Google Search Console (GSC) е безплатен инструмент на Google, предназначен да подпомага собствениците на сайтове, като дава информация за представянето на онлайн платформите, както и какво може да се подобри в тях, за да се класират по-напред в индекса. GSC е всъщност подобрената стара конзола Google Webmaster Tool. Хубавото е, че е изключително интуитивен инструмент, който е подходящ както за напреднали, така и за начинаещи SEO специалисти. А сега, нека да разгледаме и практически как се случват най-важните процеси в платформата.
Как да добавите Google Search Console?
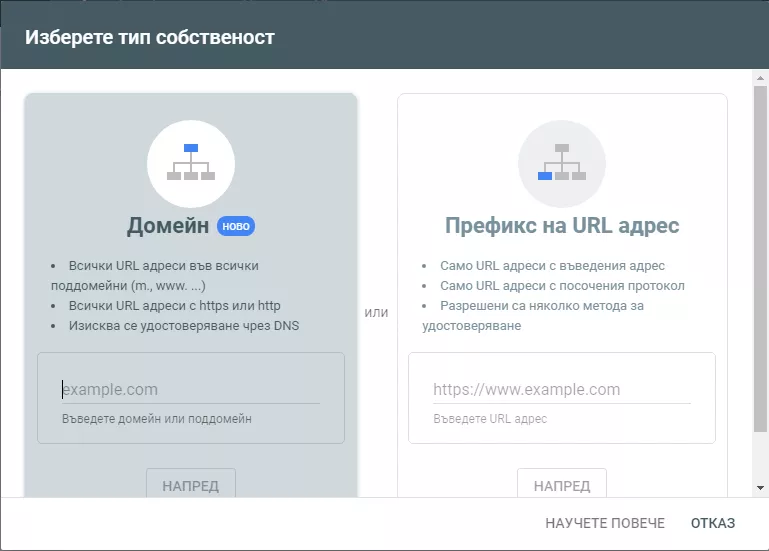
Добавянето на Google Search Console всъщност е верификация, че вие сте собственикът на конкретния уебсайт. Най-напред трябва да имате Google акаунт, в който да сте логнати. В противен случай ще се изисква регистрация при опит за влизане в GSC. След като сте логнати и сте кликнали върху бутона “Започнете сега”, започва верификацията, като имате избор между 2 типа:
- На ниво домейн;
- Префикс на URL адрес.
Общо начините за удостоверяване на собственост обаче са 8, като по-долу е описано как точно работят.
Верификация на домейн (DNS)
Това е най-сигурният и препоръчван начин. Можете да докажете собствеността си, добавяйки DNS запис във вашия хостинг акаунт. Google Search Console поддържа както txt формат, така и CNAME формат на записа.
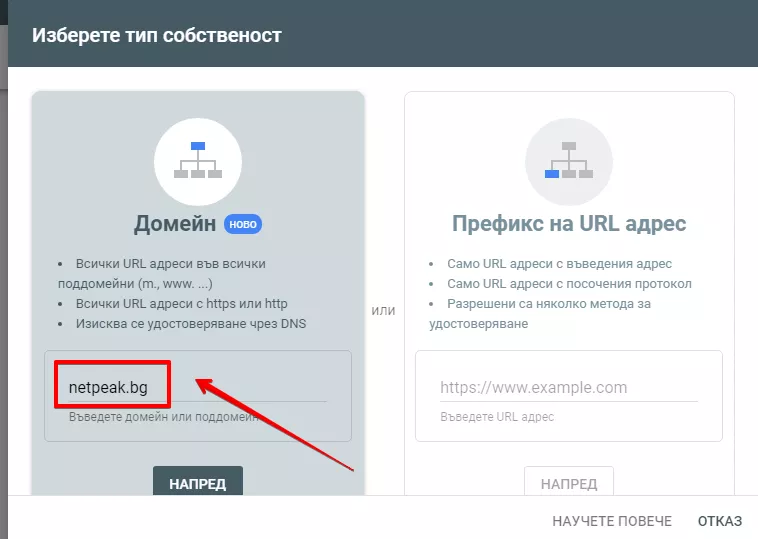
Изберете верификация с домейн и напишете името на домейна (без префикс), например Netpeak. След това натиснете бутона “Напред”.
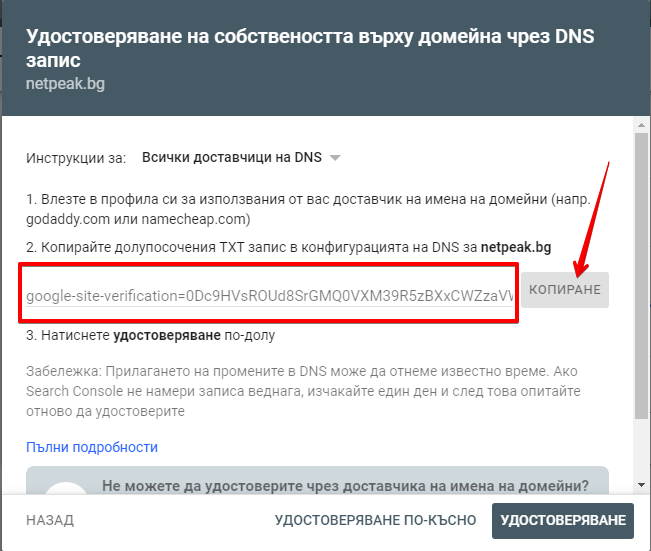
Трябва да копирате генерирания код и да го добавите като нов DNS TXT запис при вашия хостинг доставчик.
Натиснете бутона “Удостоверяване” и магията трябва да се случи.
Добавяне на HTML файл
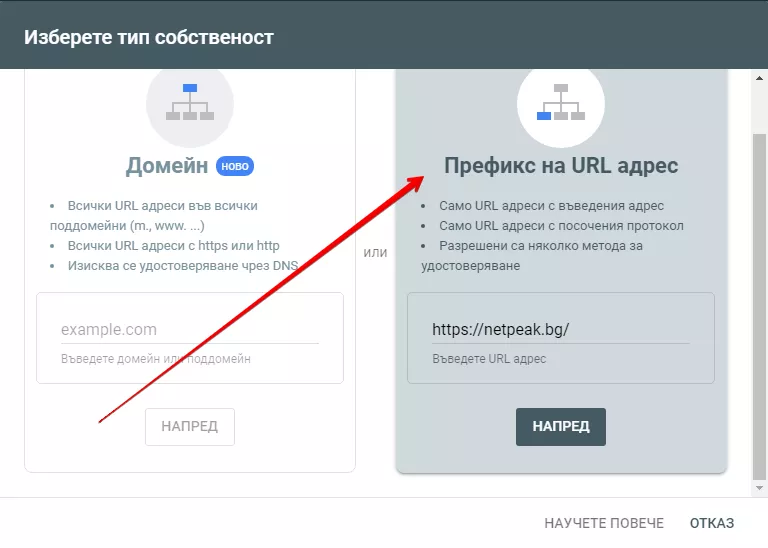
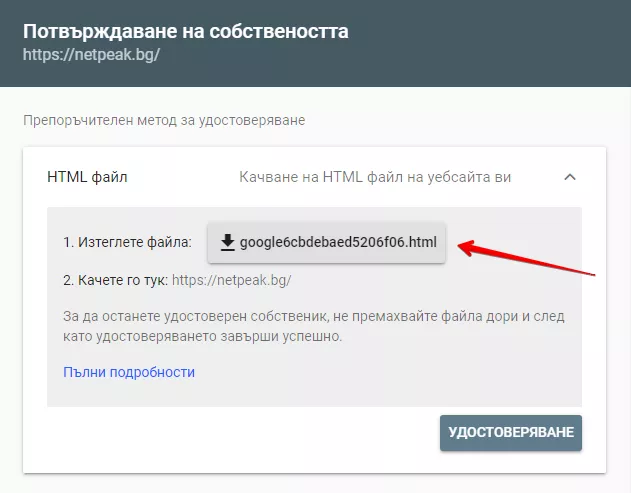
Този тип удостоверяване на собственост става с качване на HTML файл към директорията на вашия сайт. Него може да достъпите като изберете верификация с префикс.
След това избирате метода с качване на HTML файл в сайта.
Изтегленият файл трябва да качите в директорията на вашия сайт, която да достъпите през cPanel на хостинга, който използвате.
Добавяне на HTML таг
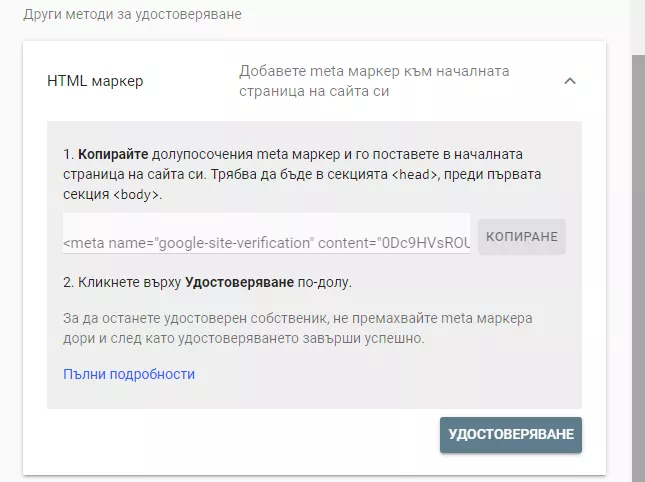
Верификацията се случва на ниво страница посредством мета таг, който трябва да се постави на начална страница, препоръчително в <head> частта. Това е страницата, която сървърът връща, при опит на потребител да посети вашия сайт.
<html> <head> <title>Заглавие на страница</title>
<meta name="google-site-verification" content="вашият верификационен код от Google">
</head><body>Ето и как да достъпите този метод за потвърждение на собственост, като преди това трябва да сте избрали опцията “Верификация с префикс”.
Проследяващ код на Google Analytics
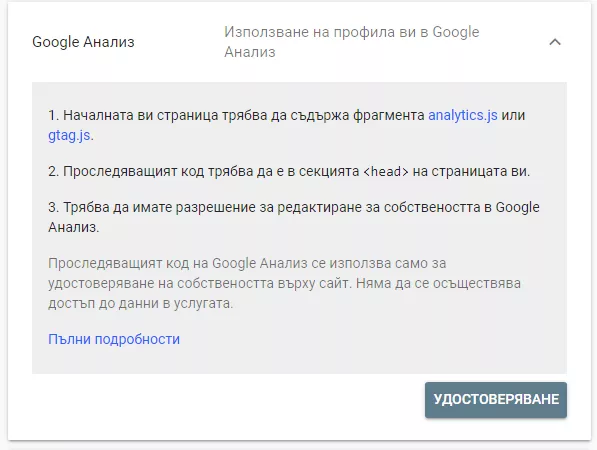
Тук има няколко кратки условия, като те са следните:
- Трябва да имате редакторски права на ниво собственост в Google Analytics за сайта, който ще се верифицира;
- Проследяващият код трябва да използва или analytics.js или gtag.js снипет;
- Трябва да сте логнат в същия акаунт, който е зададен като собственик на сайта в Google Analytics;
- В Google Analytics 4 верификацията е свързана със стрийм и Google Tag Manager, така че там отново трябва да имате права за редакция.
Сега да преминем и към самото удостоверяване на собственост чрез Google Analytics. Преминете отново през избор на верификация чрез Префикс, а след това изберете “Google Analytics”.
Ако сте изпълнили стъпките по-горе, то с клик върху бутона “Удостоверяване” ще получите и достъп до Google Search Console на сайта.
Верифициране чрез Google Tag Manager
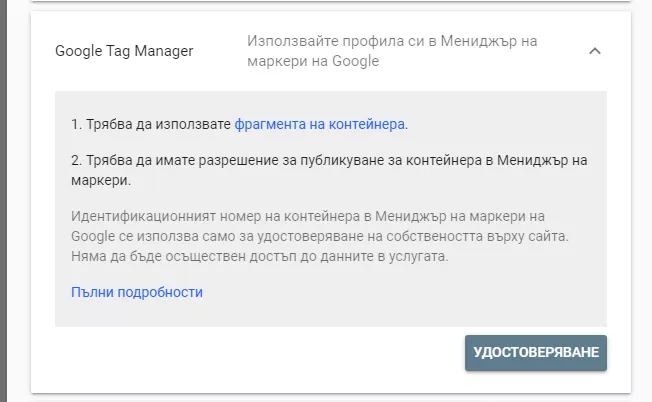
Верификацията на собственост за Google Search Console чрез Google Tag Manager наподобява тази чрез Google Analytics. Тук става на ниво контейнер, като всеки контейнер в Google Tag Manager има проследяващ код. Условията, които трябва да покриете, са следните:
- Да имате права за публикуване на ниво контейнер в GTM;
- Да сте логнат в акаунта, който е посочен като собственик на контейнера, или има права за публикуване;
- Да сте сигурни, че <noscript> частта (втората част от кода на GTM) се намира веднага след отварянето на <body> тага;
- Не променяйте кода и не поставяйте DataLayer-и или всичко, различно от HTML, в <body> частта.
Изберете верификация чрез Префикс, а след това изберете “Google Tag Manager”.
Кликате на “Удостоверяване” и всичко трябва да е точно.
Доказване на собственост в Google Sites
Този метод е лесен, но не е често срещан, тъй като не много хора използват Google Sites за направата на техен сайт. Въпреки това е важно да обърнем внимание и на този тип верификация. Условията, които трябва да се спазят са следните:
- Да сте логнат в акаунта, от който сте направили сайт в Google Sites;
- Посетете Google Search Console и кликнете на “Добавяне на собственост”;
- Изберете опцията за верификация с префикс и удостоверяването трябва да стане автоматично.
Важно е да се отбележи, че ако имате нов сайт или сайт с персонализирано домейн име, то е по-добре да използвате верификация с Google Analytics или чрез HTML маркер.
Google Search Console в Blogger
Този метод е за потребителите, които имат сайт в Blogger. При създаване на нов сайт верификацията трябва да стане автоматично. Единствените необходими стъпки са:
- Да сте логнат в същия акаунт, с който сте регистриран в Blogger;
- Да използвате методът на верификация с Prefix.
Google Domains
Ако сте закупили домейн от Google Domains, то верификацията трябва да става автоматично при влизане в Google Search Console, клик върху “Добавяне на собственост” и избор за верификация чрез Префикс.
Роли, достъпи и разрешения в Google Search Console
В Google Search Console може да сте собственик (owner) или потребител (user). Всяка от тези роли има различни права и възможности. Можете да дадете разрешения на други потребители само ако сте собственик.
Собственик (Owner)
Собствениците имат пълен контрол върху свойствата в Search Console. Те могат да добавят и премахват други потребители, да конфигурират настройки, да преглеждат всички данни и да използват всички инструменти.
Потребител с пълни права (Full User)
Потребителите с пълни права могат да преглеждат всички данни и да предприемат някои действия.
Потребител с ограничени права (Restricted User)
Те имат права за оглед на повечето данни.
Съдружник (Associate)
Съдружниците са хора или акаунти, които могат да предприемат определени действия от името на вашия сайт или да имат достъп до определени данни. За разлика от собствениците и потребителите на сайтове, сътрудниците не могат да отварят или преглеждат директно вашия акаунт или данни в Search Console, но са упълномощени да изпълняват други задачи. Действията и разрешенията варират в зависимост от типа асоциация (например уеб магазин Chrome или YouTube канал).
Стъпки при даване на достъп
Верифицираните собственици на уебсайт могат да делегират собственост. Ето и как става това в няколко стъпки:
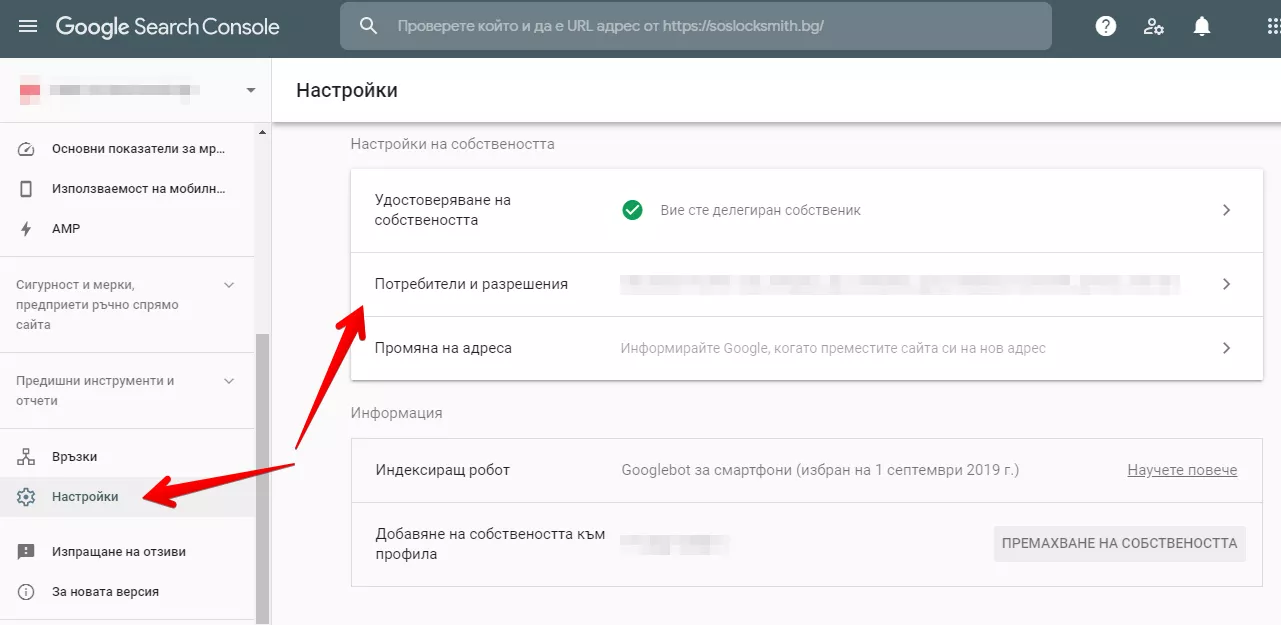
- Кликнете на “Настройки” най-долу в лявата лента с меню.
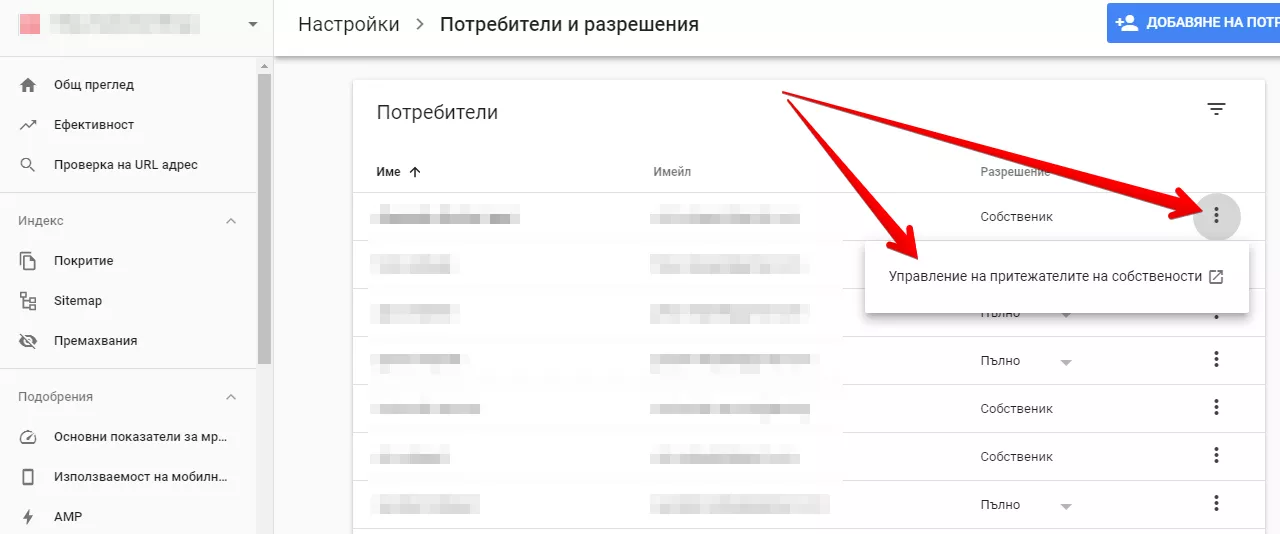
2. Кликнете на “Потребители и разрешения”, след това кликнете на 3-те точки в края на реда. Ще ви излезе подменю, на което пише “Управление на притежателите на собствености”. Посетете страницата за управление на собствености.
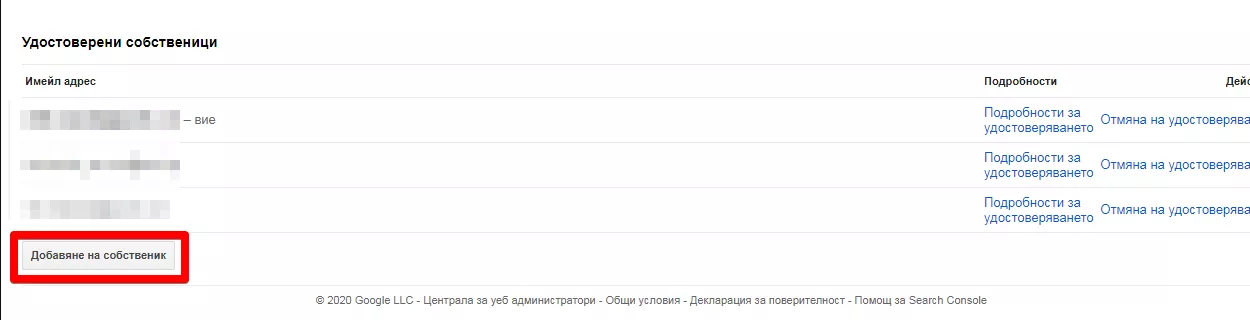
3. Вие се намирате в “Централа за уеб администратори”. Скролнете надолу и кликнете на “Добавяне на собственик”.
Базов преглед на функционалностите в GSC
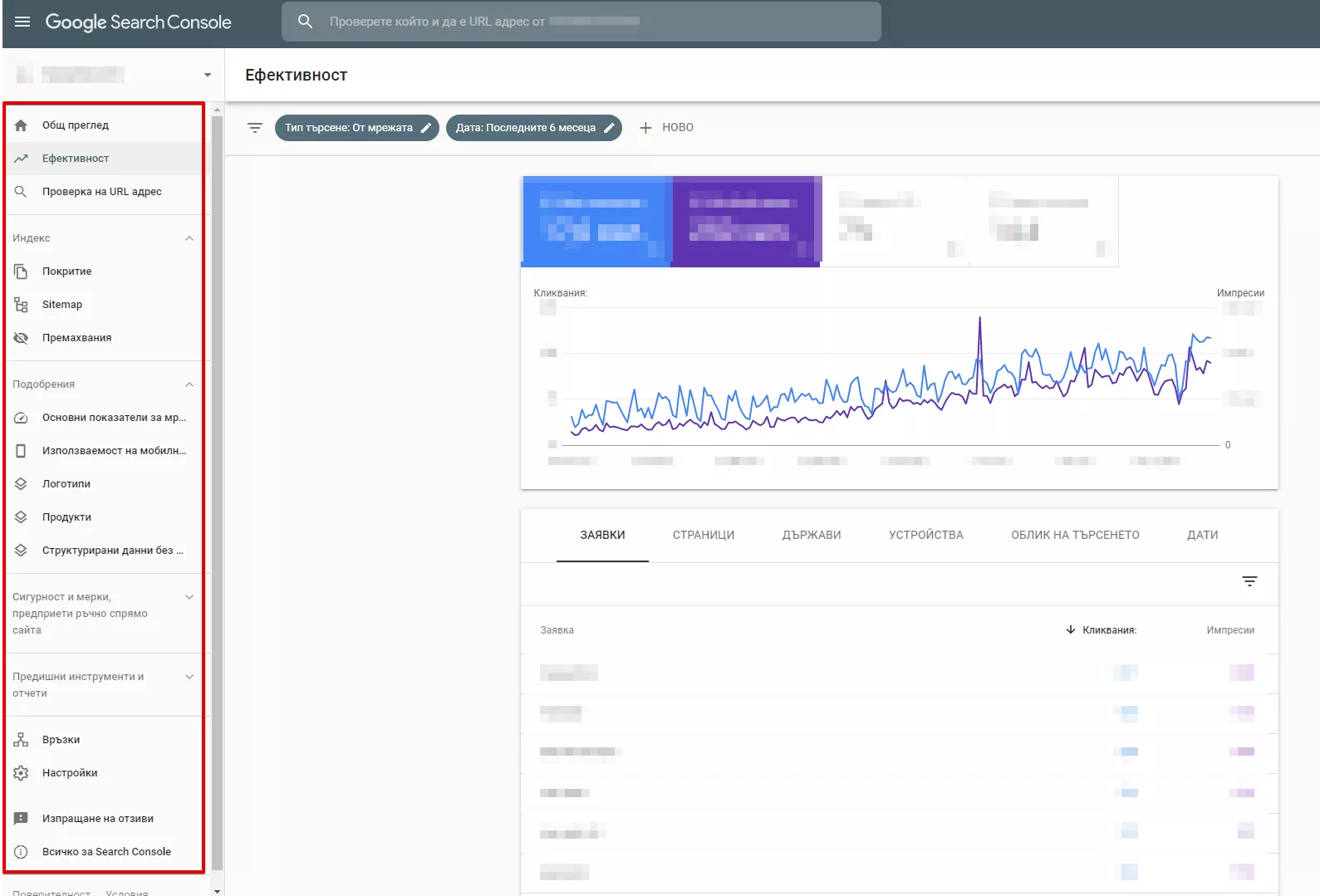
Функционалностите в конзолата на Google са обобщени в лявата меню лента на платформата. Може да видите на изображението:
Раздел “Ефективност”
Това е един от най-важните раздели в платформата. Тук може да откриете изключително полезна информация за това, как вашият бизнес се развива и как се представя в индекса на Google.
Основните метрики са:
- Общо кликвания;
- Общ брой импресии - това е видимостта на вашия сайт или колко пъти дадена страница от сайта е показана и видяна от потребител в индекса;
- Среден CTR - това е процентното съотношение на кликовете върху показванията на сайта (импресиите);
- Средна позиция.
За по-задълбочен анализ можете да използвате филтрите по параметри:
- Заявки за търсене - Това е филтър по ключова дума. С него може да откриете важна информация за това как сайтът ви се класира по конкретна ключова дума. Филтрацията се основава на точни съответствия, 'съдържа' и 'не съдържа'. Най-популярните заявки се извеждат по подразбиране. Можете също да сравните две заявки. Използвайки интерфейса, можете да разгледате или свалите максимум 1000 заявки за всеки тип филтрация.
- Страници - Това е удобен отчет за анализ представянето на отделните страници в сайта. Филтрацията и сравнението е същото като при „Заявките за търсене“. Тук има ограничение от 1000 страници.
- Държава - можете да изберете желаната държава, в която се класира сайта и да анализирате представянето му там. Лимитите остават същите.
- Устройства - по подразбиране се показват данните от всички устройства. Те могат да бъдат филтрирани по категории „Настолни компютри“, „Мобилни устройства“, „Таблети“. Налице е и сравнение на две устройства. Лимитите остават същите.
- Тип на търсенето - съществуват филтри: 'Уеб', 'Изображение', Видео'. Можете да сравните показателите за няколко устройства. Лимитите остават същите.
- Дата - можете да филтрирате данни за „Последните 7 дни“, „Последните 28 дни“, „Последните 3 месеца“, „Последните 6 месеца“, „Последните 12 месеца“, „Последните 16 месеца“ или да зададете свой собствен диапазон. Същността на този отчет е, че той показва кликванията и показванията по дни на проследяване на динамиката.
Раздел “Индекс”
Това е не по-малко важен раздел за разглеждане, който включва информация за “Покритие”, “Sitemap” и “Премахвания”. Нека да поясним и какво се случва във всеки от подразделите поотделно.
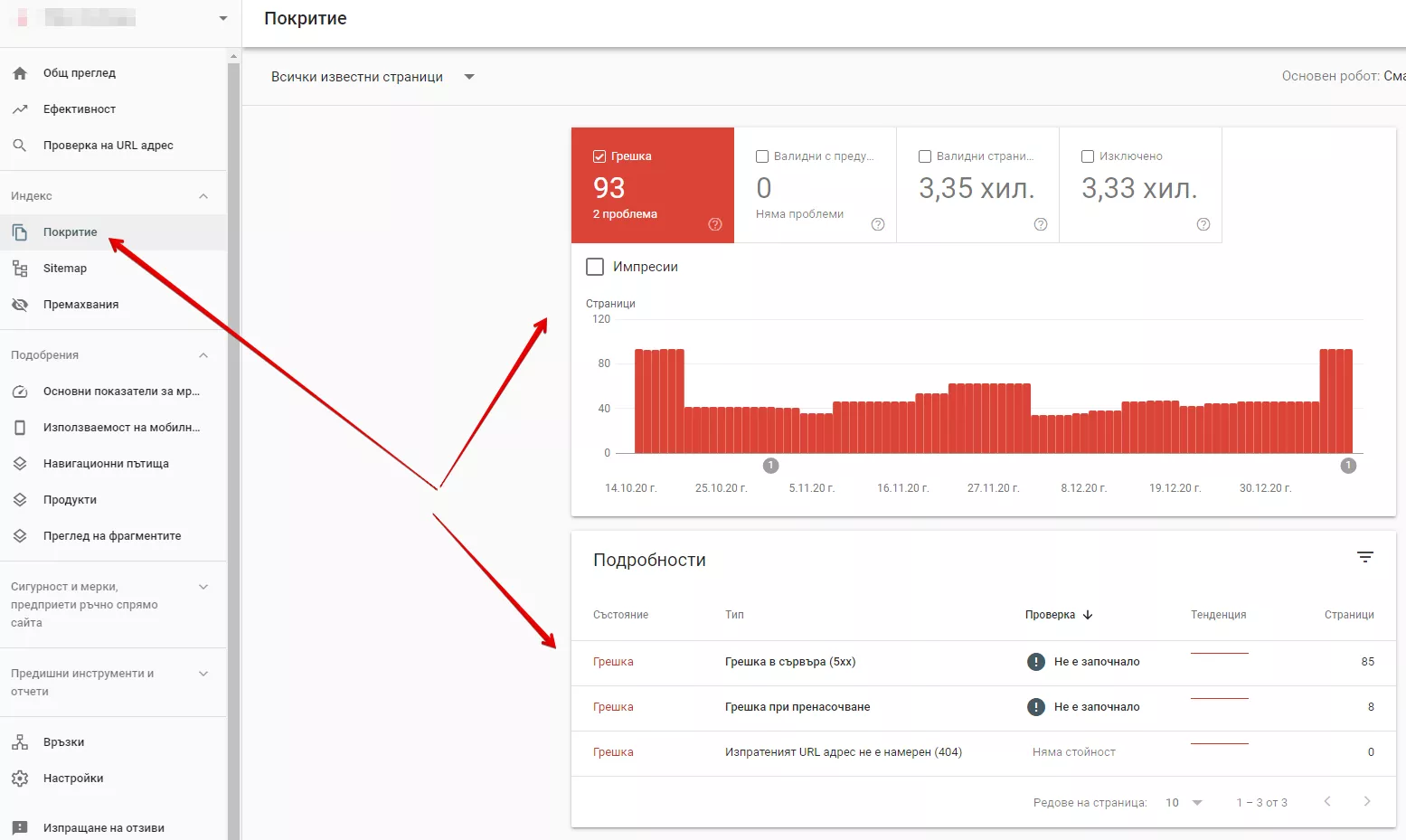
1. Покритие
Тук ще намерите отчети, свързани с индексирането на страници от вашия сайт. Google Search Console показва важна информация за това:
- кои страници са успешно индексирани;
- кои страници не са индексирани;
- причините за неиндексирането;
- Вътрешни грешки:
- страници със статус код 404;
- soft 404;
- 3xx пренасочвания;
- страници с предупреждения.
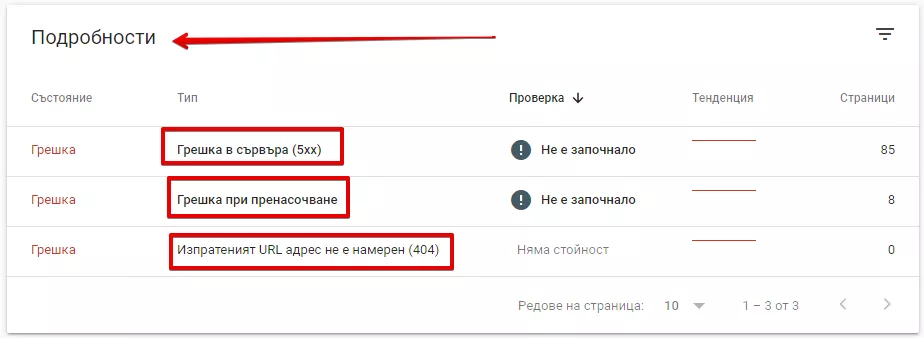
В добавка вие можете да навлезете и в по-големи детайли, кликвайки на избрана от вас грешка за анализ в полето с “Подробности”.
Там бихте открили примерни страници с посочената от Google грешка, за да знаете къде да насочите усилията си при корекцията.
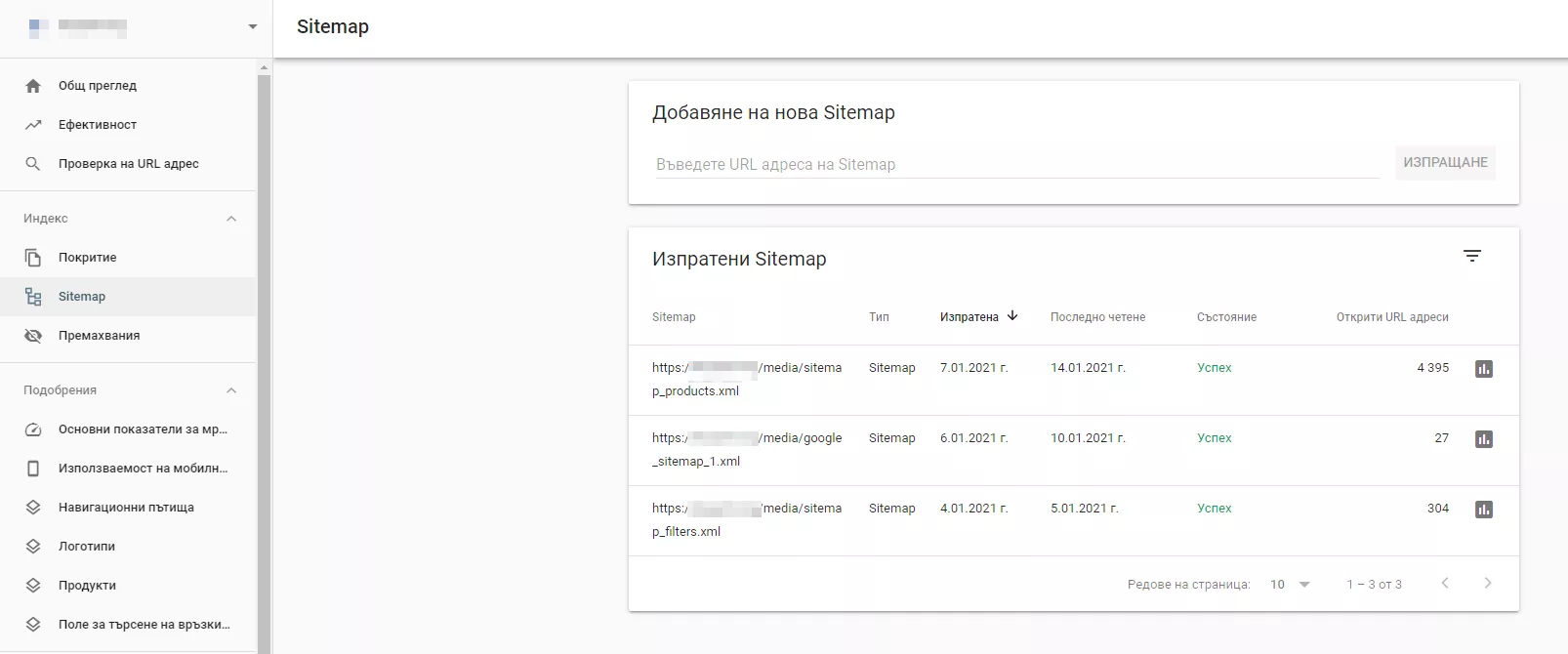
2. Sitemap
В раздел “Sitemap” можете да добавите xml картата на сайта за по-бързо индексиране. Също така можете да преглеждате настоящи xml карти, както и да следите тяхното състояние.
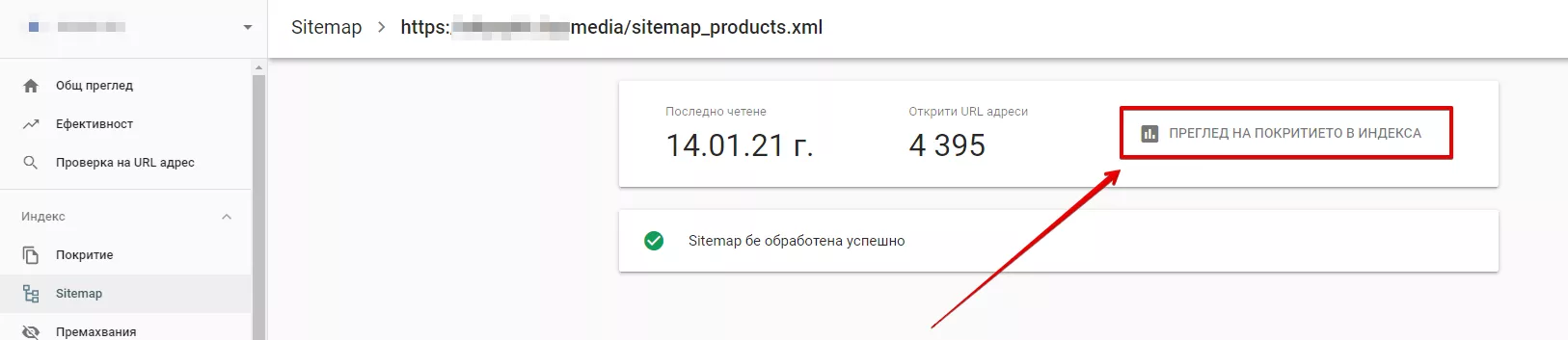
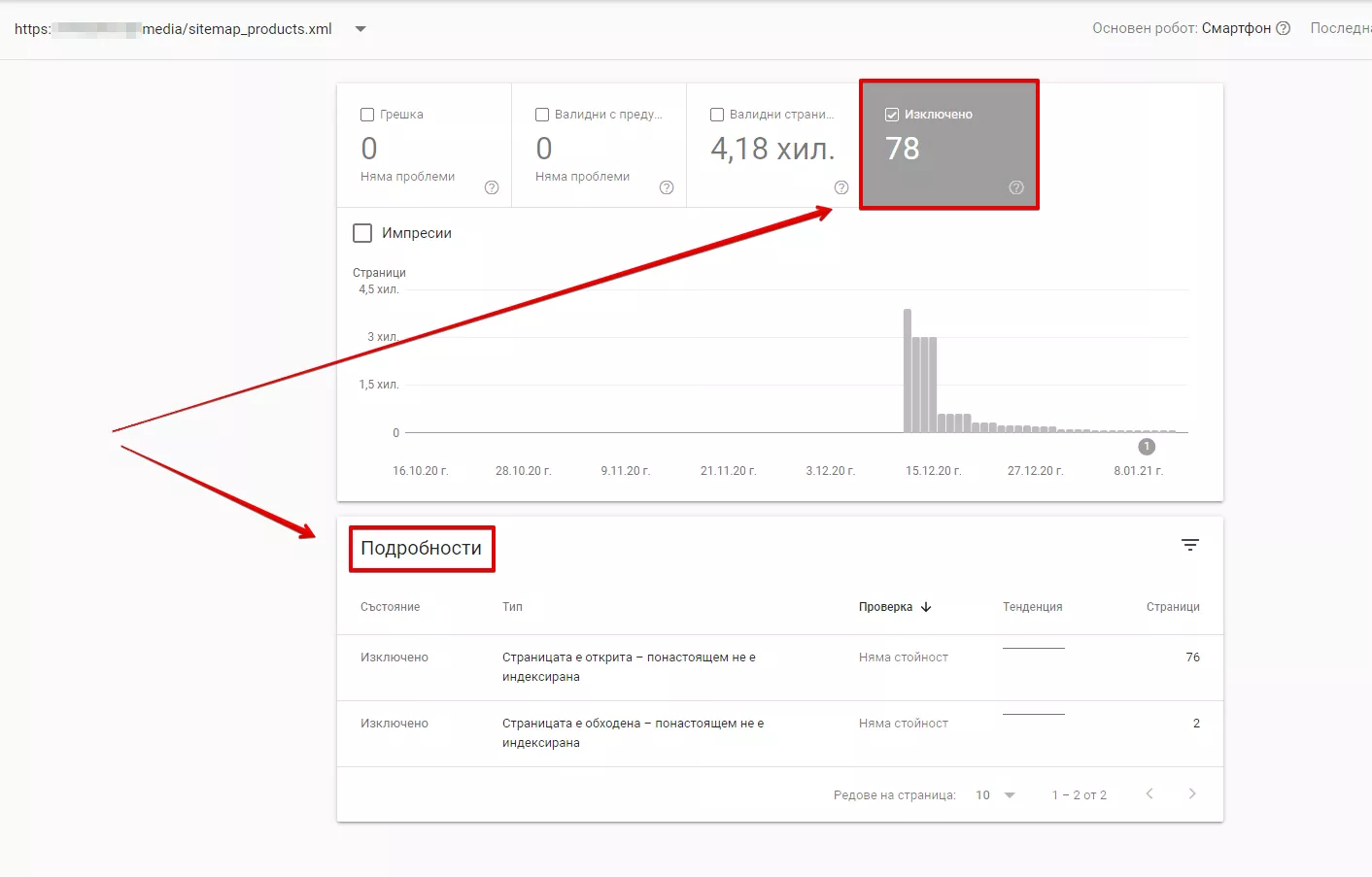
За по-задълбочени анализи може да кликнете на конкретна xml карта, където ви излиза информация за дата на последно обхождане и открити URL адреси. При клик върху “Преглед на покритието в индекса”, вече може да проверите по-задълбочено дали съответната карта има грешки, колко страници имат предупреждение, колко са валидни и колко са изключени от индекса.
Google Search Console позволява дори да разберете причините, поради които например адресите са изключени от индекса, както и други подробности.
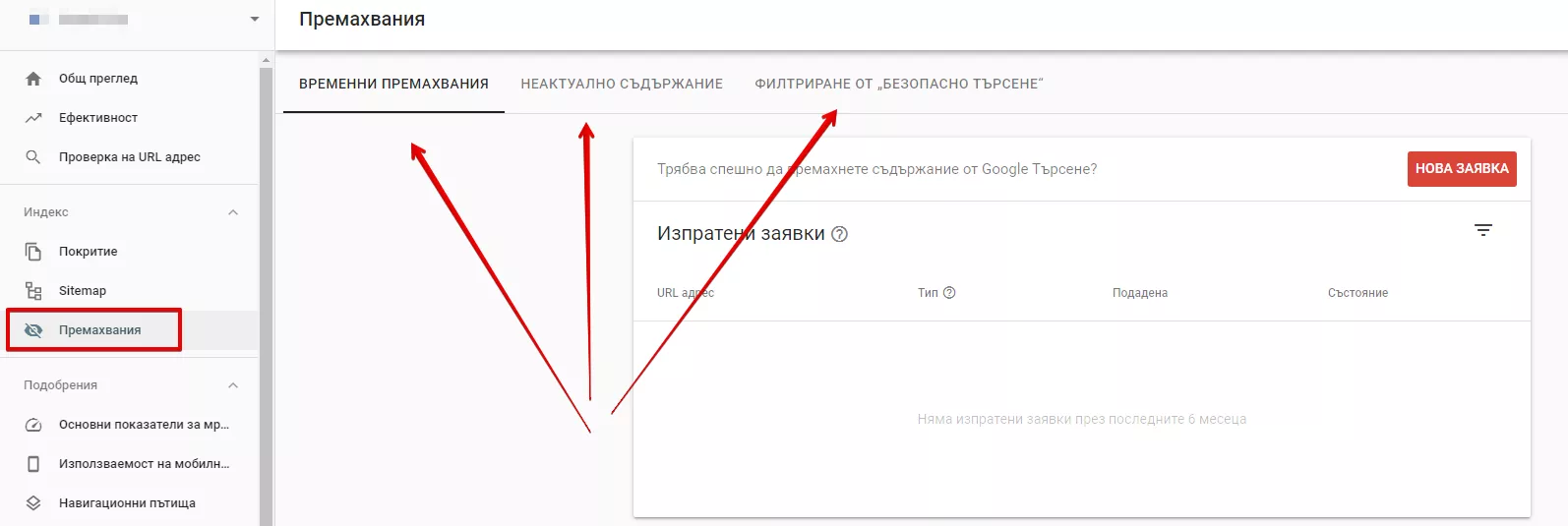
3. Премахвания
Както името подсказва, тук може да заявите страница/страници, които искате да бъдат временно или перманентно премахнати от индекса. Има и специално поле за премахване на изтекло съдържание. Причините могат да бъдат много, като най-известните са премахване на индексирани страници от сортиране, от филтриране, неактуално съдържание и т.н.
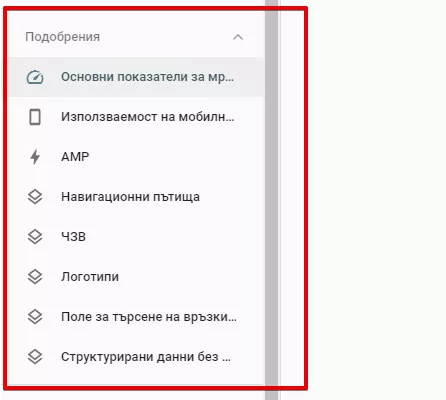
Раздел “Подобрения”
В този раздел можете да откриете отчети за:
- скоростта - фактор, който става все по-популярен и важен;
- представянето на сайта през мобилни устройства;
- състоянието на внедрените в сайта структурирани данни, които влияят на разширените резултати;
- AMP (Accelerated Mobile Pages) страници.
Този раздел ще бъде различен за всеки сайт, в зависимост от наличието на имплементираните структурирани данни за разширени резултати (Rich Snippets).
Нека да преминем през 2-та задължителни подраздела, които са и най-важни от този раздел.
Основни показатели за мрежата (скорост)
Ако за някой не става ясно от името какво ще открие в този раздел, то нека да не ви мъчим и да разкрием, че тук вие ще можете да анализирате състоянието на скоростта на вашия сайт. И не само - вие ще можете да разберете какви са точните причини, които възпрепятстват бързото зареждане. Нека да припомним, че скоростта от месец май 2021 става основен фактор за класиране, което прави работата по оптимизацията ѝ основен приоритет. Затова нека да се задълбочим малко във функционалностите на Google Search Console и основните показатели за мрежата - така наречените Core Web Vitals.
При клик на “Основни показатели за мрежата”, вие ще попаднете на обобщаващата страница на раздела.
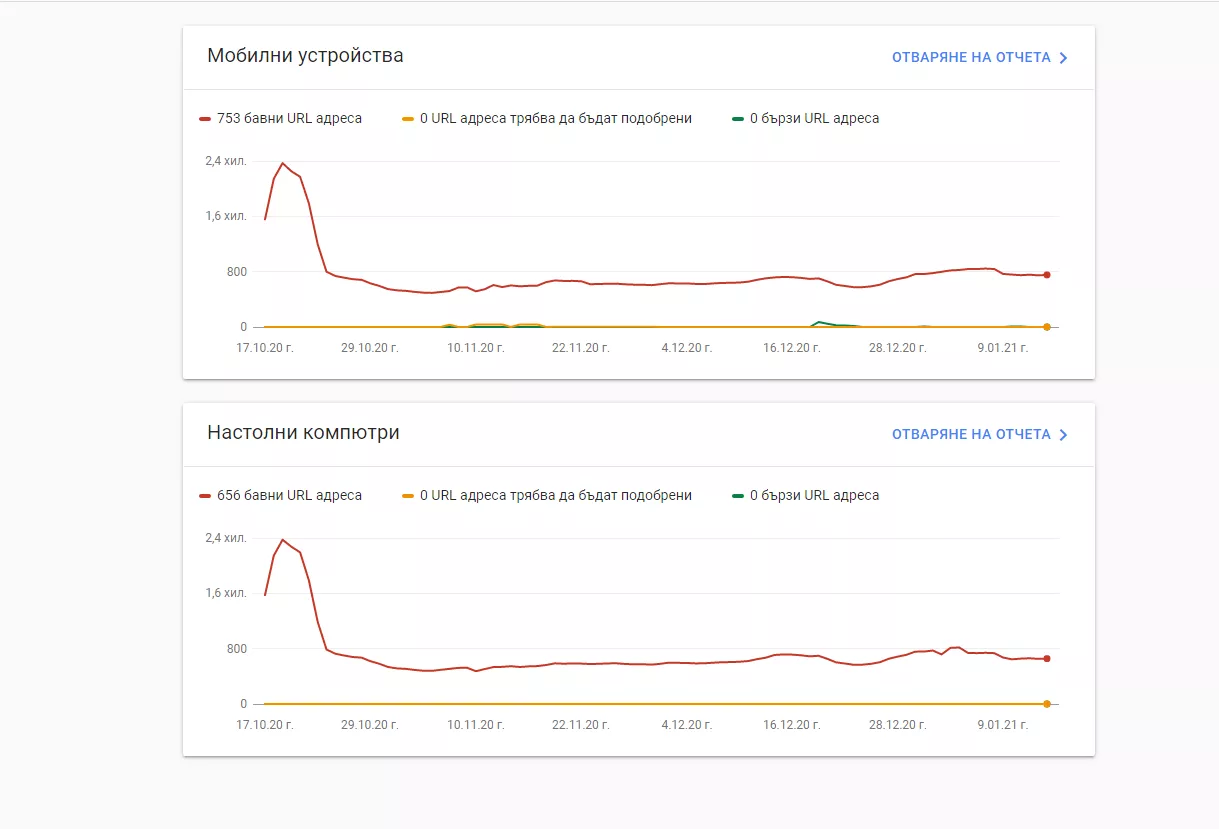
И тук идва интересното. Обикновено, оптимизацията на скоростта за мобилни устройства е по-важна, а резултатите за мобилни устройства са по-ниски. Затова нека да хвърлим поглед върху представянето на сайт и неговата скорост на мобилни устройства.
Нужно е само да кликнете на “Отваряне на отчета”, като после ще ви излезе подобен екран.
Заслужава си тук да инвестирате голяма част от времето си. Това е мястото, от което вие може да разберете как да подобрите скоростта на сайта си и да се класирате по-напред в търсачките.
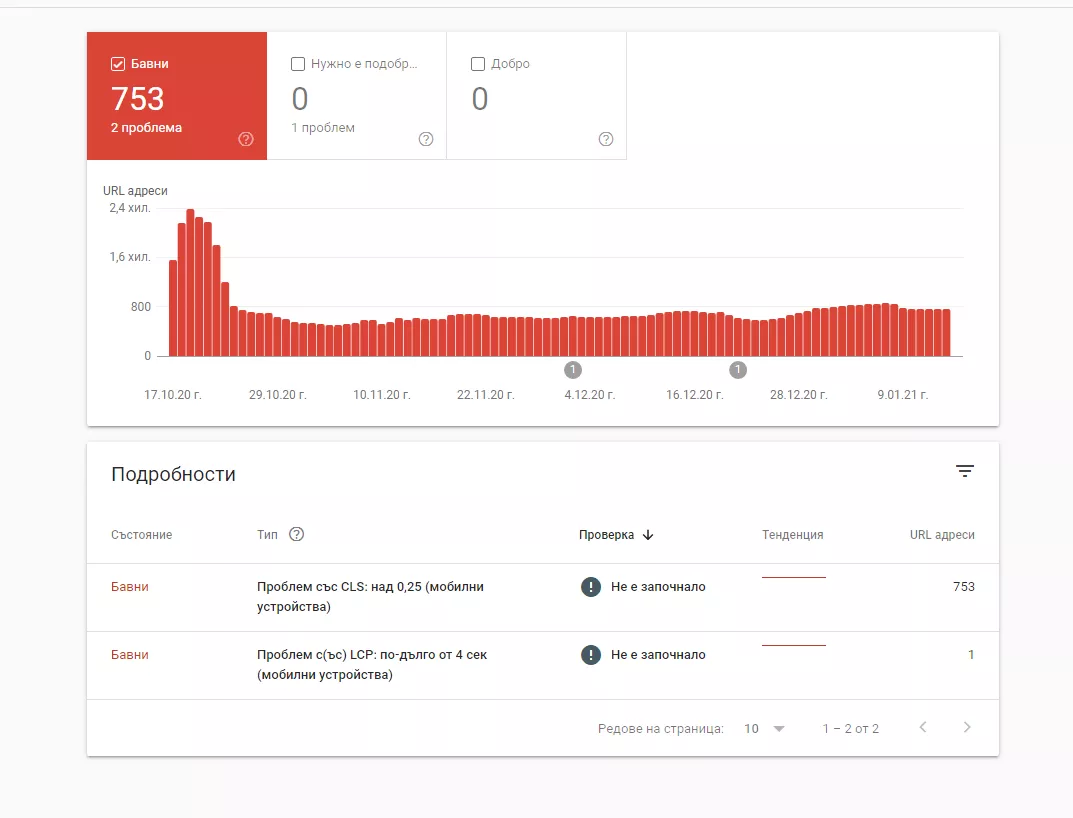
В полето “Подробности” ще срещнете типовете грешки, за които сигнализира конзолата на Google. Let’s click. Но преди това да ги изброим:
- FCP (First Contentful Paint) - първо изобразяване;
- FID (First Input Delay) - времето между интеракция на потребител и отговор от браузъра;
- LCP (Largest Contentful Paint) - най-дълго изобразяване;
- CLS (Cumulative Layout Shift) - нареждане оформленията на дадена страница по време на зареждането ѝ.
Все по-често ще срещате тези 4 компонента, от които зависи скоростта на зареждане. Нека да разгледаме и какво визуализира конзолата при клик върху конкретна грешка.
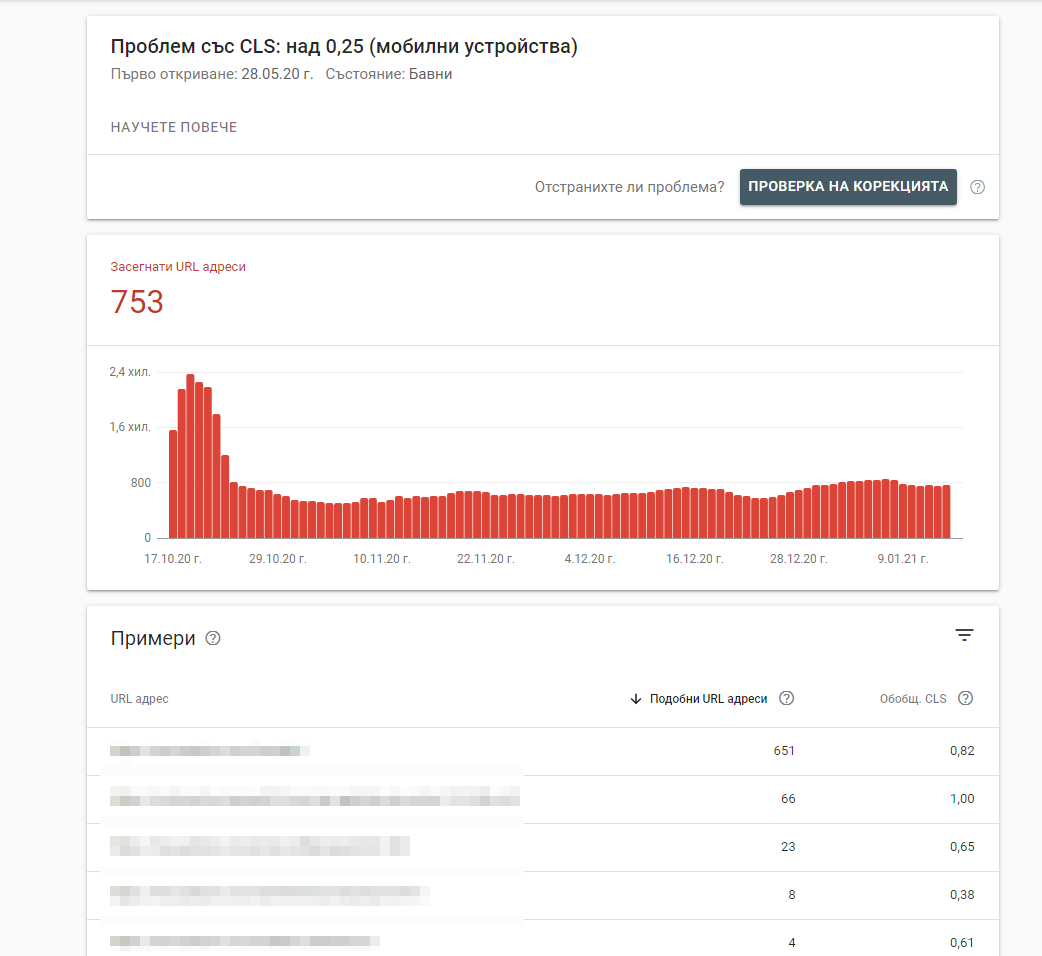
Ето и примера с открити проблеми по отношение на CLS.
Какво е важно в този отчет? При корекция на проблем, вие можете да заявите по-бързо обхождане на съответните адреси с бутона “Проверка на корекцията”.
На екрана си, също така, виждате брой засегнати страници от посочения проблем, както и списък с техните URL адреси.
Най-интересното тук е, че Google Search Console има директна препратка към практическа статия на web.dev, свързана с конкретната грешка. С клик върху “Научете повече” можете да разберете как точно да се справите в случая с CLS.
Аналогично трябва да действате и с останалите проблеми.
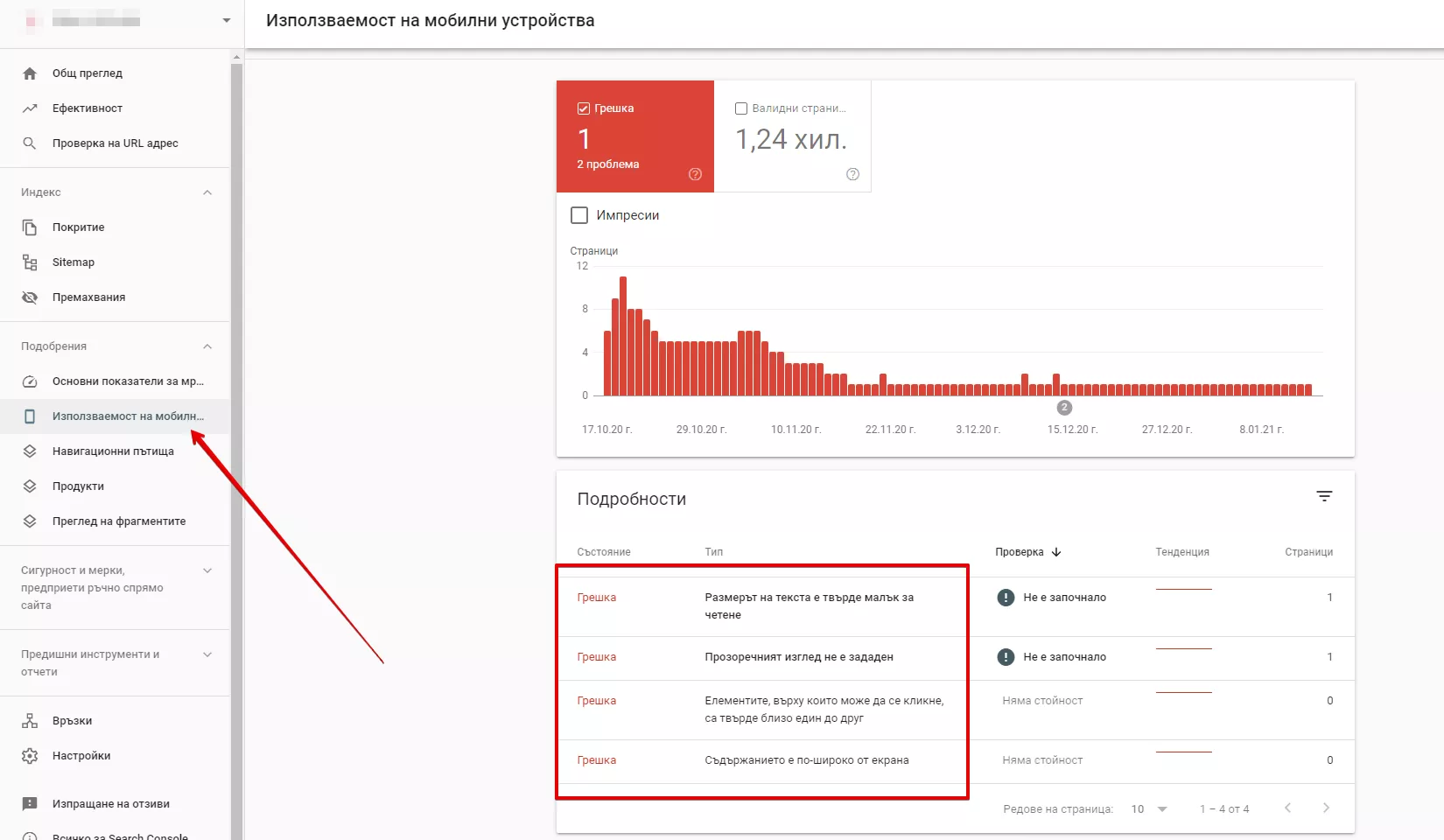
Използваемост на мобилни устройства
Използваемостта на мобилни устройства (mobile usability) е отчет, който представя информация за това как вашият сайт се представя на мобилни устройства. В общия случай става дума за responsive дизайна на сайта.
На началната страница от подраздела, ще откриете информация за всички страници, които имат проблем с изобразяването на мобилни устройства. Може да кликнете върху конкретен проблем, за да видите подробности, включително примерен списък на страниците, засегнати от този проблем и информация за това как да го коригирате.
Google маркира страница като валидна или грешка в зависимост от вътрешния рейтинг от представяне на мобилни устройства. Този резултат се изчислява според броя на проблемите и относителната им тежест.
Възможни проблеми в отчета за използваемост на мобилни устройства:
- Използва несъвместими приставки (Uses incompatible plugins) - най-често срещаният пример е използване на Flash приставка. Препоръката е да се премине към HTML5;
- Прозоречният изглед не е зададен (Viewport not set) - страницата не дефинира свойство на viewport, което казва на браузърите как да регулират размера и мащабирането на страницата, за да отговарят на размера на екрана;
- Прозоречният изглед няма зададена ширина на устройството (Viewport not set to "device-width") - страницата съдържа свойство на viewport с фиксирана ширина, което означава, че не може да се адаптира за различни размери на екрана;
- Съдържанието е по-широко от екрана (Content wider than screen) - този проблем възниква, когато са зададени фиксирани стойности при изграждане на стилове със CSS. За да коригирате тази грешка, уверете се, че страниците използват стойности на относителна ширина и позиция за CSS елементи, както и че изображенията могат да се мащабират;
- Размерът на текста е твърде малък за четене (Text too small to read) - Google препоръчва минимум 15px за font-size (размер на шрифта), за да се визуализира добре на мобилни устройства, без да се дава допълнителен zoom;
- Елементите, върху които може да се кликне, са твърде близо един до друг (Clickable elements too close together) - елементи като бутони, връзки и други интерактивни са прекалено близко един до друг и са трудни за кликане. Ето защо стават все по-актуални минималистичните дизайни, където сайтът е конструктиран така, че елементите да “дишат” с по-големи отстояния.
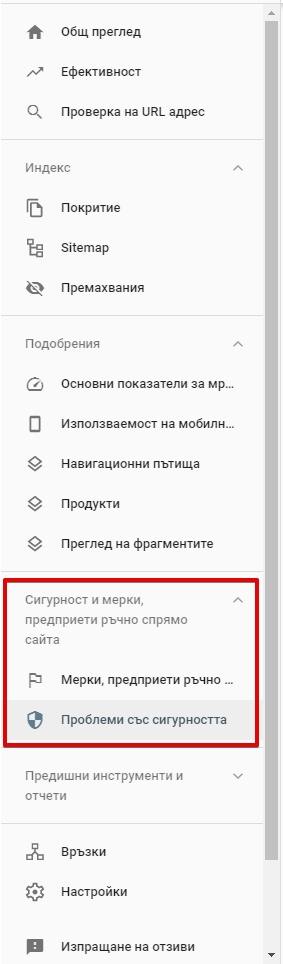
Раздел “Сигурност и мерки, предприети ръчно спрямо сайта”
В този раздел ще откриете ръчно предприети действия от Google, както и проблеми със сигурността на сайта си. Възможно е вашият сайт да е свързан с инсталиране на зловреден софтуер или с фишинг атаки. Такъв тип сайтове е възможно да се появят с предупредителен етикет в резултатите от търсенето.
Кога Google предприема ръчно действия спрямо сайта ви?
Това се случва, когато рецензент от Google забележи, че съдържанието във вашия сайт е в сериозно несъответствие с препоръките за качество. Повечето алармирани ръчни действия са свързани с опити за манипулация на резултатите от търсенето от страна на собственика на сайт. Също така, докладваните проблеми тук довеждат и до по-ниско класиране на даден сайт.
Кои са основните категории при проблеми със сигурността?
Ето ги и тях:
- Хакнато съдържание (Hacked content) - това е съдържание, поставено без ваше разрешение на вашия сайт;
- Злонамерен и нежелан софтуер (Malware and unwanted software) - това е софтуер, поставен във вашия сайт и предназначен да навреди на вас или потребителите ви;
- Социално инженерство (Social engineering) - това е съдържание, което подвежда потребителите да разкрият поверителни данни или да изтеглят нежелан софтуер.
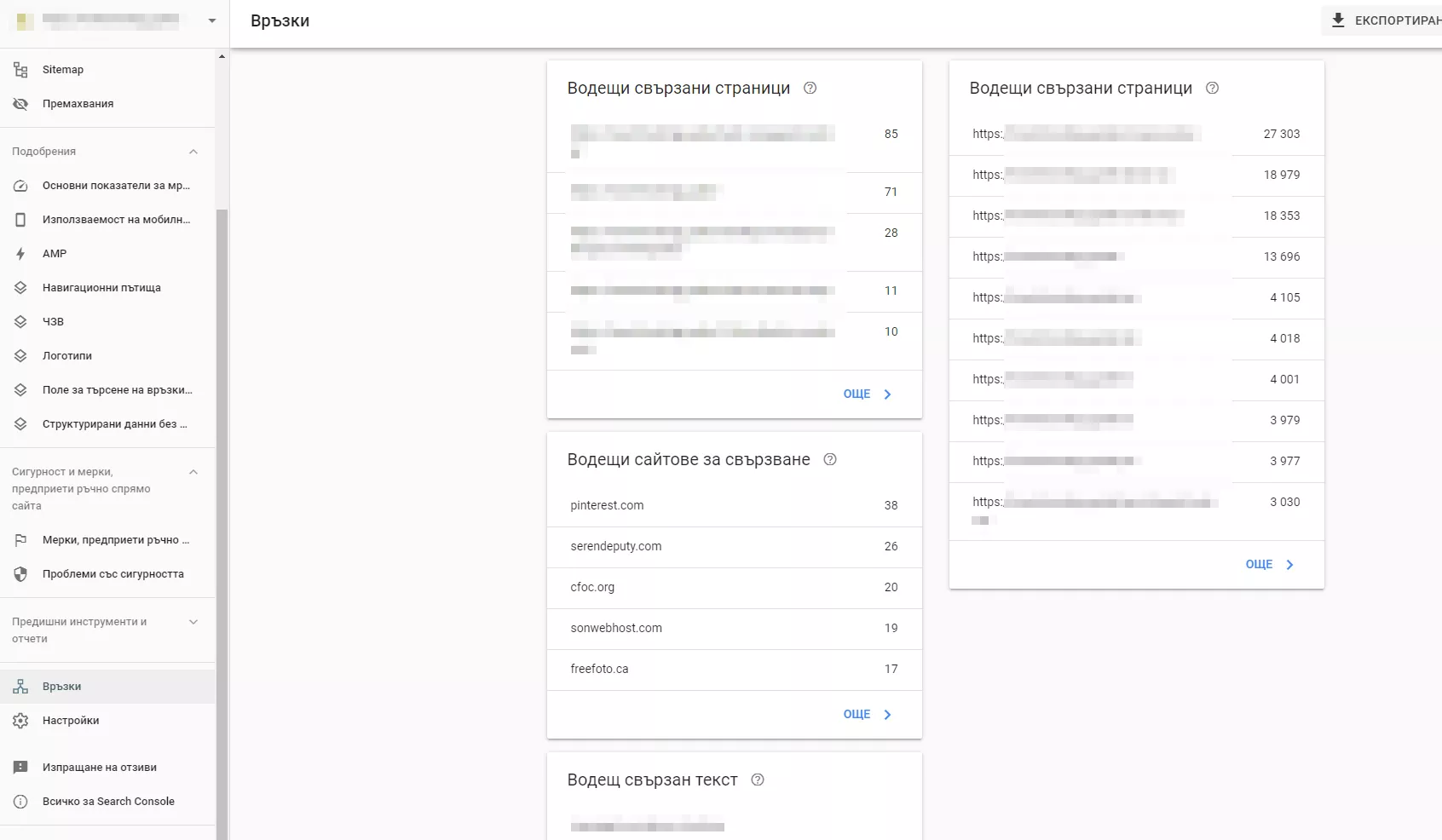
Раздел “Връзки”
Ето че стигнахме и до отчетите, свързани с вътрешното налинкване и линкбилдинг, които се намират в края на менюто в Google Search Console.
Информацията тук, за жалост, не е достатъчна за задълбочени анализи. За сметка на това обаче има доста онлайн платформи, които предлагат уникални услуги за мониторинг по натрупването на външна линк маса.
Това, което можете да разгледате в Google Search Console и разделът “Връзки”, донякъде може да ви помогне.
Имате отделни отчети със:
- страници от сайта, към които има най-много външни връзки;
- страници от сайта, към които има най-много вътрешни връзки;
- водещи домейн-донори;
- водещи анкори.
Подробностите, в които можете да навлезете, стигат до проучване на конкретни външни връзки, свързани с определена страница от вашата собственост, както и техния брой.
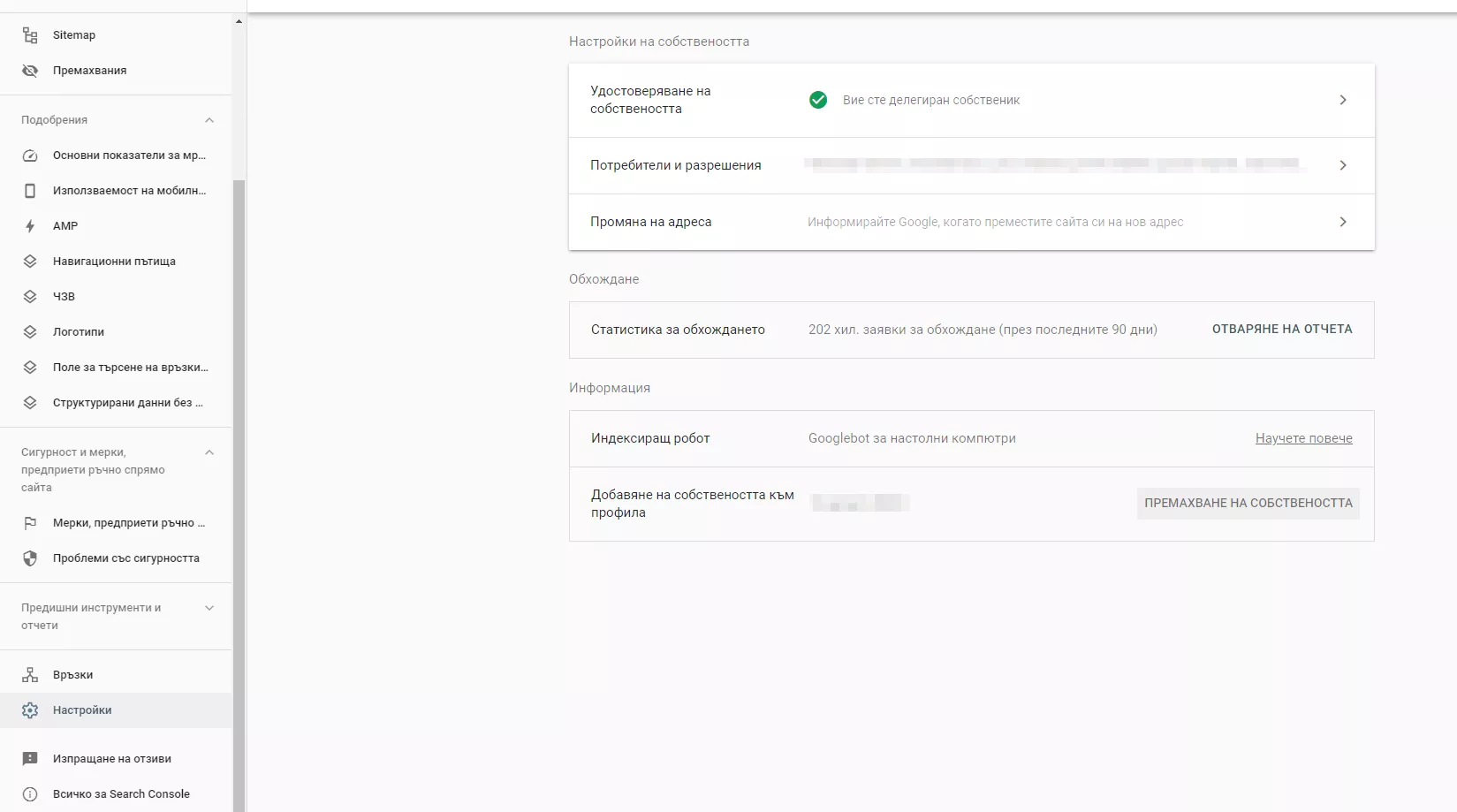
Раздел “Настройки”
Това е последният раздел от функционалностите на Google Search Console, който ще разгледаме. Той е свързан с административни дейности, даване на достъпи, уведомяване на Google при промяна на адреса, информация за обхождане и индексиращ бот, както и заявяване за премахване на собственост. От тук може да достъпите и гореспоменатите роли в Google Search Console, както и да делегирате права според тях. Припомнете си стъпките при даване на достъп по-горе.
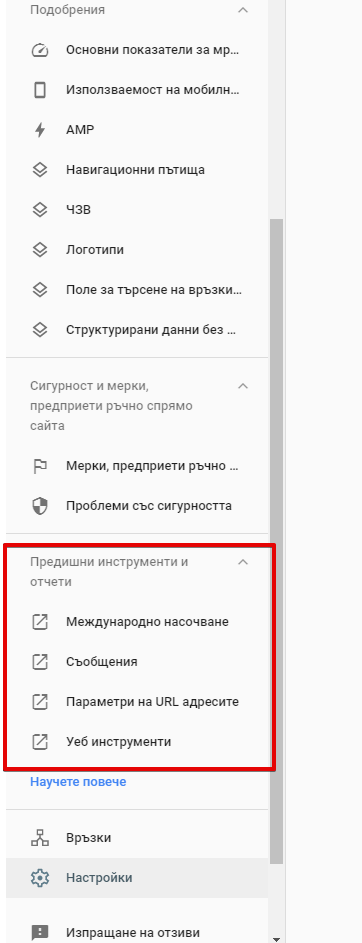
Бонус “Предишни инструменти и отчети”
Имате възможност все още да използвате и старата конзола, която се казва Google Webmaster Tool. Функционалностите там са по-различни. Има опция за международно пренасочване, ограничаване на честотата на обхождане от ботовете и още функционалности, както и различен интерфейс.
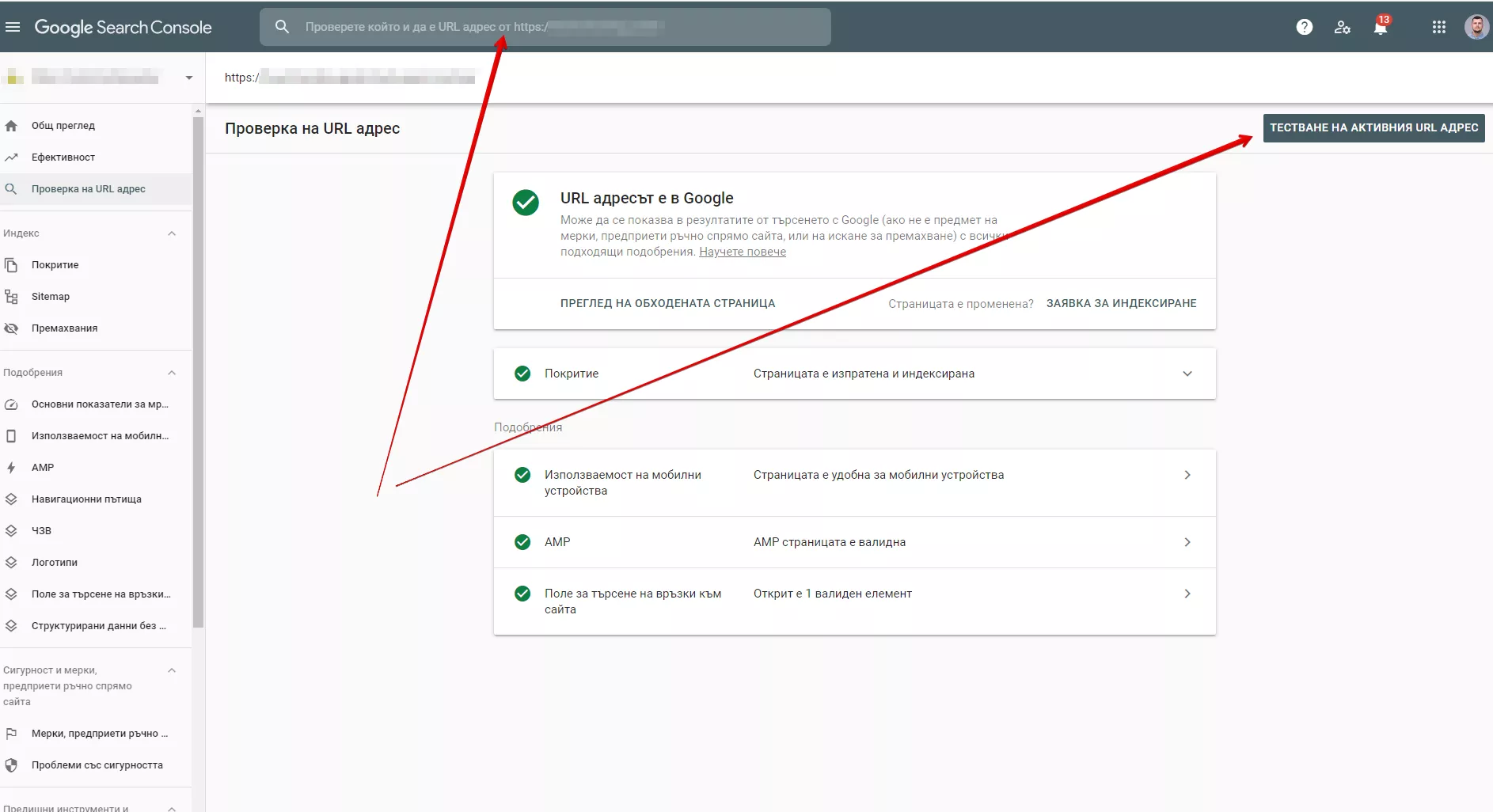
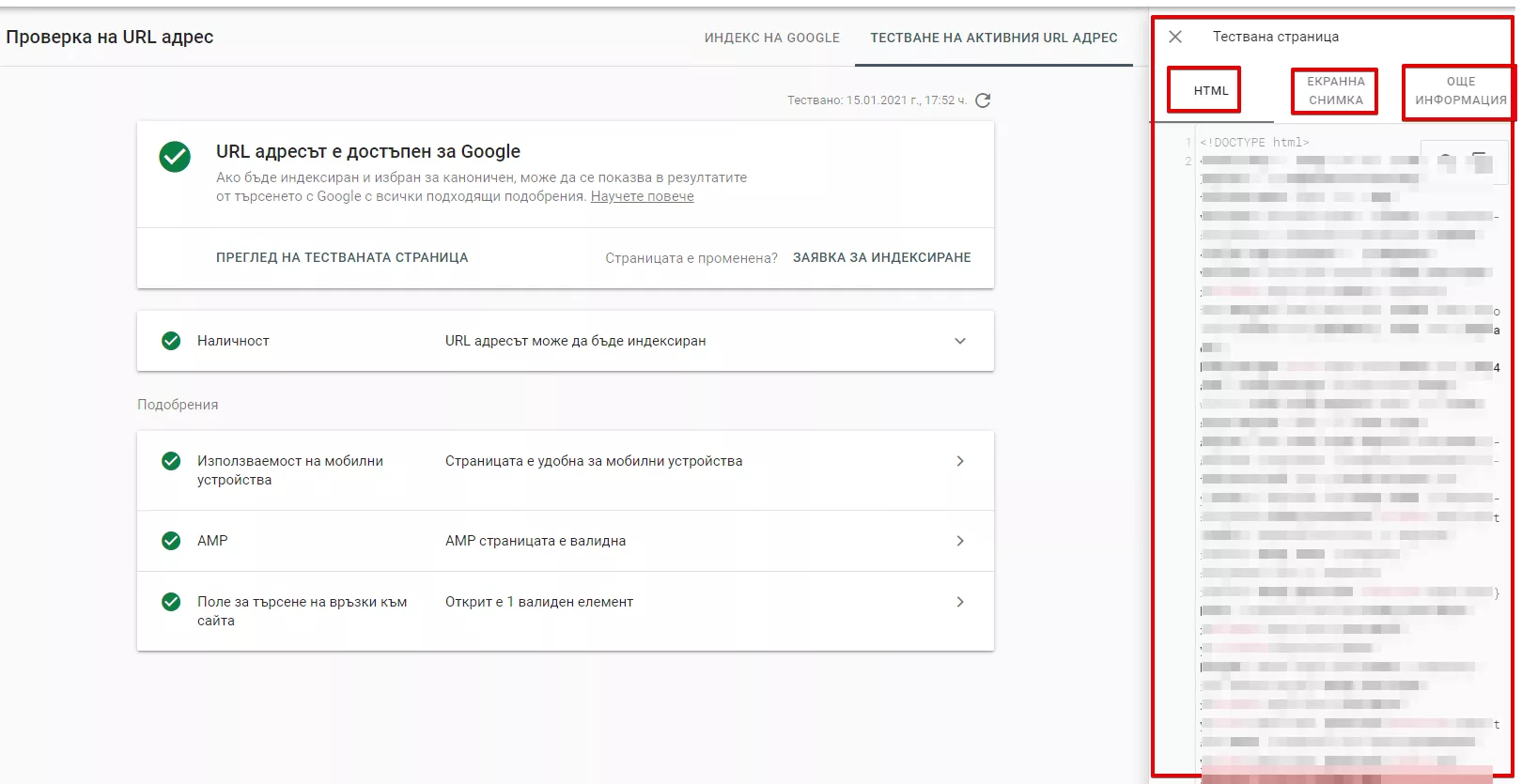
Тестване на активни URL адреси
Това е доста полезна функционалност, която ви позволява да проверите състоянието на конкретен URL адрес ръчно. В добавка, можете да разгледате как Googlebot вижда HTML на страницата, да откриете конкретни грешки в кода, избран различен каноничен адрес и още куп полезна информация за един истински SEO джедай. Може да заявите и нов URL адрес за по-бърза индексация от ботовете чрез бутона “Заявка за индексиране”. Общо взето, вие получавате обобщени данни за конкретна страница, събрани от различните отчети в Google Search Console.
Не можете да откриете причината конкретна страница да не се класира добре?
Бонус съвет за SEO джедаи:
Направете проверка чрез бутона “Тестване на активния URL адрес”, а след проверката натиснете “Преглед на тествана страница”. Получавате изключително ценна информация за source кода на страницата, статус кода, както и екранна снимка на това, което вижда Googlebot. Доста често екранната снимка показва незаредени/счупени елементи, за които не подозирате.
Практически съвети
- Използвайте ключовите думи, по които се класирате, за анкори на вътрешното ви налинкване.
- Стремете се да повишите CTR на 10% с качествени метаданни.
- Подобрете скоростта на сайта си.
- Следете техническото състояние на страниците.
- Проследете в кои държави се класирате най-добре според видимостта на сайта и изградете стратегия за оптимизация, насочена към съответната държава.
Финални мисли
Google Search Console е изключително мощен и полезен инструмент, който може да помогне на всеки собственик на сайт. Опитвайте се да прочитате данните по правилен начин, за да получите най-добрите инсайти. В добавка, използвайте Google Search Console в комбинация с други инструменти. Сравнявайте данните с тези от Google Analytics. Не забравяйте да споделите вашето мнение и опит с конзолата в коментарите под статията. Успех!