Уеб технологиите се променят със зашеметяващи темпове. Променя се почти всичко - браузърите, CMS платформите, езиците за програмиране. Но един от основните движещи компоненти на интернет сякаш е забавил развитието си. Това е HTTP протоколът, който се използва за пренос на информация. Предната версия, HTTP/1.1 е от далечната 1997 година, което е доста отдавна.
Очевидно е време за промяна, като тук идва новият протокол - HTTP/2.
Важните исторически етапи в развитието до момента:
- HTTP/1.0 - за всяка една заявка се отваря и затваря нова връзка.
- HTTP/1.1 - поддържа “keep-alive” - връзката се отваря, като се получава общуване, във форма на опашка. Един ресурс се изтегля, след това друг и т.н. Ако един от ресурсите се зарежда бавно - цялата страница би се заредила така.
Какво е HTTP/2 всъщност и какво носи промяната?
HTTP/2 е най-новата версия на протокола. Отваря сериозни възможности за разширяване на транспортното ниво, предаването и компресирането на данни. Добрата новина е, че при имплементирането на HTTP/2 протокола не се изисква промяна на цялостното приложение и логиката му, той засяга единствено предаването и оптимизацията на данните по мрежата.
Новата версия всъщност е стандартизиран SPDY протокол, който е разработка на Google. SPDY е създаден преди няколко години, като заместител на HTTP/1.1 в Chrome и други продукти на Google. От 2015 година типизираният вариант се поддържа и в други браузъри.
Ключови предимства на HTTP/2 пред HTTP/1.x
HTTP/1.x е протокол, базиран на текст, докато HTTP/2 е изцяло бинарен. Новата версия работи изцяло в TLS тунел, съответно - атаки и външни интервенции в мрежовите връзки са много по-трудни.
Важен елемент е, че не се променят старите правила и семантика. Това означава, че познатите заявки, като GET и POST работят по същия начин.
Значимите промени:
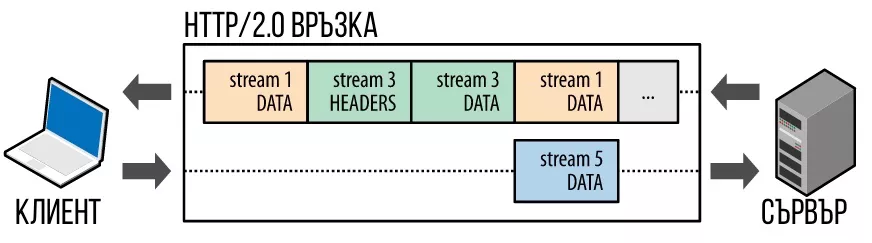
- Мултиплексност - едно от най-големите предимства. Позволява съществуването на една честотна лента с много на брой вътрешни потоци. Предаваната информация се разделя на независими фрагменти от информация. Получава се паралелен обмен на данни, което практически позволява ефективното запълване на транспортния слой.
Всъщност това означава, че няколко ресурса на сайта - CSS, JS и др., може да се предават паралелно и бавното зареждане на единия от тях не би блокирало останалите.
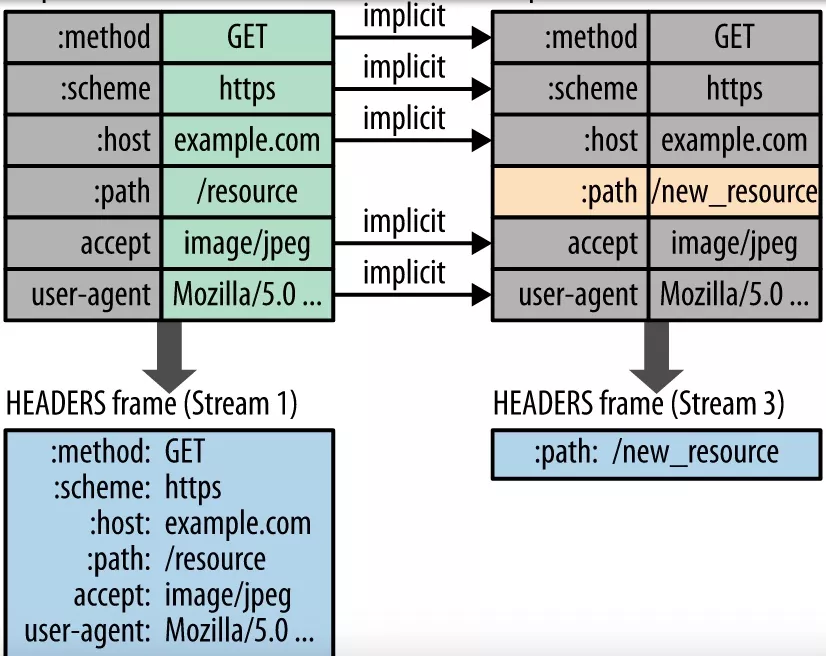
- Kомпресия на хедърите - информацията от header-ите от предишни заявки се преизползва. Решава проблема с повтарящата се информация. Докато при стария протокол можеше да се компресират само данните, при HTTP/2 е възможна и компресия и на самите хедъри. Стандарт за компресия HPACK. Образно казано, преставлява таблица, където се сравняват пратените до момент хедъри, като новите се оптимизират по подходящ начин.
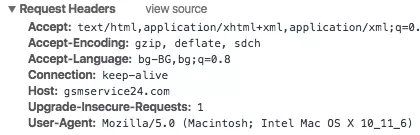
Ако погледнем няколко прости HTTP заявки, ще забележим, че има доста данни, които се повтарят. Ярък пример за това е User-Agent, който присъства във всеки request:
На графиката долу ясно си личи разликата в обема на втората заявка:
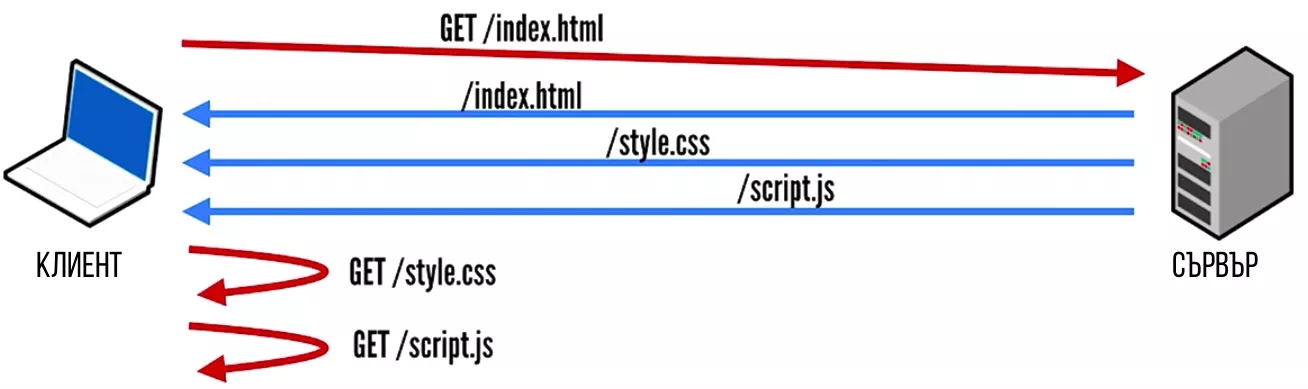
- Server Push - отговор със свързани файлове, т.е. може да се изиска един ресурс, а с него да се получат още няколко, които ще са необходими за обработка на първия.
Възниква логичен въпрос:
По скоро не, тежката работа е изнесена към сървърите и обработката от страна на браузърите. Като цяло, почти всеки елемент от HTTP/2 е оставен от страната на сървърите. Възможно е ръчно да се зададе изтегляне на допълнителен CSS файл при зареждане на основния HTML, но това трябва да се прави изключително внимателно и при определени условия. В повечето случаи - не е добро решение.
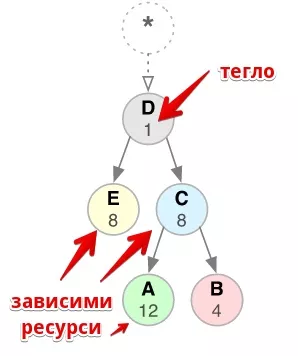
- Приоритизация - за някои от ресурсите може да се задават приоритети. Както и зависими ресурси, които са необходими на текущи зареждания. Например картинките може да имат по-малък приоритет, докато CSS файловете по-голям. Задава се относително тегло, което се илюстрира с число от 1 до 256. Сървърът и браузърите, който работят на HTTP/2 до голяма степен успяват да се справят с тази функция. Графично изобразяване е с дървото на приоритизацията:
Възникват и още няколко допълнителни въпроса.
Задължително ли е ползването на SSL, за да работи сайтът на HTTP/2?
По дефиниция на самия протокол, той не е ограничен за работа само през TLS. На практика обаче, браузърите отказват да работят на сайтове без криптирана връзка.
Съвместими ли са двата протокола? Ами какво ще стане, ако клиентът не поддържа h2?
Такъв проблем на практика не съществува, понеже всяка връзка започва, като HTTP/1.1 и ако обстоятелствата позволяват - тя се надгражда до HTTP/2.
Как да проверим наличието на новия протокол?
Съществуват няколко начина за проверка на наличие на HTTP/2.
- Чрез браузъра Chrome.
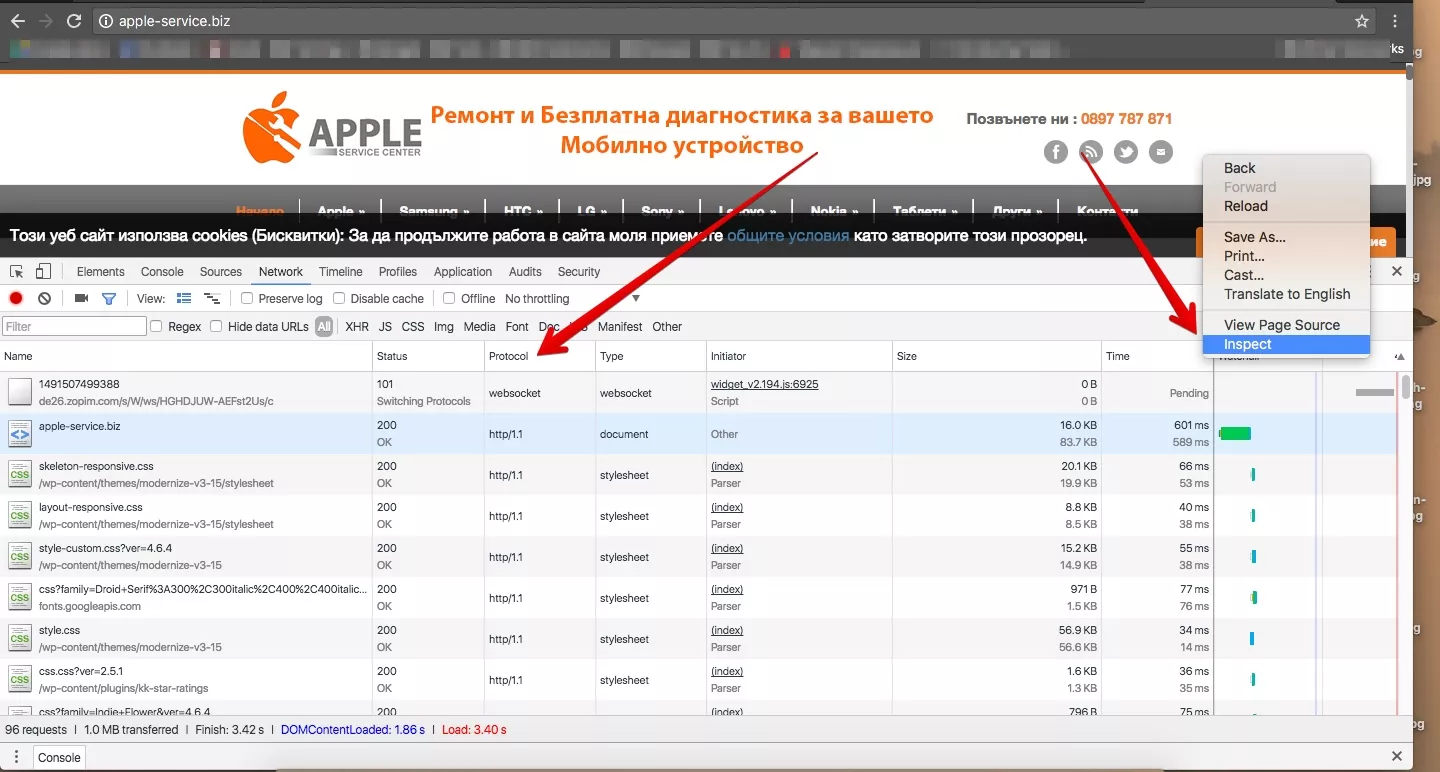
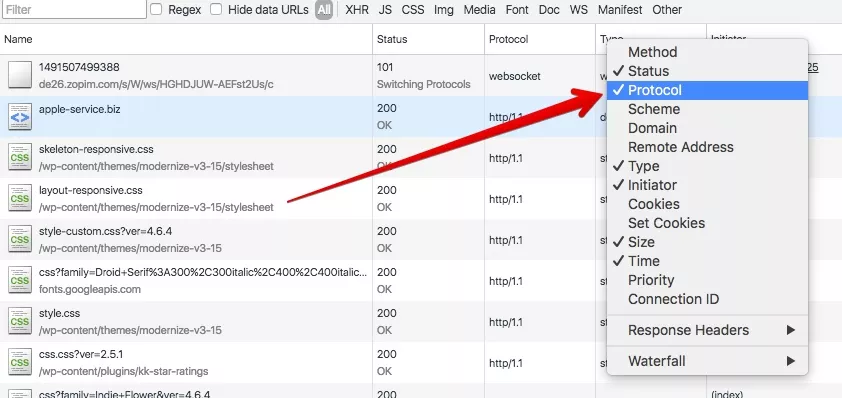
Използвайки конзолата на Chrome, която е достъпна, след като изберете Inspect на произволен елемент от изследвания уеб сайт. Отидете на таб Network и погледнете в графа Protocol. Ако тя не е видима в текущия момент, кликнете с десен бутон върху заглавие на някой от останалите елементи и включете визуализацията на Protocol:
След това ще можете да следите по какъв начин се зареждат ресурсите във вашия сайт. Имайте предвид, че външни ресурси може да се зареждат на h2, но за да работи реално цялата система на новия протокол, трябва статичните, собствени ресурси, като CSS и JS, да са достъпни през HTTP/2.
- С онлайн инструмент, достъпен на този адрес: https://tools.keycdn.com/http2-test
Просто въведете домейна и натиснете бутона за проверка.
- Посредством добавката за Chrome - HTTP/2 and SPDY indicator.
Инсталирайки го във вашия браузър, ще получите допълнителен графичен елемент, който да сигнализира в случай, че сайтът и сървърът поддържа HTTP/2.
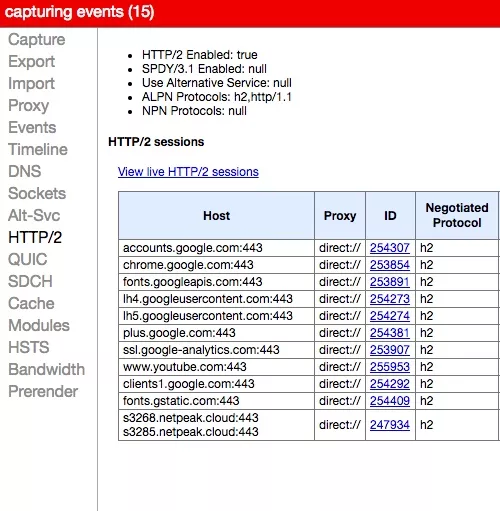
- Използвайки детайлeн инструмент на Google Chrome за следене на мрежовите активности.
С изписването на следната команда на мястото на URL адрес в Chrome:
chrome://net-internals/
Получавате детайлна информация за мрежовия трафик, който използвате. Този инструмент е за напреднали потребители, понеже в него има доста допълнителна техническа информация.
Сървърна поддръжка на HTTP/2
Както казахме, тежката работа се поема от сървърната част на приложението. В общия случай не е необходима абсолютно никаква промяна във вашия сайт или онлайн магазин, за да се възползвате от h2.
Поддръжката от страна на сървърните приложения вече е широко застъпена. Кратък списък на сървърен софтуер, който поддържа новия протокол:
- Apache HTTP Server 2.4.17+;
- NGINX;
- OpenLiteSpeed;
- LiteSpeed Enterprise.
Това на практика означава, че по-голямата част от хостинг компаниите вече поддържат или съвсем скоро ще са в състояние да поддържат h2. Дори и на споделен хостинг.
Демо на HTTP/2
Ето един тест от Akamai.com, който демонстрира зареждането на две еднакви изображения. Обърнете внимание, че при HTTP/2 латентността е по-висока, но скоростта на зареждане е значително по-добра.

Бързината на h2 сайтовете се усеща осезаемо и на десктоп устройства, но най-големият ефект се проявява при високо латентни връзки. Това са мобилни устройства, където интернетът е значително по-бавен.
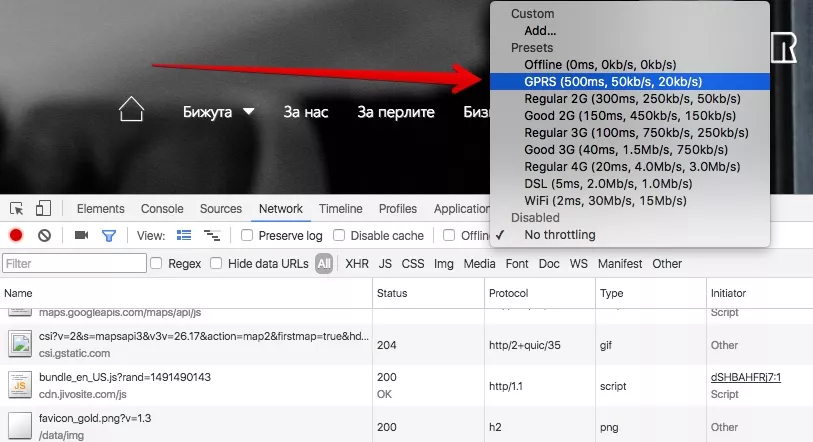
Google Chrome ни предоставя възможност да тестваме нашия сайт, симулирайки бавна връзка. Това става от таб Network на конзолата, избирайки менюто с опцията по подразбиране “No throttling”:
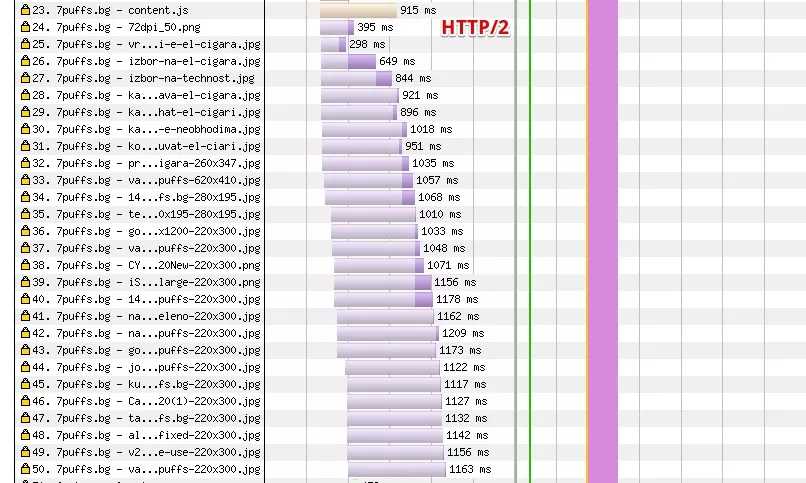
Едно допълнително графично сравнение на два сайта, единият, поддържащ новия протокол, и друг, който ползва HTTP/1.1.
HTTP/2:
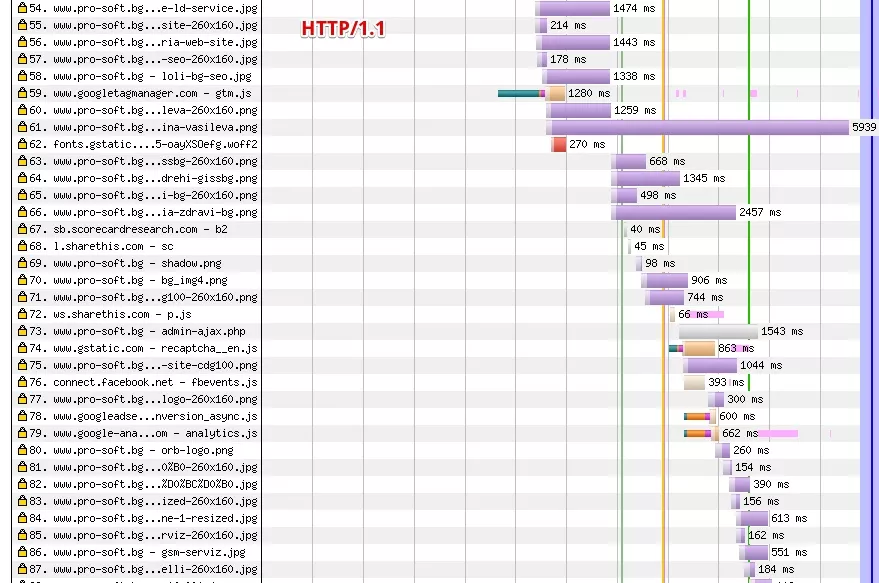
HTTP/1.1:
Забелязва се значително отместване надясно на зареждането на различните ресурси при втория сайт. Това се дължи главно на възможността за паралелно изтегляне при h2. Там ресурсите са подредени и заредени почти по едно и също време. При http/1.1 е в сила ограничението за 6 паралелни връзки към домейн, което поставя доста тясни рамки.
Заключение
HTTP/2 слага край на някои техники при оптимизацията на уебсайтове:
- комбинирането на няколко JS или CSS файла в един. На сайтовете, които поддържат новата версия, обединяването на статични файлове няма да носи допълнителна бързина. Важно уточноение! Става въпрос за обединяване, а не за компресия на JavaScript, където може да се оптимизира самия код.
- хак със заявки към поддомейни, за да се избегне ограничението от 6 заявки ”per domain”. Край на изкуствено създадените CDN-и на поддомейни.
Не трябва да се забравя и използваното до сега gzip компресиране, понеже абстрахирайки се от h2, оптимизацията на статичните ресурси все още е с незадоволителни обеми. Все още са некомпресирани:
- 47% от HTML;
- 26% от CSS;
- 26% от JavaScript.
А влияе ли използването на HTTP/2 на SEO?
Може да се каже, че бързината на зареждане има косвено въздействие върху класирането. Със сигурност има голям ефект върху комфорта на потребителите, а това никак не е за подценяване.