7 съвета за SEO анализ с Chrome DevTools
Chrome DevTools — набор от инструменти за уеб-разработчици, вградени в браузъра Google Chrome. Помага Ви бързо да редактирате страниците и да диагностицирате проблемите. Много е полезен за разработчиците. Но какво прави той за SEO-специалистът? Нека поговорим за това.
Как да отворите DevTools
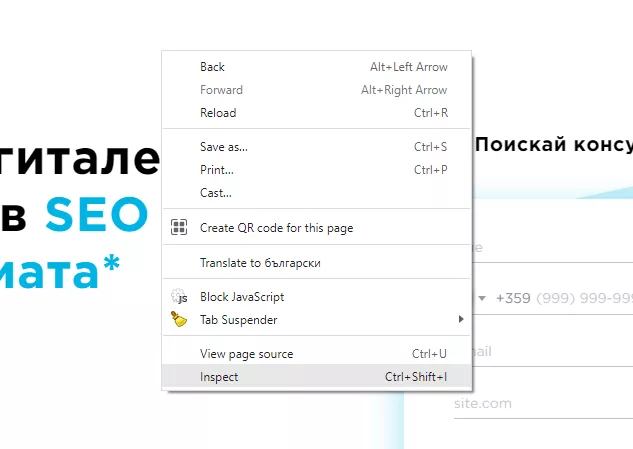
За да отворите DevTools, щракнете с десния бутон на мишката върху елемента и изберете “Преглед на кода” (Inspect).
Или изберете някоя от следните комбинации (бързите команди ще ви помогнат, когато е забранен десния бутон на даден сайт, който искате да инспектирате):
- Command + Option + C или Command + Option + I за Mac OS
- Ctrl + Shift + C или Ctrl + Shift + I за Windows, Linux, Chrome OS;
- F12 също работи за Windows.
Сега ще Ви разкажем повече подробности относно възможностите, които предоставя този инструмент.
Сравнение на визуализирания и изходния HTML
Можете да сравните изходния HTML (преди изпълнението на JavaScript) с визуализирания (след изпълнението на JavaScript).
Как да видите изходния HTML-код:
- Command + U (Mac OS) или Ctrl + U (Windows, Linux, Chrome OS);
- щракнете с десния бутон на мишката и изберете “Преглед на кода на страницата”;
- въведете view-source: https://example.com във вашия браузър.
Визуализираният HTML — основно е това, което виждате в DOM. За да получите достъп до кода, използвайте:
- Command+Option+I (Mac OS) или CTRL+Shift+I (Windows);
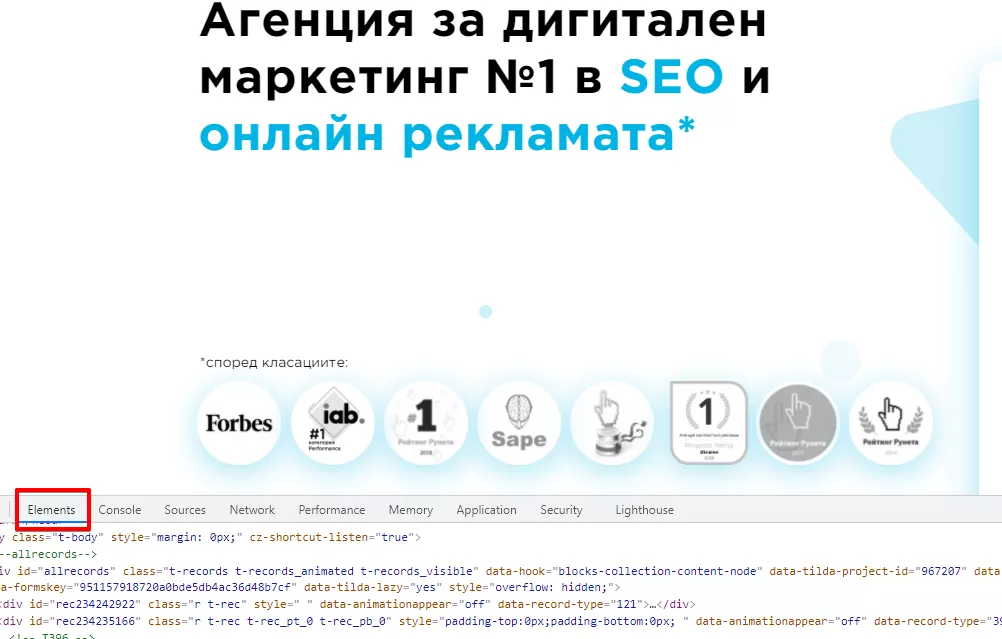
- Натиснете F12 и преминете към раздел Elements.
Защо е необходимо това? Полезно е за работа със сайтове, използващи AJAX-технологии или сайтове, използващи JavaScript фреймуърк (framework). Можете също да проверите основните елементи на съдържанието на страницата, включително и тези, обработени с JavaScript.
Анализ на протокола за безопасност
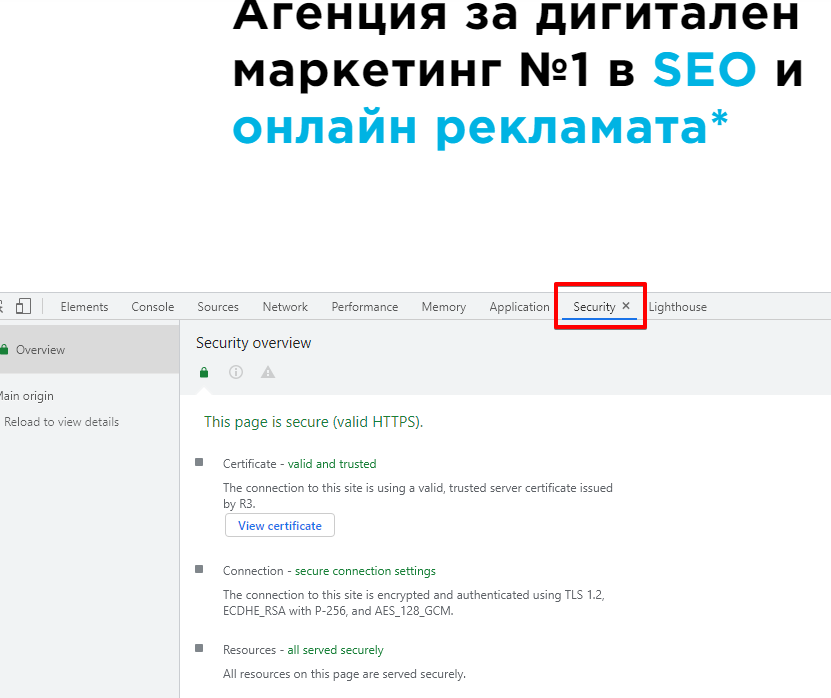
Панелът Chrome DevTools съдържа информация за безопасността на текущата страница и данни за сертификата за сигурност. За да го видите, отидете в раздел Security.
Опцията Ви позволява да видите дали страницата е безопасна, дали има валиден действащ Https сертификат, вида на защитената връзка, има ли проблеми със смесеното съдържание, поради опасния произход на използвания ресурс.
Chrome DevTools е полезен и по време на прехода към Https.
Копиране на ключови елементи
Можете да копирате елементите XPath, JSPath и CSS Selectors.
Например, трябва да анализирате цените от сайта с помощта на Netpeak Spider. За да направите това, трябва да знаете XPath на елемента цена.
Какво е необходимо:
- Отворете страницата на продукта и маркирайте цената.
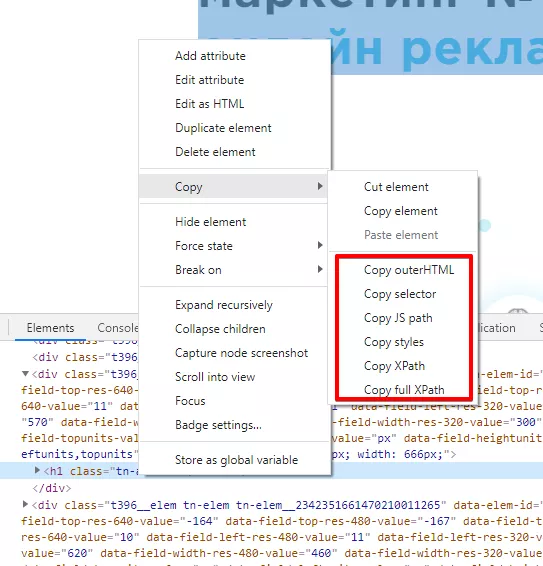
- Кликнете с десния бутон върху него и върху "Покажи кода на елемента" (Inspect в англоезичния интерфейс).
- В отворилия се прозорец намерете елемента, отговарящ за цената (той ще бъде маркиран).
- Щракнете с десния бутон върху него и изберете “Копиране” → ”Копирай XPath” (Copy > Copy XPath).
Това копиране на ключови модели е много важно за сканирането и събирането на определени елементи от сайта.
Преглед на външния вид на сайта за мобилни устройства
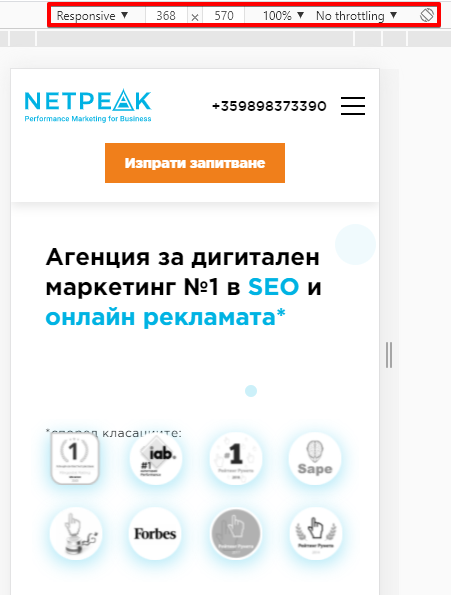
В Chrome DevTools можете да превключвате между различните мобилни устройства, за да проверите как страницата се изобразява върху тях.
В панела с инструменти на DevTools на сайта кликнете върху бутона с телефона.
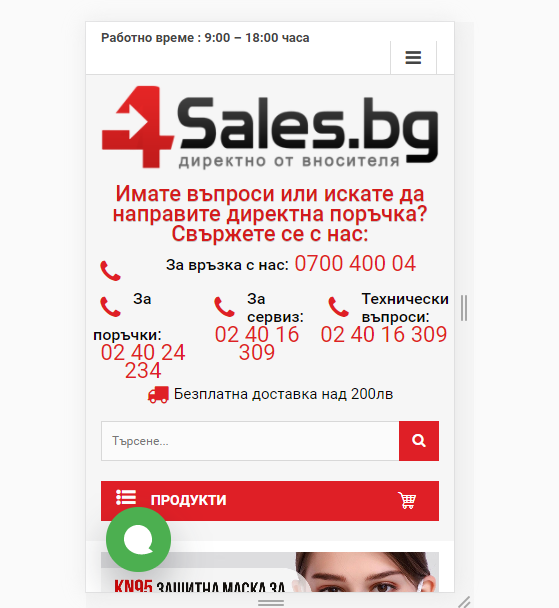
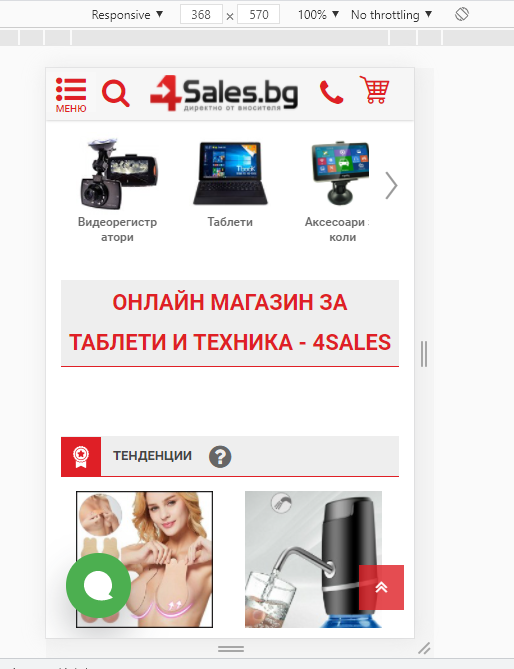
Важно: когато превключите към мобилно устройство, презаредете страницата, за да може да се зареди актуалната визуализация.
Пример без презареждане на страницата:
Пример след презареждане:
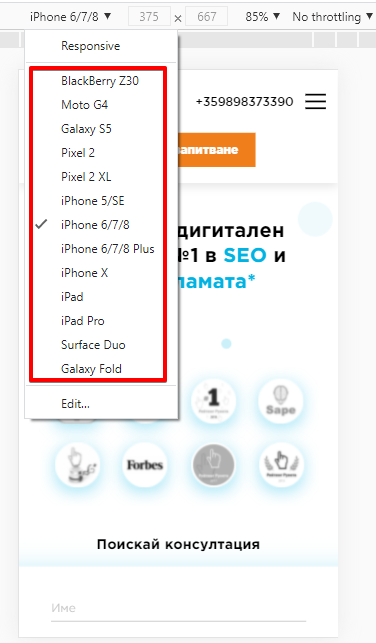
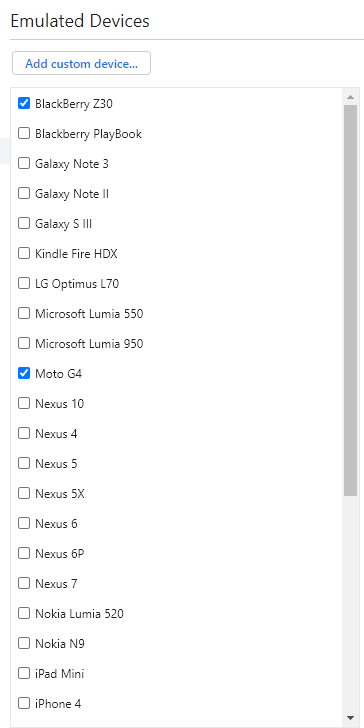
1. От предложения списък можете да изберете конкретен модел смартфон.
А ако нужното устройство не е в списъка, щракнете върху Edit:
- След това го изберете от списъка;
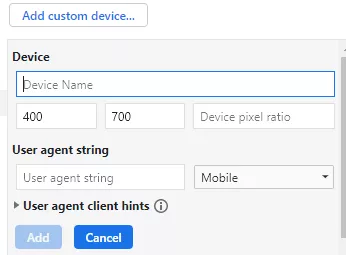
- Или добавете Вашето устройство, като щракнете върху Add custom device.
За да добавите устройство, ще се нуждаете от неговите параметри.
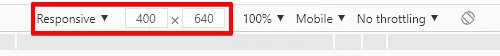
2. Резолюцията на емулирания екран може да се променя ако в полето тип устройство се съдържа Responsive.
След като сте избрали определен тип, разделителната способност вече не се променя.
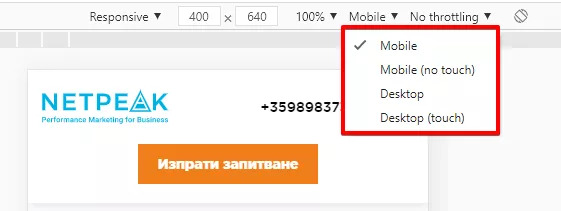
3. Когато типът устройство е Responsive, можете да изберете външния му вид.
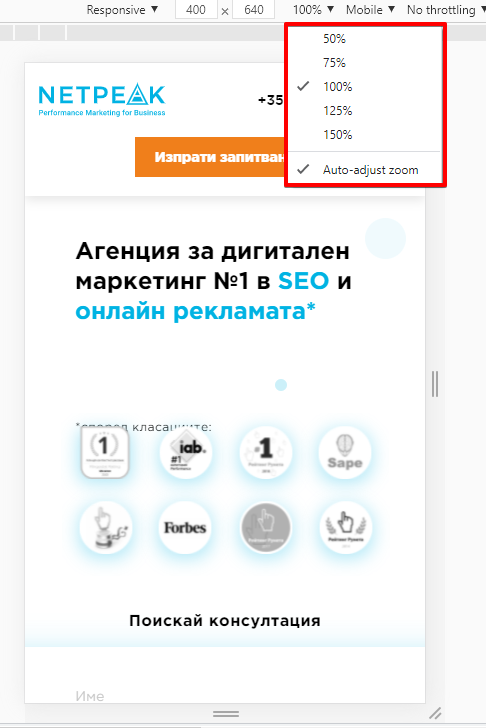
4. Има опция за промяна на мащаба на визуализацията, така че резултатът по-добре да се вписва в панела на емулатора.
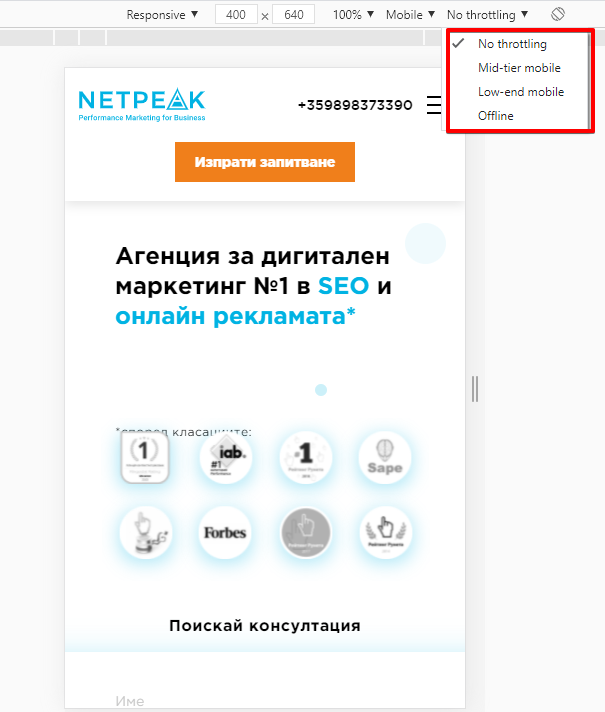
5. Скорост на мрежата. Менюто за настройка на режима Ви позволява да симулирате мобилно устройство с ниско или средно ниво:
- Mid-tier mobile симулира бърз 3G и намалява скоростта на процесора 4 пъти;
- Low-end mobile симулира бавен 3G и забавя процесора 6 пъти.
Имайте предвид, че регулирането зависи от обичайните възможности на Вашия ноутбук или настолен компютър.
6. Бутон за превключване на портретна/пейзажна ориентация.
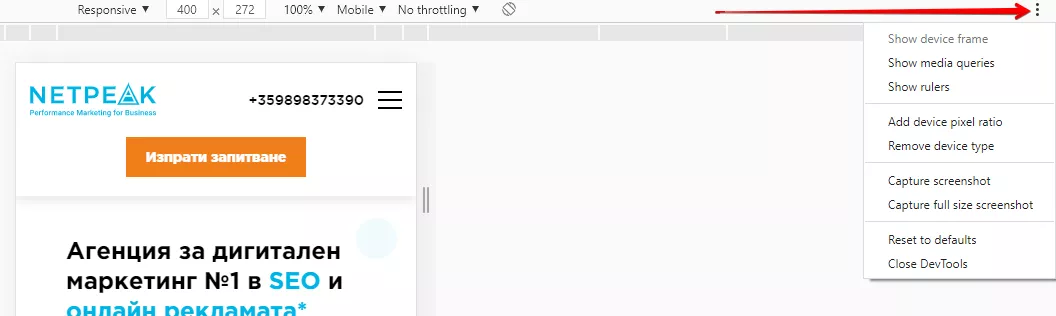
Другото меню Ви позволява да показвате или скривате допълнителните елементи за управление като:
- ако е избран конкретен модел телефон или таблет, можете да включвате/изключвате показването на рамки на устройствата;
- включвате/изключвате панела за CSS медийни заявки;
- включвате/изключвате линии от пиксели;
- добавяте съотношение на пикселите на устройството;
- добавяте функционалност на избраното устройство, за да видите как се изобразява при различните видове устройства. Работи само за тип Responsive, а не за конкретен модел;
- направите екранна снимка. Ако рамката на устройството е включена, тогава скрийнът ще се получи с нея;
- направите екранна снимка на цялата страница.
Можете, също така, да мащабирате сайта, както потребителят обикновено прави:
- Задръжте курсора на мишката върху устройството, за да видите кръглия “сензорен” курсор.
2. Задръжте бутона Shift, щракнете и преместете мишката, за да симулирате мащабиране. Той реагира на сензорните събития, JavaScript, такива като touchstart, touchmove и touchchend.
Същата функционалност може да се използва и за анализиране на резултатите от търсещите системи на мобилни устройства.
Ако имате проблеми с трафика от мобилни устройства, подробно можете да анализирате мобилната версия на сайта.
Резултати от регионално търсене
Позволява Ви да анализирате резултатите от търсенето в различните геолокации.
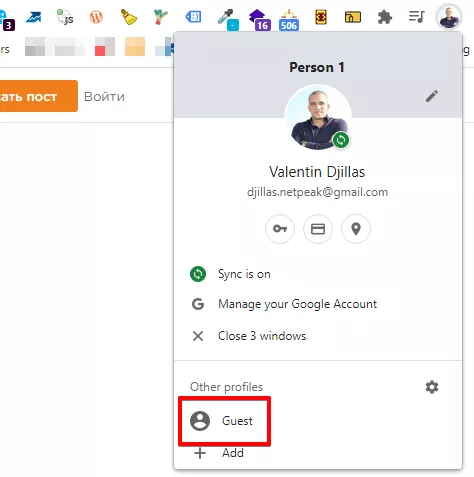
Най-добре е да посетите страницата в режим на гост. В горния панел на Google Chrome кликнете върху изображението на потребителя и изберете „Гост“.
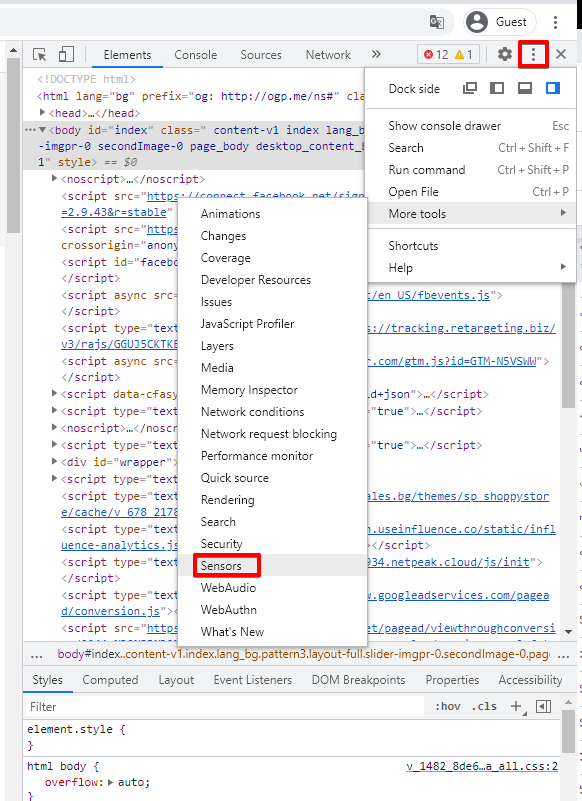
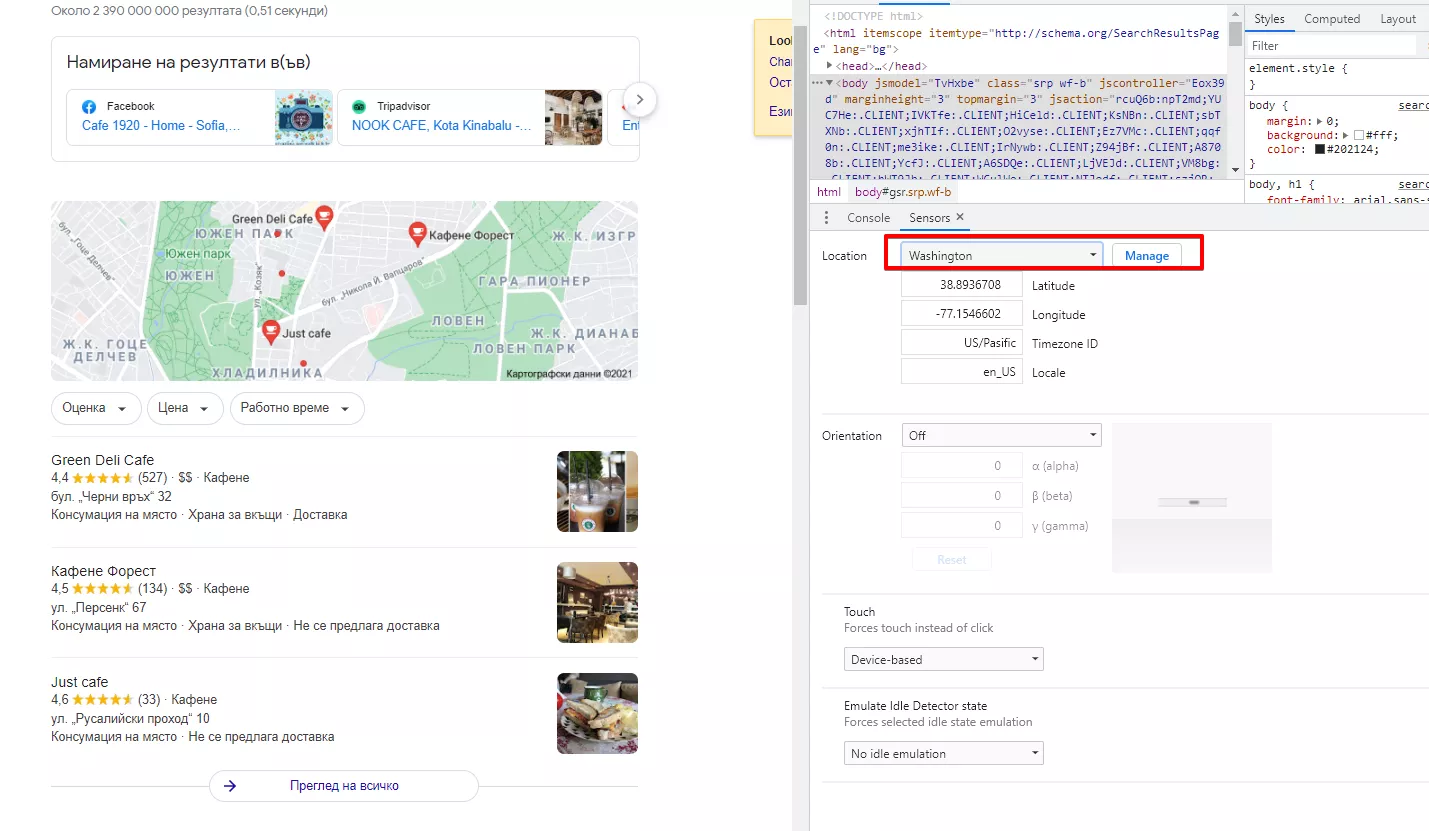
1. Отидете на допълнителни инструменти и изберете Sensors.
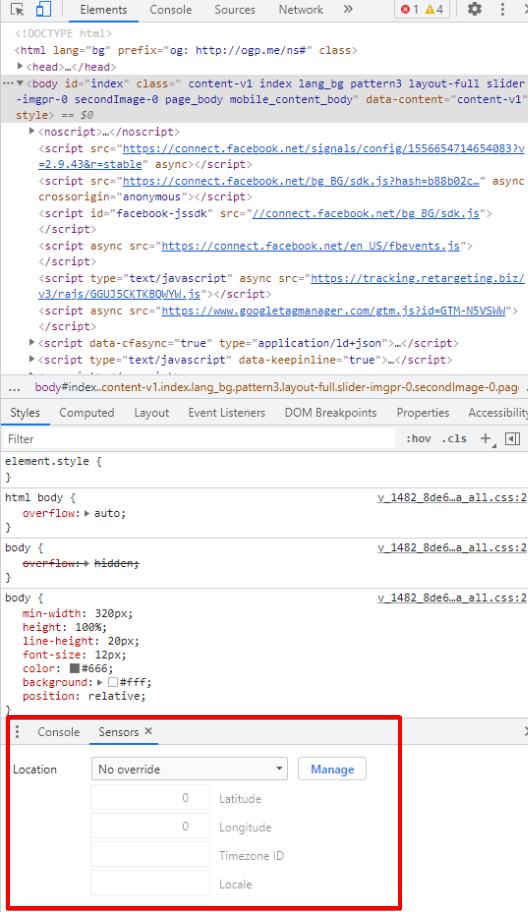
2. Разделът Sensors ще се отвори в долната част на панела DevTools.
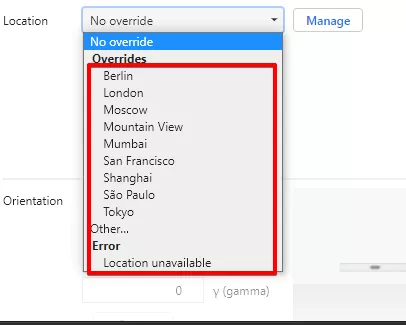
3. Сега трябва да изберете локация.
Можете да направите това и с помощта на предложения списък.
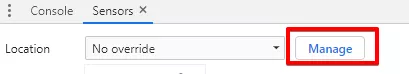
4. Или да регистрирате нова геолокация:
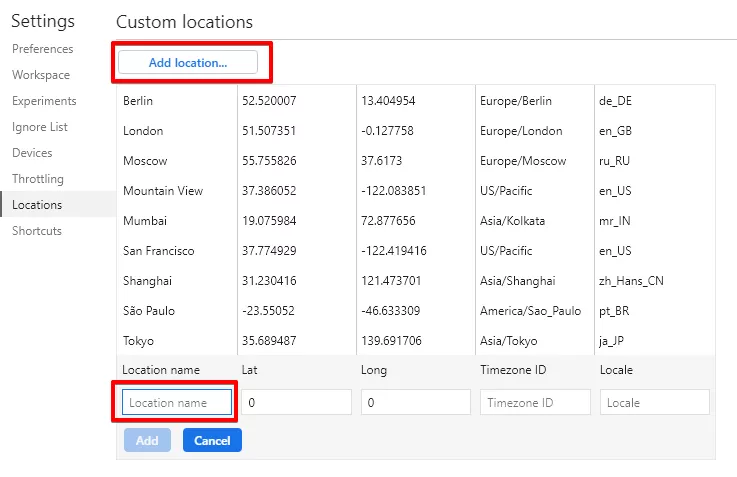
- натиснете Manage;

- изберете Add location, отдолу ще се появи нов ред за въвеждане на данни за геоточка;
- въведете името;
- географска ширина Lat в десетичен градусов формат;
- географска дължина Long в десетичен градусов формат;
- Timezone ID - обикновено това е регион и град;
- Locale - посочете езика във формат ISO 639-1 и регион във формат ISO 3166-1 Alpha 2.
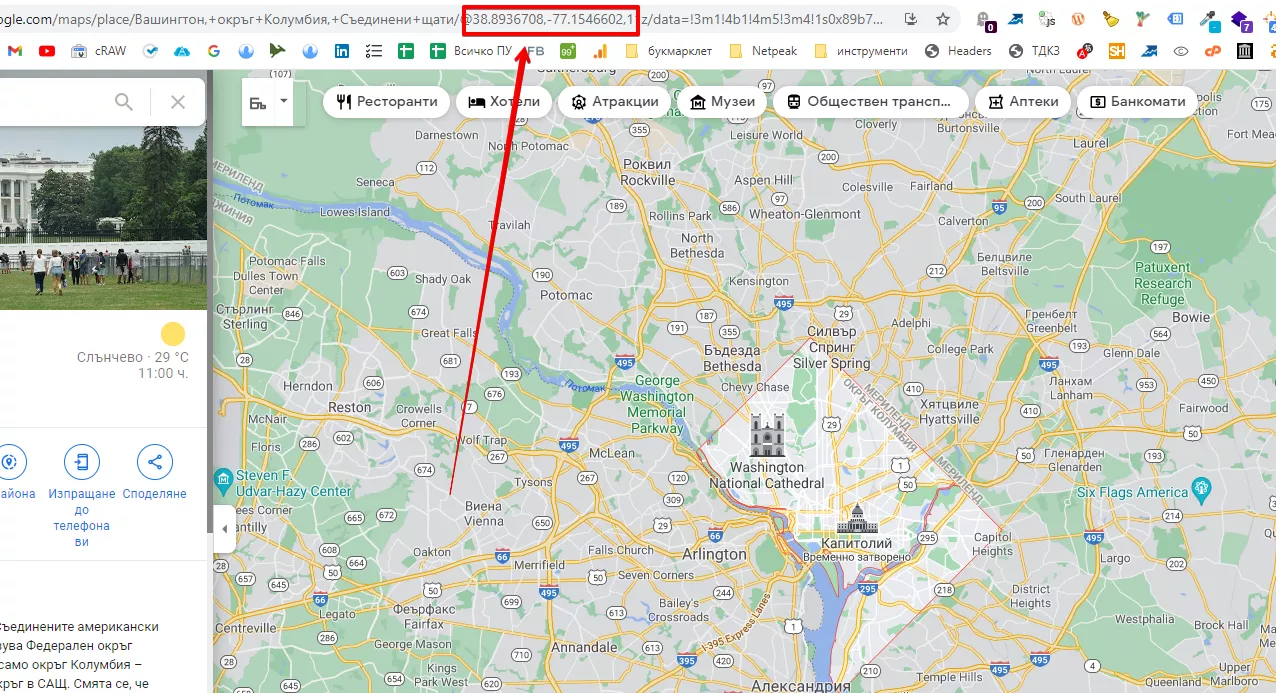
Параметрите за геолокация лесно можете да ги намерите в Google Maps.
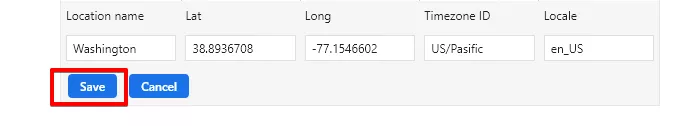
Да приемем, че трябва да добавите Washington. Регистрирайте данните на нова геоточка и щракнете върху Save.
След това:
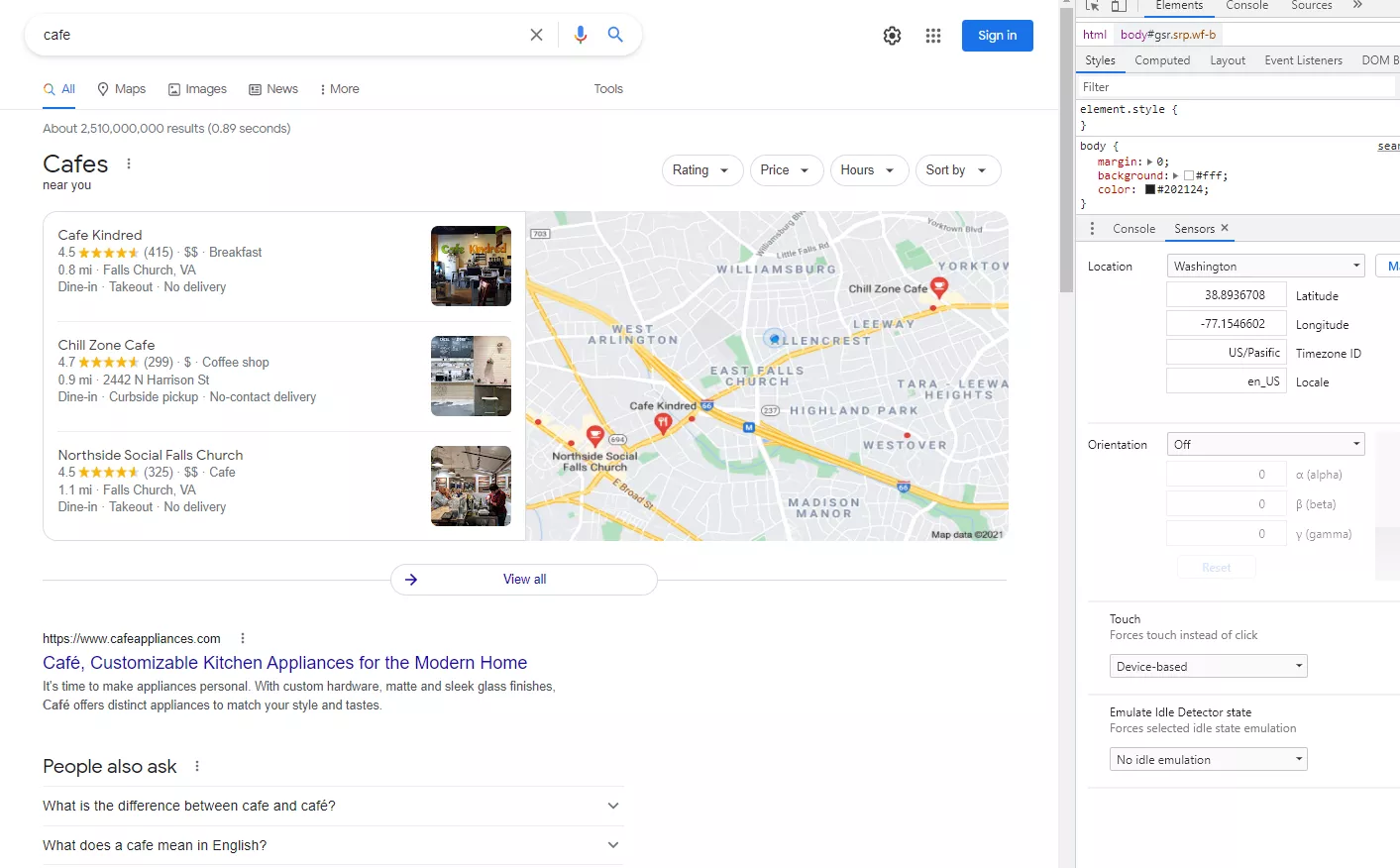
- въведете, например, заявката "cafe" в резултатите от търсенето (заявката трябва да бъде въведена на езика, посочен в Locale);
- отворете панела DevTools и отидете на Sensors;
- изберете региона на Washington.
Превъртете най-долу страницата за търсене и щракнете върху „Актуализиране на местоположението“.
В горната част на лентата за търсене щракнете върху иконата лупа.
Ще получите резултати за Вашингтон.
Търсачките отдавна са регионално зависими. Ако в един регион заявката може да бъде в ТОП, в друг това не е задължително. DevTools е удобен за проверка на позициите на заявките за търсене и получаване на данни за анализ на разликата в резултатите от търсенето в различните региони.
Анализ на скоростта на сайта
Съществуват много странични инструменти за бърз одит на скоростта на Вашия сайт, включително и Google PageSpeed Insights, WebPageTest, Pingdom Tools.
Lighthouse - това е решението на Google относно инструментите за одит, вградени в самия Chrome.
За да получите достъп до него, трябва да:
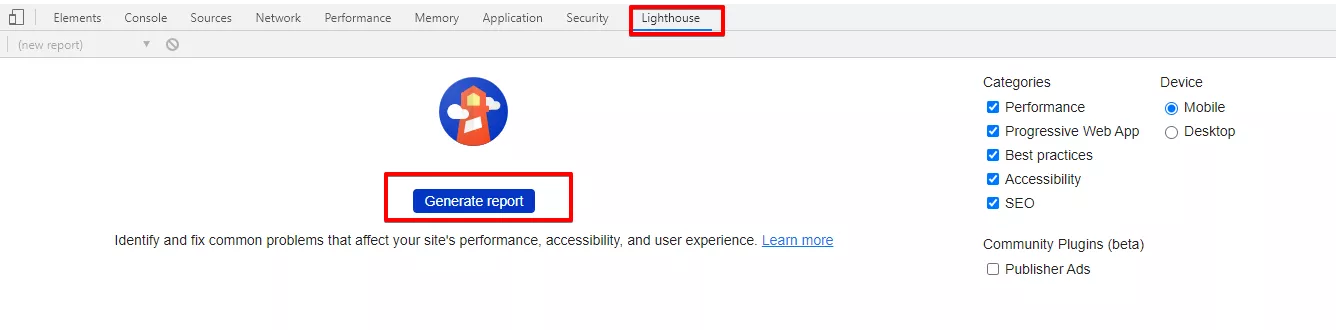
- Отворите Chrome DevTools.
- Отидете в раздел Lighthouse и да изберете Generate report.
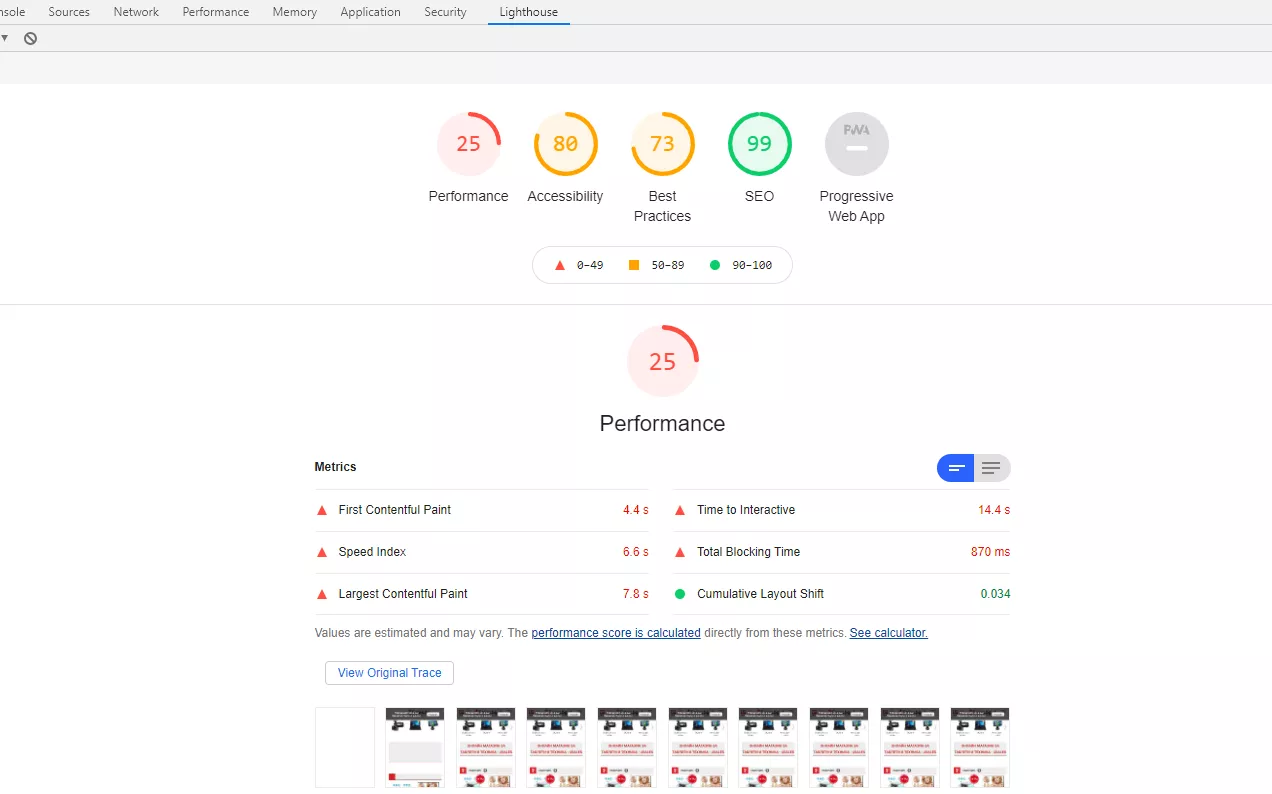
Ще получите отчет за скоростта на изтегляне с оценка от Google (тук ако ви се появи това съобщение
може да опитате пак през инкогнито, или като гост, както направихме в по-горните точки).
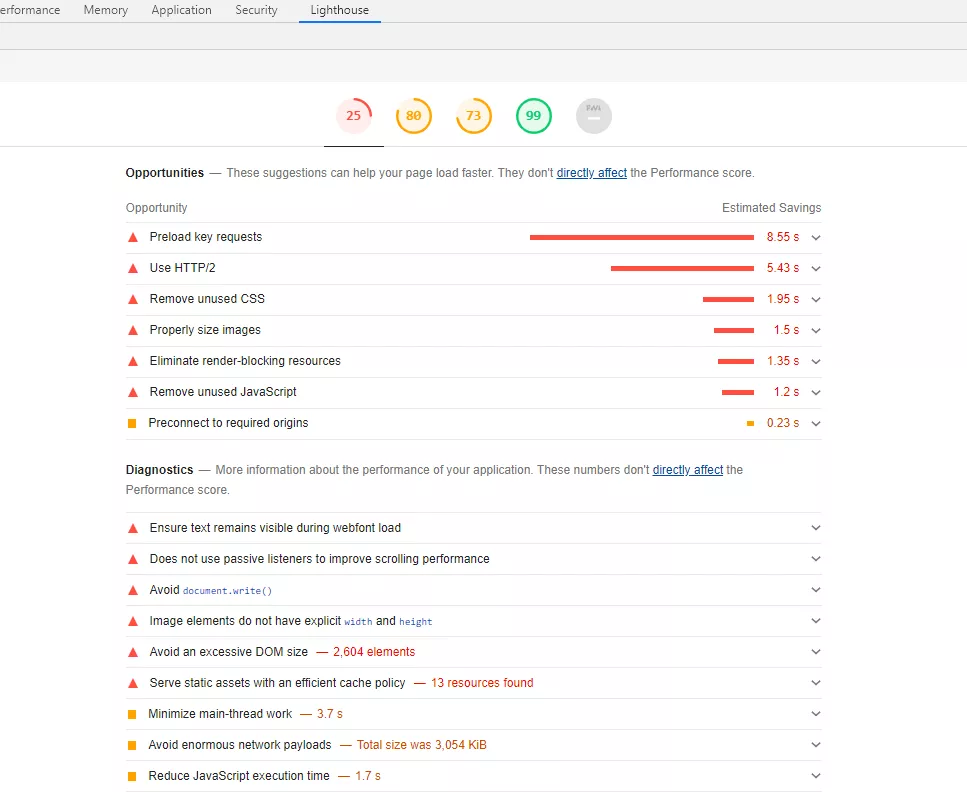
С препоръки и диагностика:
Скоростта на сайта - един от най-важните фактори за класиране. Lighthouse предоставя изчерпателен анализ и препоръки за подобряване на скоростните показатели на Вашия сайт.
Откриване на 'мъртвия' код
Понякога във Вашите CSS и JS файлове има много излишен код, който не се използва на страницата. В Chrome има функция, наречена Coverage:
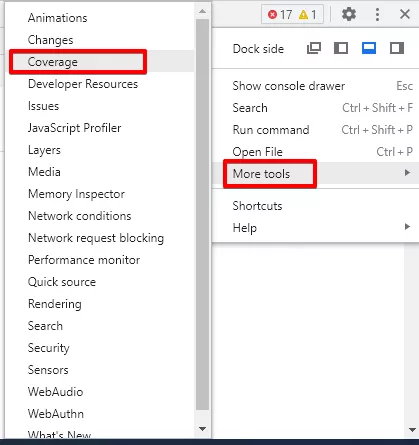
- Трябва да отидете в панела DevTools в допълнителни инструменти и да изберете Coverage.
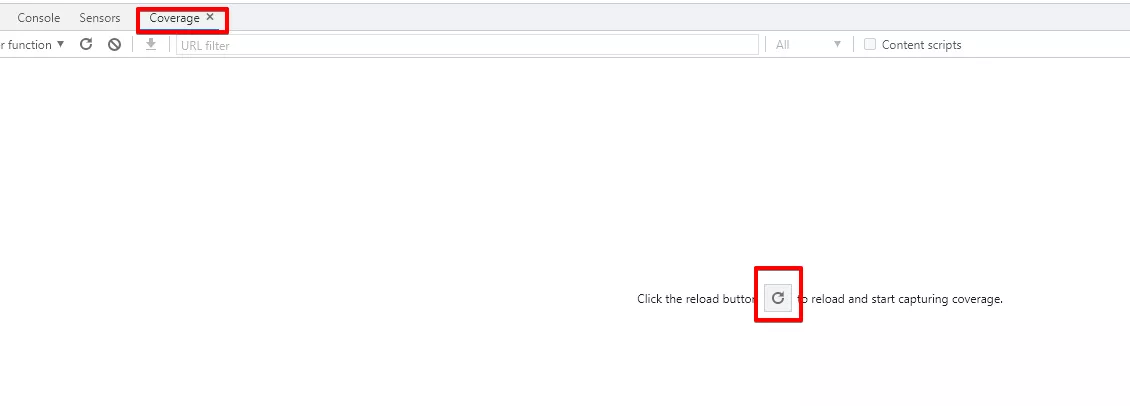
2. В долната част ще се появи панелът Coverage, който трябва да обновите.
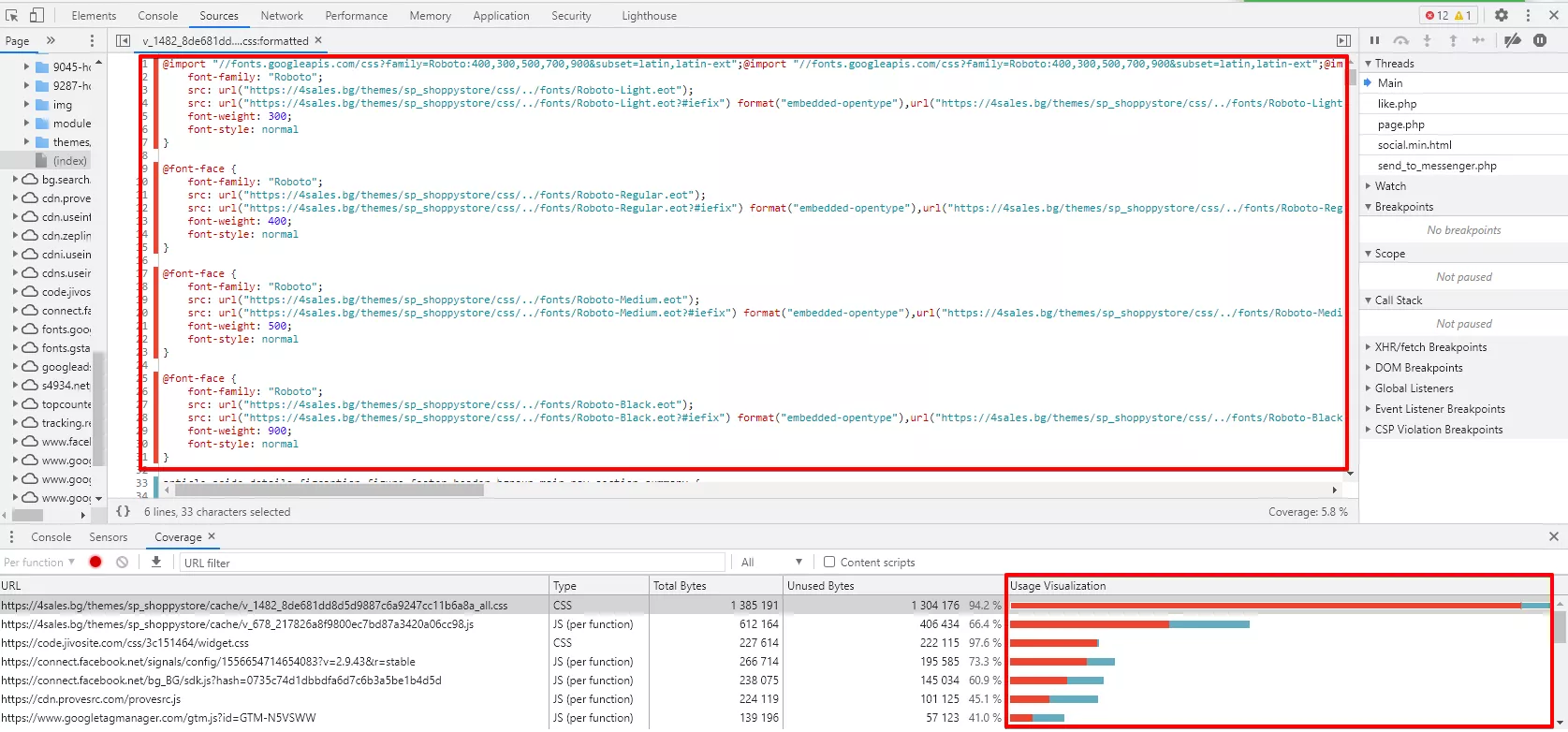
3. Сега можете да разберете процента на неизползваните CSS и JS в качените файлове. Кликнете върху един от тях и ще видите използваните и неизползваните редове код, съответно в синьо и червено.
Ако сте загрижени за производителността на своята уеб-страница, важно е да се отървете от “мъртвия” код. Тази функционалност помага при анализ на страниците.
Съвети “за закуска”
Бихме искали да Ви разкажем за няколко опции на DevTools. Те рядко се използват от SEO специалистите, но могат да бъдат полезни като цяло.
Структуриране на кода
Минимизирането на кода (без мъртви елементи) е добър вариант за повишаване на производителността, но е много трудно да се види какво прави един такъв код.
В инструментите за разработчици на Chrome има удобна функция за отмяна на минимизацията. Тоест, кодът ще бъде отстъпен и разделен на добре дефинирани раздели. Така ще бъде по-лесно да се разбере при необходимост от технически промени.
- Отидете в панел DevTools.
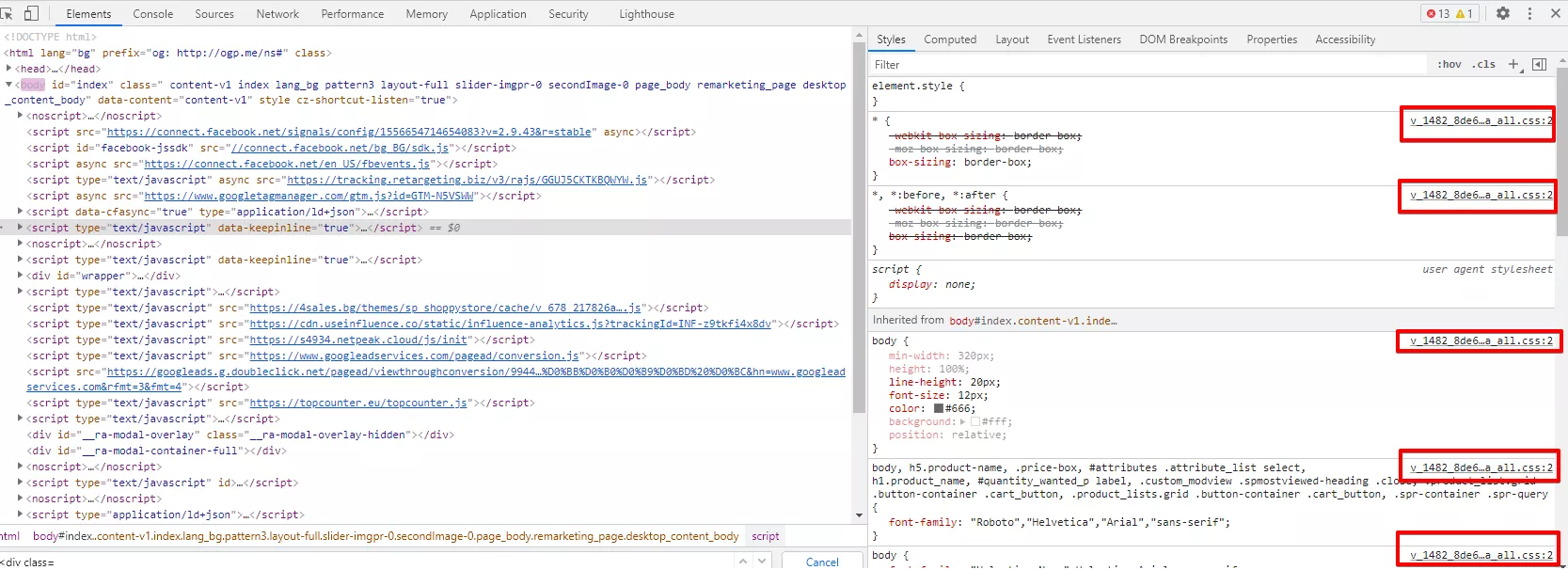
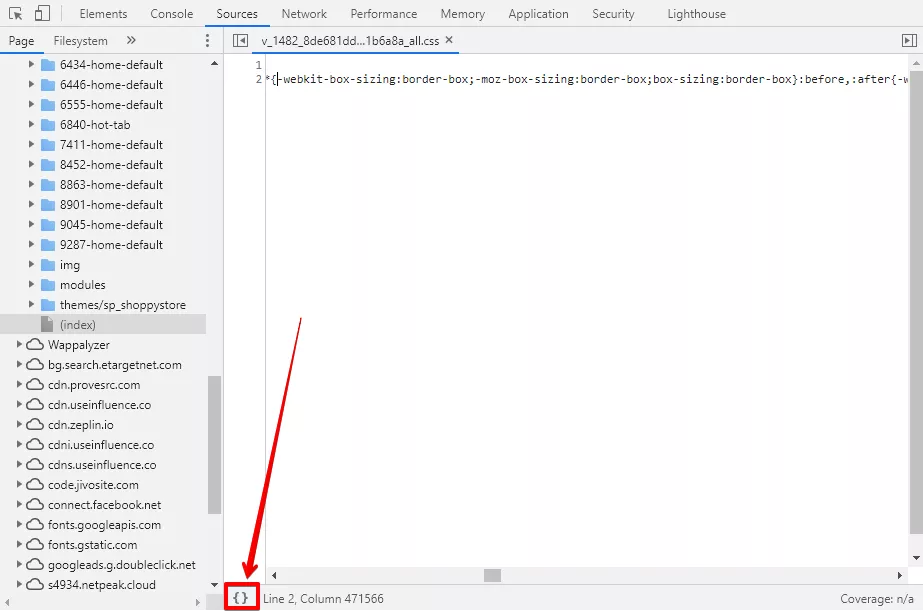
- В раздел Elements щракнете върху всеки ресурс, който е минимизиран, като CSS, JS или HTML.
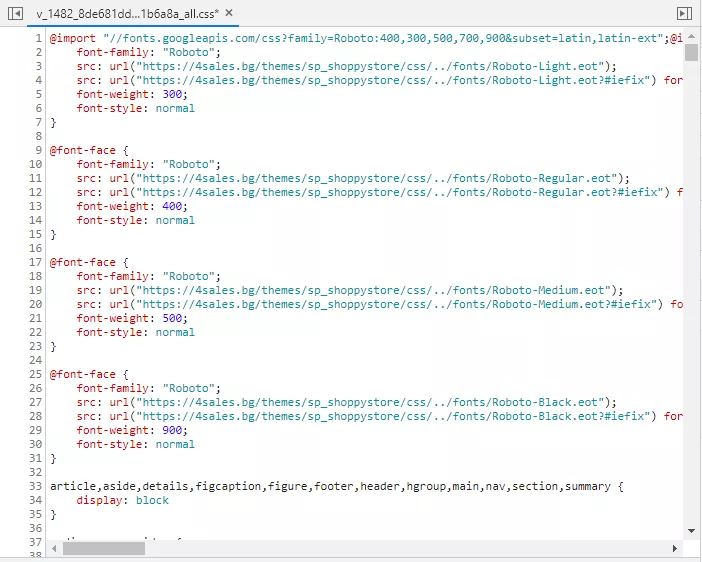
3. Новият панел ще зареди съдържанието и ще видите фигурните скоби { }.
4. Кликнете върху тях и Chrome ще структурира Вашия код.
Екранна снимка на уеб-страниците в Chrome
Знаете ли, че Google Chrome има вградена функция за заснемане на екрана?
Ако искате да направите скрийншот на целия сайт:
- Отворете DevTools на желаната страница.
- Натиснете Ctrl + Shift + P на Windows, Linux, Chrome OS или Command + Option + P на Mac OS, за да заредите командното меню на DevTools.
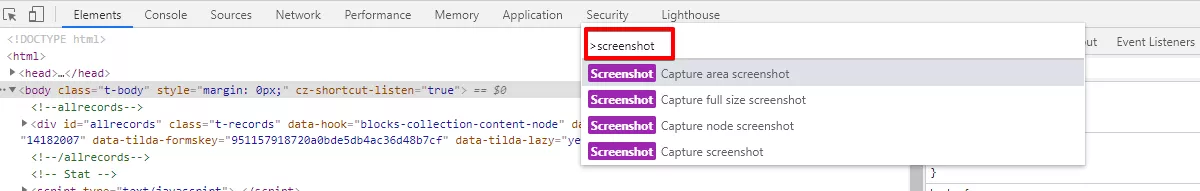
- Въведете в работното поле Screenshot и изберете желаната опция.
4. Екранната снимка ще бъде добавена във Вашата папка с изтегляния.
Запомнете
- Наборът от инструменти DevTools на Chrome предлага множество възможности за оптимизиране на сайтовете.
- Сред тях е и анализът на разликата между изходния и визуализирания HTML-код, анализ на сигурността на уеб-страниците, възможност за копиране на ключовите елементи XPath, JSPath и CSS Selectors.
- Има много инструменти за изследване на мобилната версия на сайта. Можете да видите как изглежда Вашата страница на екрана на конкретно мобилно устройство, каква е нейната скорост на зареждане или как се мащабира.
- Сравнение на резултатите от търсенето на Вашия сайт в различните геолокации, анализ на скоростта и откриване на “мъртвия код”.
- И накрая, възможност за структуриране на кода или създаване на екранна снимка на страницата в Chrome.
Полезно:
- Responsive Viewer за Chrome;
- Чрез Google Analytics може да направите анализ на най-важните резолюции, чрез които потребителите посещават Вашия сайт. От тук следва да тествате всяка една от тях и при бъгове и счупен дизайн да предприемете някакви действия, за да бъде всичко нормално и улеснено за потребителите при боравене със сайта;
- Също така, може да си коригирате дадена страница откъм шрифтове, цветове, премахване на елементи и други;
Спестете време при боравенето с отделни инструменти, като прочетете тази статия от екипа ни:
Напишете в коментарите Вашите любими трикове, за да се научим всички да извличаме максимума от Chrome. :)