Потребителите използват Google все повече и повече - това е безспорен факт. Огромна част от търсенията обаче са насочени към секция “Изображения”. Често потребителските намерения зад конкретна заявка биват задоволени чрез откриването на правилното визуално съдържание, което носи достатъчно полезна информация за търсещия. За да достигнат изображенията ни до потребителите обаче, е необходимо да ги оптимизираме правилно, така че шансът Google да ги покаже в топ резултатите да се увеличи. В тази статия ще разгледаме различни техники, чрез които нашето визуално съдържание да се хареса както на Google, така и на нашите потребители.
Защо е необходима оптимизация на изображенията
Като всяко съдържание, при изображенията също има работа за вършене по отношение на оптимизацията. Тя се изразява в това да добавим повече контекст към визуалното съдържание, така че да бъде максимално полезно за потребителите и максимално разбираемо за търсачките. Също така е необходимо да оптимизираме скоростта на зареждане на изображенията, така че те да бъдат максимално бързо видими за потребителите след като попаднат на съответната страница от сайта ни, но без това да е за сметка на качеството на визуализацията. Крайната цел - задоволяване на потребителските намерения, от което, както знаем, Google също е доволен и ни награждава с повече видимост и трафик.
Техники за оптимизация на изображения
Следва да разгледаме някои от начините, чрез които ще помогнем на нашето визуално съдържание да се появи на така желаните челни позиции в Google Изображения, и които ние в SEO отдела на Netpeak използваме. Можете да разгледате и най-добрите практики за оптимизация на изображения от Google тук.
Формат на изображенията
Изборът на правилен формат на изображенията в нашия сайт е от изключително значение. От това зависи качеството на визуализация, размера на файла и съответно бързината, с която ще се зарежда на потребителите, и която е от огромно значение за SEO. Форматите, които се поддържат от Google Изображения са: BMP, GIF, JPEG, PNG, WebP и SVG. Всеки един от тях има своите предимства и недостатъци, затова е необходимо да подберем точно този, който най-добре ще отговаря на нашите нужди. Тук може да се каже, че избора е между “високо качество” или “бързо зареждане”. Ето малко повече информация за всеки един от форматите:
- JPG/JPEG - това е може би най-познатият и използван формат. Той е с най-голям потенциал за компресия, но за съжаление е за сметка на качеството. Веднъж компресирано, изображението не може да върне предишната си резолюция. Този формат е подходящ, когато не търсим топ качество на изображенията.
- BMP - това е формат разработен от Microsoft, при който изображенията са с високо качество, но и с много голям размер. Има варианти на формата, при които при компресия се губи качество и такива, при които не. Като цяло не е особено пригоден за интернет и има по-добри алтернативи от него.
- GIF - по-познат като формат за кратки анимирани изображения, но може да се използва и за статични изображения. GIF поддържа само 256 цвята и не губи качество при компресия. Подходящ е за малки “простички” изображения или кратки анимации.
- PNG - също много популярен в интернет. Предимството на този формат е, че при компресия, за разлика от JPEG например, не се губи качеството на изображението, но няма компресивния потенциал на JPEG. Също така позволява прозрачност под обекта.
- SVG - това е формат, който е базиран на XML маркиращ език, което означава, че е част от HTML кода на сайта и се използва за изобразяване на векторна графика в интернет. Подходящ е за Responsive design на сайтовете, понеже не губи качество на изображенията при различни резолюции.
За WebP, JPEG XR и JPEG 2000 - вече имаме чудесна статия в блога за съвременните формати на изображения, в която ще откриете по-детайлна информация за тях.
2. Оразмеряване и компресия на изображенията
След като изберем подходящия формат е необходимо да оразмерим изображенията, така че да “паснат” в пространството, в което е разположено нашето съдържание. Ако например максималната ширина на основния контейнер е 640 пиксела, това значи, че изображенията не бива да надхвърлят тази ширина. В противен случай, това ще доведе до забавяне скоростта на зареждане на сайта, което, както знаем, не е никак добре за SEO. Ето защо е необходимо да пригодим размерите на изображенията за нашия сайт преди да ги качим. Как да го направим? Големите CMS-и имат вътрешни решения за оразмеряване, но тук ще споделим някои външни приложения, които можете да използвате.
- Photoshop - разбира се, добрият стар Photoshop...изключително удобен. Има опция “Save for web”, която позволява да се запазят изображенията в малък размер без загуба на качество;
- RIOT - също доста удобно решение и е безплатно;
- Resizeimage.net - онлайн инструмент за обработка на изображения;
- ImageOptim - безплатен open source инструмент, който е съвместим с Mac.
Заедно с промяната на резолюцията е необходимо и да компресираме изображенията, така че да намалим техния размер и да зареждат по-бързо, когато потребител отвори конкретна страница от нашия сайт. Това можем да направим и с горепосочените инструменти.
3. Подбор на ключови думи за изображения
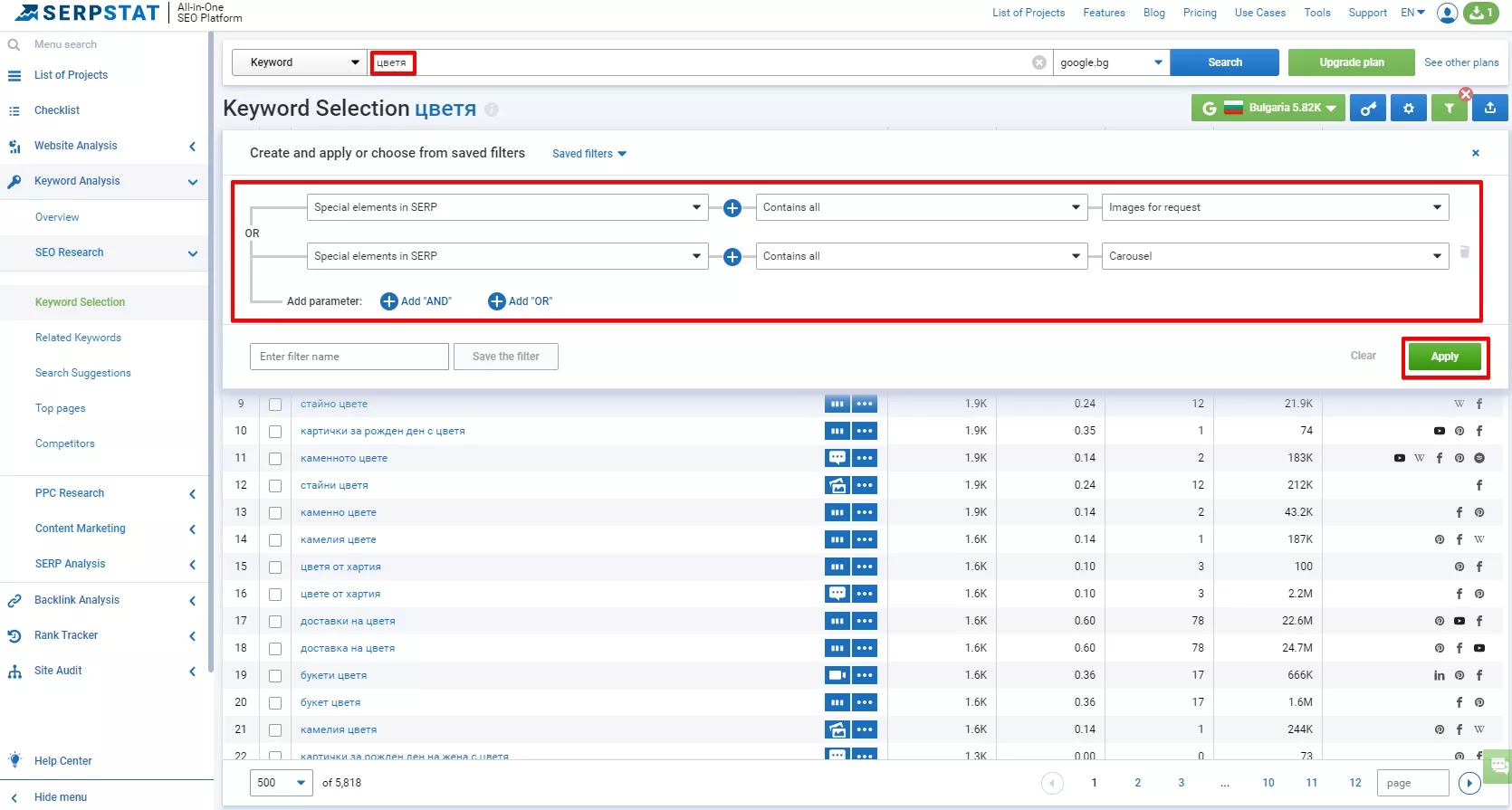
Накъде без ключови думи ? След като сме избрали подходящия за нас формат, размери и сме компресирали изображенията, е време да решим по кои ключови думи искаме да класираме изображенията си. Това би следвало да бъдат заявки, които хората търсят често и то конкретно в "Изображения". Как да ги открием? Много добър вариант е Serpstat. Нека да разгледаме как той би ни бил от полза. Да предположим, че имаме онлайн магазин за цветя, и искаме нашите най-красиви снимки на цветя да се класират на челни позиции в Google Images. Това, което можем да направим, е да проверим кои ключови фрази, свързани с цветя, са най-търсени в Google и в отговор на които търсачката връща резултати с изображения.
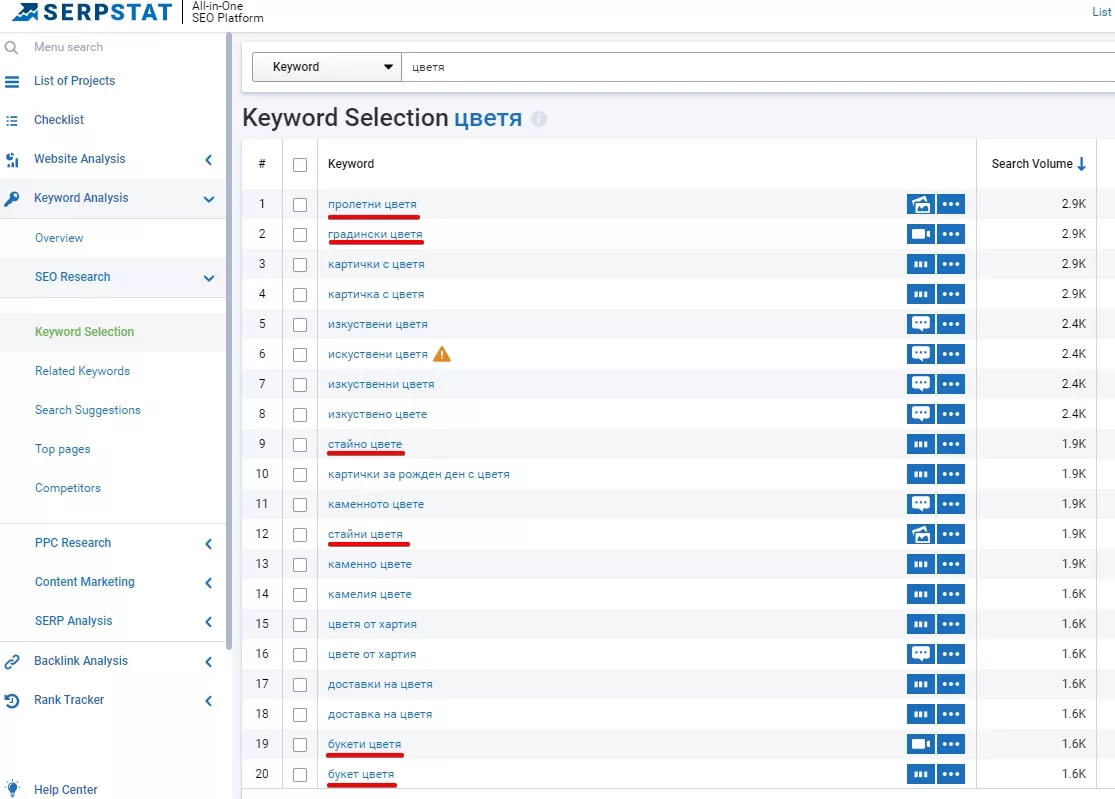
Тук е важно да използваме филтъра на Serpstat “Special elements in SERP” -> “Contains all“ -> “Images on request” и “Carousel”, за да отсеем само ключовите думи, които се класират с изображения или карусел в SERP. След кратка справка можем да видим кои ключови фрази свързани с “цветя” са най-търсените и можем да използваме за нашите изображения. Това са фрази, при които търсещите често отиват на “Изображения” след тяхната заявка, което е сигнал за Google, че може би потребителите се нуждаят от визуално съдържание, затова и топ резултатите в SERP са с изображения.
След като направим своето проучване, следва да съберем списък с всички ключови думи, които сме избрали и по които искаме да се класираме. Разбира се, няма как да класираме абсолютно всички изображения от нашия сайт (в 99% от случаите) на топ позиции, особено ако тяхната бройка е голяма, затова следва да подберем само най-важните и качествени изображения, които искаме да стигнат до потребителите.
4. Наименования, описания, Alt и title атрибути на изображенията
Дойде време да вкараме събраните ключови думи в действие. Следва частта с “добавянето на контекст” към нашето визуално съдържание, чрез който ще помогнем на Google да определи какво точно съдържат нашите изображения и да му “подскажем”, че искаме те да се класират.
4.1 Наименования на файловете
Често файловете на изображенията са наименовани подобно на: “DSC_123456.jpg” или “IMG_2662.jpeg” и при качване на изображението в CMS платформата, URL адреса на изображението придобива следната структура: site.bg/img/DSC_123456.jpg. Както знаем, Google взима предвид ключовите думи в URL адреса, за да определи съдържанието под този адрес. При изображенията не е по-различно. URL от типа на site.bg/img/proletni-cvetq.jpg, носи много повече информация за това с какво е свързано съдържанието под този адрес. Затова, когато кръщаваме изображенията си, е добре да съобразим следните неща:
- Имената трябва да бъдат описателни, трябва да става ясно какво има на изображението;
- Добре е да ограничим думите до 4-5;
- Използваме основните, най-високочестотни кл. думи в началото - “proletni-cvetq-gradinski.jpg” е по-добрия вариант от “krasivi-gradinski-proletni-cvetq.jpg”.
- Разделяме отделните думи с тире “-”;
- Не използваме съюзи, предлози и т.н: “с, на, от, при, до, и” и др.;
- Не преспамваме с ключови думи;
4.2 Описания към изображения
Голяма част от CMS-ите предоставят опцията за добавяне на описание към изображенията. То е от голяма полза както за потребителите, така и за ботовете, защото добавя още по-голяма конкретика за съответното изображение. Макар че не сме свикнали да виждаме описания под повечето продуктови изображения в онлайн магазините например, това съвсем не означава, че няма смисъл да ги използваме. Всъщност, можем само да спечелим от това, ако сме го направили правилно, разбира се. Какво трябва да съдържа описанието към едно изображение?
- По-конкретна информация, свързана с изображението, която не е очевидна;
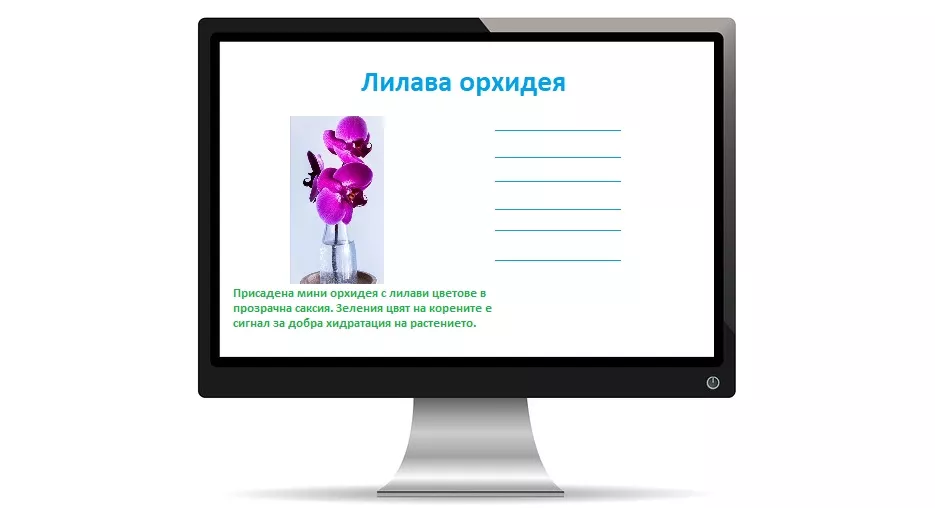
- LSI (Latent Semantic Indexing) ключови думи - или по-просто казано, това са думи, които са семантично свързани с нашите ключови думи и помагат на Google (а и на потребителите) да вникнат по-дълбоко в контекста. Това не са синоними, а тематично свързани думи с нашите ключови думи. Пример: имаме снимка на цъфнала орхидея, която искаме да споделим в нашия магазин за цветя - като описание можем включим нещо като: “Присадена мини орхидея с лилави цветове в прозрачна саксия. Зеленият цвят на корените е сигнал за добра хидратация на растението.” Думи като: “присадена”, “мини”, “лилави”, “цветове”, “саксия”, “корени” и “растението” са семантично свързани с “орхидея”.
- Максимум 2-3 кратки изречения.
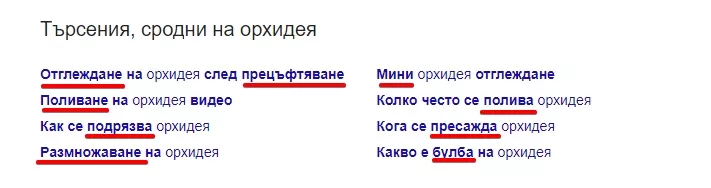
И все пак трябва да знаем, че описанието към изображението е само част от текста, който Google “чете”. Всъщност, алгоритъмът взема предвид цялото съдържание от страницата, на която се помещава самото изображение, и особено текста около него. Той, както при описанието, трябва да дава още повече контекст чрез тематично свързани думи. Идеи за такива думи можем да почерпим от извора, т.е. Google. Пишем в търсачката например “орхидея” и скролвайки надолу, в секция “Сродни търсения”, можем да видим какво ни предлага Google:
4.3 Alt и Title атрибути
Когато говорим за оптимизация на изображения, първо се сещаме за Alt и Title атрибутите към тях, нали? Е, дотук видяхме, че не са единствените “герои”, които ще ни помогнат да класираме нашите супер готини картинки в топ резултатите. Но... не можем да не споменем и тях, разбира се. Alt тагът е този текст, който ще се визуализира на потребител, който поради някаква причина не е успял да види изображението на страницата (браузърът не е могъл да го е зареди). Неговото предназначение е да внесе яснота за това, какво има на изображението, както за потребителите, така и за Google. А ако изображението е кликаемо и зад него има линк, alt текста играе ролята на anchor. От друга страна, Title-ът представлява текста, който се визуализира при посочване и задържане върху изображение. Нека да видим как да ги оптимизираме правилно:
Аlt Tag:
- Максимално конкретно описва какво има на изображението;
- Текст е не по-дълъг от 125 символа;
- Не се използват очевидни описания като: “снимка на..”, “картинка на…” - излишни са.
- Макар, че не е особено добра идея да имаме текст в самото изображение (Google не може да го прочете), ако това се налага, трябва да опишем и него в Alt тага;
- Използваме ключовите си думи в текста (ако са в началото - по-добре);
- Не преспамваме с ключови думи.
Недобре (липсва alt text):
<img src="кученца.jpg"/>
Недобре (преспамване):
<img src="кученца.jpg" alt="куче кучета кученца малки кученца сладки кученца черни кученца "/>
Добре:
<img src="кученца.jpg" alt="кученца"/>
Най-добре:
<img src="кученца.jpg" alt="Две черни кученца ротвайлери" />Title Tag:
- Трябва да бъде текст, различен от Alt тага;
- Кратък, пояснителен текст, допълващ Alt тага и тематичен на изображението;
- Съдържа ключови думи или техни синоними;
- При продуктови изображения в онлайн магазин, може да се формира така: Alt текст + бранда/сайта;
5. XML sitemap за изображения
XML картата предоставя на Google всички адреси, които бихме желали да присъстват в неговия индекс и, също така, дава възможност съдържанието ни да се индексира по-бързо. Ако нашият сайт разполага с голям брой изображения, които бихме искали да попаднат в индекса на Google, то тогава би било добра идея да ги включим в XML карта. Тук вариантите са два: можем да включим всички адреси на изображения в основната XML карта или да създадем отделна само за изображения. При по-значителен брой изображения втория вариант би бил по-удачен. В картата се използват специални тагове, които предоставят повече информация на Google за самите изображения като: адрес на изображението, описание, заглавие, локация и лиценз:
Таг | Задължителен | Описание |
<image:image> | Да | Съдържа цялата информация за конкретно изображение. Всеки <url> таг може да съдържа до 1000 <image:image> тага. |
<image:loc> | Да | Адрес на изображението. В някои случаи този адрес може да бъде с различен домейн от основния. Това не е проблем, ако и двата домейна са верифицирани в Google Search Console. |
<image:caption> | Незадължителен | Описание на изображението. |
<image:geo_location> | Незадължителен | Географска локация на изображението. Пример: <image:geo_location>Sofia, Bulgaria</image:geo_location>. |
<image:title> | Незадължителен | Заглавие на изображението. |
<image:license> | Незадължителен | Адрес към лиценза на изображението. Може да се използва и image metadata. |
Ако сме си свършили работата както трябва в по-предните стъпки по оптимизацията на изображенията, няма нужда да използваме всички тагове от таблицата - само първите два, които са задължителни.
А ето и примерен сайтмап:
javascript:(function()%7bs=document.getElementsByTagName('SCRIPT');
tx='';sr=[];for(i=0;i<s.length;i++)%7bwith(s.item(i))%7bt=text;if(t)
%7btx+=t;%7delse%7bsr.push(src)%7d;%7d%7d;with(window.open())%7bdocument.
write('<textarea id="t"'+(sr.join("\n"))+"\n\n-----\n\n"+tx+'</textarea<script
src="https://jsbeautifier.org/beautify.js"</script<scriptwith
(document.getElementById("t"))%7bvalue=js_beautify(value);with(style)%7bwidth="99%25";
height="99%25";borderStyle="none";%7d%7d;</script');document.close();%7d%7d)();Могат да бъдат вкарани до 1000 изображения за адрес, използвайки синтаксиса в горния пример.
(Източник: Google Help Center)
Как да създадем XML карта ? Има доста плъгини за различните CMS платформи, които ще ни помогнат за тази задача. Например, ако използваме WordPress, Yoast SEO автоматично ще ни вкара изображенията в сайтмапа. Друг безплатен вариант е Screaming frog, който дава възможността за генериране на XML sitemap за изображения.
6. Семантично маркиране на изображенията
Добавянето на структурирани данни към нашите изображения ще им помогне да “изпъкнат” пред останалите резултати и ще ни донесат по-таргетиран трафик към сайта. Звучи наистина добре, нали? Чрез семантично маркиране имаме възможността да добавим “значки” или “етикети” към нашите изображения, когато се визуализират като резултат в Google Images. Те носят информация на потребителите и категоризират изображението и самата страница. Google Image поддържа семантично маркиране за следните типове:
- Продукти;
- Рецепти;
- Видео;
В случая ни интересуват първите два типа маркиране. Какво представляват микроформатите за продукти, какви са предимствата и как да ги приложите можете да прочетете в нашата статия за това какво представляват структурираните данни. А тук ще разгледаме другия тип маркиране - рецепти. Както се вижда от примера, чрез предоставяне на малко повече информация към Google под формата на код, нашите резултати в Google Images могат да изглеждат по един по-интересен и удобен за потребителите начин.
Бележка: Тук е важно да отбележим, че добавянето на структурирани данни не ни гарантира, че нашите изображения ще се визуализират по този начин. В крайна сметка всичко се решава от Google.
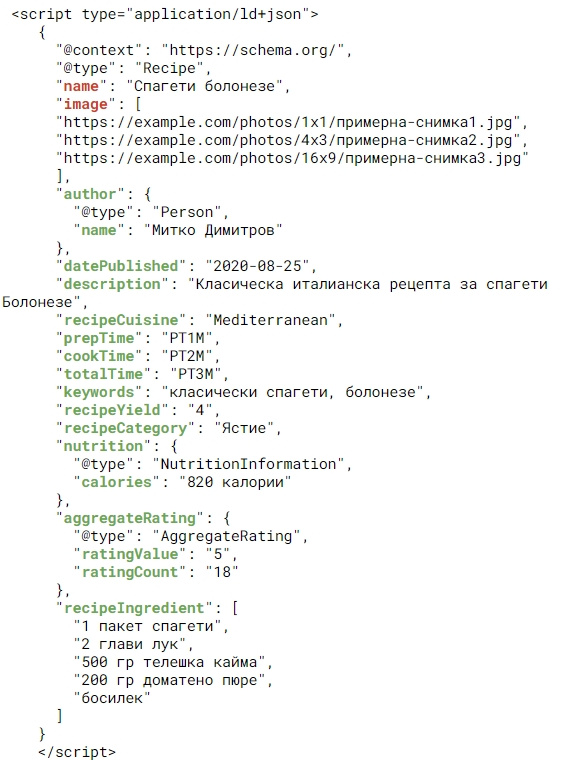
Да разгледаме и примерен код за структурирани данни на рецепта за Спагети “Болонезе”:
<script type="application/ld+json"> {
"@context": "https://schema.org/", "@type": "Recipe",
"name": "Спагети болонезе", "image": [
"https://example.com/photos/1x1/примерна-снимка1.jpg",
"https://example.com/photos/4x3/примерна-снимка2.jpg",
"https://example.com/photos/16x9/примерна-снимка3.jpg"
], "author": { "@type": "Person", "name":
"Митко Димитров" }, "datePublished": "2020-08-25",
"description": "Класическа италианска рецепта за спагети Болонезе",
"recipeCuisine": "Mediterranean", "prepTime": "PT1M",
"cookTime": "PT2M", "totalTime": "PT3M", "keywords":
"класически спагети, болонезе", "recipeYield": "4",
"recipeCategory": "Ястие", "nutrition": {
"@type": "NutritionInformation", "calories": "820 калории"
}, "aggregateRating": { "@type": "AggregateRating",
"ratingValue": "5", "ratingCount": "18" },
"recipeIngredient": [ "1 пакет спагети", "2 глави лук",
"500 гр телешка кайма", "200 гр доматено пюре",
"босилек" ] } </script>
Оцветените редове от кода се наричат Properties, като червените са задължителни, а зелените - препоръчителни:
Срещу всяко property попълваме допълнителната информация към нашата рецепта, така че Google да я разбере и визуализира по желания от нас начин. Готовият код се имплементира в head частта на страницата с рецептата. Повече информация за всяко Property можете да разгледате тук.
7. Авторски права върху изображенията
Няма как да подминем и темата с авторските права. Всички тези усилия за оптимизирането на изображенията в нашия сайт могат се окажат напразни, ако изображенията не са наши, а просто сме ги взели от интернет. Това означава ли, че не можем да ползваме изображения, защитени от авторски права? Не съвсем... повече по темата можете да прочетете тук.
Разбира се има и сайтове, които предлагат безплатни изображения на различна тематика като:
Най-добрата и сигурна опция е да се използват лични, авторски изображения/снимки.
Заключение
Голяма част от потребителския intent е насочен именно към Google Images, който ние като маркетолози се стремим да задоволим по най-добрия възможен начин. Оптимизирането на изображенията е важен аспект от цялостната оптимизация на един сайт, благодарение на който получаваме повече таргетиран трафик и в най-добрия случай - повече реализации.