Божествени списъци за ремаркетинг с помощта на GTM
Google Analytics дава възможност да създавате списъци за ремаркетинг по всякакви сегменти. Но понякога стандартните параметри и показатели не са достатъчни. Например, когато по URL не е възможно да се отдели име на конкретен бранд или пък искаме да използваме параметри, които има на сайта или в CRM на клиента, но ги няма в Google Analytics.
Какво да направим в този случай? Създайте разширени списъци за ремаркетинг с помощта на Google Tag Manager.
Още повече сегментиране
В безплатната услуга Google Analytics могат да се добавят до 20 персонализирани параметъра и показателя за един ресурс. И препоръчвам да не изпускате този шанс, а да го използвате пълноценно.
- Произволен параметър от продуктовата страница на стоката.
Вие можете да създадете списък за ремаркетинг от типа «Всеки, който е видял червено BMW в Пловдив от €10 000 до €15 000 през последните 30 дена». И да направите на този потребител персонализирано предложение. Също така може да се създаде списък за ремаркетинг по «неформален» признак — «Разглеждали бюджетни автомобили». И да показвате на потенциалния купувач обяви с леки коли от търсената ценова категория.
- Данни за купувача, които съществуват в CRM системата на продавача.
Ако имате историята на покупките на клиента от CRM системата, може да се направи RFM-анализ: определете потребителите, които са най-склонни към покупка и повишете офертите за тях в динамичния ремаркетинг или в търсенето.

Предложете на търговеца да внедри предсказващ алгоритъм с машинно обучение, който да определя склонността на потребителите към покупка въз основа на неговото поведение и история на сделките. Предавайте тези данни към Google Analytics, за да създавате аудитории от най-ангажираните към покупка потребители.
Персонализирани параметри — гъвкав метод за създаване на произволен списък за ремаркетинг въз основа на онлайн или офлайн данни за потребителя или стоката. Всичко, което Ви трябва, е програмист с нормална квалификация на страната на търговеца.
Как да настроим персонализиран списък за ремаркетинг
Ако сте правили настройка на
- Да се направи ТЗ (техническо задание) за прехвърляне на данни в dataLayer.
Тук определете предварително, какви параметри и показатели искате да съхранявате в Google Analytics и за кои страници трябва да се предават данни.
Отчитайте посещаемостта на сайта и ще работите ли с препращани показатели. Системата може да игнорира данни за сайтове с малка посещаемост и тези сегменти ще висят, като мъртва тежест.
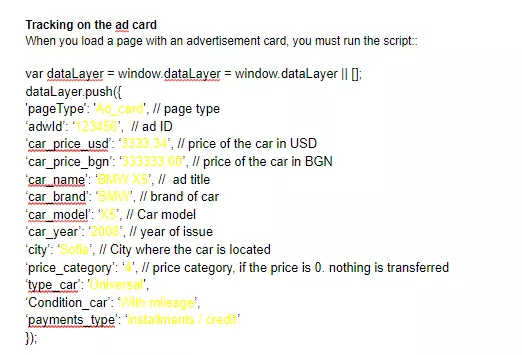
Например, за сайт с автомобилна тематика, част от ТЗ изглежда така:
Избираме четирите названия за променливи и достъпно обясняваме на разработчиците какво трябва да направят.
Най-добре препращайте данни за продукти, типове страници, параметри на потребителя до кода на Google Tag Manager. В такъв случай трябва задължително да използвате инструкцията «var dataLayer = window.dataLayer = window.dataLayer || [];». Ако Google Tag Manager още не е зареден, а масива dataLayer не е създаден, той ще е празен. Ако има вече масив, в него просто ще се добавят нови данни.
Добавяйки данни към кода, вие ще можете да изпращате информация в Google Analytics заедно с тага за проследяване на стандартно събитие - PageView. Така няма да ви се наложи да създавате нови тагове за предаване на допълнителни параметри.
- Настройване на изпращане на променливи в Google Analytics Google Tag Manager.
За целта ви е нужно:
- за всеки от необходимите параметри да създадете своя променлива от типа «Променлива на ниво данни»;
- ако препращате данни до кода, в базовия таг на Google Analytics добавяйте нужните ви къстъм параметри или показатели;
- ако данните се изпращат след кода, най-добре да ги изпращате с отделен таг за събития. Обикновено в качеството на задействане е достатъчно да се избере «DOM Ready» или «Window Loaded». Но ако прехвърляте данни чак след зареждане на страницата, заедно с параметъра трябва да се изпрати променлива «event» и да се създаде съответен тригер «Потребителско събитие».
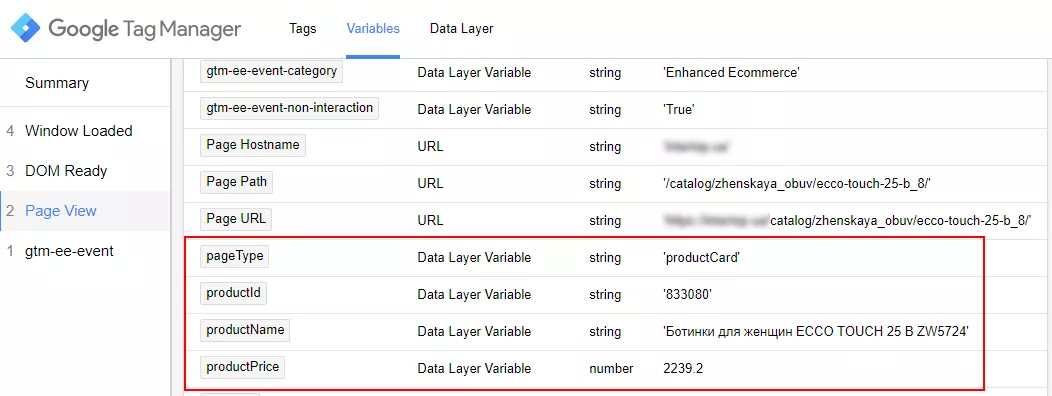
Когато всичко е настроено правилно, в предварителния преглед на таба «Променливи» за съответния ивент са изобразени тези променливи, които сте създали:
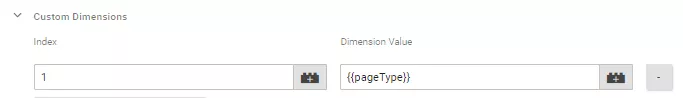
- Настройване на потребителски параметри в Google Analytics.
Тук най-важното е поредният номер (индекс) на променливата да съвпада с този, който вие прехвърляте в Google Tag Manager.
В повечето случаи, подходящ тип на променливата е «Hit». Ако трябва да се «привържат» данни към потребителя (например, да се предаде неговото userId), то трябва да се използва тип «Потребител».
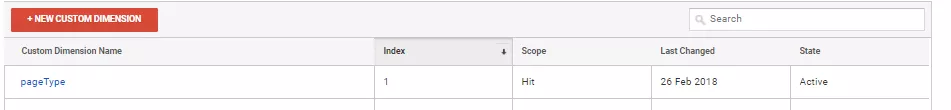
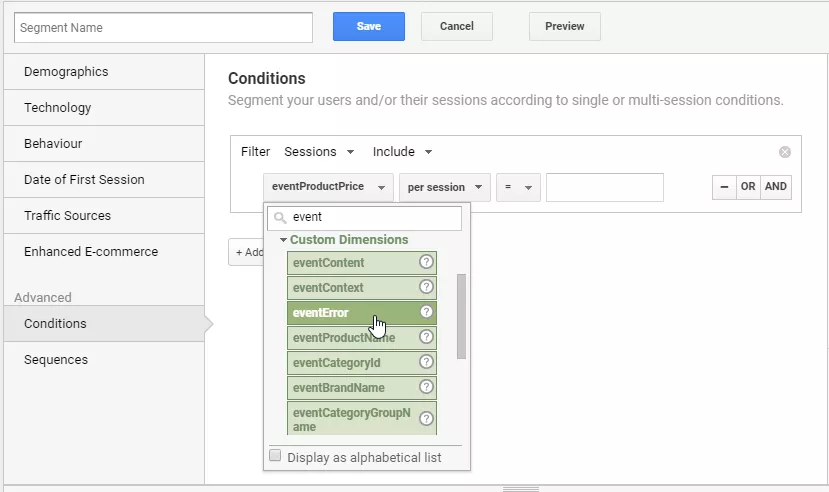
- Създаване на необходимите списъци за ремаркетинг.
Изберете потребителски параметър и неговата стойност.
И проверете, събират ли се данни в списъците.
Какво да правим, ако нямаме програмист
Ако няма възможност да се наеме програмист, но трябва да се прехвърли някакъв параметър или показател, който съществува в продуктовата страница на стоката, то може да използвате CSS селектори. Това е уникален идентификатор на елемента на сайта, който показва неговото местоположение.
Например, искате да изтеглите ID на стоката, за да го изпратите към динамичния ремаркетинг:
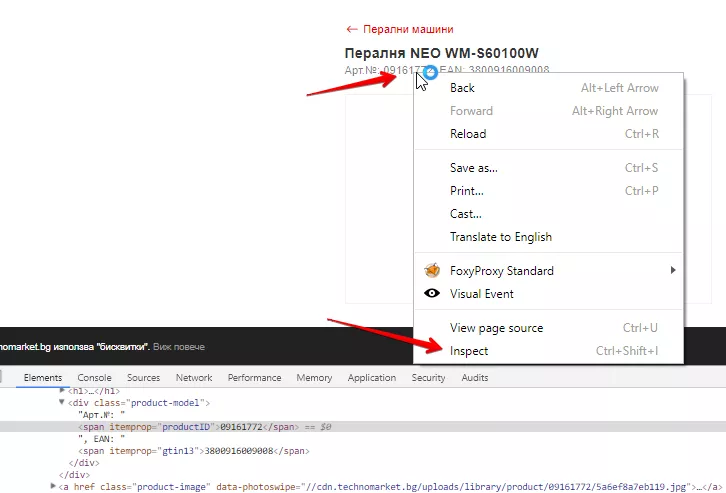
- Търсете нужния Ви параметър на страницата на сайта. Кликате върху него с десния бутон на мишката и избирате «Виж кода».
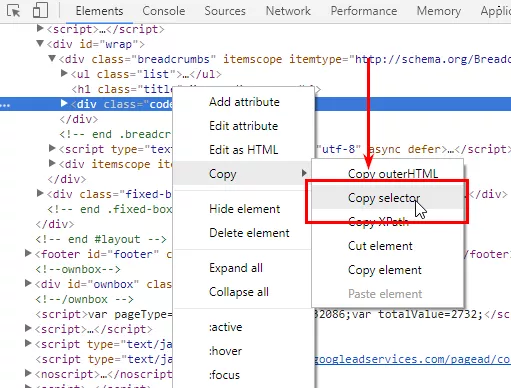
- Копирате CSS селектора на отбелязания сегмент.
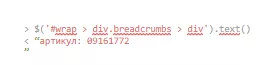
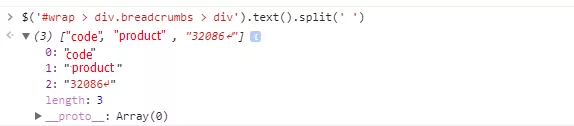
- Проверявате в конзолата с помощта на запитване: $('XXX').text() - където XXX е копирания селектор.
Получавате подобен на този резултат:
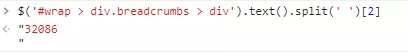
- Тъй като ни трябва именно ID на стоката, а излишният текст просто ни пречи, трябва да го разделим с помощта на командата «.split». В резултат на това заявката ще изглежда така:
$('#wrap > div.breadcrumbs > div').text().split(' ')[2].split(' ') разделя реда по избрания от нас символ на отделни елементи в масива. Тук разделихме реда чрез интервала.
А [2] сочи, какъв елемент от масива трябва да се върне. В резултат ние получихме ID на стоката, който е нужен за работата на динамичния ремаркетинг:
- Предаваме към променливата в Google Tag Manager.
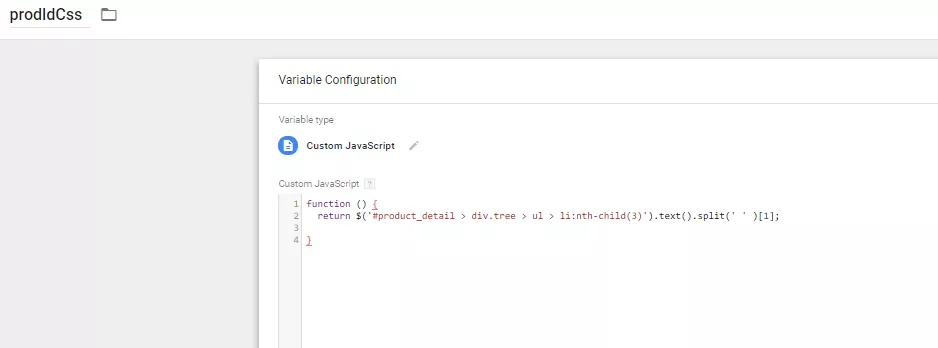
Сега ще трябва да «научим» Google Tag Manager да вижда тази стойност. Затова създаваме променлива от типа «Персонализиран JavaScript».
Ако сте направили всичко правилно, в предварителния преглед ще видите своята променлива:
След това по аналогия можете да я изпращате в Google Analytics и да правите с нея всичко необходимо: ако искате - ремаркетинг, ако искате - къстъм отчети. По този начин, Вие можете да настроите дори динамичен ремаркетинг.
За да сме справедливи, трябва да отбележим - този метод има доста недостатъци:
- поради лошо написан html, нужният елемент може да не е достъпен. Или да се дърпа с излишни интервали или други артефакти. И ако не сте много наясно с
егулярните изрази , могат да възникнат проблеми; - ако по сайта се извършват някакви работи, променливите могат да престанат да функционират.
Но пък този способ е подходящ, ако ви трябва настройка на ремаркетинг или анализ на не толкова голям проект. Така че дерзайте и споделете успехите си в коментарите.
Изводи
Как да настроим разширени списъци за ремаркетинг с помощта на GTM:
- Създайте ТЗ за прехвърляне на данни в dataLayer.
- Настройте изпращане на променливи в Google Analytics Google Tag Manager.
- Настройте потребителските параметри в Google Analytics.
- Създайте нужните списъци за ремаркетинг.
Какво да правим, ако нямаме програмист?
- Намерете нужния параметър на страницата на сайта. Кликнете по него с десен бутон и изберете «Виж кода».
- Копирайте CSS селектора на отбелязания сегмент.
- Проверете в конзолата с помощта на заявката «$('XXX').text()», където XXX е копирания от вас селектор.
- Прехвърлете го в променливата в Google Tag Manager.
Препоръчани нови статии
NFD: CRM & Marketing Automation Edition feat. ContactPigeon – когато технологиите заживяха офлайн живот
Тихият канал с голяма стойност: защо (и как) да влезеш във Viber канала на Netpeak Bulgaria
Когато търсенията диктуват съдържанието: как да използвате Google Trends в имейл маркетинг кампаниите си