Canonical Tag. Какво представляват каноничните URL адреси и защо е важно да ги използваме
Що е то Canonical Tag и какво е основното му предназначение?
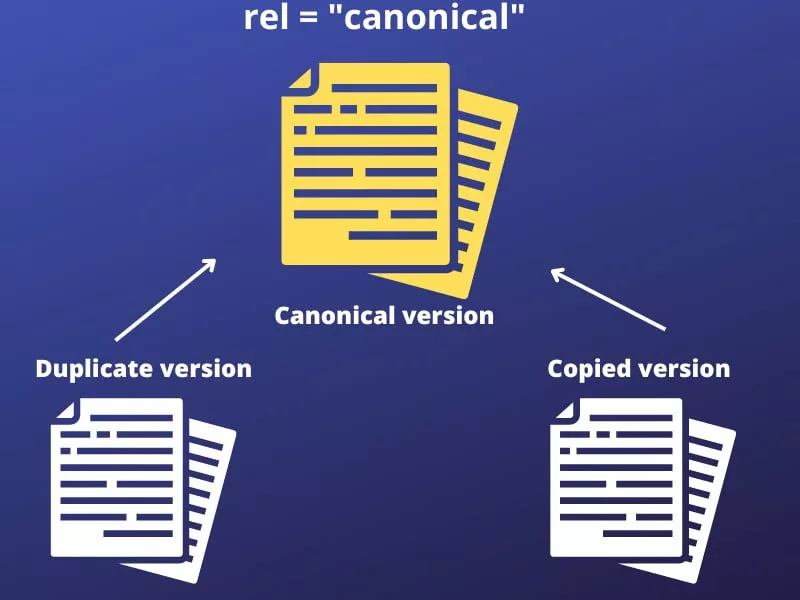
Каноничният таг или (rel=canonical) представлява HTML код, който помага на търсачките да определят коя версия на страницата е “основна”, измежду страници с идентично или подобно съдържание. С помощта на каноничния таг ние предотвратяваме възможността за бъдещи проблеми, причинени именно от наличието на дублирано съдържание, съдържащо се в множество URL адреси. По този начин на практика подсказваме на търсачките коя версия на страниците искаме да се показва в резултатите от търсенето.
Защо е важно да използваме Canonical Tag и как това ще се отрази на резултатите ни?
Както споменахме вече, терминът “дублирано съдържание” е в основата на много SEO проблеми, които ежедневно срещаме в практиката си. Всички знаем, че търсещите роботи, след като обходят и преминат през твърде много дублирано съдържание, е доста вероятно да пропуснат част от уникалното такова. Второто негативно наказание, което можем да понесем на базата на мащабни дублажи е, че при наличие на такива ние можем да намалим способността си за класиране в SERP. В крайна сметка дори и да предположим, че съдържанието ни се класира, търсачките могат да изберат грешен URL като “основен”. Вследствие на това ще се класират страници, които не са с такъв приоритет за нас като собственици на уебсайта и онлайн магазина. Тук е моментът да добавим, че на помощ се притича именно “Canonical Tag”, благодарение на който ще можем спокойно да контролираме “дублираното съдържание”.
Основни проблеми, при които Canonical Tag е решение
За много от нас в началото възниква въпросът защо му е на човек да има дублирано съдържание и от къде на къде самичък да си навлича неприятности, свързани с него. Тук е моментът да споменем, че роботите, които обхождат сайтове, имат различно виждане и възприятие от нашето. Проблемът идва от там, че ние хората сме склонни да мислим и да разглеждаме страниците като обща концепция, но за търсачките всеки уникален URL е отделна страница.
Ето как изглежда нагледно това:
- http://www.site.com
- https://www.site.com
- http://site.com
- http://site.com/index.php
- http://site.com/index.php?r...
На пръв поглед за нас всички тези URL адреси представляват една и съща страница. За търсещите роботи обаче всеки един от тях се разглежда като уникална такава. На базата на този кратък пример ние виждаме как едно и също нещо може да бъде разглеждано и интерпретирано по два различни начина.
С напредването на технологиите и все по-честото използване на системите за управление на съдържанието, или така наречените CMS-си, и създаването на динамични сайтове, проблемите стават все по-често срещан казус. Затова нуждата от правилното имплементиране на canonical таг става все по-голяма.
Глобално проблемът води началото си от автоматичното генериране на URL адреси и добавянето на маркери, с които се позволява множество адреси да водят до едно и също съдържание. Така се създава ситуация, в която уебсайтове обикновено съдържат поне няколко страници, които се считат и разглеждат като дубликати, а всъщност показват едно и също съдържание, но с различни URL адреси.
Големият процент дублиращи се url адреси определено ще се отрази негативно на SEO резултатите ви. В такива случаи Google трябва да реши коя страница да избере за целите на индексирането и класирането.
Тук добавяме още един пример, който често срещаме в практиката си:
- https://www.exampleshop.com/drehi/teniski.html
- https://www.exampleshop.com/drehi/teniski.html?Size=XXL
- https://www.exampleshop.com/drehi/teniski.html?Size=XXL&color=blue
В примера виждаме вариант, при който продуктови страници имат няколко варианта за визуализация.
В случая са добавени URL параметри, които често се използват за сортиране, цени, валути, размери и др. Нуждата от каноничен таг идва на помощ именно за това, че ще покаже на Google желанието ни да индексираме основната URL категория /drehi/, която ще се използва в резултатите от търсенето, и на базата на която ще игнорираме останалите варианти. В случая е добре да отбележим, че Google възприема каноничния етикет като сигнал, а не като директива. Ако има причина да избере друга страница за целите на индексирането и класирането си, търсачката напълно може да игнорира каноникал таг-а.
3. Кои са най-добрите практики за канонични етикети?
Както разбрахме, дублираното съдържание може да доведе до доста трудни за разрешаване ситуации. Тук ще поместим няколко важни момента, които да имате предвид при използването им:
- Каноничните тагове са самореферентни
Това звучи малко страшничко, но всъщност означава, че е добра практика каноничния таг да води към себе си. Да речем че URL адресите A, B и C са дубликати на А - добра идея е да добавим маркер и към самата основна страница, която в случая е страница А. Очевидно е, че това трябва да се спази като основна директива, но всъщност е масова грешка, на която се натъкваме в ежедневието си.
- Проактивна канонизация на начална страница
Възможността за дублиране на началната страница и опциите за достъпване от потребителска гледна точка не са еднозначен проблем и процес, който да контролираме. Решението на проблема се крие в опцията да добавим каноничен етикет в кода на начална страница, за да предотвратим бъдещи потенциални проблеми с достъпването ѝ.
- Директна проверка на динамични канонични тагове
Малко по-рано споменахме варианта, при който трябва да се внимава с използването на CMS системите, и опцията за генериране на грешен код, който да разпише различен каноничен таг за всяка версия на URL адреса. Или в най-лошия случай той да липсва. Добра идея е директната проверка на генерираните URL адреси, особено когато използваме услугите на системите за управление на съдържанието.
- Избягвайте изпращане на смесени сигнали към търсачките
Както вече споменахме, шансът търсачката да пропусне каноничния етикет или да го интерпретира неправилно не е никак малък, ако изпращаме смесени сигнали или имаме неправилно структуриране. Казано по друг начин, никога не използвайте каноничен таг от страница A → страница B и след това от страница B → страница А. Ако следваме логиката, ще ни стане ясно, че не е добра идея и да канонизираме страница А → страница B, и след това чрез използване на 301 Redirect да пренасочим B → страница А. Последният, но не по важност вариант, за който трябва да внимаваме, е именно да свързваме каноничните тагове A → B, B → C и C → D.
- Обърнете внимание и на страници с “подобно” съдържание
До момента обърнахме внимание единствено на дублираното съдържание, но как стои въпросът с подобното такова? В практиката е добра идея да използваме canonical таг и за така наречените почти дубликати, или страници с доста голям процент на подобно съдържание. Тук бихме дали за пример продуктови страници с еднакви продукти, но единствената разлика в тях е валутата, в която продуктите се продават. Безброй много примери могат да се представят и този казус не е за подценяване. Съществуват варианти, при които неканоничната версия на страницата може да не отговаря изцяло на условията за класиране, и ако страниците са твърде различни, търсачката може да игнорира маркера.
- Канонизация между домейни
Ето пример, чрез който по-лесно да разгледаме дадената ситуация: ако сте собственик на новинарска медия и сте решили да публикувате една и съща статия и новина в няколко домейна, е добра идея да използвате отново canonical tag.
Основанта концепция тук е да се съсредоточи силата ви за класиране само върху един от сайтовете.
Освен това канонизирането ще попречи на неканоничните сайтове да се класират, така че е добра идея да се уверим дали тази практика ни устройва в бъдеще.
Основни SEO предимства на Canonical Tag
1. Определяне на ОРИГИНАЛНА версия на съдържанието на сайта
Следващото предимство, което ще добавим, е че благодарение на каноничните тагове търсачките разбират кой уеб сайт съдържа оригиналната версия на съдържанието и кой от тях просто го публикува повторно. Доста от собствениците на сайтове използват този метод и публикуват съдържанието си с цел реклама в други сайтове. Тук идва моментът, в който Google трябва да реши кой уебсайт е оригиналният източник и кои от уебсайтовете просто популяризират съдържанието. Настройването на каноничните маркери на тези външни страници спомага за решаването на проблема и популяризирането на оригиналната основна версия на страницата в Google Търсене.
2. Подобряват обхождането на страниците
Добавянето на канонични тагове спомага търсачките да обхождат ефективно страниците, които всъщност искаме да бъдат обходени и индексирани, за разлика от дубликатите, които изобщо не трябва да бъдат обхождани. Следователно дублажите намаляват ресурса и времето на Google, тъй като не са важни и не са с приоритет. Чрез поставянето на канонични тагове Google се съсредоточава върху основните страници и така ние спестим “crawling budget” или т.н. "бюджет за обхождане".
Тук е моментът да добавим официалното становище от страна на Google по темата:
The canonical page will be crawled most regularly; duplicates are crawled less frequently in order to reduce Google crawling load on your site.
Как да добавим canonical tag към страницата си?
1. Първият и основен вариант за добавяне на канонични тагове
Това е да получим достъп до избраната от нас дублирана страница и да добавим таг rel=”canonical” в <head> частта на страницата. Връзката в каноничния етикет трябва да сочи към основната, оригинална версия. Внедряването на каноничните тагове се извършва най-добре на база страница по страница.Това обаче не е никак оптимално спрямо времето и ресурсите, които ще трябва да вложим в имплементирането им, особено ако говорим за мащабни сайтове.
Пример:
Тук добавяме примерен фрагмент от HTML код за добавяне на каноничен етикет към head частта на уебсайта:
<!DOCTYPE html>
<html>
<head>
<title>Заглавие на страница</title>
<meta name="description" content="Описание на страница">
<!-- Каноничен етикет -->
<link rel="canonical" href="https://example.com/original-page">
</head>
<body>
<!-- Съдържание на страницата -->
</body>
</html>
В този примерен код каноничният етикет се добавя ръчно към <head> часта на HTML документа. Атрибутът rel="canonical" указва, че това е каноничната версия на страницата, а атрибутът href="https://example.com/original-page" сочи към адреса на оригиналната страница.
2. Вторият вариант е внедряване с помощта на HTTP header
Каноничните тагове могат да се добавят директно в HTTP header-a на уеб страниците. Това е един доста полезен метод за внедряване на канонични тагове, ако говорим за специални документи, които не са HTML, като например PDF файлове. Toва е именно поради фака, че те не съдържат <head> секция, където да можете да добавяте стандартен каноничен етикет.
За да преминем към основната част и добавянето на каноничните тагове, първо трябва да подсигурим достъп до .htaccess файла на избрания сайт и да добавим таговете ръчно в примерния вид:
<IfModule mod_headers.c>
Header set Link "<https://example.com/original-page>; rel=canonical"
</IfModule>
Този код използва модула mod_headers за Apache, който позволява манипулация на HTTP хедърите. Той задава каноничния етикет на страницата чрез тага Link. Атрибутът rel="canonical" указва, че това е каноничната версия на страницата, а атрибутът href сочи към URL адреса на оригиналната страница.
3. Третият вариант е внедряване с помощта на плъгин за CMS системи
За всеобщо щастие добавянето на канонични тагове и имплементацията им страница по страница е процес, с който ще изразходим доста голям ресурс и време. Именно за това тук на помощ идват и добавките, или т.н. “Plugins”. Тук ще дадем пример с Yoast SEO, който е един от основните лидери при оптимизация на Wordpress сайтове.
Yoast самостоятелно вгражда необходимите канонични URL адреси, като в 99,9% от случаите няма нужда да правите каквито и да било промени по тях. Въпреки това, ако желаете да промените каноничния URL адрес, можете да следвате стъпките по-долу:
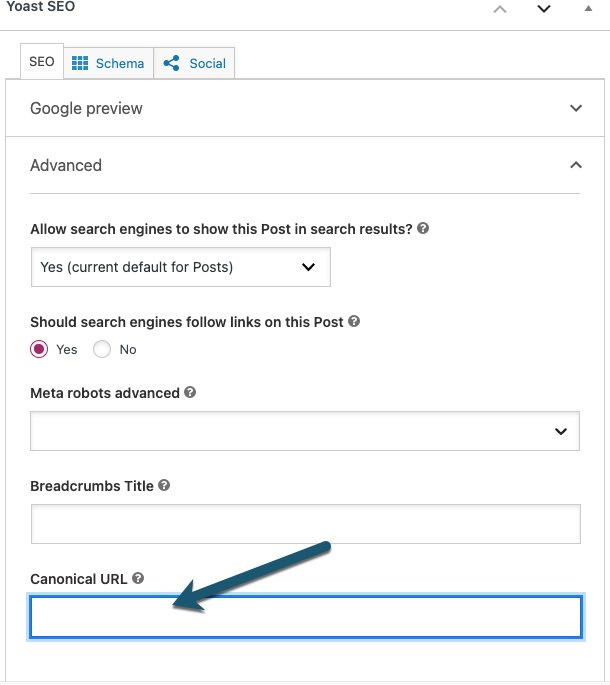
1. Избираме страницата за канонизиране.
2. Преминаваме към секция “Разширения” на страницата.
3. Добавяме каноничния URL адрес, към който искаме да се обърнем.
Пример:
Като говорим за онлайн магазини и платформи, няма как да не споменем и един от основните лидери в областта, а именно PrestaShop
Както вече изяснихме, каноничният етикет представлява парче код в HTML частта на вашия сайт, който информира търсачките, че съдържанието на тази страница принадлежи на друга “главна” такава.
Сега е моментът да споменем, че можем да имаме само една “главна” страница за това съдържание и множество подстраници, които да показват копия на текстовете.
Ето и пример за по-лесното му визуализиране:
Представете си, че имаме URL адрес /women/jeans-xyz, но същите продукти могат да се показват и на /girls/jeans-xyz, от което следва, че едни и същи продукти могат да се визуализират от две различни страници, или накратко - вече имаме дублирано съдържание, за което Google може да ни санкционира.
Добра практика е да информираме търсачките, че и двата URL адреса споделят едно също съдържание. И основно добавянето на каноничния таг ще сочи към оригиналния URL адрес за съдържанието, а именно /women/jeans-xyz. Както до момента, основното задължение на каноничния таг е да подскаже на търсачките кои са “основните” страници, към които да се насочат. Интересното при PrestaShop e, че след версия 1.7 не е необходимо да добавяме и активираме абсолютно нищо, а автоматично получаваме каноничните тагове към HTML кода.
Ако все пак случайно използвате по-стара версия на системата или тема, в която не са заложени canonical tags, е добре да се свържете с програмист, който да ги добави към кода. Вторият вариант е да пишем на съпорта за темата, която използваме, и те да извършат доработката, от която имате нужда. Естествено, както и при останалите изброени платформи, разработчиците на PrestaShop са предвидили приставки, или така наречените add-ons, за улеснение на потребителите при добавянето на канонични адреси.
Последната (но не по важност) от системите за управление на съдържанието е Magento
След като до момента представихме доста примери за “дублирано съдържание”, трябва да споменем, че и при Magento това е критичен проблем, за който, естествено, разработчиците на платформата са предвидили решение. Както вече разбрахме, процедурата за добавянето на HTML атрибута rel “canonical” в <head> частта на страницата се осъществява чрез промяна в кода. Естествено всичко това е максимално улеснено и автоматизирано като опция в admin panel-a. С добавянето на това меню от главното такова можем да интегрираме канонични тагове към продуктови и категорийни страници с лекота.
- За да достъпим опцията от главното меню, трябва да навигираме до Stores > Settings > Configuration.
- След това достъпваме полето Catalog > Catalog.
- Скролваме, докато намерим опцията Search Engine Optimization и избираме “Use Canonical Link Meta Tag For Categories” и “Use Canonical Link Meta Tag For Products”.
- След прилагането на опцията автоматично ще се добавят канонични етикети към всички продуктови и категорийни страници.
- Задължително запазваме промените.
Винаги можем да се възползваме и от вградените плъгини към Magento, които са изработени специално за решаването на подобен тип SEO проблеми, а именно - добавянето на canonical tags и др. Благодарение на тях целият този процес се автоматизира и няма да имаме нужда от допълнително доработване и корекция по кода от наша страна. Естествено съществуват и платени версии на този тип софтуер, които са с допълнителни функционалности и опции.
Заключение
Надяваме се, че след тази строго техническа статия всички ще знаем защо и как да използваме canonical tag и защо всъщност те са с толкова висок приоритет, когато заговорим за “дублирано съдържание”. Каноничните адреси са мощен способ да се справим с този проблем и са основен фактор при индексирането и класирането на страниците ни в търсачките. Правилната им имплементация и използването им е ТОП приоритет, ако искаме да притежаваме уеб сайтове с перфектни SEO резултати.
Желаем ви успех!
Препоръчани нови статии