Много често, още на етап на създаване на онлайн магазин, се допускат грешки, които пречат в бъдещото му развитие. Препоръчаме да проверите дали изброените по-долу грешки са и във вашия онлайн магазин. От една страна, който не работи, не прави грешки, но от друга страна е препоръчително да се консултирате със SEO специалист, за да разберете дали е важно да се правят необходимите корекции.
1. Информация при регистрация и поръчка
Форма за поръчка
Пазарската кошница предоставя възможност на потребителите да добавят един или повече продукти в нея и да ги поръчат. Кошницата трябва да бъде достъпна за всички регистрирани и нерегистрирани потребители на магазина. Процесът при пазаруване (chekout) може да бъде едностъпков (one step checkout) или многостъпков (one page checkout), в зависимост от предпочитанията на възложителя.
Някои онлайн магазини искат прекалено много информация при регистрация или поръчка, и това е първата често срещана грешка.
Когато потребителите са си харесали продукт, те искат колкото се може по-бързо да го поръчат и да финализират поръчката. Понякога това е адски дълъг процес. В повечето случаи, клиентът прави три опита да поръча, след това напуска сайта и отива при конкурентите.
Препоръчително е, когато клиент добави продукт в количка, да се показва pop up прозорец, където да има възможност потребителят да продължи да пазарува, или направо да отиде към формата за поръчка.
Защо това е необходимо?
Този pop up прозорец предразполага клиентите да продължат с пазаруването и има голяма вероятност да добавят още нещо към пазарската кошница. По този начин увеличаваме шанса за закупуване на още няколко продукта.
Какво е нужно да включва една форма за поръчка?
- в повечето магазини, полетата за Име и Фамилия са отделни полета. Препоръчително е полетата да се обединят, т.е. име и фамилия да се посочват в едно поле;
- препоръчително е адресът на потребителя и начинът на плащане да бъдат на една страница - така улесняваме клиентите, като не ги караме да отиват на отделни страници и да се загубят в поръчката си;
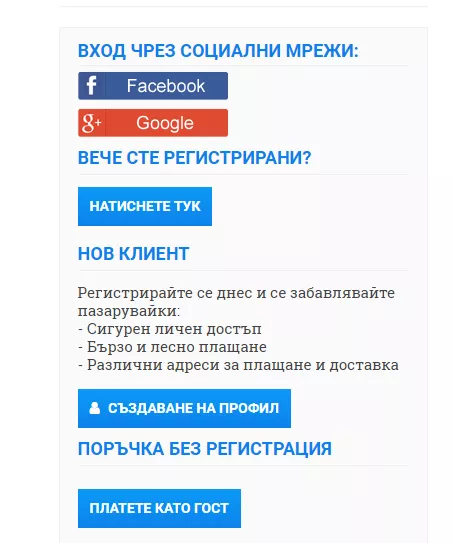
- нужно е да има възможност за регистрация чрез Facebook или Google+;
Примерна реализация:
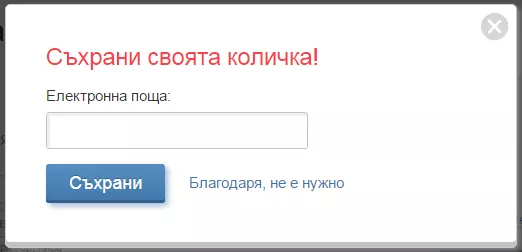
- при оформянето на поръчката, ако клиент реши да излезе от страницата, да се предвиди pop up, в който е нужно потребителят да си остави имейла, за да излезе от страницата. След като сте получили имейла на потребителя, го използвате за директна регистрация, а потребителят получава автоматичен имейл със своята парола.
Системата автоматично логва потребителя в сайта и тогава му позволява да отиде на страницата, на която иска.
Пример:
- също така, добра практика е при оформянето на поръчката да се визуализира блок тип “С този продукт купи”.
Тук имате възможност да предложите допълнителен продукт или аксесоари към избрания продукт от потребителя. По този начин, увеличаваме стойността на транзакцията.
Пример: ако съм харесал лаптоп, то на формата за поръчка трябва да ми се покаже блок със следните предложения:
- безжична мишка;
- чанта за лаптоп;
- клавиатура;
- и други продукти, свързани с лаптоп.
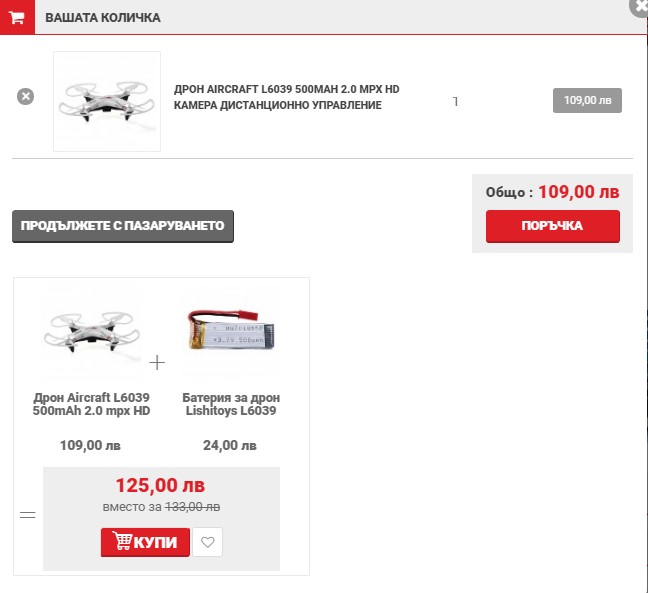
- също добра практика е предлагане на комплект от продукти на промоционална цена. Когато потребителят добавя в количката продукт, то в страницата на количката се предлага допълнителен продукт или аксесоар към него, на по-ниска цена за комплект.:
добавения продукт + аксесоар към него = по-ниска цена
Бърза поръчка
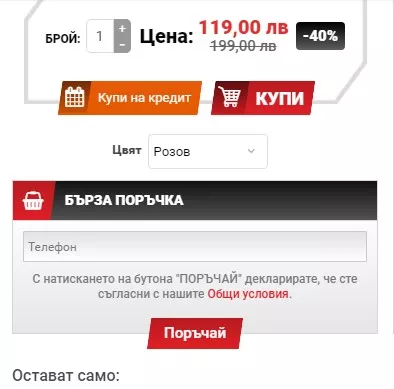
Само за 2-3 секунди клиентите могат да поръчат продукт, записвайки своето име и телефон, още докато разглеждат продукта, без да минават през регистрационния формуляр на официалната поръчка. Бързата поръчка в онлайн магазините спестява време на потребителите.
Експресната поръчка се управлява от Общите настройки на магазина и собственикът на магазина сам решава какви детайли да изисква в бързата поръчка.
При реализация на модула трябва да се вземе предвид изпращане на данни за електронна търговия в Ecommerce Analytics. Формата за експресна поръчка е важно да се траква от екомерс тракинг за GTM.
Препоръчваме формата за бърза поръчка да включва:
- Име;
- Телефон.
През мобилно устройство е препоръчително да се изисква само телефонен номер, защото потребителите нямат време и не искат да се тормозят с излишни полета през мобилното си устройство. Колкото по-лесен е начинът на поръчване, толкова по-голям шанс има клиентът да си поръча продукт от вас:
Липса на регистрация
Сайтът трябва да има възможност за потребителите да се регистрират и да създават свои профили. Целта на създаването на профил е улесненото повторно пазаруване и бъдещото използване на отстъпки и други преференции, както и достъп до история на направени поръчки, промяна на личните данни, добавяне на допълнителни адреси за доставка и др.
Регистрацията в онлайн магазина е препоръчително да съдържа следните полета:
- Име и Фамилия (задължително)
- E-mail (задължително)
- Телефон (задължително)
- Парола и повтаряне на парола (задължително)
- Абонамент за бюлетин (по желание на потребителя)
- Задължително съгласяване с общите условия на магазина. Общите условия се показват в pop up и визуализират страницата “Общи условия”
За всички регистрирани, забравили своята парола, ще бъде достъпна и функция „Забравена парола“, при която потребителят ще въвежда своя е-мейл адрес, за обновяване на паролата.
2. Липса на мобилна версия или респонсив
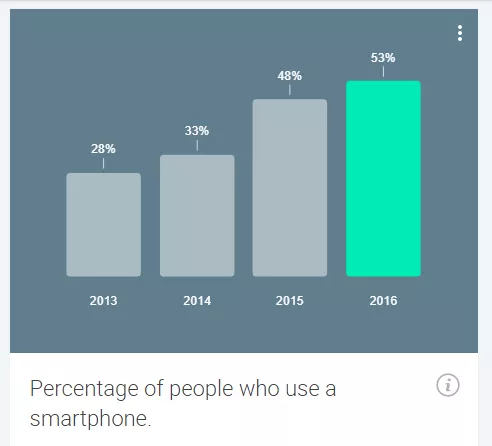
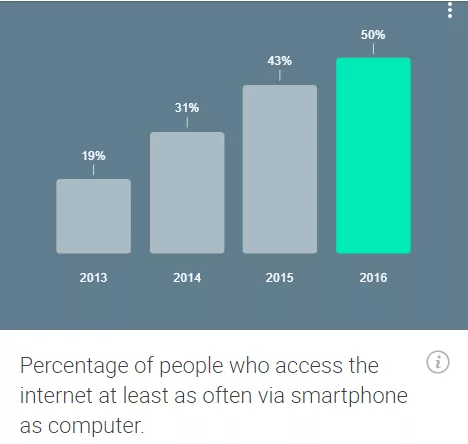
Смартфоните и другите мобилни приложения се превръщат в предпочитан метод за достъп до интернет, според данните от Consumer Barometer от Google.
Тъй като потребителите на интернет стават все по-мобилни, трябва да се съсредоточите върху оптимизирането на мобилната си версия (ако все още нямате такава, то препоръчително е да направите). Вашите клиенти очакват добре оптимизирана мобилна версия на сайта или респонсив дизайн и е добре да им я осигурите. Ако не давате на клиентите си това, което искат (лесна видимост, навигация, така че да могат да сърфират и да пазаруват, докато са мобилни), те ще отидат някъде другаде.
Традиционните уебсайтове не се показват добре на мобилните телефони. Следете мобилния си уебсайт само до основни функции, включително съдържание, което включва връзки към страници. Важно е навигацията в мобилната версия на сайта да бъде много лесна и удобна за потребителите.
Също така, може да промените вашия стандартен уебсайт на респонсив.
Този дизайн разпознава използваното устройство (лаптоп, компютър, таблет, смартфон и др.) и ще се преоразмерява за оптимално гледане.
Google разпознава, че не е необходим компютър, за да сърфирате. Много сайтове обаче все още използват съдържание, изображения и навигационни структури, които просто не работят добре на мобилни устройства.
Ако даден уебсайт не е приятелски настроен към мобилни устройства, Google ще го разпознае и с по-малка вероятност ще го покаже като легитимен резултат от търсенето. Целта е да се увеличи трафикът в мрежата на търсене, включително трафикът от мобилно търсене.
Няколко съвета при оптимизирането на мобилна версия
- Препоръчително е хедърът да бъде по-малък и най-важните елементи да бъдат разположени на него:
Повечето онлайн магазини използват хедъри, които заемат прекалено голямо място на първия екран.
- Препоръчително е да се премахнат банерите и слайдовете на мобилна версия, за да не пречат на потребителите да разглеждат продуктите. Също така, тези елементи забавят скоростта на сайта през мобилно устройство.
- Повечето онлайн магазини имат много голям футер с неподредени елементи. Подредете отделните елементи във футер частта на сайта, да изгледат по-красиво през мобилна версия. Дори може да премахнете някои елементи и да оставите само най-важните неща.
Пример на неподреден футер на мобилна версия:
Пример на подреден футер на мобилна версия:
Тук можете да забележите, че отделните елементи от футер-частта на сайта са направени с падащо меню.
- Lazy scrolling липсва в много онлайн магазини през мобилно устройство. Препоръчително е потребителите да разгледат по-лесно всички продукти от дадена категория без да се налага да преминават от една страница в друга, защото продуктите ще се зареждат автоматично при скролване.
Трябва да се има предвид конфигурацията на страницирането с rel=next и rel=prev в <head> частта на сайта, защото при традиционният lazy scrolling отделните елементи, след първоначалното зареждане на страницата, не са откриваеми за роботите.
3. Бавно зареждане на сайта
Друг важен фактор в класирането е скоростта на вашия сайт. Сайтове, които се зареждат по-бързо, при равни други условия, се класират по-добре. Високата скорост на зареждане създава допълнително удобство за потребителите в сайта.
Много параметри могат да влияят върху скоростта на сайта като:
- Неоптимизиран код;
- Кеширане;
- Некомпресирани файлове;
- Голямо количество външни файлове.
За проверка на скоростта може да използвате инструмента PageSpeed Insight.
Този инструмент измерва ефективността на дадена страница през мобилни и настолни устройства, като проверява дали са приложени най-добрите практики за ефективност и предоставя резултат, който варира от 0 до 100 точки. В зависимост от точките, попадате в следните три категории:
- Good - Страницата използва най-добрите практики за ефективност:
- Needs Work - на страницата липсват някои обичайни оптимизации за ефективност, като са дадени препоръки за оптимизацията им:
- Poor - страницата не е оптимизирана и е много бавна за потребителите:
4. Липса на описание на продукти
Често се наблюдава липса на описание на продуктовите страници или използване на много просто описание от 2 или 3 изречения.
Препоръчително е да има колкото се може по-голямо описание на продукта, което да бъде правилно структурирано от SEO гледна точка. По този начин ще може да се обхванат допълнителни ключови думи, които са релевантни към самия продукт.
Едно добро описание:
- използва тематична лексика;
- използва ключови думи (в различен род, число и т.н.);
- е уникално, четимо и полезно;
- използва списъци или таблици;
- съдържа призив към действие.
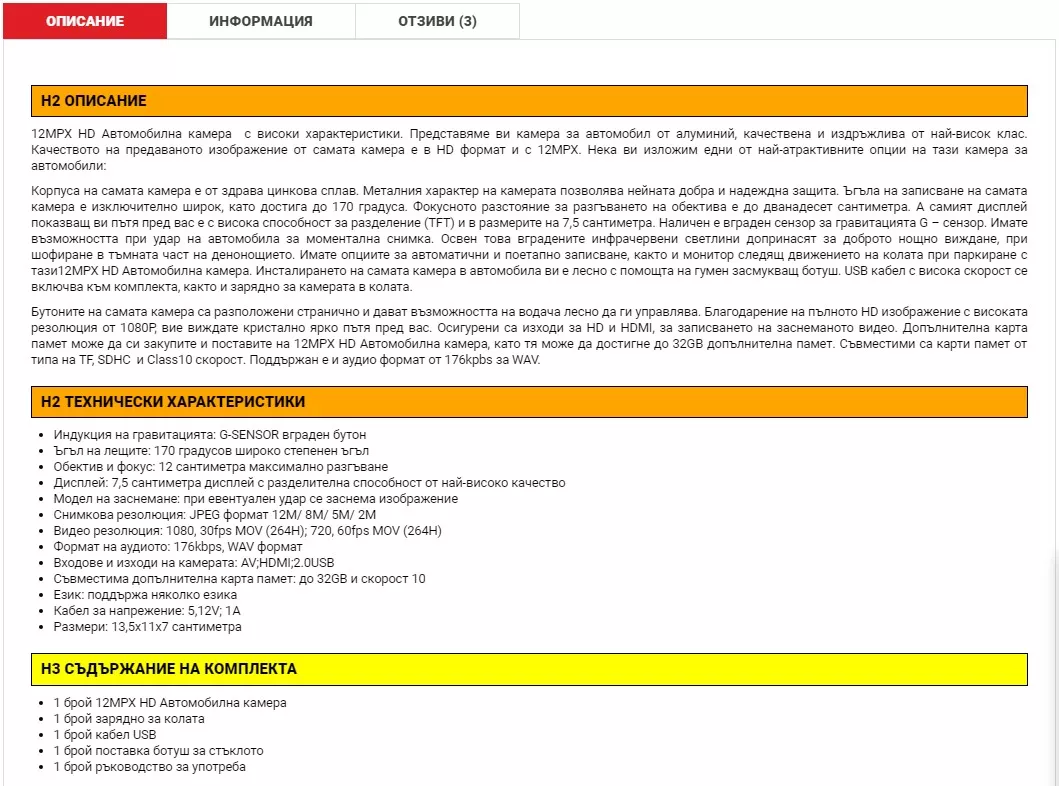
Пример за добре структуриран текст:
Заключение
Стартирането на онлайн магазин е лесно, мащабирането остава изключително трудно, дори и за опитен експерт по електронна търговия. Изброените грешки по-горе са една малка част от оптимизацията на един онлайн магазин, но са важни. Взимайки предвид нашите препоръки, вие ще бъдете с една крачка по-напред от очаквания резултат - с повече продажби.