Имейлът е един от най-важните канали за комуникация на брандовете с техните клиенти, независимо от нишата. Все по-често потребителите проверяват имейлите си на мобилни устройства, а не на компютри и лаптопи. Следователно, когато създават имейли, брандовете трябва да обърнат специално внимание на визуалното оформление и как изглежда то на различни устройства.
В тази статия ще разгледаме защо имате нужда от дизайн в имейл кампаниите си, как да проектирате имейл бюлетина си и какви грешки да избягвате.
Защо дизайнът в имейл маркетинга е толкова важен?
Качественият дизайн ще ви помогне да извлечете максимума от своите имейл бюлетини: визуалната привлекателност ще грабне и задържи вниманието на потребителя, адаптивността към различни устройства ще осигури положително потребителско изживяване, а правилното разположение на блоковете и бутоните ще увеличи ангажираността и следователно приходите.
Когато се използват правилно, имейл бюлетините са много ефективен инструмент.
Нека погледнем статистиката:
- През 2023 г. е имало около 4,371 милиарда потребители на имейл, цифра, която се очаква да нарасне до 4,594 милиарда потребители през 2027 г. (Statista).
- През 2023 г. електронната поща генерира 10,6 милиарда долара приходи в световен мащаб, като се прогнозира това число да нарасне до 17,9 милиарда долара през 2027 г. (Statista).
- Според Litmus имейл каналите генерират ROI от $36 за всеки похарчен $1.
- Мобилните устройства, с изключение на таблетите, генерират почти 55% от глобалния трафик на уебсайтове (Statista, 2022).
- Почти половината (46%) от всички потребители на смартфони предпочитат да получават съобщения от бизнеса по имейл (Statista, 2021).
- Проучване на MailChimp от 2021 г. установява, че адаптивният дизайн може да увеличи уникалните честоти на кликване с 15%.
Видове имейл дизайн
Има три основни вида дизайн за имейл маркетинг кампании.
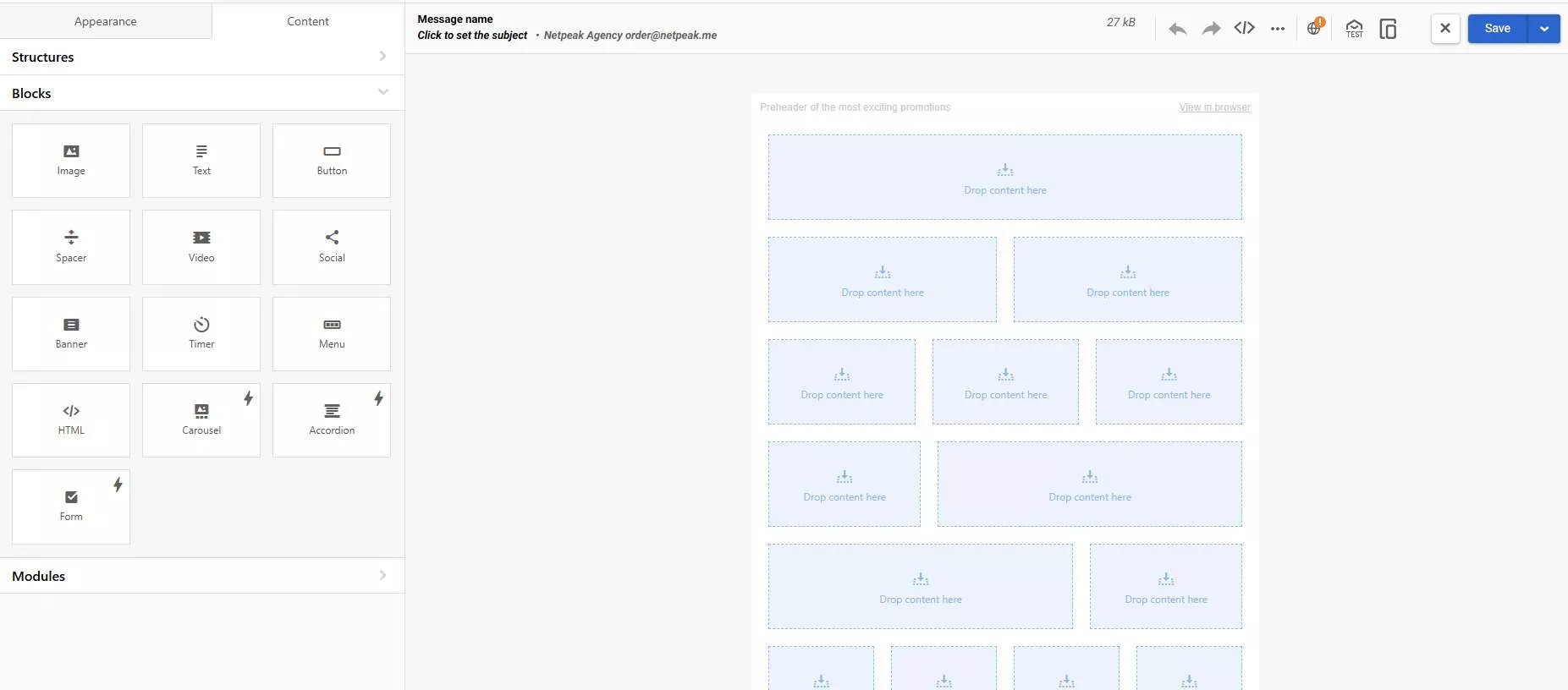
Създаване от нулата в блоков редактор
Редакторите от типа “drag and drop” са чудесна опция за начинаещи и експерти, търсещи висока ефективност и минимално време, изразходвано за дизайн. В редактора можете да добавяте необходимите елементи като изображения, текст, бутони, менюта и разделители. Можете също да експериментирате с броя на контейнерите в структурата и да управлявате как те се визуализират на различните устройства.
Плюсове:
- Не са необходими умения за програмиране.
- Предотвратяват се грешки.
- Лесен за преглед с помощта на стандартни имейл клиенти.
- Спестява време.
- Възможност за персонализиране на един шаблон за различни имейл бюлетини.
- Най-често осигурява настройки за визуализация на различни устройства.
- Често се включва в ESP или CRM на клиента, елиминирайки необходимостта от инсталиране на допълнителен софтуер.
Минуси:
- Функциите са ограничени от функционалността на конкретен редактор.
- Функционалността може да е ограничена в безплатната версия. За по-сложни компоненти трябва да платите допълнително или да се абонирате.
- Процесът на преобразуване на оформлението на дизайна в завършен имейл става по-сложен.
- Проблеми с мобилната адаптация в случаите, когато дизайнът е различен за десктоп и/или е по-сложен отколкото позволява функционалността на редактора.
- Проблеми при визуализиране на имейла в светла и тъмна тема на устройството.
- Сходство на дизайна поради широкото използване на метода drag and drop на пазара.
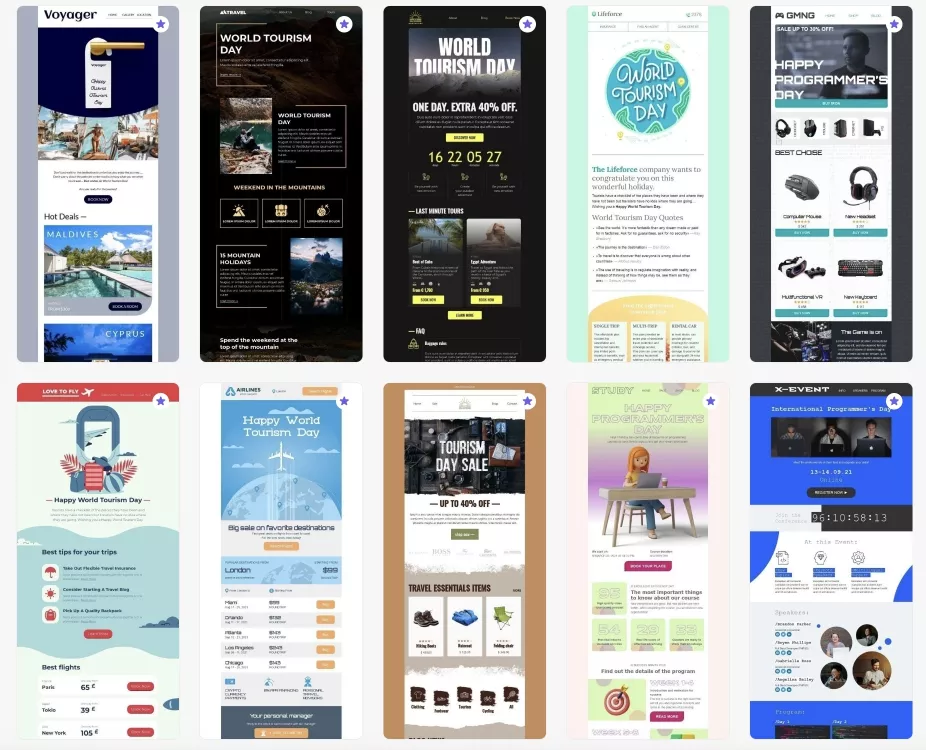
Дизайн с готови шаблони
Тази опция е много удобна за създаване на тригери и бюлетини за конкретни информационни поводи, креативни дизайни и намиране на вдъхновение/препратки. Има много такива шаблони: празнични (рожден ден, Нова година, Коледа, Черен петък), услуги („Благодарим ви за покупката“, „Оставете отзив“, „Платена поръчка“), динамично съдържание (изоставени сесии, препоръки за продукти), и т.н.
Всичко, което трябва да направите, е да изберете подходящ шаблон и да го напълните със съдържание.
Плюсове:
- Не са необходими познания по програмиране, дори за създаване на динамични блокове в тригерни имейли.
- Минимизира грешките.
- Намалява времето - дори в сравнение с блоковото оформление.
- Няма нужда да отделяте време за разработване на дизайн.
- Увеличава ангажираността на потребителите.
- Поддържа различни стандартни дизайни за периодични имейли.
Минуси:
- Най-креативните и сложни имейл шаблони изискват заплащане.
- Възможностите са ограничени от функционалността на конкретен редактор.
- Процесът на прехвърляне на оформлението на дизайна върху готовия имейл е сложен.
- Проблеми с адаптирането на дизайна за мобилната версия, когато се правят персонализирани редакции на шаблона.
- Проблеми с показването на устройства със светла и тъмна тема.
- Сходство на дизайна поради широкото използване на метода drag and drop на пазара.
HTML оформление за опитни и безстрашни маркетолози
Създаването на бюлетин с HTML/CSS е опция, която е почти неограничена по отношение на внедряване на рекламни послания.
Възможно е да:
- създавате нестандартно изглеждащи блокове по подразбиране (бутони, продуктови карти);
- добавяте разнообразни фонове за имейл;
- скривате конкретни блокове/фонове/изображения на работния плот и да ги активирате само на мобилни устройства и обратно;
- персонализирате дизайна за мобилни устройства.
За HTML/CSS оформление можете да използвате онлайн редактори, които показват резултата от писането на код в реално време. Например W3Schools, JSFiddle или OneCompiler.
Плюсове:
- Пълен контрол върху дизайна на бюлетина.
- Високо ниво на персонализиране на дизайна според целевото устройство (десктоп, екран на телефон).
- Достъпност: не е необходим абонамент за писане на код.
- Уникален дизайн.
- Ефективност в комуникацията, тъй като можете да използвате креативни призиви за действие.
- Съвместимост с различни имейл клиенти чрез използване на универсални тагове.
Минуси:
- Изисква високо ниво на познания по HTML/CSS.
- Голяма вероятност от грешки, особено ако нямате опит, което може да доведе до проблеми с показването на мобилни устройства или в по-стари версии на имейл платформи.
- Създаването на всеки имейл отнема значително време.
- Много стъпки за валидация, за да се гарантира правилното показване в имейл услугите.
- Несъвместим с ad hoc комуникация, особено когато трябва да действате бързо.
- Трудност при поддържането на разпознаваем дизайн за бранда.
За да спестите ресурси, като същевременно създавате ефективни бюлетини, най-добрият вариант е да комбинирате drag and drop редактор с умения за програмиране на HTML/CSS. Това ви позволява бързо да създадете висококачествен имейл дизайн с възможност за персонализиране и въвеждане на нестандартни елементи с помощта на HTML/CSS.
Често срещани грешки в дизайна на имейл
Нека разгледаме най-често срещаните проблеми с визуализацията на имейли.
Пренебрегване на адаптивния дизайн
Повече от половината потребители четат имейлите си на мобилни устройства. Ето защо е важно да използвате адаптивен дизайн за имейл шаблони. Ако не го направите, потребителското изживяване ще се влоши, ефективността на имейлите ще спадне и бюлетините постепенно ще започнат да попадат в папката за спам.
Решението: тествайте кампаниите си на мобилни устройства, таблети, лаптопи и компютри, преди да ги изпратите. Тествайте действителния изглед на собственото си устройство. Ако трябва да тествате различни размери на екрана, имейл клиенти или операционни системи, използвайте услуги за тестване на бюлетини като Email on Acid. Те ще ви помогнат да сведете до минимум броя на грешките при персонализиране на имейли.
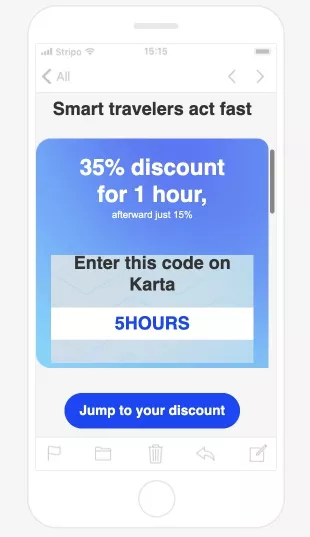
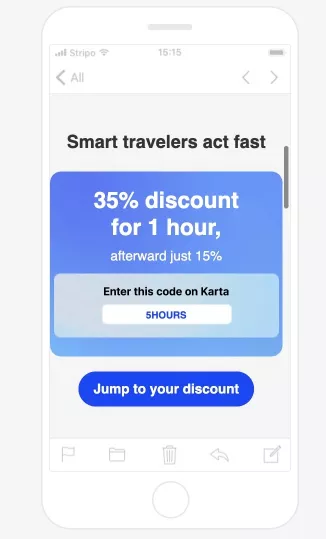
Настолно устройство
Неправилно оформление на мобилно устройство
Правилно оформление на мобилно устройство
Пренебрегване на съвместимостта на имейл клиента и прекомерно използване на CSS и JavaScript
Различните имейл клиенти (Gmail, Outlook, Apple Mail) показват имейлите по различен начин и често имат ограничена поддръжка за CSS и JavaScript. Шаблоните може да изглеждат страхотно в един клиент, но не и в друг.
Решението: тествайте имейла в различни имейл клиенти, за да осигурите съвместимост. Използвайте универсални тагове, четливи размери и цветове на шрифта и проверете дали конкретен имейл клиент поддържа вашия HTML код. Услугата за електронна поща „Can I“ може да помогне.
Големи файлове
Имейлите с големи файлове отнемат повече време за изтегляне и се отрязват или блокират от някои имейл клиенти.
Решението: oптимизирайте изображенията и минимизирайте ненужния код, за да намалите размера на файла. Оптималният размер на имейла за пълно показване в Gmail не трябва да бъде по-голям от 80-100 KB. Динамичното съдържание натежава в имейла и голям брой блокове и изображения ще забавят зареждането. Размерът на изображенията може да бъде минимизиран с помощта на фоторедактори и различен софтуер като Tiny.png.
Зависимост от изображения
Някои имейл клиенти блокират изображения по подразбиране, което води до празни или “счупени” имейли.
Решението: винаги включвайте alt текст на изображенията. Шаблонът и съобщението, което искате да изпратите, трябва да са ясни дори без да се визуализират изображенията.
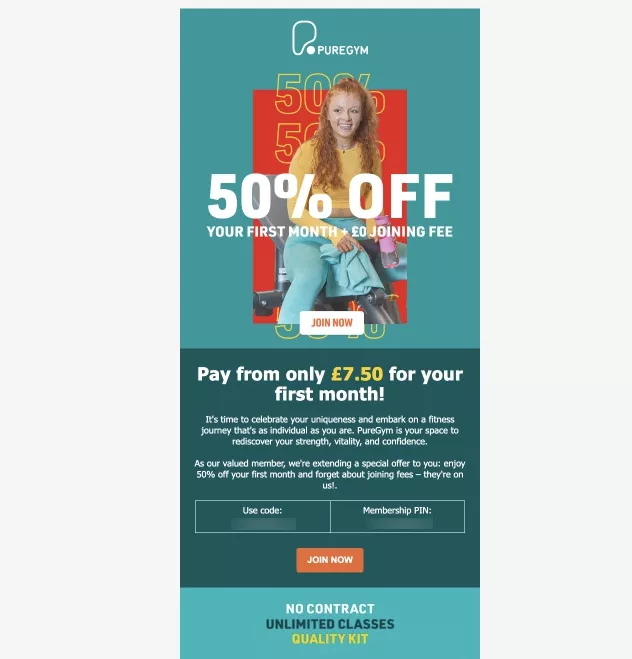
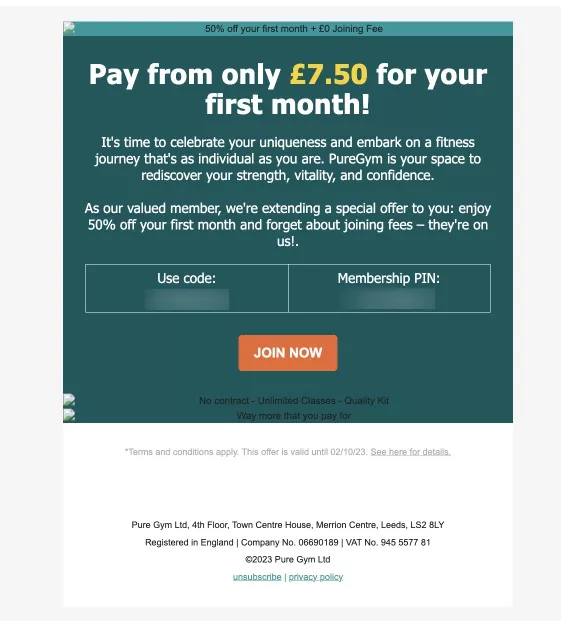
Бюлетин с изображение
Бюлетин без изображение
Цветова инверсия в тъмен режим
Много потребители по подразбиране използват тъмен режим, за да гледат съдържание, което кара текста и елементите да се смесват с фона.
Решението: задайте неконтрастни цветове (не черно и бяло) или заменете елемента с изображение. В първия случай текстът ще бъде четлив за потребителя дори при инверсия в тъмен режим, докато във втория случай изображението ще помогне да се запазят точните цветове на елемента, тъй като инверсията няма да работи върху него.
Light mode
Проблемен dark mode
Добре проектиран тъмен режим
Непоследователност при брандирането
Този проблем е причинен от използването на много различни шаблони за различни информационни поводи. Непоследователното брандиране има тенденция да обърква получателите.
Решението: използвайте един основен шаблон за всички бюлетини. Той трябва да отразява “личността” на бранда (неговите цветови схеми, лога и шрифтове), като същевременно поддържа ясна връзка с бранда. За да не стане шаблонът скучен за потребителя, използвайте уникален дизайн и го променяйте на всеки 6-12 месеца.
Най-добрите практики за дизайн на бюлетин
Въз основа на най-честите грешки нека обсъдим най-полезните практики в дизайна на бюлетин.
Оптимизация на изображенията
Големите изображения могат да забавят времето за зареждане на имейла. Освен това те може да не се показват правилно на различни устройства.
- Използвайте JPEG за снимки и изображения с множество цветове.
- Изберете PNG за изображения с прозрачност или опростени графики.
- Помислете за GIF файлове с опростени анимации и графики.
- Използвайте изображения с ширина около 600-800 пиксела.
- Осигурете алтернативен текст за изображения, които не се зареждат поради проблеми с достъпността или ограничения на имейл клиента.
Съответствие с допустимите размери на буквите:
- Размерът на имейла трябва да бъде в рамките на 80-100 KB.
- Размерът на шрифта на основния текст не трябва да надвишава 14-16 пиксела.
- Ширината на имейл шаблона трябва да бъде приблизително 600 пиксела, за да се побере в зоната за гледане на повечето устройства и имейл клиенти.
Универсални тагове и вградени CSS стилове
Използвайте универсално поддържани HTML тагове и атрибути, за да осигурите съвместимост при визуализация на различни имейл клиенти. Придържайте се към общопризнатите HTML и CSS стандарти. Някои имейл клиенти може да не поддържат външни таблици със стилове, така че използвайте вградените CSS стилове, за да подобрите външния вид на бюлетина.
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example of inline CSS</title>
</head>
<body>
<h1 style="color: blue; font-size: 24px;">Title</h1>
<p style="font-family: Arial, sans-serif; line-height: 1.5;">A paragraph of text with inline CSS</p>
<div style="background-color: #f0f0f0; padding: 10px;">
<p style="font-weight: bold;">A div container with an inline style</p>
</div>
<a href="https://www.example.com" style="color: green; text-decoration: none;">Your_website.com</a>
</body>
</html>Ето някои от най-често поддържаните HTML тагове за имейл шаблони:
| Етикет | Смисъл |
<html> | Дефинира корена на HTML документа |
<head> | Съдържа метаданни/информация за документа |
<meta charset="UTF-8"> | Указва кодирането на знаци за HTML документа |
<title> | Определя заглавие на документа (невинаги се вижда от получателите) |
<style> | Определя стилова информация за имейл |
<body> | Определя тялото на имейла |
<table> | Често се използва за оформление и структуриране на съдържание |
<tr> | Дефинира ред в таблица |
<td> | Дефинира клетка в таблица |
<div> | Използва се за групиране на различни тагове на HTML в раздел, така че да могат да се прилагат стилове към раздела |
<p> | Определя параграф |
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> | Дефинира HTML заглавия |
<a> | Дефинира хипервръзка |
<img> | Вгражда изображение в имейл |
<ul> и <ol> | Дефинира непореден или подреден списък |
<li> | Дефинира елемент от списък в таг <ul> или <ol> |
<br> | Определя прекъсване на един ред |
<hr> | Използва се за вмъкване на хоризонтална линия или тематична пауза |
<span> | Използва се за обвиване на части от текст за целите на стилизирането |
<strong> и <em> | Използва се за представяне на получерен текст или курсив |
<font> | Определя шрифт, цвят и размер за текст (не се поддържа в HTML5) |
<blockquote> | Определя раздел, който е цитиран от друг източник |
Оформление чрез таблица
Въпреки че може да изглежда остаряло, използването на HTML таблици може да помогне за правилно показване в имейл клиентите. Съвременните техники за CSS оформление може да не се поддържат напълно.
Стандартни шрифтове
Използвайте подходящи за уеб шрифтове като Arial, Helvetica, Times New Roman или Georgia, за да сте сигурни, че типографията на вашия имейл се визуализира правилно в имейл клиентите.
Шестнадесетични цветови кодове
Използвайте шестнадесетични (hex) цветови кодове. Те се поддържат широко от имейл клиенти и са безопасен избор за дефиниране на цветове.
<p style="color: #FF0000;">Red text</p>UTM параметри
Използвайте UTM параметри за проследяване на ефективността на кампанията.
Добавете UTM тагове към линковете в имейлите - това ще ви позволи да проследявате кликванията и да измервате ефективността на имейл бюлетините.
<a href="https://www.example.com/landing-page?utm_medium=email&utm_source=your_esp&utm_content=banner">
Click here to visit our website
</a>В този пример:
- utm_medium=email показва, че типът трафик идва от имейл канала;
- utm_source=your_esp показва, че източникът на трафик е “your_esp” – услуга за мейлинг листинг;
- utm_content=banner показва, че съдържанието, на което потребителят е кликнал, е банер.
Когато получателят кликне върху връзката в имейла и посети уебсайта, UTM параметрите се предават на платформа за анализ. След това можете да проследите ефективността на имейл кампанията по отношение на носителя, източника и съдържанието, което е довело посетителите до сайта.
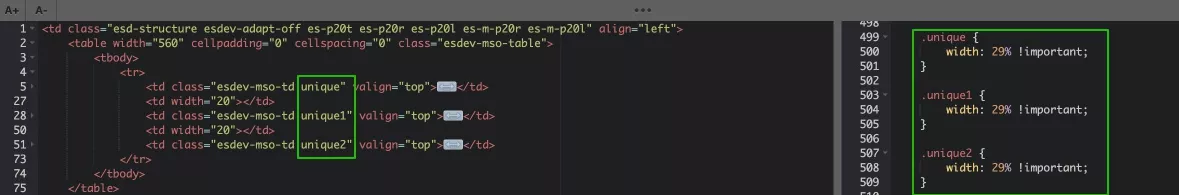
Media queries
За прилагане на различни стилове в зависимост от характеристиките на устройството на потребителя се използват т.нар. “Media queries”. Те са най-полезни в адаптивния уеб дизайн, за да гарантират, че оформлението и стилът на уебсайтa са подходящи за различни размери на екрана, разделителни способности и други характеристики на устройството.
Въпреки това не всички имейл услуги поддържат media queries, така че е необходимо тестване преди изпращане.
В този случай задаваме трите блока .unique, .unique1 и .unique2 на 29% ширина, така че да не се изместват, когато се показват на мобилно устройство.
Резултатът е работещ responsive дизайн:
Лош пример
Добър пример
Често задавани въпроси
1. Какъв вид дизайн да използвате за имейли?
Три основни вида дизайн могат да се използват за създаване на ефективни имейли.
- Проектирайте от нулата в редактора с блокове (drag-and-drop editor) - подходящ за всички нива на опит, позволява ви бързо да добавяте елементи и да управлявате адаптивността.
- Дизайн с готови шаблони - удобен за тригерни кампании, креативни дизайни, специални и празнични бюлетини, предлага много шаблони за различни сценарии.
- HTML оформление за опитни и безстрашни маркетолози - осигурява пълен контрол, висока гъвкавост и уникален дизайн, но изисква умения за писане на HTML и CSS код.
Най-добрият вариант е да комбинирате drag-and-drop редактора с умения за писане на HTML и CSS код.
2. Какво да избягваме при създаването на бюлетин?
Ето често срещаните грешки при създаването на бюлетини и как да ги коригирате.
- Пренебрегване на адаптивния дизайн. Решението: тествайте бюлетините на различни устройства, преди да ги изпратите.
- Пренебрегване на съвместимостта на имейл клиента. Решението: тествайте в различни имейл клиенти и избягвайте прекомерния CSS и JavaScript.
- Големи файлове. Решението: оптимизирайте изображенията, минимизирайте кода и се придържайте към приемлив размер на имейла.
- Силна зависимост от изображения. Решението: винаги включвайте алтернативен текст за изображения и предвиждайте дизайн елементите в имейлите по такъв начин, че съобщението да се запази, дори ако изображенията не се показват.
- Цветова инверсия в тъмен режим. Решението: използвайте цветове с нисък контраст (избягвайте черно и бяло), които се виждат, когато са обърнати в негатив, или заменете някои елементи с изображения.
- Непоследователно брандиране. Решението: използвайте един главен шаблон за имейли и го променяйте на всеки 6-12 месеца, за да поддържате базата си от абонати активна.
3. Как да проектираме имейл за бюлетин?
Следвайте най-добрите практики за дизайн на имейл.
- Оптимизирайте изображенията.
- Поддържайте размерите на имейлите в приемливи граници.
- Използвайте универсални етикети и вградени CSS стилове.
- Добавете UTM параметри.
- Използвайте стандартни шрифтове, таблично оформление и шестнадесетични цветови кодове.
- Използвайте media queries за адаптивен дизайн.
Препоръчани нови статии