Email маркетинг, достъпен за всички: какво трябва да знаете за EAA преди 28 юни 2025 г.
Представете си, че пускате имейл кампания, но тя не е достъпна за 25% от вашата аудитория. Звучи като пропусната възможност, нали? А от 28 юни 2025 г. това ще бъде не само бизнес риск, но и законодателно нарушение.
В следващите редове ще разгледаме:
- Какво е EAA a и защо е важно за CRM и имейл маркетинга?
- Защо достъпността е ключова за имейл маркетинга?
- Как да направим имейлите си достъпни?
- Универсален дизайн = дизайн за всички;
- Какво ще подобри EAA?
- Рискове при неспазване
- Как да се подготвим?
- Ключови стандарти и какво значат
- Стъпки за внедряване на достъпен имейл маркетинг
- Заключение
Източник на изображението: What to expect from EAA in 2025?
Какво е EAA и защо е важно за CRM и имейл маркетинга?
European Accessibility Act (EAA) е законодателен акт на ЕС, който цели да осигури равен достъп до продукти и услуги за хора с увреждания. Това включва и имейл комуникацията.
📌 Според дефиницията на EAA: хора с увреждания са тези с дългосрочни физически, умствени, интелектуални или сензорни ограничения, които възпрепятстват тяхното пълно участие в обществото.
В контекста на CRM и имейл маркетинга това означава:
Имейлите трябва да бъдат създавани така, че да могат да бъдат използвани от всички потребители – независимо от способностите им.
Защо достъпността е ключова за имейл маркетинга?
Освен правните и етични аспекти, достъпността в имейл маркетинга е директно свързана с успеха на бизнесa. Статистически:
- 1 от 4 души в ЕС и САЩ има форма на увреждане;
- 2.2 милиарда души по света имат проблеми със зрението;
- над 30 милиона в САЩ страдат от дислексия;
- над 1.4 милиарда души ще са над 60 години до 2030 г.
❌ Липсата на достъпни имейли = изгубени възможности, клиенти и приходи.
Как да направим имейлите си достъпни?
Копирайтинг с мисъл за достъпност
- Кратки изречения: избягвайте дълги, сложни изречения. Придържайте се към до 20 думи в изречение;
- Достъпен език: използвайте лесни думи, без жаргон.
- Тествайте с онлайн справочник като "Как се пише" когато има неяснота за правописа, пунктуацията и граматичните правила.
- Избягвайте страдателен залог и прекалено сложни изрази.
Пример:
- ❌ „Нова колекция от продукти беше добавена в нашия онлайн магазин и може да бъде разгледана чрез бутона по-долу.“
- ✅ „Добавихме нова колекция в онлайн магазина. Разгледай я с бутона по-долу.“
Alt текст за изображения
Alt текстовете са задължителни за хора, които използват screen readers, за да получат контекст за визуалното съдържание.
|
Тип изображение |
Необходимо действие |
Пример |
|
Опишете съдържанието |
„Как да се справим с пролетната умора“ |
|
|
Опишете действието |
„Отстъпка 50% – кликнете и научете повече“ |
|
|
Без текст на него |
Използвайте alt="", за да бъдат игнорирани от екранни четци. |
Пример за информативно изображение:
Дизайн с мисъл за всички
Използвайте live text, а не изображения с вграден текст – те не се четат от screen reader-и.
Пример:
Източник на изображението: The Importance of Live Text in Email
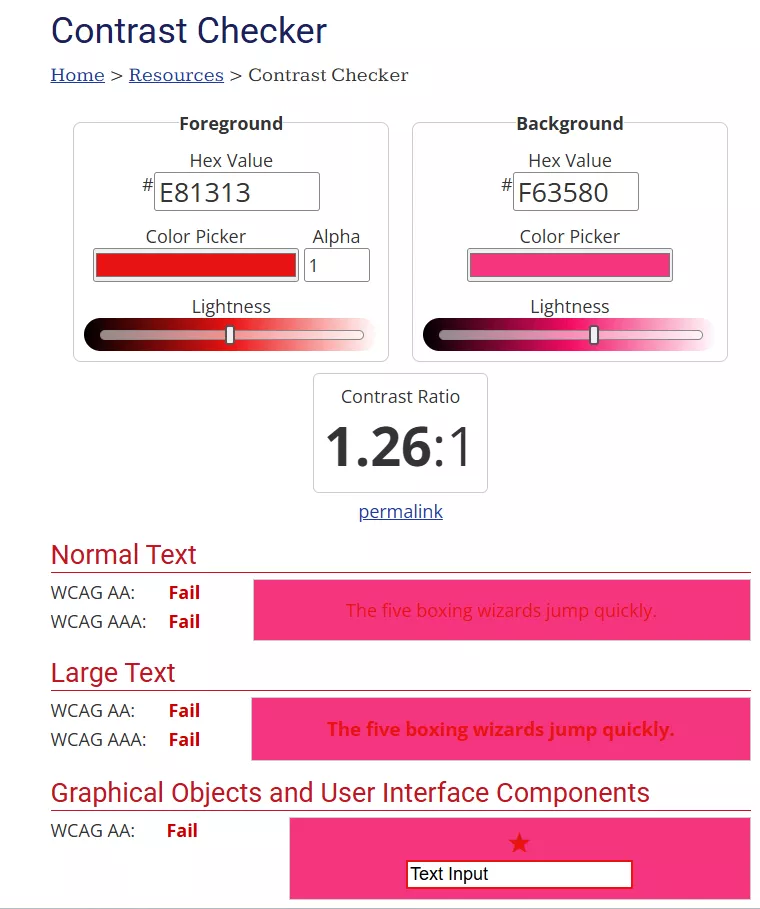
- Спазвайте WCAG (Web Content Accessibility Guidelines) препоръките за съотношение на контраста минимум 4.5:1 между фон и текст.
❌ Лош пример:
В този случай червен текст върху розов фон е неподходяща комбинация, която ще затруднява абонатите при прочит на текста. Ако имате колебания за цветови комбинации, можете да тествате в платформата WebAIM.
Освен достъпността, важно е съдържанието да бъде лесно четимо и удобно за ползване на мобилни устройства. За целта следвайте тези ключови принципи на дизайн:
- eдноколонна структура – оптимизиран дизайн за мобилни устройства;
- шрифт минимум 14px;
- логична йерархия със заглавия и цветови акценти.
Навигация с клавиатура и screen readers
- Използвайте семантични HTML тагове: <header>, <main>, <nav>.
- За оформления: <table role="presentation">.
- За бутони: <a role="button">.
- Задавайте език с <html lang="bg"> или локално с <p lang="en">.
Бутони и CTA елементи
- Размер: лесен за натискане както на мобилно, така и на десктоп устройство;
- Контрастен фон и текст;
- Текст: „Научи повече“, не „Кликни тук“ - важно е да се дава информация, какво може да се очаква след като се натисне бутона.
Пример:
Видео и аудио в имейлите
- Добавяйте субтитри или транскрипция за хора със слухови увреждания.
- Използвайте HTML5 <track> или външна препратка.
Универсален дизайн = дизайн за всички
Това е подход, който позволява използването на един и същ продукт от възможно най-много хора, включително хора с увреждания.
Съвместим е с Конвенцията на ООН за правата на хората с увреждания.
📌 Тук можете да откриете по-достъпно поднесена информация за самата Конвенция: Convention on the Rights of Persons with Disabilities (CRPD).
Какво ще подобри EAA?
EAA ще засегне почти всички цифрови услуги:
- имейл маркетинг;
- онлайн банкиране;
- електронна търговия;
- публичен транспорт.
Следването на регулацията = по-широк достъп, по-добра ангажираност, по-малък риск.
Рискове при неспазване
Неспазването на EAA може да доведе до:
- глоби и правни санкции;
- загуба на аудитория и клиенти;
- лоша репутация на бранда.
Източник на изображението: The Cost of EAA Violations and Their Legal Consequences
Как да се подготвим?
- Провеждайте редовни одити на имейлите - проверете контраст, alt текстове и бутони. Използвайте инструменти като Email on Acid, Litmus и axe Accessibility Checker. Те проверяват ключови елементи като alt текст за изображения, контраст на текста, размери на бутоните и навигация с клавиатурата.
- Тествайте със screen reader-и като JAWS и NVDA.
- Следете за актуализациите на законодателството и технологиите, за да сте сигурни, че вашите имейл кампании винаги отговарят на новите изисквания. Част от нашите предложения за това са:
- Европейската комисия (European Commission) - предлагат актуална информация и новини относно законодателството за достъпност.
- Европейският форум за хора с увреждания (European Disability Forum) - тази организация предоставя редовни актуализации и анализи на европейските закони за достъпност и предизвикателствата, свързани с тях.
- W3C (World Wide Web Consortium) - публикуват актуализации на WCAG (Web Content Accessibility Guidelines), които са основни насоки за дигитална достъпност.
📌 Google Alerts: можете да настроите Google Alerts за конкретни ключови думи като "European Accessibility Act", "accessibility guidelines", "WCAG", за да получавате актуализации и новини по тези теми директно в имейл по всяко време.
Ключови стандарти и какво значат
Стандартите за достъпност като EN 301 549, EN 17161 и EN 17210 са основополагащи за прилагането на EAA. Те осигуряват конкретни технически изисквания за създаване на достъпни продукти и услуги.
|
Стандарт |
Какво прави |
|
EN 301 549 |
Изисквания за достъпност на ICT (Information and Communication Technology) услуги и уеб съдържание. Тези изисквания включват текстови алтернативи за изображения, стандарти за контраст и структура на съдържанието, за да се улесни навигацията от хора с увреждания. |
|
EN 17210 |
Ръководство за достъпност на физическа среда |
|
EN 17161 |
Насоки за дизайн на продукти и услуги, удобен и разбираем за всички |
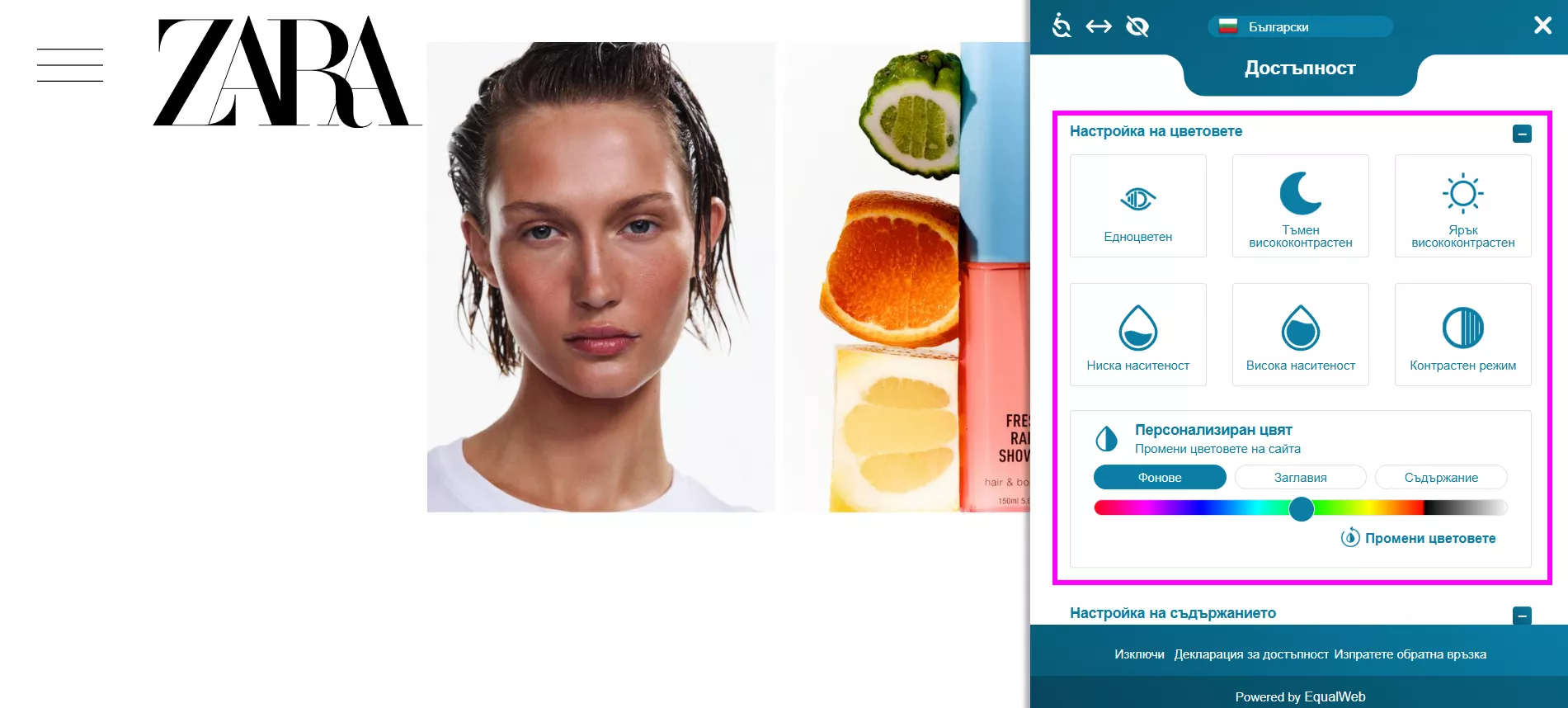
Пример: Zara и EN 17161 в действие
На сайта на Zara има accessibility widget, който позволява:
- високи контрасти;
- смяна на шрифт и размери;
- навигация с клавиатура;
- текстови алтернативи за изображения;
- аудио описание на съдържание.
📌 Това е реален пример за приложение на стандарти за достъпност в практиката. Други примери за имплементиран accessibility widget може да разгледате и на сайтовете на:
Стъпки за внедряване на достъпен имейл маркетинг
- Направете одит на текущите имейли - проверете контраст, alt текст, бутоните.
- Приоритизирайте промените - първо най-важното.
- Използвайте инструменти за тестване.
- Обучение на екипа – копирайтъри, дизайнери, програмисти.
- Проверете какви възможности за достъпност има вашият email service provider (ESP).
Заключение
EAA не е просто регулация. Това е шанс да:
- покажем социална отговорност;
- изградим доверие;
- достигнем по-широка аудитория;
- направим имейлите по-ефективни и ангажиращи.
Чрез достъпен дизайн и планиране можем да направим кампаниите си по-ефективни и за по-широка аудитория.