Отчетите на всички маркетолози са свързани с данни за трафик и събития, които формират целите на проектите. За тези отчети се използва информацията за трафик от платформи като Google Analytics 4 и Google Search Console, а конкретните събития се проследяват с помощта на Google Tag Manager.
Всичко е лесно и удобно, трябва само да настроите платформите и съответните тагове, да добавите DataLayer-и и вече имате всичко необходимо.
Но…
В последно време все по-често се срещат грешки при отчитането на събития или липсващи данни, поради неправилно свързване на инструментите или други възпиращи работата им ситуации, като голяма част от тях идват от Tag Manager.
Грешки в синтаксиса и имплементацията на кодовете
Tag Manager се инсталира, поставяйки в сайта два JavaScript-а. Единият се намира непосредствено след тага <head>, а другият - след тага <body>.
- Често се случва един от двата кода да не е поставен на мястото си или да е бил пропуснат, което не позволява на страниците и инструмента да взаимодействат.
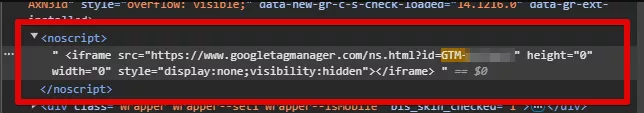
- В последно време зачести поставянето на скрипта чрез използването на кавички (“”), което директно го маркира като най-обикновен текст и отново няма как да се осъществи връзка. Тази грешка се дължи на копирането и поставянето на готовия код, без да се направи проверка на синтаксиса.
Тези грешки са лесни за откриване и се коригират моментално, но какво да правим ако нужните кодове са поставени коректно?
Проблем с настроените HTTP хедъри
HTTP хедърите позволяват предаването на информация между браузъра и сървъра. Използваме ги както за управление на информацията, така и за сигурност, откъдето идва и грешката при свързването с Tag Manager.
Най-често използваният HTTP хедър, който предотвратява XSS, data injection и clickjacking атаки, е Content-Security-Policy, който в повечето случаи изглежда така:
Content-Security-Policy: script-src 'self' Настроен по този начин, хедърът позволява изпълнението на JavaScript само от същия сайт, а останалите се блокират. Именно в това се открива и проблемът при взаимодействието с Tag Manager.
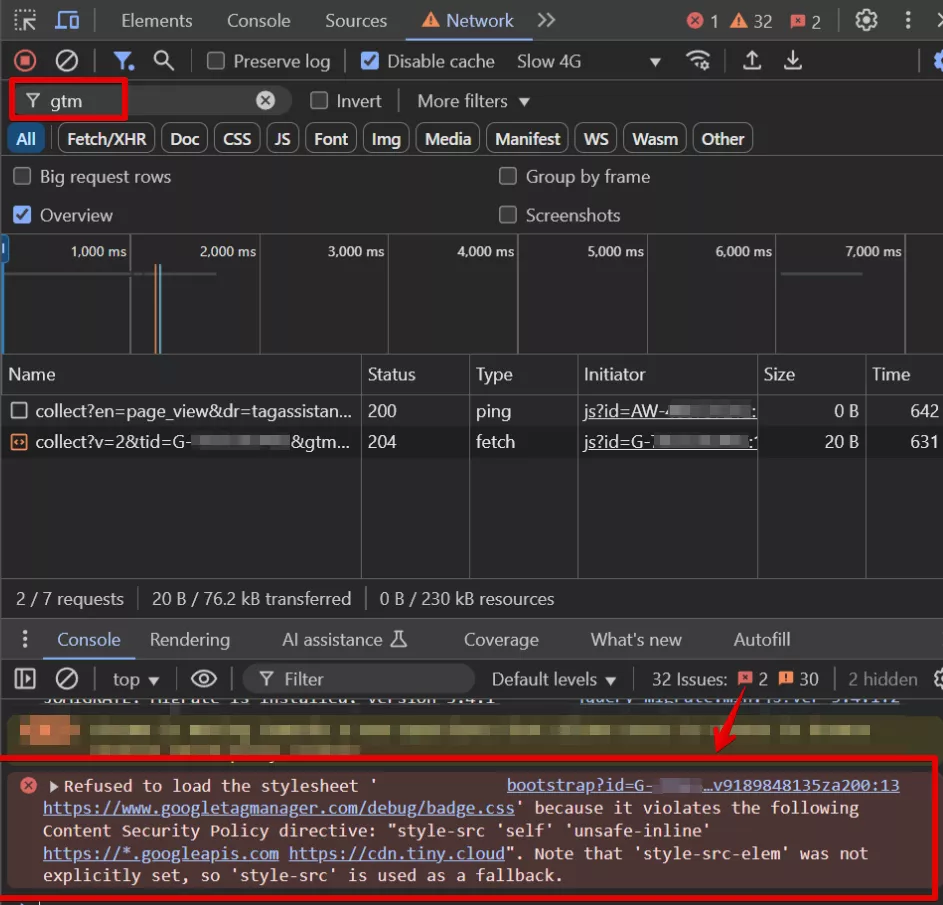
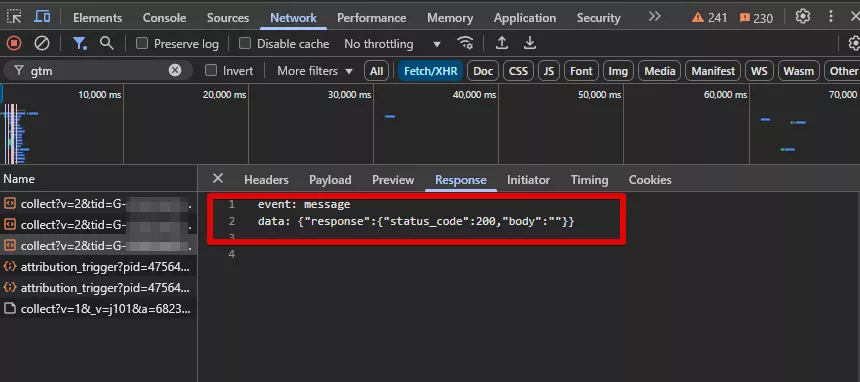
За да разберете дали грешката се крие в заявките, е необходимо да отворите функцията Inspect на браузъра при зареждане на сайта. Отивате в раздела Network и в полето за търсене въвеждате “gtm”. Като резултат ще ви се покажат заявките свързани с Tag Manager, а щом кликнете върху тях ще видите съобщението за грешка (в случай че я има).
За да редактирате HTTP хедъра, е необходимо да му зададете нови правила, които да позволят изпълнението на външни заявки.
За пример ще посочим изпълнението на заявки към Tag Manager и Google Analytics:
Content-Security-Policy: default-src 'self'; script-src 'self' https://tagmanager.google.com https://www.googletagmanager.com https://www.google-analytics.com; style-src 'self' 'unsafe-inline' https://fonts.googleapis.com https://www.googletagmanager.com; font-src 'self' https://fonts.gstatic.com; img-src 'self' data: https://www.google-analytics.com; connect-src 'self' https://www.google-analytics.com https://analytics.google.com https://www.googletagmanager.com; frame-src 'self' https://www.googletagmanager.com; С тази конфигурация изпълнението на заявки към GA4 и GTM ще бъде коректно и няма да се блокира.
*В случай че използвате и други услуги от външни източници (като Facebook, Pixel, Hotjar и други), трябва да добавите и техните домейни в полетата script-src и connect-src.
Друг възможен хедър, който да блокира заявките е ReferrerPolicy, като е препоръчително, за да нямате проблеми, той да изглежда по следния начин:
referrer-policy: strict-origin-when-cross-origin SSL сертификатът, за който никой не подозира
Тук е моментът да разкрием с какво се сблъскахме след часове в опити за свързване на сайта с платформите на Google.
Имахме настроено всичко необходимо и при тестовете в Preview Mode на Tag Manager всичко работеше отлично, но… открихме че нашите събития не достигаха до Google Analytics, като в Debug View не се отчитаха нито посещенията нито изпълнените събития. В Preview Mode видяхме, че Tag Manager изпраща “намеци” (hint), но Analytics явно не ги приемаше.
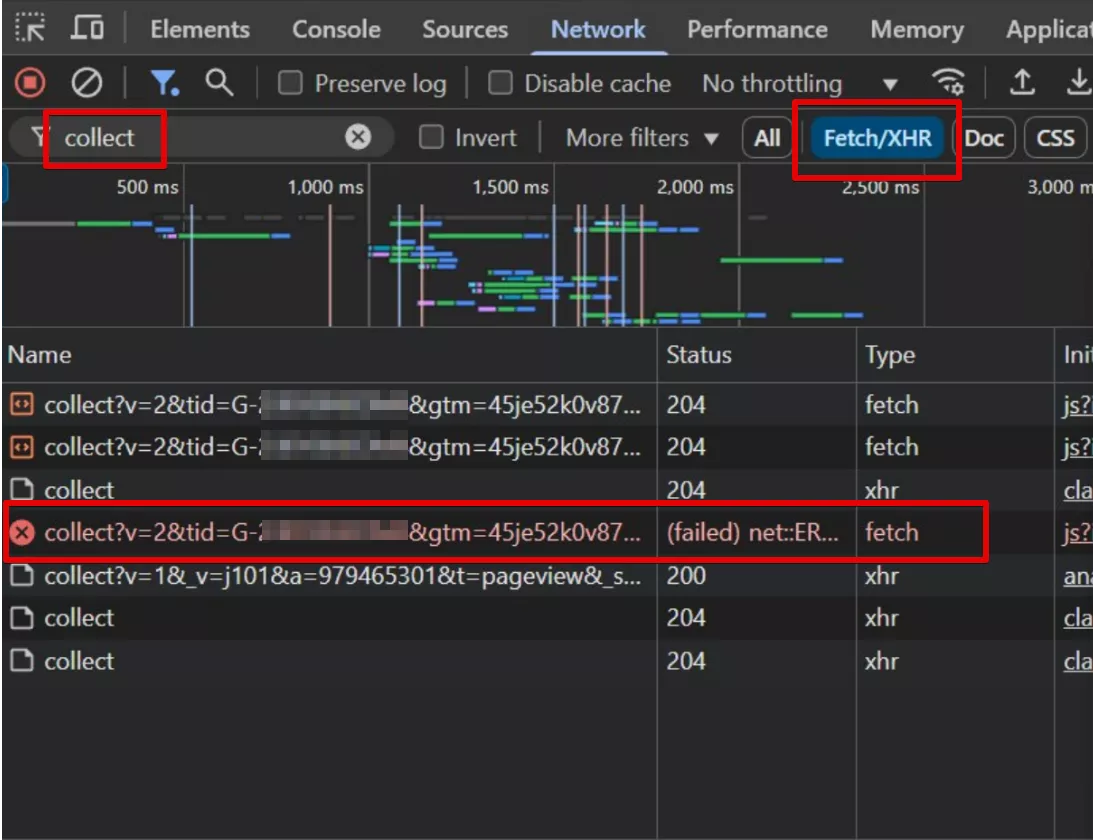
Бяхме сигурни в настройката и имплементацията на отделните инструменти, поради което потърсихме други възможности. За да открием следващата грешка, трябваше да направим анализ на мрежовите заявки, като отново разгледахме таба Network в Inspect панела. Този път избрахме полето Fetch/XHR и филтрирахме по collect.
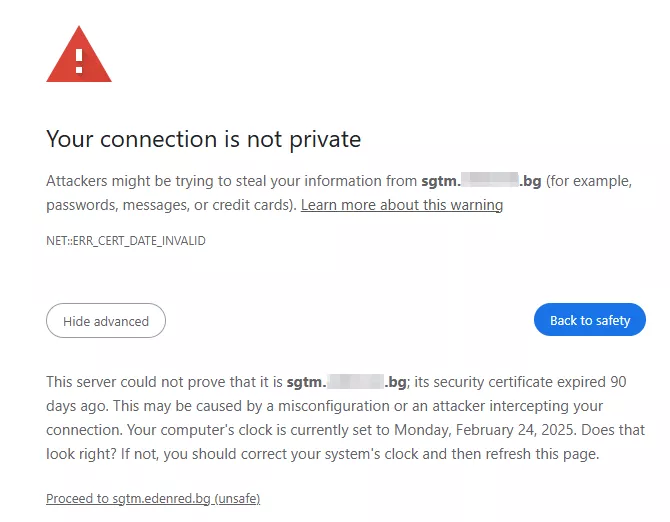
Така открихме че има проблем при изпълнението на заявка свързана с изпращането на данни към нашия Analytics, статусът на която беше “(failed) net::ERR_CERT_DATE_INVALID”.
За да разберем какъв е проблемът, опитахме да заредим домейна sgtm.domain.bg.
sgtm.domain.bg е Server-Side Google Tag Manager, който позволява обработката на таговете да се извършва на сървър, а не в браузъра. Това намалява риска от блокиране на заявки от разширения (като adblock) и намалява натоварването на страницата. След обработката на таговете, сървъра изпраща данните към Google Analytics и другите инструменти.
При опит за достъп до този домейн бяхме блокирани, тъй като браузърът го смяташе на незащитен.
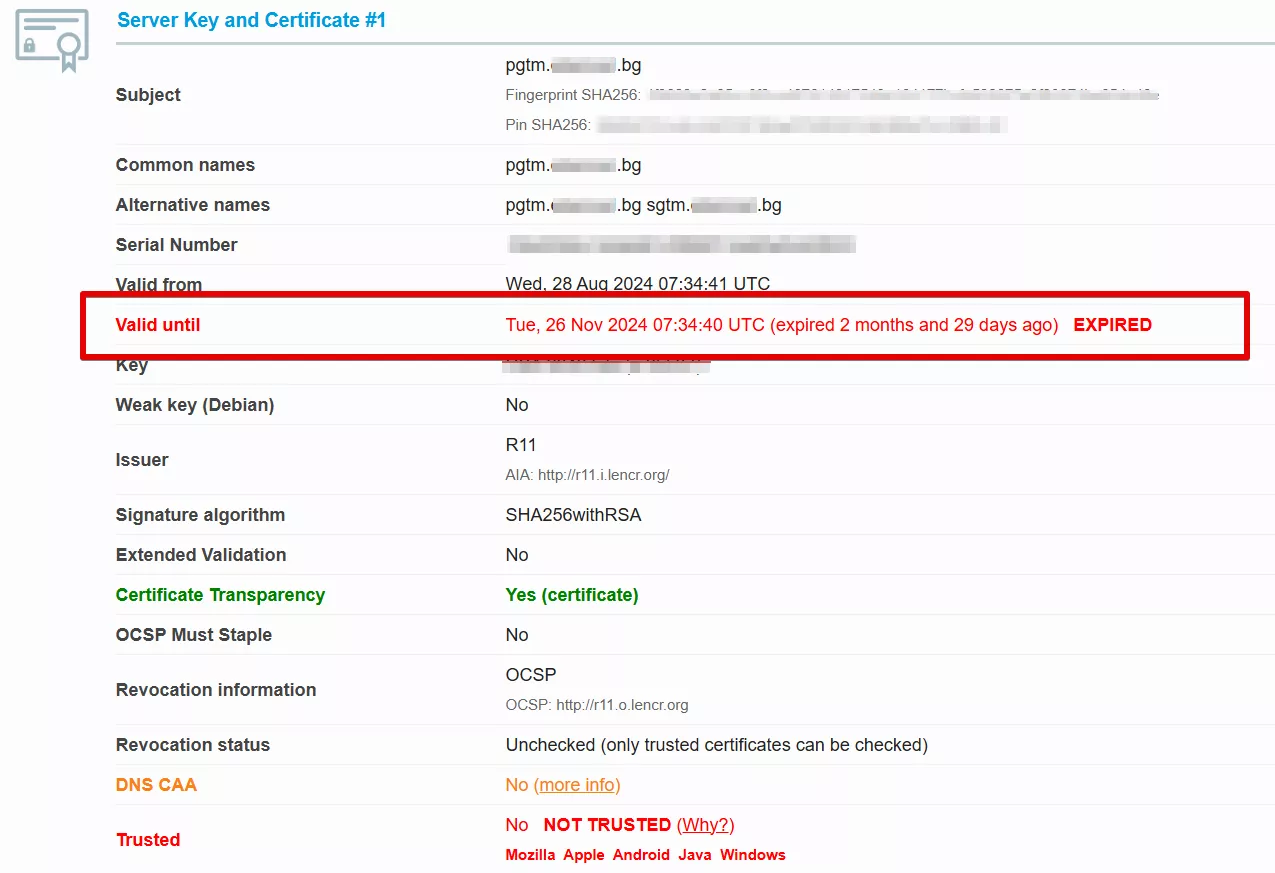
От информацията стана ясно, че домейнът няма актуален SSL сертификат, което блокира изпращането на заявките и следователно данните не достигат до аналитичните инструменти. За да сме сигурни, направихме проверка, която потвърди проблема:
Как да решите проблема?
Много лесно - свързвате се с хостинг компанията, с която работите, и ги информирате за изтеклия сертификат. Те трябва да го подновят, след което да рестартират уеб сървъра, за да може подновеният сертификат да се зареди успешно.
След като изпълнят това, е необходимо да направите проверка. Най-лесният начин е да отворите отново Inspect панела и да проверите как се обработва заявката и какъв е нейният статус.
Важно: ако рестартирането на сървъра не е направено или има грешка, е възможно сертификатът да не се зарежда и грешката да не се поправи.
Щом всичко е наред, можете отново да отворите Debug View в Google Analytics и да проверите дали инструмента получава данни.
Обобщение
Грешките в настройката на Tag Manager могат да доведат до липса на данни в GA4, което да попречи на маркетинговите стратегии и анализи. Най-честите проблеми включват неправилно поставени кодове, а по-интересните грешки се дължат на HTTP хедърите и неочакваните SSL сертификати.
Как да предотвратите тези грешки още в началото?
- Винаги проверявайте коректното внедряване на GTM кодовете - използвайте Inspect панела на браузъра, за да се уверите, че скриптовете са на правилните места.
- Преглеждайте HTTP хедърите - настройте правилно Content-Security-Policy и Referrer-Policy, защото могат да блокират предаването на данни и изпълнението GTM и GA4 заявките.
- Следете за SSL сертификата - уверете се, че сертификатът на сървъра ви е валиден, за да избегнете проблеми с комуникацията между инструментите.
- Използвайте Network панела в Inspect - това ще ви помогне да идентифицирате блокирани заявки и грешки.
- Тестване на настройките - с помощта на Preview Mode и Debug View проверявайте всеки настроен елемент, за да откриете грешките навреме.
С внимателна настройка и многократна проверка можете да си гарантирате, че всички данни се проследяват коректно и че вашите отчети ще бъдат точни.