Знаете ли какво представляват HTTP хедърите? Къде ги откриваме и за какво служат? А защо са важни от SEO гледна точка?!
Е, на правилното място сте. Но нека да започнем от самото начало...
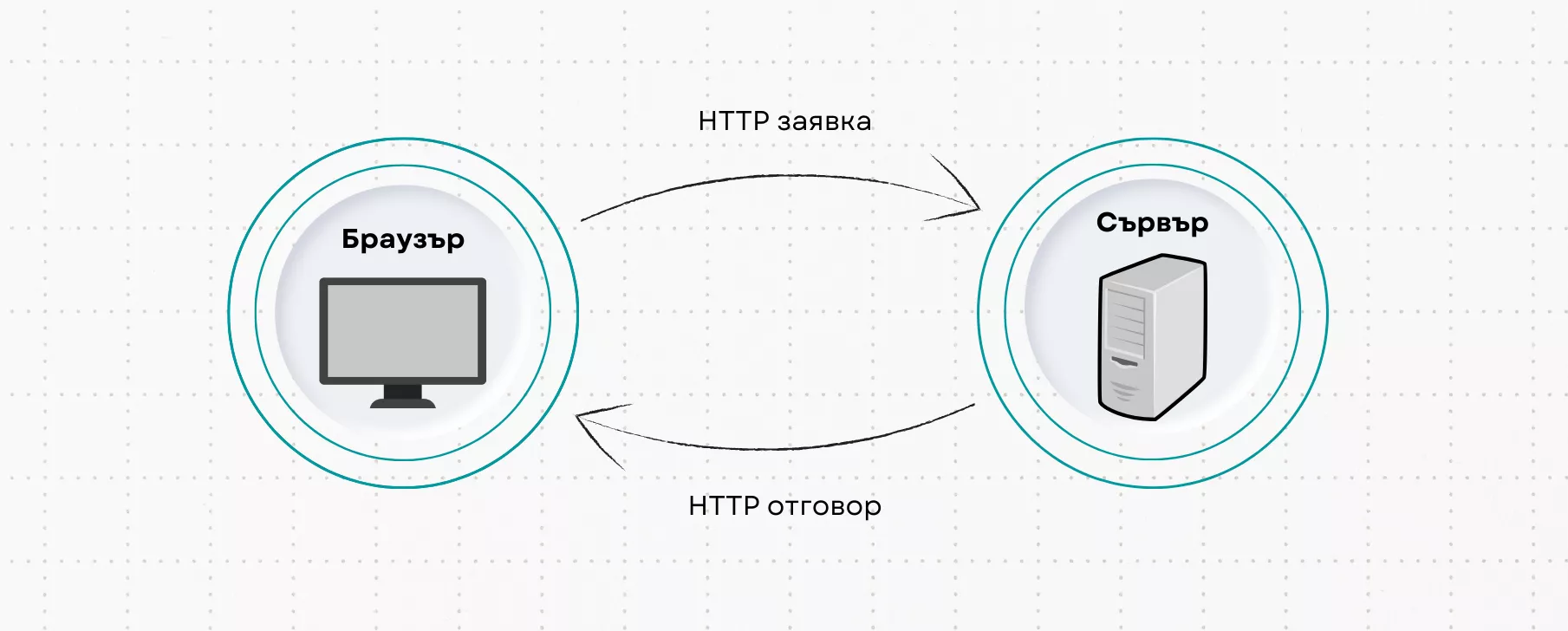
Какво е HTTP? Това е съкращение за Hypertext Transfer Protocol - този протокол е въведен през 90-те години на миналия век и е основа за обмяната на всякакъв вид информация в уеб пространството. Чрез HTTP се осъществява “комуникацията” между браузъра (клиента) и сървъра (на уебсайта).
1. Какво е HTTP Header?
HTTP хедърите позволяват на клиента и сървъра да си предават информация чрез HTTP заявка или HTTP отговор. Състоят се от името на HTTP хедъра (case-insensitive), последвано от двоеточие (:) и от стойността на хедъра (Value).
Last-Modified: Tue, 15 Mar 2022 01:00:37 GMTВ този пример Last-Modified е името на HTTP хедъра. Стойността е Tue, 15 Mar 2022 01:00:37 GMT.
2. Как изглеждат HTTP хедърите?
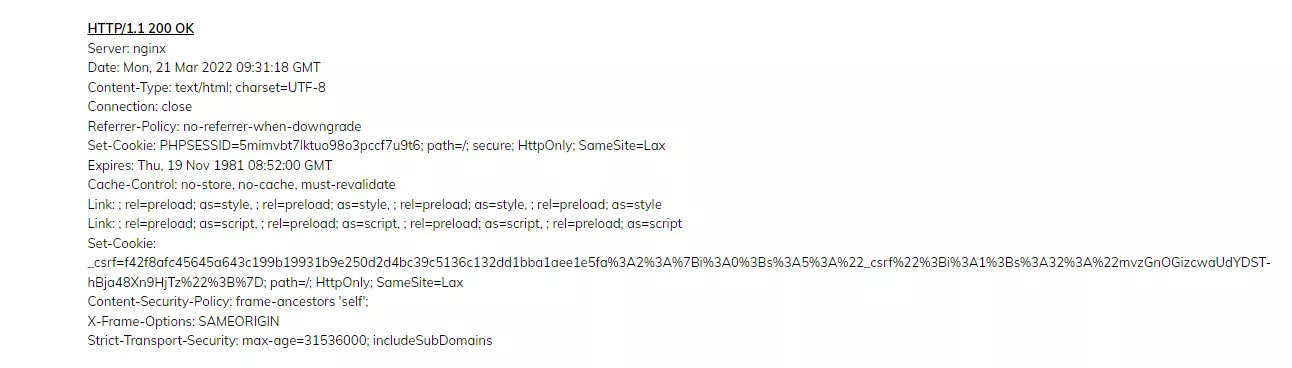
HTTP заглавията за главната страница на блога на Netpeak изглеждат по следния начин:
В HTTP отговора виждаме на първо място HTTP статус кода на страницата (желателно е той да бъде 200 OK ;). Списъкът с HTTP хедъри всъщност е неограничен, но по-надолу ще разгледаме най-често срещаните от тях, които е добре да настроим.
3. А ето как и къде да ги открием:
Един от начините да проверим HTTP заглавията за даден URL адрес е с помощта на безплатни инструменти като:
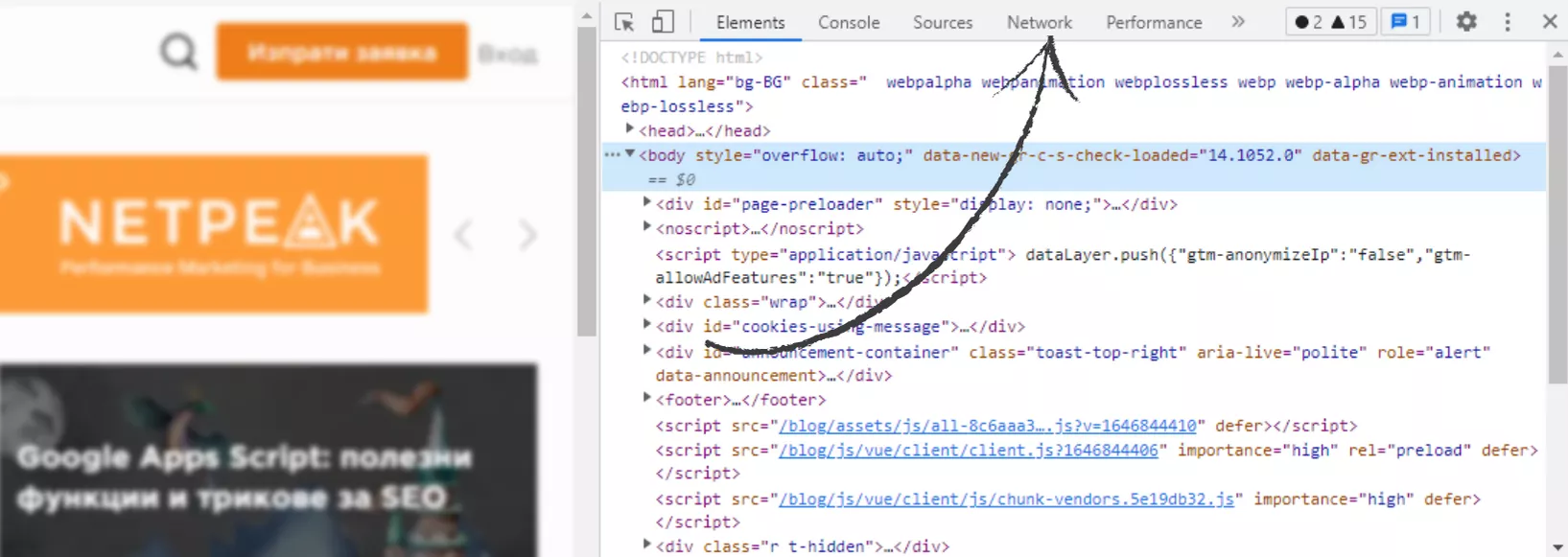
Можем да достъпим HTTP заглавията и чрез опцията Inspect на браузъра, който използваме:
1. Клик с десен бутон на мишката, избираме Inspect или просто F12 на клавиатурата.
2. Избираме Network.
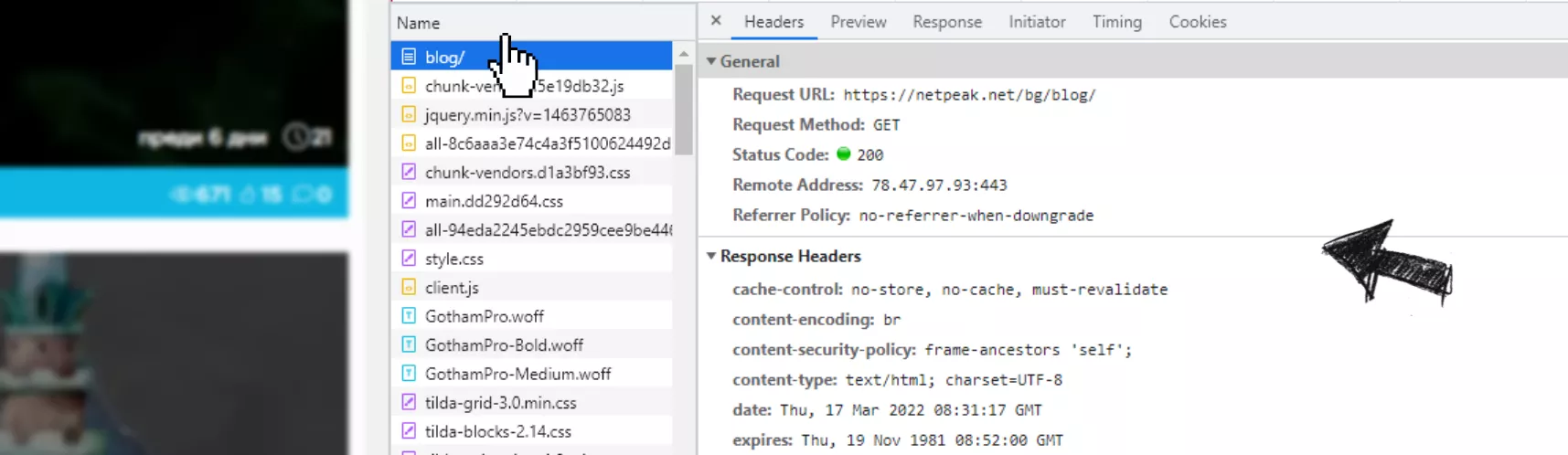
3. Рефрешваме страницата и избираме ресурс от колоната вляво, чиито HTTP хедъри искаме да проверим. Списъкът е организиран хронологично, така че последният ресурс е последната направена заявка към сървъра. Обикновено на първо място можем да открием основния HTML документ.
Вероятно тук e подходящото място да отворим скоба и да вмъкнем пояснение относно употребата на думата ресурс в контекста на HTTP. Ресурсът е “причината” за HTTP заявката, като не е пояснен нейният вид - може да бъде документ, изображение, CSS, или с една дума - всичко. Всеки ресурс се идентифицира с URI (Uniform Resource Identifier) - най-популярният URI е добре познатият ни URL адрес.
4. Какви видове биват HTTP заглавията?
Request headers
Хедъри, които се използват в HTTP заявката (request) с цел да предоставят информация относно контекста на заявката, за да може сървърът за изготви отговор. Например Accept-* хедърите поясняват кои са предпочитаните формати на отговора.
Response headers
Хедъри, които могат да се използват в HTTP отговора.
Такива хедъри са:
Age
Location
ServerGeneral headers
Хедъри, които могат да се използват както в request, така и в response съобщения в комуникацията между сървъра и клиента. Въпреки съществуването на този термин, HTTP хедърите просто се определят като response или request хедъри в зависимост от контекста.
Representation headers
Хедъри, които описват специфичното представяне (representation) на информацията в HTTP комуникацията между клиент и сървър - могат да бъдат както в заявка, така и в отговор.
Едни и същи данни могат да бъдат представени в различни формати в HTTP комуникацията; различните клиенти предпочитат да получават различни формати и поясняват това чрез Accept-* хедърите (напр. Accept-Encoding или Accept-Language). Определени representation хедъри предоставят информация на клиента относно получените формати в HTTP отговора.
Такива хедъри са:
Content-Type
Content-Encoding
Content-Language
Content-Location5. Кои HTTP заглавия е препоръчително да настроим?
Cache-Control
Първо: какво е кеширане? Кешът, web cache или HTTP cache съхранява HTTP отговори временно, така че те да бъдат използвани за последващи HTTP заявки, при условие че покриват определени критерии. Чрез тези “готови” съхранени отговори кеширането намалява трафика към сървъра, също се редуцира и времето за зареждане и показване на заявения ресурс от клиента (браузъра).
Cache-Control HTTP хедърът съдържа директиви (инструкции) както в request, така и в response, които контролират кеширането в браузърите и споделените кешове (т.е. посредници като proxy сървъри, CDNs).
Тези директиви не влияят пряко на обхождането и индексирането на страниците от ботовете. Тясно свързани са обаче със скоростта на зареждане на страниците, така че познаването им би било от полза за всеки SEO специалист.
Синтаксисът на тези HTTP хедъри следва някои общи правила:
- инструкциите са case-sensitive и е препоръчително да се пишат с малки букви;
- ако инструкциите са повече от една, се разделят със запетаи.
Cache-Control: max-age=86400, public
За страниците на сайта стойността на хедъра е max-age=86400.
За всички допълнителни ресурси - JS, CSS, изображения, шрифтове, е max-age=604800.
Инструкциите биват request и response инструкции. Някои от тях са:
max-age=N
Тази response директива означава, че HTTP отговорът ще бъде валиден (fresh) N секунди след генерирането си от сървъра.
no-cache
Индикация, че отговорът може да бъде съхраняван в кеша, но трябва да премине валидация от сървъра преди всяка употреба.
Забележка: no-cache, противно на името си, не означава, че отговорът не трябва да се съхранява.
no-store
Означава, че никакви кешове (нито private, нито shared) не трябва да съхраняват съответния отговор.
must-revalidate
Must-revalidate response директивата показва, че отговорът може да бъде съхраняван в кешове и може да се преизползва, докато е валиден (fresh). Когато остарее, трябва да се валидира отново от сървъра. Обикновено тази директива се употребява заедно с max-age. Пример:
Cache-Control: max-age=604800, must-revalidate
private
Отговорът може да бъде съхраняван единствено в private кеш (например този на браузъра ни).
public
Отговорът може да бъде съхраняван в споделен (shared) кеш - такъв, който се използва от над един клиент.
Last-Modified
Last-Modified response HTTP заглавието съдържа времето на последната промяна на ресурса според сървъра. Употребява се често в т.нар. “условни заявки” заедно с If-Modified-Since или If-Unmodified-Since.
Last-Modified: <day-name>, <day> <month> <year> <hour>:<minute>:<second> GMT
Last-Modified: Tue, 22 Mar 2022 09:21:34 GMTIf-Modified-Since
If-Modified-Since request HTTP заглавието превръща заявката в условна. Сървърът дава отговор със статус код 200 ОК, единствено ако ресурсът е бил променян след посочената дата в хедъра. Ако последната промяна (в Last-Modified) е била преди датата в If-Modified-Since, то тогава отговорът е статус код 304.
If-Modified-Since: <day-name>, <day> <month> <year> <hour>:<minute>:<second> GMT
If-Modified-Since: Fri, 18 Mar 2022 23:00:00 GMTExpires
Expires HTTP response заглавието съдържа датата/времето на остаряване на информацията. След тази дата ресурсът се счита за изтекъл, остарял.
В случай че има Cache-Control с max-age или s-maxage директива в response, този хедър се игнорира.
За страниците на сайта стойността на хедъра е равна на текущата дата + 24 часа.
За всички допълнителни ресурси - JS, CSS, изображения, е равна на текущата дата + 168 часа.
Expires: Thu, 31 Mar 2022 12:54:03 GMT
ETag
ETag (или entity tag) HTTP response заглавието е идентификатор за специфична версия на ресурса. Ако съдържанието на ресурса претърпи някаква промяна, то нов ETag трябва да бъде генериран. Сравнението между предишния и новия генериран ETag определя дали двете версии на ресурса са едни и същи.
Стойността на хедъра е “пръстовият отпечатък” на ресурса. Той е уникален за всеки ресурс и представлява поредица от ASCII символи, поставени в кавички.
ETag: "<etag_value>"
ETag: "23a54df5514259cc89e4d51a148795d7f25f89d6"Слаби валидатори се означават с W/ и се генерират по-лесно. Недостатъкът на слабата валидация: два ресурса, които се различават по датата във футъра или по визуализираните реклами, например, ще бъдат сметнати за идентични, докато при силната валидация те ще бъдат счетени за различни версии на ресурса.
ETag: W/"<etag_value>"
ETag: W/"0378"Vary
Vary HTTP response заглавието описва кои части от request съобщението могат да повлияят на сървъра в избора и представянето на отговора. Value може да бъде звездичка (“*”) или списък с имена на HTTP хедъри.
Звездичката означава, че всеки елемент на request съобщението може да е определящ фактор в избора на представяне на отговора от страна на сървъра.
Vary: *Списъкът с имена на HTTP хедъри, разделени със запетая, показва, че тези хедъри (или липсата им) биха могли да бъдат от значение при избора на отговор от страна на сървъра.
Vary: Accept-Encoding, Accept-Language
Vary: User-AgentDate
Date HTTP general заглавието съдържа информация за времето (ден, дата и точен час), когато HTTP съобщението е генерирано.
Date: <day-name>, <day> <month> <year> <hour>:<minute>:<second> GMT
Date: Wed, 30 Mar 2022 12:54:03 GMT6. Защо HTTP хедърите са от значение за SEO?
Поздравления, вие сте на финала! ;) Вероятно обаче се питате какво общо имат HTTP хедърите с оптимизацията на търсачки?
Настройването на определени HTTP хедъри е важно за оптимизацията на скоростта на зареждане на страниците на сайта, също и за кеширането. Както знаем, Google високо цени добрия UX, част от който е и Page Speed - един от ranking факторите за Google.
Освен това, когато ботовете обхождат страниците на сайта ни, тяхното поведение е идентично с това на браузър (клиент) - подават заявка към сървъра и получават отговор. Следователно първата информация, която получава ботът за определен адрес, е HTTP отговорът на сървъра. Първите впечатления са важни, нали?