Interaction to Next Paint - новата метрика на Core Web Vitals и какво трябва да знаем за нея
В днешния забързан дигитален свят скоростта на уеб сайтовете и потребителското изживяване играят решаваща роля при определянето на успеха на онлайн бизнеса. Потребителите очакват уеб сайтовете да се зареждат бързо и да реагират незабавно на техните взаимодействия. За да може да измери и оптимизира това, в началото на 2020 година Google представи Core Web Vitals. Това са метрики за следене на качествени сигнали, фокусирани върху 3 различни аспектa от потребителското изживяване (UX).
- Зареждане (Loading) - Largest Contentful Paint;
- Интерактивност (Interactivity) - First Input Delay;
- Визуална стабилност (Visual Stability) - Cumulative Layout Shift.
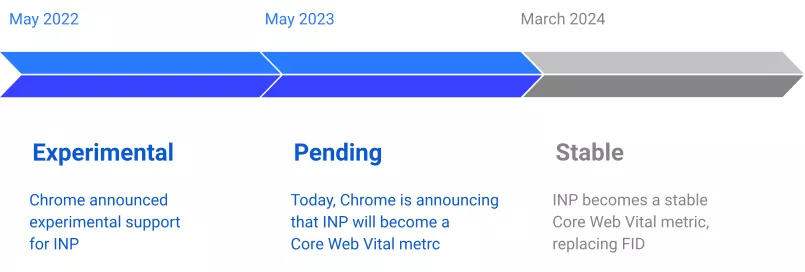
През май 2023 екипът на Google обяви предстояща промяна в показателите за Core Web Vitals, за да оцени по-добре качеството на потребителското изживяване на уеб страницата. Един от основните показатели - First Input Delay (FID), измерващ интерактивността, ще бъде заменен с новия показател - Interaction to Next Paint (INP). Заради ограниченията на FID през 2022 Google обявиха INP като експериментален и започнаха да работят с него, за да тестват ефикасността му. Екипът на Chrome проучи и потърси обратна връзка за (тогава) експерименталния показател, който се справи по-добре с предоставяните резултати.
След една година тестване и събиране на обратна връзка от общността екипът на Google реши да обяви Interaction to Next Paint като нов показател на Core Web Vitals за интерактивност.
За да се даде време за приспособяване, INP официално ще стане стабилен показател през март 2024 година.
Съобщение на Google по темата:
От днес INP вече не е експериментален и вместо това ще се счита за (бъдещ) Core Web Vital показател. Това е ново обозначение, което показва, че INP е доказано готов да замени FID, но все още не правим промяната. За да се даде време на екосистемата да се приспособи, INP официално ще стане стабилен показател за Core Web Vitals през март 2024 г.
Interaction to Next Paint (INP) е важна метрика при измерването на ефективността на уеб страницата. Можем да я опишем като система, която измерва и отчита какво е потребителското изживяване при взаимодействие с уеб страниците.
Въпреки че интернет скоростта постоянно се увеличава, се появяват допълнителни затруднения за сървъра, за да бъдат тези страници сканирани, проследявани, докладвани и навигирани от потребителя. Като се има предвид това, подобряването на уеб производителността става от съществено значение. В този контекст докато бързо зареждащите се уеб страници повишават удовлетвореността на потребителите, бавно зареждащите се страници могат да разсейват потребителите и да ги накарат да напуснат страницата.
В тази статия ще разгледаме подробно Interaction to Next Paint. Ще разберете как се измерва, ще научите за значението на добрия INP резултат, ще го сравним с First Input Delay и ще предоставим съвети и най-добри практики за оптимизиране на INP.
Какво е INP?
Interaction to Next Paint е показател, който анализира времето, необходимо за взаимодействие с цялата страница. Накратко той измерва колко време ѝ е необходимо на цялата страница, за да започне да реагира. Той оценява колко бързо дадена страница реагира на действия от страна на потребителя като кликвания, докосвания на екрана и натискания на клавиши. При взаимодействие с дадена страница, ако тя не реагира или се бави твърде много, това се счита за лошо потребителско изживяване. По този начин INP вече ще може да наблюдава забавянето на цялата интерактивност, която потребителят има със страницата. Така ще бъдат отчитани почти всички стойности на взаимодействието под един показател. Чрез анализиране на INP може да се идентифицират области, в които са необходими промени, за да се подобри потребителското изживяване и цялостното представяне на уебсайта. Ниска INP стойност означава, че страницата е в състояние да реагира последователно и успешно на повечето потребителски взаимодействия.
Данните за използването на Chrome показват, че 90% от времето, което потребителят прекарва на дадена страница, се изразходва след зареждането на страницата. Всъщност точно това е нещото, което INP иска да оцени тук. Ето защо е важно внимателно да се измерва интерактивността през целия жизнен цикъл на страницата, а не само след първия клик на страницата (както е при First Input Delay). За да има добро потребителско изживяване, взаимодействията на сайта трябва да се виждат и да са бързи. Например, влезли сте в сайт за електронна търговия и сте избрали продукта, който харесвате. Кликвате върху бутона за добавяне в количката, но по никакъв начин не може да разберете дали всъщност продуктът е добавен.
По същия начин, когато искате да навигирате в менюто, кликвате върху иконката на менюто за навигация и то не се отваря. Това също е лошо потребителско изживяване.
Основната цел на INP е да гарантира, че времето от момента, в който потребителят инициира взаимодействие до появата на очаквания отговор, е възможно най-кратко за взаимодействията, които потребителят извършва.
Нека дадем следния пример - когато се кликне върху някой от въпросите, поставени в раздел “Често задавани въпроси” в единия случай има лошо, а в другия добро взаимодействие.

Отляво има забавяне при отварянето на “дървото”. Това кара потребителя да кликне няколко пъти, мислейки че не го е направил. Когато основната нишка навакса, тя обработва забавените входове, което води до неочаквано отваряне и затваряне на “дървото”.
Как се измерва INP?
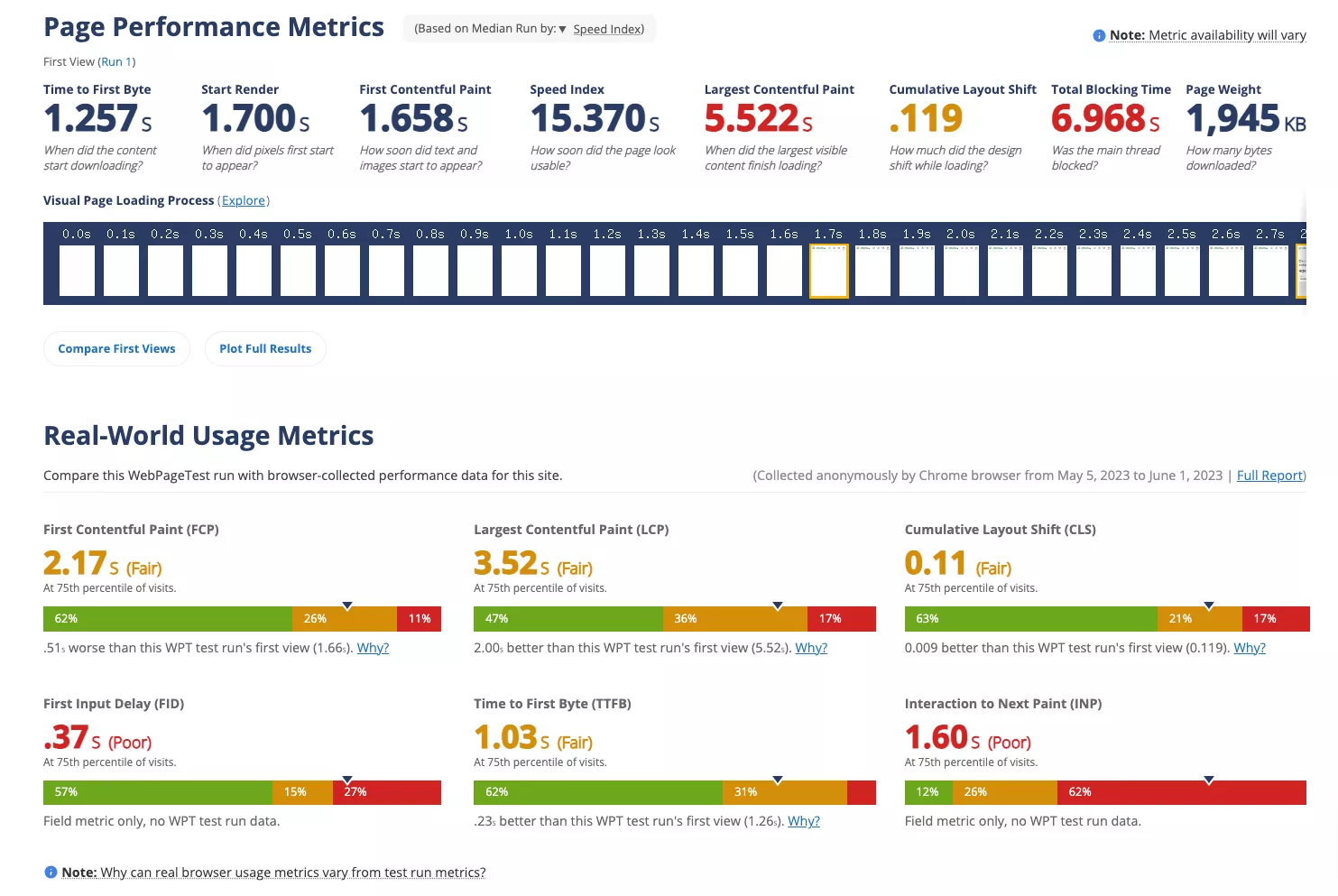
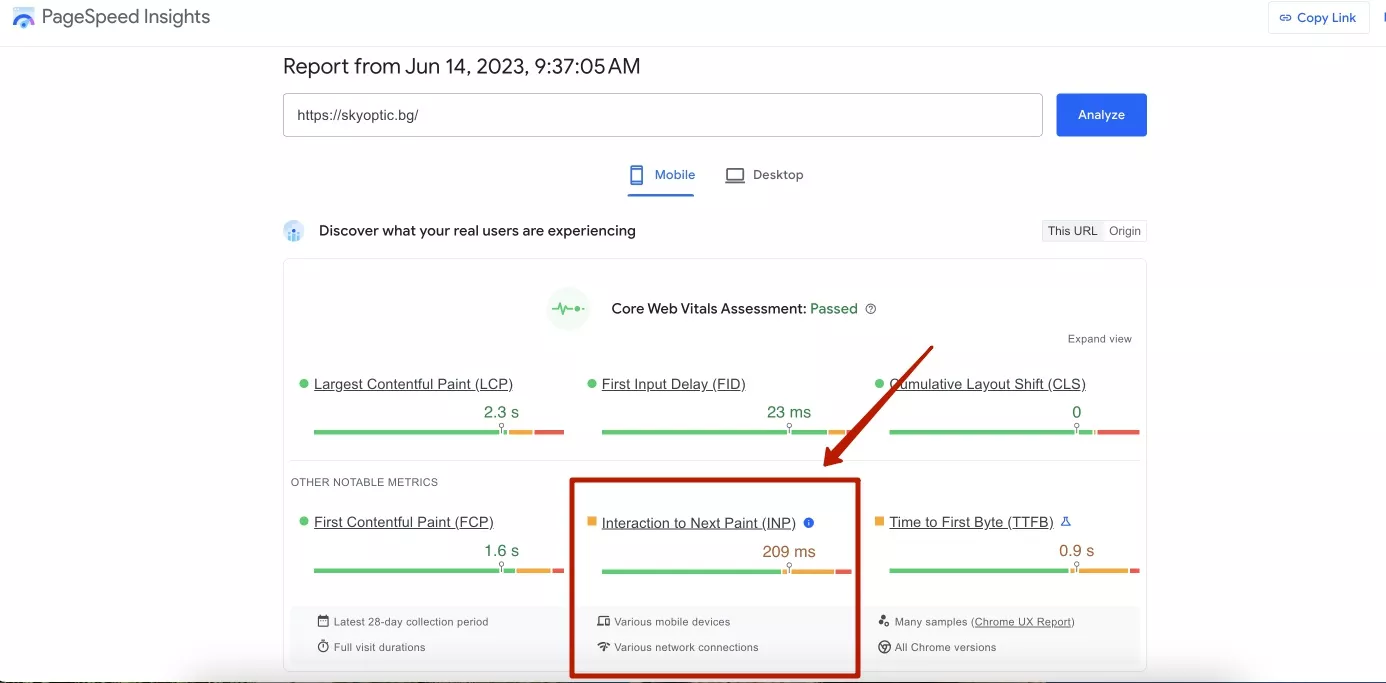
Можете да измервате стойностите на INP чрез широко използваните инструменти за уеб ефективност като WebPageTest и инструментите на Google за тестване на ефективността - Pagespeed Insights и Lighthouse. По този начин вие ще получите резултатите за INP и другите стойности на Core Web Vitals на уеб сайта, който искате да тествате.
Какво е добър INP резултат?
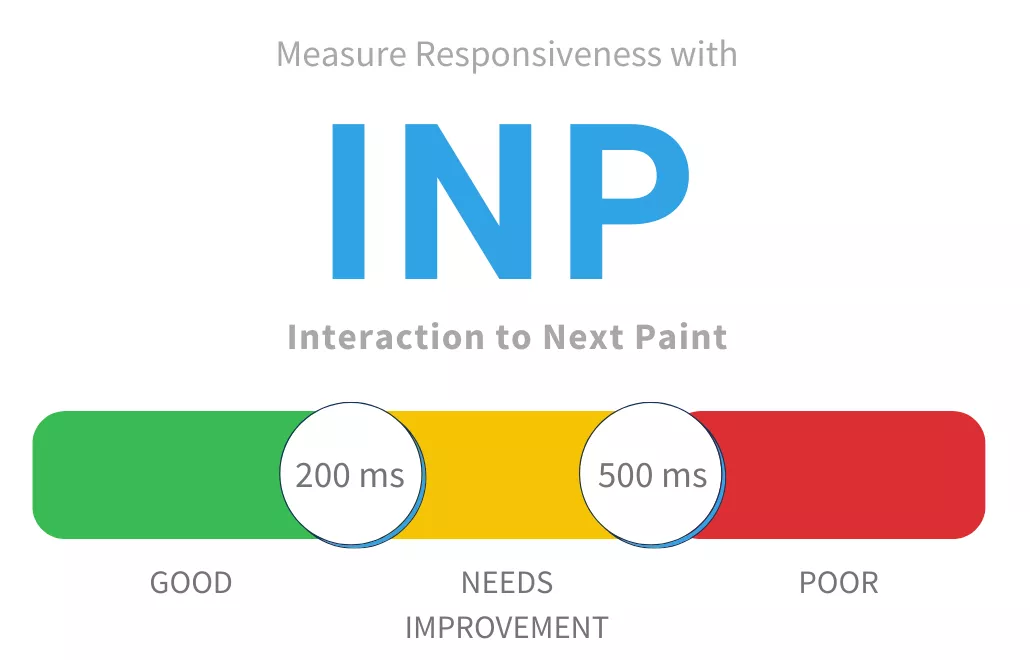
Google съобщават, че добрата стойност на INP трябва да бъде около 200 милисекунди или по-малко. INP стойност под 200 милисекунди показва, че страницата отговаря бързо и има много добра реакция, предлагайки на потребителите гладко и безпроблемно взаимодействие. Ако INP е над 200 милисекунди, но под 500 милисекунди, означава, че реакцията на страницата се нуждае от подобрение и има върху какво да се работи. INP стойност над 500 милисекунди показва лоша реакция и бавен отговор, което може да доведе до разочарование у потребителите и потенциално напускане на уеб сайта. При стойности над 500 милисекунди със сигурност трябва да се предприемат мерки за подобряването им.
Важно е да се отбележи, че INP все още е експериментален показател и насоките на Google относно INP може да се променят с течение на времето.
Значение на INP
Подобно на други показатели на Core Web Vitals, INP ви помага както да подобрите ефективността на сайта, така и потребителското изживяване. Посетителите на сайта го преглеждат по-гладко и лесно, когато могат да взаимодействат с уеб страниците бързо и без никакви забавяния. Много по-бързите взаимодействия в рамките на сайта, т.е. по-ниският INP, означават по-добро потребителско изживяване и повишено удовлетворение. Потребителите винаги очакват страниците да “отговарят” бързо и визуалните промени да не причиняват внезапни и досадни “прескачания”.
INP не само влияе на потребителското изживяване, но също така има огромно влияние върху процента на реализациите. Бавното зареждане или периодичното “забиване” на сайта може да накара потребителите да напуснат вашия уеб сайт и така вие да пропуснете възможностите за конверсия.
Например, когато потребител не може бързо да прехвърли продукта, който харесва, в количката си, вероятността да напусне сайта е голяма. Този потребител може да закупи съответния продукт от друг конкурентен сайт с по-добро потребителско изживяване. Ето как слаба INP стойност пряко би повлияла на вашите продажби.
И обратно - добрият INP резултат насърчава потребителите да взаимодействат повече с вашия уеб сайт и да изпълняват по-лесно стъпките до реализация на покупката.
Чрез подобряване на INP (т.е. по-нисък INP) можете да увеличите процента на реализациите и да постигнете по-добри резултати за вашия бизнес.
В допълнение към потребителското изживяване и процента на реализации, INP също играе много важна роля при търсачките. Алгоритмите на Google могат да подпомогнат по-доброто класиране на уеб сайтовете, които се зареждат по-бързо, и с които потребителите имат по-гладко взаимодействие. Чрез подобряване на своя INP можете да се класирате доста по-високо в търсачките и да спечелите органичен трафик и видимост.
Каква е разликата между First Input Delay (FID) и INP?
FID и INP са уеб показатели, които оценяват интерактивността на уеб страницата. Те обаче се различават по отношение на взаимодействията, които измерват. INP взема предвид всички взаимодействия на страницата, докато FID се ограничава само до първото взаимодействие. FID измерва първоначалното забавяне при взаимодействие, но не и времето на отговор на страницата при следващи интеракции. INP предоставя много по-подробни измервания от FID. Той изчерпателно оценява интерактивността, като взема предвид всички взаимодействия в рамките на страницата. Това помага на INP да даде цялостна оценка за интерактивност, която е много по-сигурна и подробна от FID.
Най-добри практики за подобряване на INP измерванията
Забавено зареждане на изображения с Lazy loading
С Lazy loading можете да забавите изображенията във “fold” зоната (зоната на “сгъване” на сайта), тоест извън първата видима област и да оптимизирате времето за зареждане на страницата, като по този начин подобрите своя INP резултат. Правилното настройване на “мързеливото зареждане” има важна роля за подобряване на уеб производителността. Възможно е забавянето на важни и критични изображения на вашия сайт да понижи Core Web Vitals. Поради тази причина трябва много да се внимава с тази реализация.
Google разработи специален таг, за да улесни прилагането на Lazy loading. Можете да забавите изображенията, като добавите следния таг към вашите изображения - loading=”lazy”.
<img src="image.jpg" alt="..." loading="lazy" />
<iframe src="video-player.html" title="..." loading="lazy"></iframe>
Този таг се поддържа от 76% от браузърите, докато 16% предоставят условна поддръжка.
Оптимизиране на ресурсни файлове
- CSS и JavaScript компресиране: чрез компресиране на вашите CSS и JavaScript файлове можете да намалите размера им и времето за изтегляне.
- Премахване на ненужни ресурси: можете да оптимизирате времето за зареждане на страницата, като откриете и премахнете неизползвани или ненужни CSS файлове, JavaScript библиотеки или изображения на вашия уебсайт.
- Кеширане: чрез кеширане на често използвани ресурси можете да позволите на вашите потребители да имат по-бърз достъп до тях.
- Редактиране на CSS и JavaScript файлове: заредете CSS файловете в началото и JavaScript файловете в края, за да избегнете конфликти на ресурси.
- Асинхронно зареждане: използвайки асинхронното зареждане, можете да избегнете конфликти на ресурси и да направите вашата уеб страница по-бързо зареждаща.
- Критичен CSS: можете да подобрите времето за зареждане на страницата, като идентифицирате важно CSS съдържание, което се зарежда и показва, преди страницата да бъде “изрисувана”.
Идентифициране и подобряване на забавените взаимодействия
- Мониторинг и анализ на взаимодействията: важно е да наблюдавате уеб страницата си и да използвате инструменти за анализ на производителността, за да определите при кои взаимодействия има забавяне.
- Идентифициране на претоварени взаимодействия: опитайте се да идентифицирате и оптимизирате претоварените взаимодействия, които оказват значително негативно влияние върху времето за зареждане на страницата.
- Разрешаване на проблеми, които оказват влияние върху производителността:
Идентифицирайте проблемите, които стоят в основата на забавянията и предприемете необходимите мерки за тяхното отстраняване. Например оптимизиране на заявките към базата данни, намаляване на мрежовите изисквания или премахване на ненужните процеси.
Използване на CDN (мрежа за доставка на съдържание)
CDN е ефективен метод за подобряване на INP резултата. Мрежата за доставка на съдържание разпределя географски съдържанието на вашата уеб страница, като предоставя на потребителите по-бърз достъп. Така се намалява времето за зареждане на страницата и се подобрява INP резултатът. С подкрепата, която получавате от правилната CDN мрежа, е възможно да подобрите не само INP, но и цялостното уеб представяне на сайта.
Съобразяване със съвместимостта на устройствата и браузърите
При оптимизацията на INP е важно да се вземе предвид съвместимостта с устройствата и браузърите. Различните устройства и браузъри могат да имат различна производителност. Тестването и проверката на съвместимостта са важни за подобряване на INP резултата.
Оптимизацията на INP е добър начин за подобряване на потребителското изживяване чрез увеличаване на скоростта на вашите уеб страници. Бихте подобрили INP резултата с горепосочените добри практики: като оптимизирате ресурсите, идентифицирате и подобрите забавените взаимодействия, предотвратите конфликти на ресурси, използвате CDN, съобразите съвместимостта на устройствата. По този начин можете да осигурите на потребителите си по-бързо, по-гладко и по-удовлетворено изживяване.
Какви потребителски взаимодействия взема предвид INP?
1. Кликвания с мишката, докато навигирате в дадена страница.
2. Докосвания от мобилен телефон или сензорен екран.
3. Натискане на клавиш на клавиатура също може да се квалифицира като взаимодействие с потребителя.
Скролването и преместването на мишката не са включени в INP. Въпреки това превъртането чрез клавиатурата (интервал, натискане на страницата “нагоре”, натискане на страницата “надолу” и т.н.) включва натискане на клавиш и може да предизвика други събития, които INP измерва.
Interaction to Next Paint е много важен показател за оценка на способността на дадена уеб страница да реагира на взаимодействията на потребителите. Чрез измерване и оптимизиране на INP собствениците на уеб сайтове могат да подобрят потребителското изживяване, да увеличат ефективността на уеб сайта и потенциално да повишат класирането си в търсачките. Стремежът към добър INP резултат и прилагането на най-добри практики за оптимизиране на INP са ключови стъпки към постигането на тези цели.
Не забравяйте, че INP е само една част от Core Web Vitals, въведена от Google. Важно е да вземете под внимание и другите показатели като Largest Contentful Paint (LCP) и Cumulative Layout Shift (CLS), заедно с Interaction to Next Paint (INP), за да получите цялостна представа за производителността на вашия уебсайт.
Работейки върху ориентирани към потребителя показатели като INP, и непрекъснатото оптимизиране на уеб сайта въз основа на тези показатели, можете да създадете безпроблемно и ангажиращо потребителско изживяване, което да доведе до по-висока удовлетвореност на потребителите, подобрени нива на конверсия и в крайна сметка до успех на вашия онлайн бизнес.
С разбирането на важността на INP, неговия процес на измерване и техники за оптимизация вече може да предприемете стъпки за подобряване на интерактивността и цялостната ефективност на вашия уеб сайт. Не забравяйте редовно да наблюдавате и анализирате INP на уеб сайта си, за да сте сигурни, че оптимизациите дават положителни резултати, и осигуряват безпроблемно изживяване на потребителите.
Оптимизирането на INP е непрекъснат процес, тъй като технологията и очакванията на потребителите продължават да се развиват. Бъдете в крак с най-новите и най-добри практики, тенденциите в индустрията и насоките на Google, за да сте сигурни, че вашият уеб сайт ще остане на челно място по отношение на производителността и потребителското изживяване.
Заключение
Interaction to Next Paint (INP) е ценна метрика, която се фокусира върху измерването на отзивчивостта на уеб страницата към потребителските взаимодействия. Като оптимизирате ефективно INP, заедно с другите показатели на Core Web Vitals, можете да създадете бърз, интерактивен и удобен за потребителите уебсайт, който да остави положително впечатление във вашата аудитория.
Не забравяйте, че ключът към успеха се крие в приоритизирането на потребителското изживяване и в постоянния стремеж към подобряване на ефективността. Започнете да анализирате и оптимизирате INP на уебсайта си още днес, за да осигурите безпроблемно сърфиране, което да държи потребителите ви ангажирани и удовлетворени.
Препоръчани нови статии