Къде в онлайн магазин за техника потребителят ще може да открие “Комбинирана готварска печка bosch инокс с функция пиролиза"? Сложно ви е да си представите? А как ще обясните на клиента, дизайнера, програмиста? Ето затова и е нужно да се построи подробна визуализация на структурата на сайта.
Макет на сайта във вид на графика е нужен, за да:
- покажем къде се намира всяка една страница;
- покажем как се стига до страницата;
- определим нивото на вложеност на страницата;
- определим структурата на URL;
- предвидим вътрешното налинкване на сайта.
От какво се състои структурата на сайта?
Структура на сайта е взаимосвързаност на всички страници, съблюдавайки определена йерархия. Добрата структура осигурява удобство както за потребителя, така и за ботовете на търсачките при обхождане и индексиране. Без добре оптимизирана структура е трудно да се класираме в SERP-a.
Хубавият сайт трябва да отговаря на очакванията, а това значи да се гради на основата на семантично ядро. Обърнете внимание на високо честотните ключови думи. Именно те подсказват какви раздели е важно да имаме на сайта.
Ето няколко примери за сайтове в различни тематики
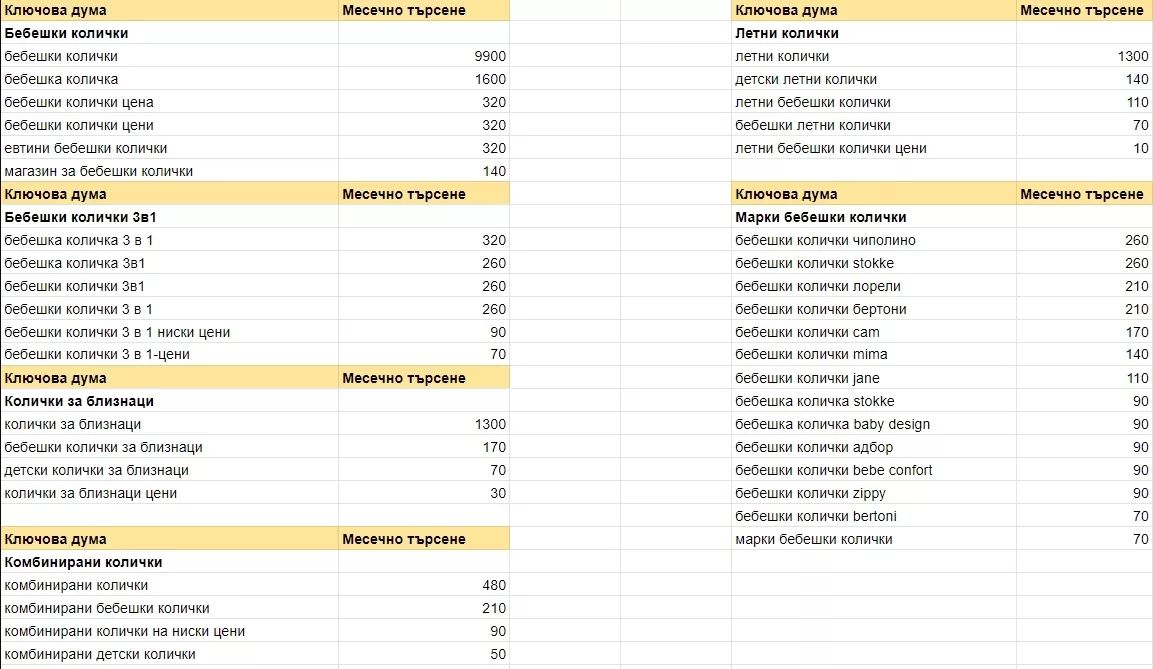
Вариант на вложени категории за раздел “бебешки колички”:
Оформеното семантично ядро позволява да се построи йерархия на категориите. Служи за ориентир при вземане на решение кои трябва да се издигнат по-нагоре и кои може да се разположат по-ниско. Йерархията трябва да е логично свързана. Най-често високочестотните ключови думи влизат като основни категории от 1-во, 2-ро и 3-то ниво на вложеност, като важни категории не трябва да бъдат скрити дълбоко в структурата. Нискочестотните ключови думи е добре да бъдат използвани за филтри, които да бъдат отворени за индексация.
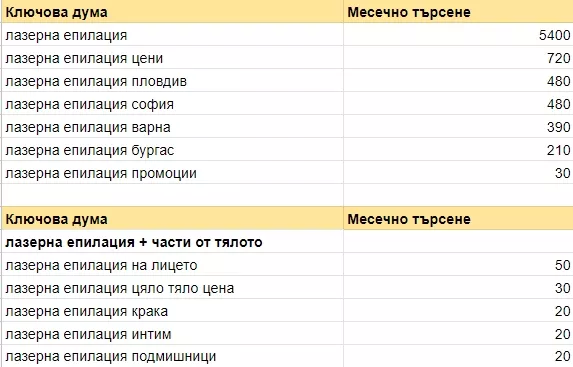
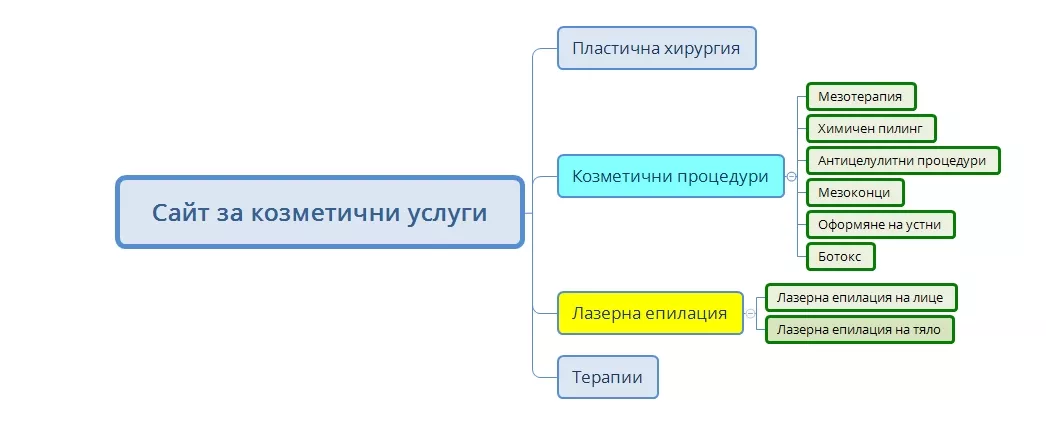
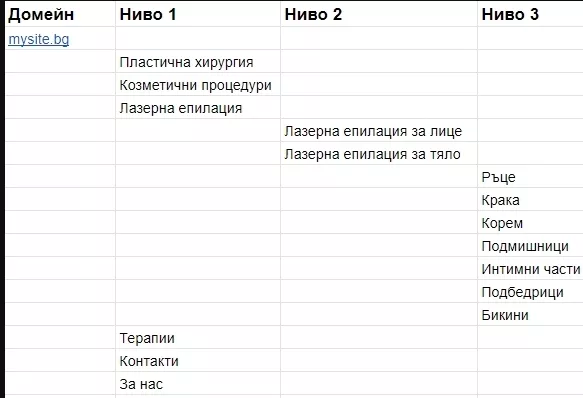
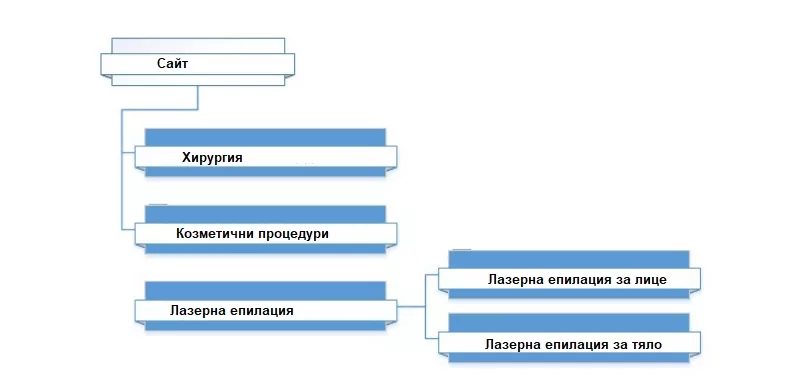
Нека да разгледаме и друг тип сайт - например в сайт за козметични услуги. Ако имаме раздел “Лазерна епилация и козметични процедури” ще е добре да се “разбие” на две отделни категории във вида “Лазерна епилация” и “Козметични процедури”. По този начин ще може да се работи по оптимизацията на двете категории по отделно и да донесат повече трафик, а към всяка категория могат да се добавят подкатегории и филтри. В противен случай се усложнява намирането на категории, а за търсещия робот се увеличава времето, прекарано в индексиране на страницата.
Честосрещани са ситуациите, когато някои категории е добре да се разбият на няколко. И тук е важно да се вземат предвид няколко аспекта:
- с каква наличност от дадения продукт разполагаме;
- доколко сме заинтересовани от работата с дадената категория;
- приоритизиране на категории и съобразяване с дизайна;
- сезонност.
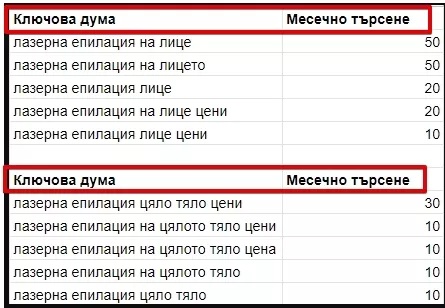
Честотата на запитванията ни помага да разберем в кои категории е добре да се създадат подраздели. Към добавения раздел "Лазерна епилация" след оформено семантично ядро се установява че има търсене по "лазерна епилация за лице" , "лазерна епилация за тяло" - то в такъв случай е добре да създадем две нови подкатегории на "Лазерна епилация".
Използвайте ментална карта, с която да можете да визуализирате структурата.
Пример за графично представяне на структурата на сайт:
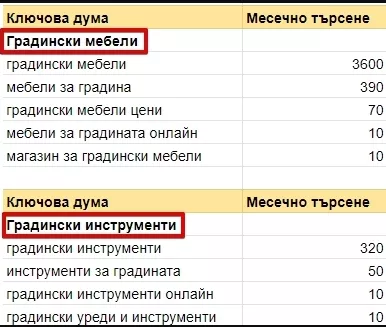
Примери за онлайн магазин: Ако имаме раздел с два различни по тип продукти като "Градински мебели и инструменти", ще е добре секцията "Градински мебели" да се изнесе отделно от раздела "Градински инструменти". Така и двете категории ще бъдат от първо ниво на вложеност, а това ще донесе повече трафик, както и ще се разшири възможността да се класираме с повече ключови думи. Честотата на запитванията по “Градински мебели” и наличието на голямо количество продукти в магазина, позволяват да се създаде допълнителна категория, която да се изнесе на едно ниво с “Градински мебели”.
Също така, в скелета на сайта трябва да бъдат разписани и филтрите.
Откъде да ги вземем? Отново от семантичното ядро: във филтри могат да се трансформират например характеристиките на стоките.
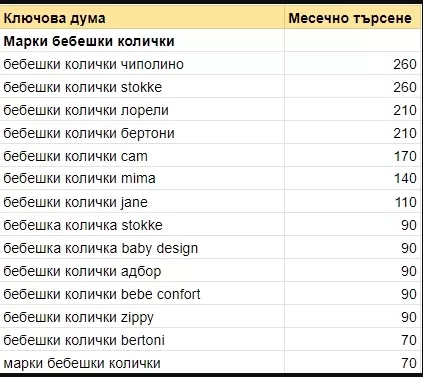
Да предположим, че имаме сайт за детски стоки и неоптимизиран раздел с детски колички. Съдейки по търсенията, този раздел трябва да се разбие с филтър по бранд (разбира се, само ако разполагаме с такива стоки на склад):
Важи и обратното: ако хората не търсят стоки или услуги от определена категория, логично е да се предположи, че такъв раздел не е нужен.
Какви инструменти да използваме за визуализация?
1. Google Таблици
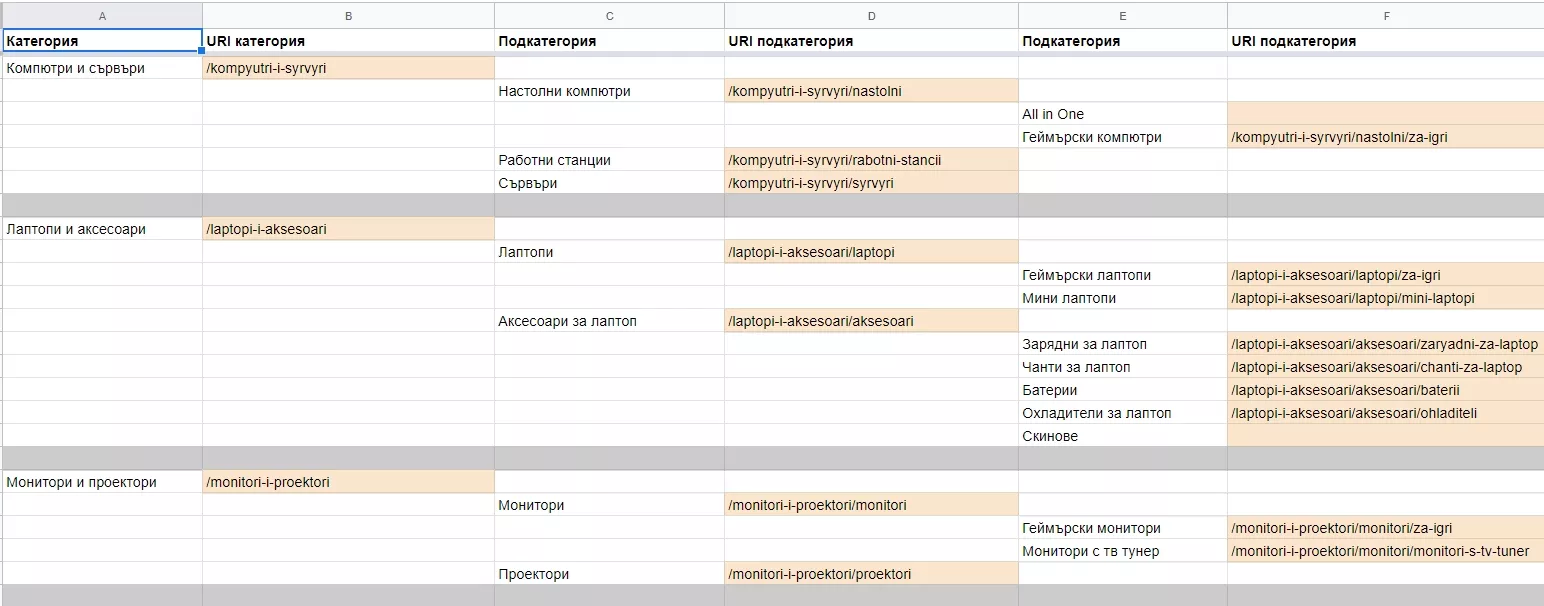
Един от най-удобните варианти. Основен принцип на визуализация в таблиците е: колоните отговарят за нивото на вложеност на категорията, а редовете - за изброяване на разделите от едно ниво. В колонката, заедно с нивото, е добре да се отразява и URL на планираната или вече съществуваща категория.
Пример 1:
Пример 2:
Важно е, че резултатът може да се експортва директно в няколко формата:
- xlsl - файл на Microsoft Excel;
- csv - текстови файл, който представя разделените със запетая значения (таблични или редови значения);
- ods - Open Document файл.
2. Microsoft Visio
Графичен редактор, предлагащ множество шаблони на диаграми, схеми и графики, които могат да се използват в най-различни сфери на науката. Включително предлага и дървовидна диаграма, която е идеалният вариант за визуализация на структурата на голям сайт.
Програмата поддържа функция за общ достъп към графиките (всички могат лесно да коментират с разни гаджети).
3. XMind
Отличен софтуер за създаване на структури във вид на диаграмни връзки. Могат да се създават различни видове дървовидни и логически диаграми и таблици. Програмата е опростена и лесно дава достъп до всички създадени таблици. Важно преимущество е функцията за промяна на цветовата гама, размерите и формата на елементите, различните знаци и графични компоненти. Всичко това може да направи схемата лесна и удобна за разбиране и възприемане.
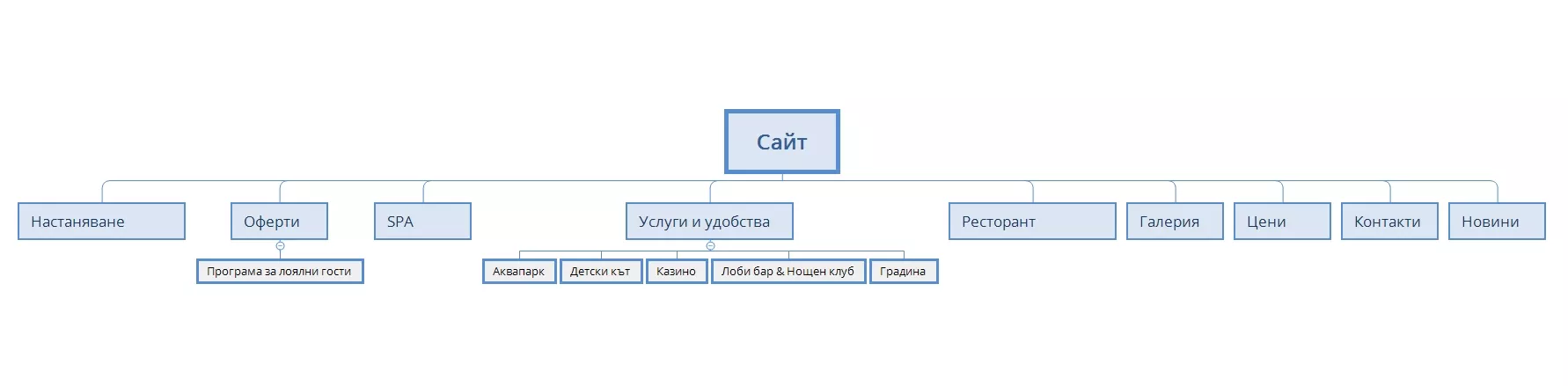
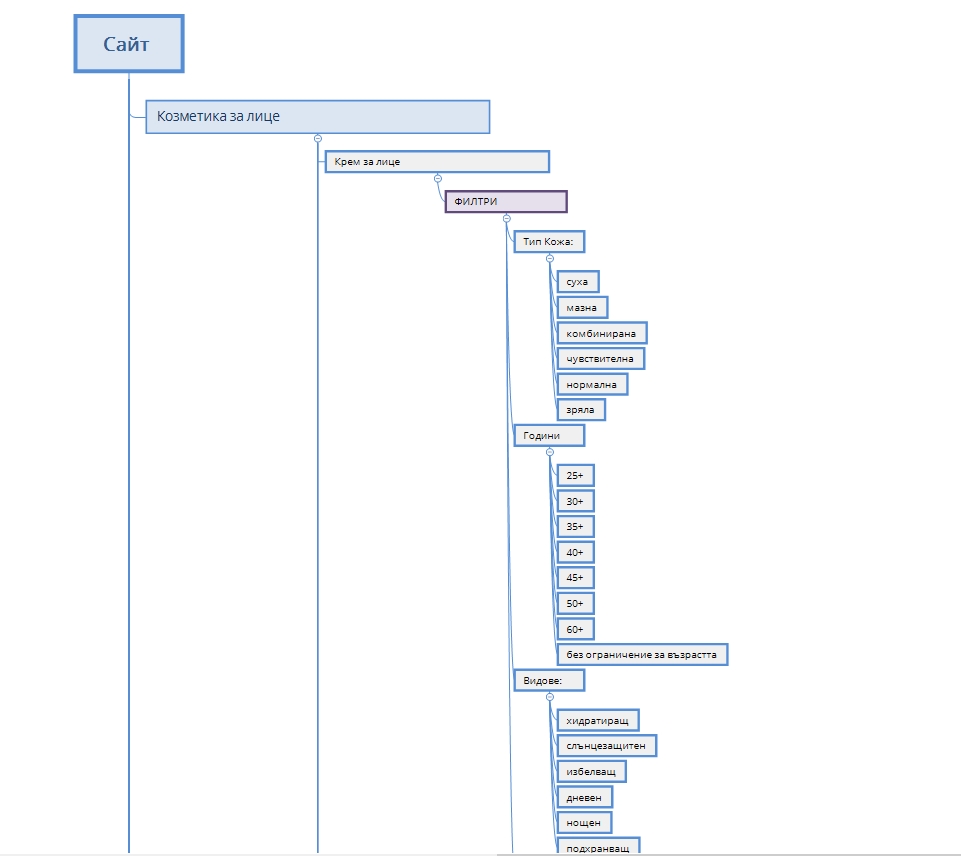
Например така изглежда структура на сайта в организационна диаграма:
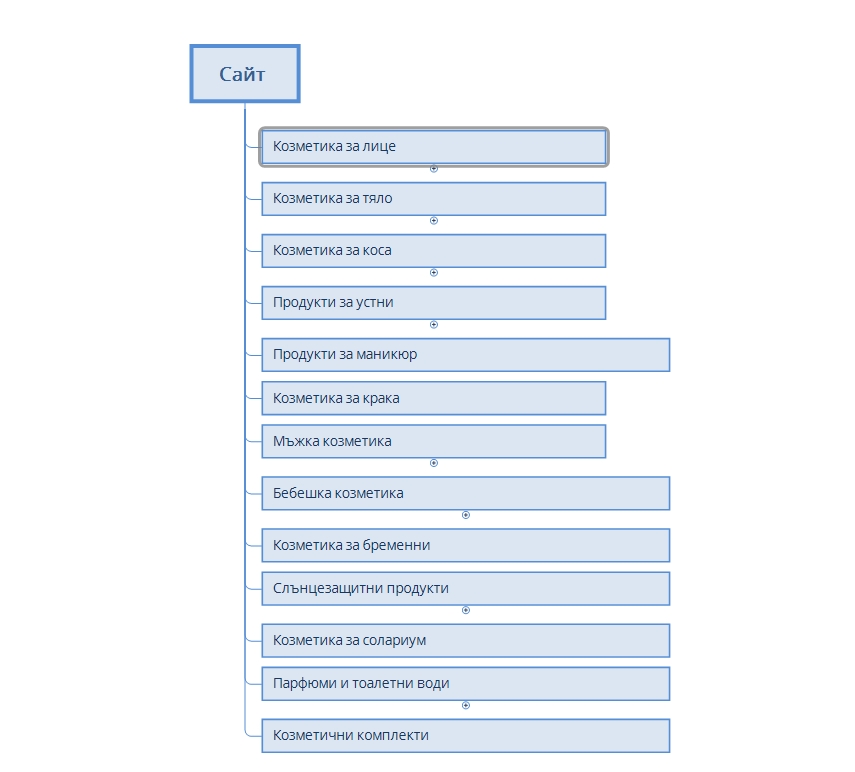
За големите сайтове с множество категории е по-удобно да се разполагат категориите вертикално, в дървовидна структура.
Примери:
Пример 1: Представяне на всички категории от първо ниво на вложеност
Пример 2: Представяне на всички категории от второ ниво на вложеност
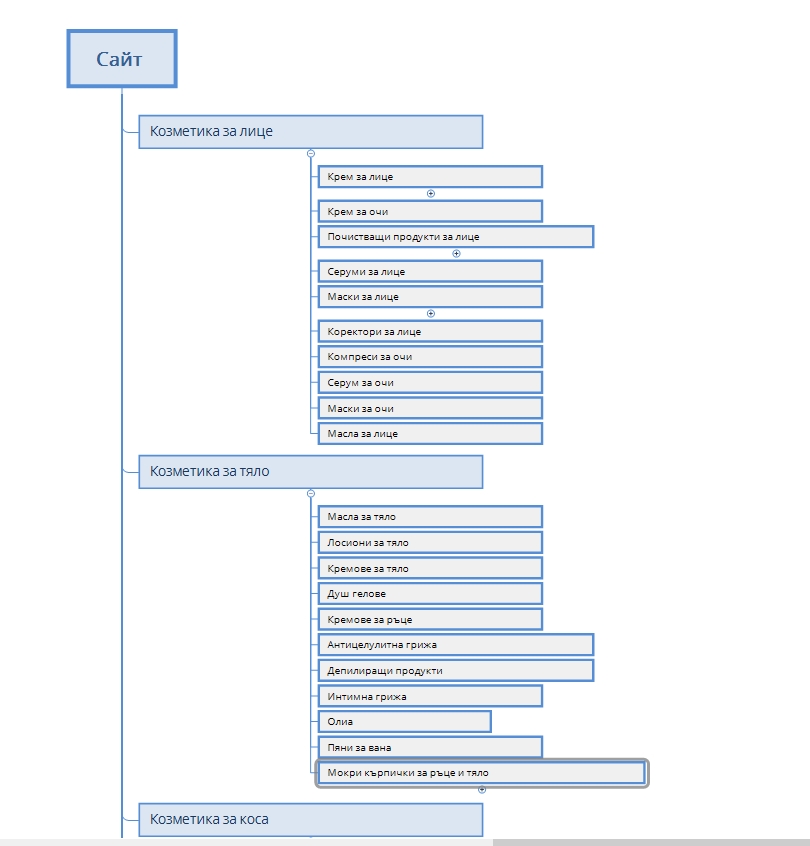
Пример 3: Представяне на категории + подкатегории + филтри
Какво още може да се прави в XMind:
- да се прилагат стилове към определени групи избрани елементи;
- да се променя външния вид на диаграмата в процеса на създаване;
- да се свиват и разширяват вложените категории за удобен преглед;
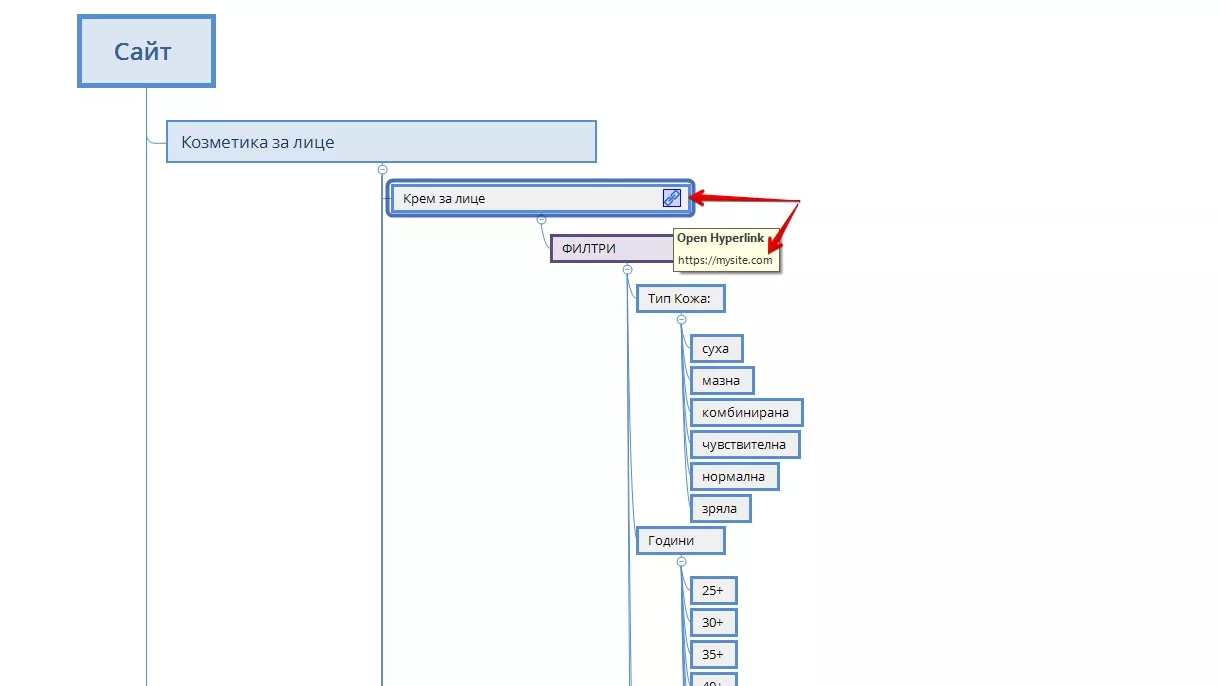
- да се посочат директни връзки към текущи URL адреси:
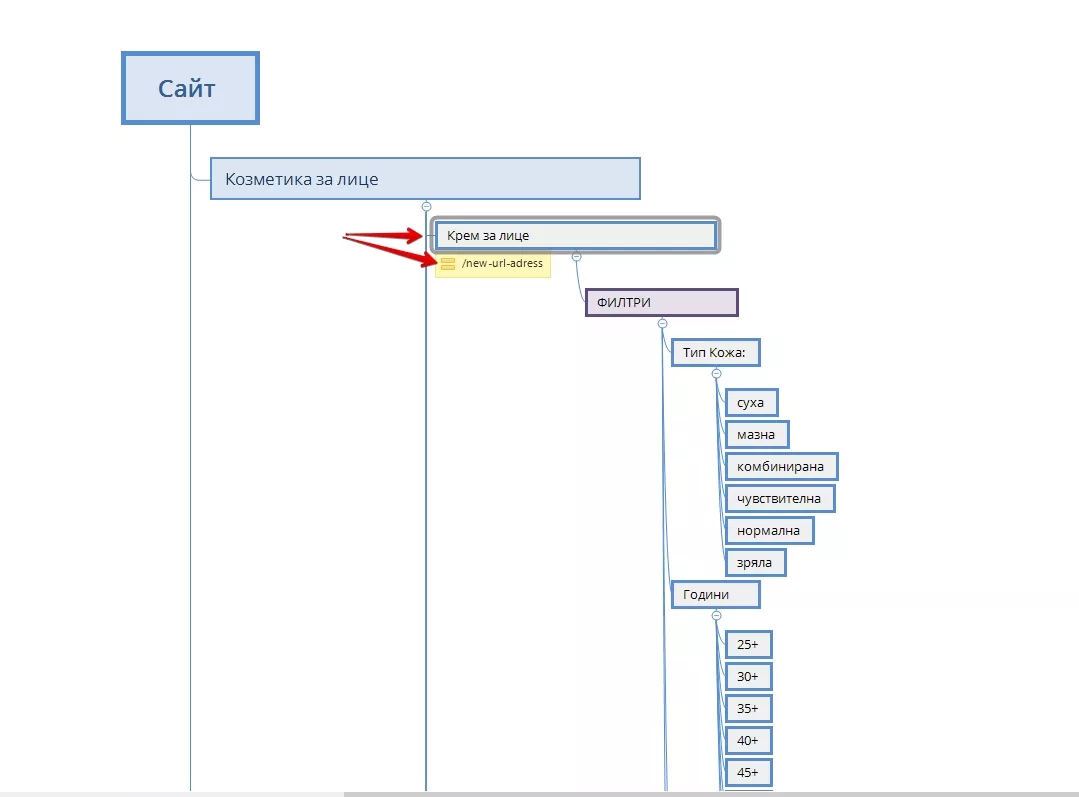
- да се посочват URL за новите страници като се използват преки пътища:
- различни начини за експортване:
- има възможност за различно цветово оформление на категории/подкатегории/филтри.
Изводи:
- При формирането на структура на сайта е необходимо задълбочен анализ и работа както със семантичното ядро, така и с клиента - следва да се отчетат неговите интереси при избора на категории, а също и наличието на стока в склада.
- Категориите трябва да се подреждат или по приоритет или на база сезонност.
- По време на създаването на скелета на сайта, е важно да се разписват всички структурни елементи: раздели, подраздели и филтри.
- За по-големите сайтове е препоръчително да се използва дървовидна диаграма за представяне на структурата.
- При избора на инструмент за графично изобразяване на структурата на сайта, е важно да се вземат предвид възможностите за експорт в различни формати, функциите за съвместна работа и възможностите бързо да се нанасят поправки в диаграмата. Последното е особено важно, тъй като интересите на потребителите се променят, а следователно - уточнения и допълнения по структурата се правят постоянно.
- Още при първоначалното разработване на сайта е добре да се помисли за структурата.