Как да настроим подобрената електронна търговия с помощта на Google Tag Manager?
Стандартната електронна търговия позволява събиране на данни само за извършени транзакции, докато подобрената (enhanced ecommerce) предоставя значително повече възможности за събиране на данни. С нейна помощ може да се настрои предаване на данни за прегледите на продуктовите страници, стъпките при оформяне на поръчка и други действия на потребителя на сайта.
Ще разгледам различните нюанси при настройка на подобрената електронна търговия с помощта на Google Tag Manager, подробно ще опиша настройка на събития и ще покажа в какви отчети се пазят стойностите, изпратени при настройка на всеки от тях.
Защо въобще да настройваме подобрената електронна търговия?
Подобрената електронна търговия дава възможност да се настрои предаване на данни за следните действия на потребителя:
- Product Impressions / Преглеждания на продукти в каталога.
- Product Clicks / Кликове по продукти.
- Views of Product Details / Прегледи на продуктови страници.
- Adding a Product to a Product Cart / Добавяне на продукт в кошницата.
- Removing a Product from a Product Cart / Премахване на продукт от кошницата.
- Checkout Steps / Стъпки при оформяне на поръчка.
- Checkout Options / Варианти на оформяне на поръчка.
- Purchases / Извършени покупки.
- Refunds / Отменени покупки.
- Promotion Impressions / Показване на вътрешна реклама.
- Promotion Clicks / Кликове по вътрешна реклама.
Разбира се, проследяването на всяко от тези действия на потребителя може да се настрои и в рамките на стандартните отчети в Google Analytics, но след това е трудно да се работи с тези данни.
Подобрената електронна търговия дава възможност да:
- Получите данни за пълния цикъл на продажби, от преглеждането на продуктите в каталога до оформянето на поръчка.
- Проследите ефективността на вътрешната реклама.
- Съхраните тези данни в една удобна за обработка група отчети.
Защо и как да настроим enhanced ecommerce с помощта на Google Tag Manager?
Благодарение на изпращането на данни чрез GTM, можете лесно да:
- Проверите наличието на грешки в данните от подобрената електронна търговия, като се възползвате от режима за тестване и предварителен преглед, преди изпращането на данните към Google Analytics.
- Изключите изпращане на определени данни, без промяна на кода в сайта.
За настройка на предаването на данни в подобрената електронна търговия в Google Analytics с помощта на Google Tag Manager е необходимо да:
- Настроите Google Tag Manager за четене на тези данни и тяхното изпращане към Google Analytics.
- Настроите прехвърляне на нужните данни в Data Layer.
Първата задача обикновено се внедрява от интернет-маркетолога без участие на екипа от разработчици. Втората задача се решава от екипа програмисти, въз основа на техническо задание, подготвено от интернет-маркетолога. Обикновено този етап предизвиква най-много въпроси — на него е посветена значителна част от статията (след раздела «Настройка на Google Analytics и Google Tag Manager»).
В официалното ръководство алгоритъмът за настройка е вече описан, но аз ще разкажа по-подробно — как да да направите така, че данните от електронната търговия винаги да се предават заедно със събитията.
Предимства на метода:
- Данните могат да се предават в Data Layer във всеки момент, а не само на етапа на зареждане на страница.
- Има възможност гъвкаво да се настрои предаването само на определени данни в Google Analytics, без да се ангажира екипа от разработчици.
- Опростяване на настройките на Google Tag Manager: всички данни ще се изпращат с един таг.
Недостатъци:
- В случай на използване на готови модули за различни CMS, настройката на GTM трябва да се преправя специално за тези модули.
- Според текущите условия за използване на Google Analytics, за всеки акаунт безплатно се предоставят до 10 млн. заявки на месец. Изпращането на всяко допълнително събитие приближава достигането на този лимит, затова за сайтове с голям обем на трафик трябва да се направи допълнителен анализ: ще бъде ли достатъчен предоставения безплатен лимит за всички допълнителни събития.
Настройка на Google Analytics и Google Tag Manager
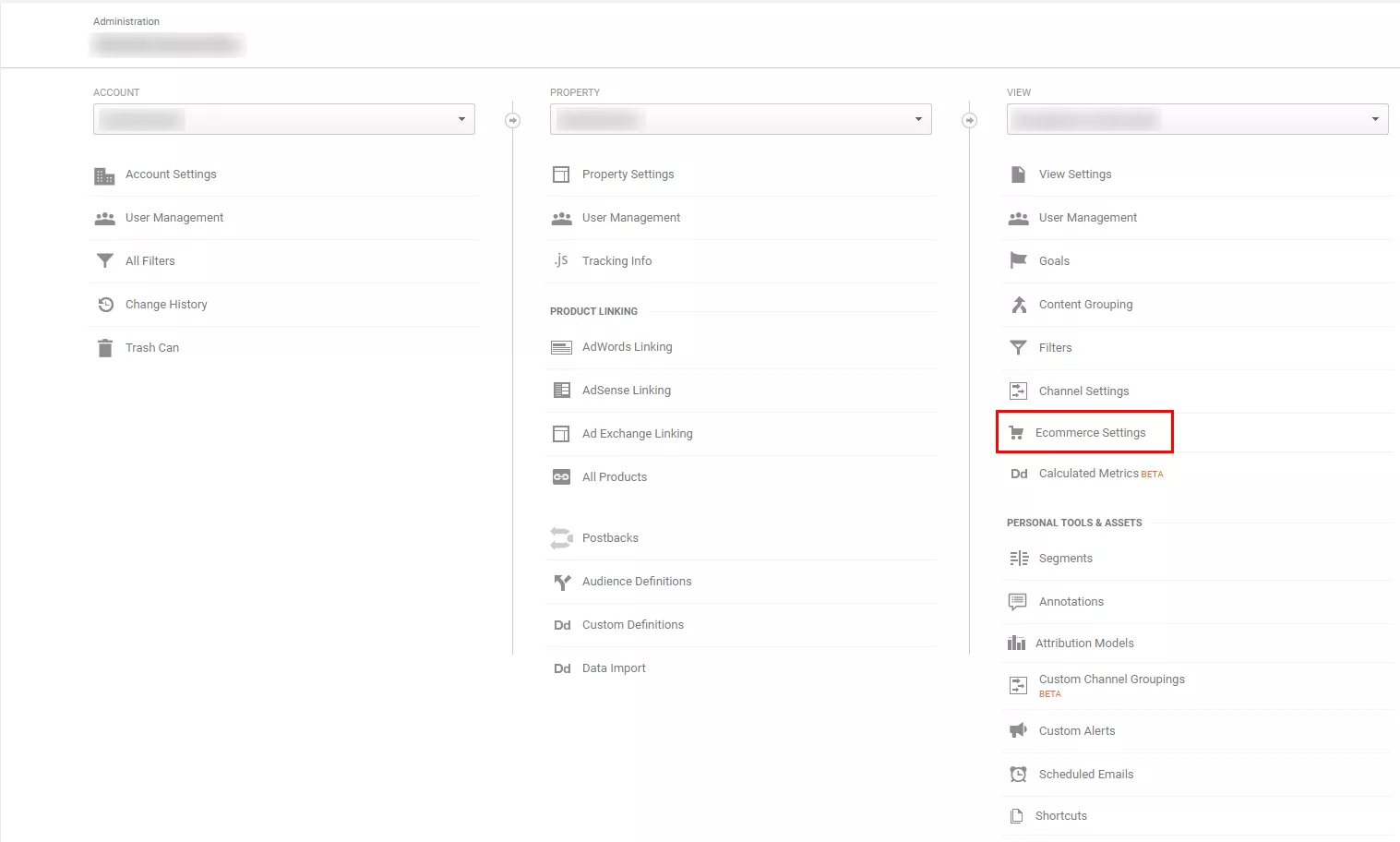
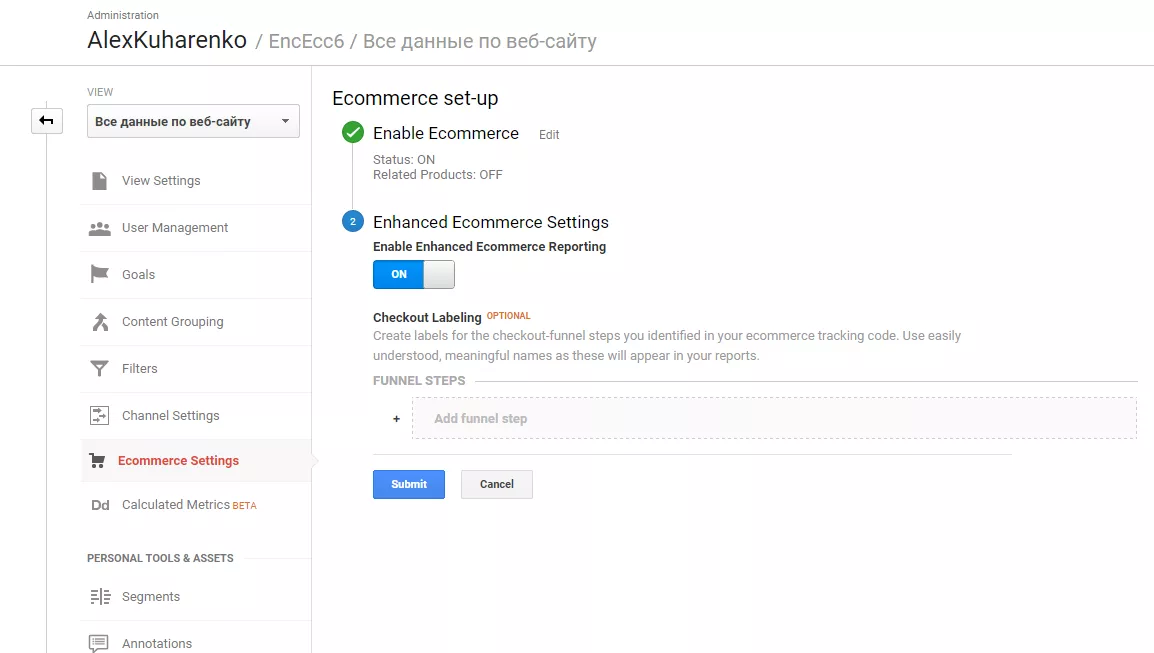
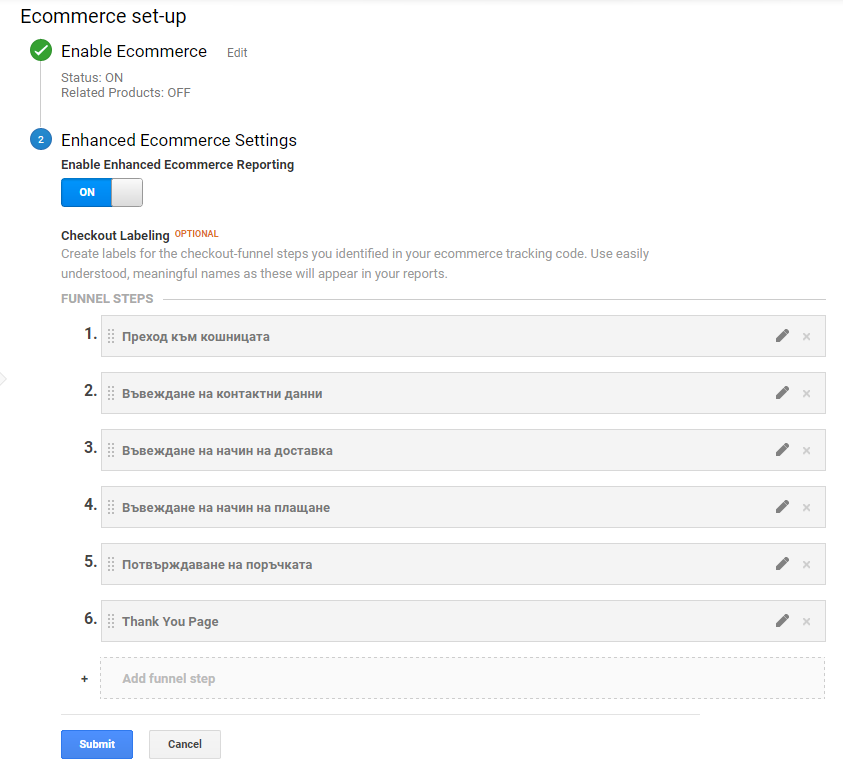
На първо място трябва да се активират отчетите в подобрената електронна търговия в Google Analytics. За целта в раздел «Администратор» в настройките за електронна търговия в нужния изглед включваме съответната опция:
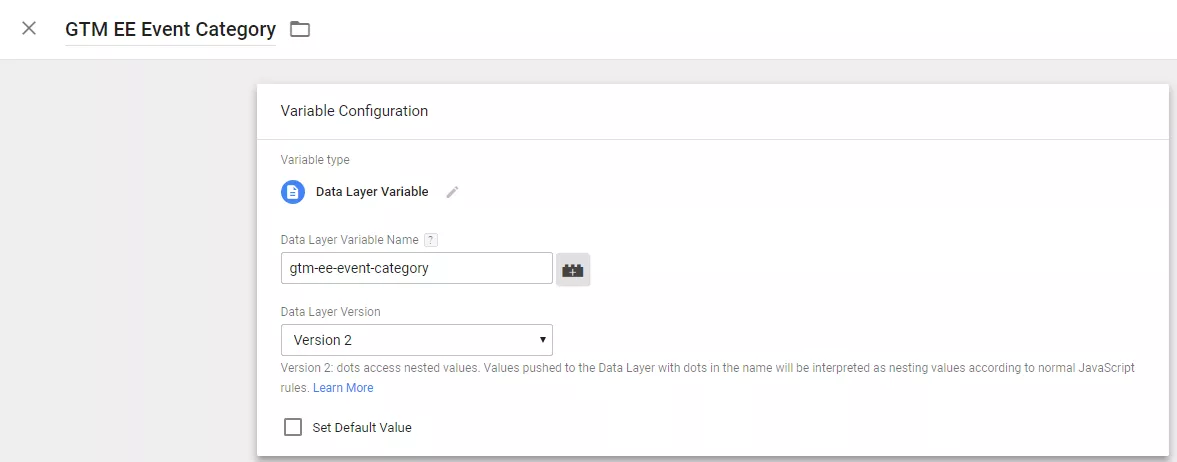
След това настройваме GTM за приемане на данни от Data Layer. За това създаваме три потребителски променливи от типа «Променлива на ниво данни».
1. GTM EE Event Category
Име на променливата: GTM EE Event Category, име на променливата в dataLayer: gtm-ee-event-category.
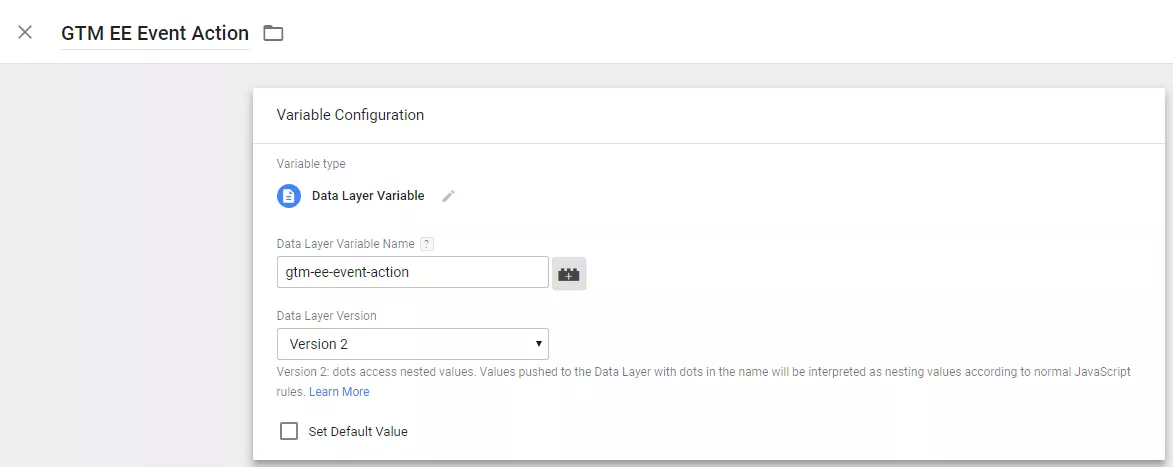
2. GTM EE Event Action
Име на променливата: GTM EE Event Action, име на променливата в dataLayer: gtm-ee-event-action.
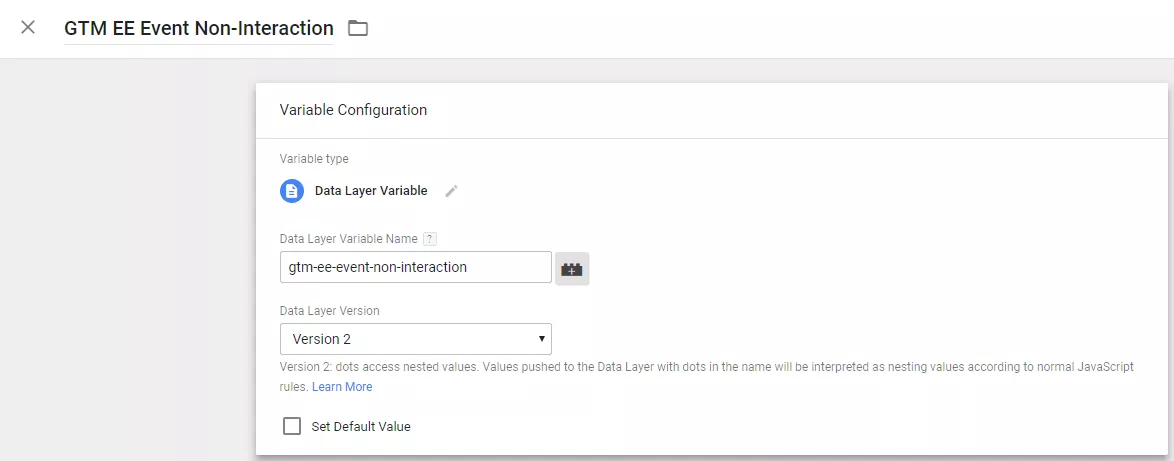
3. GTM EE Event Non-Interaction
Име на променливата: GTM EE Event Non-Interaction, име на променливата в dataLayer: gtm-ee-event-non-interaction.
Стойностите на първите две променливи ще бъдат използвани в качеството на категории и действия на събитието, изпращано към Google Analytics. Третата показва, ще влияе ли изпратеното събитие на показателя за отпадане.
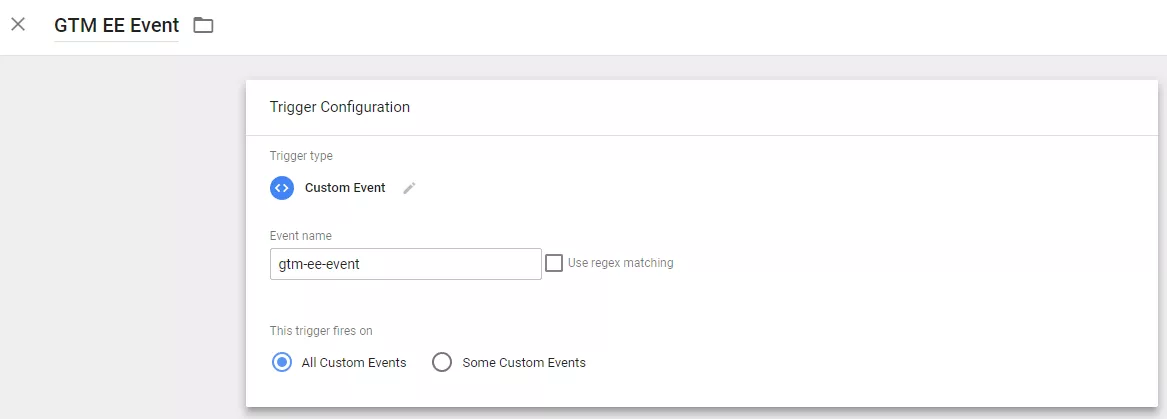
Създаваме задействане, благодарение на което ще се активира изпращането на данни
Име на задействането: GTM EE Event, тип: персонализирано събитие. Име на събитие: gtm-ee-event.
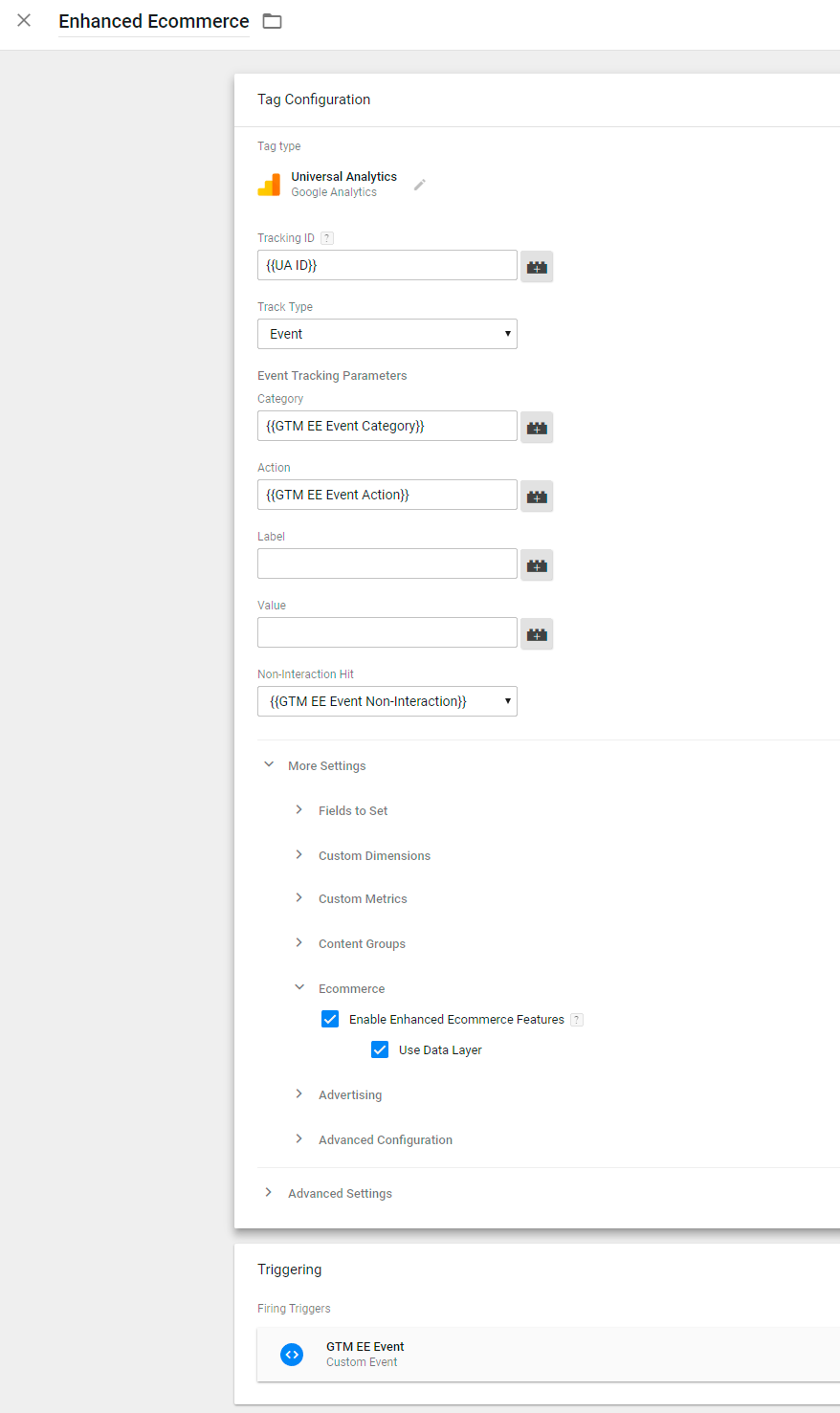
Създаваме маркер, който ще изпраща данни
Име на маркера: Enhanced Ecommerce, тип: Universal Analytics. Идентификатор на проследяване: въвеждаме идентификатора на ресурса в Google Analytics, в който ще се изпращат данни.
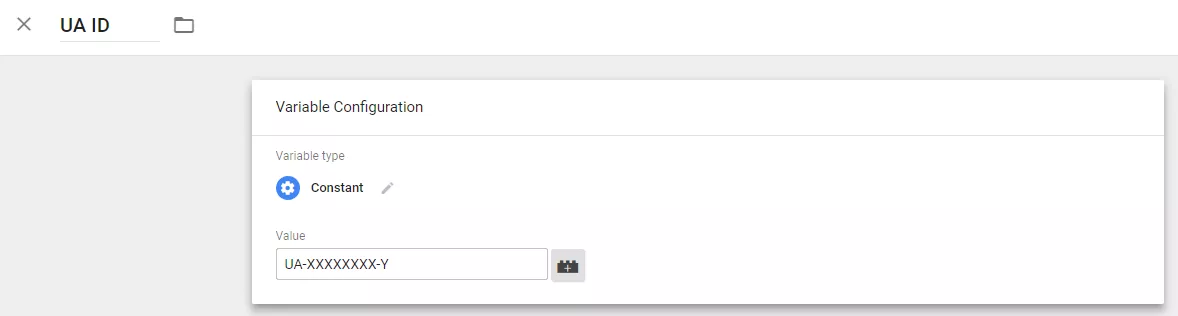
За опростяване на настройките на GTM, може да се създаде персонализирана променлива - константа, в която да се посочи идентификатора на ресурса:
Добавяме настройки:
- тип на проследяваното събитие;
- категория: променлива «GTM EE Event Category»;
- действие: променлива «GTM EE Event Action»;
- не взаимодействие: променлива «GTM EE Event Non-Interaction».
В точка «Допълнителни настройки» — «Електронна търговия» трябва да се чекне «Активиране на подобреното отчитане на електронната търговия» и «Използвай ниво данни». В качеството на задействане — въведи «GTM EE Event».
Да разгледаме примерни кодове за всеки от типовете събития в подобрената електронна търговия.
1. Преглеждания на продукти в каталога
Проследяване на преглежданията на продукти във всякакви списъци на сайта: както листинг на продукти на страници с категории, така и блокове с крос-продажби («Препоръчани продукти», «Промоционални предложения» и така нататък).
В този случай има два варианта:
- Опростен — изпращане на данни за всички продукти, които се намират на страницата, независимо от това, видял ли ги е потребителят.
- Сложен — изпращане на данни само за тези продукти, които са попаднали във видимата за потребителя област на страницата. При местенето на потребителя по страницата постоянно се проверява кога още продукти попадат във видимата област, и се изпращат данни за тях в Google Analytics.
Възможни сценарии:
- Потребителят е преминал към страница на категория, във видимата област са попаднали 6 продукта (2 реда по 3 продукта) — изпращаме данни за прегледа на тези 6 продукта.
- Потребителят е скролирал по страницата надолу — в резултат на това първият ред стоки е попаднал извън видимата област и вместо него вече се вижда третият ред от стоки — изпращаме данни за преглеждането на стоките само от третия ред.
- Потребителя е скролирал страницата нагоре, третият ред от стоки изчезва и отново се появява първият — не изпращаме никакви данни.
Пример за код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'currencyCode':
'BGN', 'impressions': [ { 'name': 'Product 1',
'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1', 'list': 'List 1',
'position': 1 }, { 'name': 'Product 2',
'id': 'ID2', 'price': '14', 'brand': 'Brand 2',
'category': 'Category 2/Subcategory 21',
'variant': 'Variant 3', 'list': 'List 1',
'position': 2 }]},'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Product Impressions',
'gtm-ee-event-non-interaction': 'True'});</script>Пояснения по кода и променливите
- currencyCode (низ (string) - незадължителна променлива) — посочване на местната валута според ISO 4217.
- Списък на поддържаните валути. Ако местната валута се отличава от посочената в настройките на изгледа— ще бъде направено конвертиране по курса за предишния ден.
- name (низ задължителна променлива) — име на продукта.
- id (низ задължителна променлива) — идентификатор (SKU) на продукта.
- price (низ незадължителна променлива) — цена за една бройна единица от продукта. За десетичен разделител се използва точка.
- brand (низ незадължителна променлива) — бранд на продукта.
- category (низ незадължителна променлива) — категория, към която принадлежи продуктът. Може да се създава йерархия на категории (до 5 нива), като нивата се разделят със слеш: «Дреха/Мъжка дреха/Тениски».
- variant (низ незадължителна променлива) — разновидност на продукта: произволен параметър на продукта, който се променя без изменение на идентификатора на продукта (цвят, размер и така нататък).
- list (низ незадължителна променлива) — списък, в който е бил показан продуктът («Продукти на промоция», «Най-продавани»).
- position (незадължителна променлива, винаги цяло число) — позиция на продукта в дадения списък. Лявата горна позиция е номер едно.
- event (низ променлива) — посочва събитие, при което ще бъде активиран маркерът enhanced ecommerce в GTM.
- gtm-ee-event-category (низ променлива) — посочва категория на събитие, което ще бъде изпратено в Google Analytics.
- gtm-ee-event-action (низ променлива) — посочва действие на събитие, което ще бъде изпратено в Google Analytics.
- gtm-ee-event-non-interaction (низ променлива) — посочва дали ще влияе изпратеното събитие на показателя за отпадане. В този случай - няма, тъй като потребителя не е извършил целево действие, а само е разглеждал продукти.
В случай на низови задължителни променливи, е необходимо да се посочва поне една от двете стойности: име на продукта или неговия идентификатор. За изпращане на данни за връщане на определени продукти, трябва да се използват техните идентификатори.
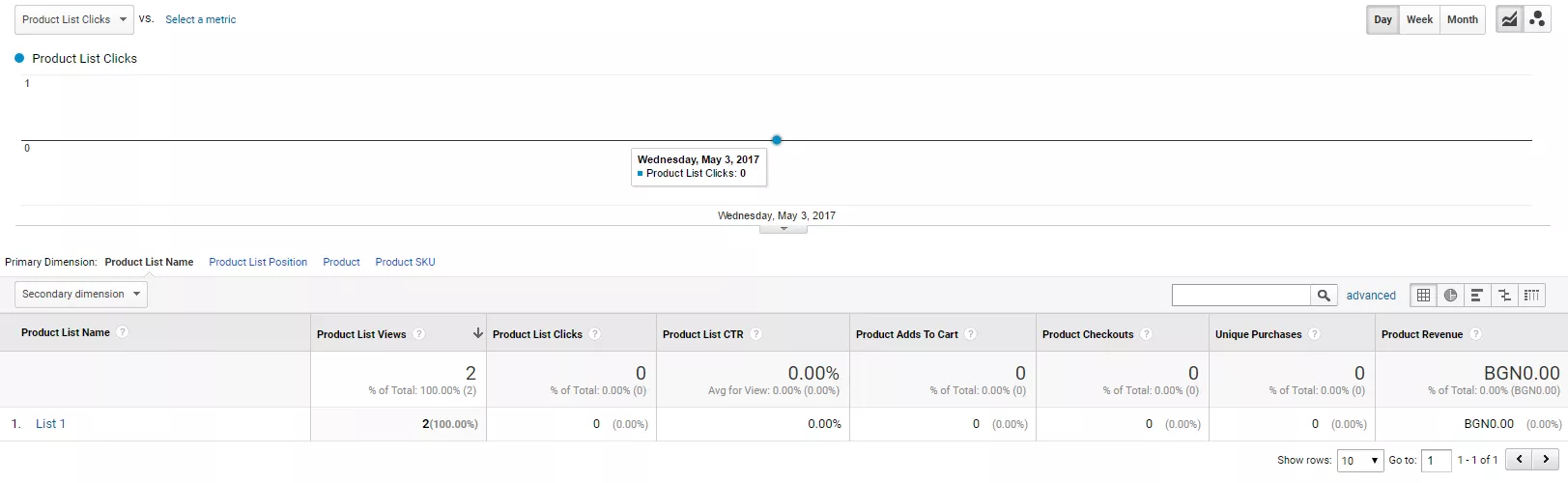
Резултат
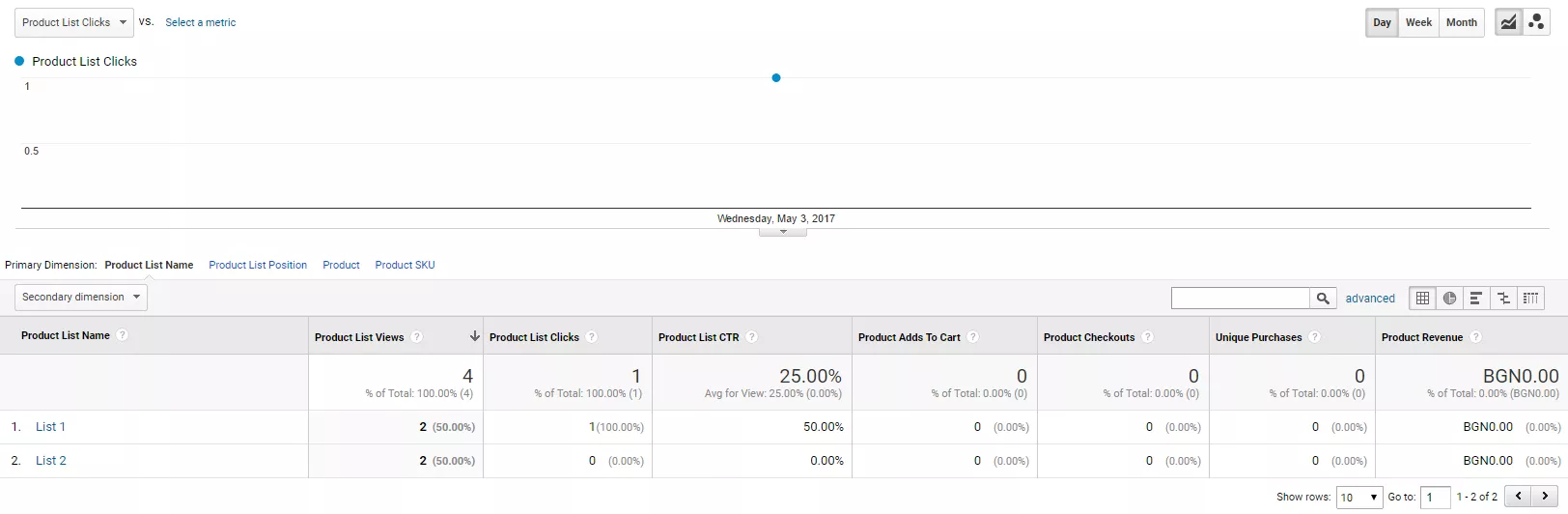
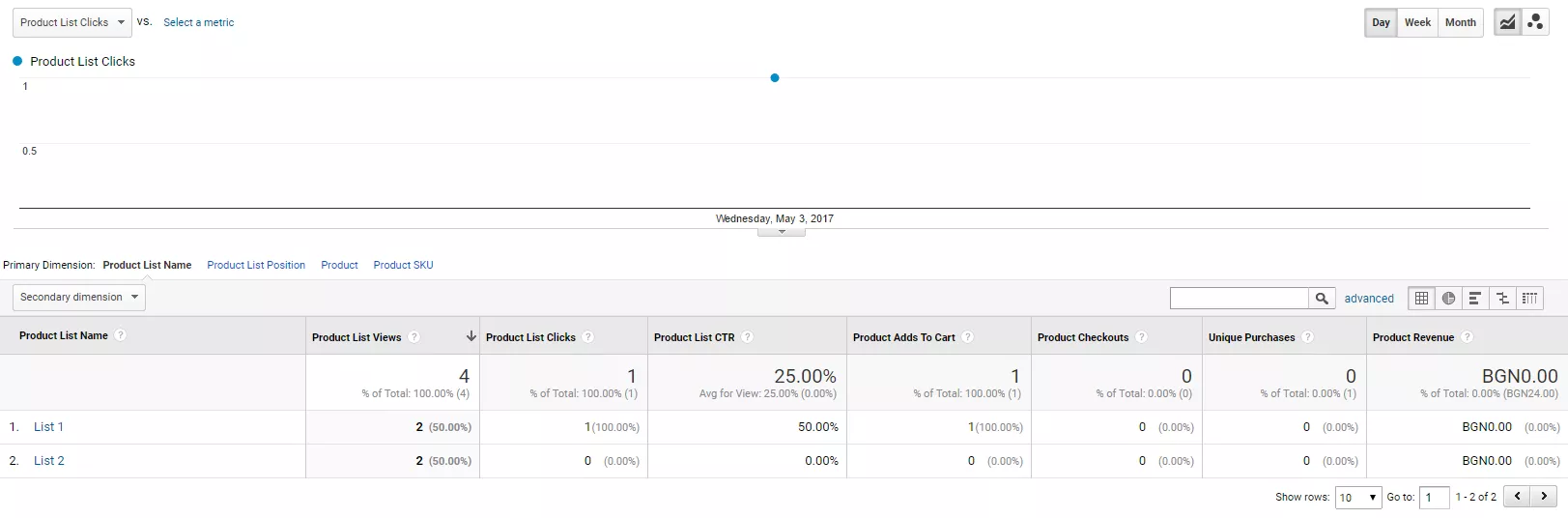
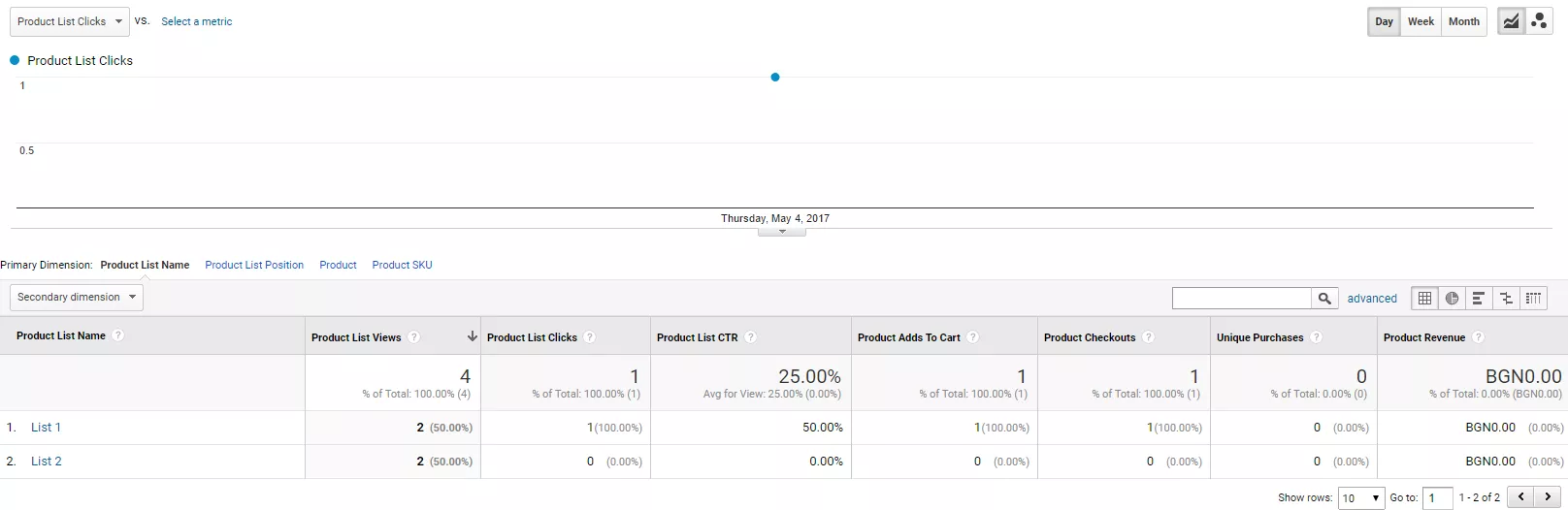
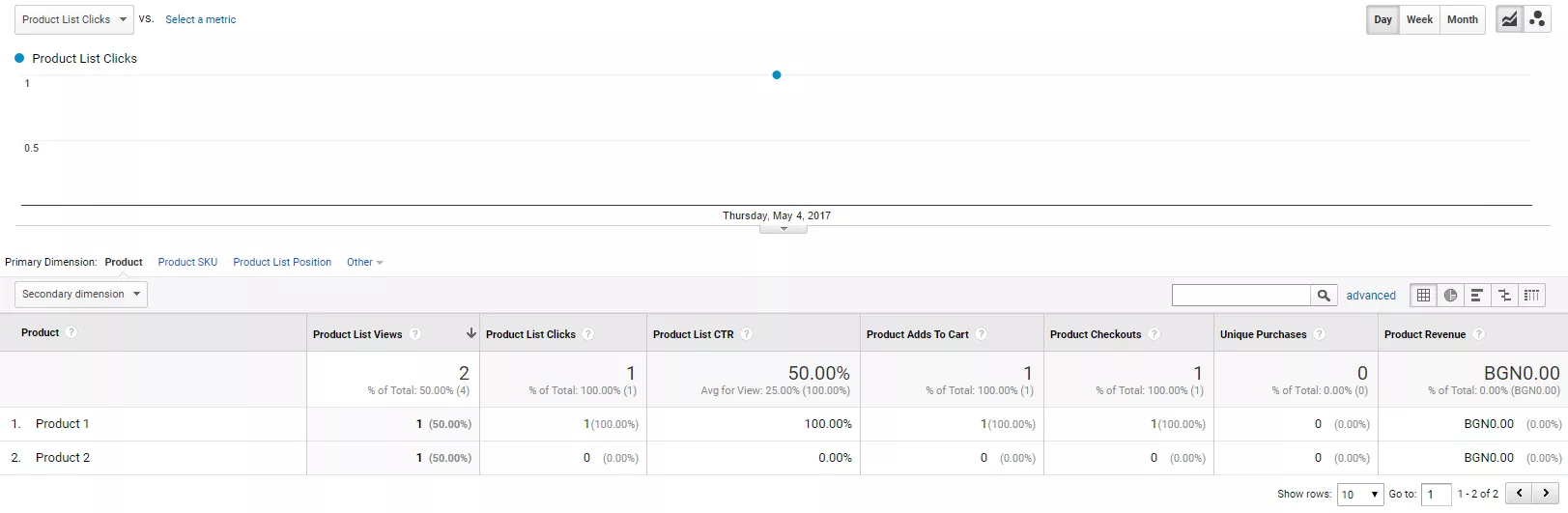
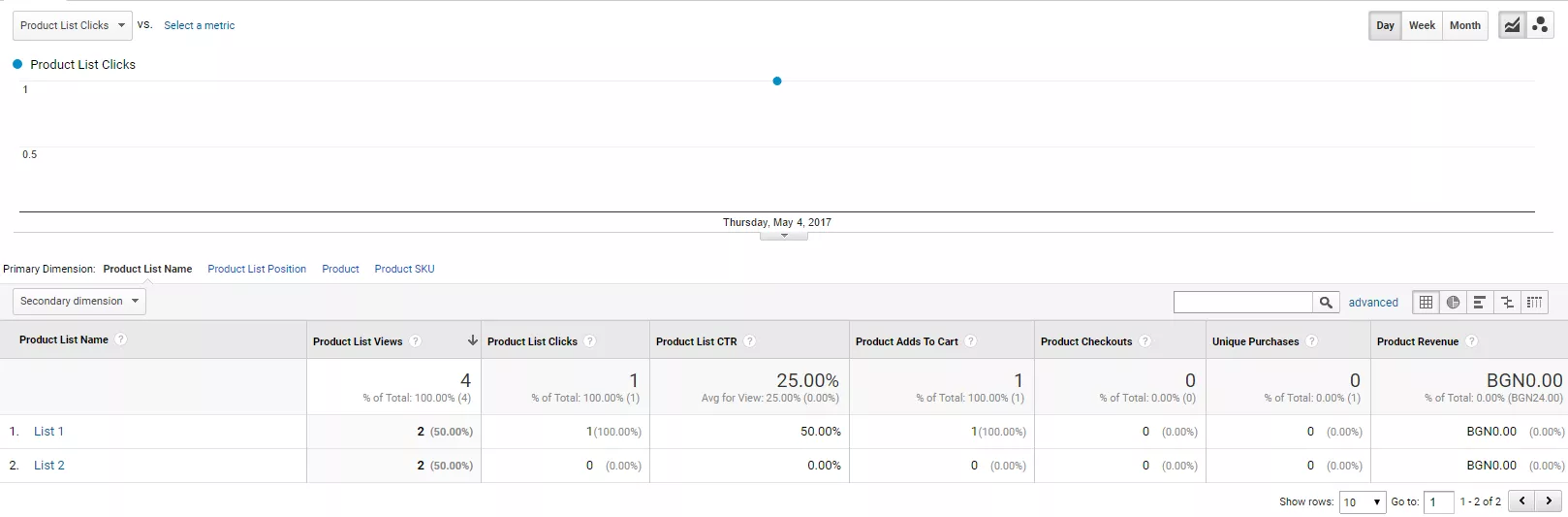
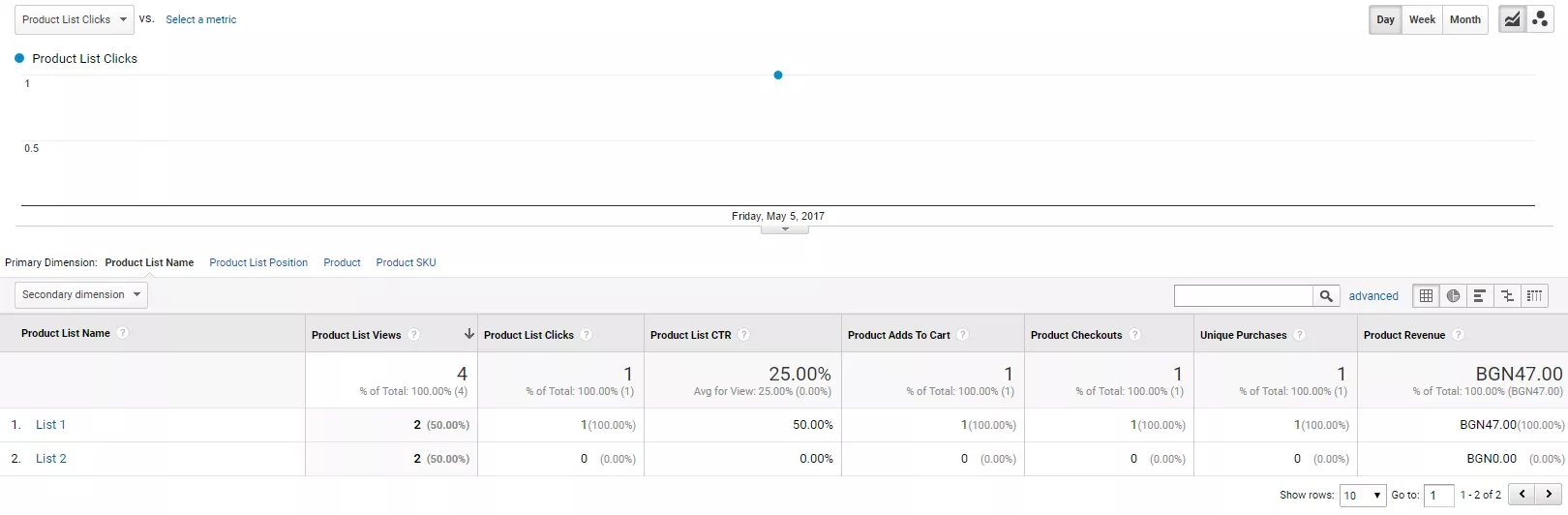
Изпращайки тези данни, в отчета «Ефективност на списъка с продукти» се появяват такива резултати:
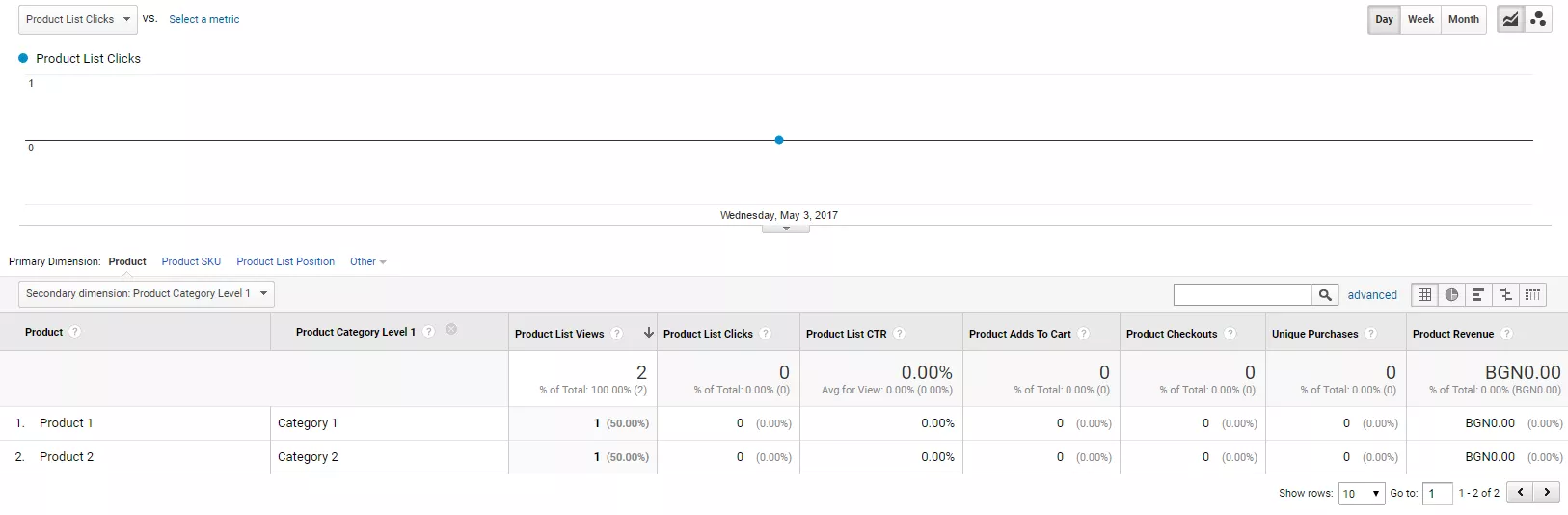
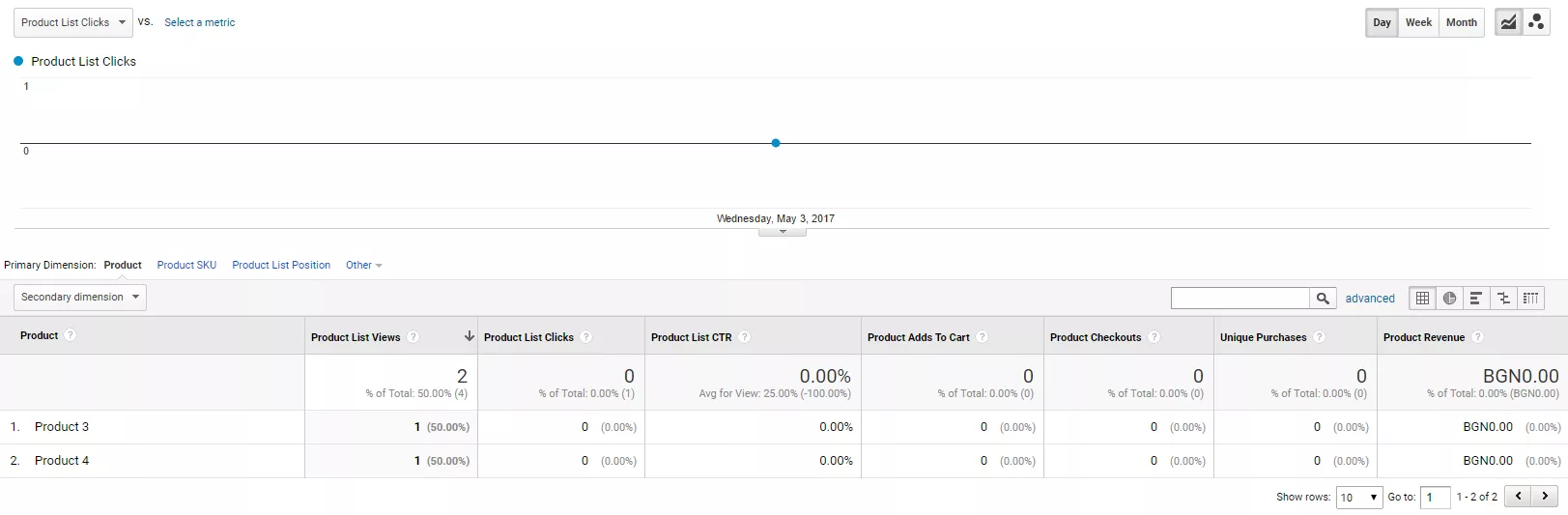
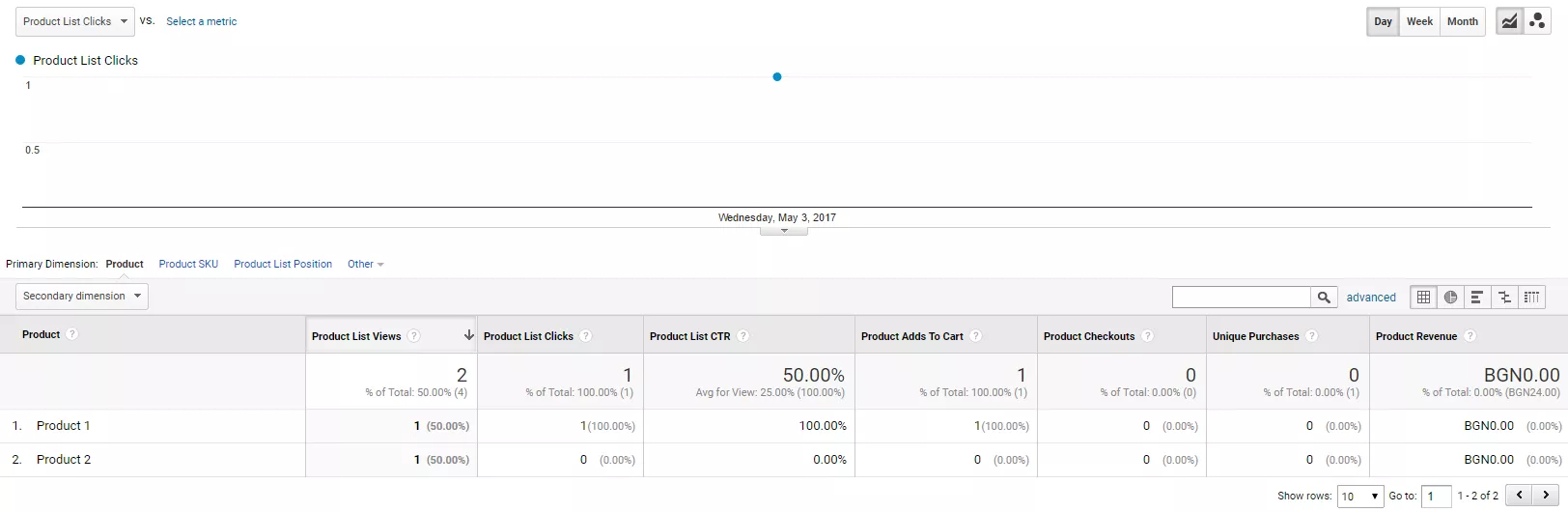
Ако кликнем върху името на списъка и за Вторична величина изберем категория първо ниво, получаваме:
2. Кликове по продукти
Проследяване на кликове върху линкове от продуктови страници. В Google Analytics се изпращат данни за продукта, който е ангажирал потребителя, и името на списъка продукти, в който е бил показан. Най-разпространени примери със списъци продукти са:
- Листинг на продукти в категории.
- Резултати от търсене в сайта.
- Блокове за крос-продажби.
- Списъци на промоции на продукти.
Пример на код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': {
'currencyCode': 'BGN', 'click': {
'actionField': {'list': 'List 1'}, 'products': [{
'name': 'Product 1', 'id': 'ID1',
'price': '23.5', 'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1', 'position': 1
}] }},'event': 'gtm-ee-event','gtm-ee-event-category':
'Enhanced Ecommerce','gtm-ee-event-action':
'Product Clicks','gtm-ee-event-non-interaction': 'False'});</script>Пояснение на кода и променливите
- list (низ незадължителна променлива) — име на списъка продукти, в който е продуктът, по който потребителът е кликнал. Ако продуктът не принадлежи на някой от списъците, трябва да се изпраща празен ред (в такъв случай в отчетите, вместо име на списъка, ще има not set).
- Всички останали променливи са аналогични на познатите от описанието по-горе.
- В този случай се изпраща събитие, влияещо на показателя за отпадане: променливата gtm-ee-event-non-interaction приема стойност False.
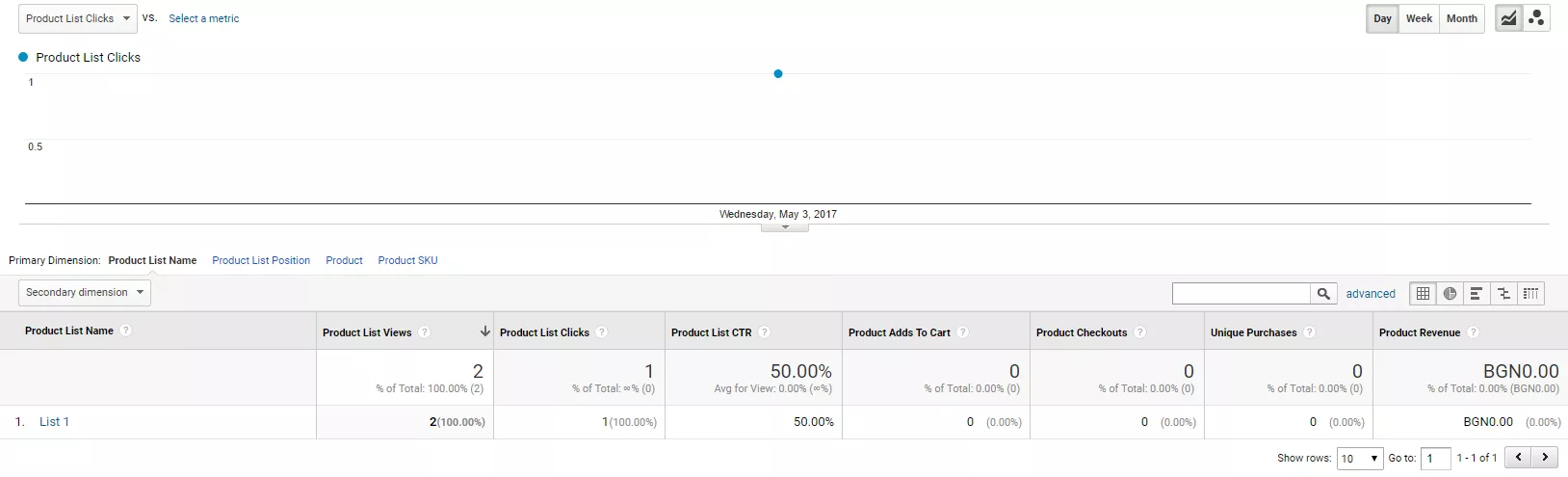
Резултат
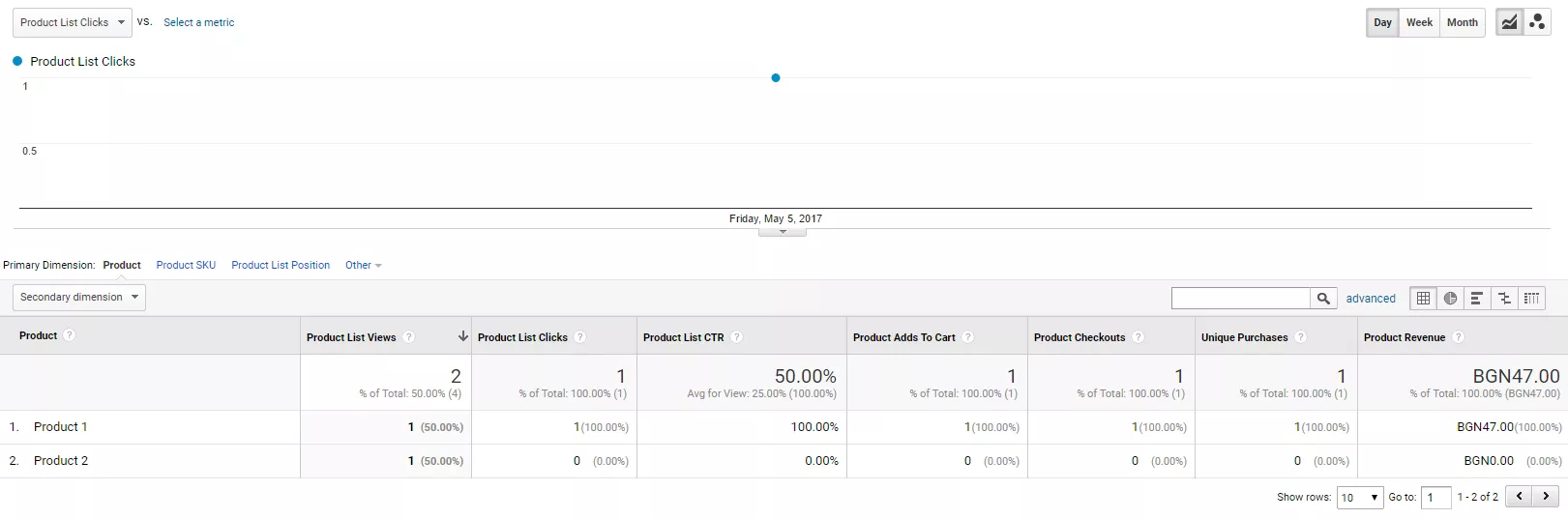
След изпращане на тези данни в отчета «Ефективност на списъка с продукти» ще има промени в метриките «Кликвания върху списъци с продукти» и «CTR на списъка с продукти»:
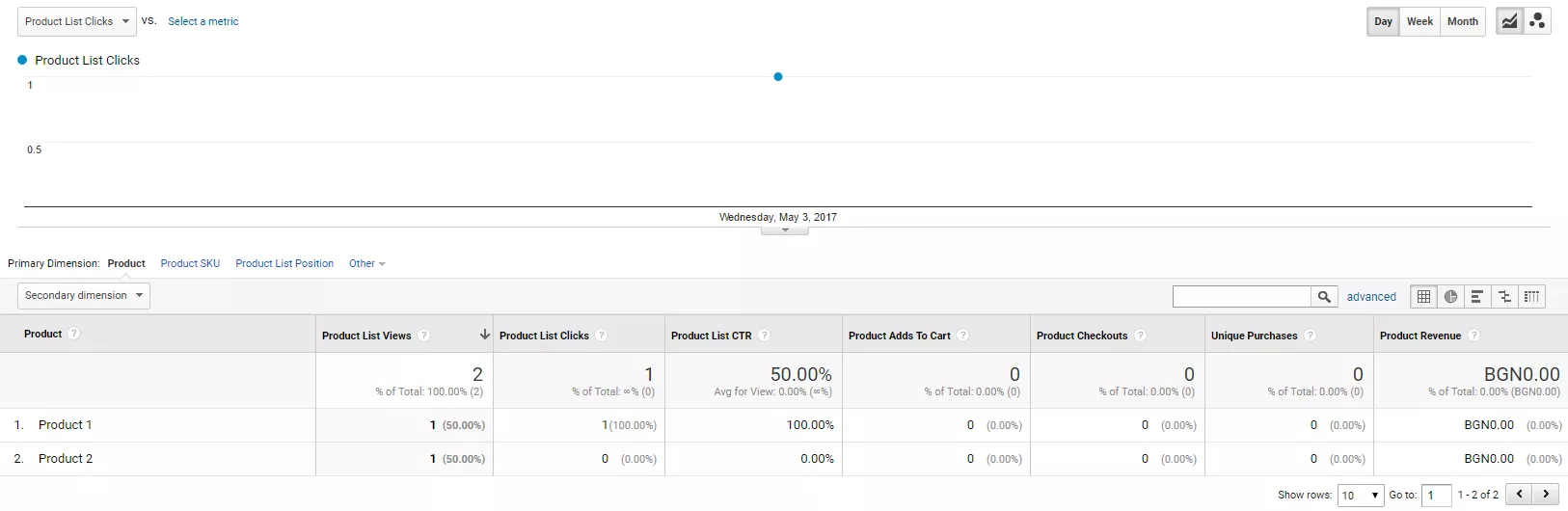
Ако кликнем върху името на списъка продукти, ще получим информация по какъв продукт са кликнали:
3. Преглеждания на продуктови страници
Проследяване на преглежданията на продуктови страници. В Google Analytics се изпращат същите данни за продукта, както и в събитие «Product Clicks / Кликове по продукти», но без позицията на продукта в списъка.
Данните за основния продукт в продуктовата страница могат да бъдат предавани заедно с данните за допълнителни продукти (например, продукти в блокове за крос-продажби) в едно събитие.
В примера е показано как да се изпратят данни за преглеждане на продуктова страница (масив detail) и за преглеждане на два продукта в допълнителния блок List 2 (масив impressions).
Пример на код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': {
'currencyCode': 'BGN', 'detail': {
'actionField': {'list': 'List 1'}, 'products':
[{ 'name': 'Product 1', 'id': 'ID1',
'price': '23.5', 'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1' }] }, 'impressions':
[ { 'name': 'Product 3', 'id': 'ID3',
'price': '17.75', 'brand': 'Brand 2',
'category': 'Category 1/Subcategory 12',
'variant': 'Variant 1', 'list': 'List 2',
'position': 1 }, { 'name': 'Product 4',
'id': 'ID4', 'price': '12.5', 'brand':
'Brand 3', 'category': 'Category 1/Subcategory 13',
'variant': 'Variant 1', 'list': 'List 2',
'position': 2 }]},'event': 'gtm-ee-event',
'gtm-ee-event-category':
'Enhanced Ecommerce','gtm-ee-event-action':
'Product Details','gtm-ee-event-non-interaction': 'True'});</script>Пояснение на кода и променливите
- Всички променливи са аналогични на тези по-горе.
- Изпращаното събитие няма да влияе на показателя за отпадане: променливата gtm-ee-event-non-interaction приема стойност True.
- Ако потребителят попада на продуктова страница от външен източник, в променливата list не трябва да се предаде никаква стойност.
Резултат
След изпращане на тези данни, в отчета «Ефективност на списъка продукти» се появяват данни за втория списък:
И за продуктите от този списък:
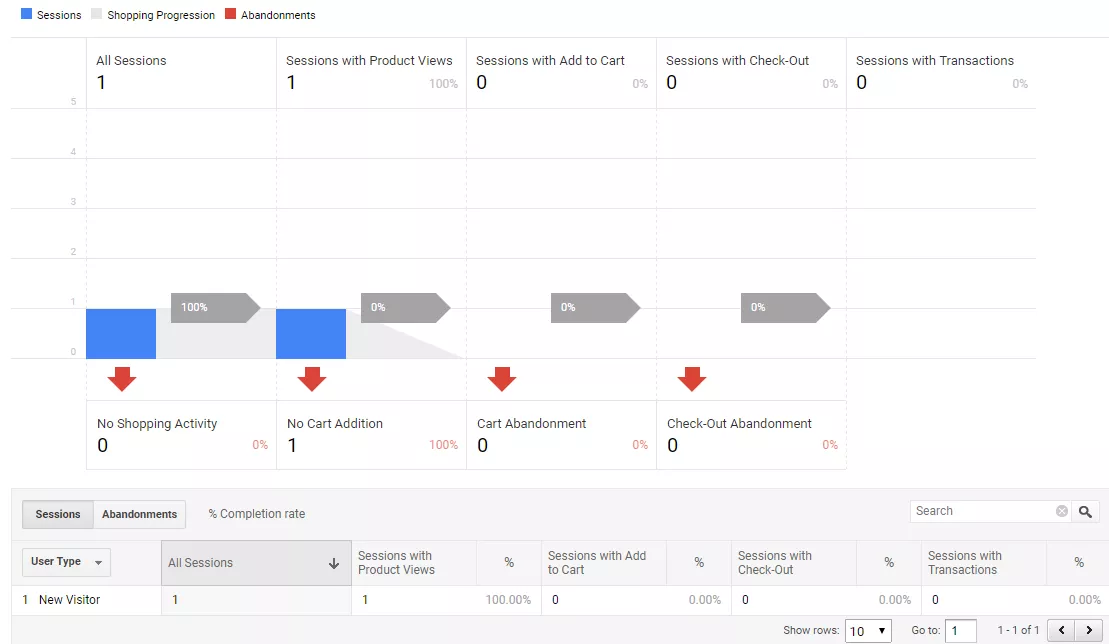
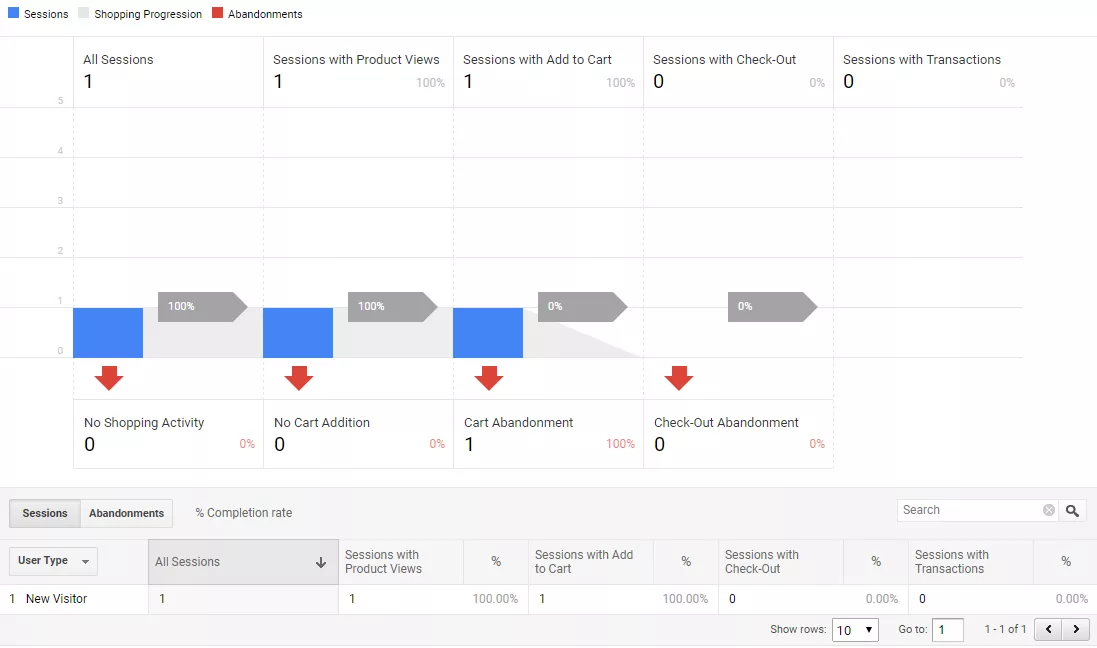
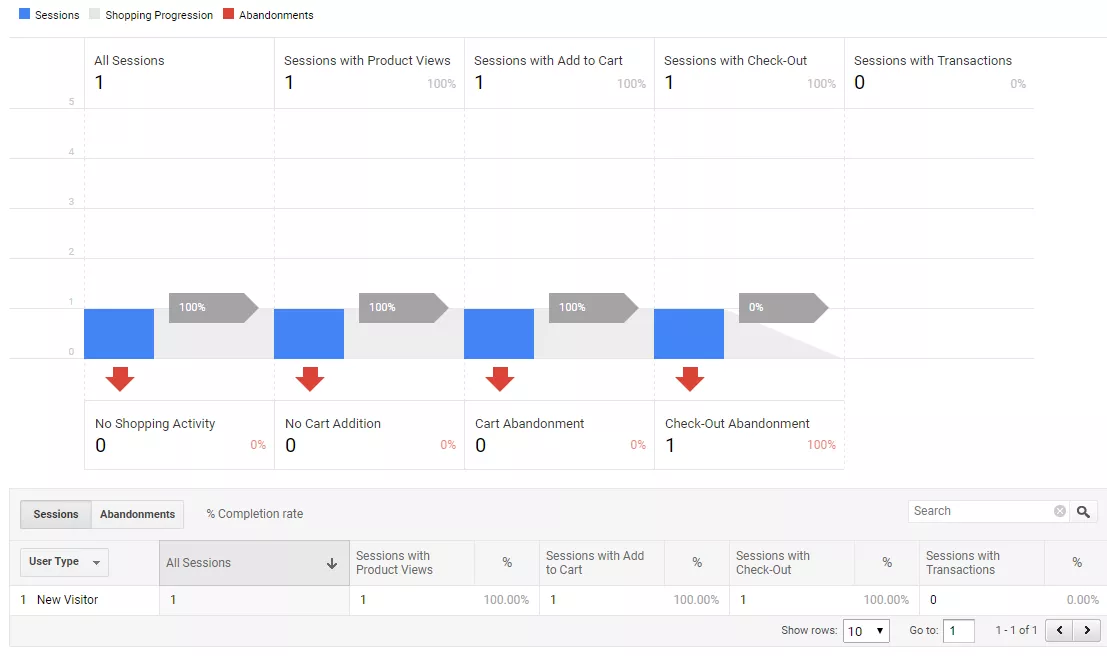
Също така, в отчета «Анализ на покупките» — «Поведение на купувачите» се появява сесията с преглеждането на продуктите:
В момента, когато е бил направен скрийншота, сесията вече е била завършена, затова стойността на показателя «Нито един продукт не е добавен в кошницата» е 1.
4. Добавяне на продукт в кошницата
Проследяване на добавяне на продукт в кошницата, независимо от това, къде е било извършено действието: на страница на категория, продуктова страница или в самата кошница (например, от блока «Допълнителни продукти и услуги»).
Пример на код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'currencyCode':
'BGN', 'add': { 'products': [{
'name': 'Product 1', 'id': 'ID1',
'price': '23.5', 'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1', 'quantity': 3
}] }},'event': 'gtm-ee-event','gtm-ee-event-category':
'Enhanced Ecommerce','gtm-ee-event-action':
'Adding a Product to a Shopping Cart',
'gtm-ee-event-non-interaction': 'False'});</script>Пояснение на кода и променливите
- quantity (незадължителна променлива, винаги цяло число) — брой продуктови единици, добавени в кошницата.
- Всички останали променливи са същите, както в горните случаи.
- Изпращаното събитие влияе на показателя на отпадане.
Резултат
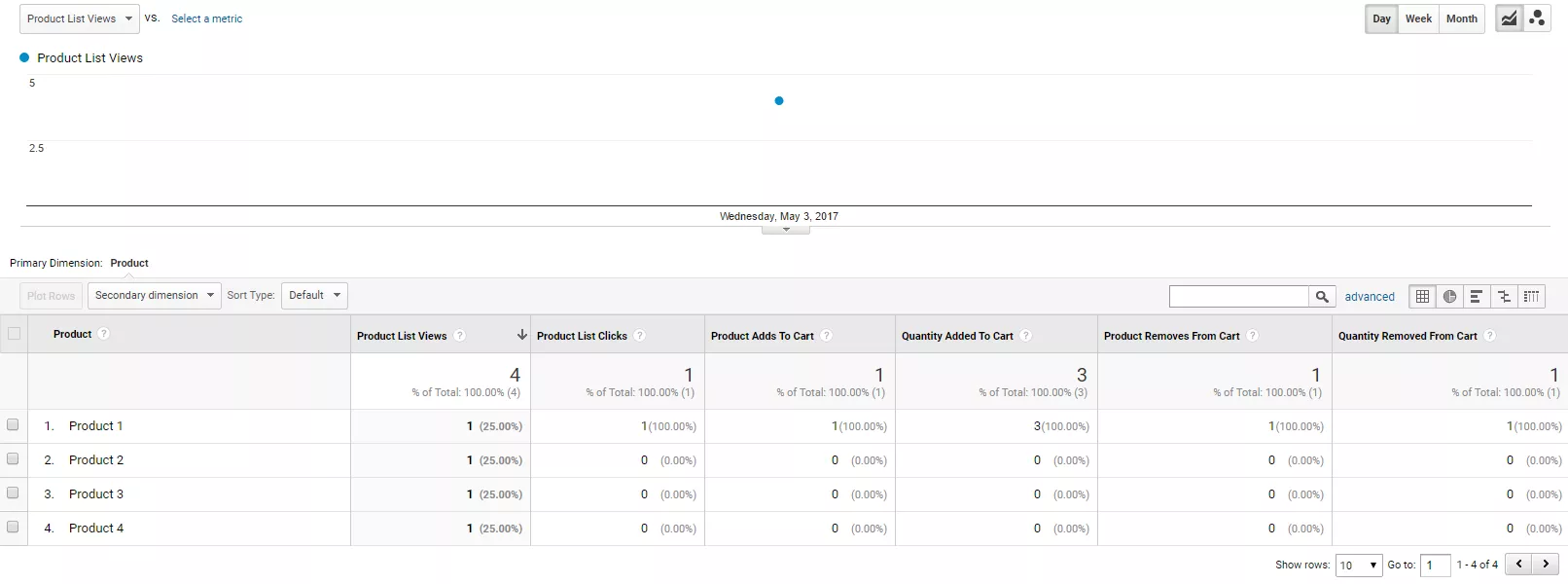
След изпращането на данни се променя стойността на показателя «Количество добавени продукти в кошницата» в отчета «Ефективност на списъка продукти»:
Ако кликнем върху името на списъка, ще получим информация кой от продуктите в списъка е бил добавен в кошницата:
В отчета «Анализ на покупките» — «Поведение на потребителите» се появява сесията с добавяне на продукта в кошницата:
5. Премахване на продукт от кошницата
Проследяване на премахването на продукти от кошницата. В масива products е добре да се изброят всички продукти, които потребителят е извадил от кошницата. Ако кошницата е изпразнена изцяло — трябва да се посочат всички продукти, които са били там.
Пример на код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'currencyCode':
'BGN', 'remove': { 'products': [{
'name': 'Product 1', 'id': 'ID1',
'price': '23.5', 'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1', 'quantity': 1
}] }},'event': 'gtm-ee-event','gtm-ee-event-category':
'Enhanced Ecommerce','gtm-ee-event-action':
'Removing a Product from a Shopping Cart',
'gtm-ee-event-non-interaction': 'False'});</script>Пояснение на код и променливи
- quantity (незадължителна променлива, цяло число) — броят продуктови единици, премахнати от кошницата.
- Всички останали променливи остават същите, както в предишните случаи.
- Изпращаното събитие влияе на показателя за отпадането.
Резултат
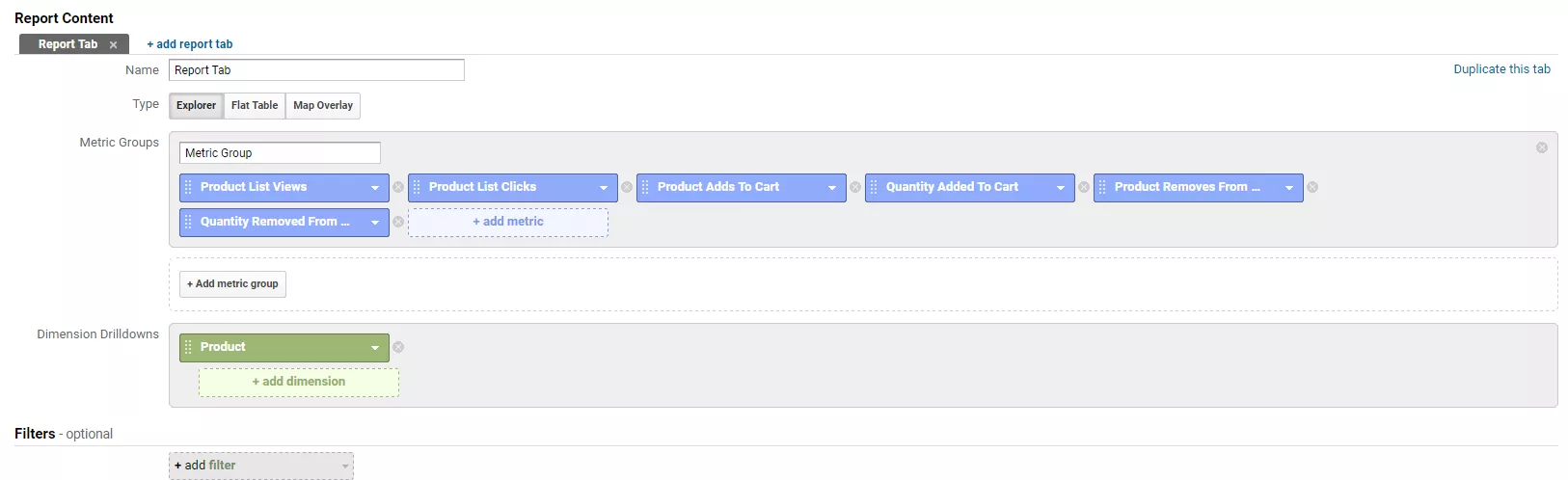
В стандартните отчети, данни за продуктите, премахнати от кошницата, не се показват, но може да се създаде собствен отчет със следните настройки:
- Параметър.
- Продукт.
- Показатели.
- Преглеждания на продукти от списъка.
- Кликове по продукти от списъка.
- Брой добавяния на продукта в кошницата.
- Количество от продукта, добавено в кошницата.
- Брой на премахвания на продукта от кошницата.
- Количество от продукта, премахнато от кошницата.
Настройки на отчета:
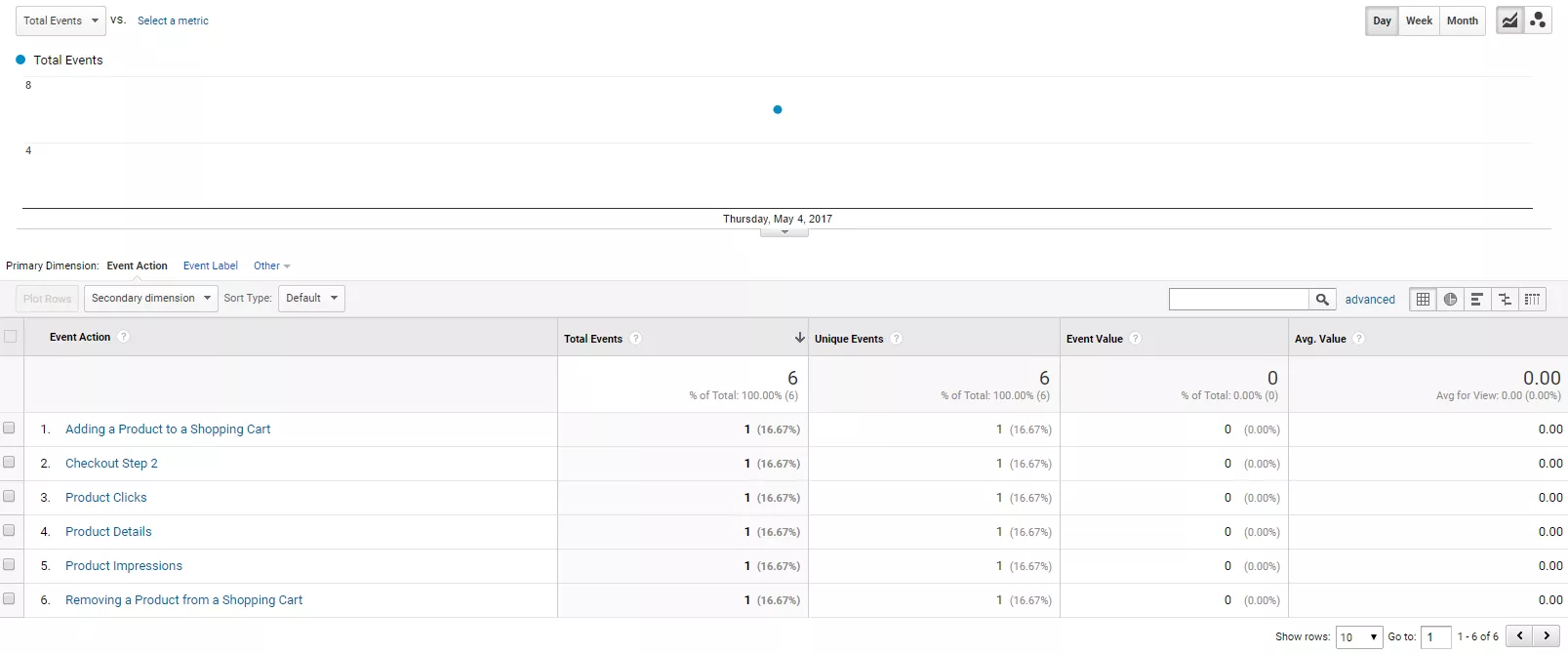
Резултат:
Параметрите «Количество, добавено в кошницата» и «Количество от продукта, премахнато от кошницата» показват числата, посочени в променливата quantity на съответстващите събития. А «Добавяния на продукти в кошницата» и «Премахвания на продукти от кошницата» показват количеството на съответните им събития.
6. Стъпки на оформяне на поръчка
Става дума за проследяване на движението на потребителя по предварително определените стъпки за оформяне на поръчка.
За пример, да настроим следната фуния за оформяне на поръчка в Google Analytics (не е задължително всяка от стъпките да е реална страница):
Стъпка 1. Преход към кошницата.
Стъпка 2. Въвеждане на контактни данни.
Стъпка 3. Въвеждане на начин на доставка.
Стъпка 4. Въвеждане на начин на плащане.
Стъпка 5. Потвърждаване на поръчката.
Стъпка 6. Thank You Page.
След извършване на действията от потребителя, изисквани при всяка една от стъпките, трябва да се изпращат данни за това действие в Data Layer.
Действията за тази фуния ще бъдат:
- Преход на потребителя към страница с кошницата.
- Успешно изпращане на попълнена форма с контактни данни.
- Успешно изпращане на данни за начин на доставка.
- Успешно изпращане на данни за начин на плащане.
- Клик върху бутона «Потвърждавам поръчката».
- Преход на потребителя към Thank You Page.
Пример на код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'currencyCode':
'BGN', 'checkout': { 'actionField': {'step': 1},
'products': [{ 'name': 'Product 1', 'id': 'ID1',
'price': '23.5', 'brand': 'Brand 1', 'category':
'Category 1/Subcategory 11', 'variant': 'Variant 1',
'quantity': 2 }] }},'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Checkout Step 1',
'gtm-ee-event-non-interaction': 'False'});</script>Поясняване на кода и променливите
- step (незадължителна променлива, цяло число) — номер на стъпката във фунията. На всяка от стъпките е добре да се присвои стойност - пореден номер същата стойност се посочва и в променливата gtm-ee-event-action.
- Изпращаното събитие влияе на показателя за отпадане.
Резултат
При изпращане на събитие за начало на оформяне на поръчка (в този пример — при попадане на потребителя на страницата на кошницата, step 1):
- В отчета «Поведение при пазаруване» се появява сесия с оформянето на покупка:
- В отчета «Ефективност на списъка с продукти» се появяват данни за списъка с продукта, от който е започнал процесът на оформяне на поръчката (показателят Плащания на продукти):
Кликвайки по името, ще получим същите данни, но в разрез на продуктите от този списък:
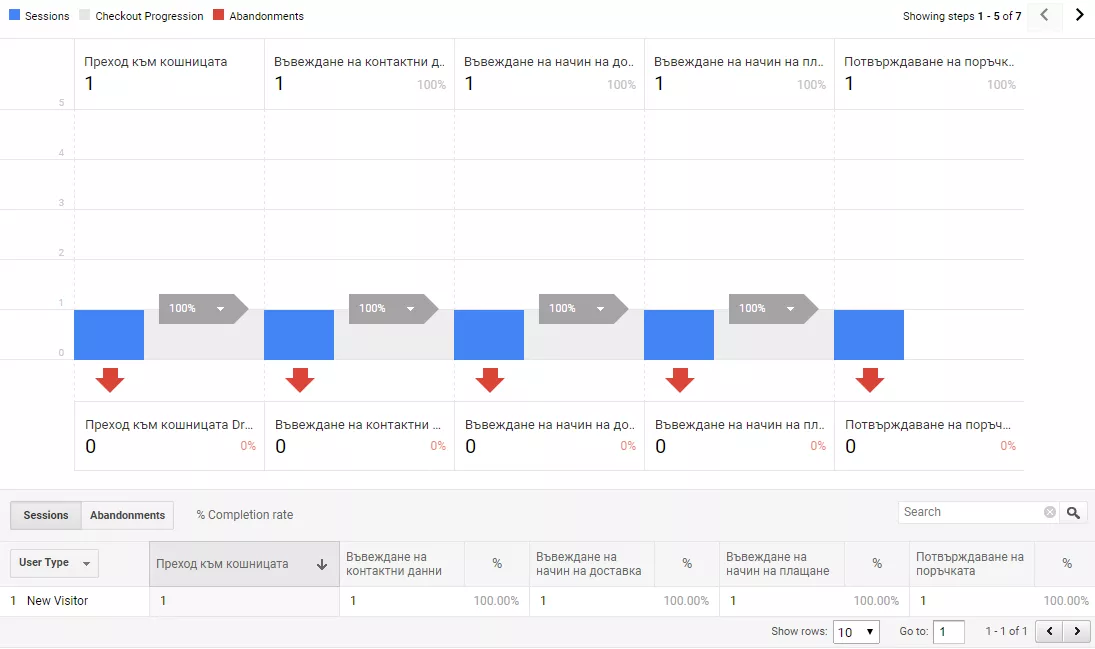
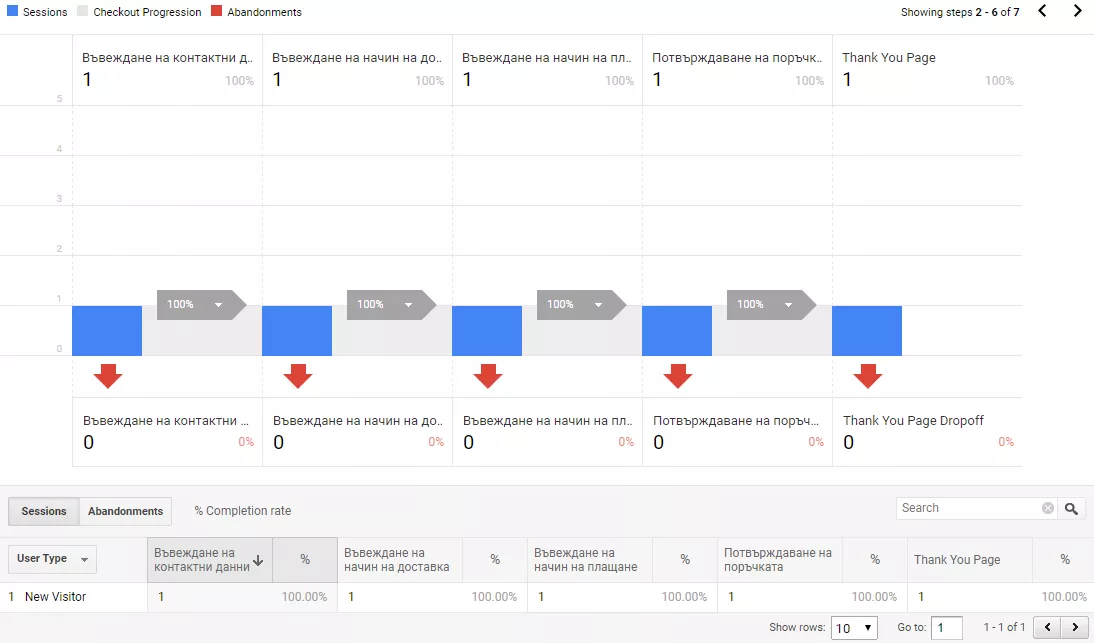
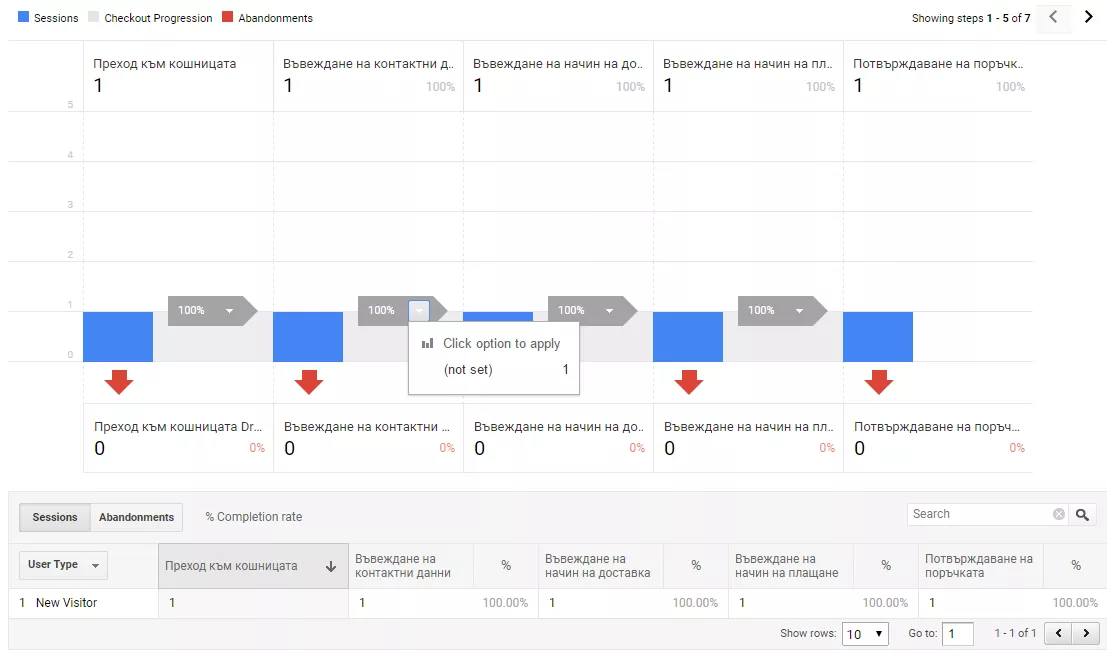
Ако потребителят успешно е преминал през всички посочени стъпки от фунията и е оформил поръчка, в отчета «Поведение при плащане» ще получим следните данни:
Първа-пета стъпка
Шеста стъпка и данни за оформените транзакции
Транзакциите се появяват след изпращането на данни за извършените покупки.
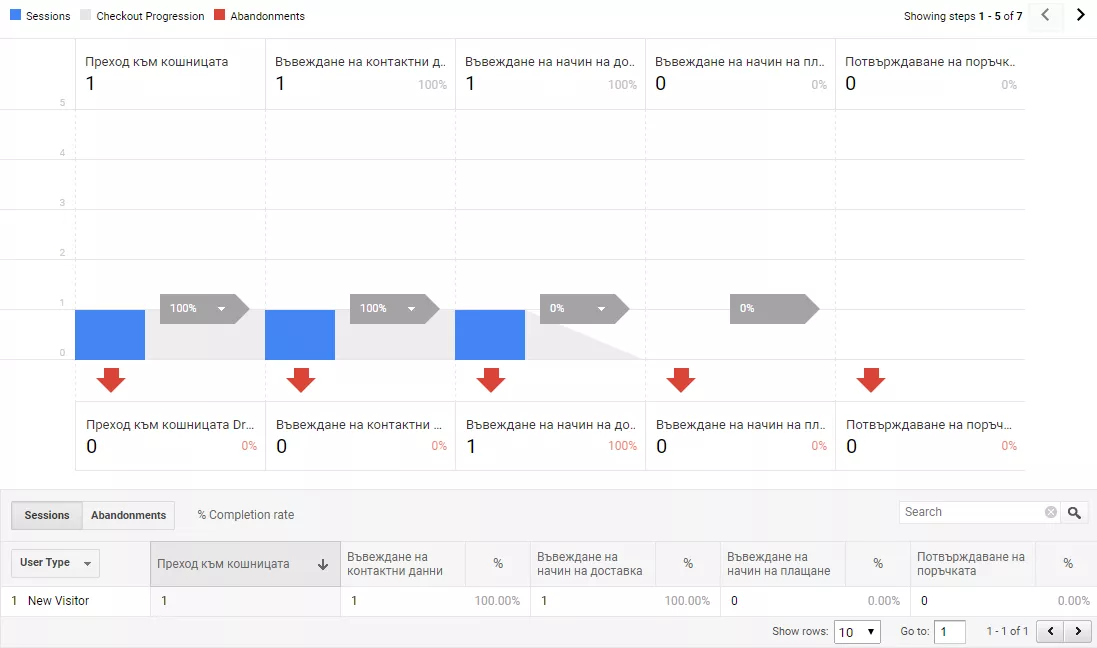
Ако на някой от етапите е имало изоставяния, отчетът «Поведение при плащане» ще изглежда така (изоставянето е на етапа избор на начина на доставка):
Ако оформянето на поръчка е започнало от втората стъпка, в отчета няма да има данни за това оформяне:
Стойността на параметъра «Плащания на продукти» е равно на нула. При това събитие, изпратено на втората стъпка в отчетите, има:
7. Варианти на оформяне на поръчка
Става дума за проследяване на избора на един от вариантите на оформяне на поръчка на всяка от стъпките във фунията.
Например, на сайта има следните начини на доставка:
- Вземане от офис.
- Доставка с Еконт.
- Доставка със Спиди.
Пример на код за сценарий на доставка с Еконт на третата стъпка:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'currencyCode':
'BGN', 'checkout': { 'actionField': {'step': 3,
'option': 'Еконт'}, 'products': [{ 'name':
'Product 1', 'id': 'ID1', 'price': '23.5',
'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1', 'quantity': 2 }] }},'event':
'gtm-ee-event','gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Checkout Step 3',
'gtm-ee-event-non-interaction': 'False'});</script>И начини на плащане:
- С банкова карта.
- В брой.
- Наложен платеж.
Пример на код за сценарий на плащане с банкова карта на четвъртата стъпка:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'currencyCode':
'BGN', 'checkout': { 'actionField': {'step': 4,
'option': 'Банкова карта'}, 'products': [{
'name': 'Product 1', 'id': 'ID1',
'price': '23.5', 'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1', 'quantity': 2 }]
}},'event': 'gtm-ee-event','gtm-ee-event-category':
'Enhanced Ecommerce',
'gtm-ee-event-action': 'Checkout Step 4',
'gtm-ee-event-non-interaction': 'False'});</script>Поясняване на кода и променливите
- option (низ незадължителна променлива) — избран от потребителя вариант на една или друга стъпка.
- Изпращаните събития ще влияят на показателя за отпадане.
Резултат
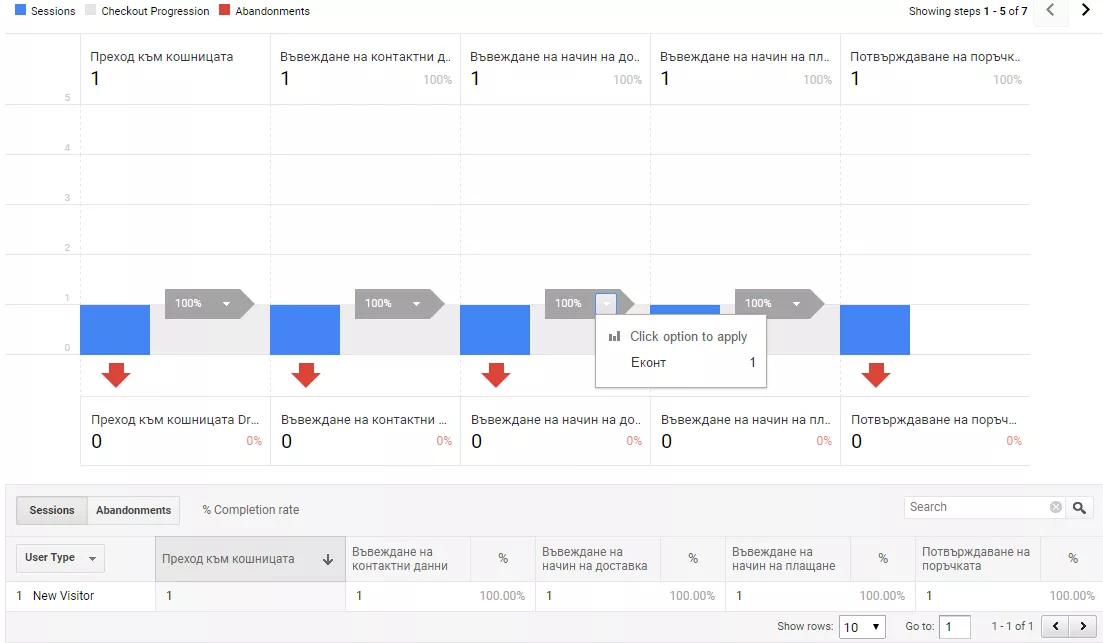
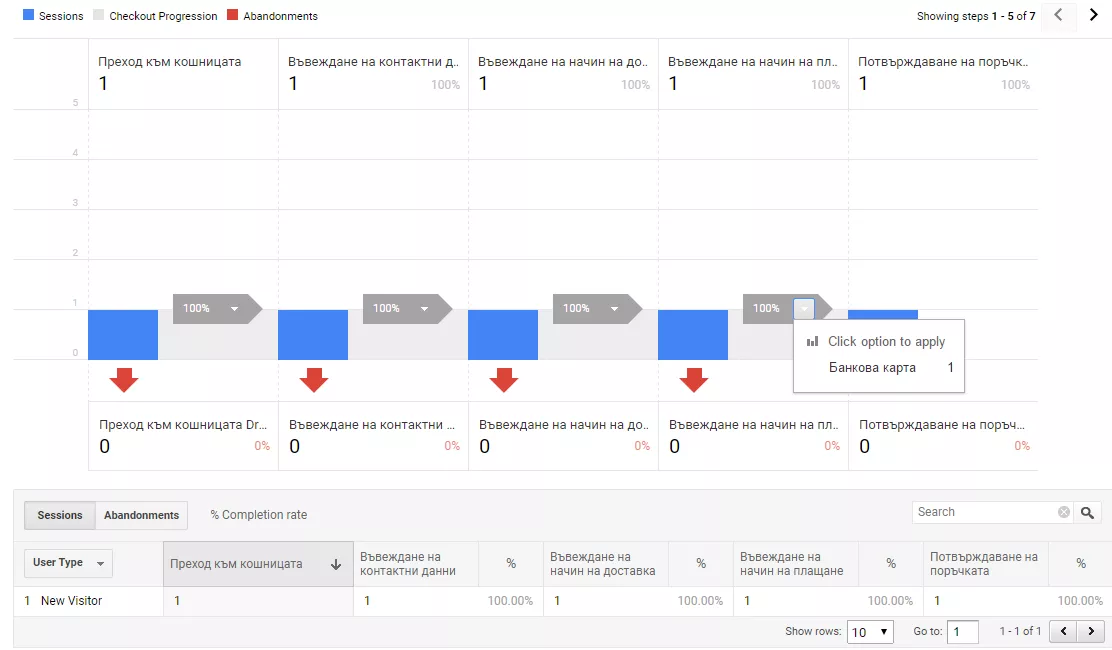
Данните за избраните сценарии се показват в отчета «Поведение при плащане»:
Ако вариантът не е бил въведен, ще се покаже етикет not set:
8. Направени покупки
Проследяване на направените чрез сайта транзакции. Данните се изпращат при попадане на потребителя на страница «Благодаря за покупката».
Пример на код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'currencyCode':
'BGN', 'purchase': { 'actionField': {
'id': 'TID1', 'affiliation': 'Online Store',
'revenue': '91.4', 'tax': '9.4', 'shipping': '35',
'coupon': 'Coupon 1' }, 'products': [{
'name': 'Product 1', 'id': 'ID1', 'price': '23.5',
'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1', 'quantity': 2, 'coupon': ''
}] }},'event': 'gtm-ee-event','gtm-ee-event-category':
'Enhanced Ecommerce',
'gtm-ee-event-action': 'Purchase',
'gtm-ee-event-non-interaction': 'False'});</script>Поясняване на кода и променливите
- id (низ задължителна променлива) — уникален идентификатор на транзакция.
- affiliation (низ незадължителна променлива) — магазин или филиал, в който е била извършена транзакцията.
- revenue (низ незадължителна променлива) — пълната сума на транзакцията, включително стойността на доставката и данъците. Ако стойността не е посочена, сумата ще бъде изчислена въз основа на стойността и количеството продукти в транзакцията.
- tax (низ незадължителна променлива) — сумата на всички данъци за тази транзакция.
- shipping (низ незадължителна променлива) — стойността на доставката на поръчката.
- coupon (низ незадължителна променлива) — купон или промоционален код, който е бил използван при оформяне на поръчката. Може да бъде въведен както за цялата поръчка, така и за отделни продукти.
- Изпратените събития ще влияят на показателя за отпадане.
Резултат
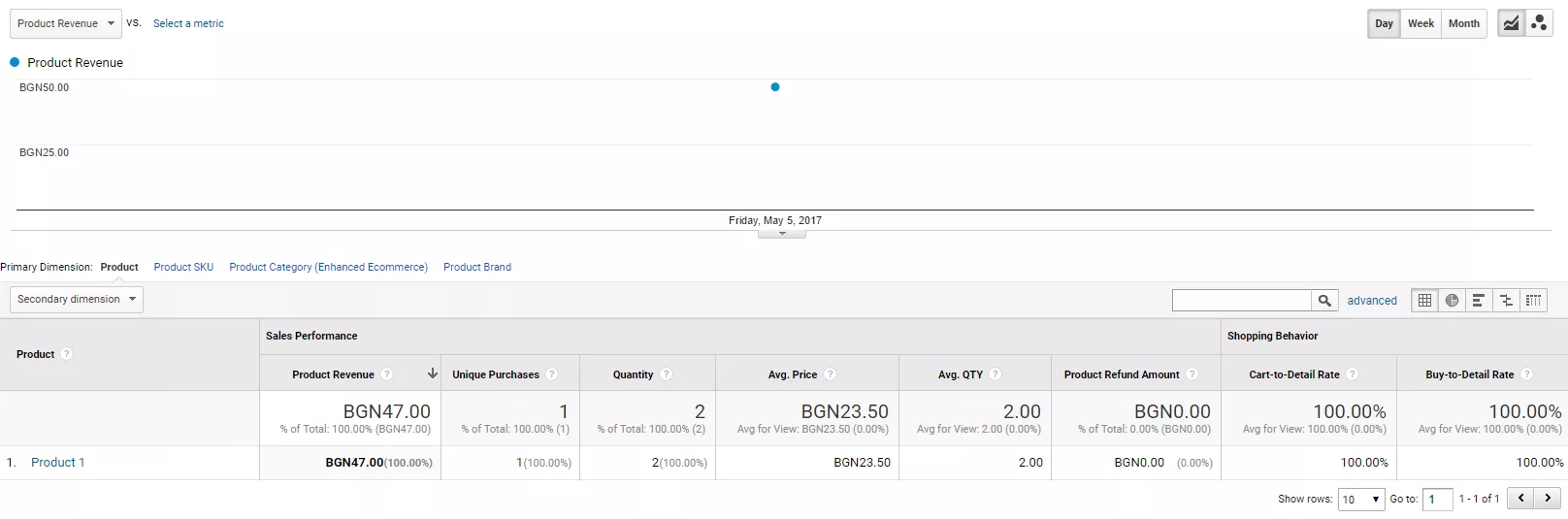
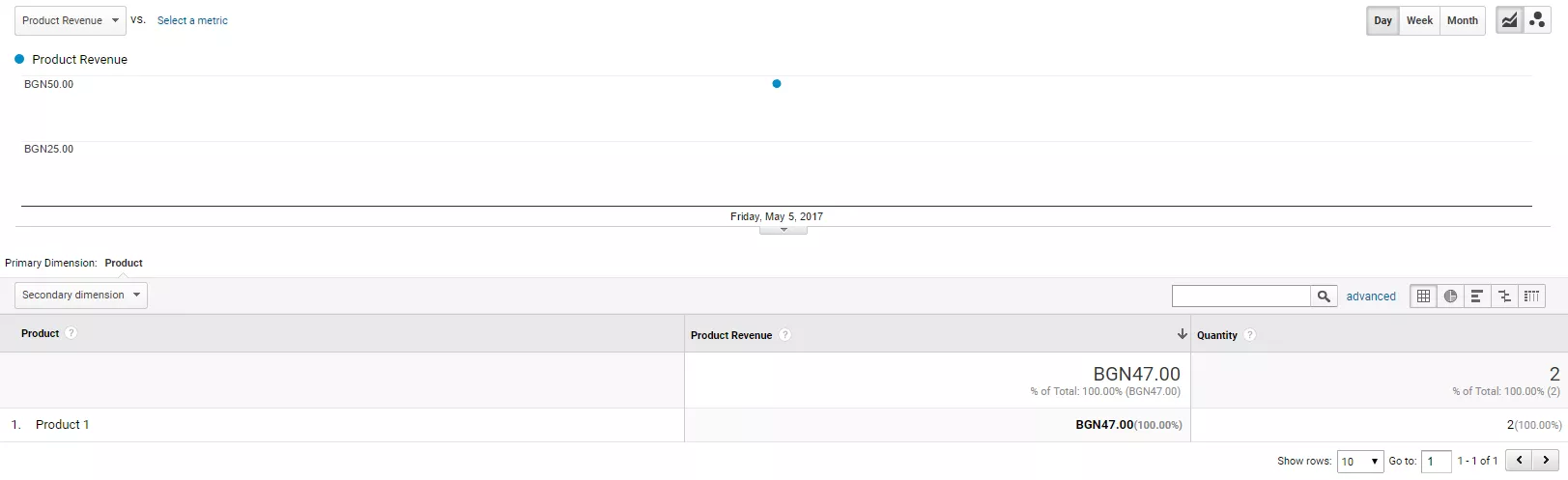
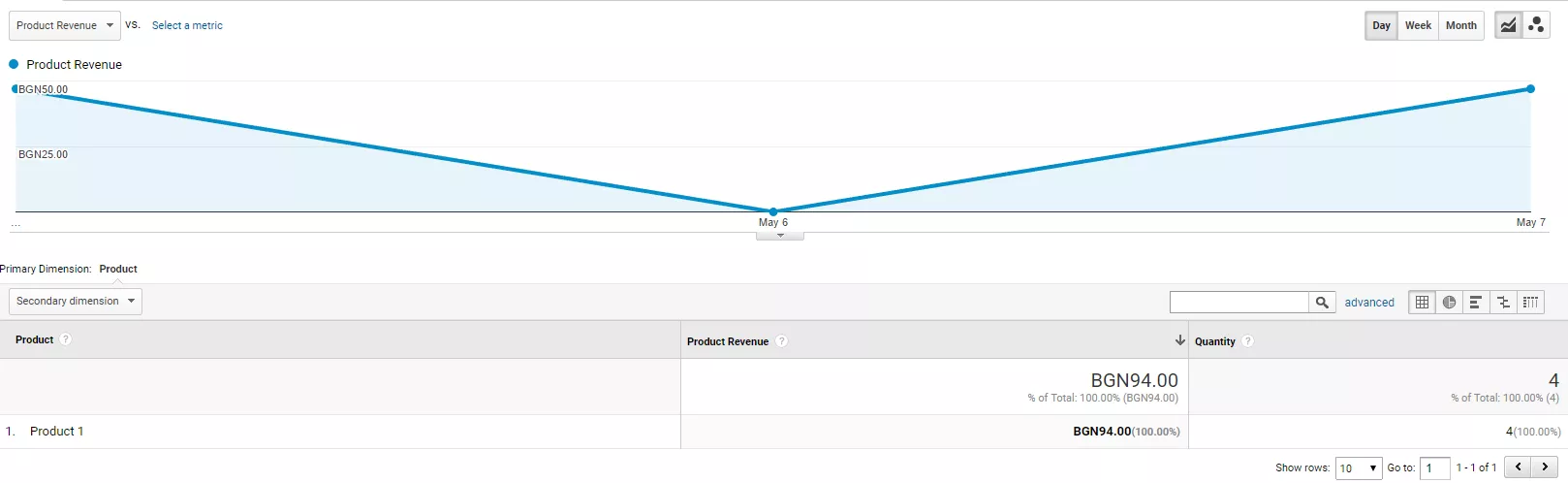
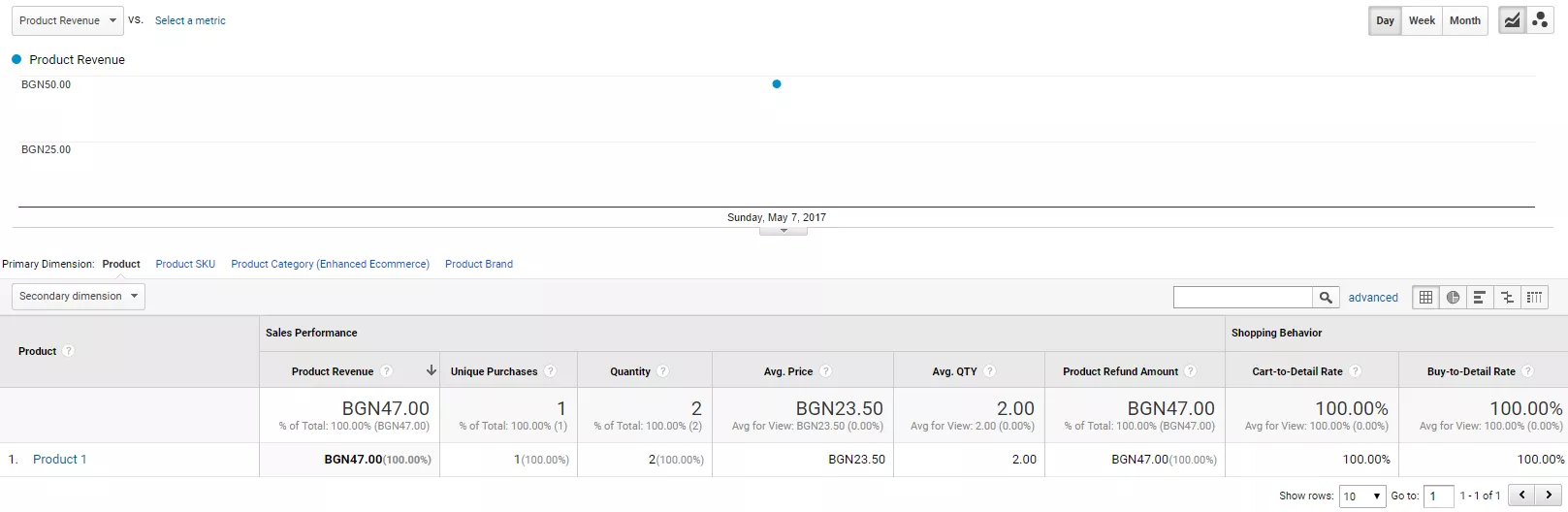
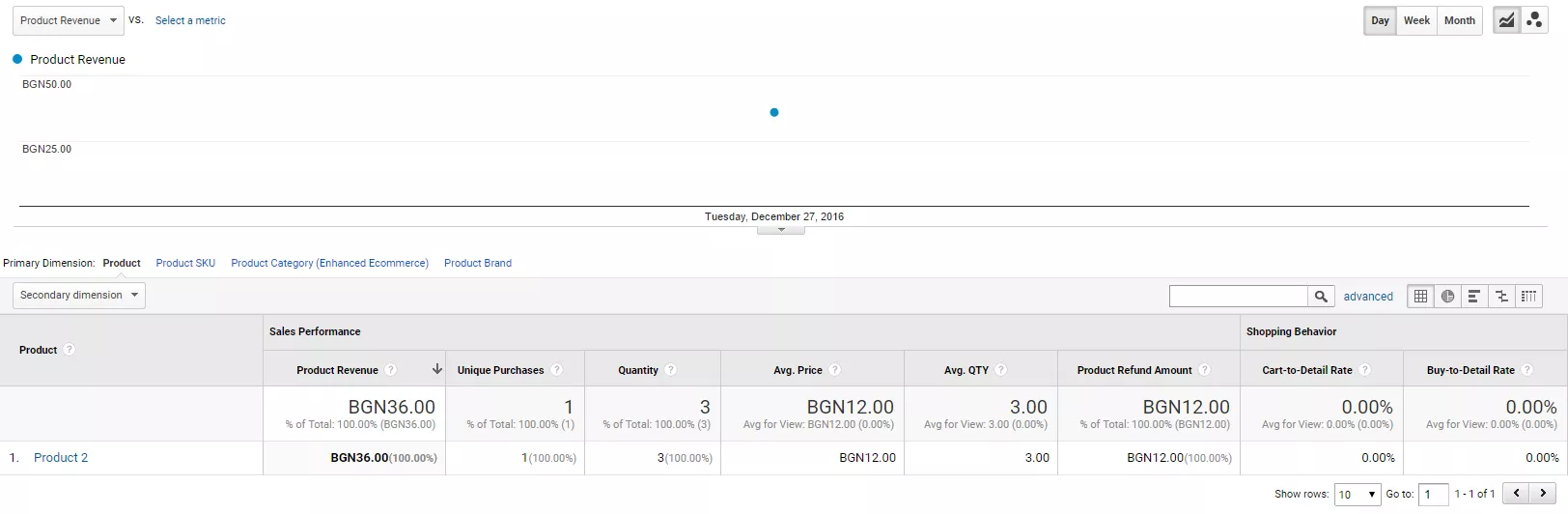
В отчета «Ефективност на продуктите» ще се появи информация за продажбите в разрез продукти:
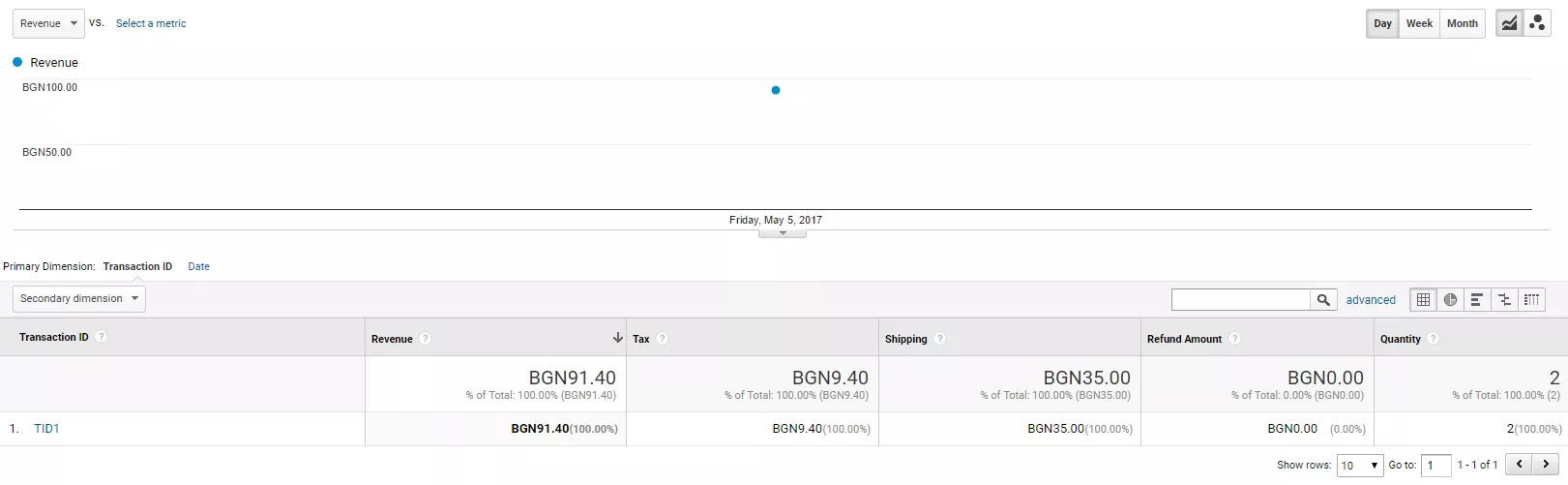
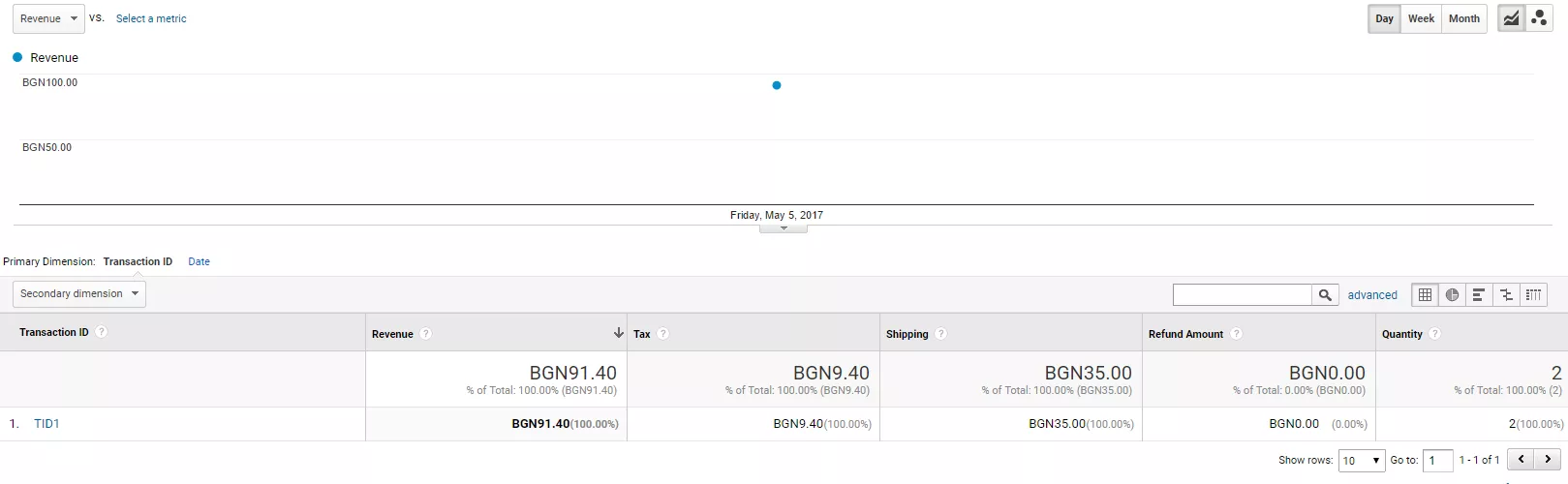
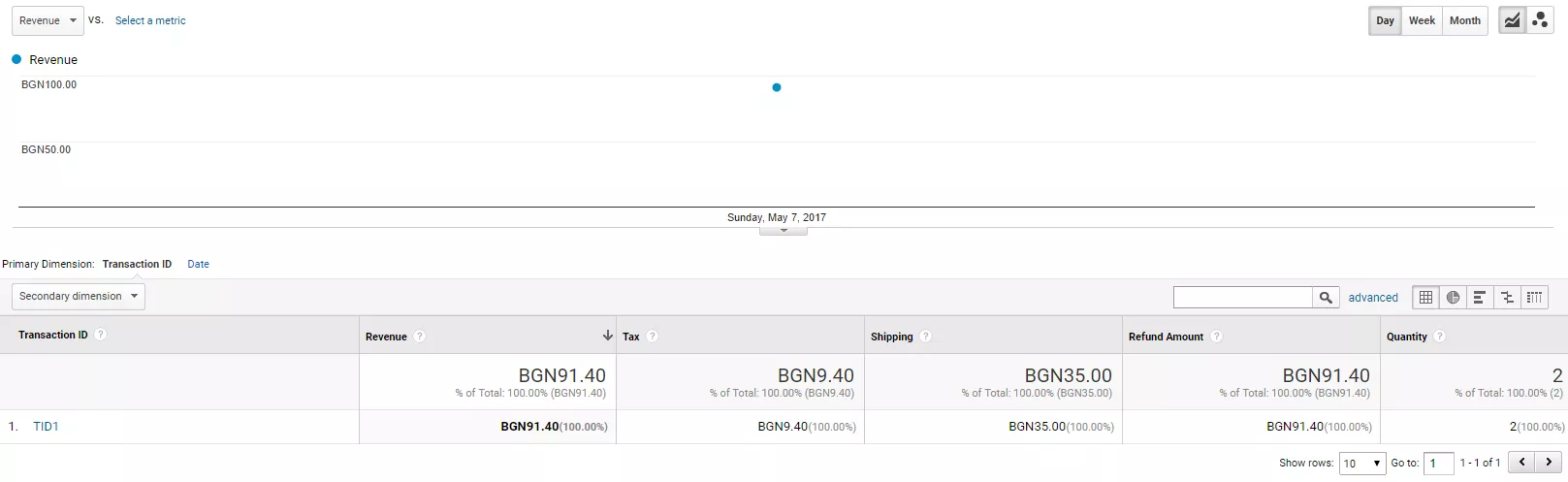
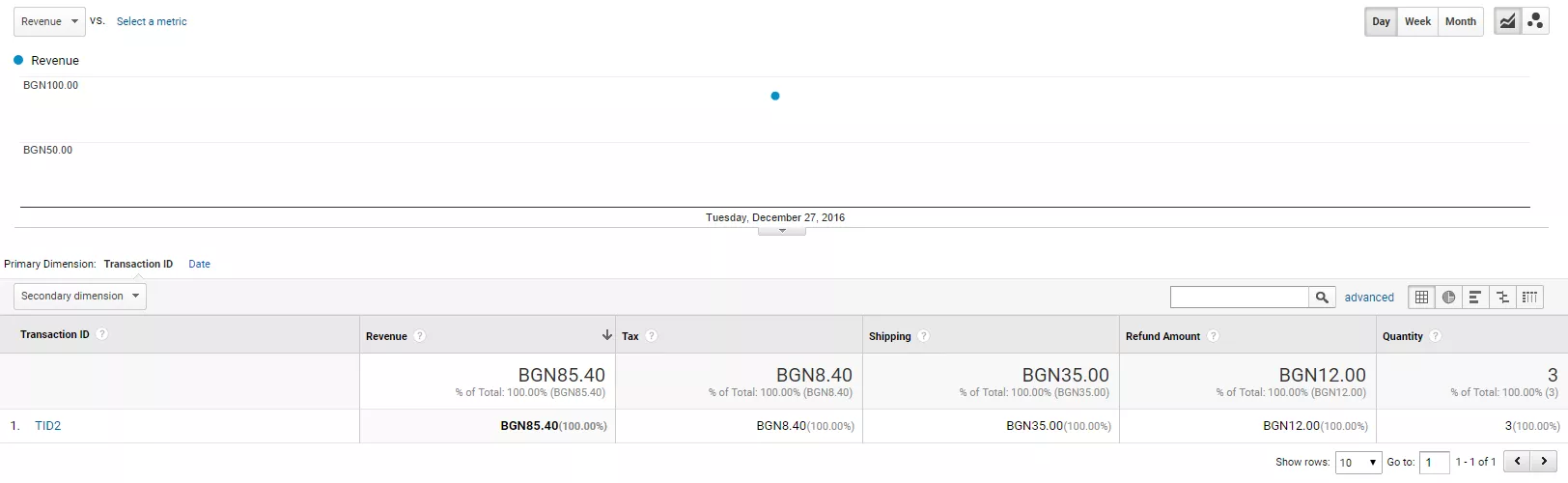
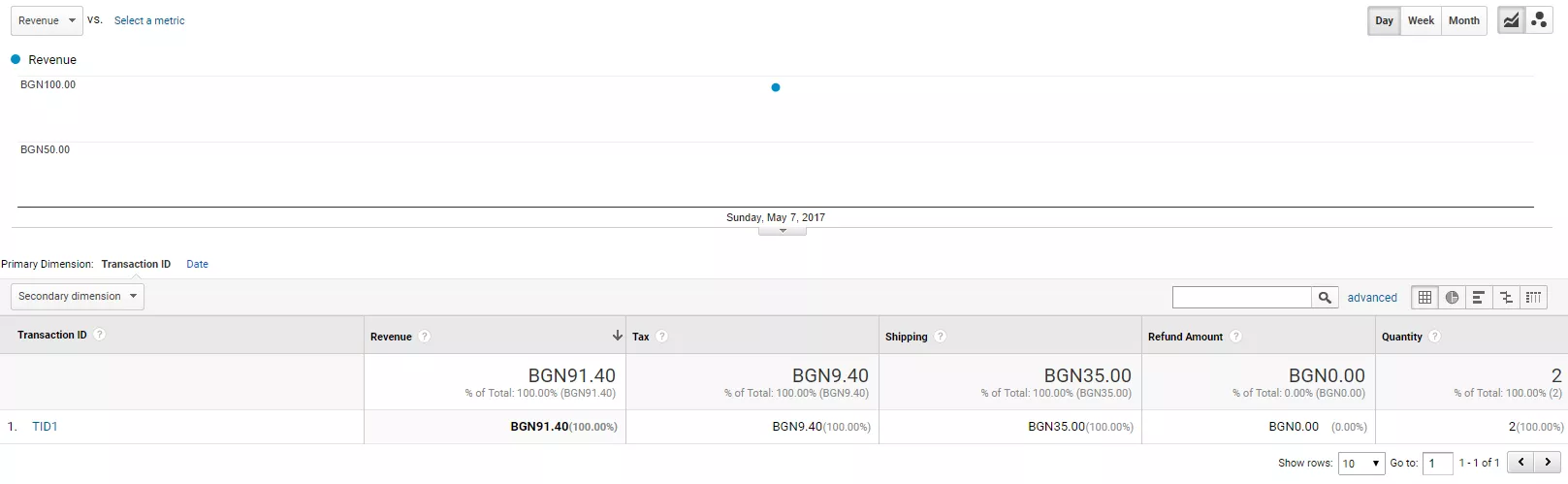
В отчета «Ефективност на продажбите» се показват всички изпратени данни, в разрез транзакции:
При клик върху идентификатора се показват продуктите в тази транзакция:
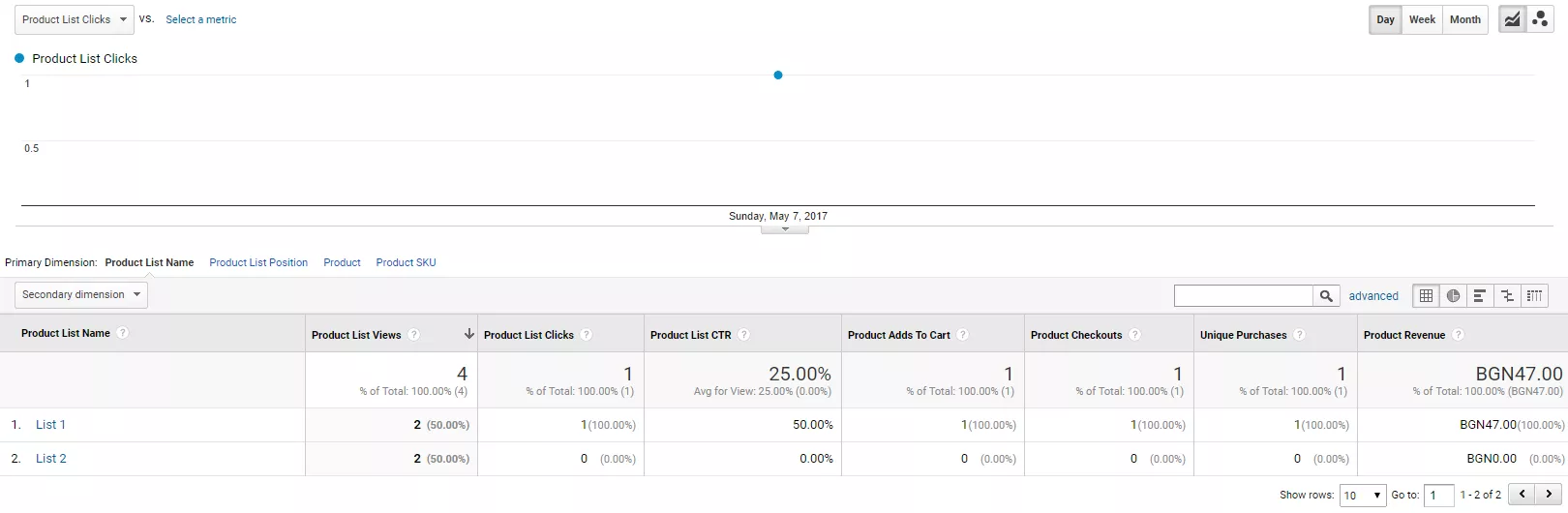
В отчета «Ефективност на списъка с продукти» се съдържат данни за това, към кой списък принадлежат купените продукти:
При клик върху името ще получим същите данни, но в разрез продукти от този списък:
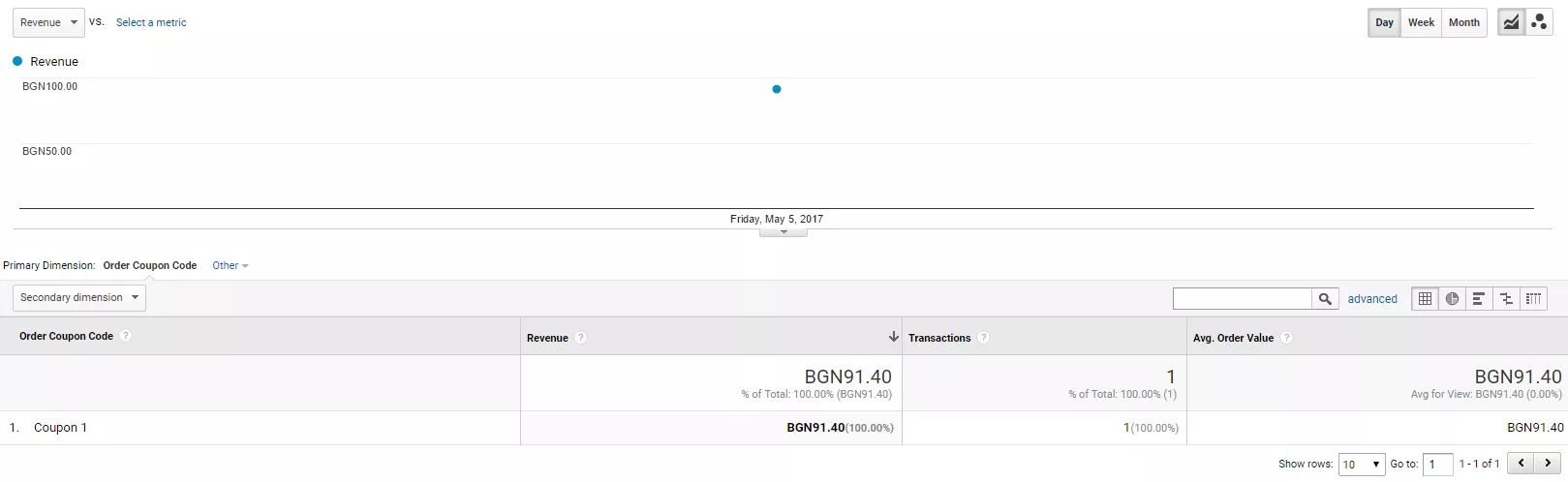
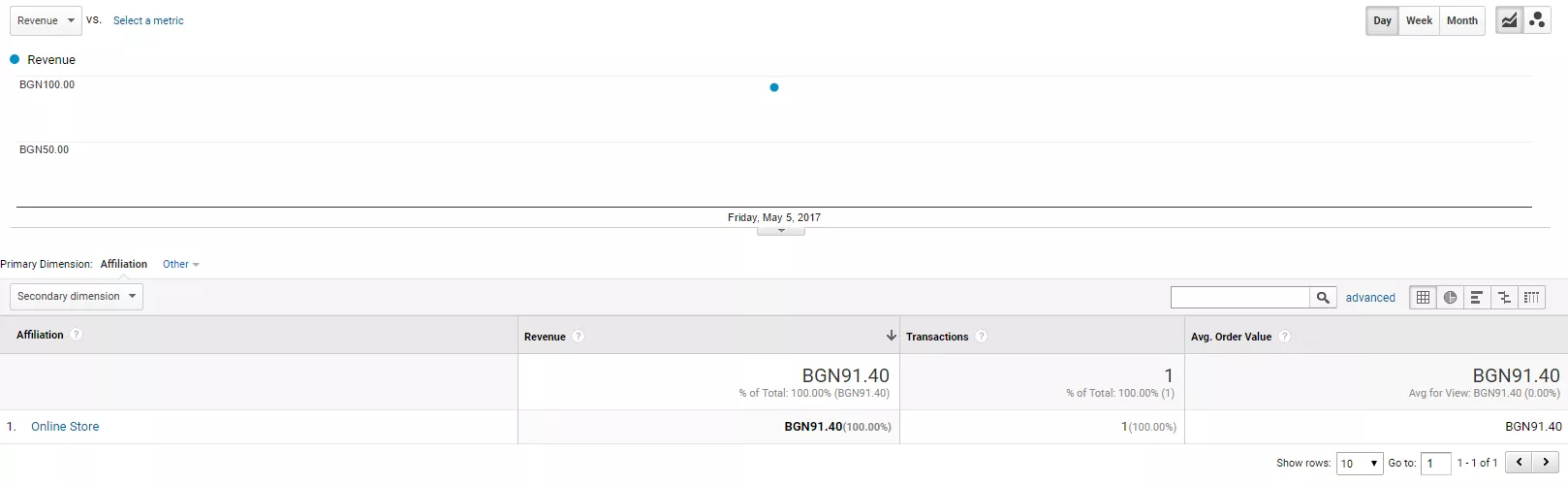
В отчета «Маркетинг» — «Талон за поръчка» ще се появят данни за използването на купони/промоционални кодове в рамките на поръчката:
Стойността на показателя «Приходи» в този случай е равно на пълната сума на транзакцията.
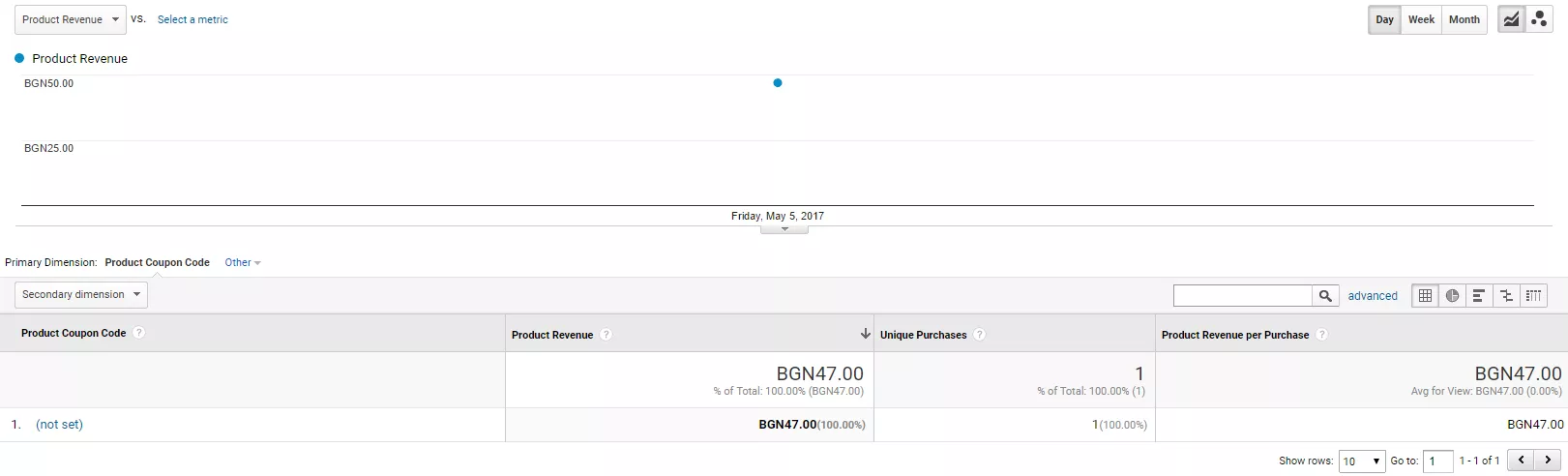
В отчета «Маркетинг» — «Талон за продукт» ще се появят данни за използването на купони/промоционални кодове в разрез продукти:
Стойносттана показателя «Приходи от продукта» е равно на аналогичния показател в отчета «Ефективност на продуктите».
В отчета «Маркетинг» — «Код на партньор» са показани данните по филиали и магазини, в които са били извършени транзакции (имената се вземат от променливата affiliation):
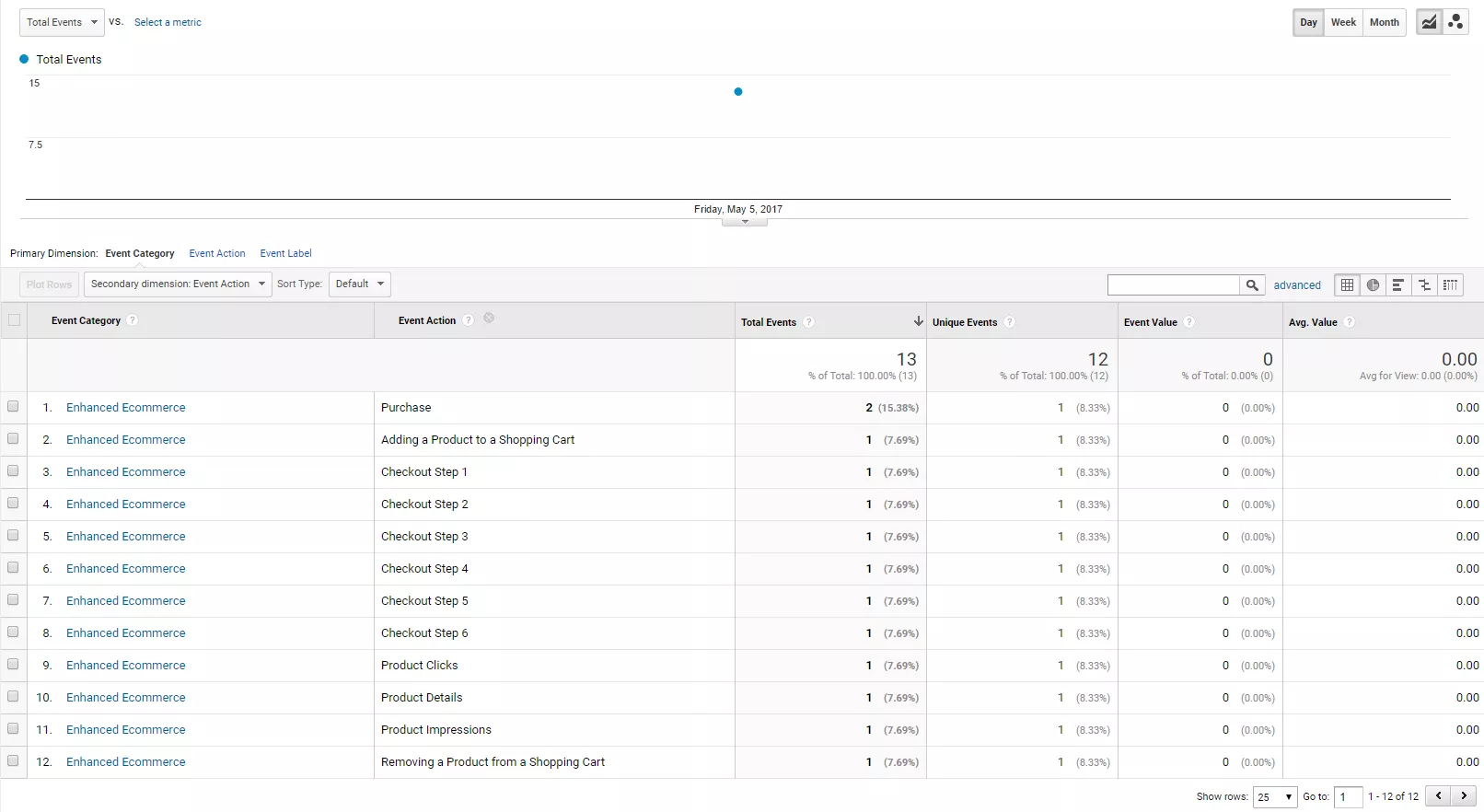
В рамките на една сесия, една и съща транзакция не се зачита втори път:
При това съответните събития са две:
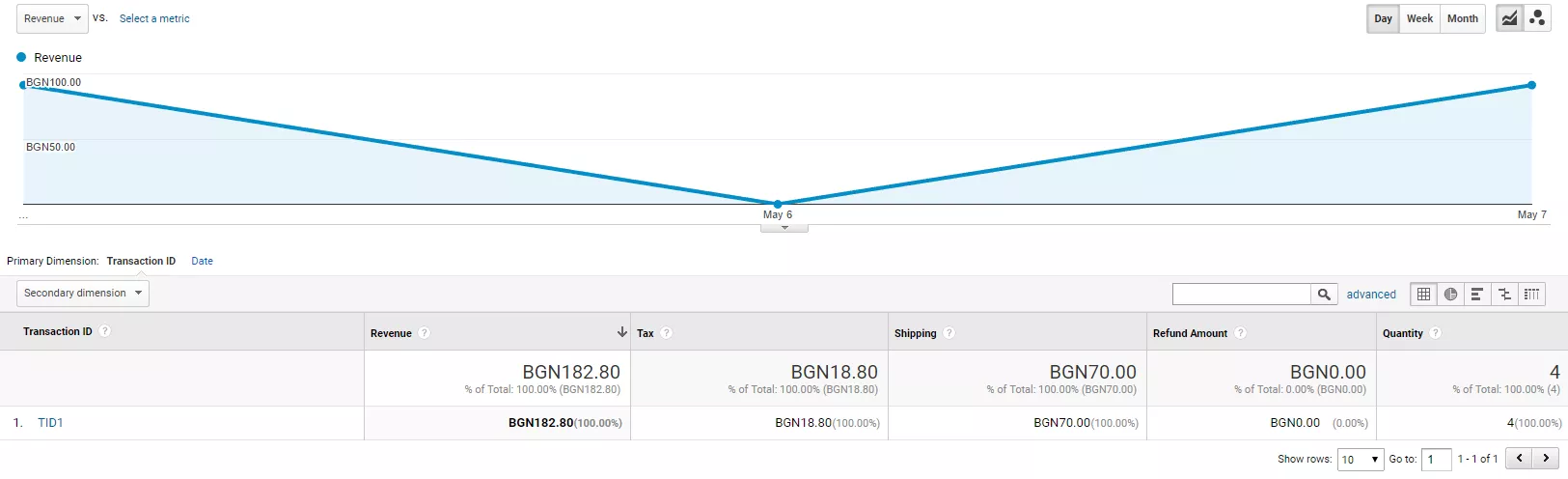
Ако в аналитиката изпратим данни за транзакции със същия идентификатор, съответните показатели ще бъдат сумирани:
Именно затова е много важно да се направи така, че при презареждане на страницата този код да не се изпраща повторно.
9. Отменени покупки
Става дума за проследяване на отменените транзакции или връщането на продукти. Отмяна на транзакциите е възможна, само ако са изминали не повече от шест месеца от датата на извършване на транзакцията. Ако въведения идентификатор на транзакция не е намерен — заявката ще бъде игнорирана.
Ако на сайта липсва функция за отмяна на транзакция, тези данни може да се изпращат директно от вътрешната система, с помощта на
Пълна отмяна на транзакция
При пълна отмяна на покупка е достатъчно да се въведе идентификатора на транзакция.
Пример на код за пълна отмяна на транзакция от предишното събитие:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'refund': {
'actionField': {'id': 'TID1'} }},'event':
'gtm-ee-event','gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Full Refund',
'gtm-ee-event-non-interaction': 'False'});</script>Поясняване на кода и променливите
- id (низ задължителна променлива) — идентификатор на отменената транзакция.
- Изпращаните събития ще влияят на показателя за отпадане.
Резултат
В отчета «Ефективност на списъка с продукти» данните не се променят:
В отчета «Ефективност на продуктите» се е променила стойността на показателя «Възстановена сума за продукт»:
В отчета «Ефективност на продажбите» се е променила стойността на показателя «Възстановена сума»:
При това, стойността съвпада със стойността на показателя Приходи за тази транзакция.
Връщане на определени продукти
При връщане на определени продукти трябва да се въведе идентификатор на транзакция и идентификатор и количество за всеки от върнатите продукти от тази транзакция.
Пример на код за транзакции с идентификатор TID2 и продукт с идентификатор ID2 (вторият продукт от събитие Product Impressions):
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'refund': {
'actionField': {'id': 'TID2'}, 'products': [
{'id': 'ID2', 'quantity': 1} ] }},'event':
'gtm-ee-event','gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Partial Refund',
'gtm-ee-event-non-interaction': 'False'});</script>Поясняване на кода и променливите
- id в полето actionField (низ задължителна променлива) — идентификатор на транзакция, с която се връщат продукти.
- id в масива products (низ задължителна променлива) — идентификатор на върнатия продукт.
- quantity (задължителна променлива, винаги цяло число) — броят върнати продуктови единици.
- Изпращаните събития ще влияят на показателя за отпадане.
Резултат
В отчета «Ефективност на продуктите» стойността на показателя «Възстановена сума за продукт» става равна на цената на една стокова единица, тъй като е била върната само една единица:
В отчета «Ефективност на продажбите» стойността на «Възстановена сума» също е равна на цената на една единица от продукта:
При пълно връщане, то се равнява на пълната стойност на транзакцията.
10. Показвания на вътрешна реклама
Проследяването на показванията на вътрешната реклама позволява да се получат данни за броя показвания на банерите във вътрешната популяризация.
Реализацията е аналогична на събитие Product Impressions: или предаваме данни за всички елементи от популяризацията на страницата, или само за тези, които са попаднали във видимата област.
Действията с изскачащи прозорци са напълно аналогични на банерите.
Пример на код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'promoView':
{ 'promotions': [ { 'id': 'PromoID1',
'name': 'Promo 1', 'creative': 'Banner 1',
'position': 'slot1' }, { 'id': 'PromoID2',
'name': 'Promo 2', 'creative': 'Banner 1',
'position': 'slot2' }] }},'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Promotion Impressions',
'gtm-ee-event-non-interaction': 'True'});</script>Поясняване на кода и променливите
- id (низ задължителна променлива) — идентификатор на показана вътрешна популяризация.
- name (низ задължителна променлива) — име на показана вътрешна популяризация.
- creative (низ незадължителна променлива) — име на елемента на показана вътрешна популяризация.
- position (низ незадължителна променлива) — позиция на елемента от показана вътрешна популяризация.
- Изпращаните събития няма да влияят на показателя за отпадане.
Задължително е в низа за променлива да се въведе поне една от двете стойности: име или идентификатор на вътрешната популяризация.
Резултат
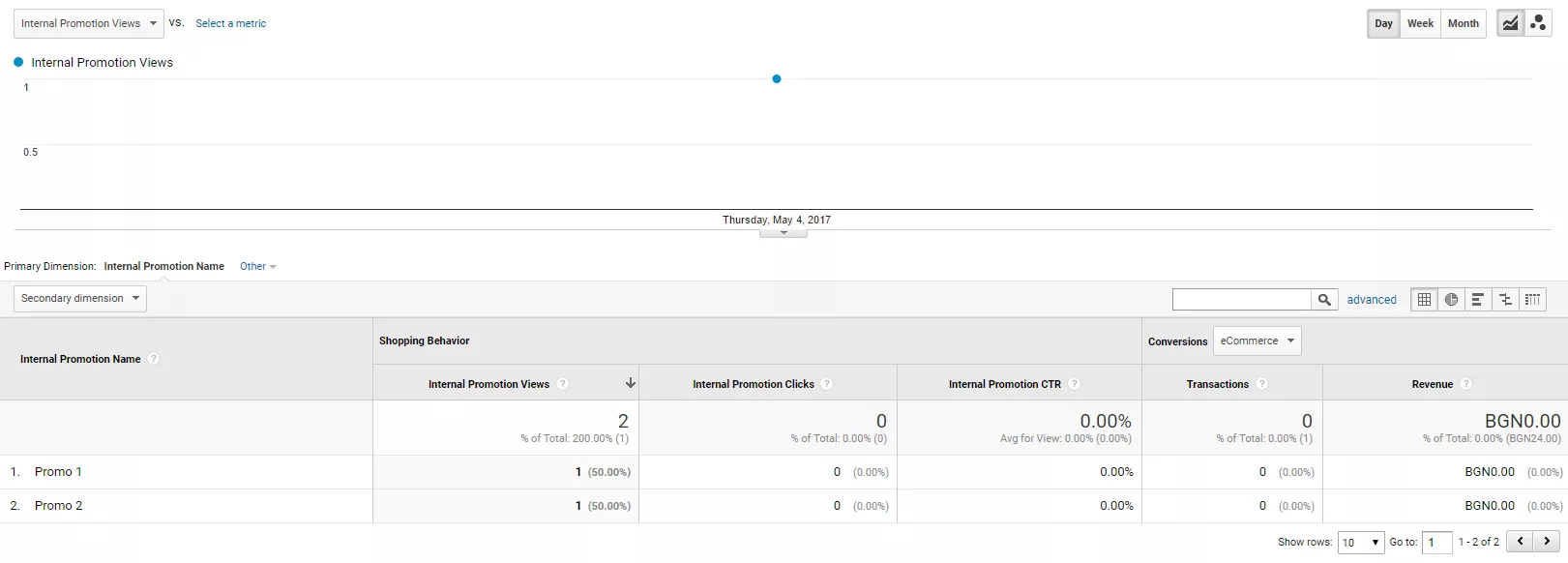
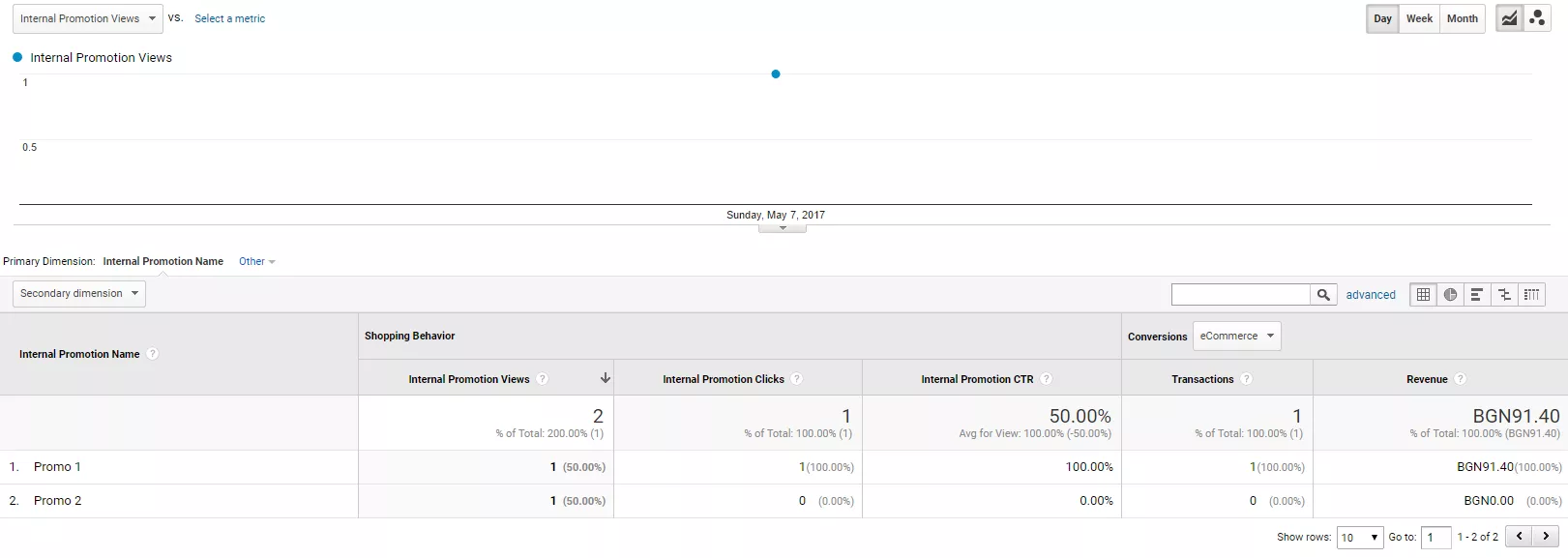
При изпращане на данни в отчета «Маркетинг» — «Вътрешно популяризиране» ще получим данни за преглежданията на банери в разрез име на вътрешната популяризация:
11. Кликове по вътрешна реклама
Става дума за изпращане на данни за кликове по банери от вътрешна популяризация (рекламна кампания в самия сайт). Получените данни дават възможност да се определят най-ефективните банери и тяхното местоположение на страниците на сайта.
Пример на код:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'promoClick':
{ 'promotions': [{ 'id': 'PromoID1',
'name': 'Promo 1', 'creative': 'Banner 1',
'position': 'slot1' }] }},'event':
'gtm-ee-event','gtm-ee-event-category':
'Enhanced Ecommerce',
'gtm-ee-event-action': 'Promotion Clicks',
'gtm-ee-event-non-interaction': 'False'});</script>Поясняване на кода и променливите
- id (низ задължителна променлива) — идентификатор на кликната вътрешна популяризация.
- name (низ задължителна променлива) — има на кликната вътрешна популяризация.
- creative (низ незадължителна променлива) — име на кликнат елемент от вътрешна популяризация.
- position (низ незадължителна променлива) — позиция на кликнат елемент от вътрешна популяризация.
- Изпратените събития ще влияят на показателя за отпадане.
В случая е задължително променливата да предаде поне едно от двете: име или идентификатор на популяризацията.
Резултат
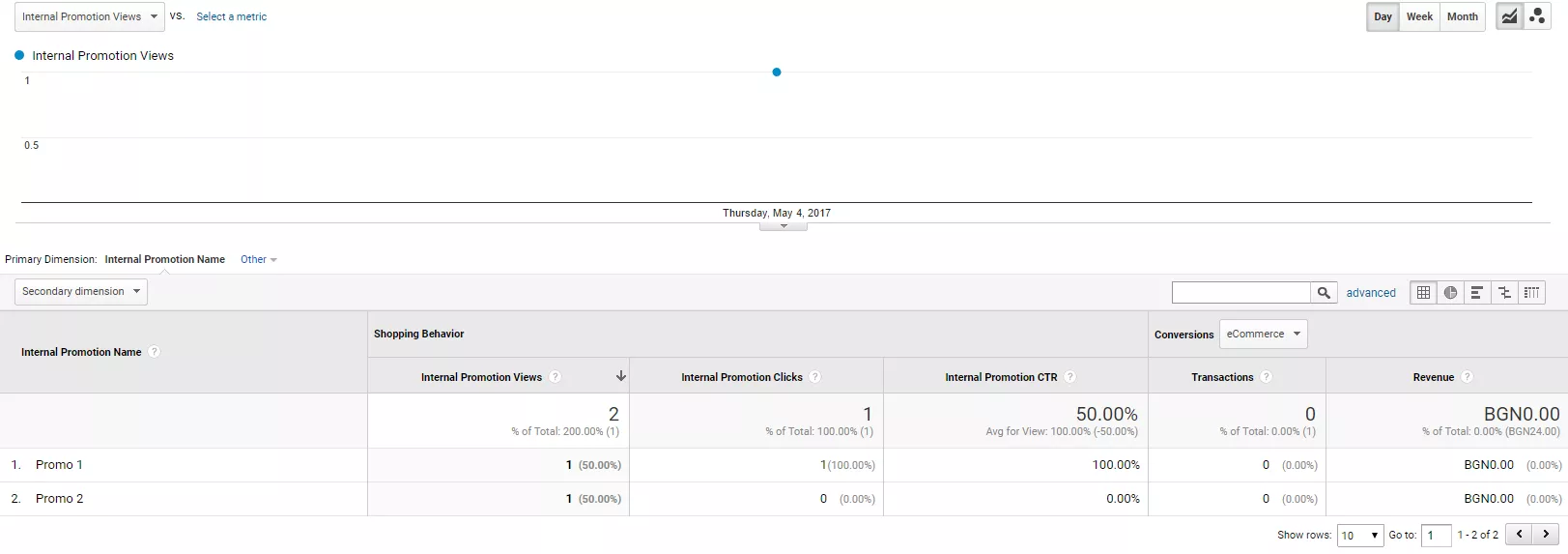
След изпращането на тези данни в отчета «Маркетинг» — «Вътрешна популяризация» се променят стойноститена показателите «Брой кликвания на вътрешната популяризация» и «CTR на вътрешната популяризация»:
За да се появят данни за продажби в разрез вътрешни популяризации, в събитията Product Impressions, Product Clicks и Product Details в променливата List трябва до се въведе име на съответната кампания. Кодът на събитието Product Clicks ще изглежда така:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({'ecommerce': { 'currencyCode':
'BGN', 'click': { 'actionField': {'list':
'Promo 1'}, 'products': [{ 'name':
'Product 1', 'id': 'ID1', 'price': '23.5',
'brand': 'Brand 1', 'category':
'Category 1/Subcategory 11',
'variant': 'Variant 1', 'position': 1
}] }},'event': 'gtm-ee-event','gtm-ee-event-category':
'Enhanced Ecommerce',
'gtm-ee-event-action': 'Product Clicks',
'gtm-ee-event-non-interaction': 'False'});</script>При изпращане на данни за оформяне на поръчка (Purchases) в променливата promo не е нужно да се въвежда име на популяризация.
В отчета «Маркетинг» — «Вътрешно популяризиране» ще има следните данни:
Параметри на оформената транзакция:
Заключение
Какво може да се разбере с помощта на събитията в подобрената електронна търговия?
- Как се придвижват потребителите по стъпките на настроената фуния на продажби.
- Как се променя привлекателността на продукта за потребителя при показването му в различни списъци или на различни позиции в един и същ списък.
- Кои от банерите са най-ефективни в едно или друго място на страницата.
- Какви свързаности от избраните от потребителите опции при оформяне на поръчка са най-популярни.
- Какъв вариант на продукт най-често се купува или връща.
- Кои са продуктите, на чиито страници най-често отиват потребителите, но по-рядко добавят в кошницата или купуват.
При това, всички данни се показват в отчетите, предназначени специално за този тип данни, а ако стандартните отчети са непълни — може да се създаде персонализирани да се групира в него специфичен набор от параметри и показатели, както в точка «Премахване на продукт от кошницата».