Как да настроите разширена електронна търговия с Google Tag Manager
Стандартната електронна търговия позволява събиране на данни само за завършени транзакции, докато разширената електронна търговия (enhanced ecommerce) предоставя значително повече възможности за събиране на данни. С тяхна помощ може да настроите проследяването на детайлни данни при преглед на продукт, стъпките за оформяне на поръчките и други действия на потребителите на сайта.
В тази статия ще откриете конкретни стъпки за конфигурирането на разширената електронна търговия с помощта на Google Tag Manager. Освен това ще научите как да настроите събития и в кои отчети се съхраняват стойностите, изпратени при задействане на всяко от тях.
Защо ви трябва Enhanced Ecommerce?
Разширената електронна търговия ви позволява да измервате следните потребителски действия:
- Преглед на продукти (Product Impressions).
- Кликове на продукти (Product Clicks).
- Преглед на детайли за продукт (Product Details Impressions).
- Добавяне/премахване на продукти от количката (Add/Remove from Cart).
- Показване и кликвания на вътрешни реклами/банери. (Promotion Impressions/Clicks).
- Стъпки и опции при поръчка (Checkout steps/options).
- Покупки (Purchases).
- Заявки за връщане (Refunds).
Проследяването на всяко от тези действия може да бъде настроено като част от стандартните отчети на Google Analytics.
Разширената електронна търговия позволява:
- Получаване на данни за пълния цикъл на продажбите, започвайки от разглеждане на продукти и завършвайки до приключване на поръчка.
- Проследяване на ефективността на вътрешната реклама.
- Съхраняване на тези данни в една група от отчети, удобна за следваща обработка.
Защо и как се настройва Enhanced Ecommerce с помощта на Google Tag Manager
Благодарение на изпращането на данни чрез GTM е лесно да:
- проверите за грешки в данните на разширената електронна търговия - това е възможно чрез използването на режима за отстраняване на грешки и предварителна визуализация, преди да изпратите данните в Google Analytics;
- изключите изпращането на определени данни, без необходимост от редакция на кода на сайта.
За настройката на предаването на данните от разширената електронна търговия към Google Analytics с помощта на Google Tag Manager е необходимо:
- да настроите Google Tag Manager за четене на тези данни и изпращането им до Google Analytics;
- да настроите прехвърлянето на необходимите данни към Data Layer.
Първата задача обикновено се изпълнява от дигителните маркетолози. Втората задача се решава от екипа разработчици с помощта на техническо задание, изготвено от маркетолога. Обикновено този етап повдига най-много въпроси - на него е посветена и значителна част от статията.
В документацията на Google алгоритъмът за настройки вече е описан. За вас ще бъде по-добре да направите така, че данните за електронната търговия винаги да се предават едновременно със събитията.
Предимства:
- Данните могат да се предават към Data Layer по всяко време, а не само на етапа на зареждане на страницата.
- Има възможност за гъвкаво конфигуриране на предаването само на определени данни към Google Analytics, без да се изисква намесата на програмисти.
- Опростена настройка на Google Tag Manager: всички данни ще бъдат изпращани с един таг.
Недостатъци:
- В случай на използване на готови модули за различните CMS настройката на GTM ще трябва да бъде направена конкретно за всеки отделен модул.
- Към момента в Google Analytics за всеки акаунт има безплатен лимит. Затова за сайтове с голям трафик е необходимо да се извърши допълнителен анализ, за да се разбере дали предоставеният безплатен лимит е достатъчен за всички допълнителни събития.
Настройка на Google Analytics и Google Tag Manager
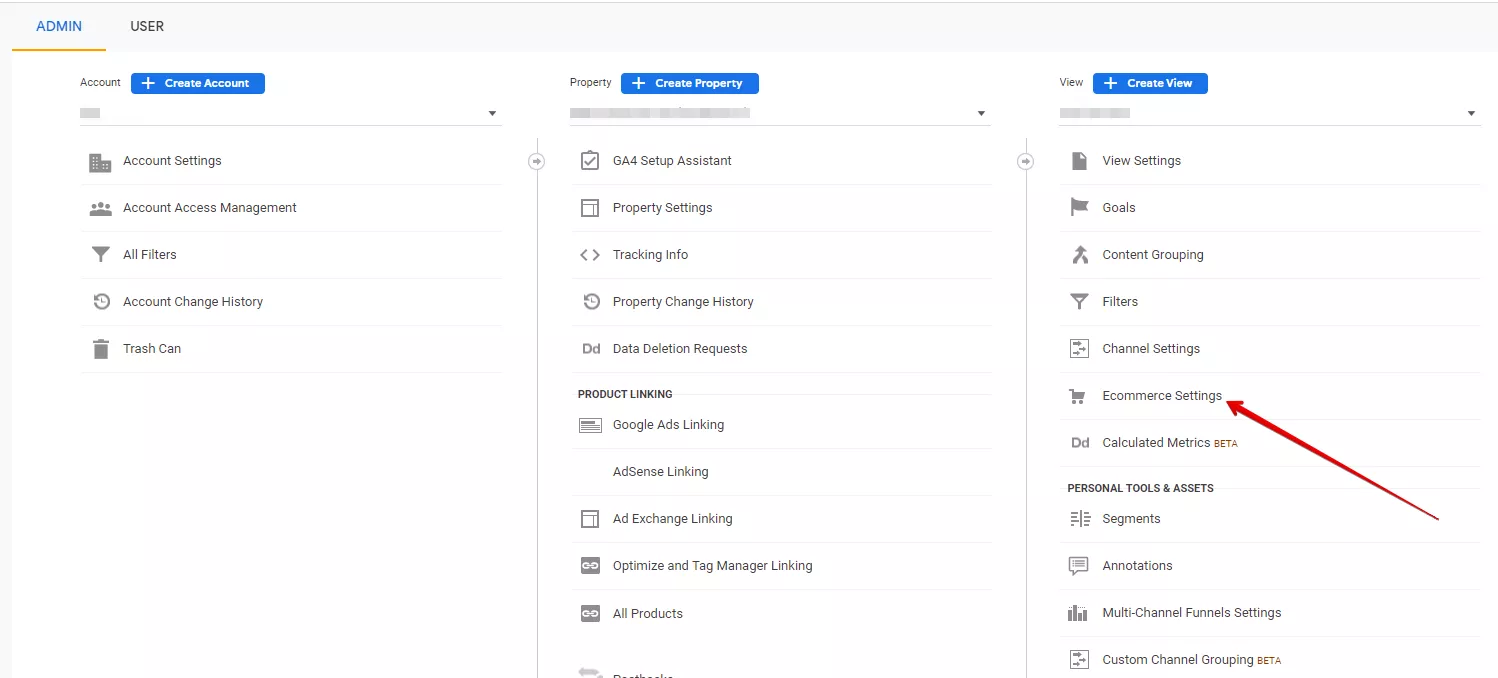
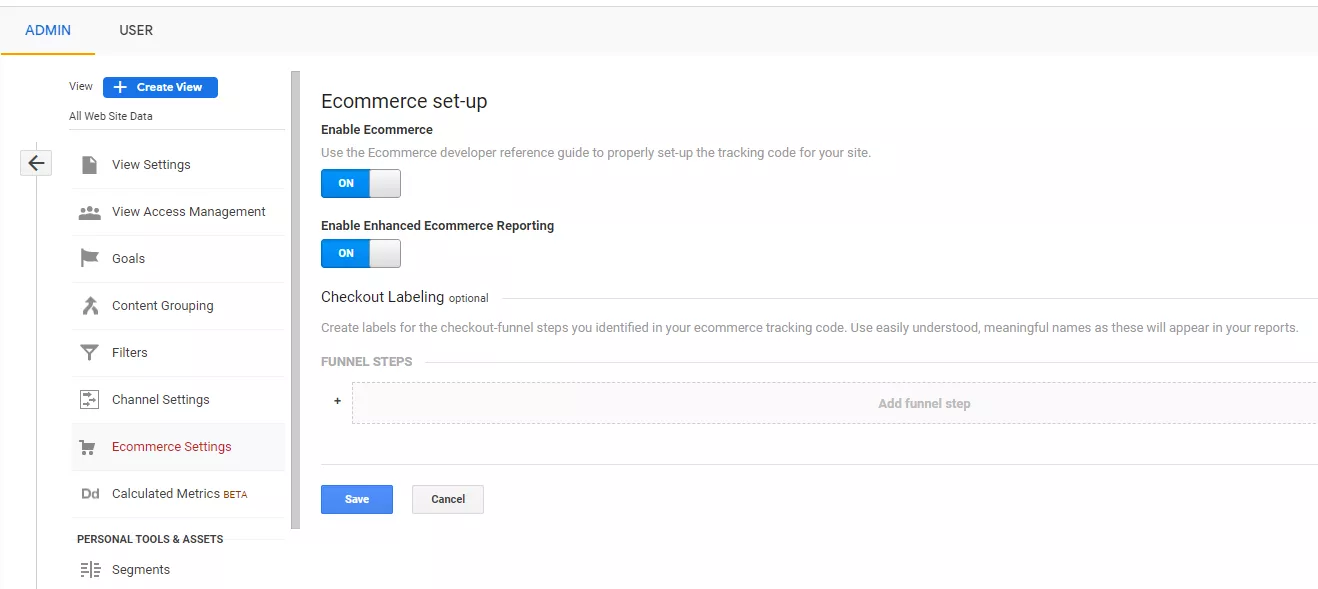
Първата стъпка е да активирате отчетите за разширената електронна търговия в Google Analytics. За да направите това, в раздел „Администриране“ (Admin) на ниво Изглед (View) изберете настройките за електронна търговия и включете опцията за отчетите:
След това трябва да настроите GTM за четене на данните от Data Layer. За целта трябва да създадете три променливи (Variables) от типа „Променлива в слоя данни“.
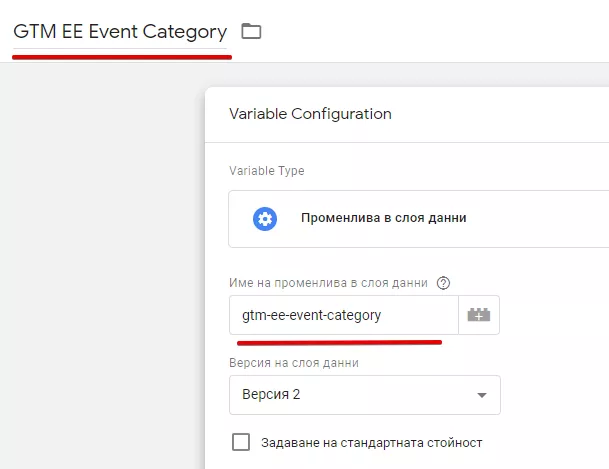
1. GTM EE Event Category
Наименование на променливата: GTM EE Event Category
Име на променливата в слоя данни (dataLayer): gtm-ee-event-category
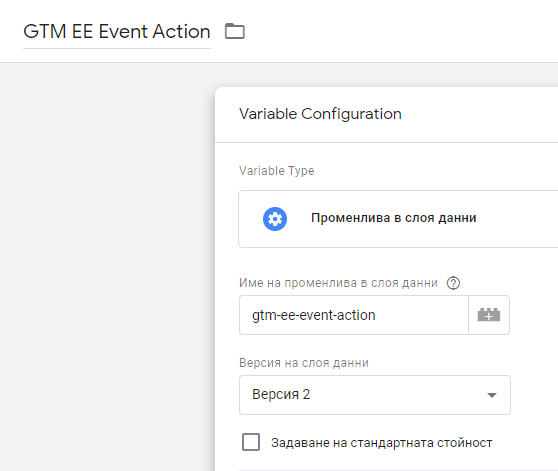
2. GTM EE Event Action
Име на променливата: GTM EE Event Action
Име на променливата в слоя данни: gtm-ee-event-action
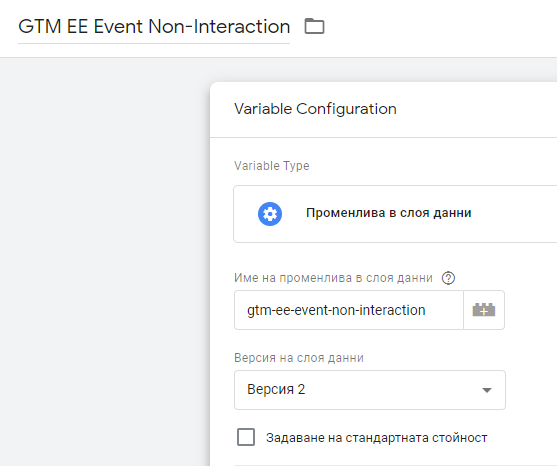
3. GTM EE Event Non-Interaction
Наименование на променливата: GTM EE Event Non-Interaction
Име на променливата в слоя данни: gtm-ee-event-non-interaction
Стойностите на първите две променливи ще се използват като категория и действие на събитието, изпратено до Google Analytics. Третата показва дали публикуваното събитие ще повлияе върху степента на отпадане (bounce rate).
По подразбиране всеки нов маркер в GTM има полето „Посещение без взаимодействие“ ("Non-Interaction Hit") с предварително зададена стойност “Неистина” (False). Това е така, защото ако потребител задейства дадено събитие, това би означавало, че той взаимодейства със страницата и по този начин не бихте искали това да се брои като отпадане (bounce), ако потребителят приключи сесията си скоро след това.
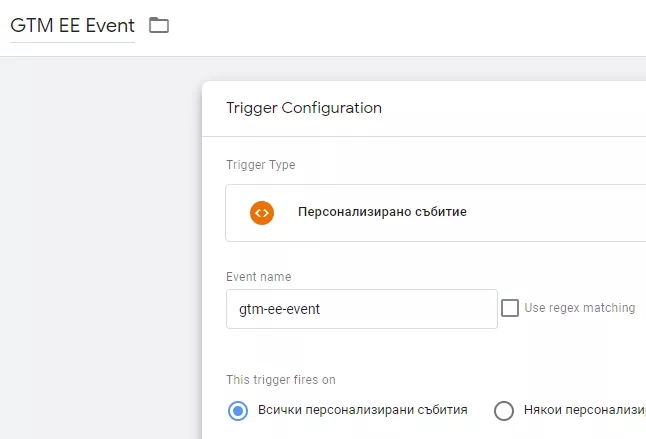
Създайте задействане (trigger), благодарение на което ще се активира изпращането на данните
Име на тригера: GTM EE Event
Тип: персонализирано събитие
Име на събитието (event name): gtm-ee-event
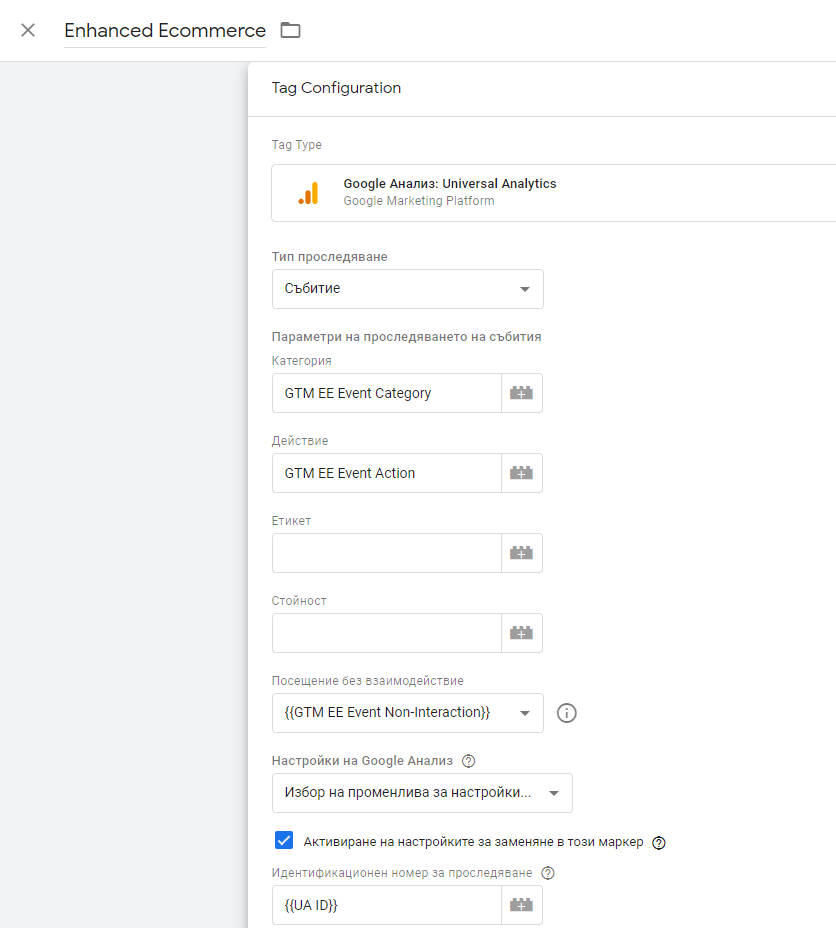
Създайте маркер (tag), който ще изпраща данните
Име на маркера: Enhanced Ecommerce
Тип: Universal Analytics
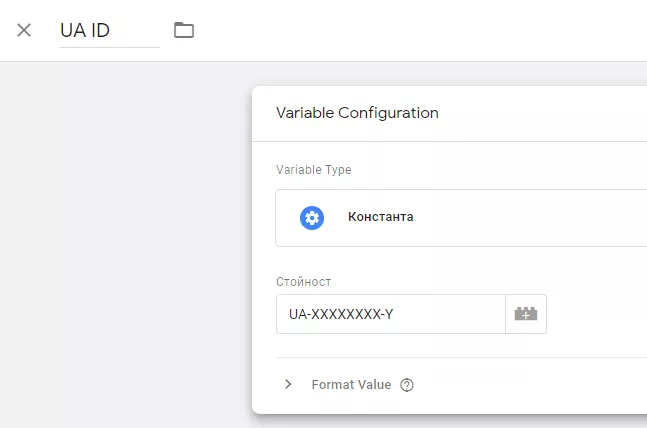
Идентификационен номер за проследяване: идентификатора на собствеността (property) в Google Analytics, към която ще бъдат изпращани данните.
За по-лесно настройване на GTM може да създадете потребителска променлива-константа, в която да посочите идентификатора на собствеността:
Добавяме настройките:
- тип проследяване: събитие;
- категория: променлива „GTM EE Event Category“;
- действие: променлива „GTM EE Event Action“;
- посещение без взаимодействие: променлива „GTM EE Event Non-Interaction“.
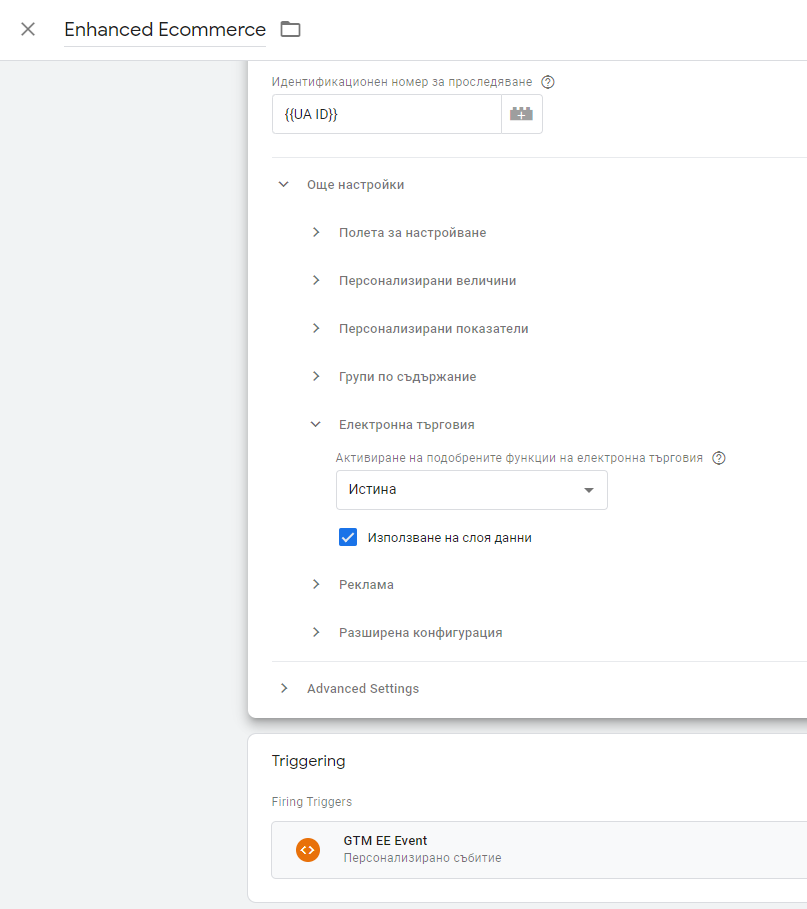
В раздел „Още настройки“ → „Електронна търговия“ в полето „Активиране на подобрените функции на електронна търговия“ избирате стойност “Истина”. Трябва да поставите и отметка на „Използване на слоя данни“. За задействане посочете „GTM EE Event“.
Нека да разгледаме примерни dataLayer.push() кодове за всяко от събитията за разширена електронна търговия.
1. Преглеждания на продуктите
Проследяване на преглежданията на продуктите на сайта: както на категорийни страници, така и в допълнителните блокове („Препоръчани продукти“, „Промоционални предложения“ и т.н.).
В този случай има два варианта:
- Опростен - изпращане на данни за всички продукти, които са на страницата, независимо дали потребителят ги е прегледал.
- Сложен - изпращане на данни само за тези продукти, които се намират във видимата за потребителя част на страницата. При движение на потребителя по страницата постоянно се проверява кога новите продукти попадат във видимата област и данните за тях се изпращат в Google Analytics.
Възможни сценарии:
- Потребителят е попаднал на категорийна страница и във видимата му област има 6 продукта (2 реда от по 3 продукта във всяка). В този случай се изпращат данни за разглеждането на тези 6 продукта.
- Потребителят скролва страницата надолу, като в резултат на това първият ред с продукти излиза извън границите на видимата област, а вместо него става видим третият ред с продукти. В този случай се изпращат данни за преглеждане на продуктите само от третия ред.
- Потребителят скролва страницата нагоре, третият ред продукти изчезва и първият се появява отново. Тогава не се изпращат никакви данни.
Подобрената електронна търговия изисква специфичен синтаксис за обектите, изпратени към dataLayer или генерирани с персонализирана променлива на JavaScript. Например, dataLayer.push() кодът за преглед на продукти би изглеждал по подобен начин:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'impressions': [ { 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'list': 'List 1', 'position': 1 }, { 'name': 'Product 2', 'id': 'ID2', 'price': '14', 'brand': 'Brand 2', 'category': 'Category 2/Subcategory 21', 'variant': 'Variant 3', 'list': 'List 1', 'position': 2 }] }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Product Impressions', 'gtm-ee-event-non-interaction': 'True',});</script>Обяснение на кода и променливите
- CurrencyCode (незадължителна променлива) - посочва местната валута съгласно ISO 4217. Списък на поддържаните валути. Ако местната валута се различава от посочената в настройките на изгледа, ще бъде извършено конвертиране по курса за предходния ден.
- Name (задължителна променлива) - име на продукта.
- ID (задължителна променлива) - идентификатор (SKU) на продукта.
- Price (незадължителна променлива) - цената на продукта. За десетичен разделител се използва точка.
- Brand (незадължителна променлива) - марка на продукта.
- Category (незадължителна променлива) - категорията, към която принадлежи продуктът. Можете да посочите йерархия на категориите (до 5 нива), разделяйки нивата с наклонена черта например "Дрехи / Мъжко облекло / Тениски".
- Variant (незадължителна променлива) - разновидности на продукта: всеки параметър, който се променя, без да има разлика в идентификатора на продукта (цвят, размер и т.н.).
- List (незадължителна променлива) - списъкът, където е бил показан продуктът („Промоционални продукти“, „Най-продавани“).
- Position (незадължителна променлива, винаги цяло число) - позицията на продукта в дадения списък. За първи се счита продуктът на първия ред и първата позиция от ляво на дясно.
- Event (променлива) - събитието, според което ще бъде активиран маркерът enhanced ecommerce в GTM.
- gtm-ee-event-category (променлива) - категорията на събитието, която ще бъде изпратена до Google Analytics.
- gtm-ee-event-action (променлива) - действията на събитието, които ще бъдат изпратени до Google Analytics.
- gtm-ee-event-non-interaction (променлива) - показва дали изпратеното събитие ще повлияе върху степента на отпадане (bounce rate). В конкретния случай няма, тъй като потребителят не е извършил целевото действие, а само е разгледал продуктите.
В случай на задължителни променливи, трябва да посочите поне една от двете стойности: името на продукта или неговия идентификационен номер. За изпращането на данни за връщане на определени продукти е необходимо използването на техните идентификатори.
Резултат
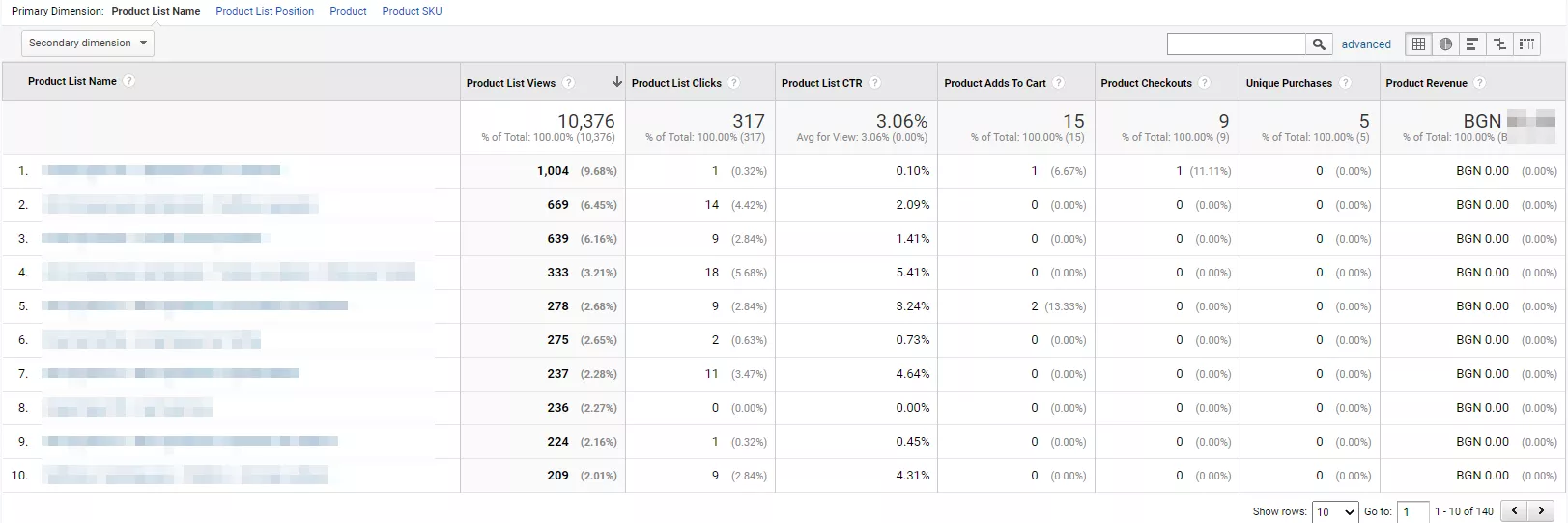
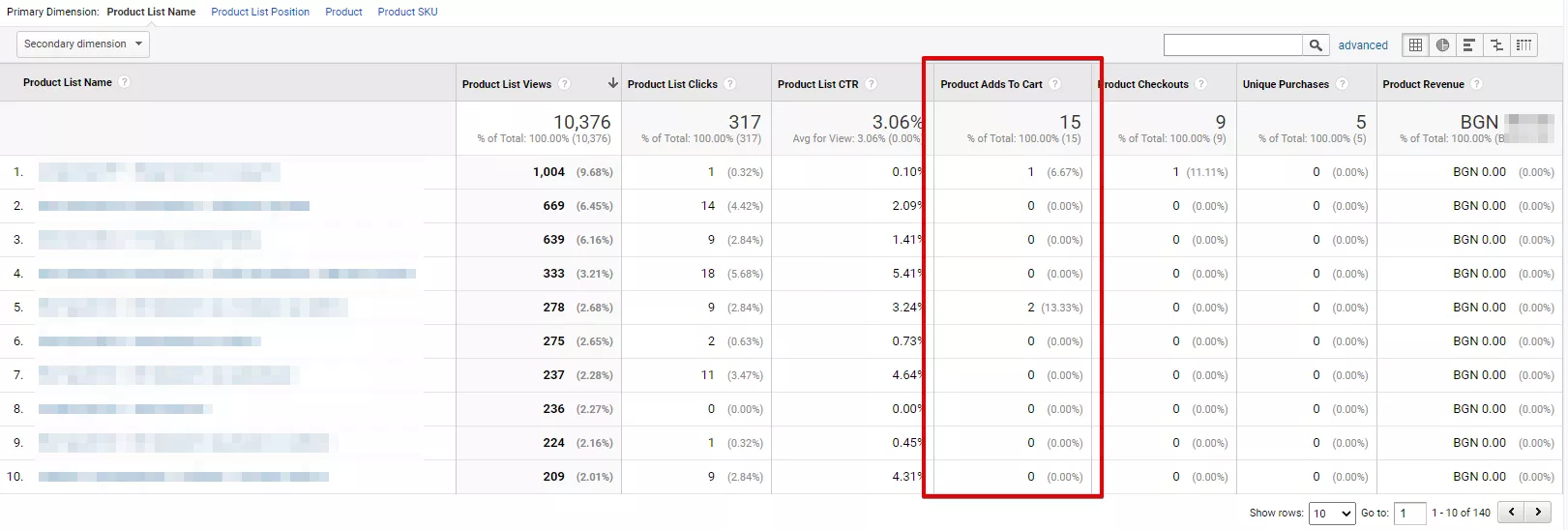
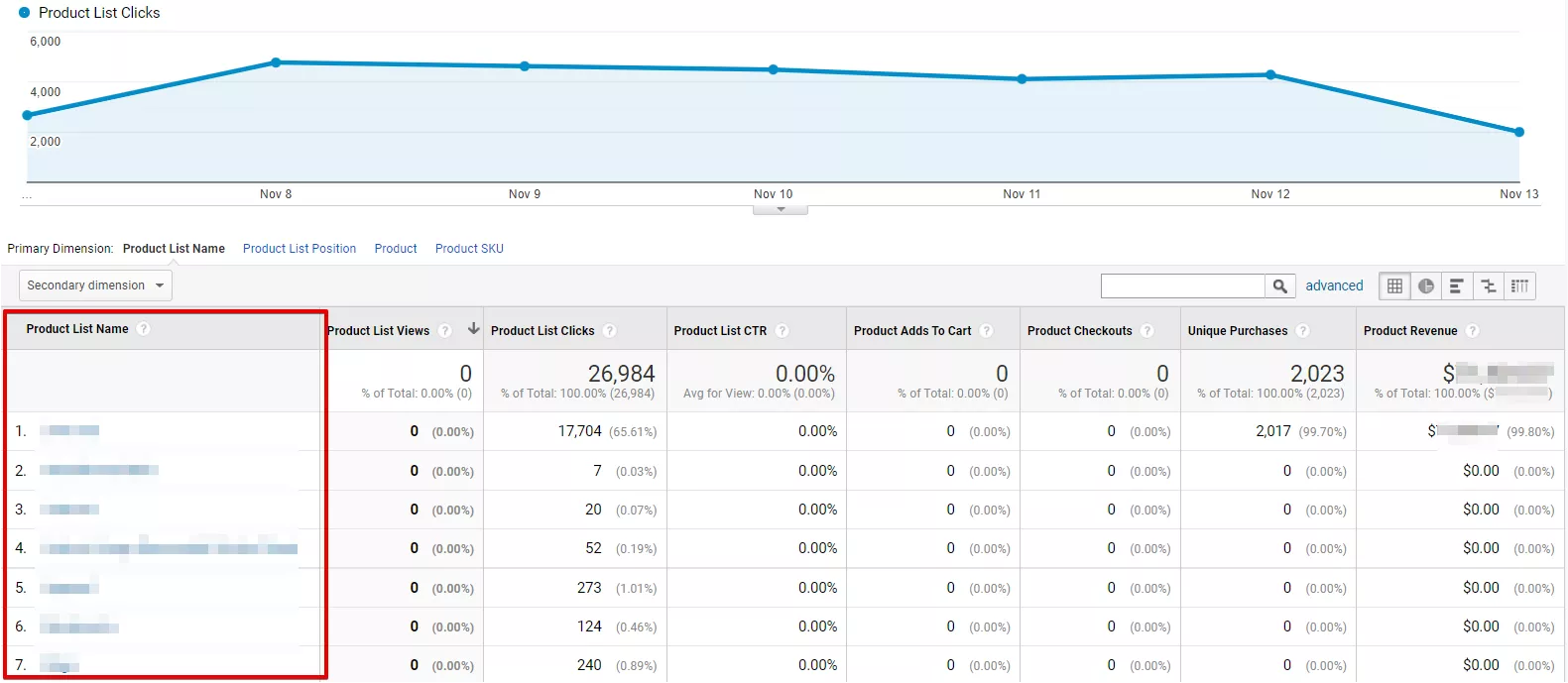
След изпращане на тези данни отчетът “Ефективност на списъка с продукти” (Product List Performance) ще покаже следните резултати:
Ако кликнете върху името на списъка ще видите разбивка на данните за отделните продукти от него.
2. Кликвания на продуктите
Проследяване на кликванията върху връзките към продуктовите страници. Към Google Analytics се изпращат данни за продукта, от който се интересува потребителят, както и името на продуктовия списък, в който е бил показан. Най-често срещаните примери за списъци с продукти са:
- Списък от продукти в категория.
- Резултати от вътрешната търсачка на сайта.
- Блокове с препоръчани продукти.
- Списъци с промоционални стоки.
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'click': { 'actionField': {'list': 'List 1'}, 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'position': 1 }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Product Clicks', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- List (незадължителна променлива) - името на списъка с продукти, където се намира продуктът, върху който потребителят е кликнал. Ако продуктът не принадлежи към нито един от списъците, ще бъде изпратен празен низ (в този случай в отчетите вместо името на списъка ще стои not set).
- Всички останали променливи са аналогични на гореспоменатите.
- В този случай се изпраща събитие, влияещо върху степента на отпадане: променливата gtm-ee-event-non-interaction е със стойност False.
Резултат
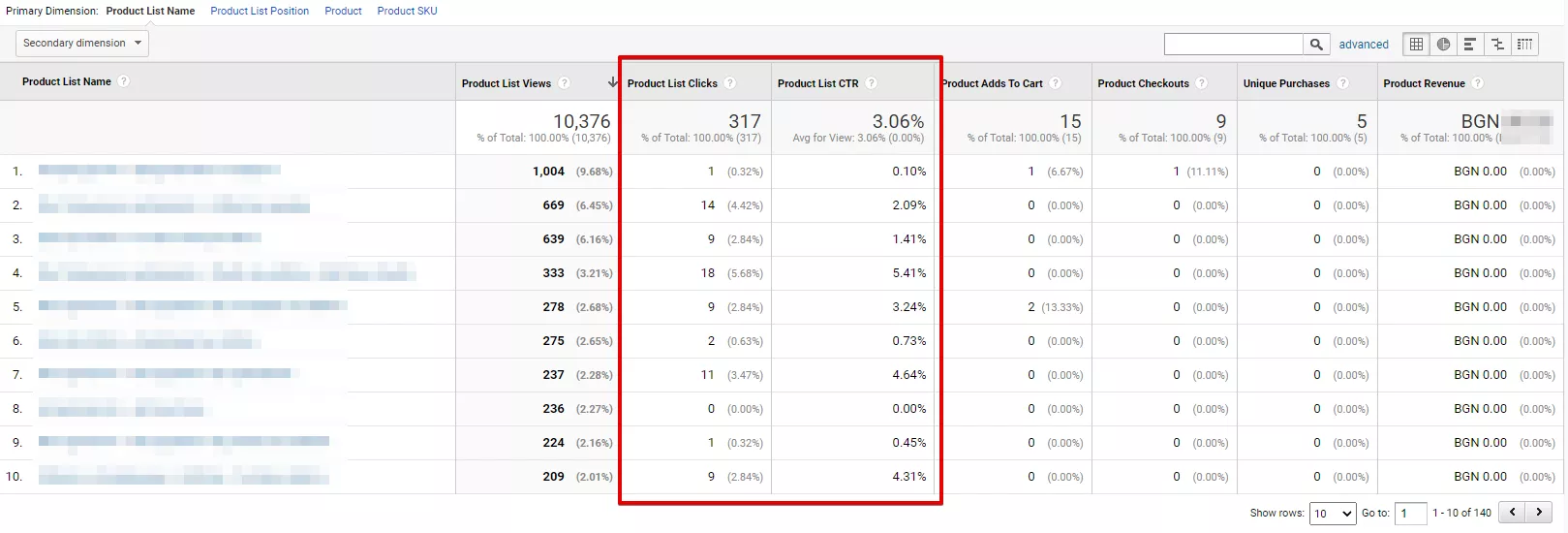
След изпращане на тези данни в отчета „Ефективност на списъка с продукти“ ще настъпят промени в метриките „Кликвания върху списъци с продукти“ (Product List Clicks) и „CTR на списъка с продукти“ (Product List CTR):
Отново, ако кликнете върху името на списъка с продукти, ще получите информация за конкретните продукти.
3. Преглед на продуктови страници
Проследяване на преглежданията на продуктовите страници. В Google Analytics се изпращат същите данни за продукта, както при събитието “Кликове на продукти” (Product Clicks), но без позицията на дадения продукт в списъка.
Данните за основния продукт на страницата могат да бъдат прехвърлени заедно с данните за допълнителните (например, тези в блоковете със свързани продукти) в едно събитие.
В примера е показано как се изпращат данни за преглед на продуктова страница (масив detail), както и за преглед на два продукта в допълнителен блок, в случая List 2 (масив impressions).
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'detail': { 'actionField': {'list': 'List 1'}, 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1' }] }, 'impressions': [ { 'name': 'Product 3', 'id': 'ID3', 'price': '17.75', 'brand': 'Brand 2', 'category': 'Category 1/Subcategory 12', 'variant': 'Variant 1', 'list': 'List 2', 'position': 1 }, { 'name': 'Product 4', 'id': 'ID4', 'price': '12.5', 'brand': 'Brand 3', 'category': 'Category 1/Subcategory 13', 'variant': 'Variant 1', 'list': 'List 2', 'position': 2 }] }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Product Details', 'gtm-ee-event-non-interaction': 'True',});</script>Обяснение на кода и променливите:
- Всички променливи са аналогични на вече изброените по-горе.
- Изпратеното събитие няма да повлияе върху степента на отпадане: променливата gtm-ee-event-non-interaction е със стойност True.
- Ако потребител попадне на продуктовата страница от външен източник, в променливата на списъка ще бъде празна стойност.
Резултат
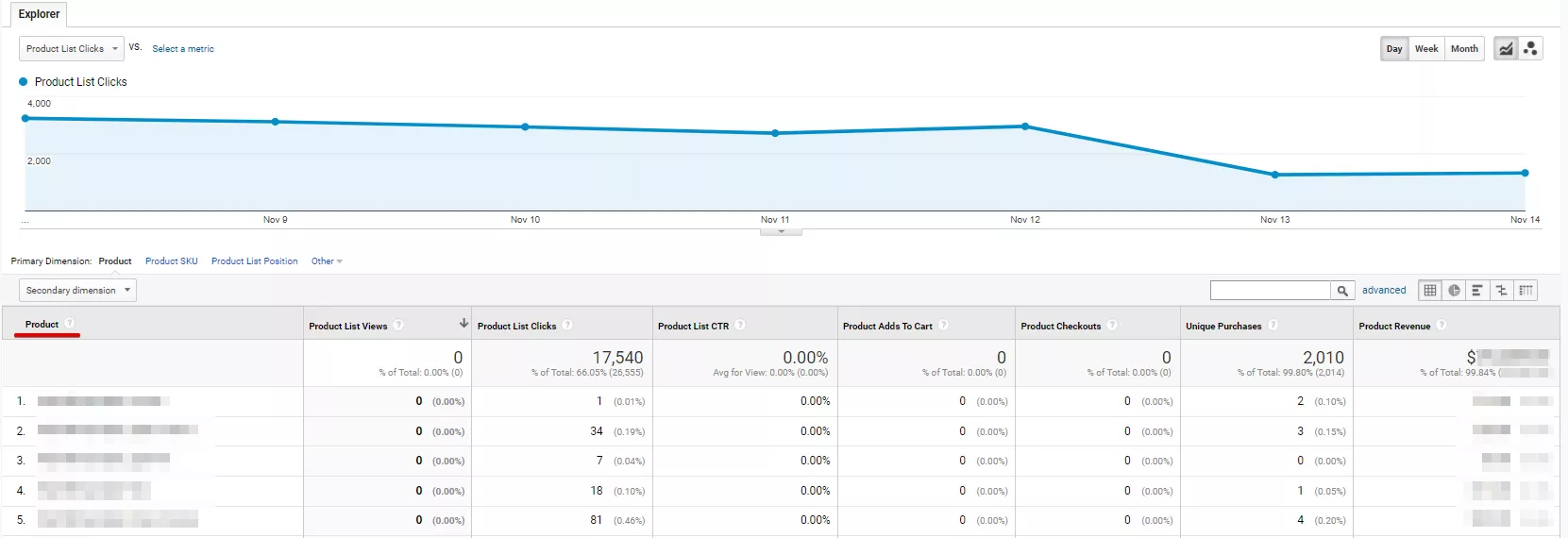
След изпращане на тези данни в отчета „Ефективност на списъка с продукти“ ще се появят данни в отделен списък.
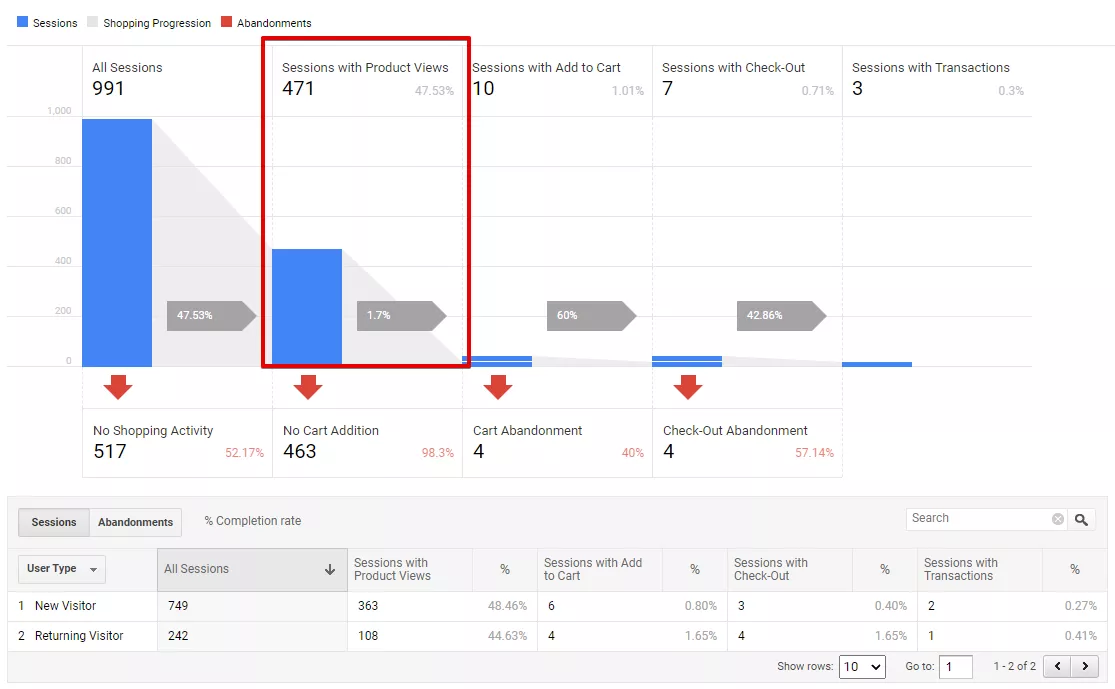
Също така в отчета „Поведение при пазаруване“ (Shopping Behavior) ще се бъде отчетена сесия с преглед на продуктите:
4. Добавяне на продукти в количката
Проследяване добавянето на продукти в количката, независимо къде е извършено действието (на категорийна страница, на продуктова страница или от допълнителен блок с продукти).
Примерен код:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'add': { 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'quantity': 3 }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Adding a Product to a Shopping Cart', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- Quantity (незадължителна променлива, винаги цяло число) - брой артикули, добавени в количката.
- Всички останали променливи са същите като преди.
- Събитието влияе върху степента на отпадане.
Резултат
След изпращане на данните ще бъде отчетена промяна при „Добавяния на продукти в кошницата“ (Product Adds To Cart) в отчета „Ефективност на списъка с продукти“ (Product List Performance):
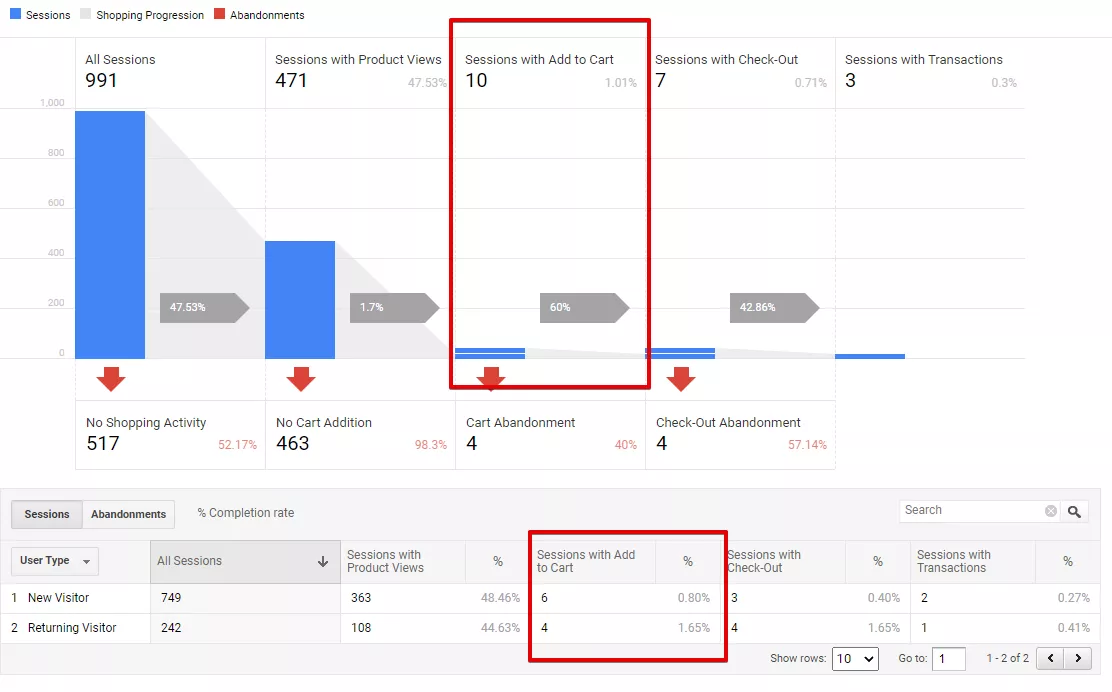
В отчета „Поведение при пазаруване“ (Shopping Behavior) ще се бъде отчетена сесия с добавяне на артикул в количката:
5. Премахване на продукти от количката
Проследяване на премахването на стоки от количката. В масива products трябва да се изброяват всички продукти, които потребителят е премахнал от количката. Ако е била напълно изпразнена, ще бъдат посочени всички стоки, които са били в нея.
Примерен код:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'remove': { 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'quantity': 1 }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Removing a Product from a Shopping Cart', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- Quantity (незадължителна променлива, винаги цяло число) - броят на продуктите, премахнати от количката.
- Всички останали променливи са същите като преди.
- Изпращаното събитие влияе върху степента на отпадане.
Резултат
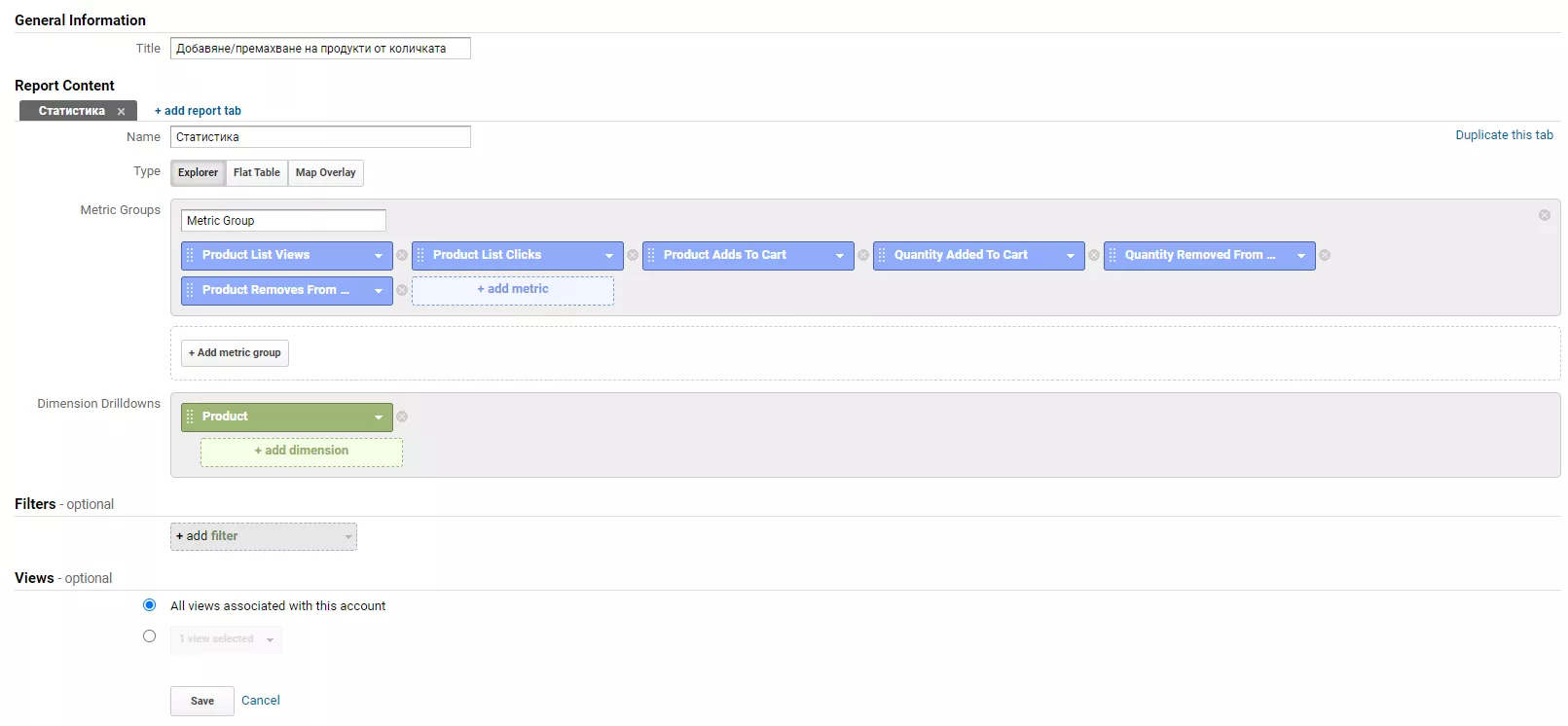
В стандартните отчети не се показват данни за премахнатите от количката артикули, но може да създадете персонализиран отчет със следните показатели:
- Показвания на списъци с продукти (Product List Views).
- Кликвания върху списъци с продукти (Product List Clicks).
- Добавяния на продукти в кошницата (Product Adds To Cart).
- Количество, добавено в кошницата (Quantity Added To Cart).
- Количество, премахнато от кошницата (Quantity Removed From Cart).
- Премахвания на продукти от кошницата (Product Removes From Cart).
Настройки на персонализирания отчет
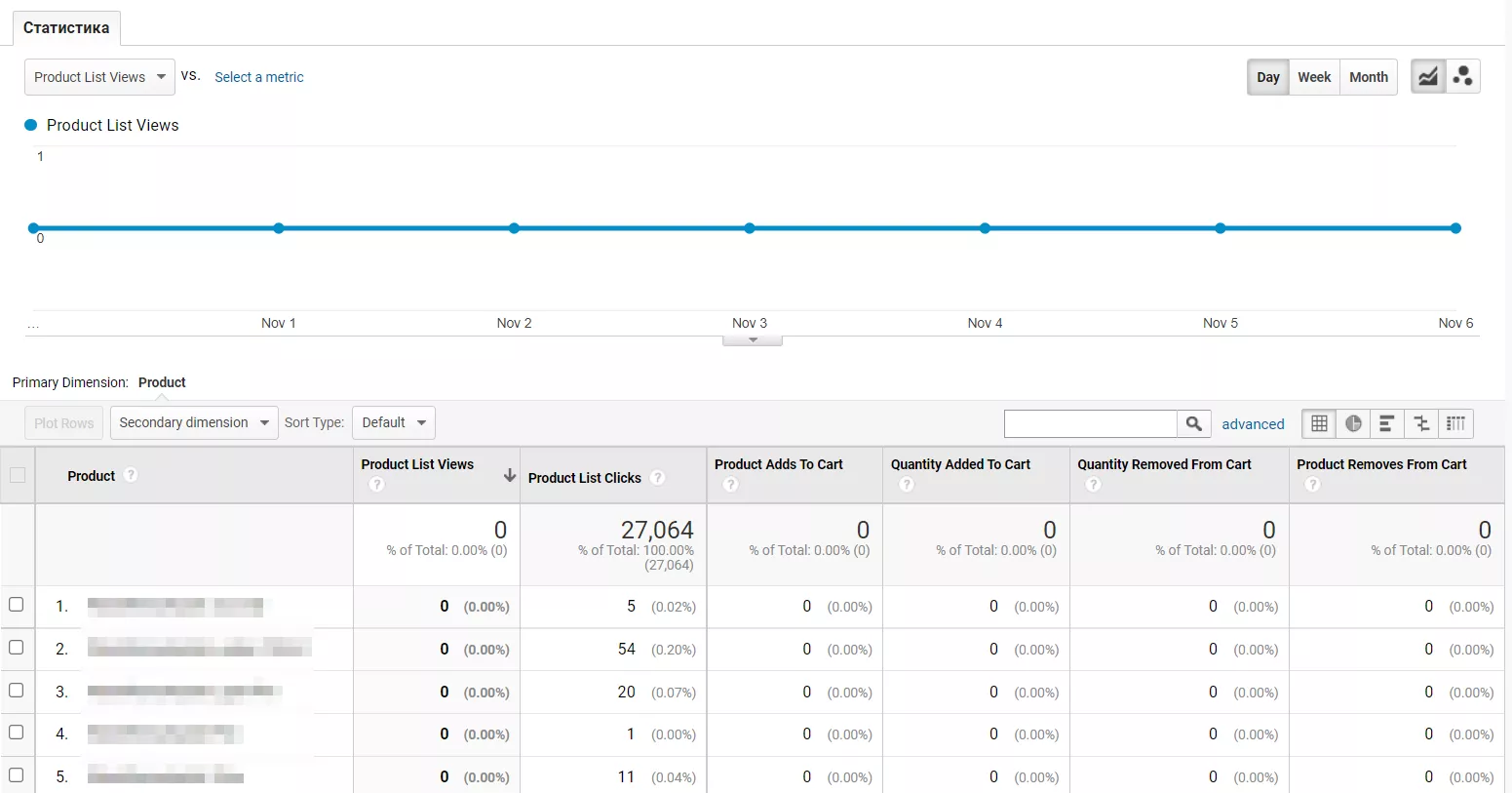
Ето как изглежда и самият отчет:
Обобщение:
- Параметрите “Количество, добавено в кошницата” (Quantity Added To Cart) и “Количество, премахнато от кошницата” (Quantity Removed From Cart) се показват от числата, съдържащи се в количествената променлива “quantity” на съответните събития;
- „Добавяния на продукти в кошницата” (Product Adds To Cart) и „Премахвания на продукти от кошницата” (Product Removes From Cart) се показват от броя на съответстващите им събития.
6. Стъпки за оформяне на поръчка
Става въпрос за проследяване на движението на потребителя по предварително определените стъпки при оформяне на поръчката.
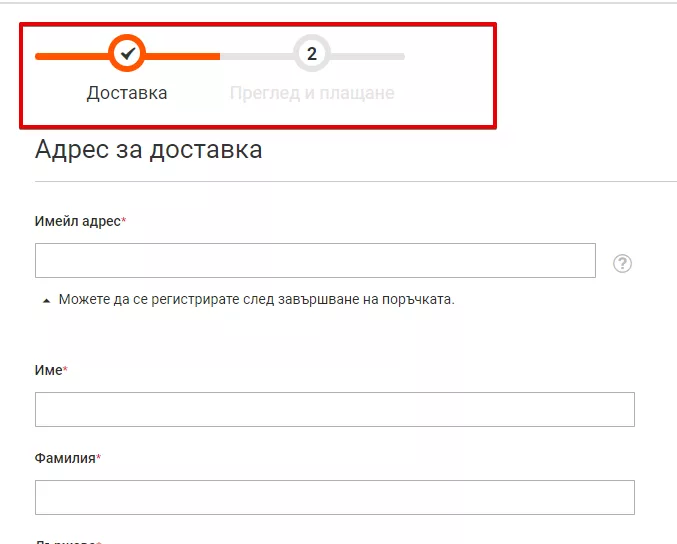
Например, нека настроим следната фуния за поръчка в Google Analytics (не е необходимо всяка стъпка да бъде реална страница):
Стъпка 1. Влизане на страницата с количката.
Стъпка 2. Въвеждане на данни за контакт.
Стъпка 3. Избиране на метод за доставка.
Стъпка 4. Избор на начин за плащане.
Стъпка 5. Потвърждение на поръчката.
Стъпка 6. Thank You Page.
След като потребителят завърши действията за всяка от стъпките, трябва да бъдат изпратени данни за тях към dataLayer.
За показания пример действията ще бъдат:
- Посещение на страницата с количката.
- Успешно подаване на попълнения формуляр с информация за контакт.
- Успешно изпращане на данни за метода на доставка.
- Успешно изпращане на данни за метода на плащане.
- Кликване на бутона 'Потвърждаване на поръчката'.
- Преход на потребителя към Thank You Page.
Примерен код:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'checkout': { 'actionField': {'step': 1}, 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'quantity': 2 }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Checkout Step 1', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- Step (незадължителна променлива - цяло число) - номерът на стъпката във фунията. На всяка от стъпките трябва да дадете съответна стойност на тази променлива и да посочите същата стойност в променливата gtm-ee-event-action.
- 'gtm-ee-event-non-interaction': 'False' - изпратеното събитие влияе върху степента на отпадане.
Резултат
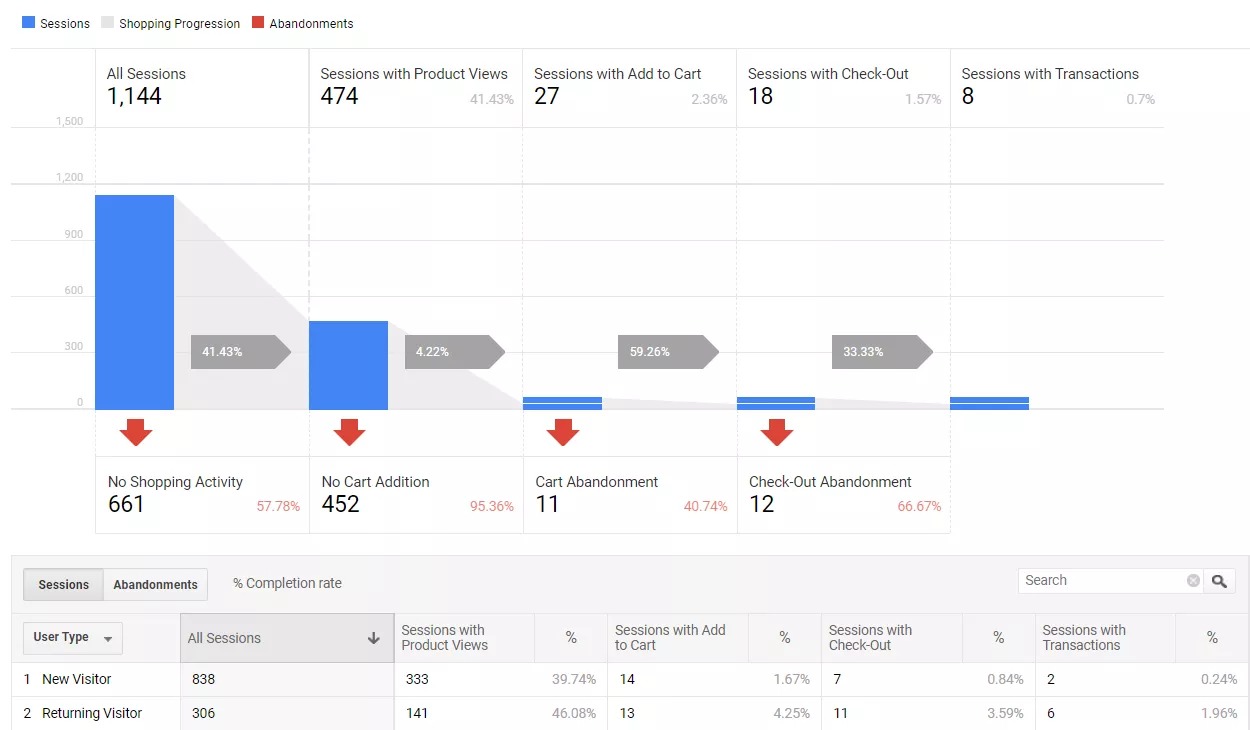
- Отчетът „Поведение при пазаруване“, който можете да достъпите от Реализации → Електронна търговия (Conversions → Ecommerce → Shopping Behavior), изглежда по следния начин:
В него може да видите разбивка на следните показатели:
- сесии с изгледи „Продукти“ (Sessions with Product Views);
- сесии с „Добавяне в кошницата“ (Sessions with Add to Cart);
- сесии с „Плащане“ (Sessions with Check-Out);
- сесии с „Транзакции“ (Sessions with Transactions).
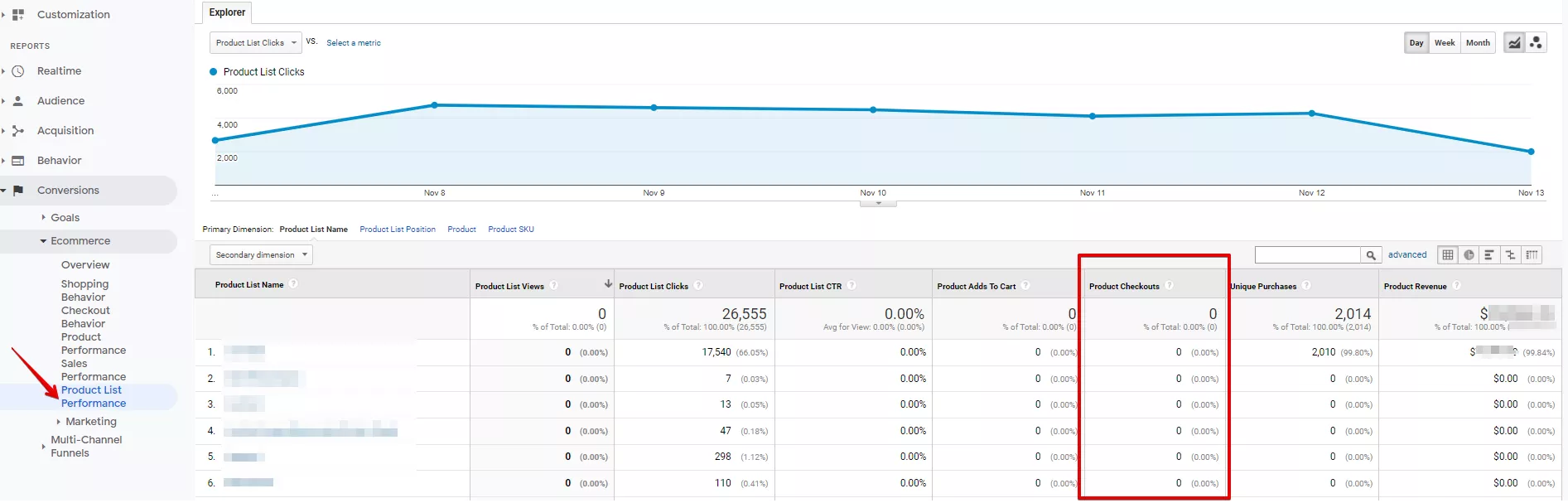
- В отчета „Ефективност на списъка с продукти“ (Product List Performance) се съдържат данни за списъка с продукти, от който е стартиран процесът на поръчката (показател: плащания на продукти/Product Checkouts):
Кликвайки върху името на списъка, ще получите данни за артикулите от него:
Ако плащането е започнало от втората стъпка, тогава в отчета няма да се съдържат данни за него, какъвто е и случаят в показания пример (product checkouts = 0).
7. Варианти за оформяне на поръчка
Проследяване на избора на един от вариантите за оформяне на поръчка във всяка една от стъпките на фунията.
Например на сайта има следните методи за доставка:
- Взимане от магазин.
- С куриер на Speedy.
- С куриер на Еконт.
Примерен код при избор на доставка със Speedy:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'checkout': { 'actionField': {'step': 3, 'option': 'Speedy'}, 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'quantity': 2 }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Checkout Step 3', 'gtm-ee-event-non-interaction': 'False',});</script>И начините за плащане:
- С банкова карта.
- В брой.
- Наложен платеж.
Примерен код при избор на плащане с банкова карта:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'checkout': { 'actionField': {'step': 4, 'option': 'С банкова карта'}, 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'quantity': 2 }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Checkout Step 4', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- Option (незадължителна променлива) - избраната от потребителя опция.
- 'gtm-ee-event-non-interaction': 'False' - изпратените събития ще повлияят на степента на отпадане.
Резултат
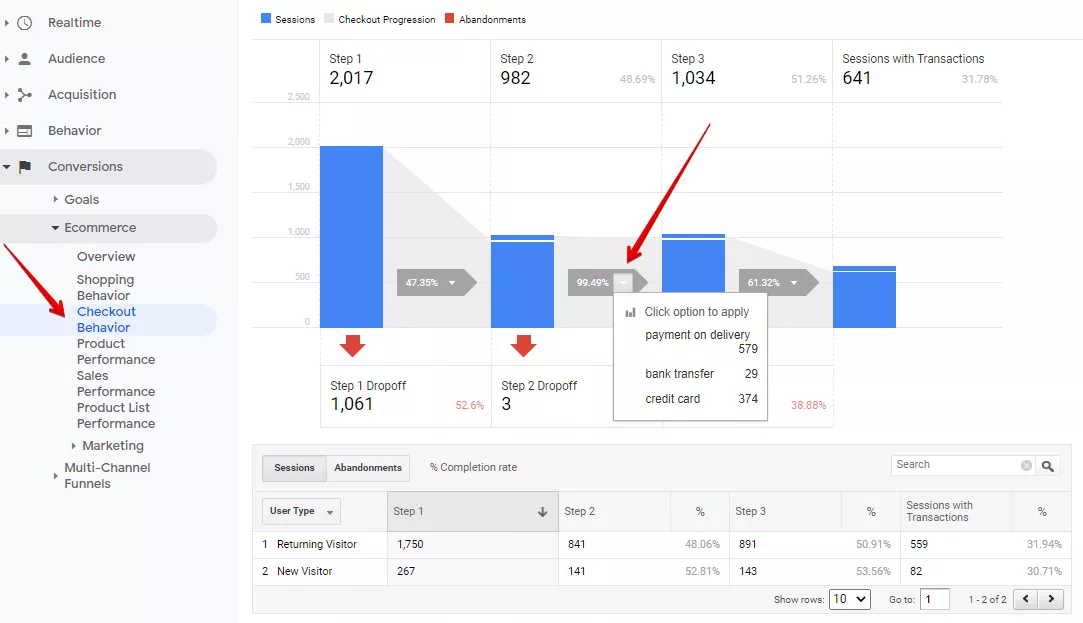
Данните за избраните сценарии се показват в отчета „Поведение при плащане“ (Checkout Behavior):
Ако вариантът не е зададен, той се показва като not set.
8. Завършени поръчки
Проследяване на извършените онлайн транзакции. Данните се изпращат, когато потребителят попадне на страницата с потвърждение за завършена поръчка (thank you page).
Примерен код:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'purchase': { 'actionField': {'id': 'TID1', 'affiliation': 'Online Store', 'revenue': '91.4', 'tax': '9.4', 'shipping': '35', 'coupon': 'Coupon 1' }, 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'quantity': 2, 'coupon': '' }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Purchase', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- ID (задължителна променлива) - уникален идентификатор на транзакцията.
- Affiliation (незадължителна променлива) - магазин или афилиейт, от който е извършена транзакцията.
- Revenue (незадължителна променлива) - пълната сума на транзакцията, включително стойността на доставката. Ако не е посочена стойност, тогава сумата се изчислява въз основа на стойността и количеството продукти в транзакцията.
- Tax (незадължителна променлива) - сумата от всички удръжки за конкретна транзакция.
- Shipping (незадължителна променлива) - стойност за доставка на поръчката.
- Coupon (незадължителна променлива) - купон или промоционален код, който е бил използван при извършване на поръчката. Може да се посочи както за цялата поръчка, така и за отделни артикули.
- 'gtm-ee-event-non-interaction': 'False' - изпратените събития ще повлияят върху степента на отпадане.
Резултат
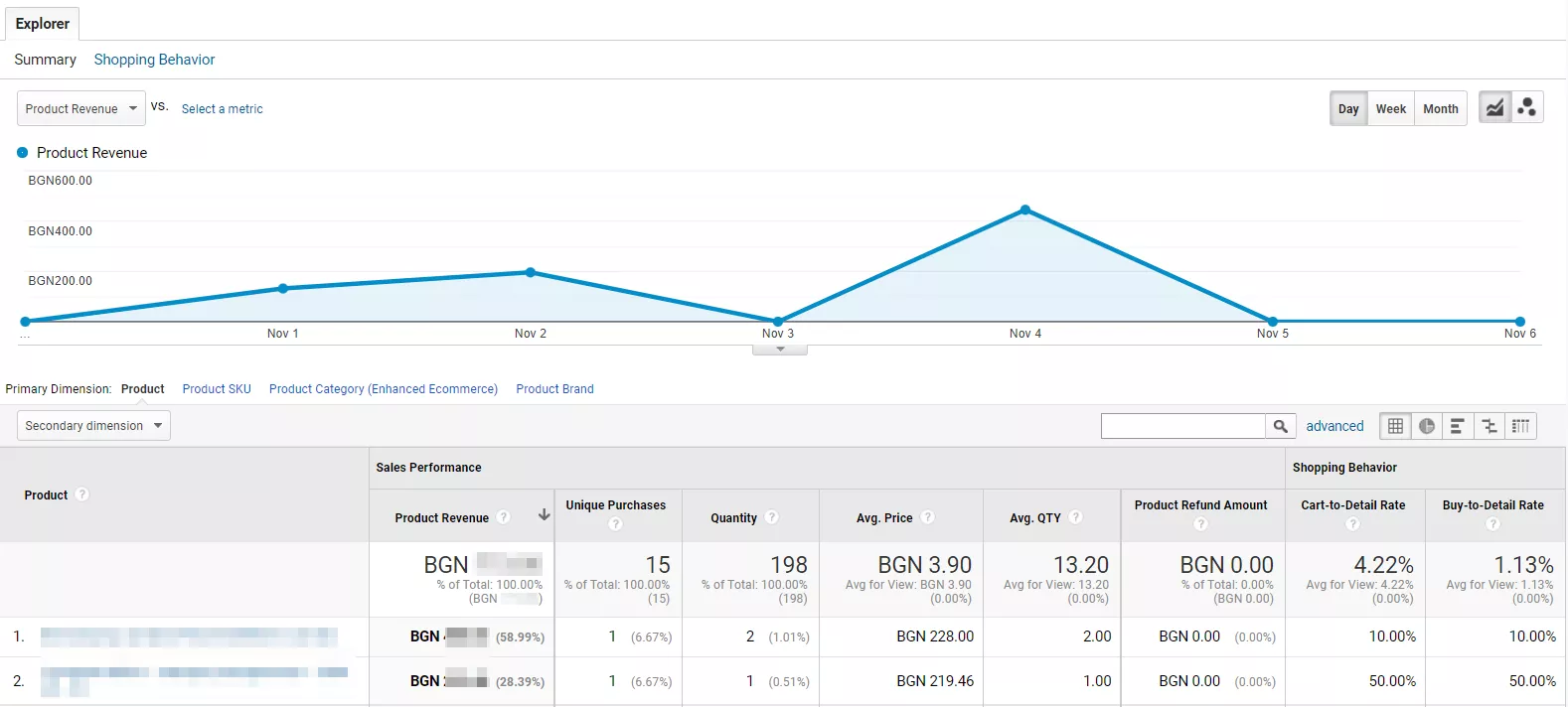
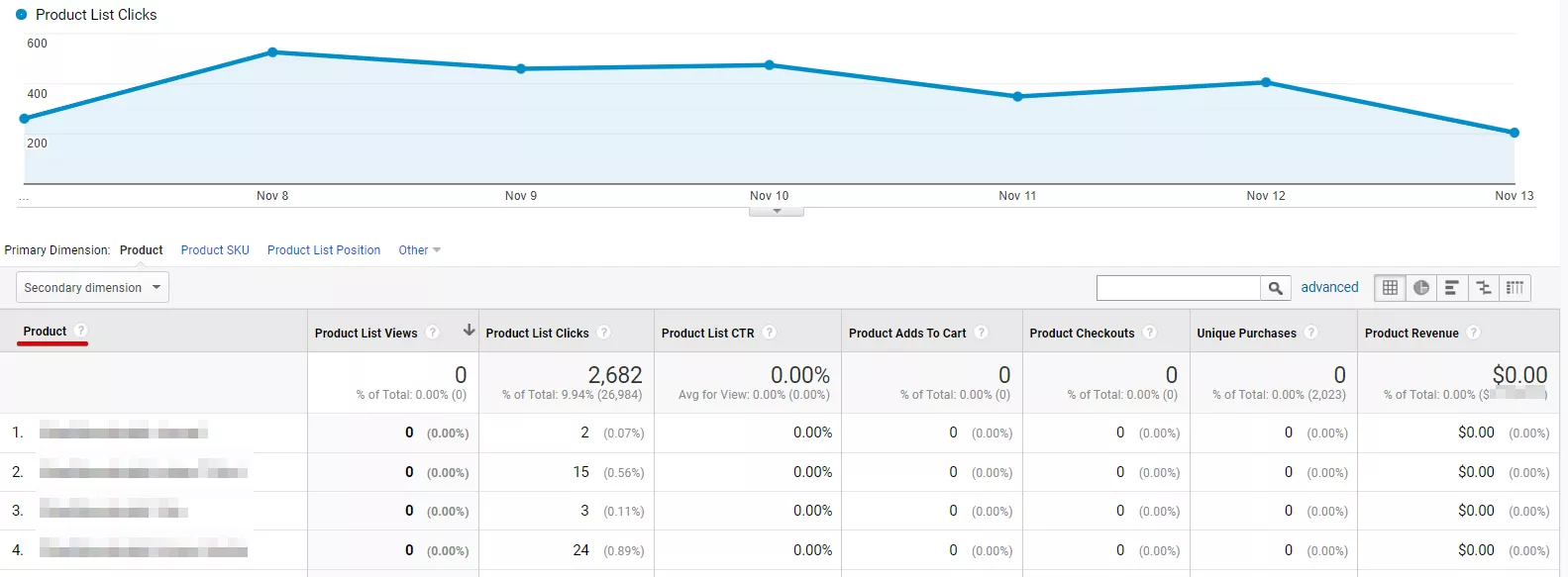
В отчета „Ефективност на продуктите“ (Product Performance) може да видите информация за продажбите на продуктите:
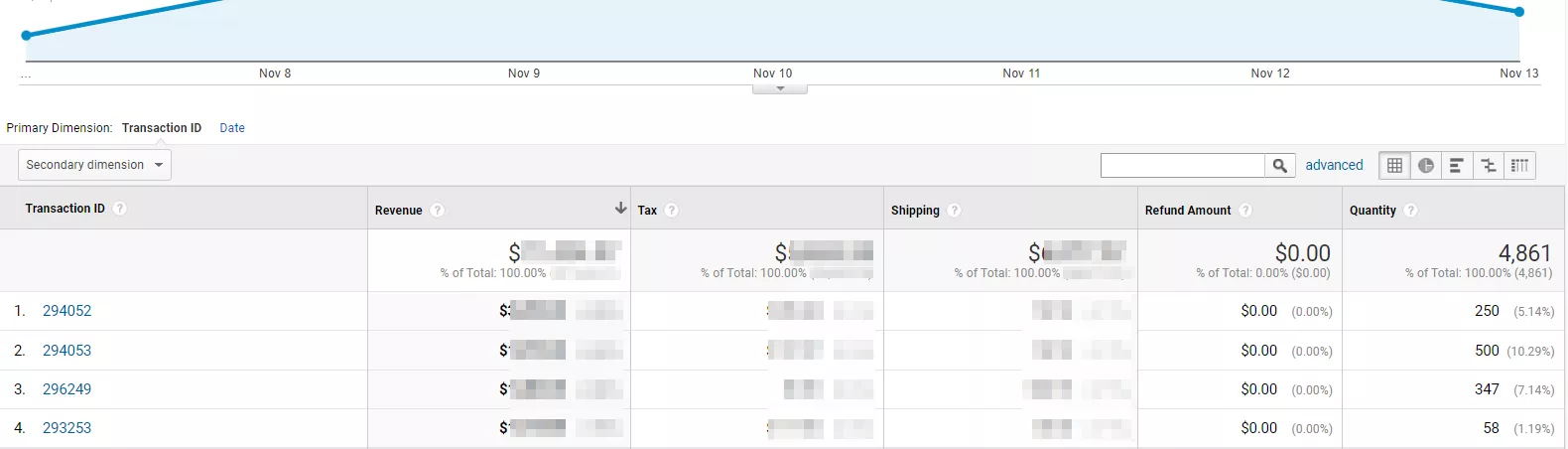
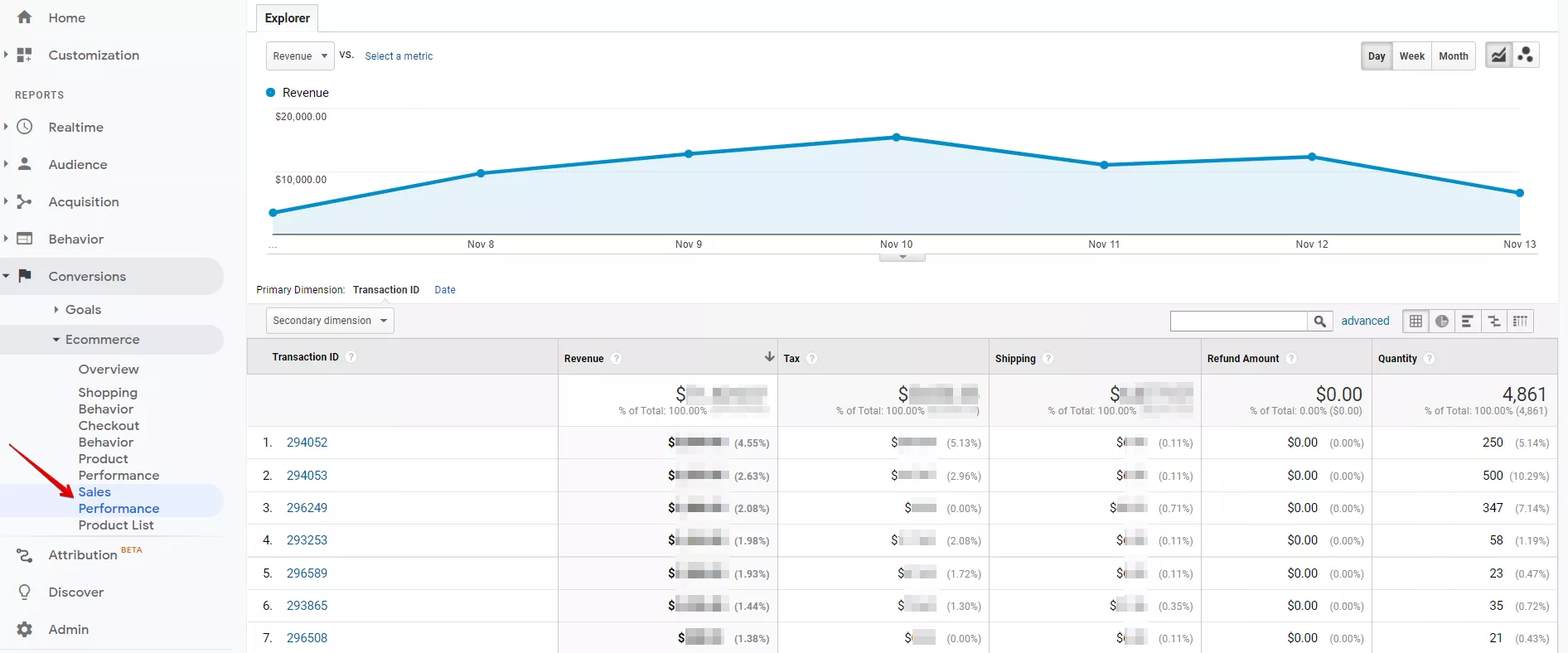
В отчета “Ефективност на продажбите” (Sales Performance) се показват всички данни, разбити по транзакции:
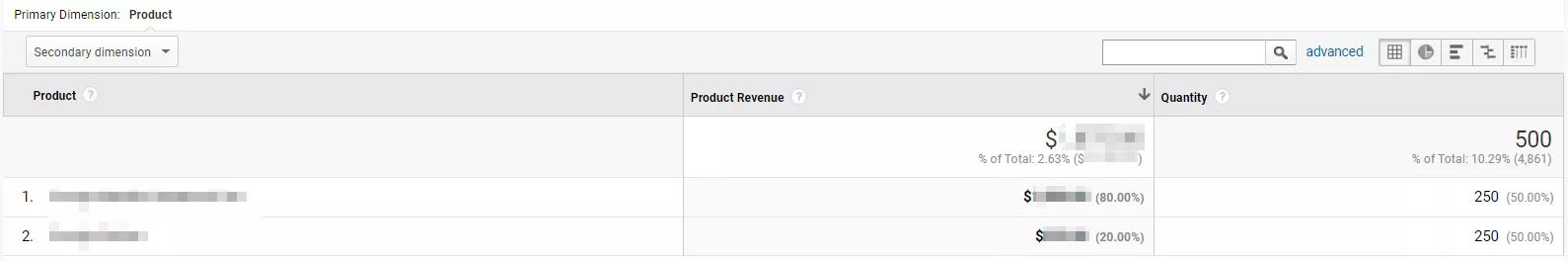
Може да видите продуктите от дадена транзакция, като кликнете върху идентификационния номер:
В отчета „Ефективност на списъка с продукти“ (Product List Performance) се съдържат данни за това от кой списък е бил закупен даден продукт:
При кликване върху името ще получите същите данни, но в контекста на продуктите от този списък:
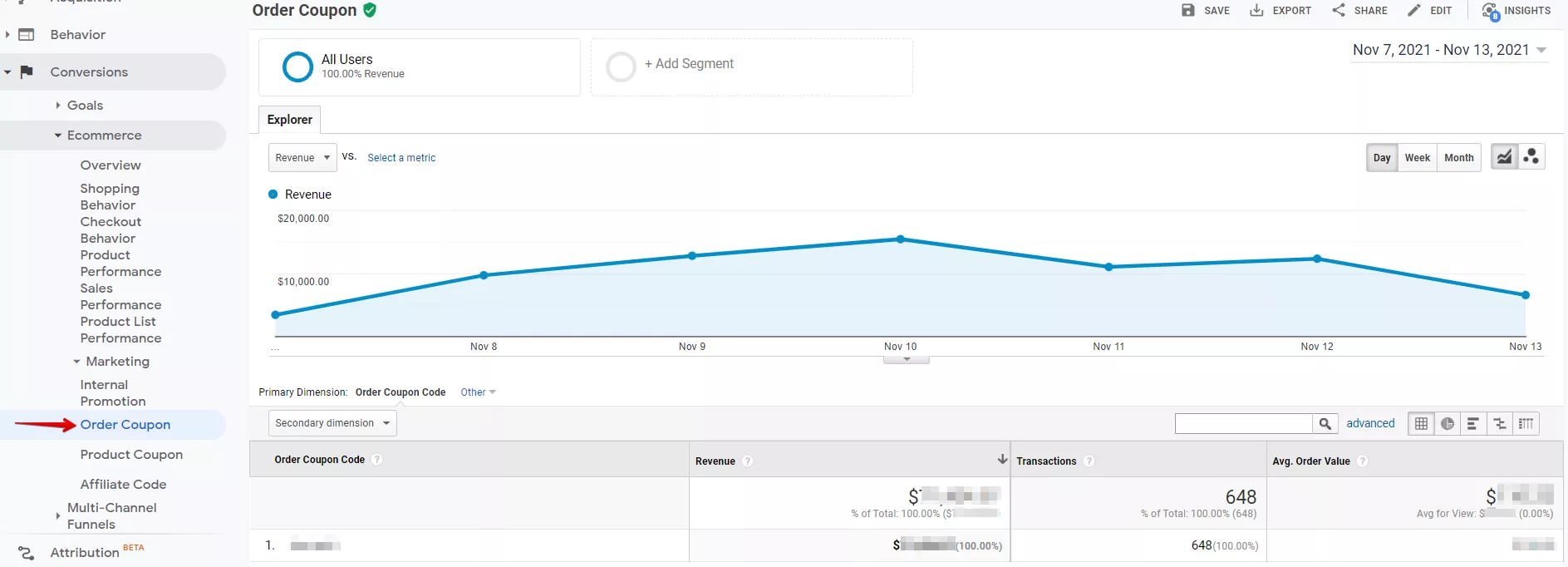
В отчета „Талон за поръчка“ (Marketing → Order Coupon) се показват данни за използването на купони или промоционални кодове в рамките на поръчката:
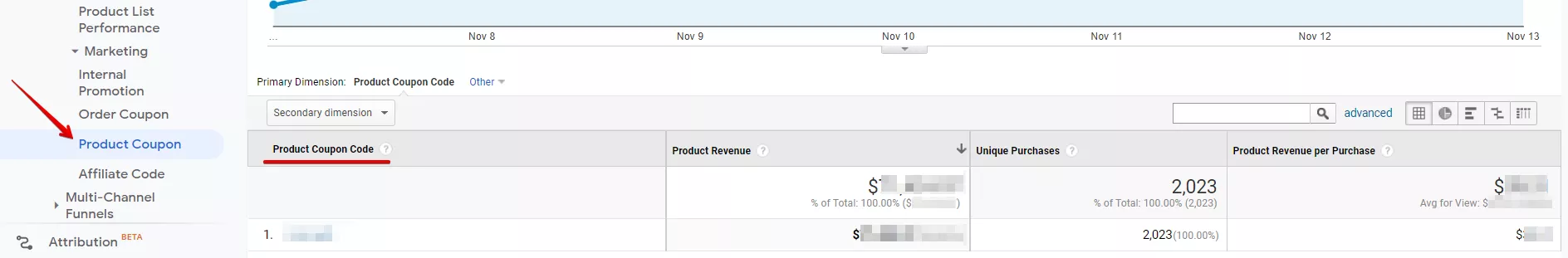
В отчета „Талон за продукт” (Marketing → Product Coupon) се показват данните за използването на купони или промоционални кодове в контекста на стоките:
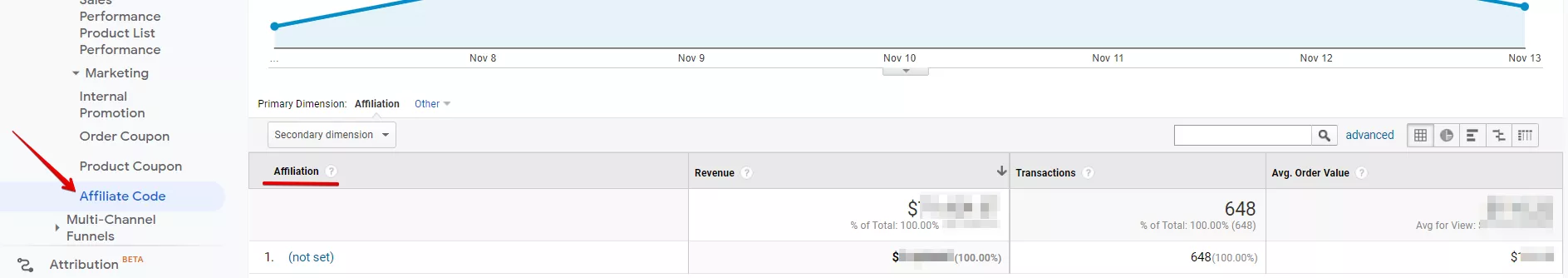
В отчета „Код на партньора“ (Marketing → Affiliate Code) се показват данни за афилиейт магазините, където са извършени транзакции (имената се взимат от променливата affiliation):
В рамките на една сесия една и съща транзакция се отчита само веднъж, докато съответстващите събития могат да бъдат повече. Ако бъдат изпратени данни за транзакция със същия идентификатор в Analytics, то съответстващите показатели ще бъдат сумирани. Ето защо е много важно, този код да не се показва отново при презареждане на страницата.
9. Отмяна на поръчка
Става въпрос за проследяване на отменени транзакции или връщане на стоки. Това проследяване е възможно, ако не са изминали повече от шест месеца от датата на транзакцията. Ако посоченият идентификатор на транзакция не бъде намерен, то тогава заявката ще бъде игнорирана.
Ако на сайта отсъства функционалност за отмяна на поръчка, тези данни могат да бъдат изпратени директно с помощта на Measurement Protocol.
Пълна отмяна на транзакциите
В случай на пълна отмяна на покупката е достатъчно да се посочи идентификационния номер на транзакцията.
Ето и примерен код за пълна отмяна на транзакцията от предишно събитие:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'refund': { 'actionField': {'id': 'TID1'} } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Full Refund', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- ID (задължителна променлива) - идентификатор на отменена транзакция.
- 'gtm-ee-event-non-interaction': 'False' - изпратените събития ще повлияят върху степента на отпадане.
Резултат
- в отчета „Ефективност на списъка с продукти“ данните не се променят;
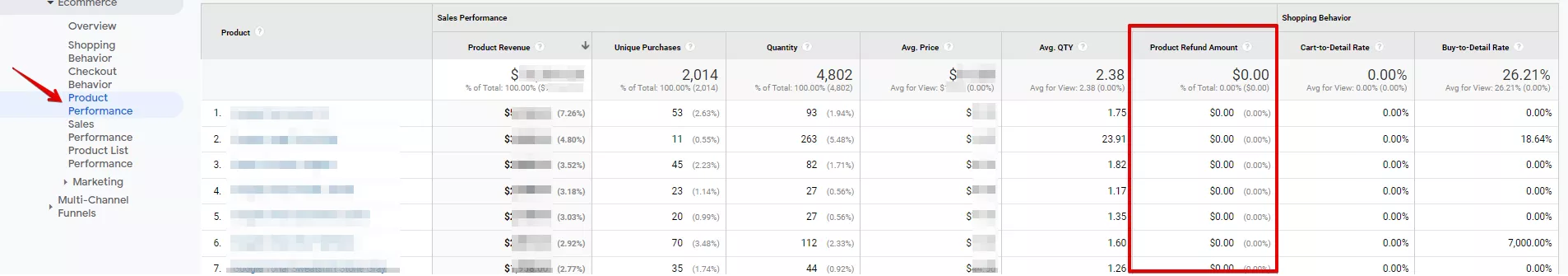
- в отчета „Ефективност на продуктите“, стойността на показателя „Възстановена сума за продукт“ (Product Refund Amount) се променя:
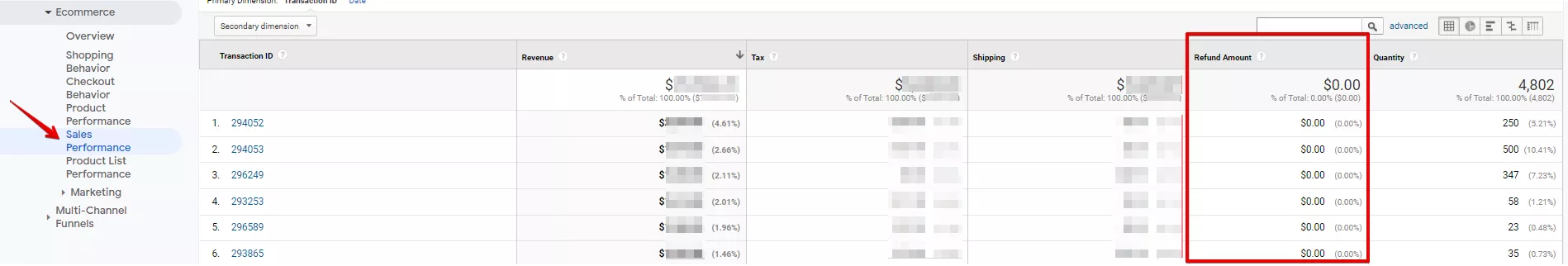
- В отчета “Ефективност на продажбите”, стойността на показателя “Възстановена сума” (Refund Amount) се е променя:
- Стойността на възстановената сума съвпада с показателя за приход от конкретната транзакция.
Връщане на артикули
При връщане на определени артикули трябва да се посочи идентификатора на транзакцията, както и идентификатора и количеството на всеки един от върнатите продукти.
Примерен код за транзакция, където TID2 е идентификатор на транзакцията, а ID2 е идентификационен номер на продукт:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'refund': { 'actionField': {'id': 'TID2'}, 'products': [ {'id': 'ID2', 'quantity': 1} ] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Partial Refund', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- ID 'actionField' (задължителна променлива) - идентификаторът на транзакцията, при която се връщат продуктите.
- ID 'products' (задължителна променлива) - идентификатор на върнатия продукт.
- Quantity (задължителна променлива, винаги цяло число) - количеството на върнатите артикули.
- 'gtm-ee-event-non-interaction': 'False' - изпратените събития ще повлияят върху степента на отпадане.
Резултат
В отчета “Ефективност на продуктите”, стойността на показателя “Възстановена сума за продукт” ще бъде равна на цената на една продуктова единица, тъй като е върнат само един брой в примера.
В отчета за “Ефективност на продажбите“, стойността на показателя “Възстановена сума“ също ще бъде равна на цената за един артикул.
При пълно възстановяване на сумата, то се равнява на пълната стойност на транзакцията.
10. Вътрешна реклама
Това проследяване позволява да бъдат получени данни за броя импресии на банерите във вътрешната рекламна кампания.
Реализацията е аналогична на настройките на събитието “Преглеждания на продуктите” (Product Impressions): или се предават данните за всички елементи от вътрешната реклама на страницата, или само за тези, които попадат във видимата част.
Действията с изскачащи прозорци са напълно аналогични на банерите.
Примерен код:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'promoView': { 'promotions': [ { 'id': 'PromoID1', 'name': 'Promo 1', 'creative': 'Banner 1', 'position': 'slot1' }, { 'id': 'PromoID2', 'name': 'Promo 2', 'creative': 'Banner 1', 'position': 'slot2' }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Promotion Impressions', 'gtm-ee-event-non-interaction': 'True',});</script>Обяснение на кода и променливите
- ID (задължителна променлива) - идентификатор на кликовете върху вътрешна рекламна кампания.
- Name (задължителна променлива) - име на показваната вътрешна рекламна кампания.
- Creative (незадължителна променлива) - име на елемента от показаната вътрешна рекламна кампания.
- Position (незадължителна променлива) - позицията на елемента от показваната рекламна кампания.
- 'gtm-ee-event-non-interaction': 'True' - изпратените събития няма да повлияят върху степента на отпадане.
При наличие на задължителна променлива трябва да посочите поне една от двете стойности: името на показваната кампания или нейния идентификатор.
Резултат
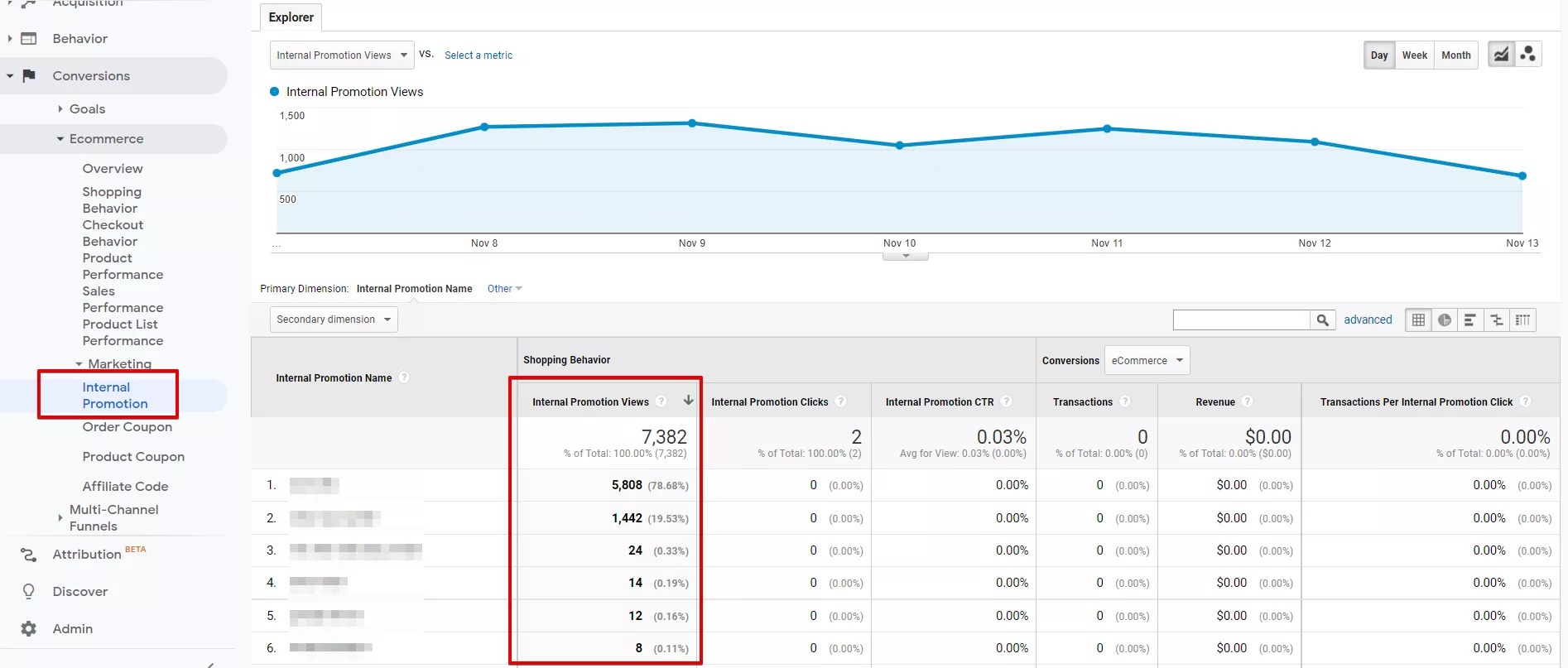
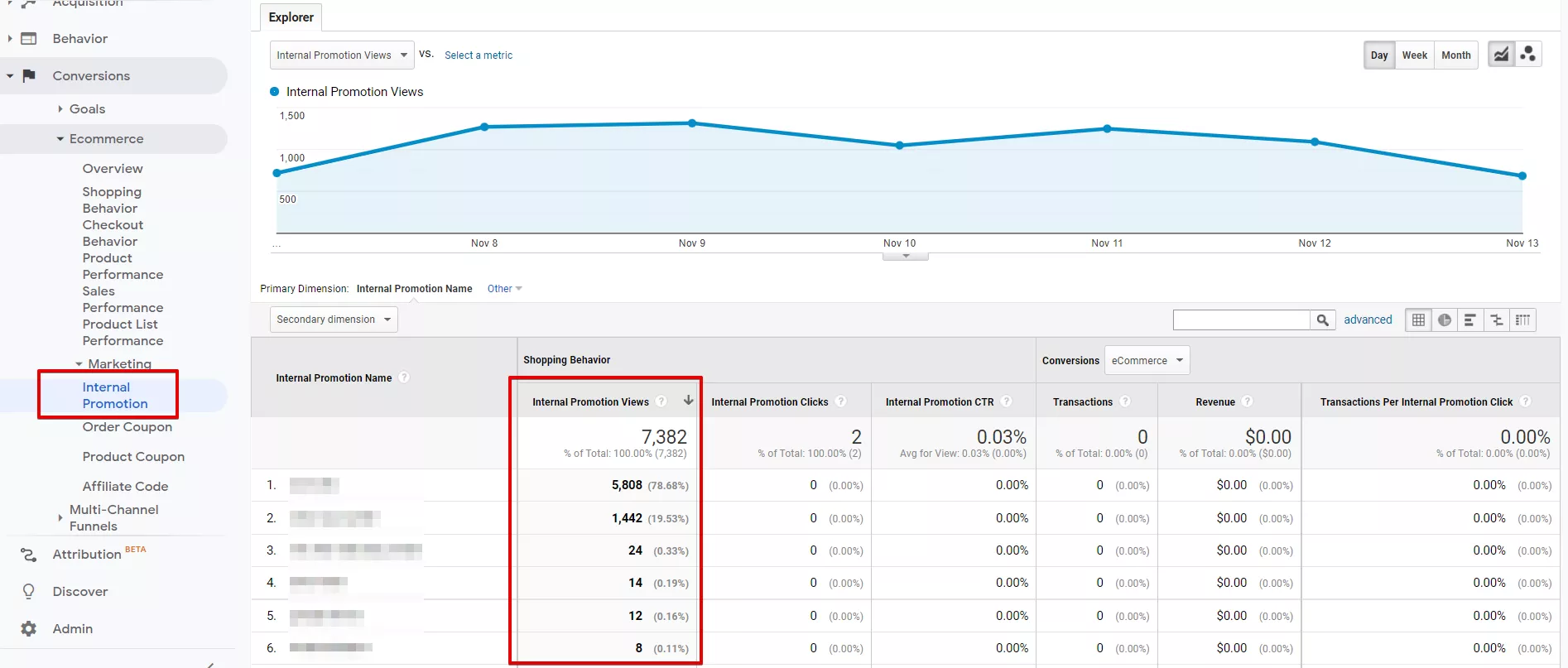
Данните се отразяват в отчета „Вътрешно популяризиране“ (Marketing → Internal Promotion), където ще видите броя прегледи на банерите във вътрешните кампании:
11. Кликвания на вътрешни реклами
Става дума за изпращане на данни относно кликовете върху банери от вътрешни рекламни кампании. Получените данни позволяват определянето на най-ефективните банери и тяхното местоположение на страниците.
Примерен код:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'promoClick': { 'promotions': [{ 'id': 'PromoID1', 'name': 'Promo 1', 'creative': 'Banner 1', 'position': 'slot1' }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Promotion Clicks', 'gtm-ee-event-non-interaction': 'False',});</script>Обяснение на кода и променливите
- ID (задължителна променлива) - идентификатор на кликовете върху вътрешна рекламна кампания.
- Name (задължителна променлива) - името на рекламната кампания.
- Creative (незадължителна променлива) - името на елемента от вътрешната рекламна кампания, върху който е кликнато.
- Position (незадължителна променлива) - позицията на кликнатия елемент във вътрешната рекламна кампания.
- 'gtm-ee-event-non-interaction': 'False' - изпратените събития ще повлияят върху степента на отпадане.
Аналогично, при задължителните променливи трябва да посочите поне една от двете стойности.
Резултат
Тези данни ще откриете в отчета „Вътрешно популяризиране“ (Marketing → Internal Promotion):
За да могат данните за продажбите от този отчет да се показват в контекста на вътрешните рекламни кампании, при събитията Product Impressions, Product Clicks и Product Details в променливата List трябва да посочите името на съответната кампания. В този случай кодът на събитието Product Clicks би изглеждал така:
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({ 'ecommerce': { 'currencyCode': 'BGN', 'click': { 'actionField': {'list': 'Promo 1'}, 'products': [{ 'name': 'Product 1', 'id': 'ID1', 'price': '23.5', 'brand': 'Brand 1', 'category': 'Category 1/Subcategory 11', 'variant': 'Variant 1', 'position': 1 }] } }, 'event': 'gtm-ee-event', 'gtm-ee-event-category': 'Enhanced Ecommerce', 'gtm-ee-event-action': 'Product Clicks', 'gtm-ee-event-non-interaction': 'False',});</script>Ето така изглежда и отчетът с параметрите на изпълнените транзакции:
Какво да запомните
С помощта на събитията за разширена електронна търговия може да научите следното:
- Как потребителите се придвижват по предварително настроената потребителска фуния.
- Как се променя даден продукт за потребителите, ако той бива показван в различни списъци или на различни позиции в един и същ списък.
- Кои банери се представят най-добре.
- Кои са най-популярните опции, които потребителите избират при извършване на поръчка.
- Кой вариант на продукт най-често се купува или връща.
- Кои са продуктите с повече импресии, но с по-малко покупки.
В същото време всички данни се показват в съответните отчети. Ако няма стандартен отчет, който да ви показва необходимата информация, тогава можете да създадете свой собствен и да групирате в него индивидуален набор от параметри и показатели, както в случая с "Премахване на продукт от количката".
Успех!