Онлайн магазин с идеално оптимизирани страници с филтри е рядко явление. Най-често тези страници са създадени така, че носят повече вреда, отколкото полза, в добрия случай въобще не дават никакъв ефект. А би трябвало добрата оптимизация на страниците с филтри помага да се привлече към сайта нов и добре конвертиращ трафик.
Страници с филтри: за какво въобще става на дума?
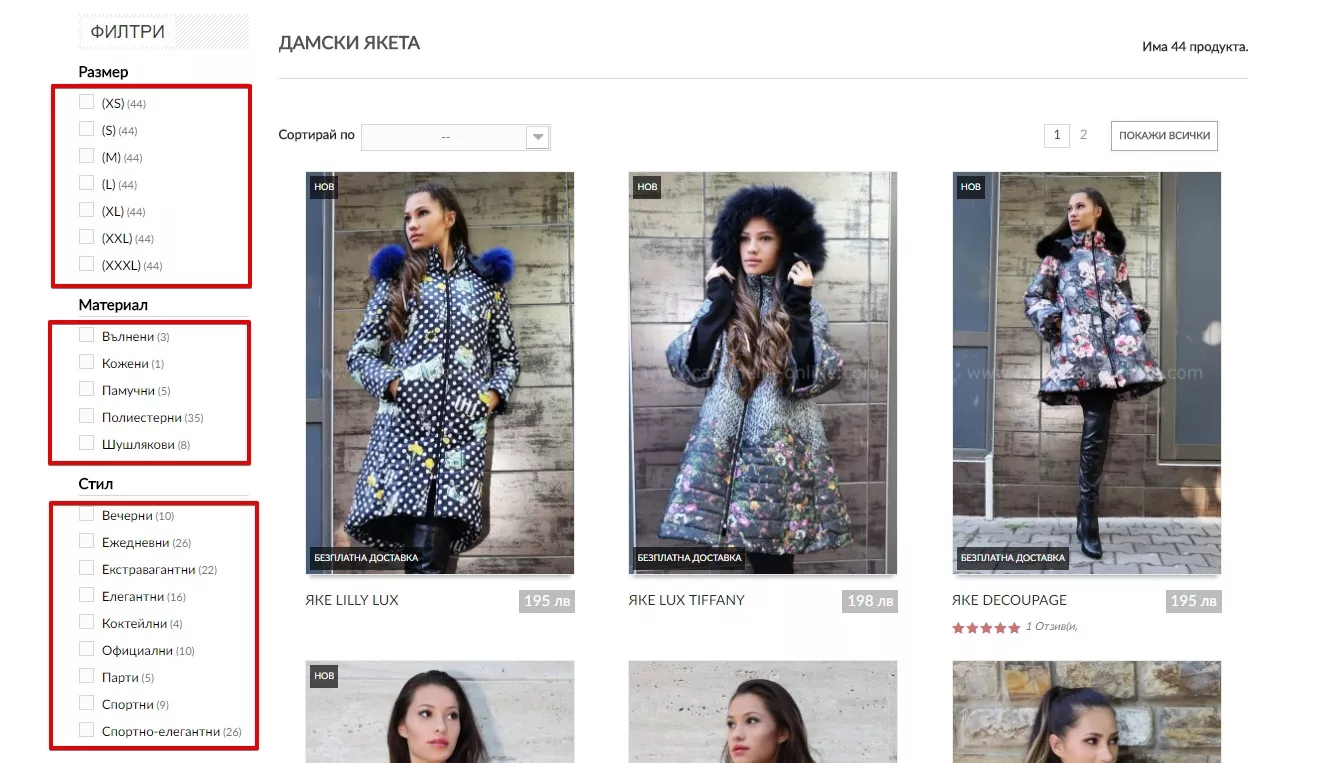
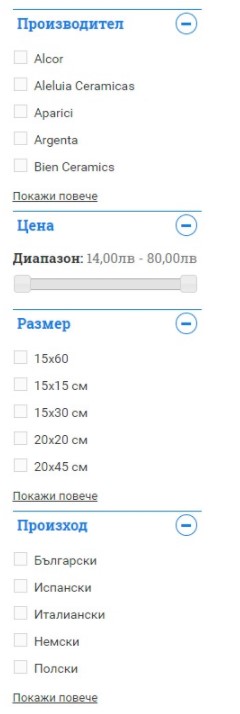
Филтрите са параметри, които помагат да се стесни списъкът със стоки, за да е по-лесен изборът на нужния продукт. Този списък в повечето случаи може да се намери в лявата колонка на страниците с категории.
Параметрите с чек-бокс помагат на потребителите максимално точно да стеснят асортимента на стоките. Например, да изберат полиестерни якета от определен стил.
Именно ползваемостта е първото, за което си мислим, когато говорим за филтри. Но мнозина дори не предполагат, че филтрите могат да носят значително повече полза.
Защо да оптимизираме страниците с филтри?
- Да повишим видимостта на сайта по групи средночестотни и нискочестотни заявки за сметка на оптимизирането на страниците с филтри за такъв тип заявки.
- Да подобрим поведенческите фактори:
- намаляване на степента на отпадане;
- увеличаване на средната продължителност на престой на посетителя на сайта;
- увеличаване на дълбочината на преглед на сайта.
- Да увеличим коефициента на конверсия, тъй като потребителите, дошли чрез нискочестотни търсения, обикновено, знаят какво им трябва и са настроени за извършване на покупка.
Разбира се, най-важната цел е първата, да се повиши видимостта на сайта. Затова на всяка страница с филтър трябва да съответства уникален URL и тази страница трябва да е оптимизирана за определени целеви заявки. Ботът на търсачките трябва да достигне до страниците с филтри и да ги индексира.
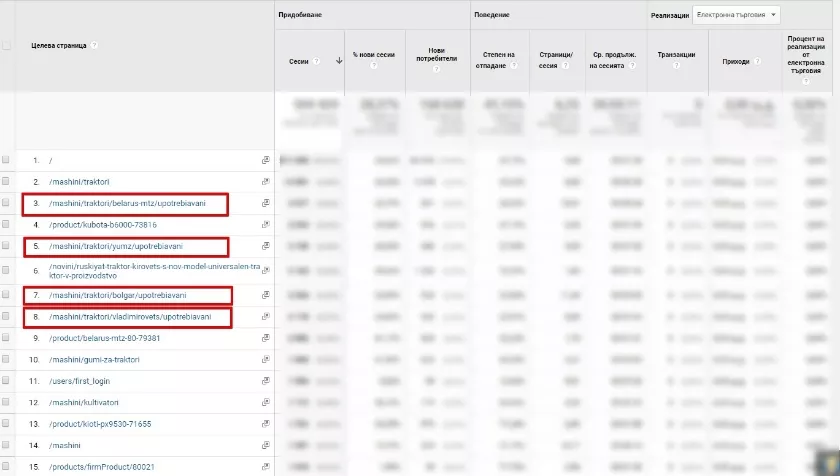
В резултат на това страниците с филтри могат да станат едни от най-посещаваните. Пример за привличащи най-много трафик страници са входящи за един от онлайн магазините през последните десет месеца (страниците с филтри са оградени в червено):
Страниците с филтри носят и трафик, и транзакции. Но как да постигнем такъв резултат? Да разгледаме най-разпространените методи за филтриране с техните достойнства и недостатъци.
Как да създаваме страници с филтри
Филтрация с помощта на Ajax
Ако онлайн магазинът използва този метод, става следното: потребителят избира нужния филтър (филтри) и те се прилагат без презареждане на страницата. В този случай URL на страницата не се променя, но се променя набора от стоки, които се показват в каталога, в съответствие с условията на филтриране.
Понякога URL-ът на страницата все пак се променя — към него се добавят хаштаг и набор от елементи след него (обикновено това става при CMS OpenCart).
Например, потребителят се намира в категория site.com/rizi/ и избира филтър (или филтри). В резултат се формира URL:
site.com/rizi/#category_id=85&page=1&path=13_85&sort=
p.date_added&order=DESC&limit=
24&route=product%6Fcategory&min_price=1000&max_price=
10000&attribute_value[9][]=даСтраниците с хаштаг не се индексират, така че ефектът е същия, както и ако нов URL не се е създавал въобще. Също така, в кода на сайта няма линкове към страници с филтри, тоест тези страници не могат да попаднат в индекса.
На пръв поглед, какви са тук предимствата?
Плюсове:
- ботовете на търсачките не губят краулинг бюджет за обхождане на безполезни страници (например, страници на пресичане на голям брой филтри);
- няма риск от възникване на дублажи сред страниците с филтри.
Минуси:
- ботовете не виждат и не индексират полезни страници с филтри, а това значи, че към тях не може да се привлече и трафик.
Такъв метод за филтриране е абсолютно безполезен от гледна точка на привличане на трафик, тъй като не се създават нови целеви страници. Затова безполезните страници гарантирано няма да попаднат в индекса.
Филтрация с добавяне на UTM в URL
Наличието на UTM лесно се определя по въпросителния знак в URL-а. Например, има категория site.com/clothes/ и потребителя е избрал филтър по цвят - “черен”. В резултат се е формирал URL: site.com/clothes/?color=4723
Но, освен филтри по цвят, производител, размер, съществуват и общи филтри:
- цена (диапазон);
- нови;
- в промоция.
А също и сортиране:
- по азбучен ред;
- по цена;
- по популярност.
Такива филтри може да има страшно много и те създават еднакви по съдържание страници (дублажи). Тези страници са достъпни за индексация, ако тя не бъде ограничена и в индекса на търсачките попадат огромен брой както полезни, така и излишни страници (последните са повече). Така ботовете на търсачките губят краулинг бюджет за обхождане на хиляди ненужни страници, въпреки че биха могли да го изразходват по-ефективно (за обхождане на полезни страници).
Също така CTR-а на страниците с филтри в SERP-а ще е нисък, тъй както URL-ът е непонятен на ползващия.
Плюс:
- има целеви страници, сред които има и полезни;
Минуси:
- огромен брой безполезни страници в индекса;
- разход на краулинг бюджет за ненужни страници, във връзка с което полезните страници могат дълго да не бъдат индексирани;
- ниска релевантност на ключовите думи;
- нисък CTR в страницата с резултати;
- трудно за копиране, което усложнява извършването на дейностите за увеличаване на линк масата.
Филтрация с използване на статични URL
В този случай в URL-ът се използват цифри и латински букви с разделители.
Например:
site.com/category/f1-42/site.com/cat-56/col-bck/В такъв случай в страниците с филтри има целеви страници, всяка от които е уникална, тоест, вероятността от възникване на дублирани страници е ниска.
Плюсове:
- наличие на целеви страници;
- по-висок CTR в показаните резултати, отколкото при страниците с динамичен URL;
- лесно се копират и работата с такива линкове и по-удобна.
Минуси:
- по URL-а е трудно да се разбере, какъв контент ще има на тази страница;
- ниска релевантност по ключови думи.
Филтрация с използване на статични user friendly URL
По същество, това е подобрен вариант на статичните URL-адреси. В този случай в URL-а се използват названия на филтри, транслитерирани на латиница. Например: site.com/teniski/tsvyat-cheren/
В такъв случай има вероятност ботът на търсачката да «разбере» в URL-а думата «тениска», «цвят», «черен» и този URL да бъде релевантен за фрази «черни тениски» и «тениски с черен цвят».
Такъв тип на URL-адреса нивелира основните недостатъци на простите статични URL.
Плюсове:
- има целеви страници;
- ниска вероятност за поява на дублажи;
- по-висок CTR в показаните резултати, отколкото при обикновените статични страници;
- лесно се работи с линковете;
- по URL-а веднага се разбира, какво съдържа страницата;
- висока релевантност с търсената фраза.
Минус:
- невинаги може да се внедри (зависи от CMS-а на онлайн магазина).
Как да организираме система с филтри в онлайн магазина
Идеалният вариант е да се прави всичко правилно още на етапа на разработване на сайта.
Техническото задание за оптимизиране на филтрите трябва да включва в себе си минимум четири точки:
- Формиране на статични user friendly URL-адреси (или просто статични) за страници с филтри от първо ниво и пресичане на два и/или три филтъра.
- Създаване на обмислено вътрешно линкване, а също така и настройка на индексиране на страниците с цел постоянна преиндексация на страниците с филтри и попълване на тяхното статично линк тегло.
- Настройка на генерирането на мета тагове (description, keywords), тагове (Title, H1) за страниците с филтри от първо ниво и пресичането на два и/или три филтъра.
- Други изисквания, например възможност за добавяне на уникални текстове с релевантни ключови фрази, място на разположение на блока с филтрите.
Как да формираме URL-адреси на страниците с филтри
- URL-а на филтрите от първо ниво (без пресичане) трябва да съдържа:
- път до раздел/категория/подкатегория;
- име на филтъра.
Например:
https://site.com/razdel/filter/https://site.com/razdel/categoriya/filter/https://site.com/razdel/categoriya/podcategoriya/filter/Да допуснем, че в раздел «Рокли» продуктите могат да се филтрират по параметър «Цвят». Име на филтъра — «Жълт». Следователно, елементът за URL-адреса: filter = zhаlt
Така роклите с жълт цвят ще са достъпни на URL: https://site.com/rokli/zhalt/.
Понякога е невъзможно да стане без разделител (например, filter) в URL, тоест URL-ът ще е само такъв вид: https://site.com/rokli/filter/zhalt/.
За разделител може да има дори една буква. Това не е грешка и това е допустимо.
- URL-адресът на страници с пресичане на два филтъра от различни блокове.
За страници на пресичане на два филтъра от различни блокове филтри (например, «цвят», «размер») трябва да се формира шаблон за генериране на URL-адреси.
URL-адрес на страница с пресичане на два филтъра трябва да се състои от следните елементи:
- път до раздел/категория/подкатегория;
- име на филтъра от първия блок филтри;
- име на филтъра от втория блок филтри.
Например:
https://site.com/razdel/filter1/filter2/
https://site.com/razdel/categoriya/filter1/filter2/
https://site.com/razdel/categoriya/podcategoriya/filter1/filter2/Да допуснем, че в раздел «Рокли» продуктите могат да се филтрират по параметър «цвят», а също и «деколте». Име на филтъра по цвят — «жълт». Име на филтъра по тип деколте — «водопад».
Следователно, елементите в URL-адреса: filter1 = zhalt; filter2 = vodopad.
Така роклите с жълт цвят с деколте «водопад» ще са достъпни на URL: https://site.com/rokli/zhalt/vodopad/
Възможни са също и варианти:
https://site.com/rokli/tsvyat-zhalt/dekolte-vodopad/https://site.com/rokli/filter/tsvyat-zhalt/dekolte-vodopad/Основното е, че елементите в URL-а ще съдържат ключови думи, а не набор от букви и цифри. Важно е, че в URL-а на страниците с филтър на мястото «filter1» имаше в началото филтър по цвят, а след това — по размер, материал.
Ако потребителят е избрал филтър по плат «атлас», а цвят «син», то URL-ът трябва да е такъв: https://site.com/razdel/categoriya/sin/atlas/, а не такъв: https://site.com/razdel/categoriya/atlas/sin/.
При формиране на пресичане на втория и третия параметър от различни блокове филтри думите в URL-а трябва да се появяват в същия ред, в който се намират в колонката на филтрите:
Ако URL-ът на филтрите се генерира в зависимост от реда, в който потребителя е избирал тези филтри, съществува риск да се получи голям брой дублажи.
Изисквания за линковете към страници с филтри
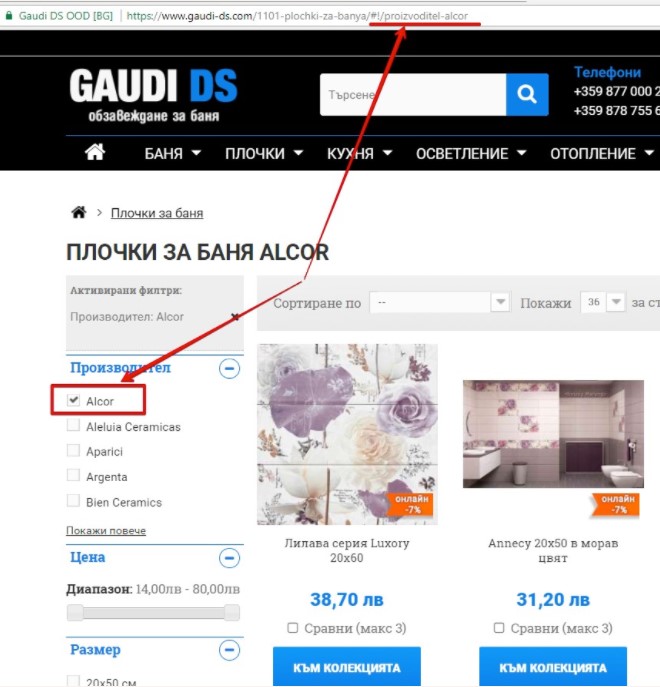
- На страница Категории трябва да има линкове към страниците с филтри първо ниво (без пресичане). Ако се намираме на страница категория «Плочки за баня», в кода на страницата трябва да бъдат видни линковете към всички страници с филтри:
Така ботовете на търсачките ще обикалят по тези линкове.
- На страници от първо ниво (например страница категория плюс страница с филтър) трябва да се показват линкове към страници с пресичане на този филтър с други от блоковете. Например, ако се намираме на страница «Плочки за баня» + «Alcor», то там трябва да има линкове с пресичане с други филтри, без блока «Производител».
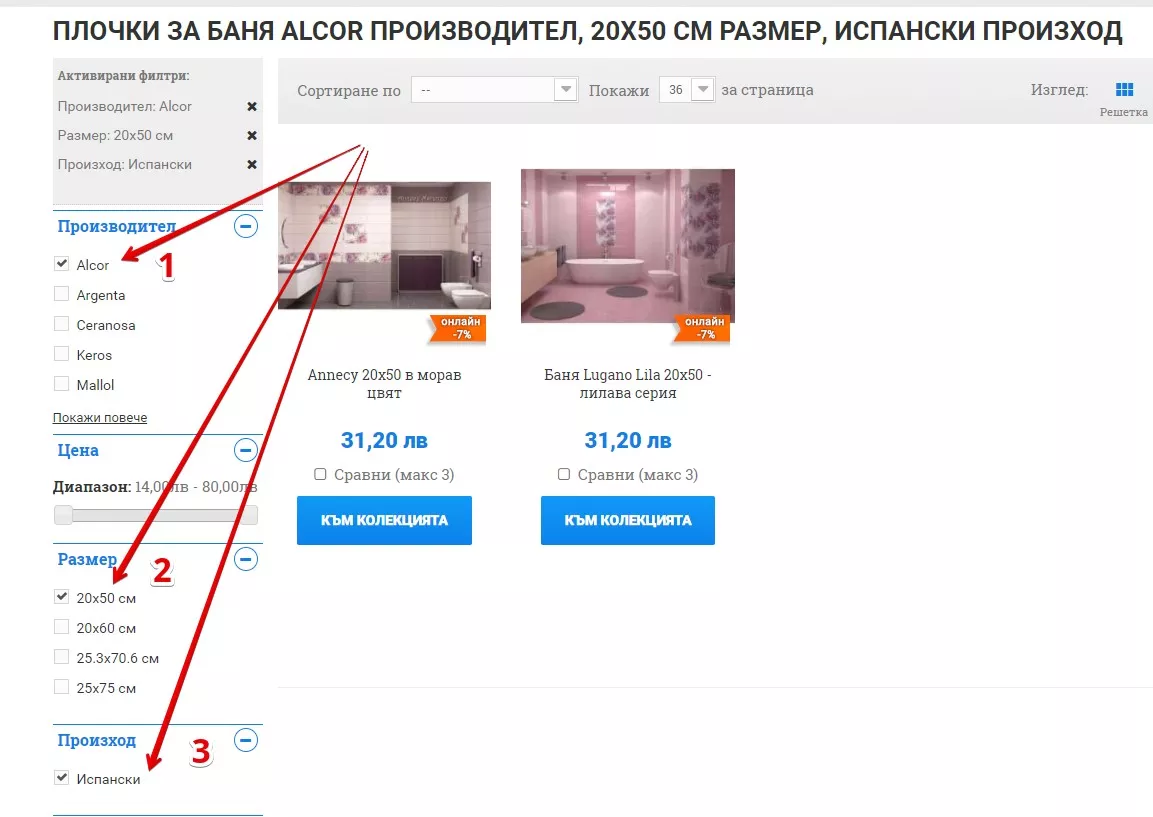
- На страница с пресичане на два филтъра (например страница категория плюс страница на филтър, плюс още една страница на филтър) не трябва да има линкове към страници на пресичане с други филтри. Например страница, формирана благодарение на пресичането на два филтъра, «Испански» + «Alcor»: site.com/shop/plochki_banya/alcor_ispanski.html.
На тази страница не трябва да има линкове към страници с пресичане с останалите филтри.
На това ниво филтрацията трябва да става с помощта на Ajax или JavaScript, тоест потребителят да може и нататък да избира филтри, а ботът да не може да обикаля по-дълбоко.
Проблемът е, че това може да бъде технически сложно да се реализира или дори да е невъзможно, но по-принцип това трябва да се желае в идеалния случай.
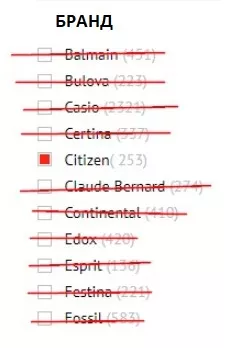
- На страница с филтър от определен блок не трябва да има линкове към страници с пресичане на този параметър с филтри от същия блок. Ако е избран филтър от блок «Бранд», не трябва да има линк към негово пресичане с други филтри от блок «Бранд».
Например, избран е филтър по бранд «Citizen». В този случай не трябва да има линкове към филтри «Citizen+Balmain», «Citizen+Bulova» и така нататък:
Но отново това е идеален вариант, той невинаги може да се внедри.
Индексация на страници с филтри: какво да се отвори, а какво да се затвори за индексиране
Ако по технически причини е невъзможно да се скрият линкове към филтри от ботовете, трябва да се оставят отворени за индексация само страници с «полезни» филтри, а останалите да се скрият. При това, ботът пак ще губи краулинг бюджет за обхождане на такива страници, но те няма да попадат в индекса. Могат да се отбележат три важни изисквания към индексирането:
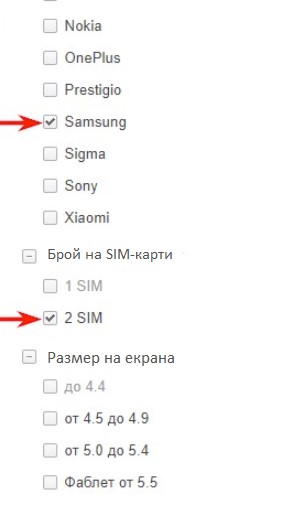
- Страници с филтри от първо ниво (без пресичане) и страници с пресичане на два филтъра от различни блокове трябва да са отворени за индексация.
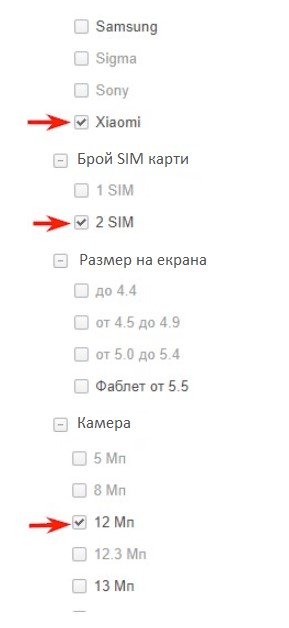
Пример на филтри от различни блокове: «Бранд» и «Брой на SIM-карти».
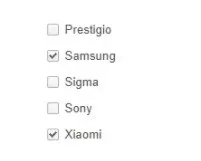
- Страници с пресичане на два и повече филтъра от един блок (например, бранд — Samsung, бранд — Xiaomi) трябва да са скрити за индексиране с помощта на мета тага <meta name="robots" content="noindex, nofollow" />. Това е логично, тъй като вероятността да се срещне запитване «Купи смартфон Samsung Xiaomi» е близка до нулата.
- За повечето онлайн магазини няма смисъл да се оставят отворени за индексация пресичане на три и повече филтъра — такива дълги заявки се срещат рядко. Затова страници с пресичане на три и повече филтри от различни блокове трябва също да са скрити за индексиране с помощта на <meta name="robots" content="noindex, nofollow" />.
Едва ли ще се срещне запитване «смартфон Xiaomi с две SIM-карти и камера 12Mp», затова няма нужда да се дава на бота да индексира такива страници.
Но все пак тази точка зависи от тематиката на магазина — окончателно решение трябва да се вземе след извършване на анализ на фразите на търсене.
Страници с филтри: как да генерираме мета тагове
В тази статия няма да описвам процеса на формиране на шаблони за мета тагове или ръчни мета тагове — този процес е индивидуален за всеки сайт. Прочетете как решихме въпроса с генерирането на мета тагове
Ще отбележа, че генерирането на мета тагове, а също и писането на SEO-текстове са толкова важни за страниците с филтри, колкото са важни и за всяка друга страница в сайта. Затова трябва да проверите, позволяват ли възможностите на административния панел:
- създаване на шаблони за генериране на мета тагове за страници с филтри и техните пресичания;
- написване на мета тагове за страници с филтри и техните пресичания ръчно;
- поставяне на текстове на страниците с филтри и техните пресичания.
Ако няма такава възможност, трябва да се разширят възможностите на CMS-а с покупка и инсталиране на съответен модул. Това е важно, тъй като без оптимизиране на мета таговете и контента на страниците с филтри всички усилия за оптимизиране на линковете и управляването на индексирането са безполезни.
Изводи
Експертната оптимизация на страници с филтри позволява значително да се увеличи трафикът към обслужвания сайт. За да попаднат полезните страници с филтри в индекса на търсачките, си струва да се замислим още на етапа на разработка на сайта.
Страниците с филтри се създават:
- с помощта на Ajax;
- с добавяне на UTM;
- с помощта на статичен URL c цифри и букви:
- с помощта на статичен човекопонятен URL.
За предпочитане е последният вариант, но, за съжаление, той не се поддържа от всички CMS за онлайн магазини.
Над какво да работим при оптимизиране на страници с филтри:
- URL-адресът на страниците с филтри: страници с пресичане от първо ниво и страници с пресичане с категории плюс страници с филтри;
- линкове към страници с филтри;
- индексиране на полезни и излишни страници;
- мета тагове и релевантни текстове.
Възникнаха ли въпроси? Готов съм да отговора на всички в коментарите.