Как да проследяваме и анализираме “празните” търсения от търсачката в сайта ни
Потребителите в днешно време са свикнали да намират в интернет това, което търсят, бързо и лесно. Google и останалите големи търсачки полагат сериозни усилия това да бъде възможно, но потребителите не се ограничават само до тях. Техните търсения продължават и след като попаднат в някой уебсайт, използвайки вътрешната му търсачка. Ето защо е от голямо значение тя да бъде добре оптимизирана и потребителите да останат удовлетворени, получавайки максимално релевантни резултати на своите заявки. В блога на Netpeak вече сме писали за
Защо е важно да следим ключовите думи, довели до нулев резултат след търсене в сайта
За целите на статията споделените примери ще са от полза за онлайн магазините, но до голяма степен те са релевантни и за останалите типове сайтове, използващи вътрешна търсачка.
Лесното откриване на желания продукт от потребителите е есенциално за един e-commerce сайт. Все пак потребителите не могат да си купят това, което не могат да открият, нали ? Магазинът пропуска потенциални реализации, а потребителите остават неудовлетворени от изживяването в сайта. Проследявайки ключовите думи, които са довели до “празни” търсения, ние можем да ги разтълкуваме и използваме за подобряване на сайта. Ето няколко идеи:
- Какъв е процентът на търсещи потребители в сайта, които не успяват да открият това, което търсят - за да бъде установен този процент, е необходимо да имаме настроен Google Analytics, проследяващ всички заявки от търсачката в сайта. Това става лесно и бързо, като стъпките можете да видите в статията, споделена в началото. След като знаем общия брой на търсенията, на негова база можем да установим какъв процент са “празните”. Ако този процент е около 5-10%, значи търсачката се справя доста добре със заявките на потребителите. Ако е по-висок обаче, има място за подобрение и е добре да впрегнем сили и да я оптимизираме.
- Какво търсят потребителите в сайта - честите търсения на конкретен продукт, който липсва в сайта, са сигнал, че потребителите очакват да открият подобен тип артикул в нашия онлайн магазин. Това е добър повод да се замислим дали не би било добре да добавим такива продукти в нашата номенклатура. Има и друг вариант - предлагаме стоките, от които се нуждаят потребителите, но се търсят с по-общи ключови думи и поради тази причина търсачката не ги сервира като резултат. Да вземем за пример сайт за техника, в който се предлагат всякакъв тип електроуреди. Забелязваме, че потребителите доста често търсят “уреди за кухнята”. Макар че магазинът предлага такава техника, резултатите от търсенето са 0, понеже няма такава категория. В този случай би било добра идея да създадем нова такава - “уреди за кухнята”, в която да присъстват всички електроуреди за кухня. По този начин ще можем да предоставим релевантно съдържание на потребителите и те да останат по-удовлетворени.
- Как търсят потребителите - ключовите думи, по които може да се стигне до даден продукт са разнообразни. Нашата работа като SEO специалисти е да ги подбираме и използваме правилно, така че потребителите винаги да откриват точно това, което търсят. Липсата на резултат от търсенията на потребителите в сайта ни може да се дължи на това, че използват ключови думи, които са синоними на наименованията на предлаганите в сайта продукти. Да вземем отново за пример сайта за техника, в който предлагаме аспиратори за кухня. В заглавията на тези продукти присъства само “аспиратори” + бранда и модела. Забелязваме обаче, че всеки път, когато потребителите търсят, те не използват ключова дума “аспиратори”, а вместо това търсят “абсорбатори”. Търсачката не открива съвпадение и съответно не връща резултат. Тук вариантите са два: първият вариант е да се коригират имената на продуктите, така че да отговарят на търсените ключовите думи. Вторият вариант е по-технически - различните CMS платформи позволяват настройка и оптимизация на вградените в тях търсачки, като допълнително могат да се въведат синоними на ключови думи или да се настроят пренасочвания към категория продукти ако сметнем, че тя е релевантна към конкретно търсене.
- Обогатяване на семантиката - списъкът от ключови думи след нулеви търсения можем да използваме и за разширяване на семантичното ядро: чрез добавяне към категорийни текстове и продуктови описания, идеи за теми в блога и т.н.
- Вътрешно налинкване - друг работещ подход е да се използват събраните ключови думи като идеи за анкорни връзки за вътрешно налинкване.
След като разбрахме какво можем да правим със събраните данни е необходимо и да знаем как да измерваме ефекта от тяхното използване, т.е. дали усилията, които влагаме, дават резултат. Това можем да установим чрез няколко метрики в Google Analytics, а именно:
- Bounce rate - тук е важно да отбележим, че следим тази метрика за конкретна страница от нашия сайт, а именно тази на търсачката. Ако нашите действия са правилни, би следвало процентът на потребители, които са напуснали сайта след търсене, да е по-малък.
- Средно време на престой в сайта - реципрочно на намаляващия Bounce rate, би следвало времето на престой в сайта след използване на търсачката да се увеличи.
- Retention rate - потребителите, които веднъж са успели да открият това, което търсят в сайта ни, е по-вероятно да се върнат отново.
- Conversion rate - разбира се, основната ни цел. Помагайки на потребителите да откриват това, което търсят в сайта, спомагаме за тяхното придвижване напред към края “фунията”, с което се увеличава и шанса за реализация.
Как да следим празните търсения в Google Analytics с помощта на Google Tag Manager
Вече имаме “защо”, сега трябва да разберем и “как”. Начините за проследяване на празните търсения варират. В интернет могат да се открият различни методи. В SEO отдела на Netpeak използваме варианта, който предстои да разгледаме.
Нека да обясним още веднъж какво точно се стремим да направим: когато потребител попадне на нашия сайт, въведе ключова дума в търсачката, и тя му върне страница с 0 резултата, ние искаме да “складираме” ключовата дума от заявката в Google Analytics. Ако сме направили всичко правилно, трябва да виждаме заявките в Поведение > Събития > Общ преглед.
Приемаме, че вече имаме профили в GA и GTМ и успешно сме ги имплементирали. Следва да настроим 5 “Променливи” (Variables), 2 “Маркера” (Tags) и 2 “Задействания” (Triggers) в Tag Manager.
1. Настройка на “Променливи”
Ще започнем с променливите, тъй като те ще са ни необходими при настройката на останалите неща.
Първа променлива - Google Analytics UA Code
Понеже доста често се налага да използваме Google Analytics UA кода, ще го запазим като променлива, за да не се налага да влизаме и да го търсим всеки път, когато ни потрябва. Много е вероятно, ако вече сте използвали Tag Manager, то да имате запазена такава променлива. Ако е така, просто пропуснете тази стъпка. В противен случай ще създадем променливата по следния начин:
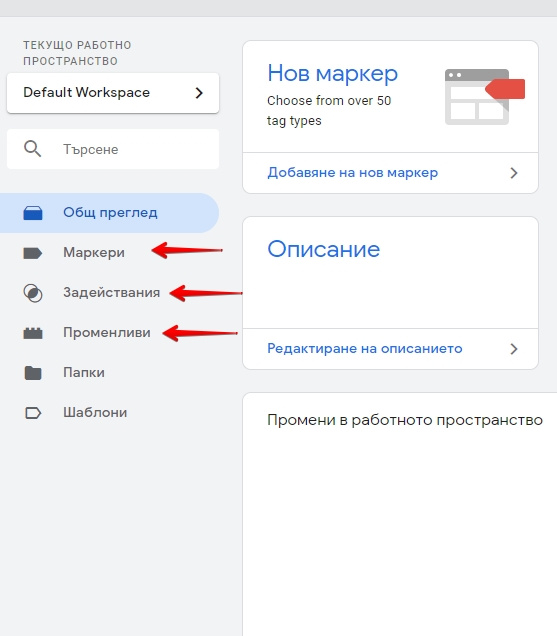
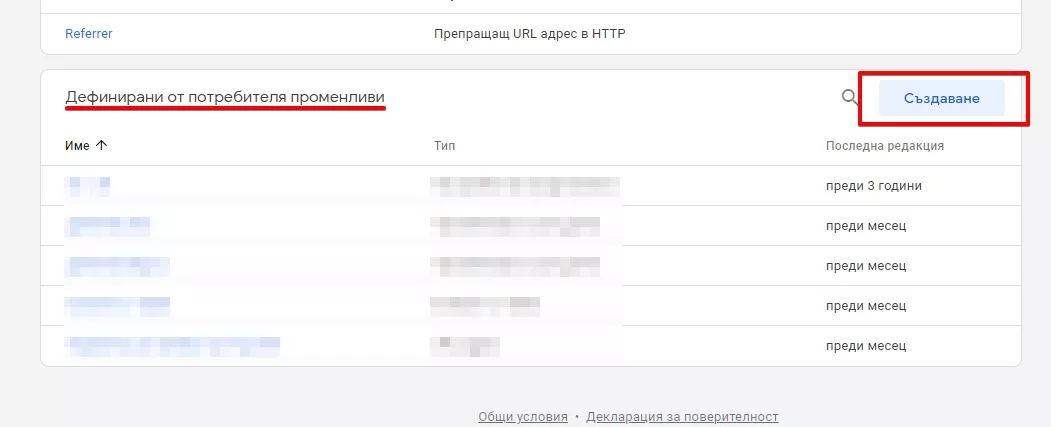
1. Избираме Променливи > Създаване
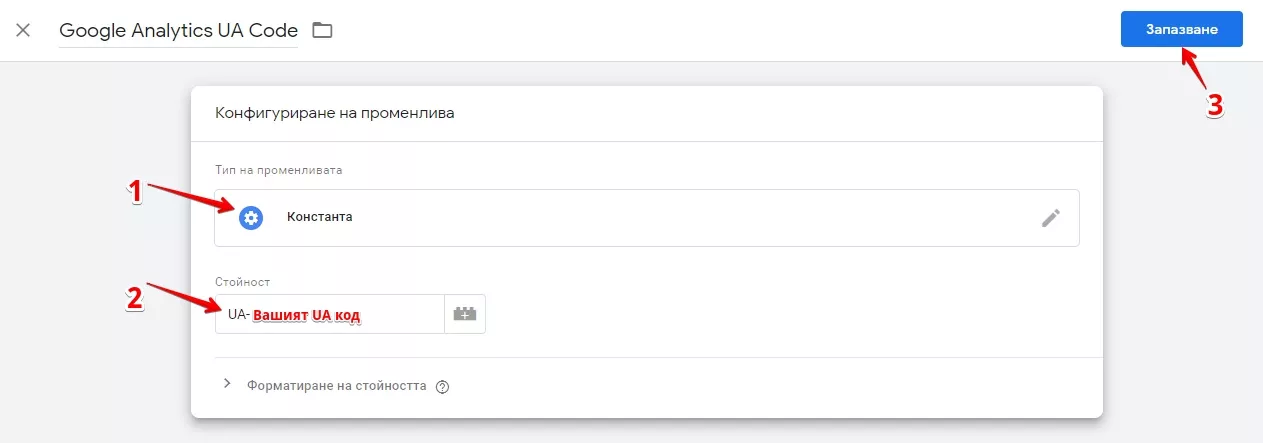
2. Име на променливата - може да я кръстим както преценим (пример Google Analytics UA Code).
3. Тип на променливата - избираме “Константа”.
4. Стойност на променливата - тук поставяме нашия Google Analytics UA код. Него ще открием като влезем в GA, след това в Администратор > Настройки на собствеността.
5. Запазване.
Новосъздадената променлива трябва да виждаме в секция “Дефинирани от потребители променливи”.
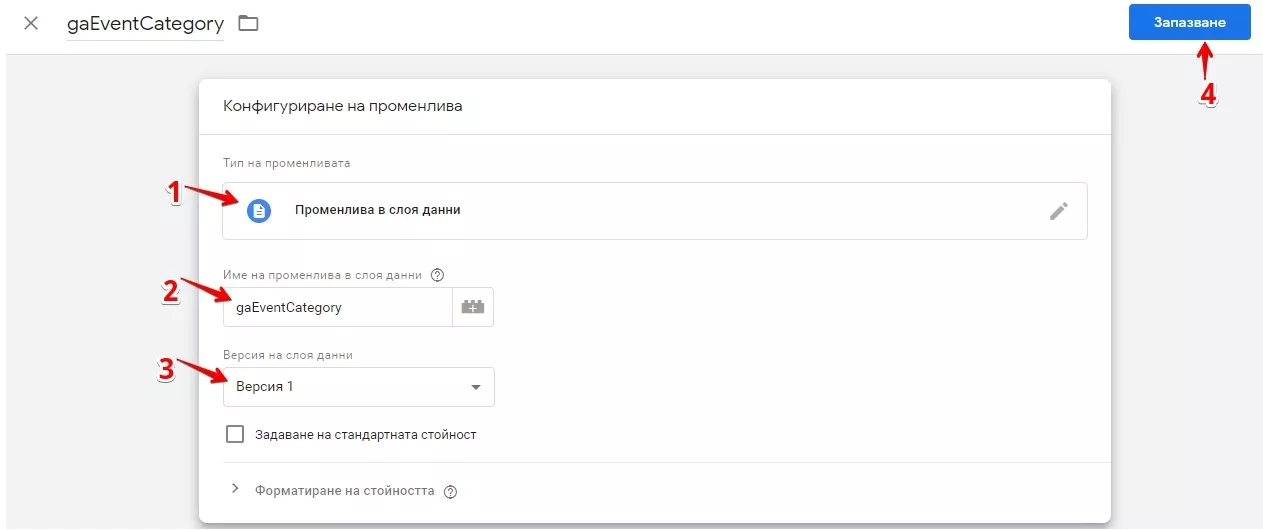
Втора променлива - gaEventCategory
- Тип категория - избираме “Променлива в слоя данни”.
- Име на категория - кръщаваме я “gaEventCategory”.
- Версия на категория - избираме “Версия 1”.
- Запазване.
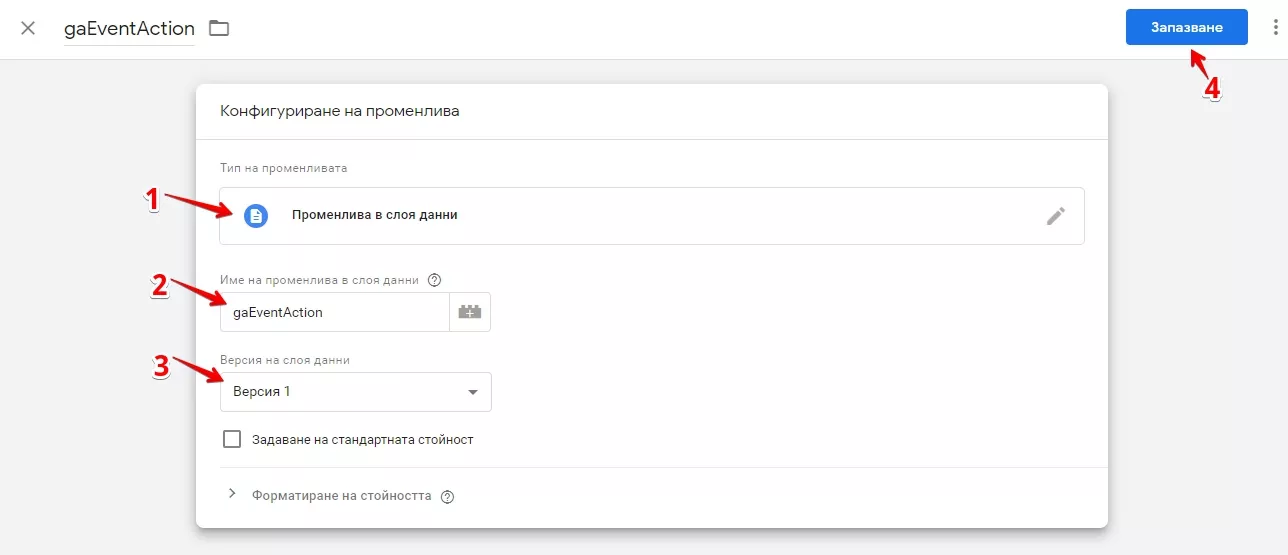
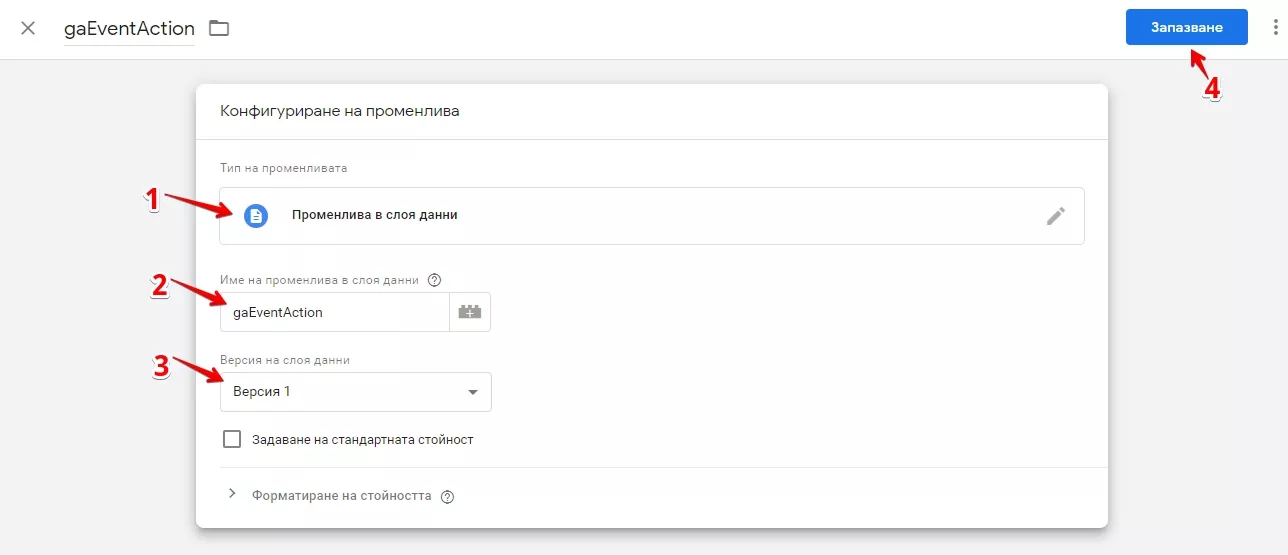
Трета променлива - gaEventAction
- Тип категория - избираме “Променлива в слоя данни”.
- Име на категория - кръщаваме я “gaEventAction”.
- Версия на категория - избираме “Версия 1”.
- Запазване.
Четвърта променлива - Елемент от DOM
С помощта на тази променлива ще идентифицираме страницата, която се зарежда, когато няма резултат от търсенето. За целта ще се наложи да се поразровим в изходния код на сайта. Нека да преминем през стъпките за конфигуриране и на тази променлива:
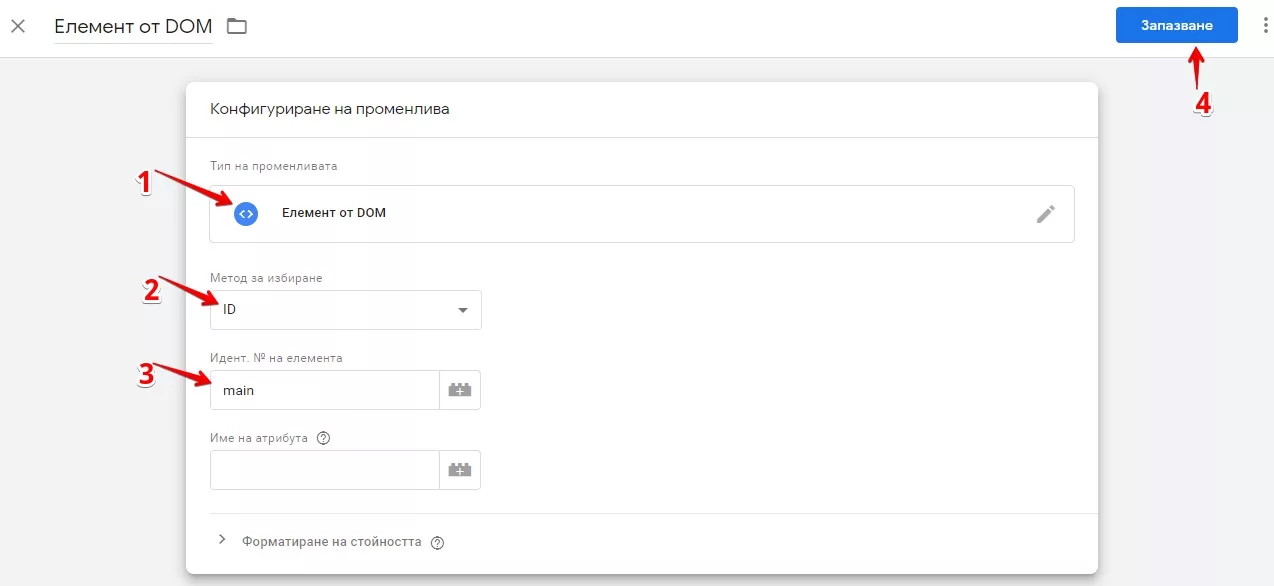
- Тип категория - избираме “Елемент от DOM”.
- Метод за избиране - избираме “ID”.
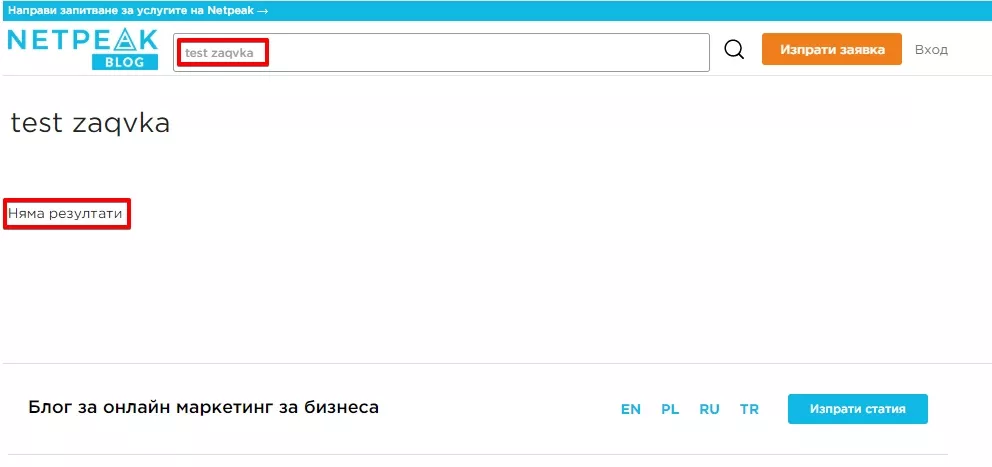
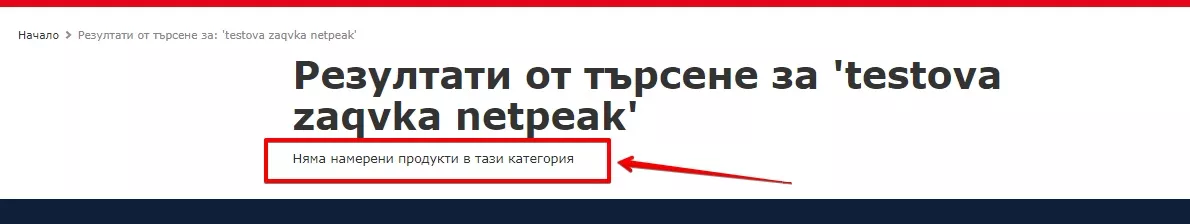
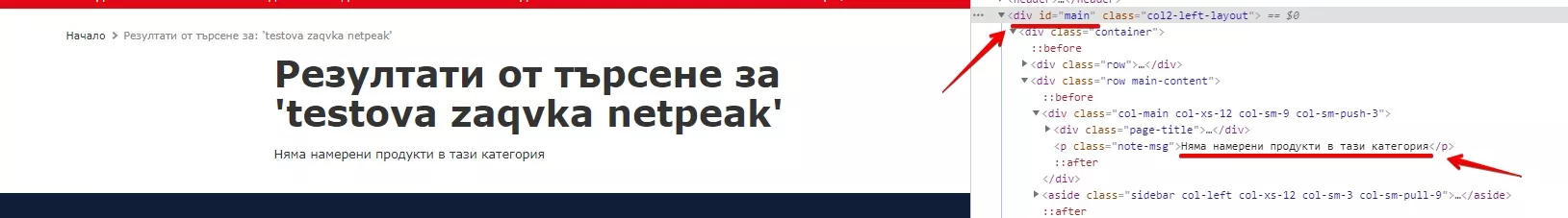
- Идент. № на елемента - тук трябва да проверим в изходния код на сайта и да копираме ID-то на div елемента, в който се съдържа текста “Няма намерени продукти” (този текст може да е различен за всеки сайт).
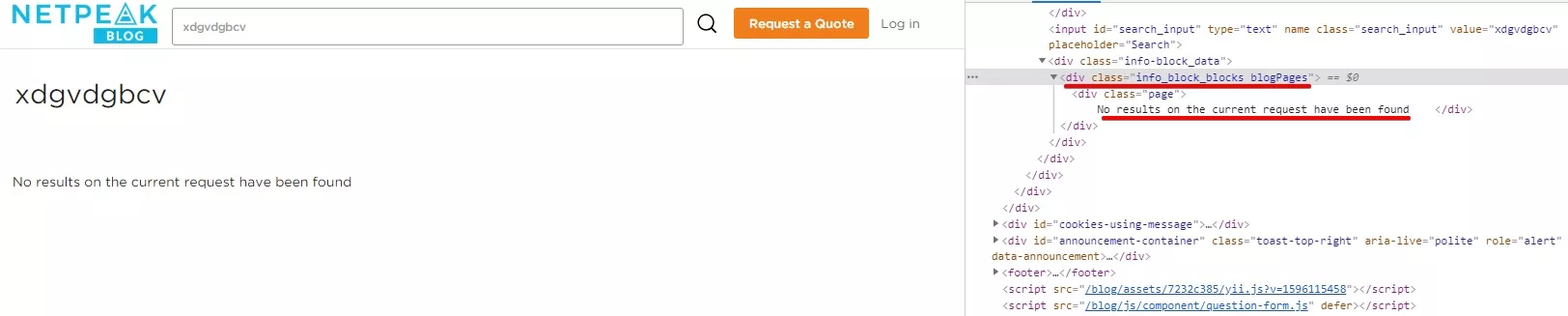
Намираме конкретния текст в изходния код и взимаме ID-то на div елемента, в който се съдържа:
В случая ID-то на div елемента от примера е “main”. То може да е различно за всеки сайт.
4. Запазване.
Бележка: Ако не откривате <div id=”” > елемент, а само <div class=””>, то тогава настройките на променливата ще бъдат следните:
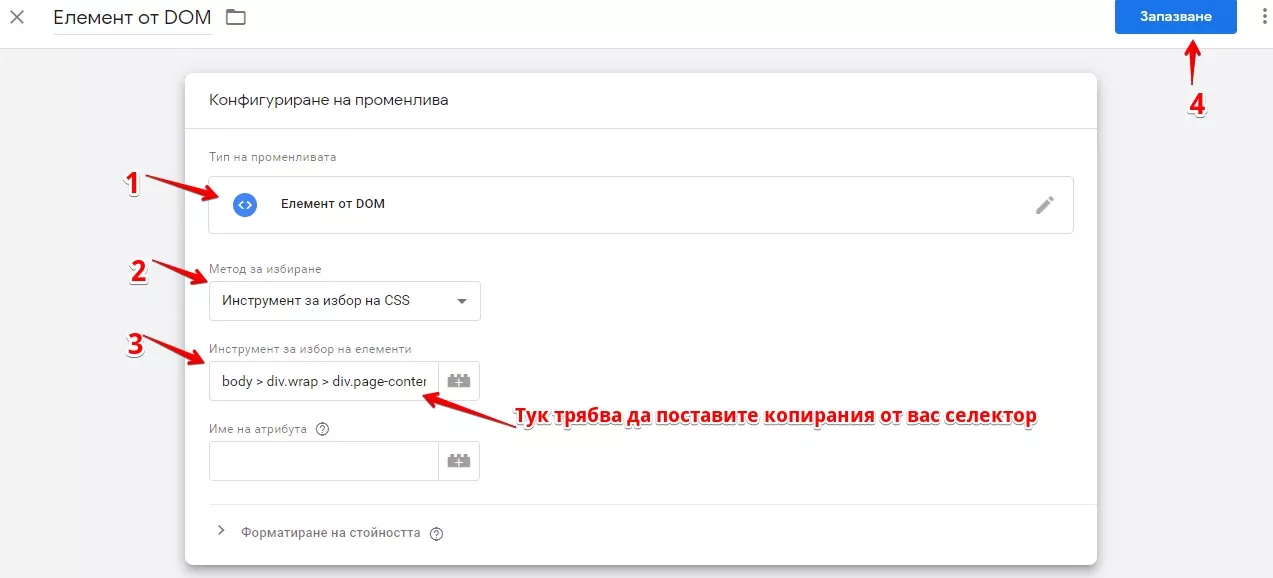
1. Тип категория - избираме “Елемент от DOM”.
2. Метод за избиране - избираме “Инструмент за избор на CSS”.
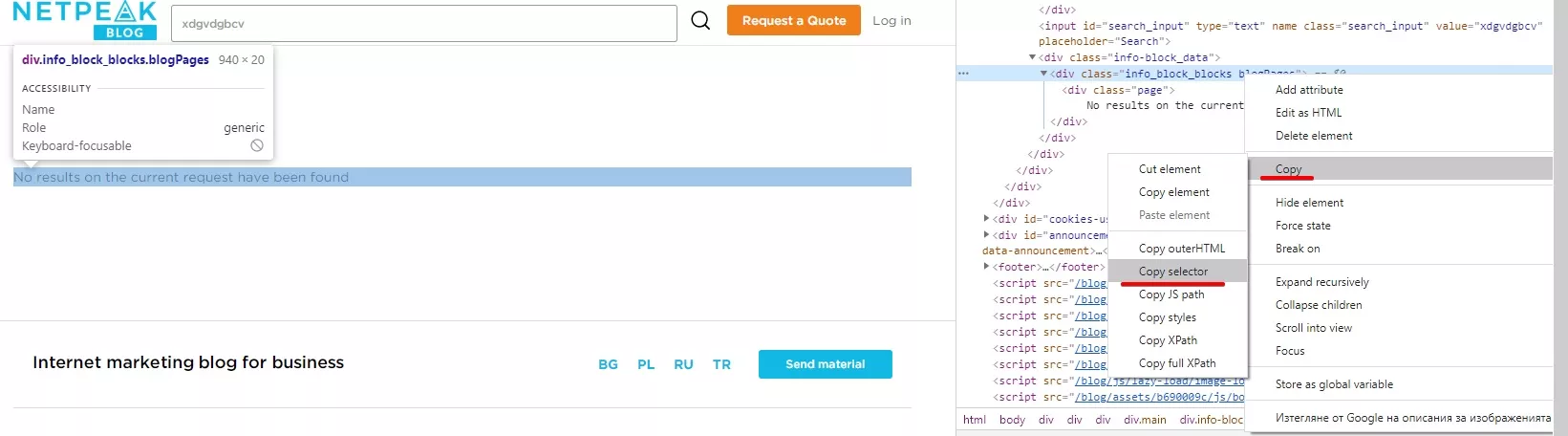
3. Инструмент за избор на елементи - тук отново влизаме в изходния код на сайта и намираме съответния текст за липсващи резултати. Вместо обаче <div id=”” >, търсим <div class=””>, в който се съдържа текста за нулеви резултати:
След като го открием, маркираме го и с десен бутон на мишката избираме Copy > Copy Selector. Копираната стойност поставяме в поле “Инструмент за избор на елементи”.
4. Запазване.
Настройките на променливата, ако използваме <div class=””> трябва да изглеждат така:
Пета променлива - URLQueryText
С помощта на тази променлива ще извличаме ключовата дума, която потребителят въвежда в търсачката.
- Тип на променливата - избираме “URL адрес”.
- Тип компонент - избираме “Заявка”.
- Ключ на заявката - отново тази стойност е различна за повечето сайтове, затова трябва да проверим какъв е нашият GET параметър в URL адреса, който се зарежда при въвеждане на ключова дума в търсачката.
Бележка: Важно е да уточним, че не всички сайтове използват GET параметри при работа на търсачката, но тези случаи са много редки. Ако нашият сайт не използва подобен метод, то ще бъдат необходими други действия за извличането на заявките от потребителите.
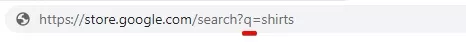
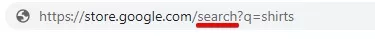
Зареждаме нашия сайт и търсим произволна ключова дума в търсачката. След търсене URL адреса най-вероятно ще се промени и ще изглежда подобен на този:
Подчертаната с червено част от URL-а е GET параметъра, който ни е необходим. Доста често се използва “q” или “s” като параметър, но може и да са други символи или думи. Важното е да го разграничим правилно. Той се визуализира веднага след въпросителната и след него имаме знак за равно.
4. Запазване.
2. Настройка на “Задействания”
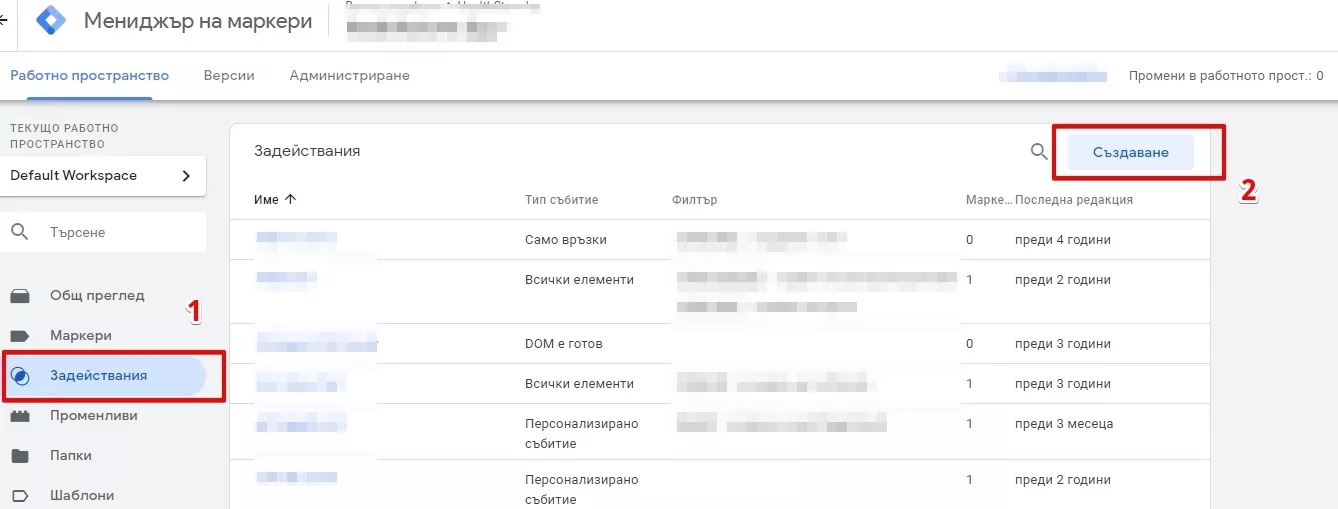
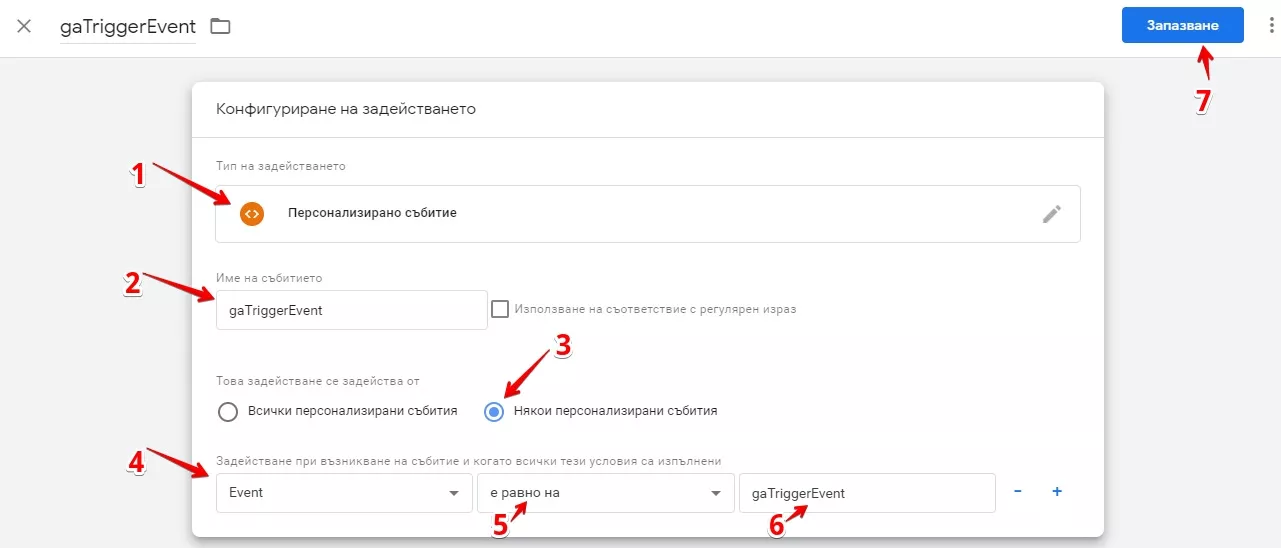
Първо “Задействане” - gaEventTrigger
Отиваме на Задействания > Създаване
- Тип на задействането - избираме “Персонализирано събитие”.
- Име на събитието - избираме “gaTriggerEvent”.
- Маркираме “Някои персонализирани събития”.
- Попълваме трите полета от секция “Задействане при възникване на събитие и когато всички тези условия са изпълнени” - Поле 1 - “Event”, Поле 2 - “е равно на”, Поле 3 - “gaTriggerEvent”.
- Запазване.
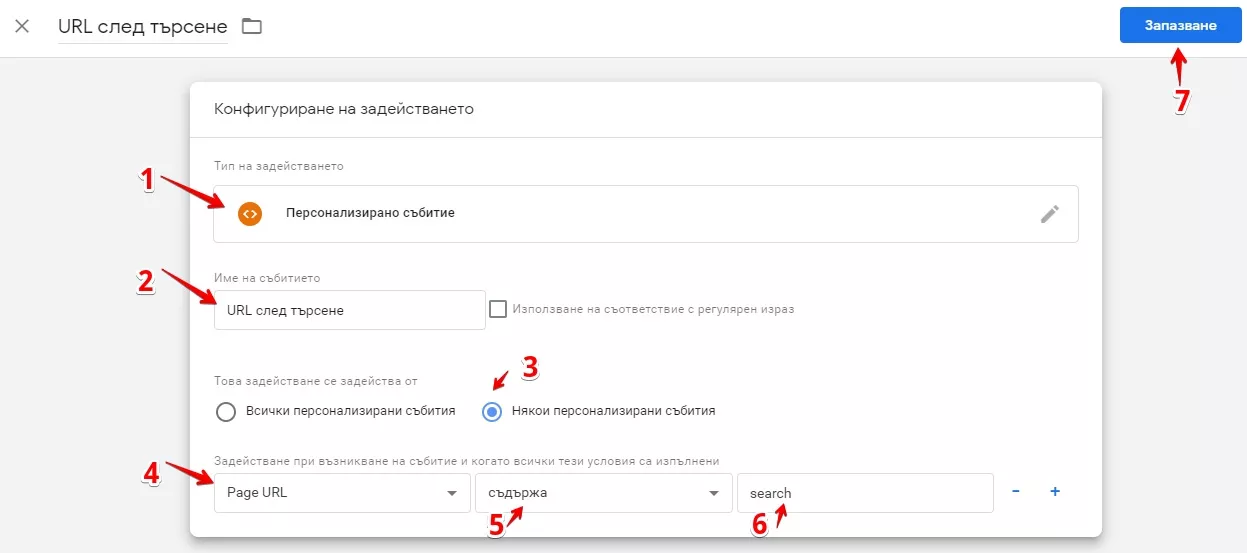
Второ “Задействане” - URL след търсене
1. Тип на задействането - избираме “Персонализирано събитие”.
2. Име на събитието - може да го кръстим “URL след търсене” (или както ни е удобно).
3. Маркираме “Някои персонализирани събития”.
4. Попълваме трите полета от секция “Задействане при възникване на събитие и когато всички тези условия са изпълнени” - Поле 1 - “Page URL”, Поле 2 - “съдържа”, Поле 3 - тук трябва да поставим тази част от URL-a след осъществено търсене, която се намира между домейна и параметъра. В нашия случай от примера това ще бъде “search”.
Ако липсват символи или думи след “/” и веднага след него идва параметъра, то тогава на мястото на “search”, ще използваме “/”. Пример:
5. Запазване.
3. Настройка на “Маркери”
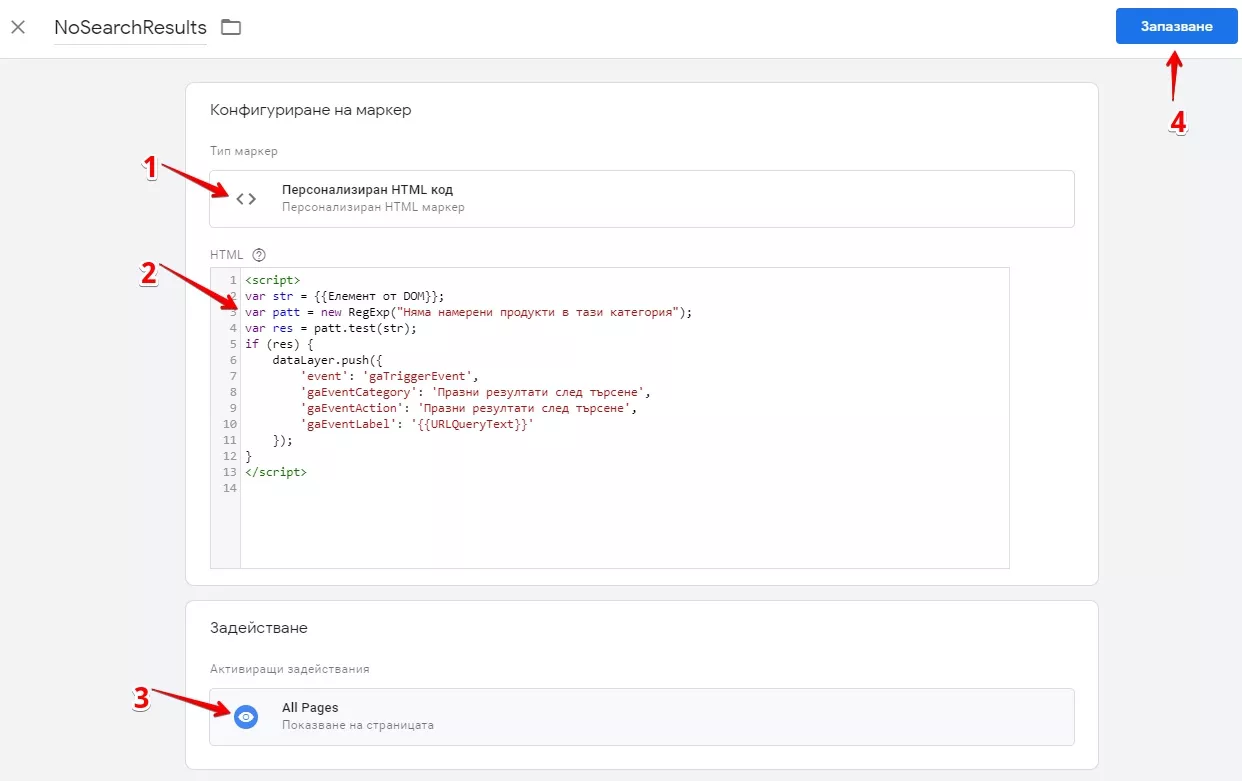
3.1. Първи “Маркер” - NoSearchResults
Този таг съдържа основния код, чрез който ще идентифицираме страницата с нулеви резултати (когато тя се зареди), ще извлечем ключовата дума от заявката на потребителя и ще активираме събитие в Google Analytics, където ще се “складират” всички заявки.
Избираме Маркери > Създаване
1. Тип маркер - избираме “Персонализиран HTML код”.
2. В празното поле ще поставим самия код:
<script>var str = {{Елемент от DOM}};var patt =
new RegExp("Няма намерени продукти в тази категория");var
res = patt.test(str);if (res) { dataLayer.push({
'event': 'gaTriggerEvent', 'gaEventCategory':
'Празни резултати след търсене',
'gaEventAction': 'Празни резултати след търсене',
'gaEventLabel': '{{URLQueryText}}' });}</script>Където:
- var str = {{Елемент от DOM}}; - тук между къдравите скоби ще поставим името на четвъртата променлива, което в нашия случай е “Елемент от DOM”
- var patt = new RegExp ("Няма намерени продукти в тази категория"); - тук между кавичките ще поставим текста, който се визуализира, когато потребителят попадне на страницата с 0 резултата след търсене. Както се вижда от примерите към четвъртата променлива, този текст е “Няма намерени продукти в тази категория”. Проверете и поставете вашия.
- 'gaEventCategory': 'Празни резултати след търсене', - тук на мястото на Празни резултати след търсене можем да напишем текст по наш избор. Той ще се визуализира в репорта в Google Analytics. Не влияе на функционалността на кода.
- 'gaEventAction': 'Празни резултати след търсене', - тук на мястото на Празни резултати след търсене също можем да напишем текст по наш избор. Той ще се визуализира в репорта в Google Analytics. Не влияе на функционалността на кода.
- 'gaEventLabel': '{{URLQueryText}}' - тук между къдравите скоби, трябва да поставим името на петата променлива. То в нашия е случай е “URLQueryText”.
3. Задействане - избираме “All pages”.
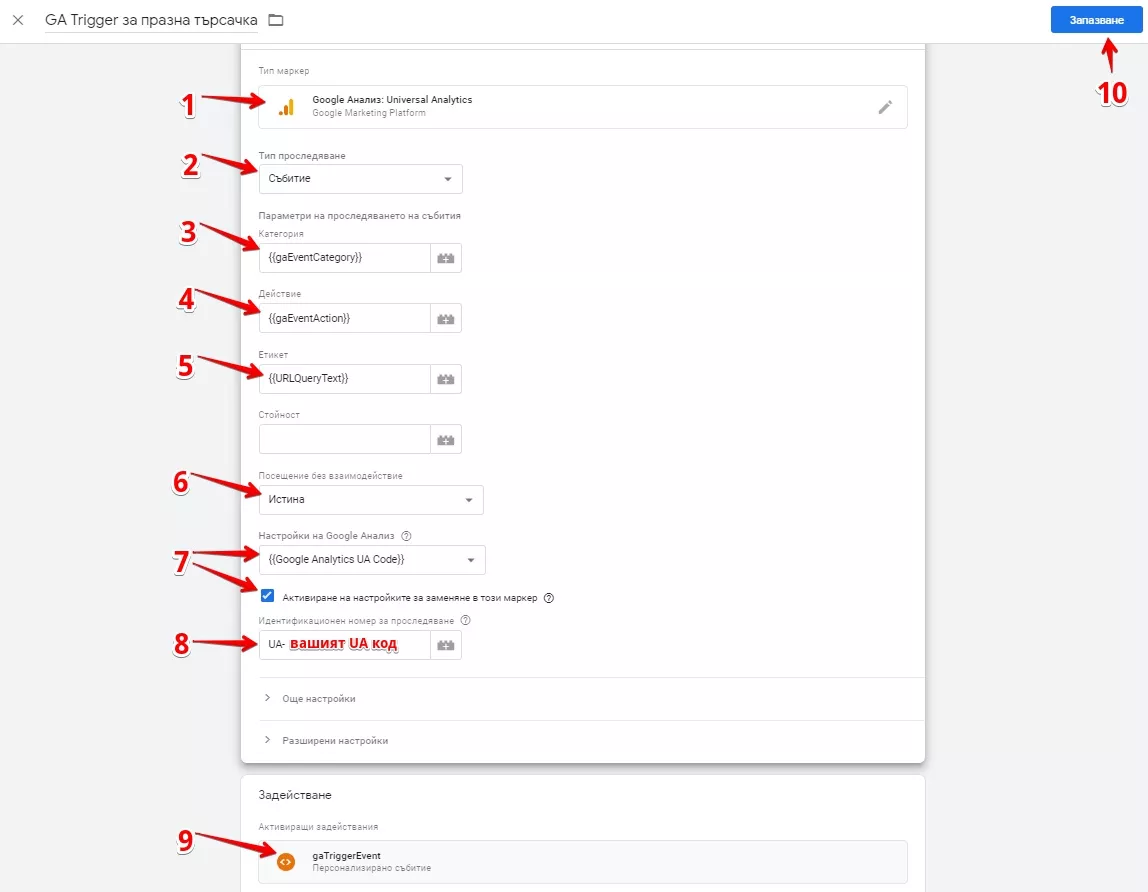
3.2. Втори “Mаркер” - GA Trigger за празна търсачка
- Тип маркер - избираме “Google Анализ: Universal Analytics” (ако използваме Universal Analytics)
- Тип проследяване - избираме “Събитие”.
- Параметри на проследяването на събития:
- Категория - тук избираме втората променлива - {{gaEventCategory}};
- Действие - тук избираме третата променлива - {{gaEventAction}};
- Етикет - тук избираме петата променлива - {{URLQueryText}};
- Стойност - пропускаме;
- Посещение без взаимодействие - тук избираме “Истина”;.
- Настройки на Google Анализ - тук избираме първата променлива {{Google Analytics UA Code}} + маркираме “Активиране на настройките за заменяне в този маркер”.
- Идентификационен номер за проследяване - тук избираме UA кода от Google Analytics.
- Задействане - тук избираме първото “Задействане”, което настроихме по-рано “gaEventTrigger”.
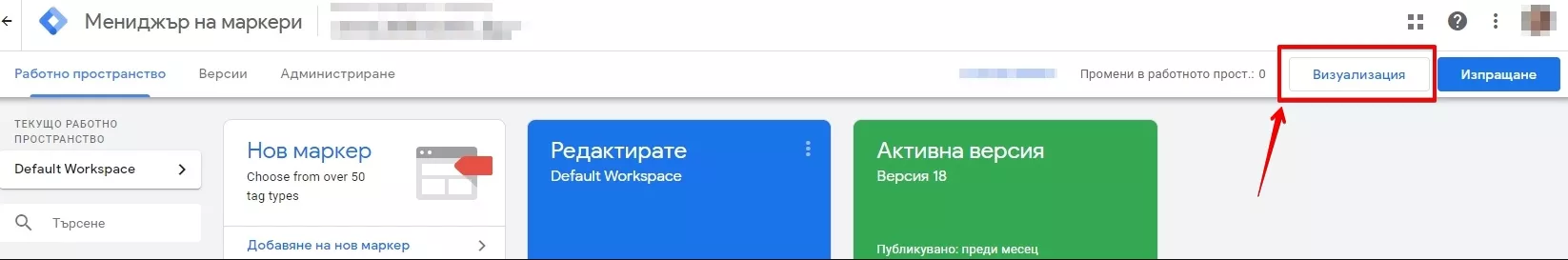
Това е последната стъпка. Ако всичко е настроено коректно, вече трябва да можем да виждаме заявките, довели до нулеви резултати след търсене, записани в Google Analytics. Преди да ги проверим, натискаме бутон “Визуализация” в Tag Manager:
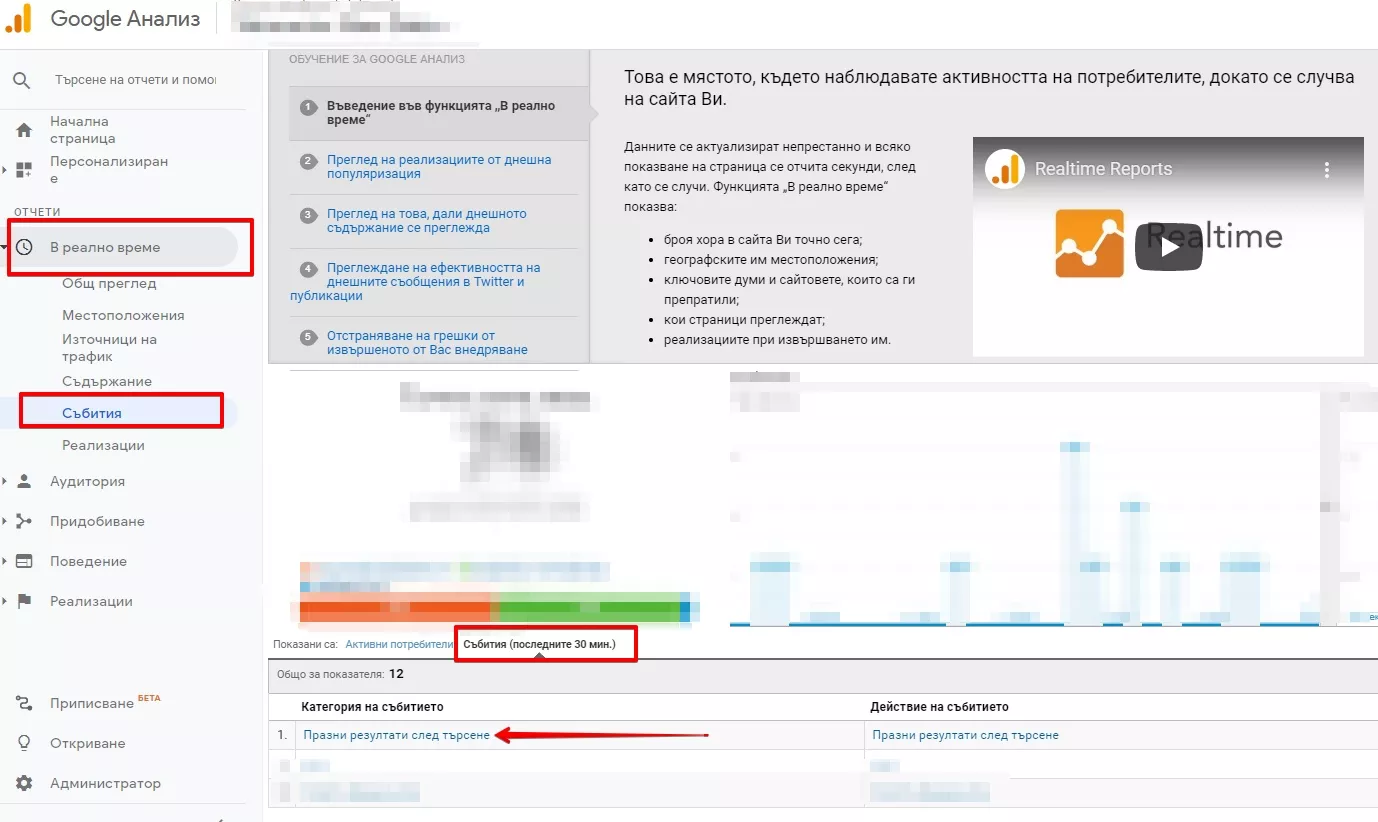
Сега влизаме в сайта и търсим с ключова дума, за която сме сигурни, че ще получим нулев резултат - например “asdfgh”. След като ни се зареди страницата без резултати можем да проверим в Google Analytics > В реално време > Събития > Събития (последните 30 мин.) > Празни резултати след търсене, дали се визуализира заявката, която сме въвели - ако да, значи всичко е настроено успешно.
Щом всичко е ок, влизаме и натискаме бутон “Изпращане” в Tag Manager.
Общ списък на всички заявки в дългосрочен план можем да следим в Поведение > Събития > Водещи събития. Имайте предвид, че отнема известно време докато започнат да се визуализират там.
Заключение:
Подобрението на вътрешната търсачка е важен елемент от цялостната оптимизация на сайта. Проследяването на потребителските търсения може да ни даде ценен insight за техните намерения и стабилна база за подобрение на сайта. Това, от своя страна, води до по-удовлетворени потребители и повече реализации.
Препоръчани нови статии