Помните ли историята на Хензел и Гретел, в която находчивият брат оставя трохички хляб, които да му покажат пътя към вкъщи? Пренасяйки се в модерната реалност, изразът “хлебни трохички” придобива още един смисъл - този път свързан с навигацията на сайтове.
В тази статия ще отговорим на въпросите какво всъщност са хлебните трохички, как да ги добавим в сайта си и каква е тяхната роля в SEO.
Read on!
Какво представляват хлебните трохички
Хлебните трохички (breadcrumbs) са един от елементите за навигация в сайта.
Тяхната роля е да правят сайта по-удобен, като позволяват на потребителите да достигнат до дадена страница само с един клик на мишката.
Трохичките са своеобразна верига на движение, която се състои от линкове. Обикновено започва от главната страница (home page), преминава през следващите посетени страници и завършва с текущата страница.
Хлебните трохички са необходими за сайтове с трето или по-голямо ниво на вложеност. Ако даден сайт се състои само от няколко страници, обикновено няма нужда от тяхната имплементация. Всичко обаче зависи от конкретните характеристики и цели на сайта.
Видове хлебни трохички
Хлебните трохички се делят на няколко основни вида спрямо начина, по който навигират потребителите:
1. Йерархично-базирани (hierarchy-based)
Това са най-често срещаните хлебни трохички. Те показват на потребителите къде се намират в сайта и категориите, през които са минали. Удобни са за ползване, защото представляват лесен достъп до желаните страници.
Пример:
2. Базирани на атрибути (attribute-based)
Този вид трохички се използват в онлайн магазините при наличие на много продукти - например, магазини за техника. Те показват онези атрибути, на които потребителят е кликнал, преди да стигне до конкретната страница.
Пример:
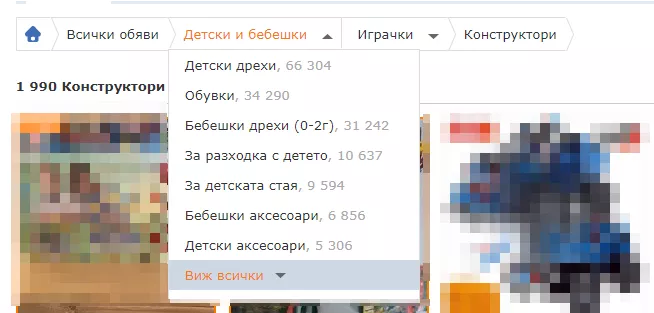
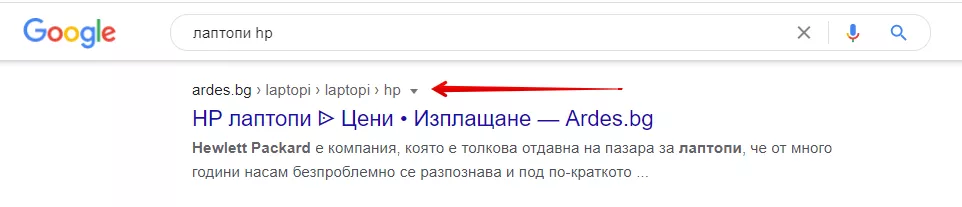
3. Трохички с падащо меню (drop-down breadcrumbs)
Aко сайтът има голяма структура и разполага с много на брой страници, добър вариант е да се имплементират хлебни трохички с падащо меню, от което потребителите могат да изберат търсената страница.
Пример:
4. Базирани на историята (history-based)
Както името им предполага, тези трохички показват на потребителите път до предходните посетени страници. Срещат се рядко, тъй като бутонът “Back” изпълнява същата функция.
Пример:
Характеристики
Когато създаваме хлебни трохички, трябва да помним, че ги правим за хора. Ключово правило тук е тяхното оформление да съответства на функцията им да ориентират и навигират потребителите.
1. Позициониране и стил
Навигационното поле с хлебни трохички изглежда най-добре, когато е разположено в най-горната част на страницата - това място привлича погледа и по този начин допринася за лесната ориентация на посетителите на сайта.
Важно е хлебните трохички да са съобразени със стила и дизайна на сайта, за да има добра координация между тях и другите елементи на страницата. Помнете - хлебните трохички трябва да подобряват цялостния външен вид на сайта, а не да изглеждат като отделен елемент, който не е на мястото си.
2. Хлебни трохички в мобилна версия
Значителна част от трафика на сайтовете идва от мобилни устройства, тъй като съвременните потребители използват предимно смартфона си, за да сърфират в интернет. Освен това, Google въведе mobile-first индексиране - по този начин към мобилната версия на даден сайт се добави особена важност, тъй като тя се индексира приоритетно от търсачката.
За съжаление в съвременните дизайни на сайтове понякога изобщо не се предвиждат хлебни трохички. Освен това, често хлебните трохички изглеждат добре на десктоп версията на сайта, но не и на мобилната му версия. В някои случаи те не се събират на екрана и по този начин се получава “сбиване”, което влошава потребителското изживяване и цялостния външен вид на страницата.
Този проблем може да бъде решен чрез добавяне на възможност за превъртане (скролване) наляво и надясно в хлебните трохички. Пример за хлебни трохички с опция за скролване в мобилна версия може да видим в Bazar.bg - видео.
3. Първи елемент от трохичките
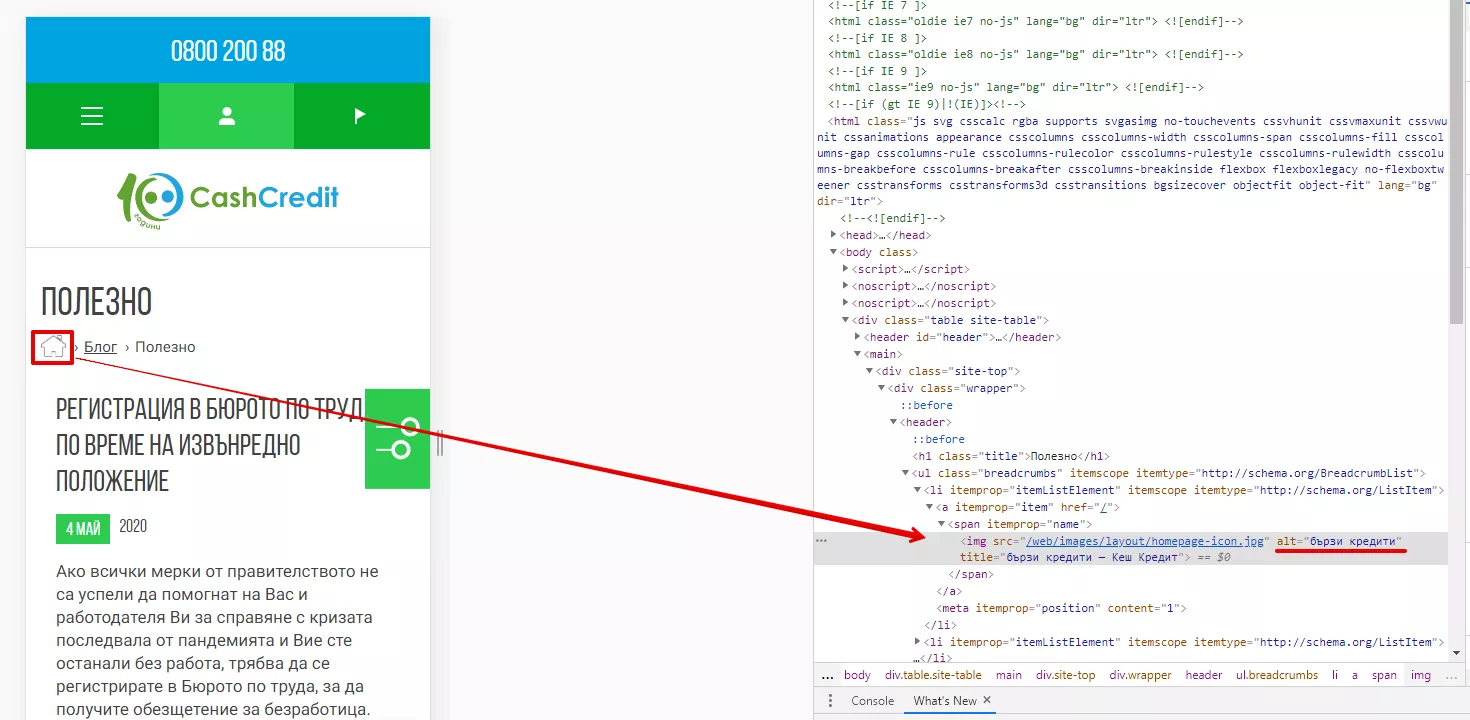
Освен обикновен текст “Начало”, добра опция е първият елемент на трохичките да представлява изображение на къщичка с img таг. За по-голям принос в класирането, към изображението се добавя alt таг, който е основната ключова дума, по която искаме да класираме началната страница. Този метод е полезен, тъй като Google възприема alt тага като анкор за линк от изображение.
Пример за реализация на този метод може да видим в сайтa на CashCredit.
В хлебните трохички елементът за начало представлява къщичка с alt таг “бързи кредити”:
4. Връзки в хлебните трохички
Елементите от “пътеката” на хлебните трохички трябва да съдържат препратка към страницата, на която съответстват. Това важи за всички елементи, освен за последния, който сочи към текущата страница.
В случаите, когато имаме странициране, последният елемент на категорията в трохичките (който води към 1-ва страница в категорията) е препоръчително да е линк, за да може още по-бързо потребителят да се върне на главната страница на категорията.
Името на текущата страница трябва да е под формата на обикновен текст, който не може да се клика. Причината вече я споменахме - Google никак не обича линкове, които сочат към страниците, от които идват.
5. Хлебни трохички в начална страница?
Структурата на всеки сайт започва с главна страница - не е логично хлебните трохички да са част от нея. Освен това, цикличните линкове, които препращат потребителите до страницата, от която идват, имат негативно влияние върху класирането. Хлебни трохички в начална страница is a no-no!

Каква е ролята им в SEO
1. Страница с резултати (SERP)
Освен че подобряват потребителското изживяване (user experience), хлебните трохички са един от факторите за класиране в търсачката.
През 2018-та година Google добави хлебните трохички към страницата с резултати (SERP). Там те се визуализират по следния начин:
2. Микроформати
За да се появят хлебните трохички на страницата с резултати, трябва да осигурите наличие на съответните
Един от начините на добавяне на микроформати е чрез методът JSON-LD. Използва се схемата на BreadcrumbList и библиотеката на Schema.org в следния формат:
<script type="application/ld+json">{
"@context": "https://schema.org", "@type": "BreadcrumbList",
"itemListElement": [{ "@type": "ListItem", "position": 1,
"item": { "@id": "[url_main]", "name": "Homepage" }
},{ "@type": "ListItem", "position": 2, "item": {
"@id": "[url_2]", "name": "2 level category" } },{
"@type": "ListItem", "position": 3,
"item": { "@id": "[url_3]",
"name": "3 level category" } }]}</script>където:
[url_main] – URL на главната страница на сайта;
[url_2], [url_3] – URL на категории от 2-ро и 3-то ниво.
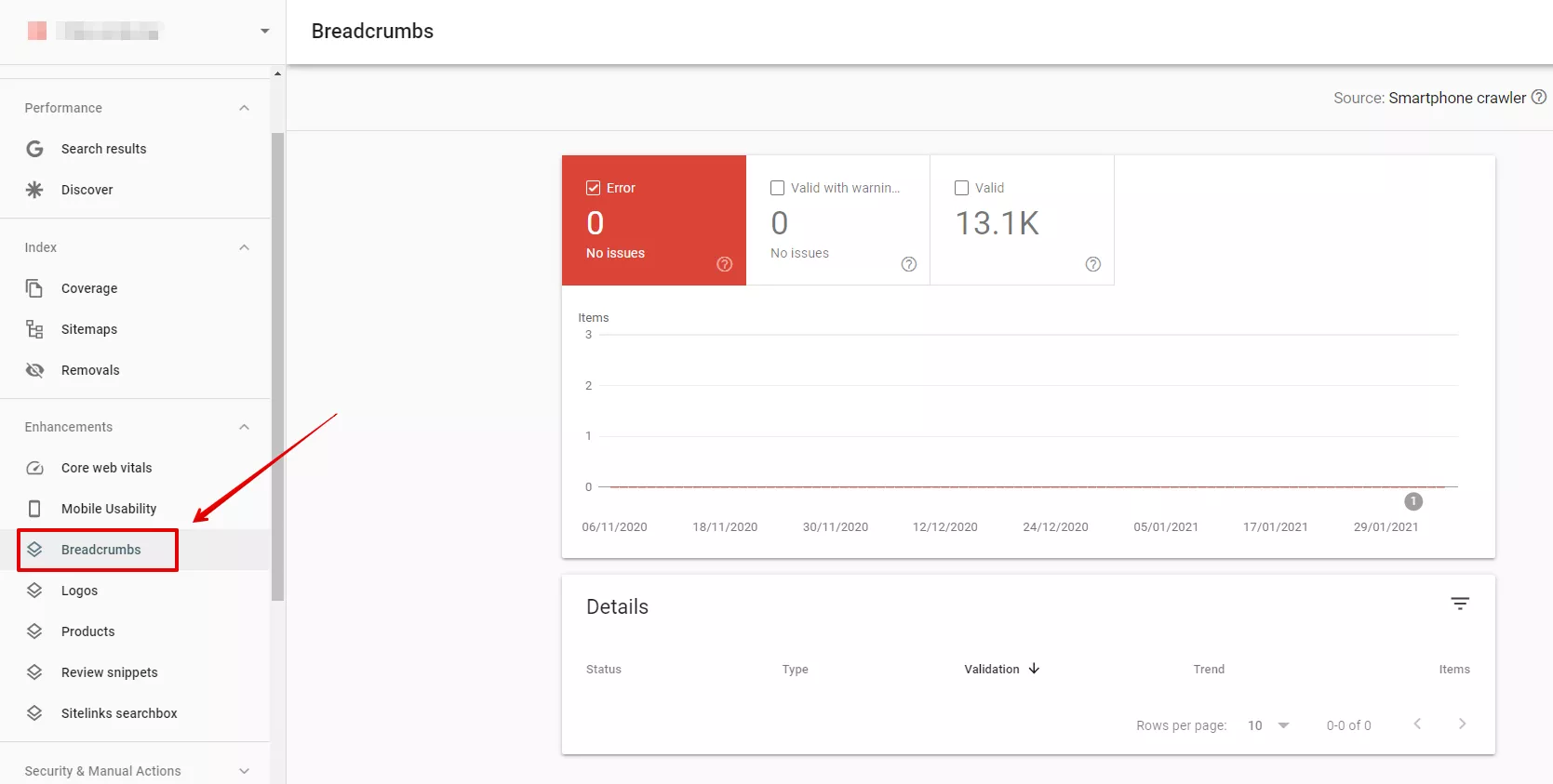
3. Отчет в Google Search Console
В Google Search Console има отчет за структурирани данни (structured data) на хлебни трохички. Той показва дали хлебните трохички функционират правилно и предупреждава в случай на възникнали проблеми.
Отчетът „Breadcrumbs“ се намира в раздел „Enhancements“ и е достъпен от тук:
Добавяне на хлебни трохички
Стигаме до един важен въпрос, а именно - как да добавим въпросните хлебни трохички към своя сайт?
Това може да се случи чрез директна имплементация на трохичките в кода на сайта или чрез плъгини (plug-ins). В отделните CMS платформи съществуват различни начини за добавяне на хлебни трохички.
Ето няколко опции:
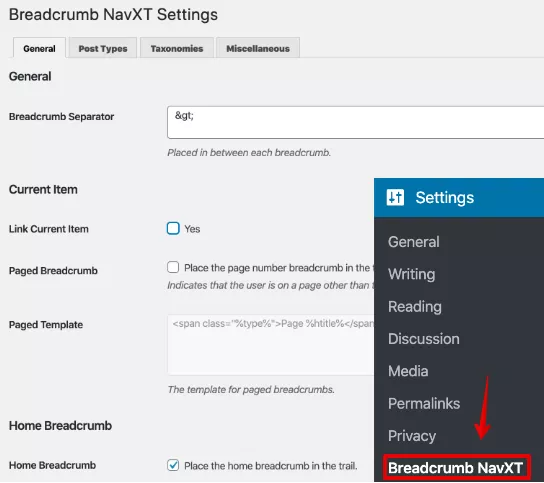
1. Wordpress Breadcrumbs NavXT - ако сайтът е на Wordpress, изключително удобен за използване е Breadcrumbs NavXT plugin. Плъгинът генерира хлебни трохички, които имат опции за настройка:
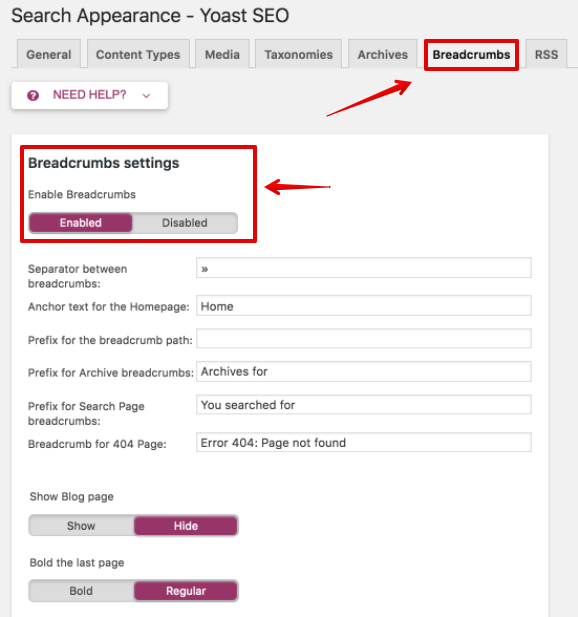
2. Yoast SEO - ако използвате плъгина Yoast SEO, също може да добавите хлебни трохички в няколко стъпки. Влезте в SEO > Search Appearance > Breadcrumbs и направете необходимите настройки:
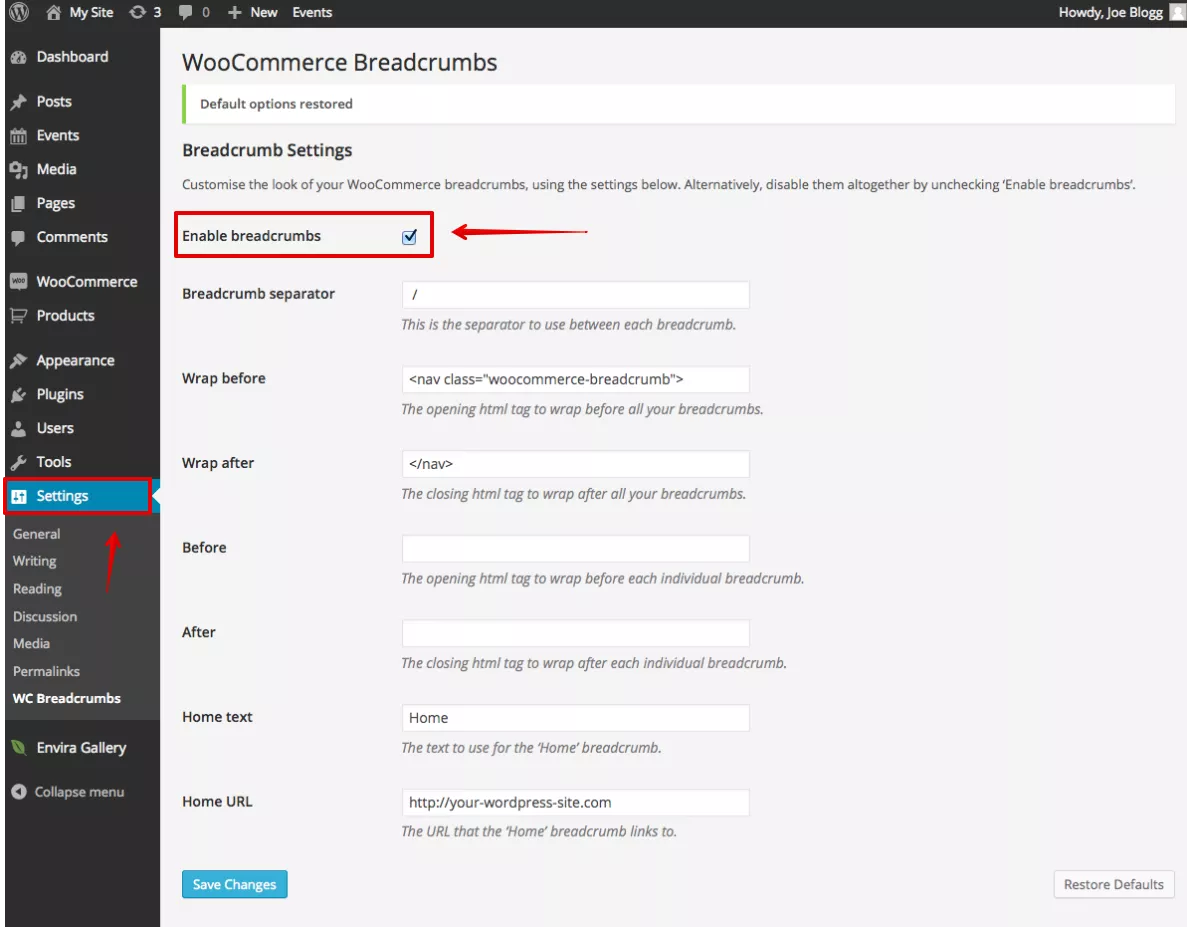
3. WooCommerce Breadcrumb Plugin - ако сайтът ви е за онлайн търговия и използвате WooCommerce, може да използвате техния плъгин - WooCommerce Breadcrumbs:
Да обобщим
Хлебните трохички са важен елемент от сайтовете с 3-то и по-високо ниво на вложеност. Имплементират се във всички страници на сайта без началната страница. Тяхната основна роля е да навигират и ориентират потребителите, но имат значение и за SEO оптимизацията. Основните им предимства са следните:
- Имат роля в класирането;
- Задържат потребителите по-дълго на сайта;
- Подобряват потребителското изживяване (UX);
- Лесни са за имплементиране;
И накрая, но не последно по важност - Google ги обича!

Препоръчани нови статии
NFD: CRM & Marketing Automation Edition feat. ContactPigeon – когато технологиите заживяха офлайн живот
Тихият канал с голяма стойност: защо (и как) да влезеш във Viber канала на Netpeak Bulgaria
Когато търсенията диктуват съдържанието: как да използвате Google Trends в имейл маркетинг кампаниите си