Какво да правите, ако Вашият уникален, качествен и полезен контент въобще не се вижда в Google? На търсачките може и трябва да се помага — специално за тези цели съществуват микроформатите. Благодарение на тях, търсещите ботове по-бързо и по-точно намират нужната на потребителите информация на страниците на сайта.
Но в началото да изясним главното.
Какво представляват микроформатите и как да ги имплементираме?
Микроформатите са своеобразен стандартизиран език, който еднакво разбират и обработват ботовете на търсачките Google, Bing, Yahoo. За да се случва това, още през далечната 2011 година търсачките са се «договорили». Този език се състои от специални тагове (като <div>, <span>) и тяхното съдържание. С помощта на микроформатите може да се покаже на ботовете, че определен текст или други елементи на страницата са важни и принадлежат към определен тип данни (търсещите ботове все още не са съвършени в схващането на смисъла на съдържанието и поставянето на приоритети).
Например, на страница «За нас» или «Контакти» фирмите е добре да отбележат с микроформат блока с контактни данни. Тогава, на въпроса на потребителя «контакти на фирма N», ботът безгрешно ще покаже нужната страница и нужните данни.
Друг пример. Да допуснем, че искаме, ботовете да разберат: тази малка картинка горе е логото на компанията.
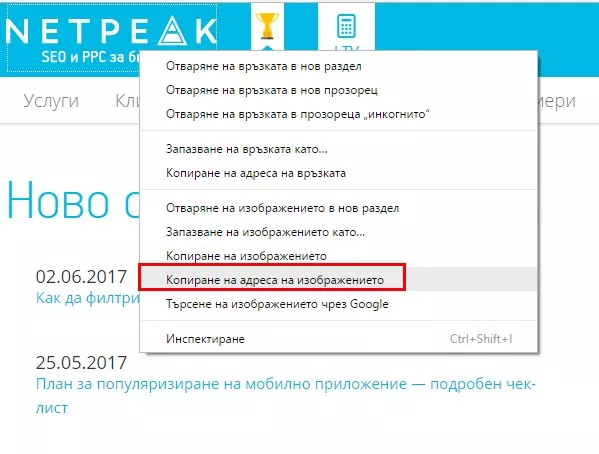
Натиснете с десния бутон на мишката върху логото и изберете «Копиране на адреса на изображението»:
За да отбележите логото, трябва да посочите:
- Речник на микроформата.
- Тип на данните. В нашия случай — “Organization”.
- URL-адрес на ресурса.
- URL-адрес на логото.
Получаваме фрагмент от микроформата за логото:
<script type="application/ld+json">{
"@context": "https://schema.org", "@type": "Organization",
"url": "https://www.example.com", "logo":
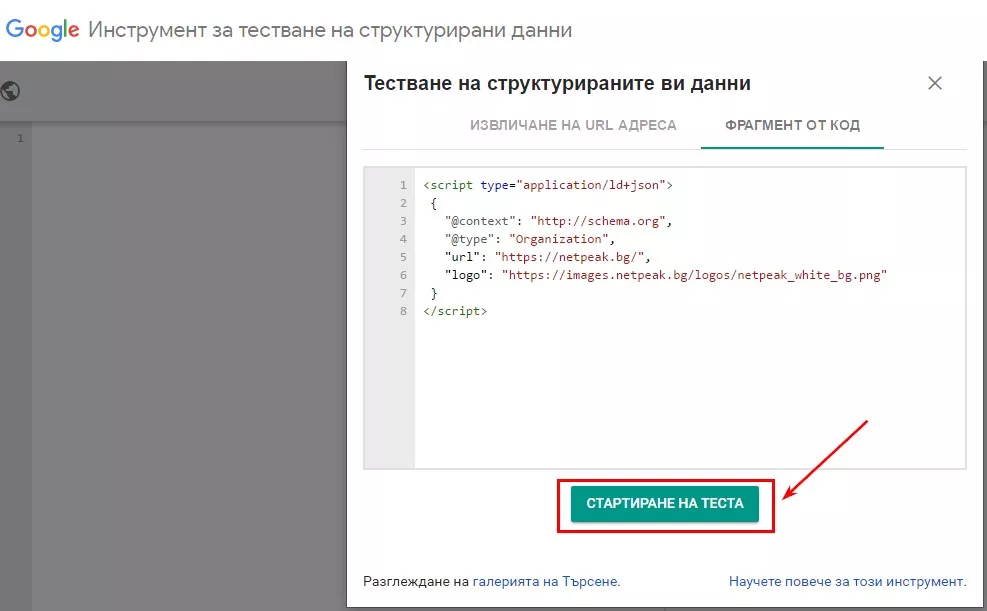
"https://www.example.com/images/logo.png"}</script>Инструментът Structured Data Testing Tool на Google помага да проверите корекността на оформяне на микроформата:
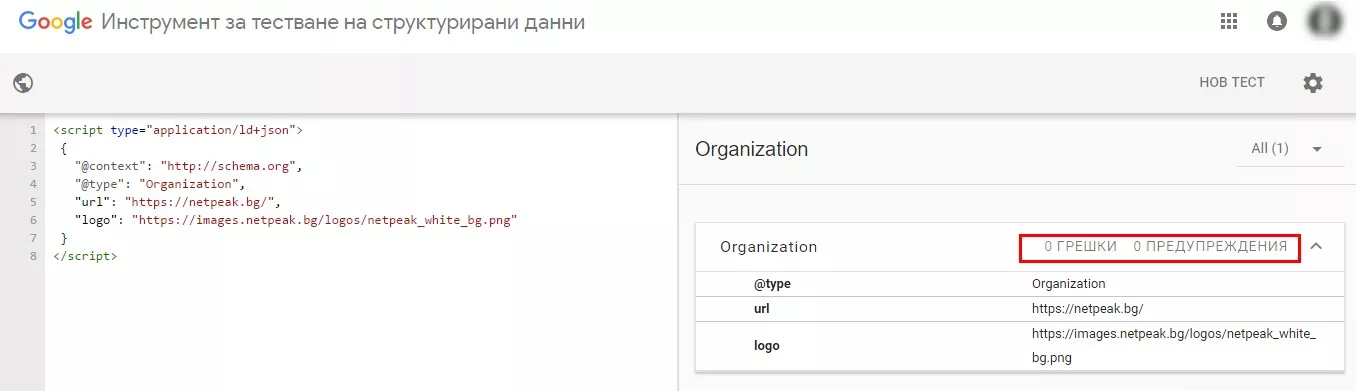
Резултат:
Ако всичко е ясно, микроформатът може да се внедри в сайта или да се постави съответна задача на програмиста.
Ако сайтът е голям, SEO специалистът губи достатъчно много време, за да определи какви типове страници ще бъдат «отбелязани», каква именно информация трябва да се отбележи. Разбира се, за да се направи това, трябва да се изучат основите на езика на микрофарматите — речници и синтаксис.
Речници с микроформати
Речниците с микроформати са набори от класове, свойства, които позволяват да се посочи същността на съдържанието на страницата. Има много речници, да разгледаме най-популярните.
Как да работим със Schema.org?
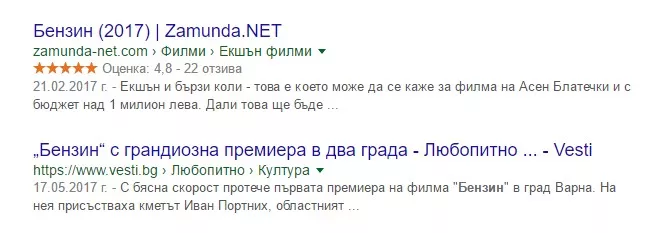
Schema.org е нужен на първо място за формирането на подробен снипет и повишаване на релевантността на страницата.
Пример в резултатите от търсене:
Речникът включва различно съдържание, свойства и атрибути. За всеки от тях се използва отделен таг:
- itemscope — описва всеки блок отделно, позволява да се опише информация на ниво същност;
- itemtype — показва типа същност;
- itemprop — дава възможност да се посочат допълнителни свойства. Например, за същност “театрално събитие” може да се посочи име, дата на спектакъла, място на провеждане:
<div itemscope="" itemtype="https://schema.org/TheaterEvent">
<span itemprop="name">Viva Щраус</span><div itemprop="location"
itemscope="" itemtype="https://schema.org/PerformingArtsTheater">
<meta itemprop="name" content="ХАТОБ"/><link itemprop="sameAs"
href="https://hnatob.com/"/><meta itemprop="address" content="Харков,
Украйна"/></div>
<span itemprop="startDate" content="2016-25-12T19:00">Sun
25 December 2016 19:00</span></div>Подробна документация за Schema.org има на официалния сайт.
Какво е това микроформати?
Микроформатите (microformats.org) са малки HTML шаблони, които дават възможност да се охарактеризират хора, събития, текстове. Микроформатите позволяват да се разпознае смисъла на отделните фрагменти от страницата. Различието от другите речници е в това, че микроформатите обединяват в себе си и речник, и синтаксис на микроформата.
Пример за отбелязване на контакти:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1><span itemprop="name">Името на компанията</span></h1>
<span itemprop="description">Описание </span> <div itemprop="address"
itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">Адрес на улицата</span>
<span itemprop="addressLocality">Град</span>,
<span itemprop="addressRegion">Държава</span> </div> Phone:
<span itemprop="telephone">Телефонен номер</span>
<meta itemprop="openingHours" content="работно време"></div>
Google може да определи по-голям брой микроформати в допълнение към описаните:
- hProduct и GoodRelations — отбелязване на продукти на сайта;
- формат за отбелязване на организации и фирми;
- hCalendar — отбелязване на събития, дава възможност да се посочи начална дата и край на събитието, място на провеждане.
Формат за отбелязване на видео — дава възможност да се посочи продължителност, име, описание на видео съдържанието, да се посочи линк.
В microformats.org за отбелязване се прилагат html-тагове.
Пример на код:
<div class="vcard"><img class="photo"
src="https://example.com/gagarin.jpg" />
<strong class="fn">Юрий Гагарин</strong><span
class="title">Военен пилот и летец-космонавт</span>
<span class="org">Военновъздушни сили на СССР</span>
<a class="url" href=https://example.com/Гагарин>Страница на Ю.Гагарин</a>
<div class="bday"> <span class="value-title" title="1934-03-09">9 март 1934</span>
</div><span class="note">Първият човек в космоса</span><span class="adr">
<span class="type">work</span> <span class="locality">Байконур</span>
<span class="country-name">Казахстан</span>
<span class="postal-code">468320</span></span></div>Как се работи с Open Graph?
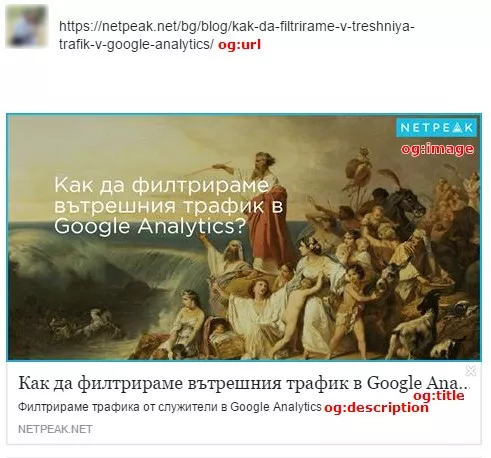
Open Graph е речник, създаден от Facebook, за да може всеки сайт коректно да се визуализира в социалната мрежа. С елементи от този речник може да се отбележи само един обект — човек, продукт или фирма.
Няколко задължителни тага:
- og:title — име на обекта.
- og:type — тип на обекта. Ако на страницата има повече от един обект, трябва да се избере главен и да се посочи неговия тип. В различните типове може да се посочат различни допълнителни свойства.
- og:image — URL изображения.
- og:url — каноничен URL, който ще се добавя във Facebook.
Също така, има редица незадължителни тагове, които могат да се използват в зависимост от съдържанието на страницата:
- og:audio — линк към аудио файл, който се отнася към обекта на описание.
- og:description — кратко описание.
- og:locale — език и държава, посочва се език_държава. Стойност по подразбиране — en_US.
- og:locale:alternate — алтернативни езици, на които е достъпно описанието на обекта.
- og:site_name — име на сайта.
- og:video — линк към видео, което се отнася към обекта на описание.
Какво е това FOAF?
FOAF (Friend of a Friend) описва човека и връзките между хората. С помощта на този речник може да се посочи степента на близост на хората. FOAF използва търсене по блогове и дава възможност максимално подробно да опишат блоговете на потребителите.
Какво е това Dublin Core?
Dublin Core активно се използва в библиотеки и музейното дело. Дава възможност максимално подробно да се опишат експонати и книги.
Пример:
<meta name="DC.Title" content="Заглавие на уеб страница">
<meta name="DC.Creator" content="Име на сайта или име на автора">
<meta name="DC.Subject" content="Тема"><meta name="DC.Description"
content="Кратко описание"><meta name="DC.Publisher"
content="Издател"><meta name="DC.Contributor"
content="Съзпълнител"><meta name="DC.Date"
content="Дата на създаване"><meta name="DC.Type"
content="Тип"><meta name="DC.Format"
content="Формат"><meta name="DC.Identifier"
content="URL на страницата (ID на ресурса)">
<meta name="DC.Source" content="Източник"><meta name="DC.Language"
content="Език"><meta name="DC.Coverage" content="Геотаргетинг">
<meta name="DC.Rights" content="Авторско право">Какво е това Data Vocabulary?
Data Vocabulary по-рано активно бе разработван от Google, но сега е напълно обединен със Schema.org.
Известният микроформат «хлебни трохички» е точно от речника Data Vocabulary.
Пример:
<div class="breadcrumbs"><span itemscope itemtype="
https://data-vocabulary.org/Breadcrumb">
<a href="https://netpeak.bg/" itemprop="url">
<span itemprop="title">Netpeak</span></a><span itemprop="child"
itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="https://netpeak.bg/about/" itemprop="url">
<span itemprop="title">За нас</span></a></span> </span></div>За какво ни трябва Good Relations?
Good Relations се използва за продукти в електронната търговия. Дава възможност подробно да се опишат каталози за реклама, книги, потребителска електроника, автомобили, билети за концерти, турове, мероприятия и така нататък. Този речник се среща на някои чуждестранни сайтове (strobelight-shop.com, lux-case.se).
Пример на микроформата:
<div itemscope itemtype="https://purl.org/goodrelations/v1#Individual"
itemid="#product">Weight: <link itemprop="weight" href="#weight">
</div><div itemprop="weight" itemscope
itemtype="https://purl.org/goodrelations/v1#QuantitativeValue" itemid="#weight">
<span itemprop="hasValue">50</span> kg
<meta itemprop="hasUnitOfMeasurement" content="KGM" ></div>Синтаксис на микроформата
Синтаксисът е начин за използване на речника. Той определя как да бъдат посочени елементите на речника на страницата. Все пак, няма единен общ стандарт за синтаксис на микроформатите.
- Микроданни (microdata) съдържат няколко основополагащи елемента:
- itemscope определя, че в тага има данни с описание на обекта.
- itemtype посочва с линк типа на обекта;
- itemprop определя свойствата на обекта.
Обикновено се отбелязват данни, които вече присъстват на страницата и се виждат от потребителя. Но има и ситуации, когато потребителя се нуждае от човешки, разбираем формат, а в отбелязването трябва да се използват понятни за ботовете данни. В този случай е препоръчително да се въведе информация в атрибута content на произволен таг или да се добави таг <meta>.
Например:
<div itemscope itemtype="https://schema.org/Offer">
<span itemprop="name">Калъф за Iphone</span>
<span itemprop="price">15 лв</span>
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<img class="aligncenter" src="four-stars.jpg" />
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating"
content="5" />Въз основа на
<span itemprop="ratingCount">25</span> потребителски оценки</div></div>- RDFa и RDFa Lite се използва рядко, заради сложностите при реализиране. Могат да описват произволна същност — човек, обект, събитие.
Пример:
<div vocab="https://schema.org/" typeof="Invoice"><h1
property="description">January 2015 Visa</h1><a
property="url" href="https://acmebank.com/invoice.pdf">Invoice PDF</a>
<div property="broker" typeof="BankOrCreditUnion">
<b property="name">ACME Bank</b></div>
<span property="accountId">xxxx-xxxx-xxxx-1234</span>
<div property="customer" typeof="Person">
<b property="name">Jane Doe</b></div><time property="paymentDueDate">2015-01-30
</time><div property="minimumPaymentDue" typeof="PriceSpecification">
<span property="price">15.00</span><span property="priceCurrency">USD</span>
</div><div property="totalPaymentDue" typeof="PriceSpecification">
<span property="price">200.00</span><span property="priceCurrency">USD</span>
</div><meta property="billingPeriod" content="2014-12-21/P30D"
/>starts:2014-12-21 30 days<link property="paymentStatus" href="PaymentDue"
/></div>- JSON-LD — описва обекти на страницата на сайта с помощта на речник за свързани данни. Отбелязването се оформя във вид на «ключ — значение». Този синтаксис определя пространството на резервирани ключове, които могат да свържат обекта и описанието в различни комбинации.
Например:
{"name": "Manu Sporny","homepage": "https://manu.sporny.org/","image": "https://manu.sporny.org/images/manu.png"}Обект JSON — набор от двойки «ключ — значение», които се посочват във формата: {"title":"Конференция","date":"2014-11-30T12:00:00.000Z"}. Имената на ключовете на един обект не трябва да се дублират.
Тип данни:
- масив — набор от стойности, посочва се във формат: [0, 1, 2, 3];
- ред — набор от Unicode символи, посочват се в двойни кавички: "Васил";
- число — обикновени числа, но не трябва да се въвежда нула преди цифрите: [01];
- true и false — бинарно значение;
- null — липса на стойност. Обикновено се използва за изчистване на данни.
Изводи
Преди внедряване на микроформати, трябва да се определи какво съдържание и какви типове страници си заслужава да се «отбелязват».
След това трябва да се разпределят общите блокове на микроформати. Например, микроформат «хлебни трошички» ще се повтарят от страница към страница, ще се променя само нивото на вложеност. А контактите на фирмата по-скоро ще бъдат отбелязани само на страница «Контакти» или «За нас».
Третата стъпка е непосредственото отбелязване на информация на страница. Към съществуващите данни се добавят атрибути, които сочат към определен тип информация на страницата.
Две базови понятия микроформати — речници и синтаксис. Речниците определят езика, който посочва същността на съдържанието на страницата, а синтаксисът определя как ще бъдат посочени елементите от речника на страницата.
Речници с микроформати (първите три са най-популярни):
- Schema.org;
- Микроформати;
- Open Graph;
- FOAF;
- Dublin Core;
- Data Vocabulary;
- Good Relations.
Синтаксиси на микроформати:
- Microdata;
- RDFa и RDFa Lite;
- JSON-LD.