Отчитане на транзакции от бързи поръчки в Google Analytics: настройка на подобрена електронна търговия за минути
Всеки специалист по онлайн маркетинг се е сблъсквал с тези митични същества – Програмистите.
Те вършат ценни за работата ни неща. За съжаление, добавката на няколко реда код понякога отнема седмици. Седмици, в които не можем да отчетем резултатите от труда ни.
Често срещана ситуация е, на страница да има внедрена електронна търговия за кошницата, но да не е настроена такава за Бързите поръчки.
Ще ви покажем бърз и лесен начин да настроите отчитане на транзакциите, направени чрез бърза поръчка без да се занимавате с Програмист, изцяло с ваш труд, с няколко реда код през Google Tag Manager.
В
След като сте създали трите ни необходими променливи — GTM EE Event Category, GTM EE Event Action, GTM EE Event Non-Interaction, да пристъпим към хитрината, която ще ни позволи да байпаснем услугите на програмиста.
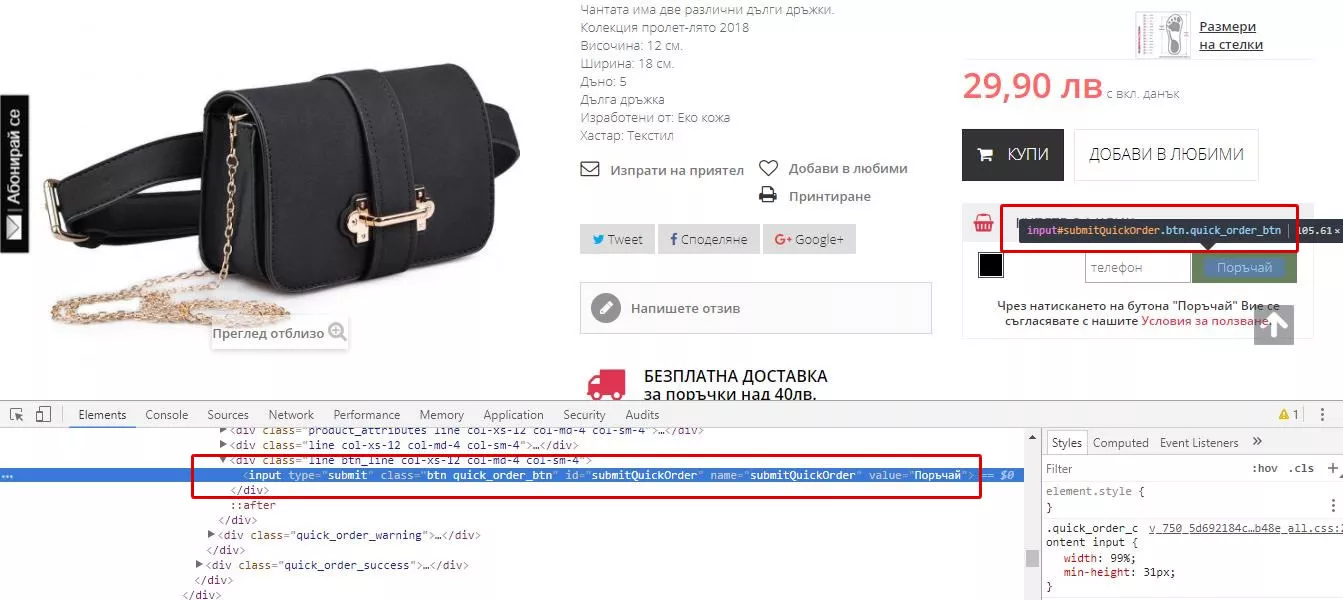
За реален тест и обяснение ще използваме онлайн магазина на нашите приятели от Fashionzona.bg.
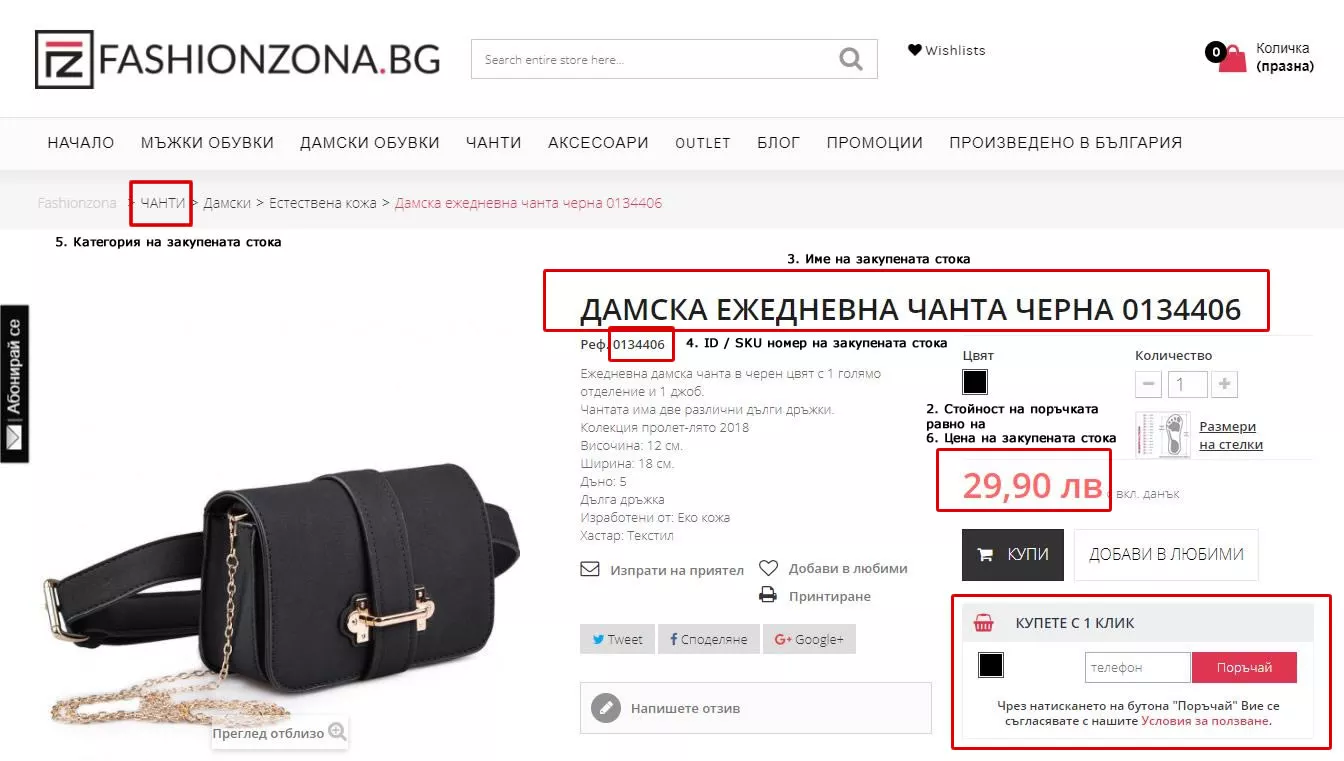
Както виждате на горния скрийншот, на продуктова страница в този магазин има стандартен бутон Купи, който добавя съответния продукт в кошницата, и допълнителна форма Купи с 1 клик, чрез която можете да закупите директно продукта като попълните само телефона си.
Това е изключително полезно решение, клиентите го харесват, пести им време за регистрация и попълване на данни. И е релевантен начин да повишите продажбите си.
Какво ни е необходимо, за да изпратим известие за транзакция до Google Analytics:
- Уникален ID номер на поръчката
- Стойност на поръчката
- Име на закупената стока
- ID / SKU номер на закупената стока
- Категория на закупената стока
- Цена на закупената стока (при бърза поръчка цената на стоката съвпада с цената на поръчката, защото закупуваме един брой от един продукт)
- Количество от съответния продукт — в случая винаги е равно на 1.
- Код на валутата, в която се извършва покупката — в случая BGN
- Специална величина, която ще ни помогне да разберем при анализ в Google Analytics, че тази поръчка е направена през формата за Бърза поръчка.
Да разгледаме по-внимателно горния скрийншот и забележките в него.
На страницата са налични голяма част от необходимите ни данни — тези с номер 2, 3, 4, 5 и 6!
Параметри с номера 7, 8 и 9 са статични и ги знаем предварително.
Остава единствено да генерираме уникален ID номер на поръчката.
Изпълнение стъпка по стъпка
1. Да създадем необходимия скрипт, който ще изпраща данни за транзакцията до Google Analytics
- Уникален ID номер на поръчката:
Можем да генерираме такъв чрез горната функция, базирана на датата:
var TiD = new Date().getTime()+'-'+Math.round(Math.random()*10);- Стойност на поръчката:
Можем да я вземем от страницата чрез следния скрипт.
var Revenue = document.getElementById("our_price_display").firstChild.nodeValue.replace(' лв','').replace(',','.');Забележка: За всяка страница, този код ще е различен. Чрез използване на Инспектора трябва да определите във вашия случай уникален елемент, чрез който да прихванете исканата от вас стойност.
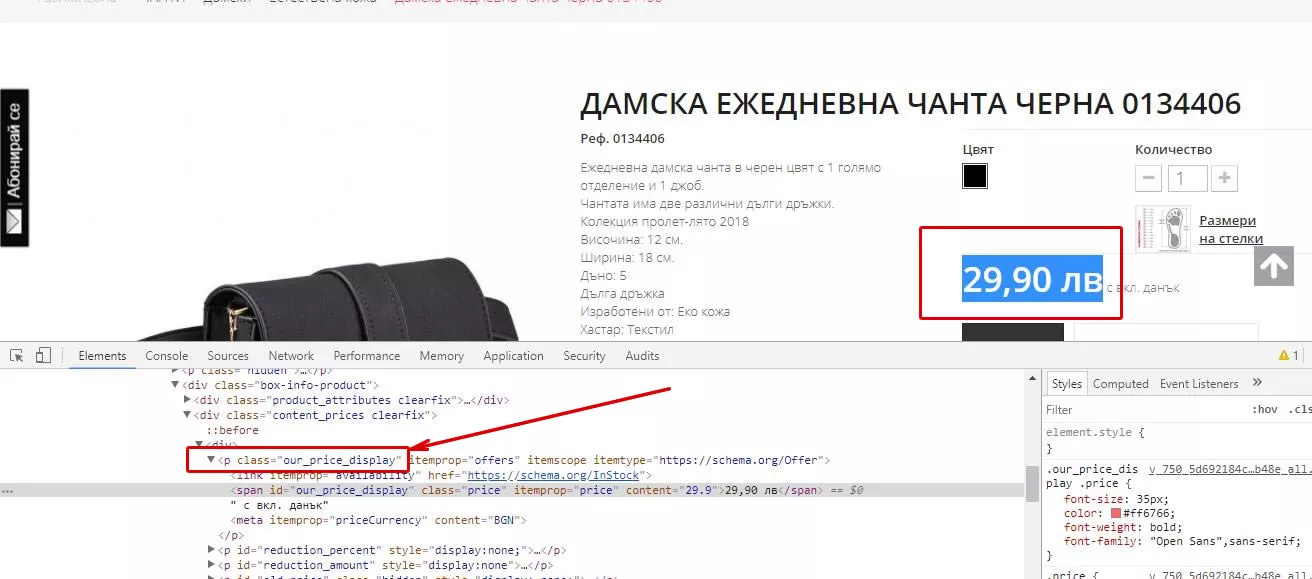
Посочете интересуващия ви елемент и отворете инспектора.
Намерете някакъв уникален идентификатор — css клас, ID…
В случая имаме:
<span id="our_price_display" class="price" itemprop="price" content="29.9">29,90 лв</span>И отлична работа ни върши id="our_price_display".
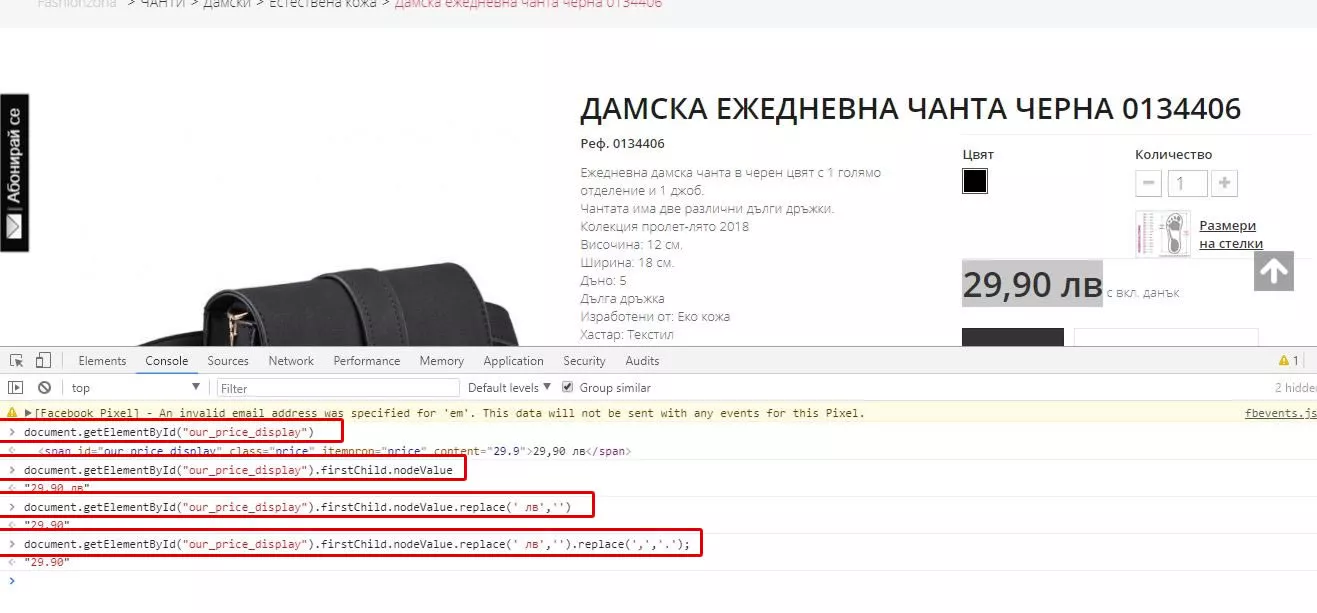
Отворете конзолата и започнете да експериментирате, докато получите необходимата ви стойност:
В случая бяха необходими 4 опита, докато получим исканото — "29.90"
- Име на закупената стока:
Тук е по-лесно. Името е оградено в H1 таг, който се явява уникален за страницата и се прихваща лесно. Спазваме логиката от точка 2 и достигаме до следния скрипт, даващ ни необходимата стойност:
var PName = document.getElementsByTagName('h1')[0].textContent;- ID / SKU номер на закупената стока:
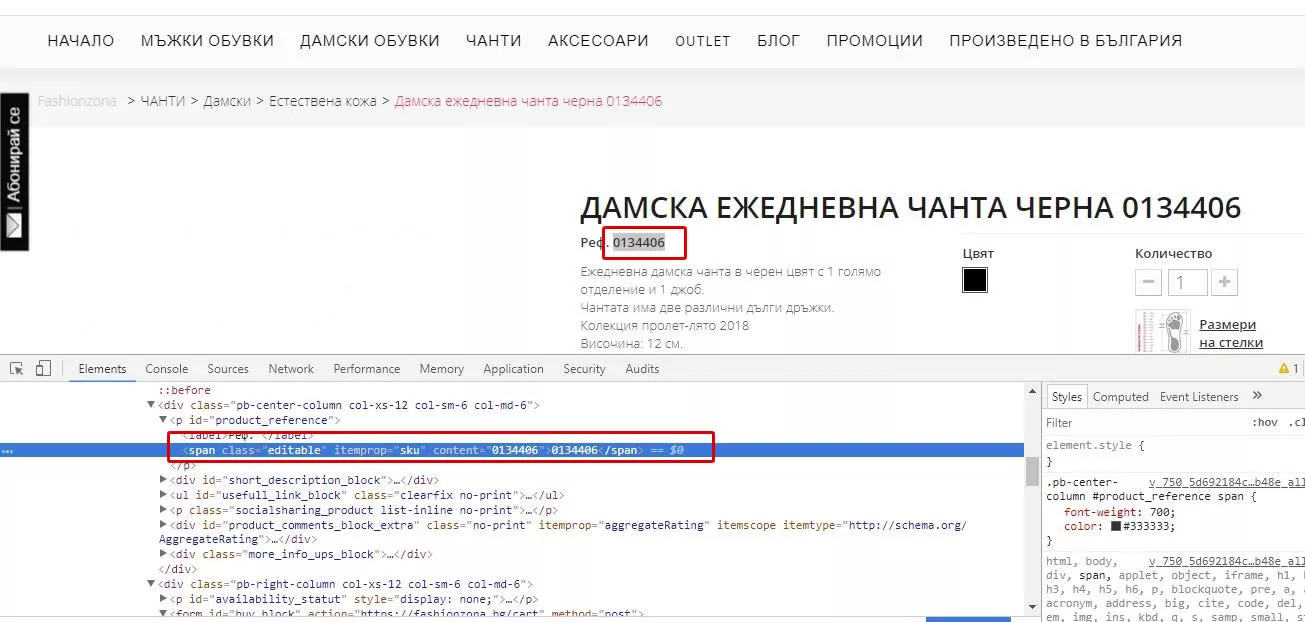
Спазваме логиката от точка 2.
В случая, тук имаме уникален CSS елемент — class="editable". Така достигаме до следния скрипт, даващ ни необходимата стойност:
var ID1 = document.getElementsByClassName('editable')[0].textContent;- Категория на закупената стока:
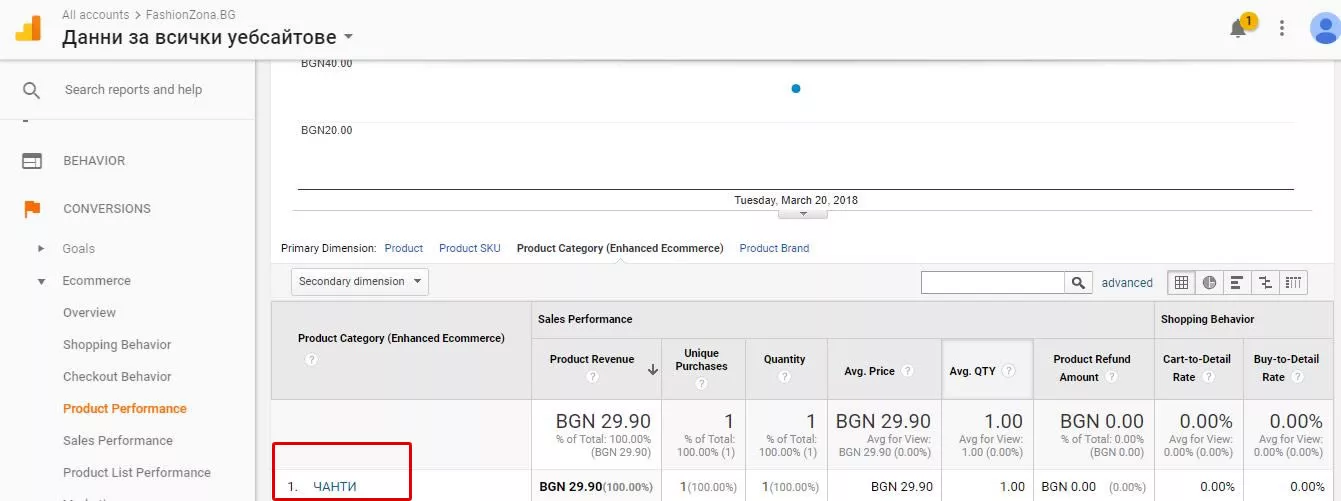
Спазваме логиката от точка 2. В случая, тук имаме уникален CSS елемент — class="breadcrumb clearfix". Необходими са неколкократни тестове, подмени и изключвания с използване на регулярни променливи, докато стигнем до необходимия ни отговор — Чанти.
Крайният вариант на скрипта, вадещ категорията от продуктова страница на Fashionzona.bg, е следният:var Category1 = document.getElementsByClassName('breadcrumb clearfix') [0].textContent.replace(' Fashionzona >','').replace(/>.*/, '');
- Цена на закупената стока:
Вече имаме тази стойност като променлива. Намерихме я в точка 2.
- Количество от съответния продукт:
Винаги е равно на 1.
- Код на валутата, в която се извършва покупката:
В случая, стойността винаги е BGN.
- Специална величина, която ще ни помогне да разберем при анализ в Google Analytics, че тази поръчка е направена през формата за Бърза поръчка.
За целта, можем да използваме величината affiliation като й подадем стойност “Quick Order”.
Вече имаме всички необходими стойности, време е да напишем целия скрипт, който ще подава транзакцията към Google Analytics, напълно автоматично и без да сме ползвали услугите на програмист за промяна на кода на страницата:
pre class="language-markup"><script>var TiD =
new Date().getTime()+'-'+Math.round(Math.random()*10);var
Revenue = document.getElementById("our_price_display").firstChild.nodeValue.replace(' лв','').
replace(',','.');var PName = document.getElementsByTagName('h1')[0].
textContent;var ID1 = document.getElementsByClassName('editable')[0].
textContent;var Category1 = document.getElementsByClassName('breadcrumb
clearfix')[0].textContent.replace(' Fashionzona >','').replace(/>.*/, '');
window.dataLayer = window.dataLayer || [];dataLayer.push({'ecommerce': {
'currencyCode': 'BGN', 'purchase': { 'actionField': { 'id': TiD,
'affiliation': 'Quick Order', 'revenue': Revenue }, 'products': [{
'name': PName, 'id': ID1, 'price': Revenue, 'category': Category1,
'quantity': 1 }] }},'event': 'gtmUaEvent','gtmUaEventCategory':
'Enhanced Ecommerce','gtmUaEventAction': 'Purchase',
'gtmUaEventNonInteraction': 'False'});</script>2. Да създадем задействане в Google Tag Manager, което ще задейства маркера, подаващ скрипта
Нека изследваме с инспектора бутона, изпращащ бързата поръчка:
Виждате, че лесно можем да определим елемент, следящ за задействането на събитието.
Това може да бъде class="btn quick_order_btn" или id="submitQuickOrder".
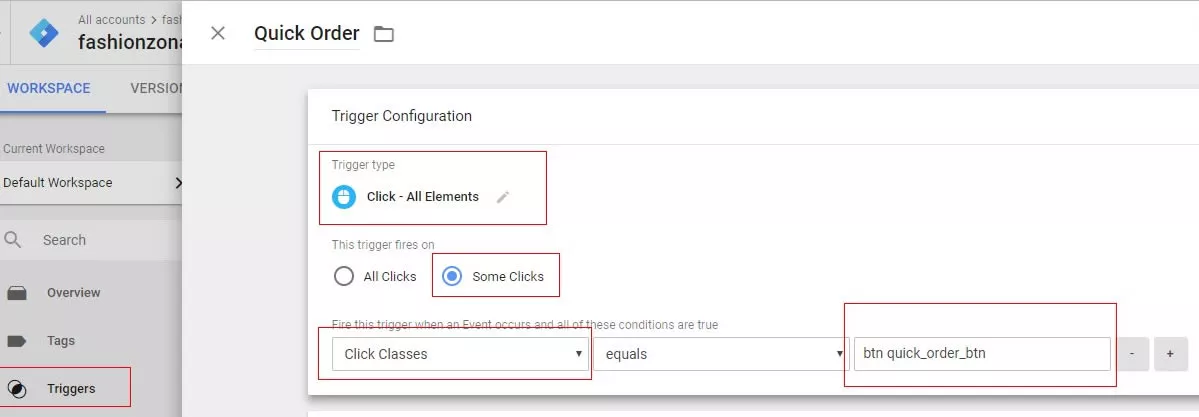
Нека да използваме css класът:
На снимката виждате необходимото ни задействане / trigger.
Име: Quick Order.
Tип: Click - All Elements.
This trigger fires on: Some Clicks.
Условие: Click Classes equals btn quick_order_btn.
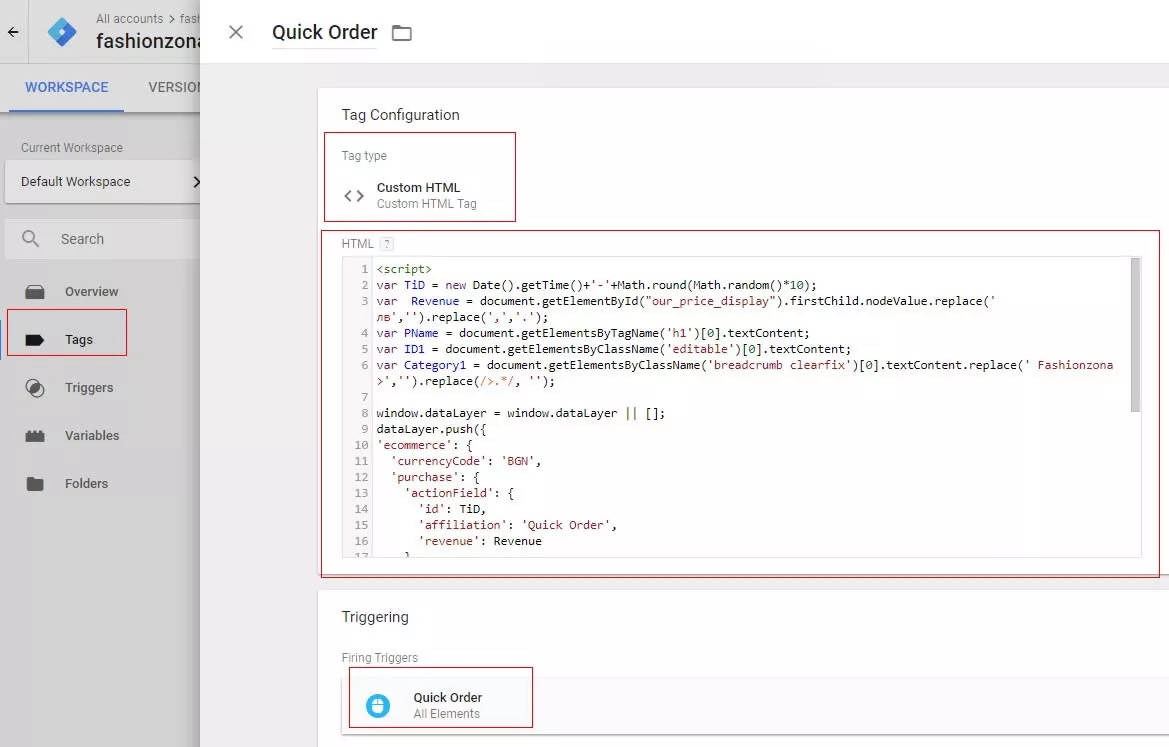
3. Да създадем маркер в Google Tag Manager, който ще подава скрипта, изпращащ данни за транзакция от бърза поръчка към Google Analytics
На снимката виждате необходимия ни маркер.
Име: Quick Order.
Tип: Custom HTML.
HTML: в това поле въвеждате по-горе създадения скрипт.
Trigerring: задайте задействането Quick Order, което създадохме преди малко.
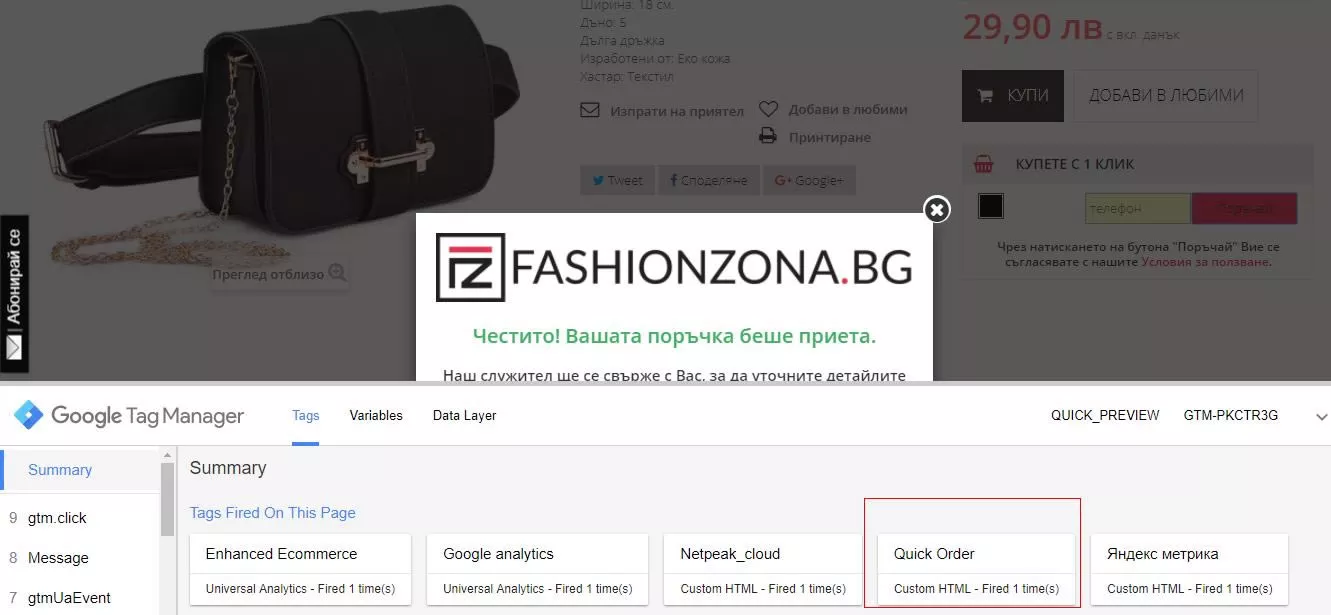
4. Тестване и проследяване на транзакцията в Google Analytics
Всичко необходимо вече е направено. Време е да направим тестова поръчка, да проследим дали се активира направения от нас маркер и дали данните за направената поръчка влизат коректно в Google Analytics:
При натискане на бутон Поръчай, който изпраща бързата поръчка, направеният от нас маркер Quick Order се активира.
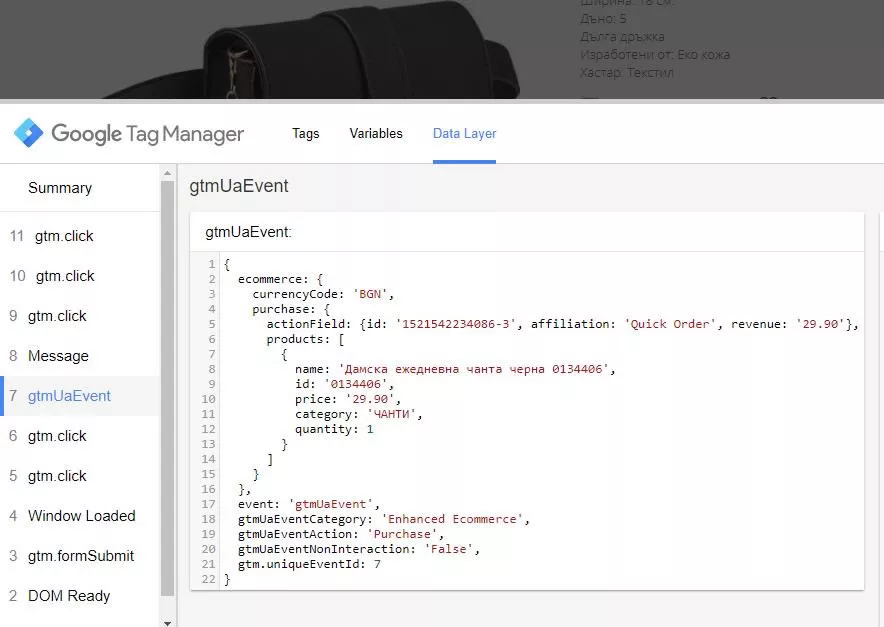
Лесно проверяваме какви данни изпраща в Data Layer написаният от нас скрипт:

Всичко е напълно коректно, изпратили сме към Google Analytics правилен код, удостоверяващ извършената покупка.
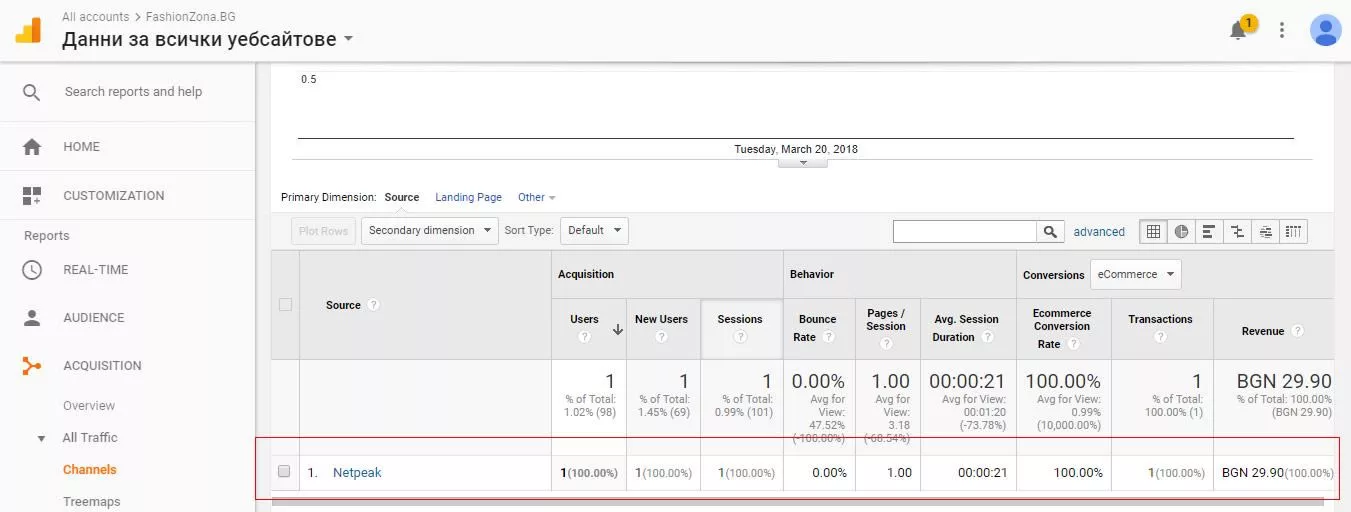
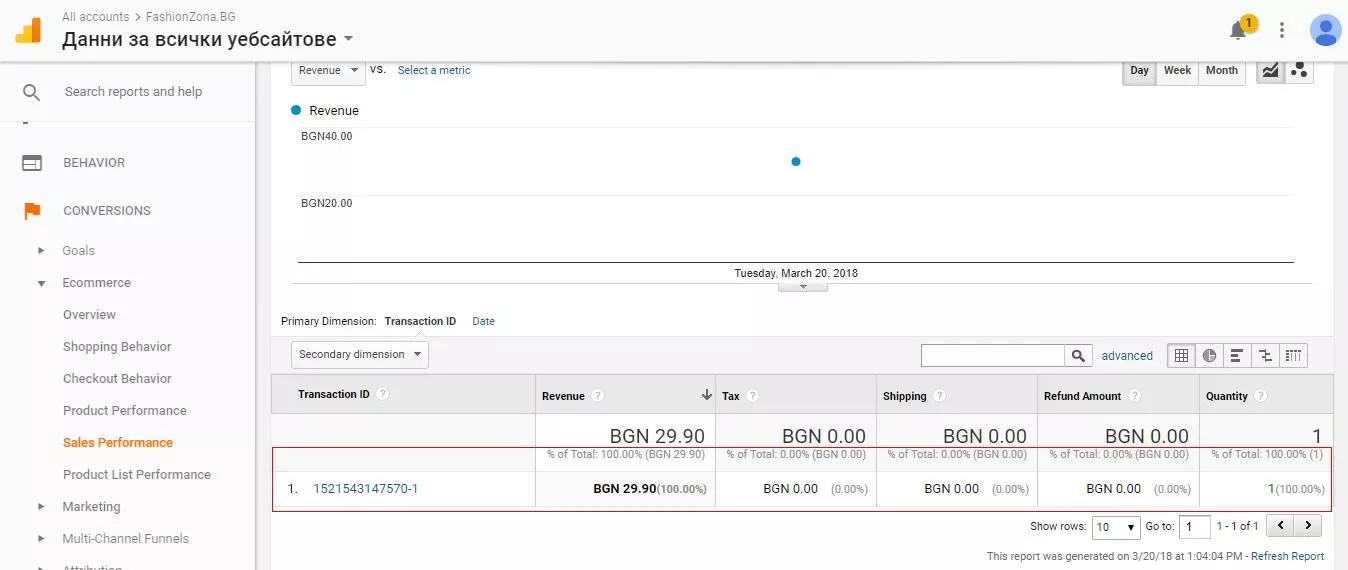
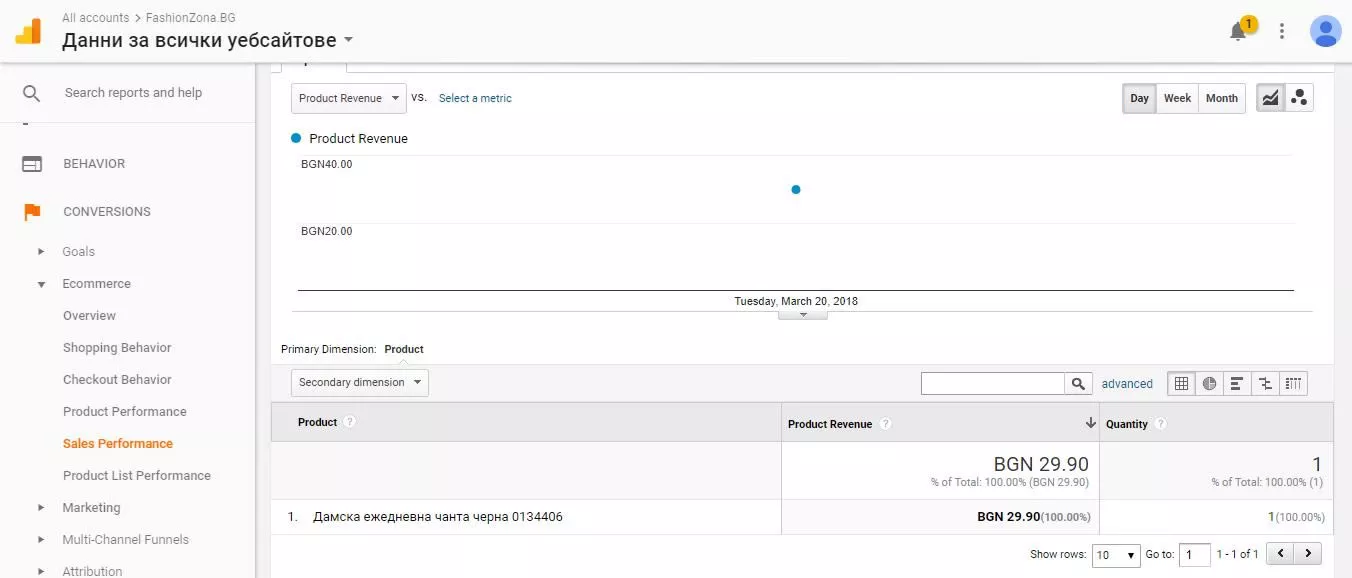
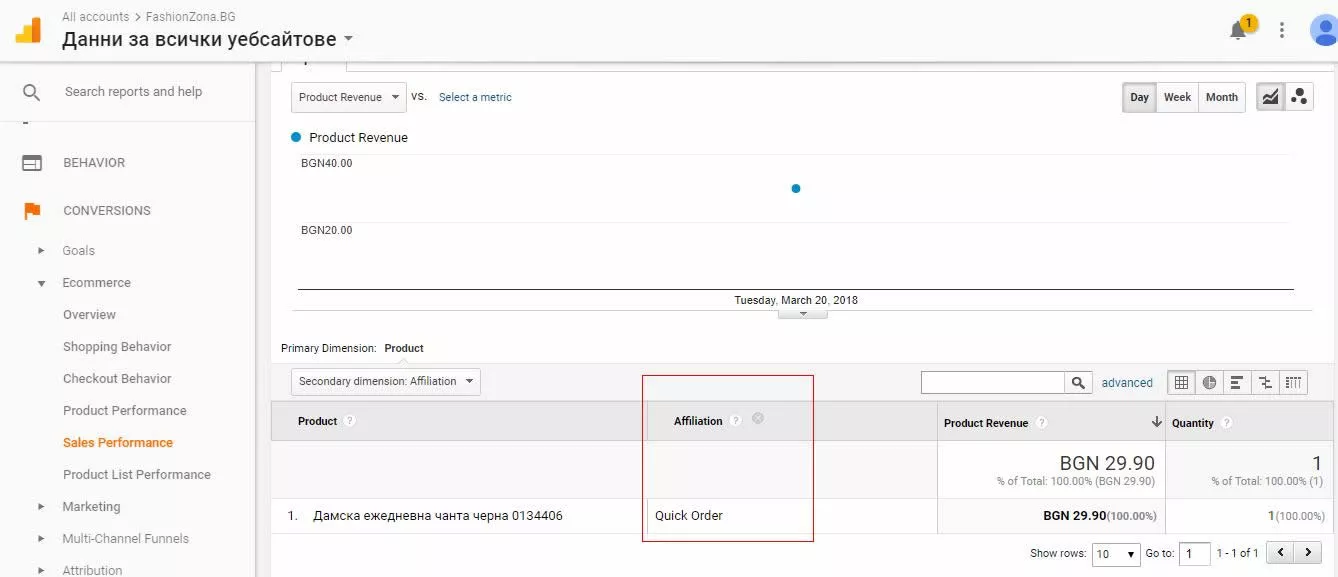
Да погледнем записа в Google Analytics:
Чудесна отчетена транзакция, с всички необходими параметри!
Самостоятелен успех, който постигнахме без да ангажираме и занимаваме други колеги със задачата.
Помните ли величината affiliation? Която използвахме, за да укажем, че поръчката идва от формата Бърза Поръчка. Изберете я като втора величина в произволен отчет и ще имате на разположение и тази информация:

Това е всичко.
Ако сте забравили да промените кода в онлайн магазина и нямате отчитане на Бързи поръчки, това е лесен и бърз начин да го постигнете самостоятелно, само с час-два работа и тестове.