Проследяване на цели чрез Google Tag Manager
Конфигурацията и отчитането на приоритетните цели за всеки онлайн бизнес са обективен индикатор за ефективността на работата на сайта. Те са показател за процента на реализации на Вашия сайт.
При настройването на цели в Google Analytics за отчитане на дадено събитие трябва да се използват малки JavaScript кодове, които да бъдат поставени на уебсайта.
Например, за отчитане на целта “Добавяне на продукт в количка” трябва да се постави следния код в сайта:
ga('send', 'event', { eventCategory: 'add-to-cart', eventAction: 'add-to-cart', eventLabel: 'add-to-cart', eventValue: 'add-to-cart')
За да не се налага да използваме програмист за проследяване на определена цел, можем лесно и бързо сами да се справим с помощта на Google Tag Manager.
Кратко въведение в GTM
Google Tag Manager е инструмент, с помощта на който лесно и удобно се добавят и редактират тагове във уеб сайтове, чрез които се проследяват събития на сайта и добавяне на различни кодови фрагменти в сайт или мобилно приложение чрез графичен интерфейс. Чрез Google Tag Manager може да се осъществи връзка с целите в Google Analytics и така да се проследяват събития на сайта.
Google Tag Manager улеснява инсталирането на системите за уеб анализ, без необходимост от добавянето на всеки отделен код в кода на сайта.
Първи стъпки:
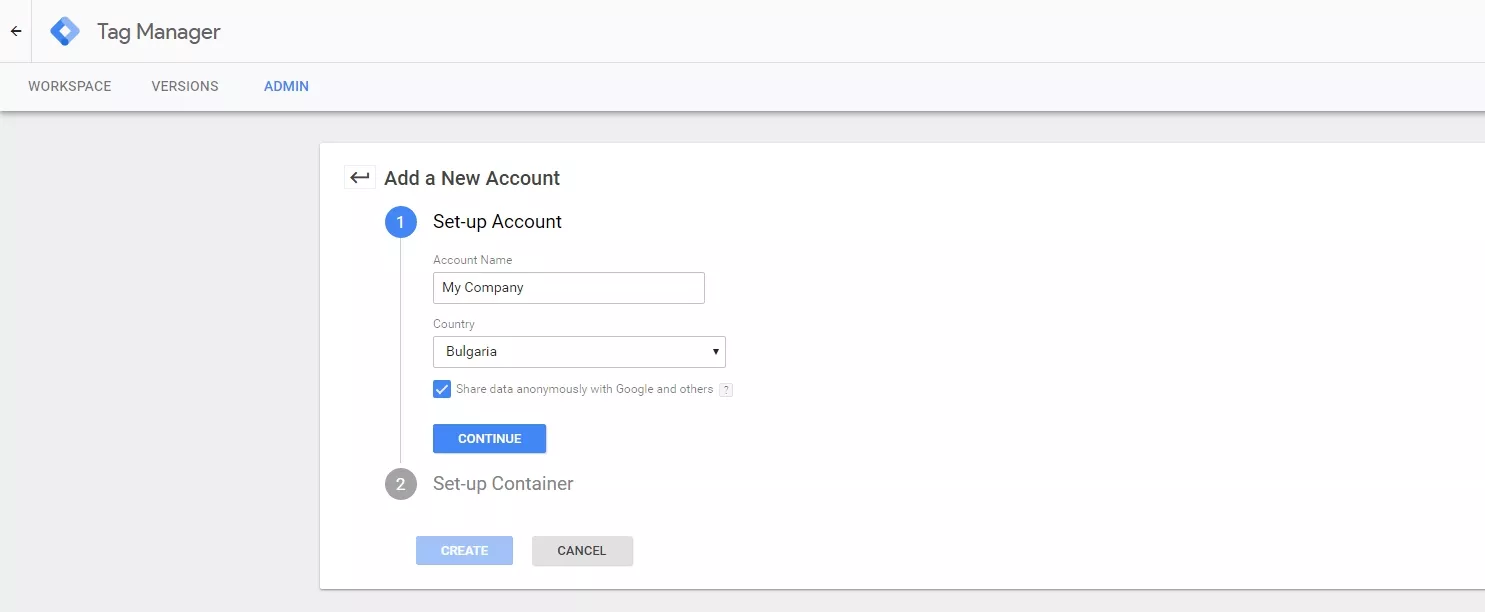
1. Направете регистрация като кликнете на “Създаване на профил” и изберете:
- “Име на акаунта” и “Държава” и кликнете на “Продължи”
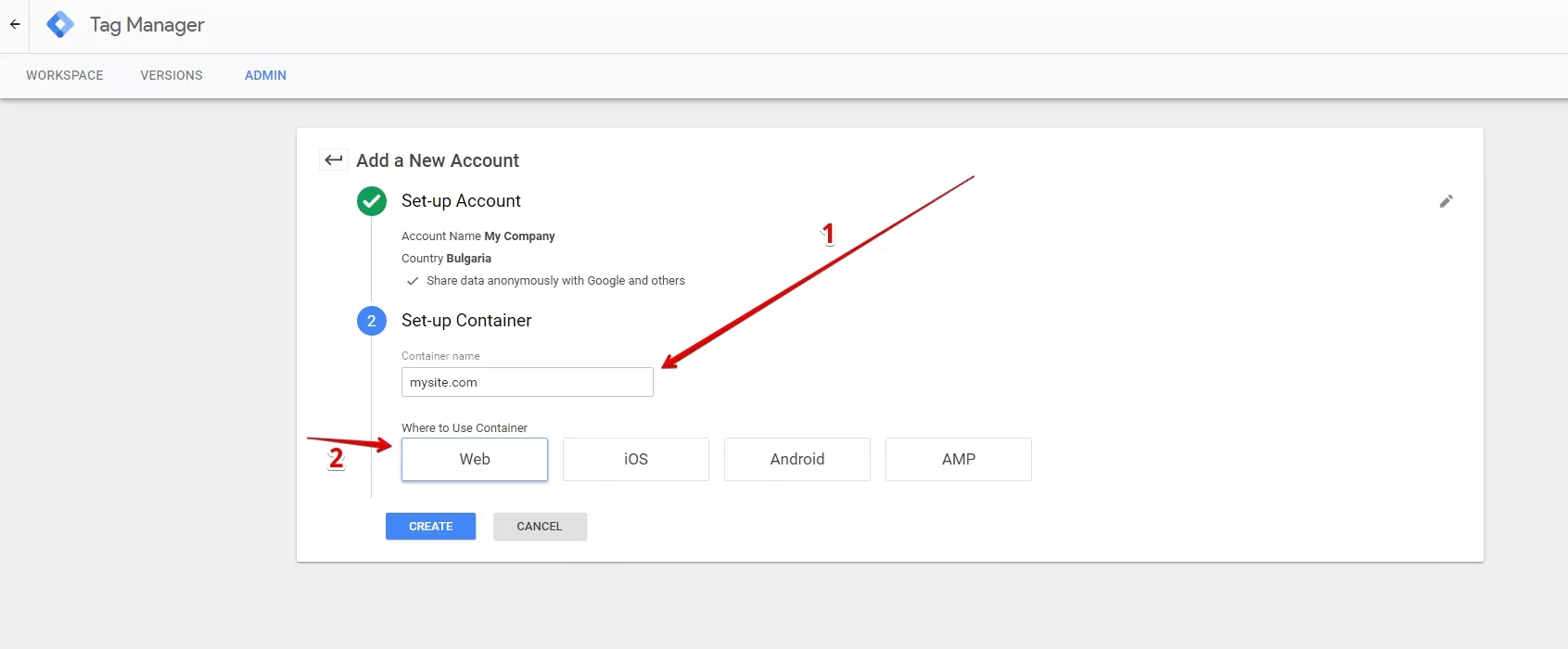
2. След това въведете име на контейнера и изберете типа съдържание:
- Мрежа, AMP, Android или iOS и се съгласете с общите условия.
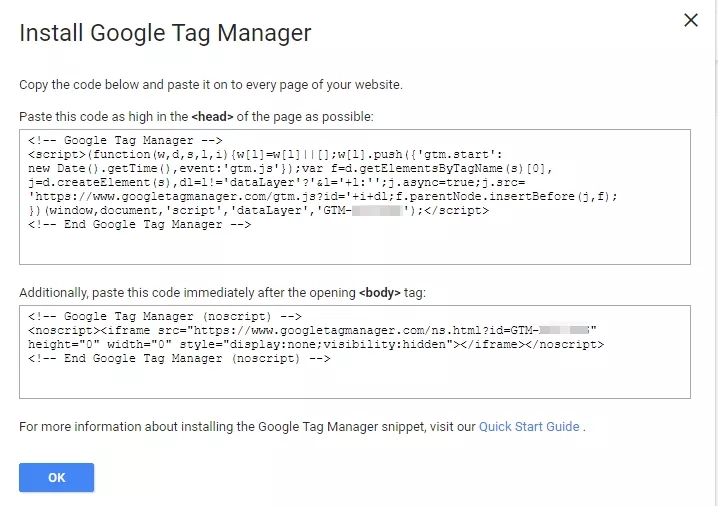
Ще видите два кодови фрагмента, които трябва да инсталирате, за да можете да използвате GTM:
Първият код на GTM трябва да се инсталира веднага след отварящия <head> таг на всички страници на сайта, а вторият - веднага след отварящия <body> таг.
След като вече сте инсталирали контейнера, можете да добавяте, актуализирате и публикувате нови маркери.
Отчитане на цел “Добавяне на продукт в количка” чрез Google Tag Manager
1. Дефиниране на променливи / Variables
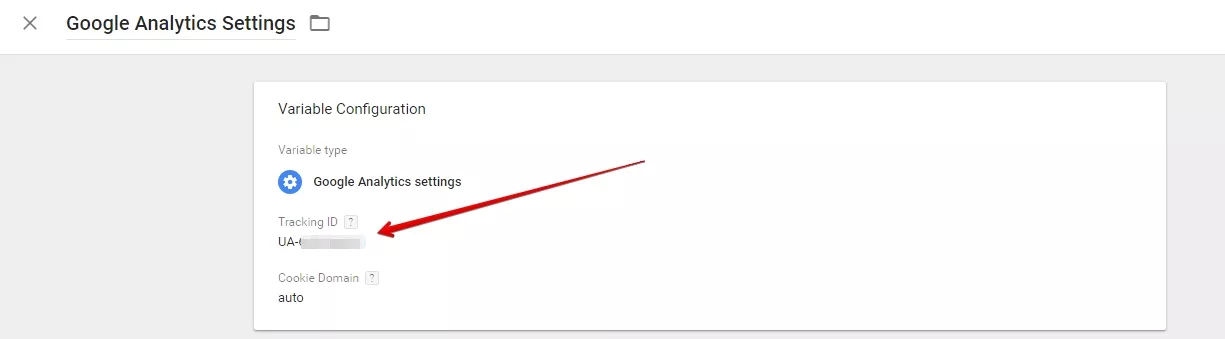
Първоначално може да се създаде променлива, която съдържа проследяващия код към Google Analytics, за да се изпращат данни от Google Tag Manager към Google Analytics. Тази променлива ще я използваме за настройка на своите тагове.
Стъпки:
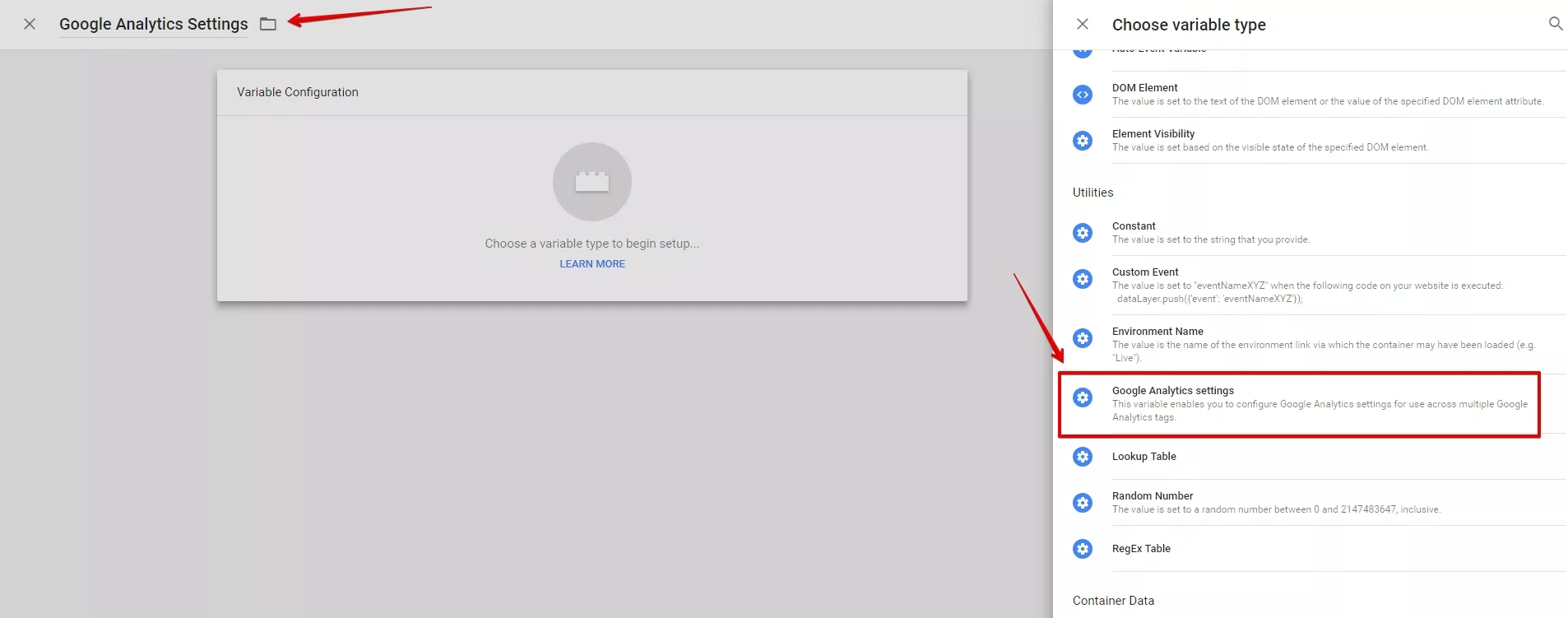
Избираме Variables, добавяме име на променливата и за тип на променлива избираме: Google Analytics Settings
Поставяме проследяващия код от GA и запазваме направените настройки.
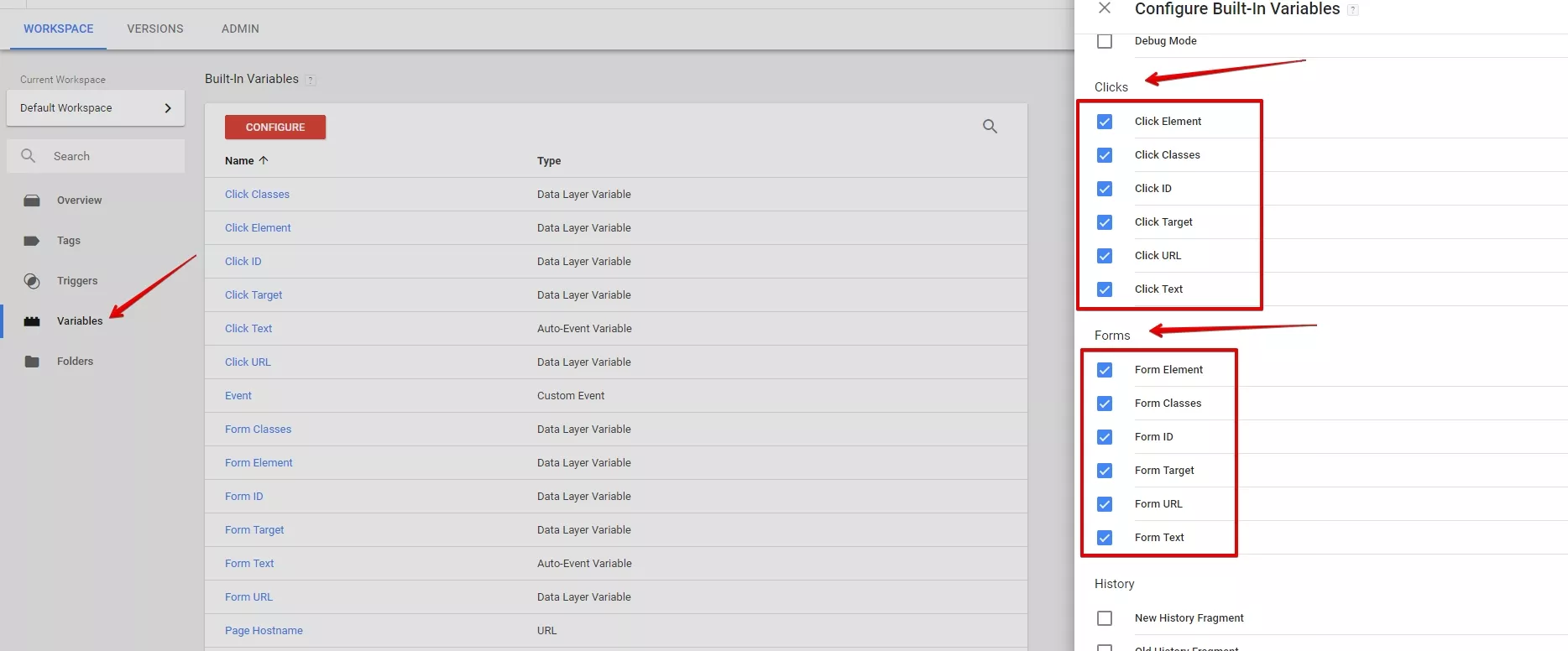
След като един път направим конфигурациите не е нужно да ги добавяме отново всеки път, а просто трябва да посочим вече създадените. Също така проверяваме дали сме включили всички основни променливи/variables, които ще се наложи да използваме като условия на таговете.
2. Създаване на маркер в Google Tag Manager
Таговете в GTM изпращат данни към 3-та страна с информация за определени действия, които се случват на сайта. Маркерите са части от код и се задействат при определени условия.
Стъпки:
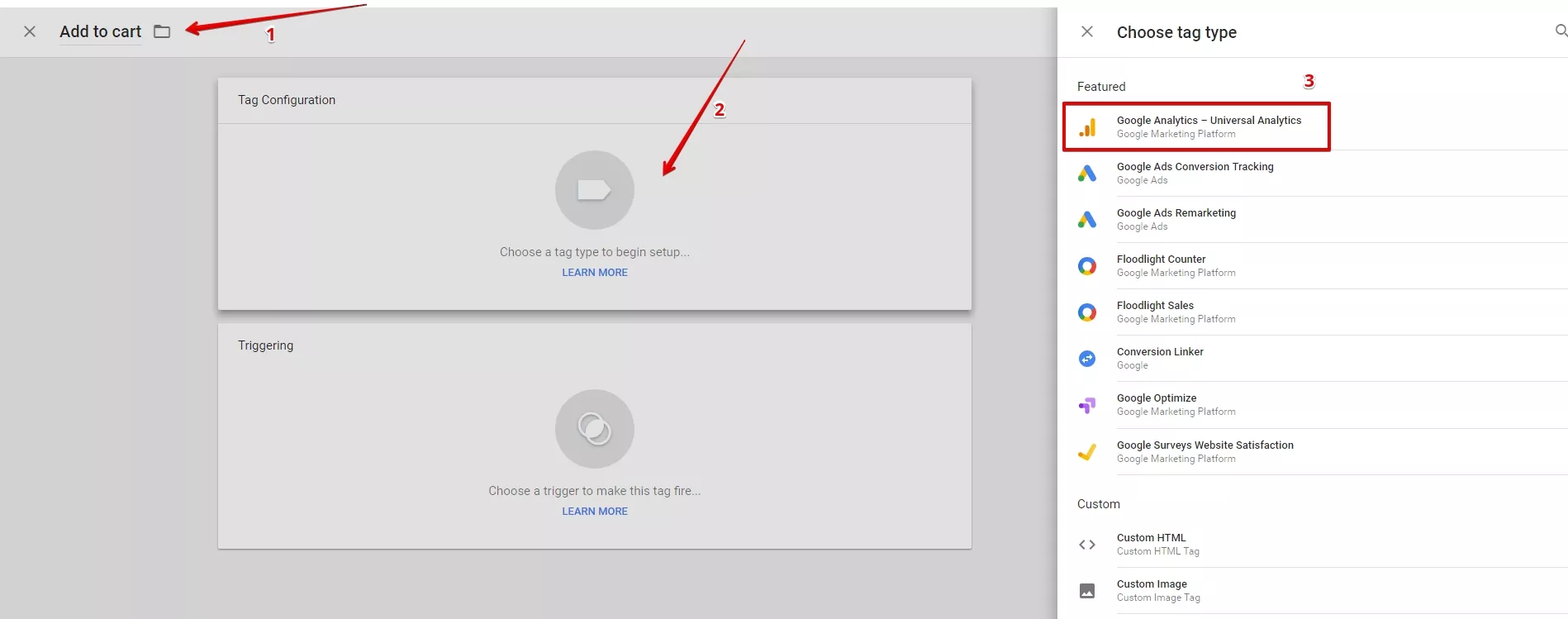
- Именувайте тага - например: “Add to cart”;
- За тип на маркера изберете: Universal Analytics, за да изпращате данни към Google Analytics;
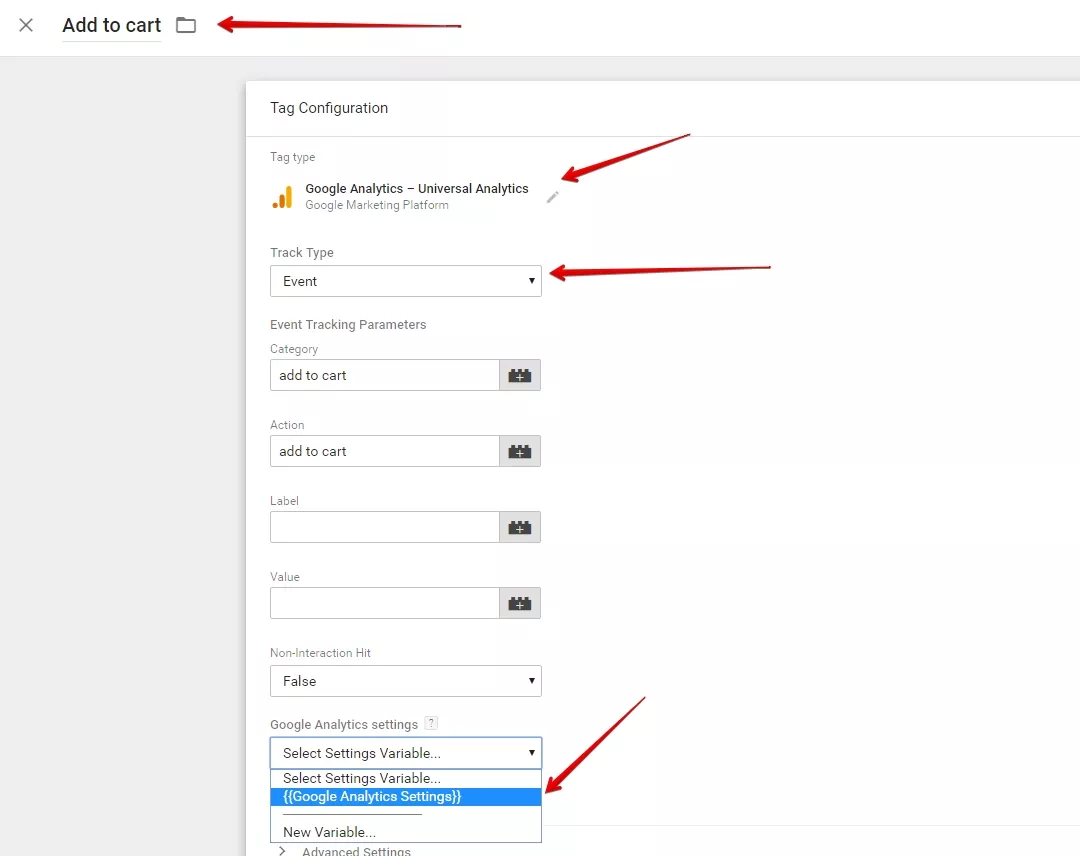
- За вида на проследяване изберете “Събитие”, защото искате да отчетете определено действие на потребителите - клик на бутон “Добави в количка”
- Добавете параметри за проследяване на събитието. Важен момент тук е, че те трябва да отговарят на вече създадена цел в GA, в противен случай няма да успеете да видите данни.
- Изберете настройка за променливата - тя ви позволява лесно да използвате и поддържате конфигурацията между маркерите.
- изберете вече създадената променлива с проследяващия код от GA за да свържете маркерът с Google Analytics.
3. Настройка на тригерите на създадения маркер
Тригерите указват на тага да се активира при засичането на конкретно събитие.
За да настроим при какви условия тригерът ще задейства нашият маркер, можем да използваме Preview and Debug mode.
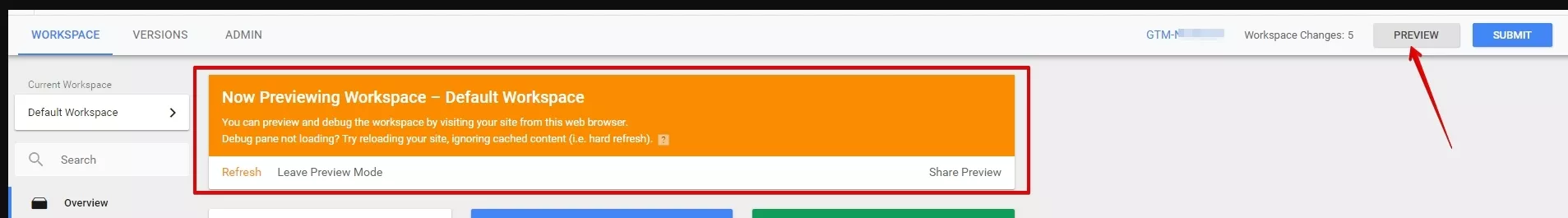
След като активираме режима за визуализация и отстраняване на грешки /Preview and Debug mode, в потребителския интерфейс на GTM ще се покаже голям оранжев знак за известяване.
Щом режимът на визуализация е активиран, отидете на сайта, където е поставен кода на контейнера на Google Tag Manager. Ще видите прозорец за тестов режим в долната част на браузъра, който показва подробна информация за маркерите ви, и за тяхното задействане, както и какви данни обработват.
За дадената цел, която описваме по-горе, трябва да се тества какви данни се изпращат, когато добавим продукт в количка.
Забележка: при активиране на режима за визуализация трябва да се уверите, че сте изключили всички ad блокери.
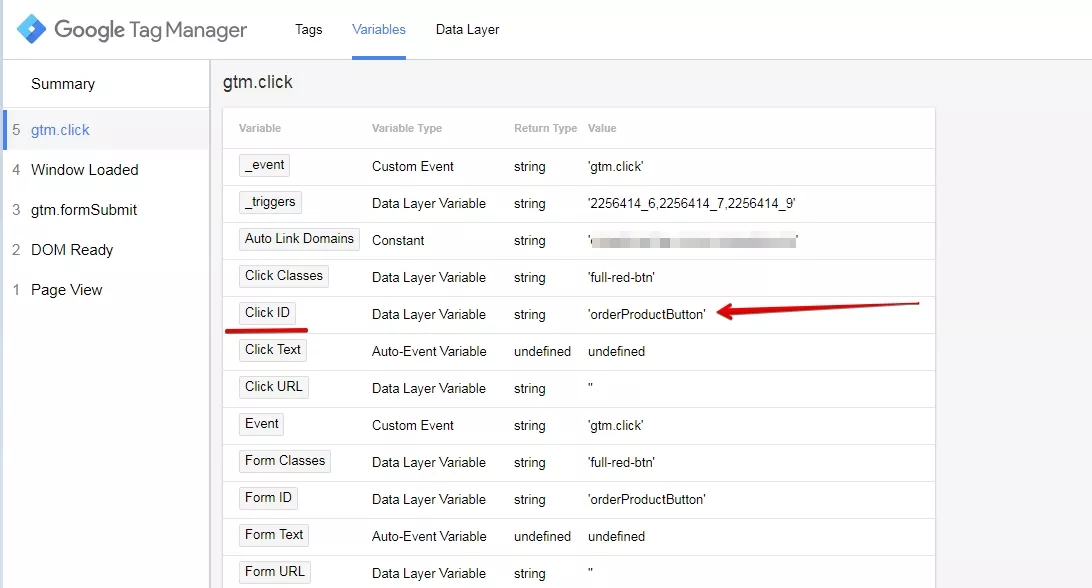
При клик на бутон “Купи” в preview mode се активира gtm.click, който ни показва кои variables трябва да активираме - трябва да открием кои от тези променливи се активират само тогава, когато някой кликне върху бутон "Добави в количка":
Тук можем да видим, че при съответното действие се задействат “click ID” и Form ID, които ще можем да използваме в конфигурацията на тригера.
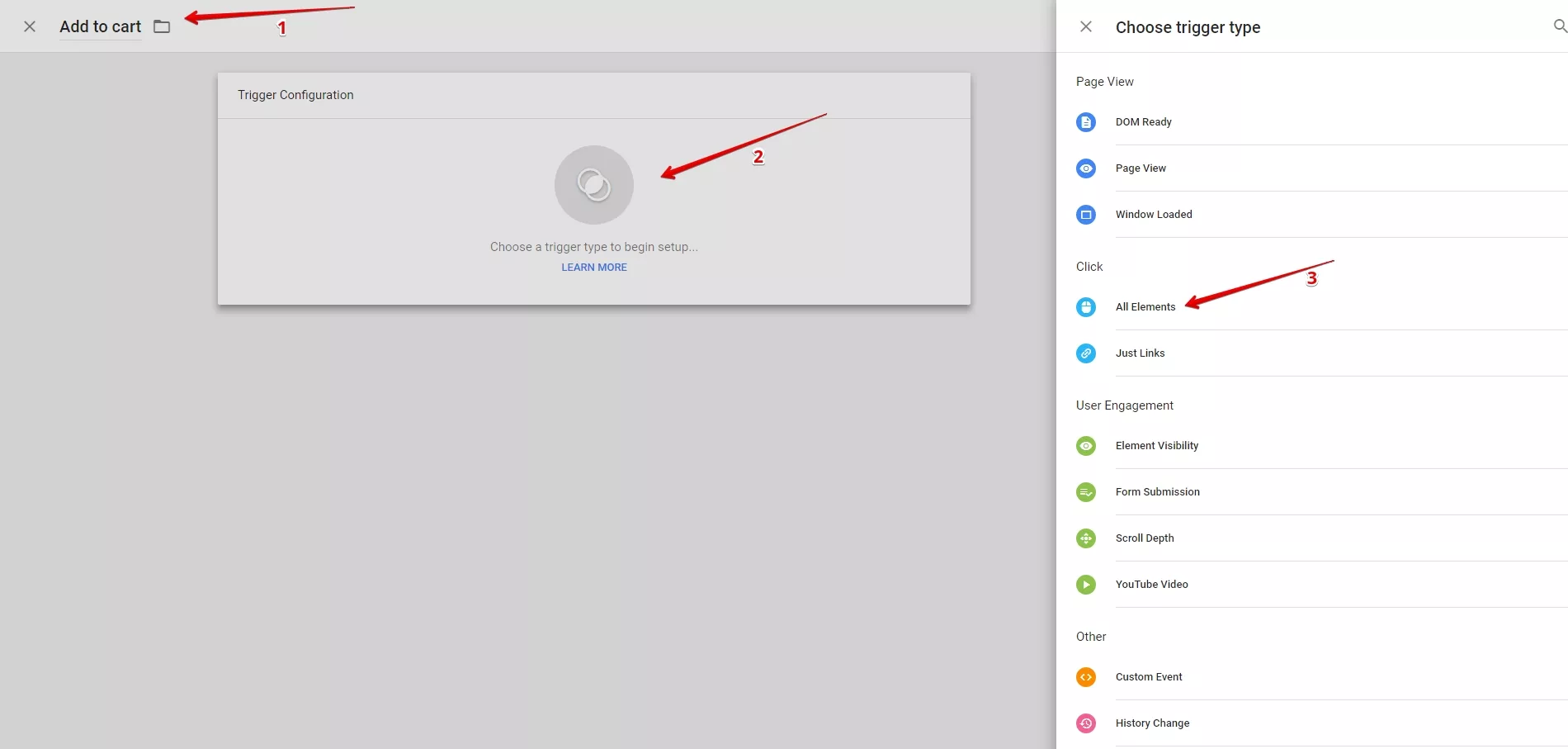
Стъпки за конфигурацията на тригера:
- Именувайте тригера;
- За тип на тригера изберете: Click > All Elements
Това е защото искаме да изпратим събитие към GA , когато действието на сайта е клик на бутон “Купи”.
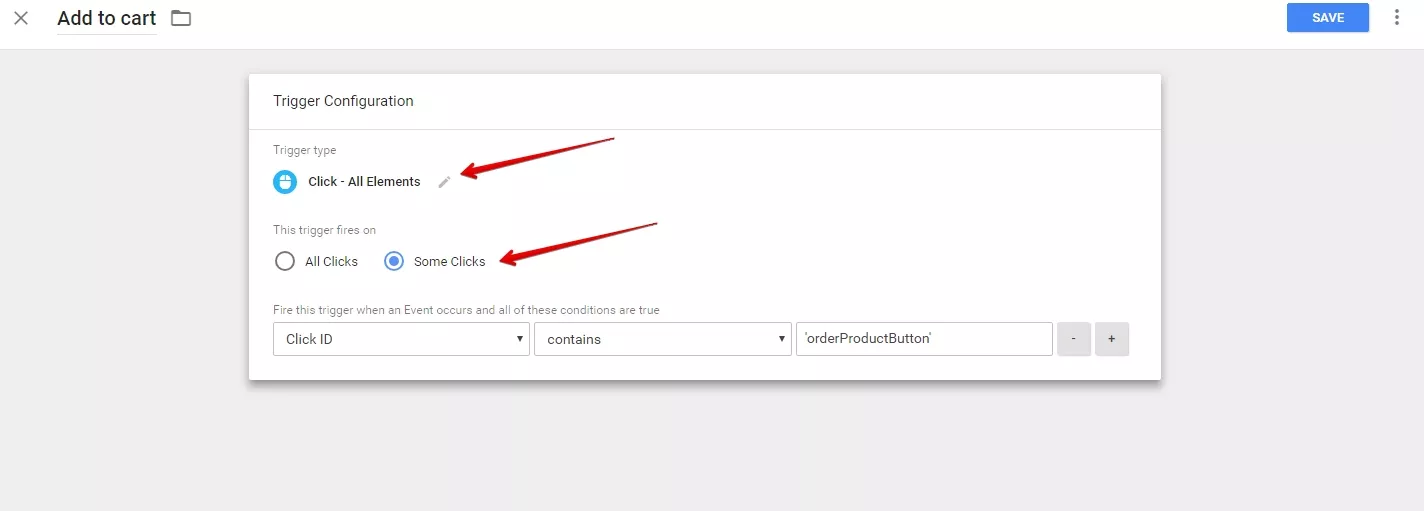
- Определяме условие за тригерa да изпрати данни към тага, когато се активира променлива “Click ID”, съдържаща параметър 'orderProductButton':
Запазете направените настройки.
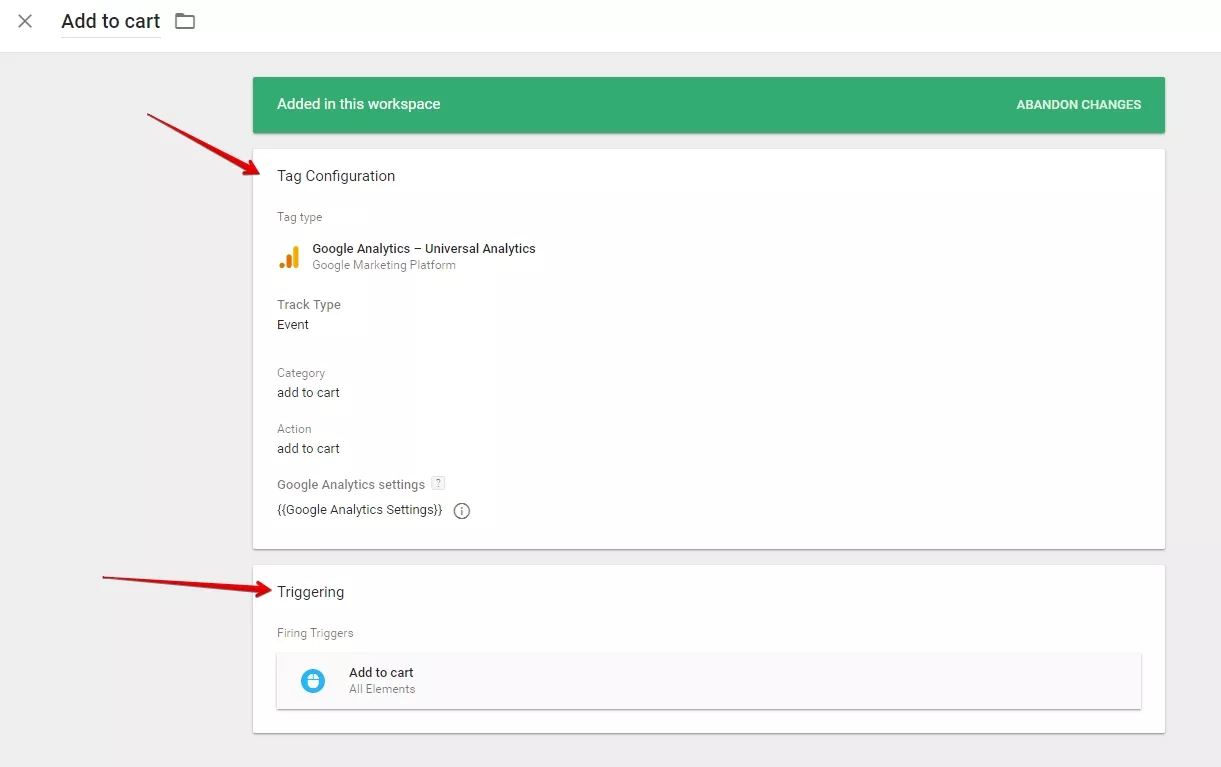
Пример за настроен маркер:
В Preview and Debug mode може да се тества дали направените настройки работят.
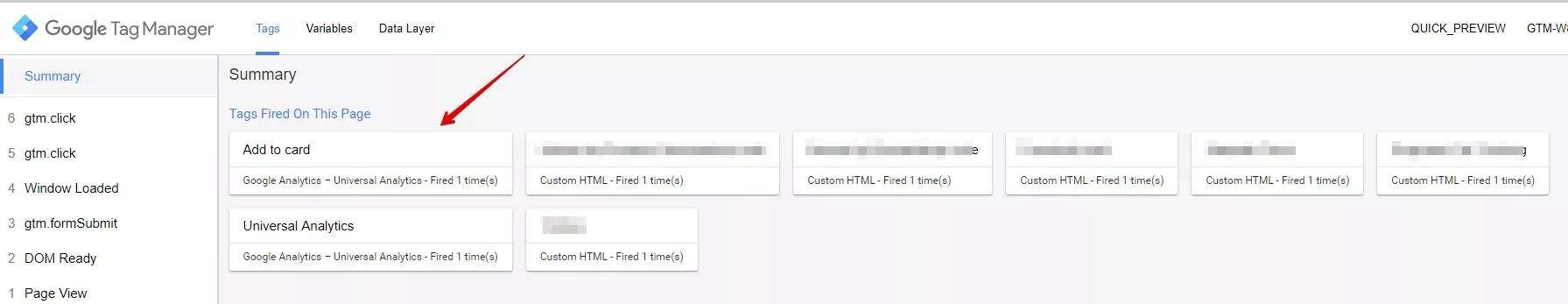
При добавяне на продукт в количка можем да видим кои тагове се активират:
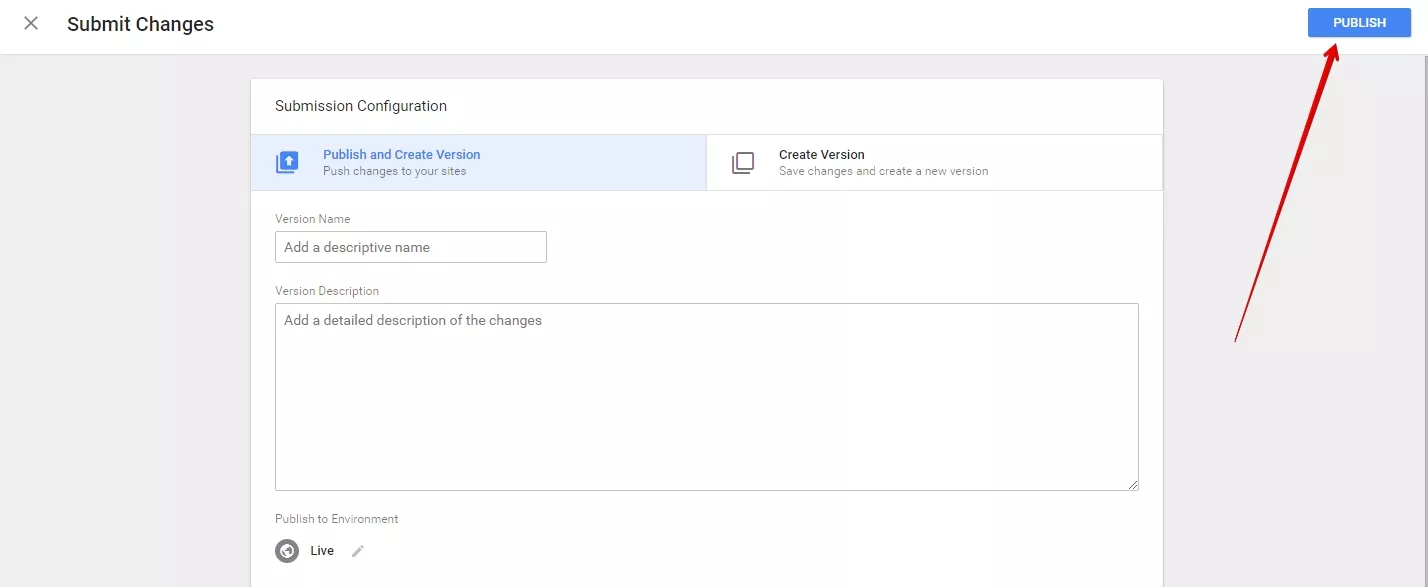
След като е направена проверка трябва да се върнем и да публикуваме направените конфигурации в GTM.
За да направите проверка дали данните се изпращат до Google Analytics можете да видите в Rеal Time отчета (предварително трябва да имате настроена цел в Google Analytics).
Ето и нашите топ 10 предложения за настройка на приоритетни цели за онлайн магазин:
- Добавяне на продукт в количка;
- Направена поръчка;
- Направена регистрация;
- Абониране за бюлетин;
- Попълнена контактна форма;
- Попълнена форма за поръчка с 1 клик;
- Добавяне на продукт в любими;
- Клик на телефон;
- Гледане на видео;
- Попълнена форма за връщане на продукт.
Тествайте и споделете и Вие!