Ръководство: свързване на Meta Pixel и създаване на събития чрез Google Tag Manager
След като в първата част на нашите статии от поредицата се запознахме с това
Важно, преди да продължим напред...
Tрябва да имате инсталирани следните кодове от документацията на Google във вашия сайт → за преглед.
Това е необходимо, защото тези кодове ще бъдат в основата на настройката на събитията за Meta Pixel. Прегледайте
А сега нека да започваме!
Facebook Pixel е инструмент, който позволява на маркетинг специалистите да проследяват действията на потребителите на уебсайта. Пример за действия: преглеждания на страници, добавяне на продукти в кошницата, завършване на покупка и други. С тези данни можете да създавате персонализирани реклами и да анализирате ефективността на кампаниите си. Google Tag Manager е мощен инструмент за управление на тагове и кодове за проследяване на уебсайтове.
Той позволява на потребителите да добавят и управляват различни скриптове от трети страни, включително Meta Pixel, без да се налага редакция в кода на уебсайта. Това опростява процеса на интегриране на нови инструменти и събития, и позволява по-голяма гъвкавост при проследяването на данни.
В тази статия ще разгледаме стъпка по стъпка как да свържете вашия Meta Pixel с GTM и как да създадете събития за проследяване на действията на потребителите.
Документация на Meta за свързване на Meta Pixel → за преглед.
Документация на Meta за създаване на събития → за преглед.
Свързване на Meta Pixel чрез Google Tag Manager
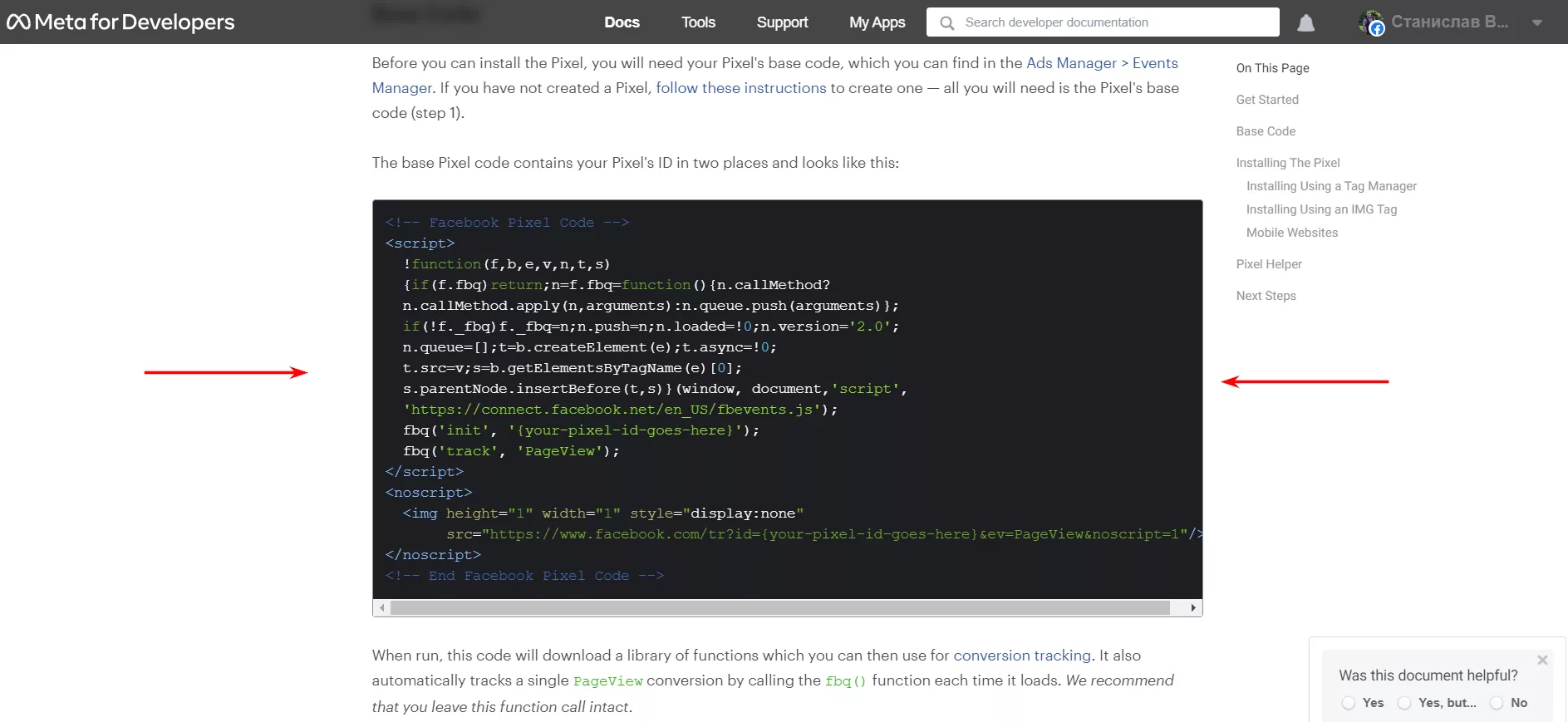
Преди да инсталирате Pixel ще имате нужда от базовия код на вашия Pixel, който можете да намерите в Ads Manager > Events Manager (или Мениджър на реклами > Мениджър на събития).
Ако все още не сте създали Pixel, следвайте тези инструкции, за да го създадете. Всичко, което ви е необходимо, е базовият код на Pixel.
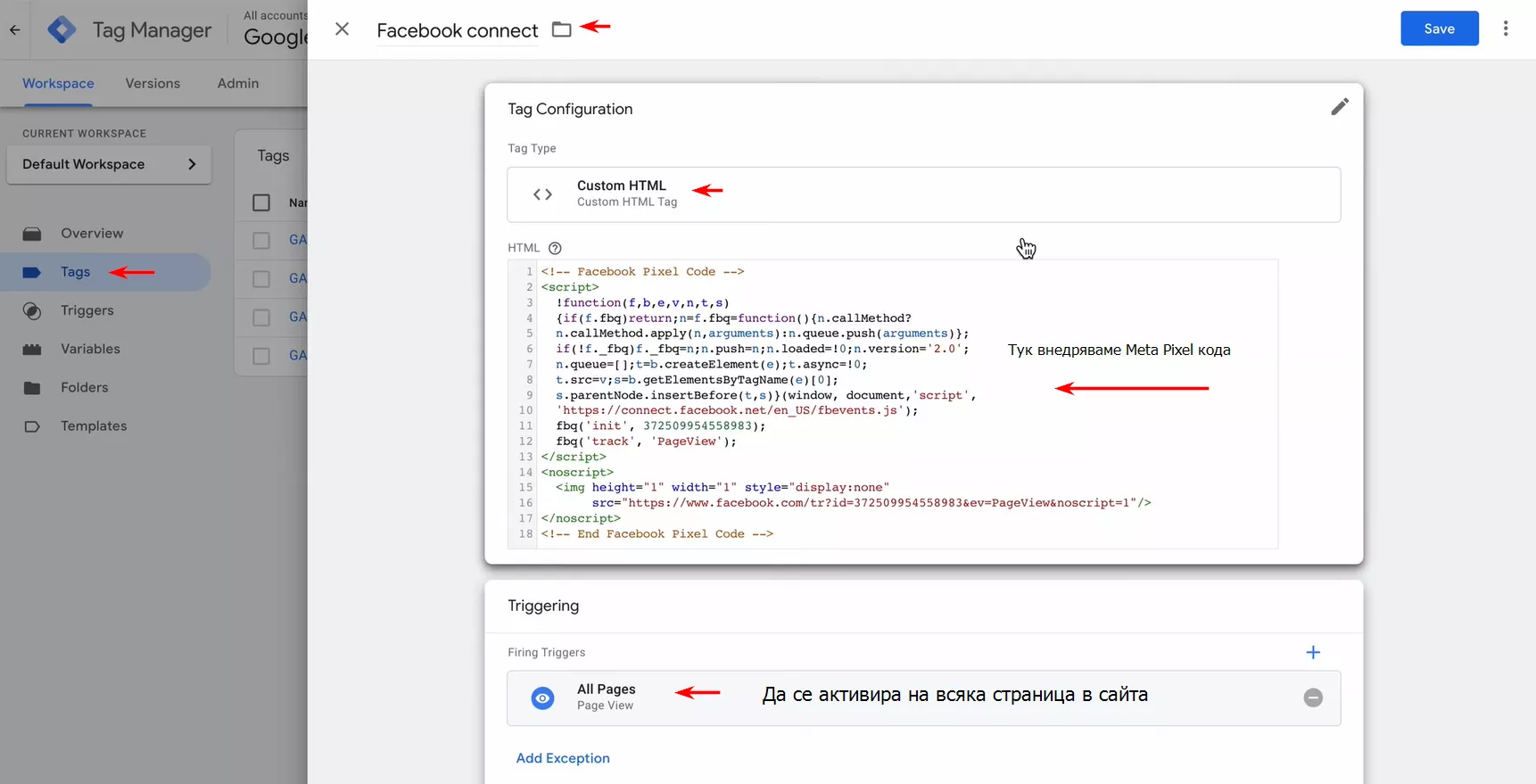
Влизаме в Google Tag Manager и създаваме следния Tag, за да добавим нашия Pixel към уебсайта:
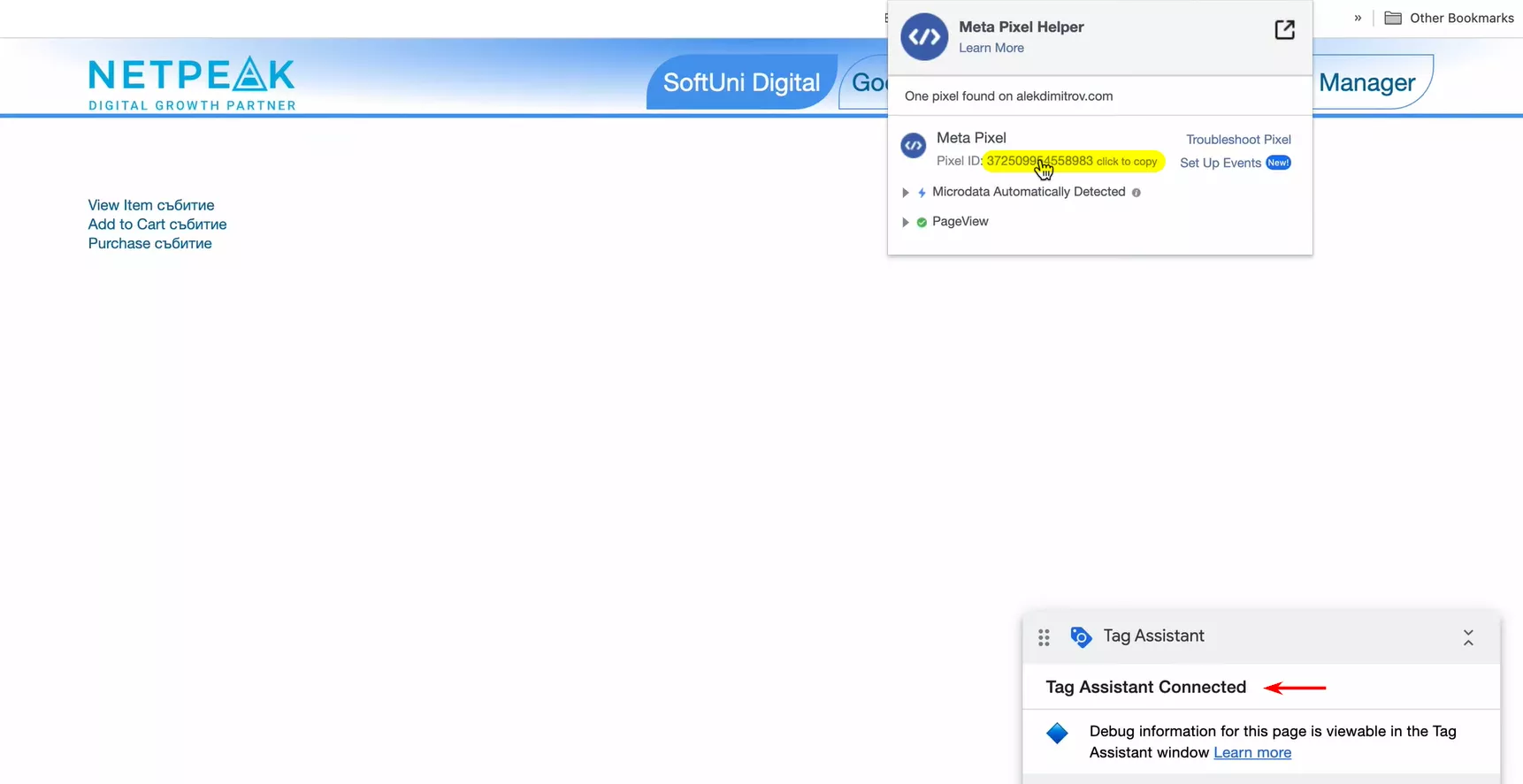
Тестваме дали Meta Pixel е инсталиран правилно. Влизаме в “Preview” режим на Google Tag Manager и в Chrome плъгина “Meta Pixel Helper”, и проверяваме дали инсталацията е преминала успешно.
Как да настроим събитията за Meta Pixel чрез Google Tag Manager?
Спрямо документацията за събития на Meta ще подготвим основните събития за електронна търговия, а именно: “ViewContent”, “”AddToCart” и “Purchase”.
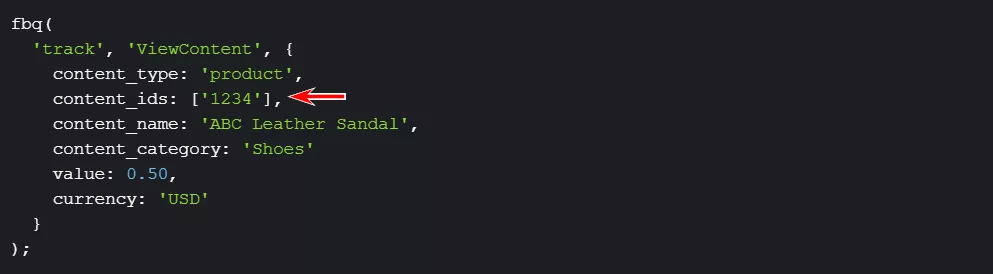
Документация за събитие “ViewContent”:
fbq(
'track', 'ViewContent', {
content_type: 'product',
content_ids: ['1234'],
content_name: 'ABC Leather Sandal',
content_category: 'Shoes'
value: 0.50,
currency: 'USD'
}
);
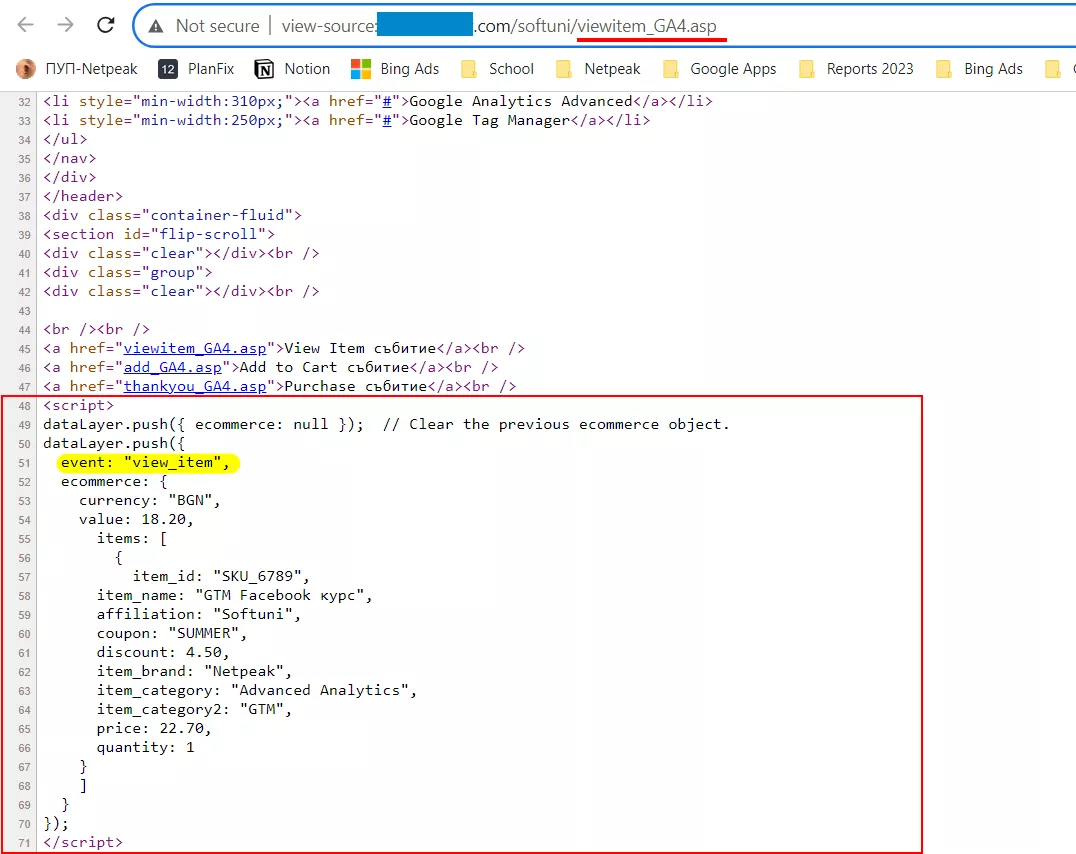
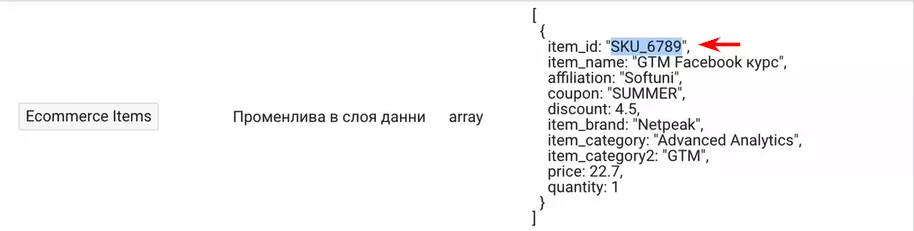
“ViewContent” на Meta e еквивалент на “view_item” на Google. Ето как трябва да изглежда в Source кода на страницата. Пример:
Първа стъпка: създаване на variables/променливи
→ Променлива №1: “Content Category”
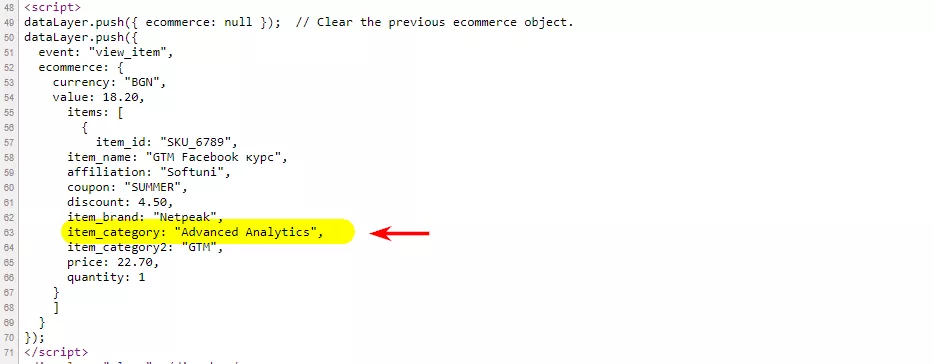
Това, което трябва да си вземем като променлива, е “item_category”, което е еквивалент на “content_category”.
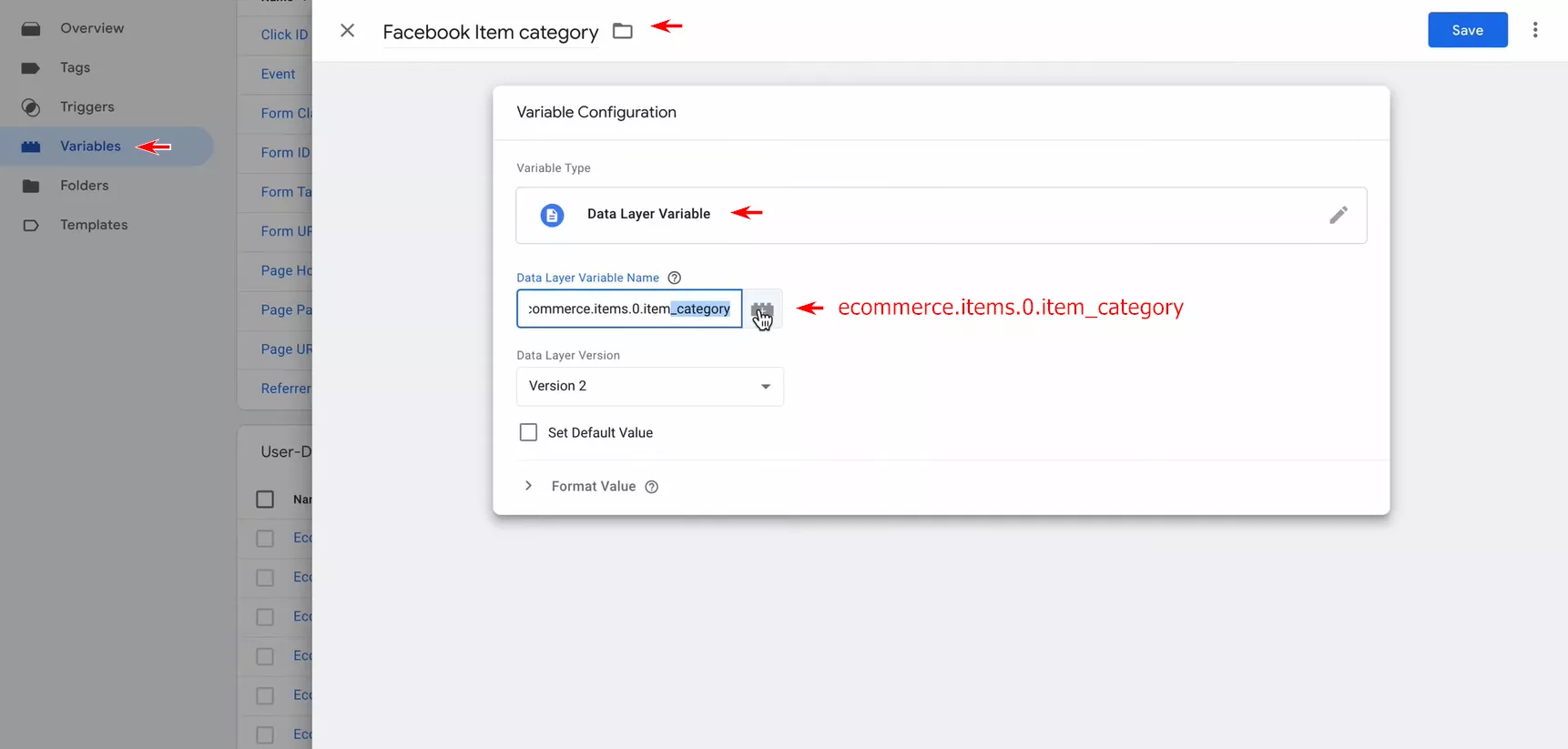
Как да направим това? Създаваме променлива във GTM със следната конфигурация:
Защо Data Layer променливата е ecommerce.items.0.item_category, а не ecommerce.items? За да можем да извадим “content_category” за Meta Pixel, трябва да разширим datalayer-a до променливата и да посочим откъде да дърпа данни. В нашия случай това е “item_category”:
→ Променлива №2: “Content Name”
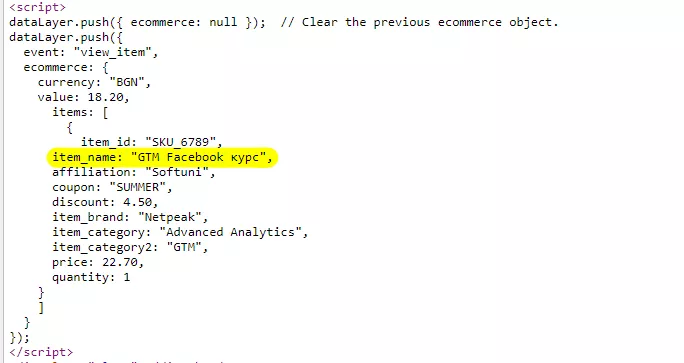
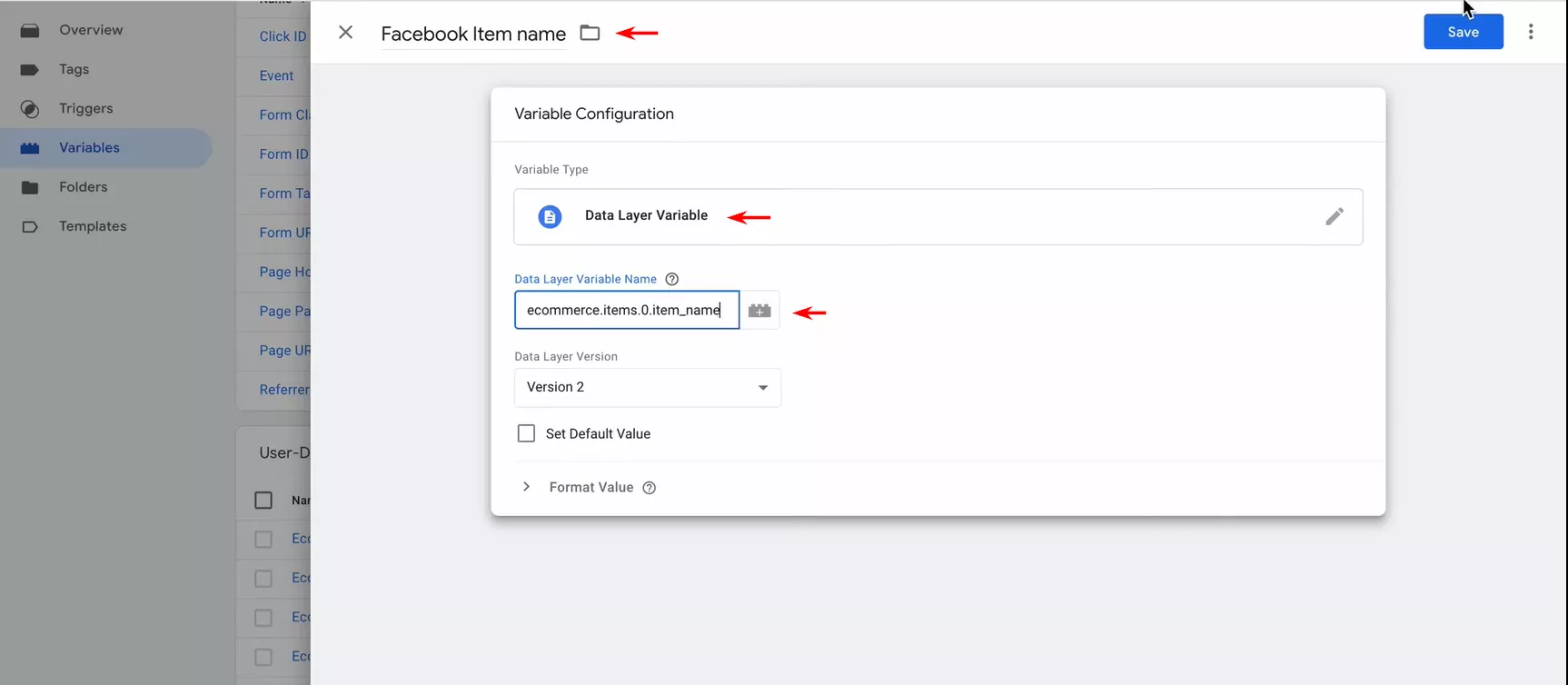
Това, което трябва да си вземем като променлива е “item_name”, което е еквивалент на “content_name”:
Kак да го направим? Създаваме променлива в GTM със следната конфигурация:
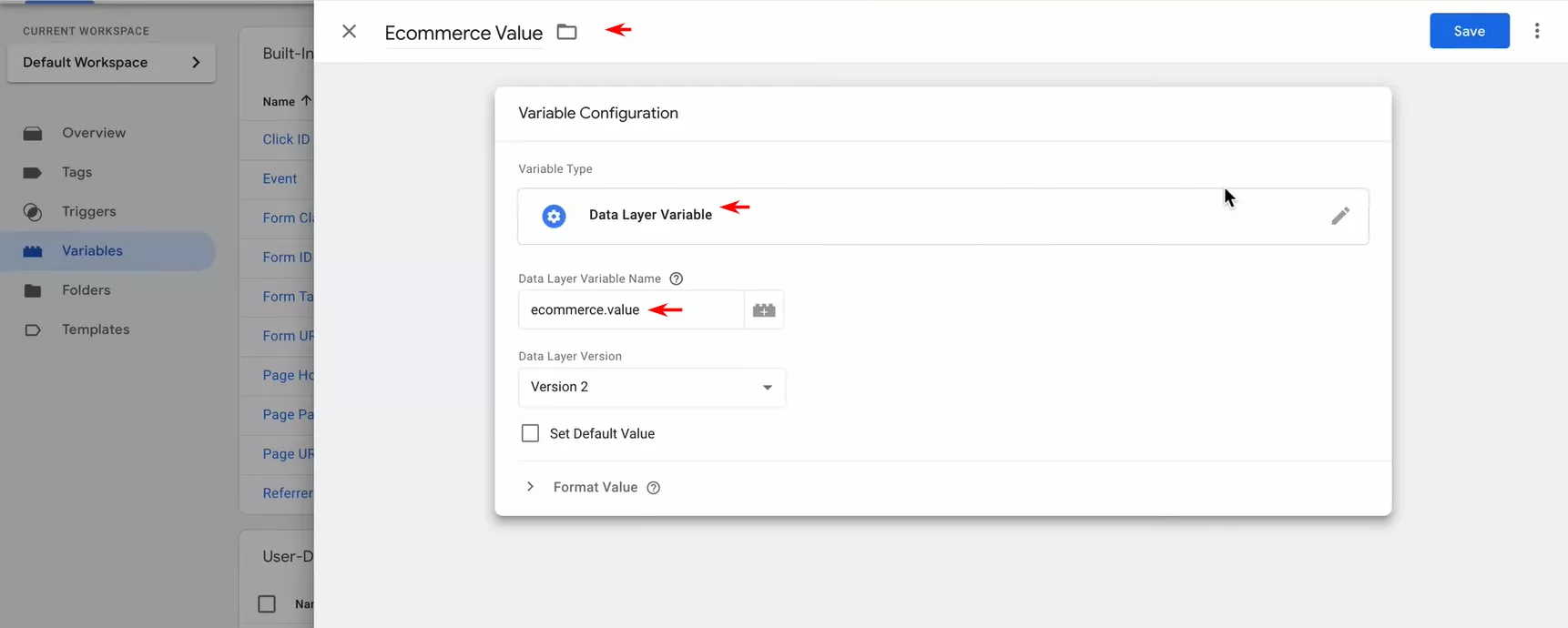
→ Променлива №3: “Value”
Тази променлива беше създадена
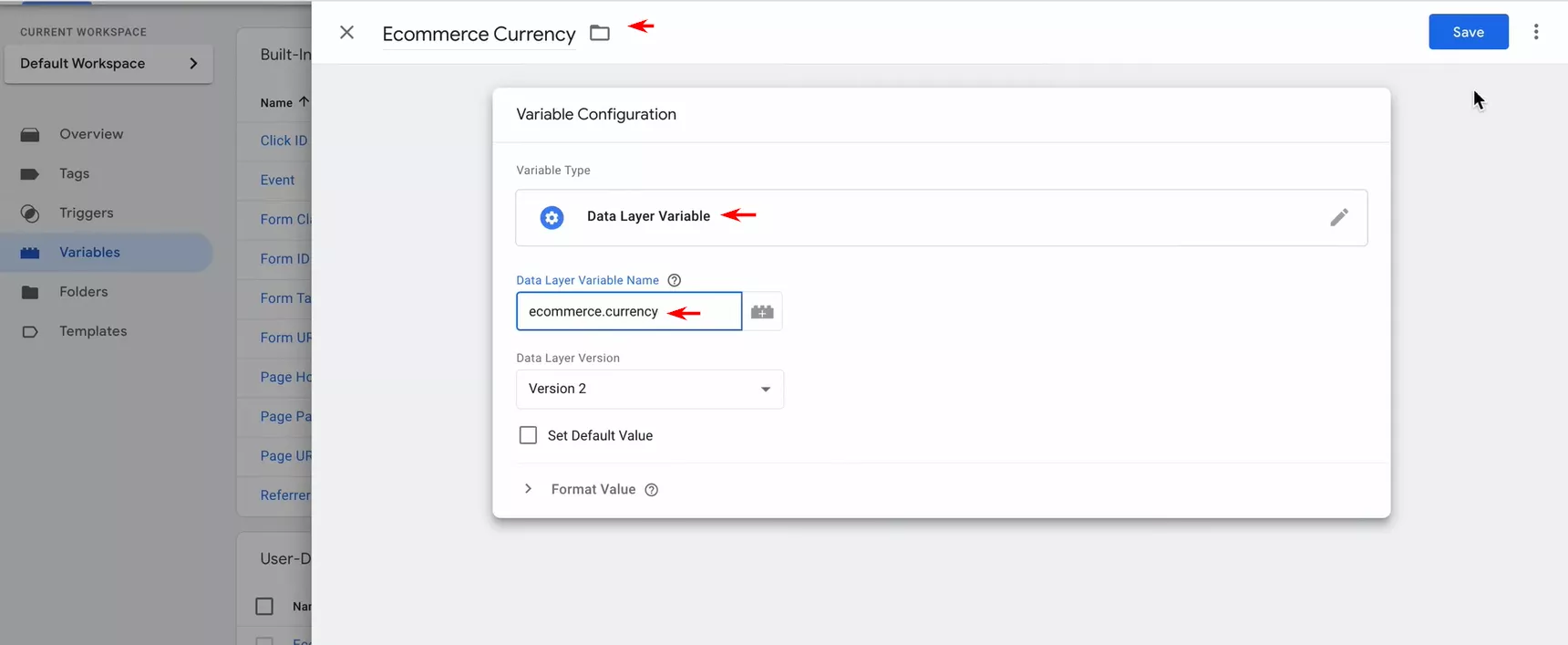
→ Променлива №4: “Currency”
Тази променлива беше създадена
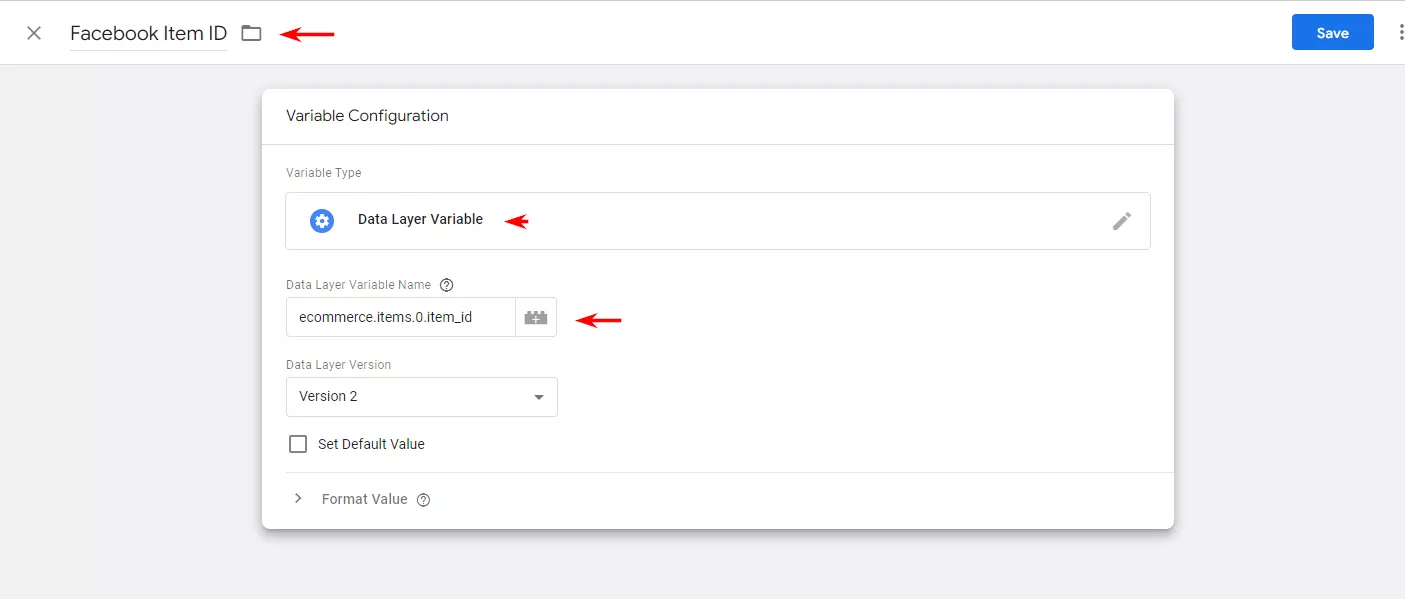
→ Променлива №5: “Content IDs”
Вариант №1: Създаваме си нов datalayer с променливата ecommerce.items.0.item_id.
Вариант №2 (Препоръчително) - ако имаме повече изброени продукти, кодът да ни връща цялата стойност в квадратните скоби [‘1234’]:
Как да направим това? Използваме следния скрипт:
function getItemIds() {
var products = {{Ecommerce Items}};
return products.reduce(function(arr,prod) {
arr.push(prod.item_id);
return arr;
},[]);
}
А какво следва оттук нататък? Използваме следния скрипт:
*Не разбирате от код? Използвайте ChatGPT. ;)
1. Имаме функция getItemIds.
2. Дефинираме една променлива products, която е равна на нашата променлива Ecommerce Items:
3. След това използваме функцията reduce, за да посочим кои редове от този масив искаме, като дефинираме, че това е единствено редът “item_id”:
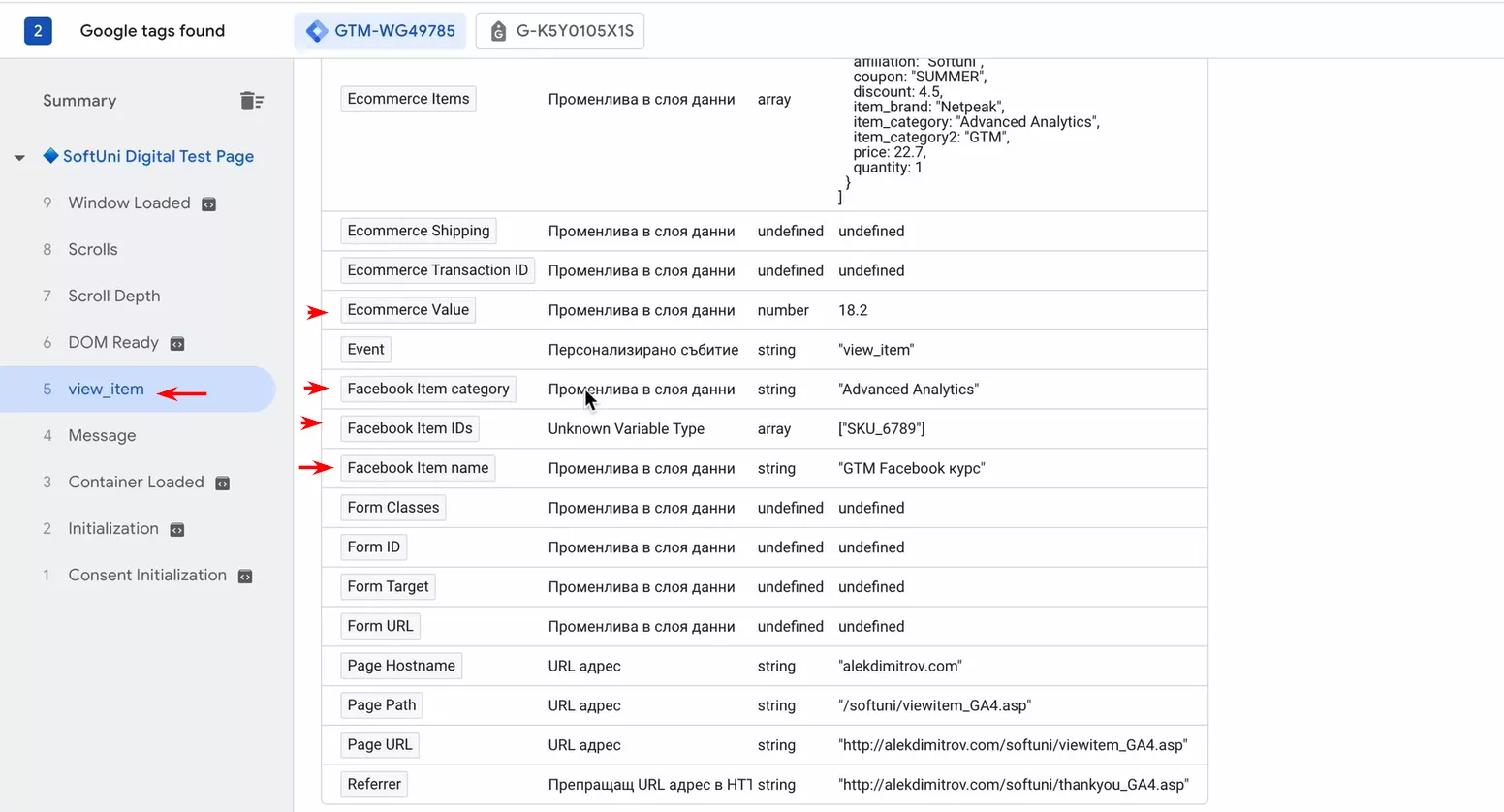
Втора стъпка: тестване на събитието “View Content”
Влизаме в "Preview" режима на GTM и след посещение на продуктовата страница проверяваме дали събитието се активира коректно. Например:
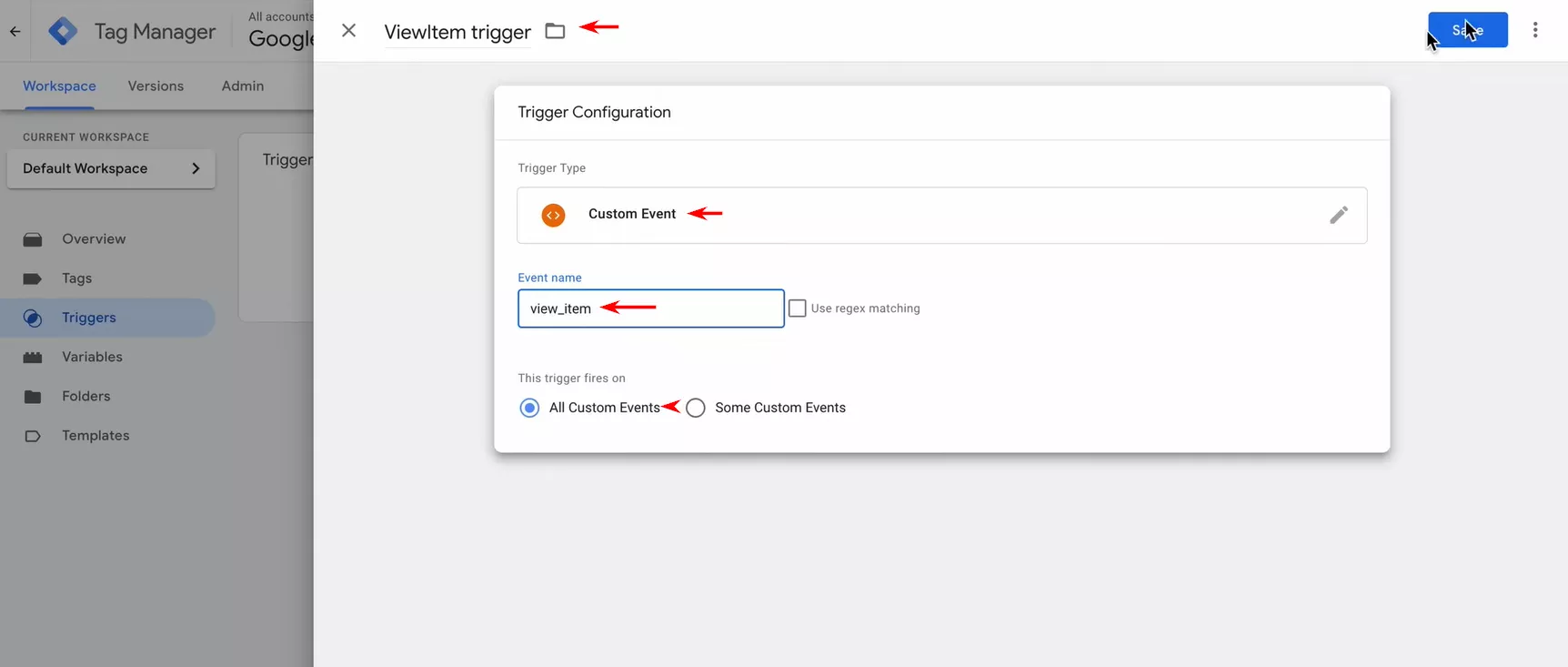
Трета стъпка: trigger конфигурация
Този Trigger беше създаден
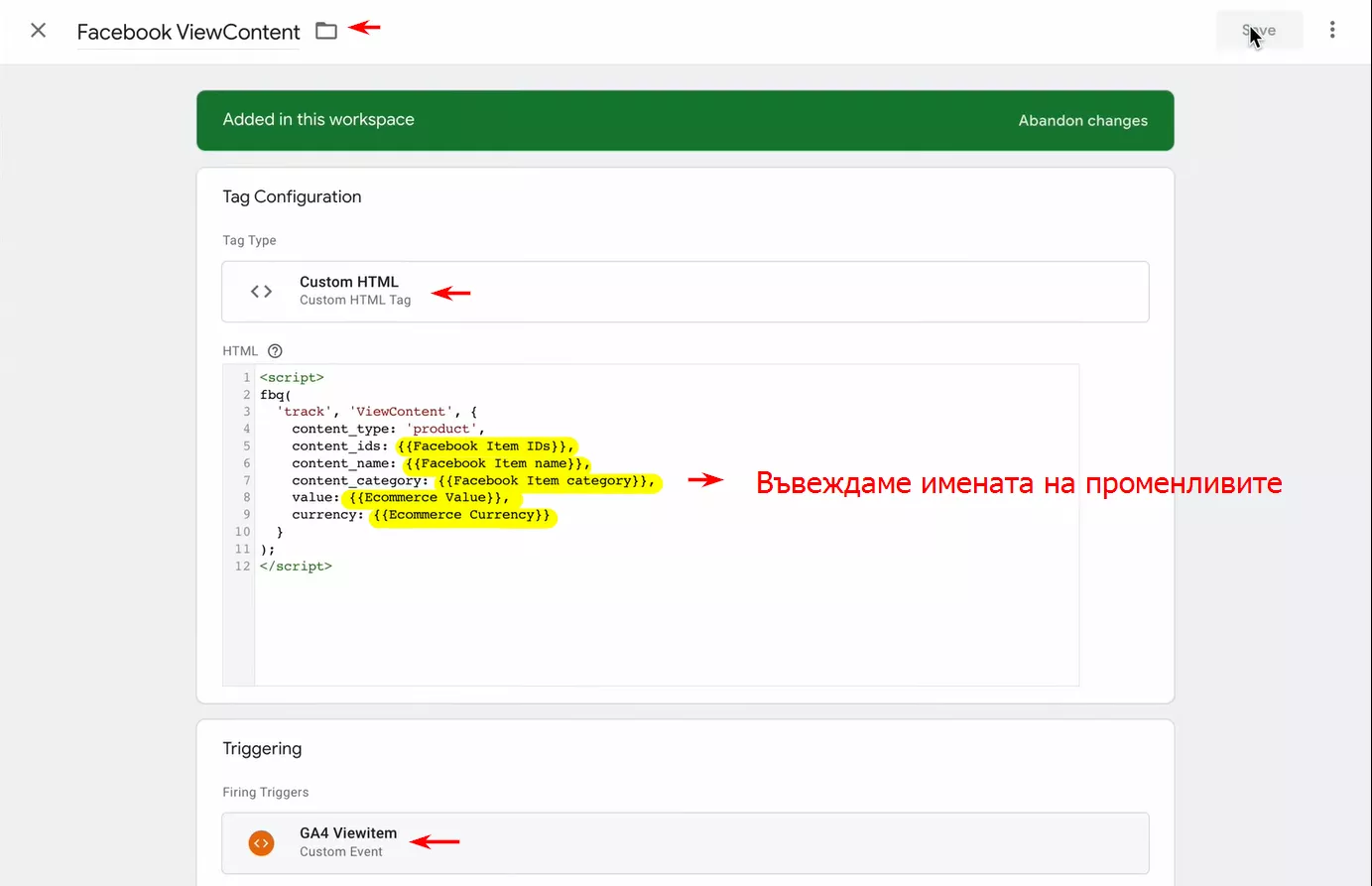
Четвърта стъпка: създаване на Tag с конфигурация
Ето и конфигурацията:
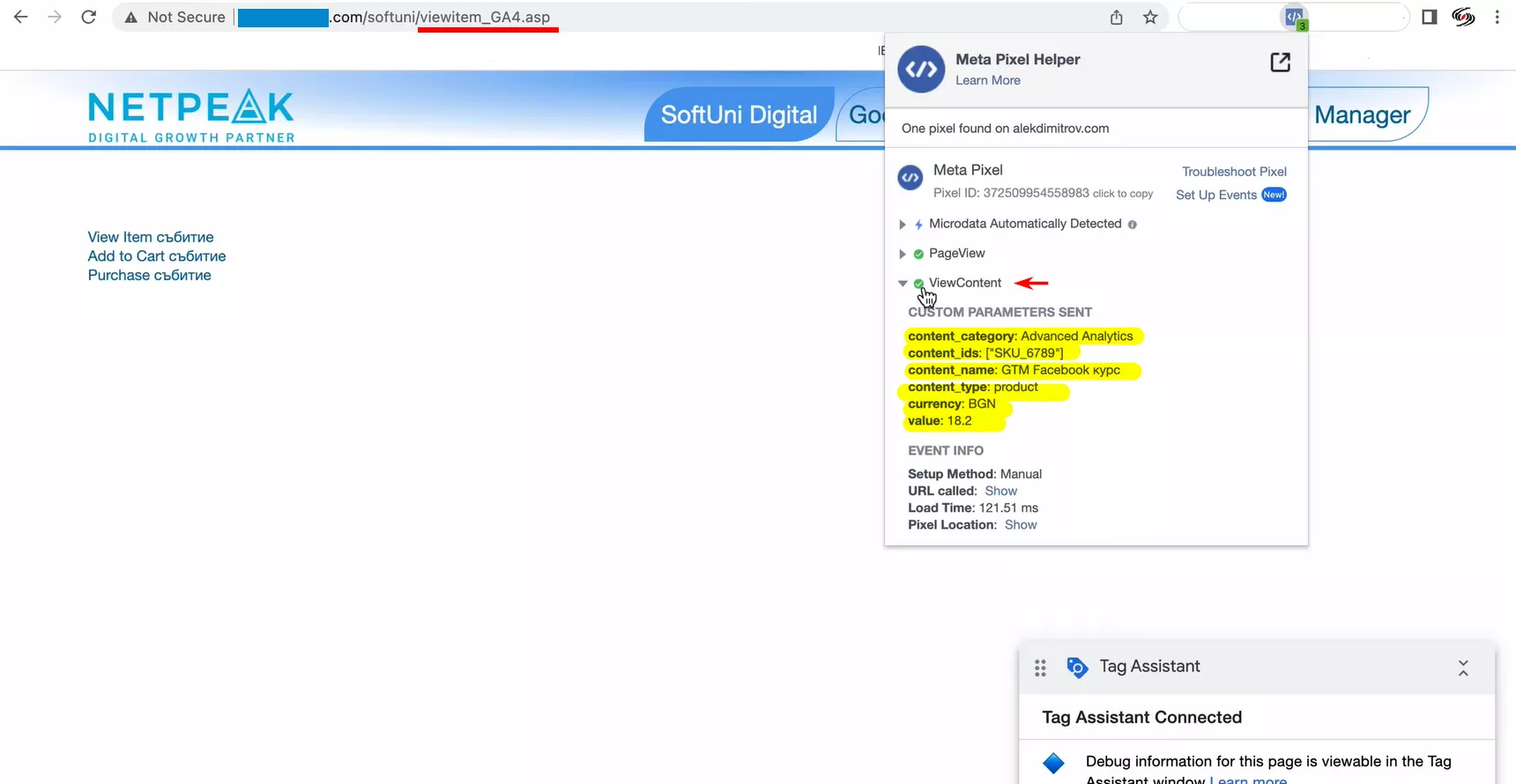
Пета стъпка: тестване чрез Chrome разширението “Meta Pixel Helper”
Когато се зареди “View Content” на продуктовата страница в уебсайта, трябва да получим следните резултати:
Документация за събитие “AddToCart”
Всички варианти за добавяне на събитието от документацията на Meta → за преглед.
fbq('track', 'AddToCart', {
value: .5,
currency: 'USD',
contents: [
{
id: '301',
quantity: 1
},
{
id: '401',
quantity: 2
}],
});
Първа стъпка: trigger конфигурация
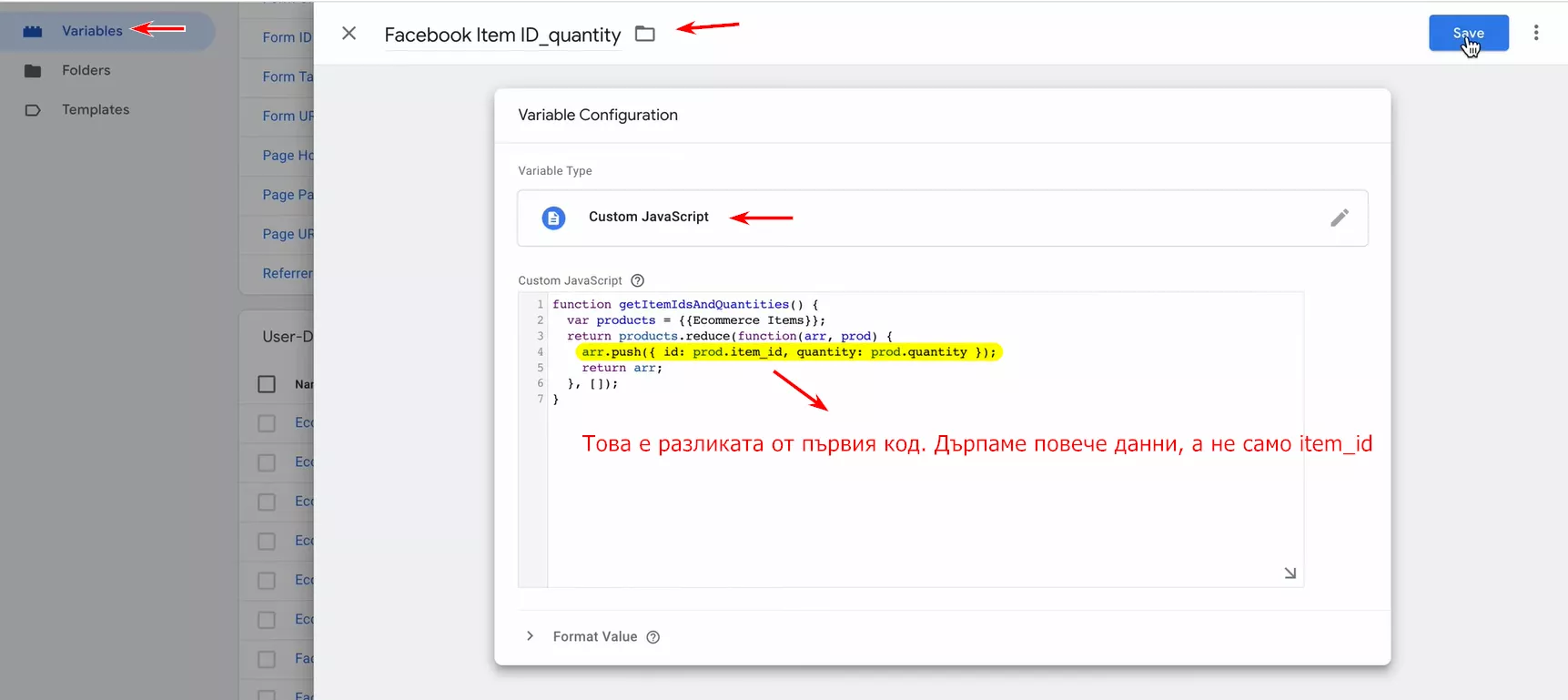
→ Променлива: “Item ID_quantity”
Как да направим това? Използваме следния скрипт:
function getItemIdsAndQuantities() {
var products = {{Ecommerce Items}};
return products.reduce(function(arr,prod) {
arr.push( id: prod.item_id, quantity: prod.quantity);
return arr;
},[]);
}
*Не разбирате от код? Използвайте ChatGPT. ;)
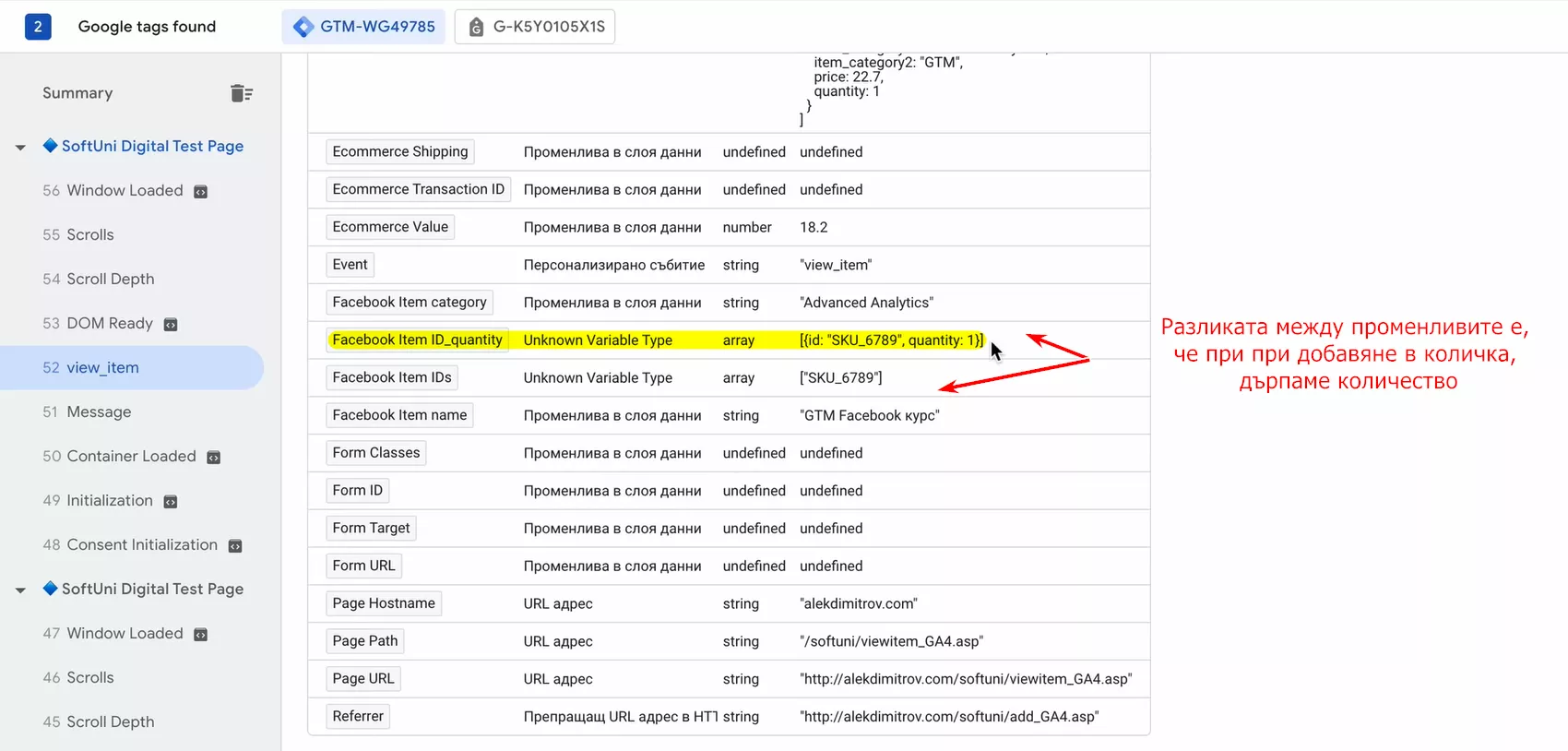
Как изглежда това в Google Tag Manager:

![]() Втора стъпка: тестване на събитието “AddToCart”
Втора стъпка: тестване на събитието “AddToCart”
Влизаме в "Preview" режима на GTM и след изпълнение на събитието “добавяне в количка”, проверяваме дали събитието се активира коректно.
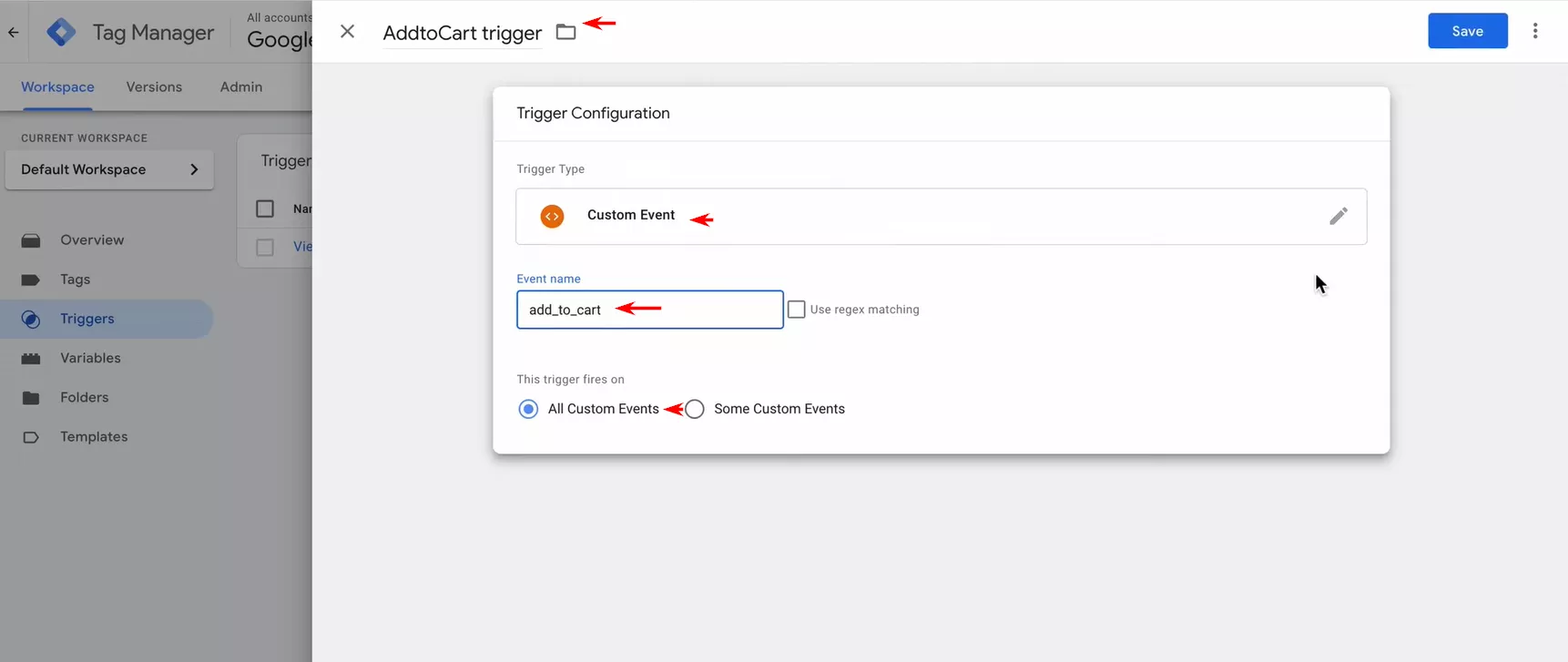
Трета стъпка: Trigger конфигурация
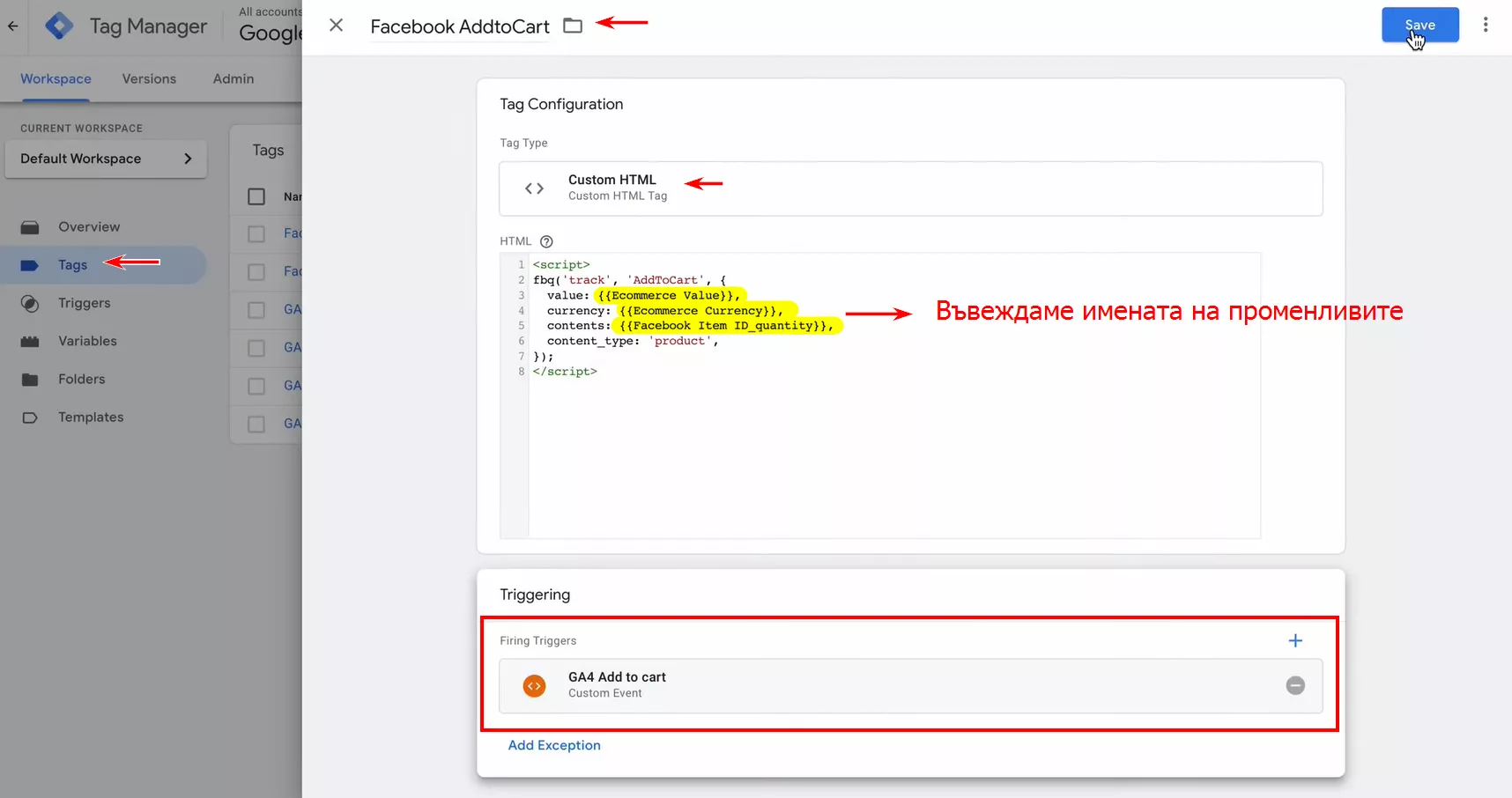
Четвърта стъпка: създаване на Tag с определена конфигурация
Използвайте следната конфигурация:
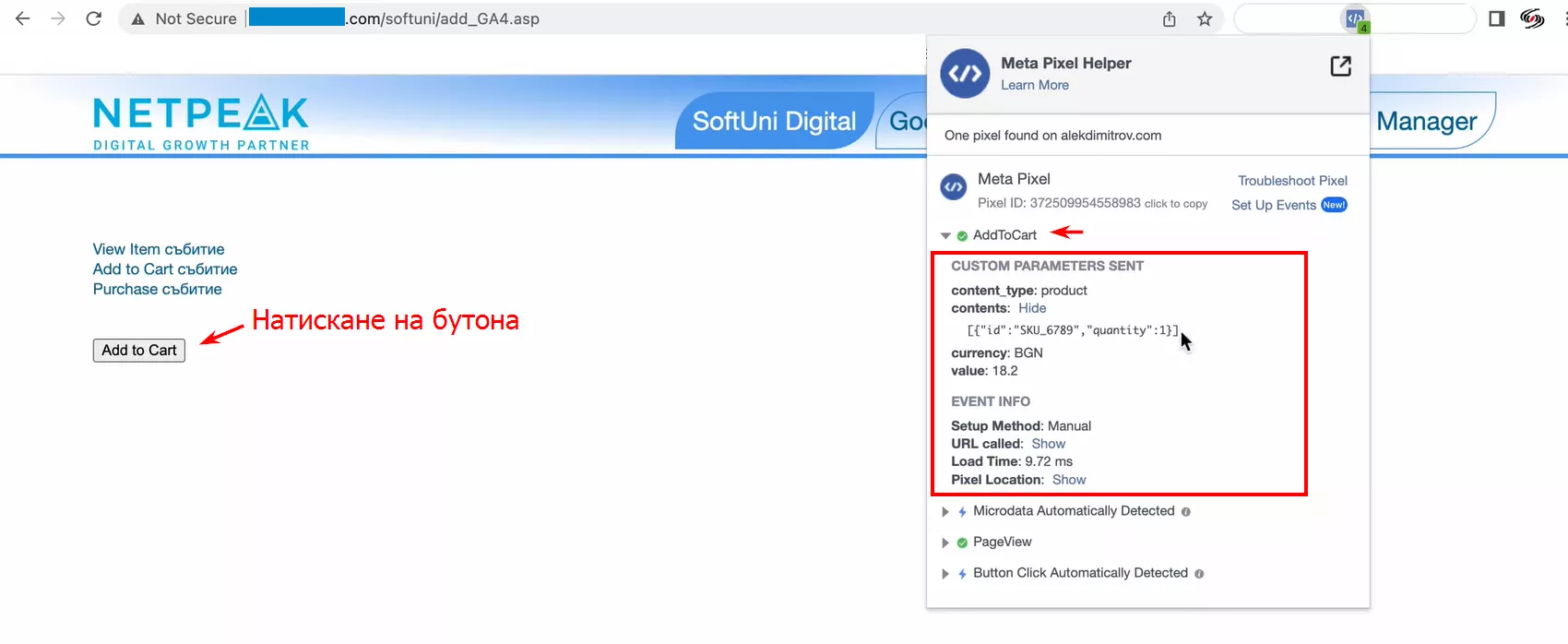
Пета стъпка: тестване чрез Chrome разширението на “Meta Pixel Helper”
Когато се зареди “AddToCart” в уебсайта, трябва да получите следните резултати:

![]() Документация за събитие “Purchase”:
Документация за събитие “Purchase”:
Всички варианти за добавяне на събитието от документацията на Meta → за преглед.
fbq(
'track', 'Purchase', {
content_type: 'product',
contents: [
{ 'id': '1234', 'quantity': 2, },
{ 'id': '4642', 'quantity': 1, }
],
value: 25.00,
currency: 'USD'
}
);
До този момент вече сме създали всички нужни променливи, за да имплементираме и събитието за покупка.
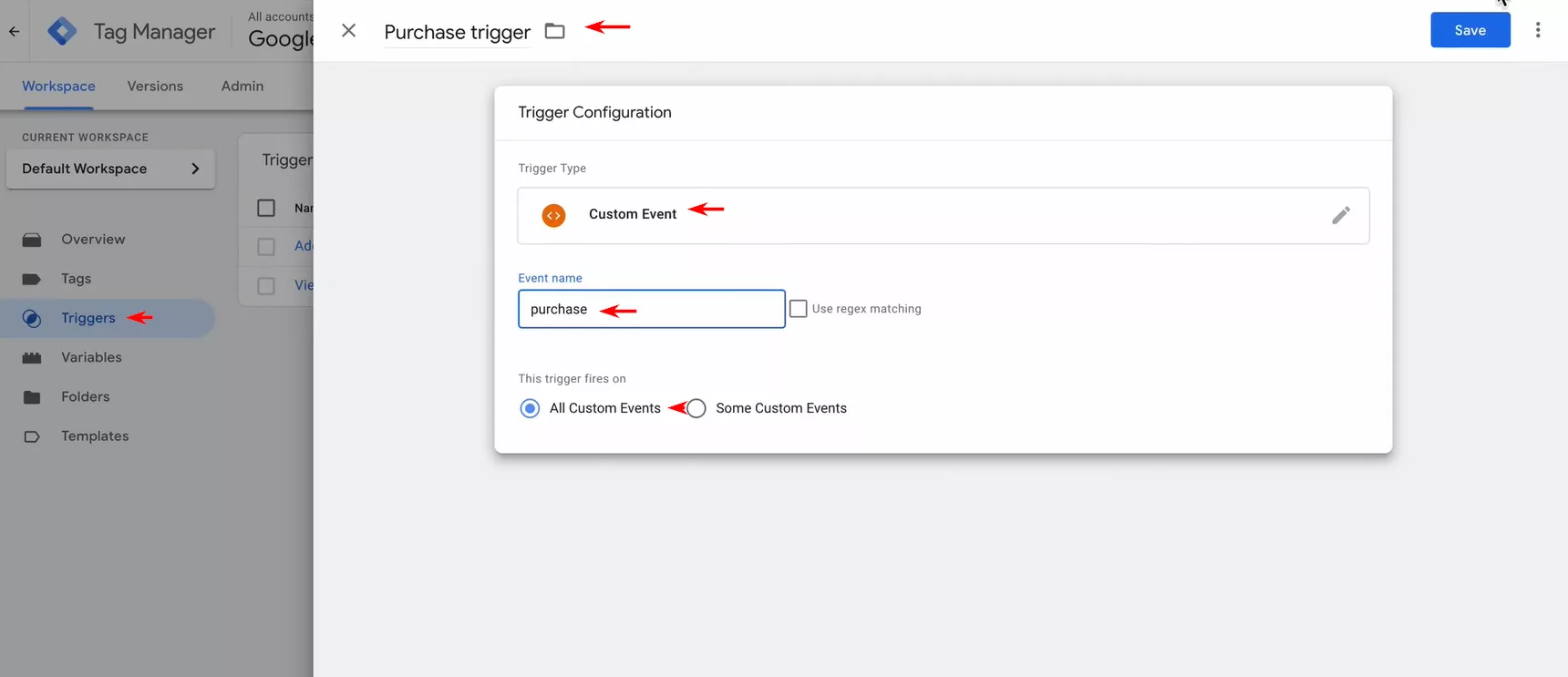
Първа стъпка: Trigger конфигурация
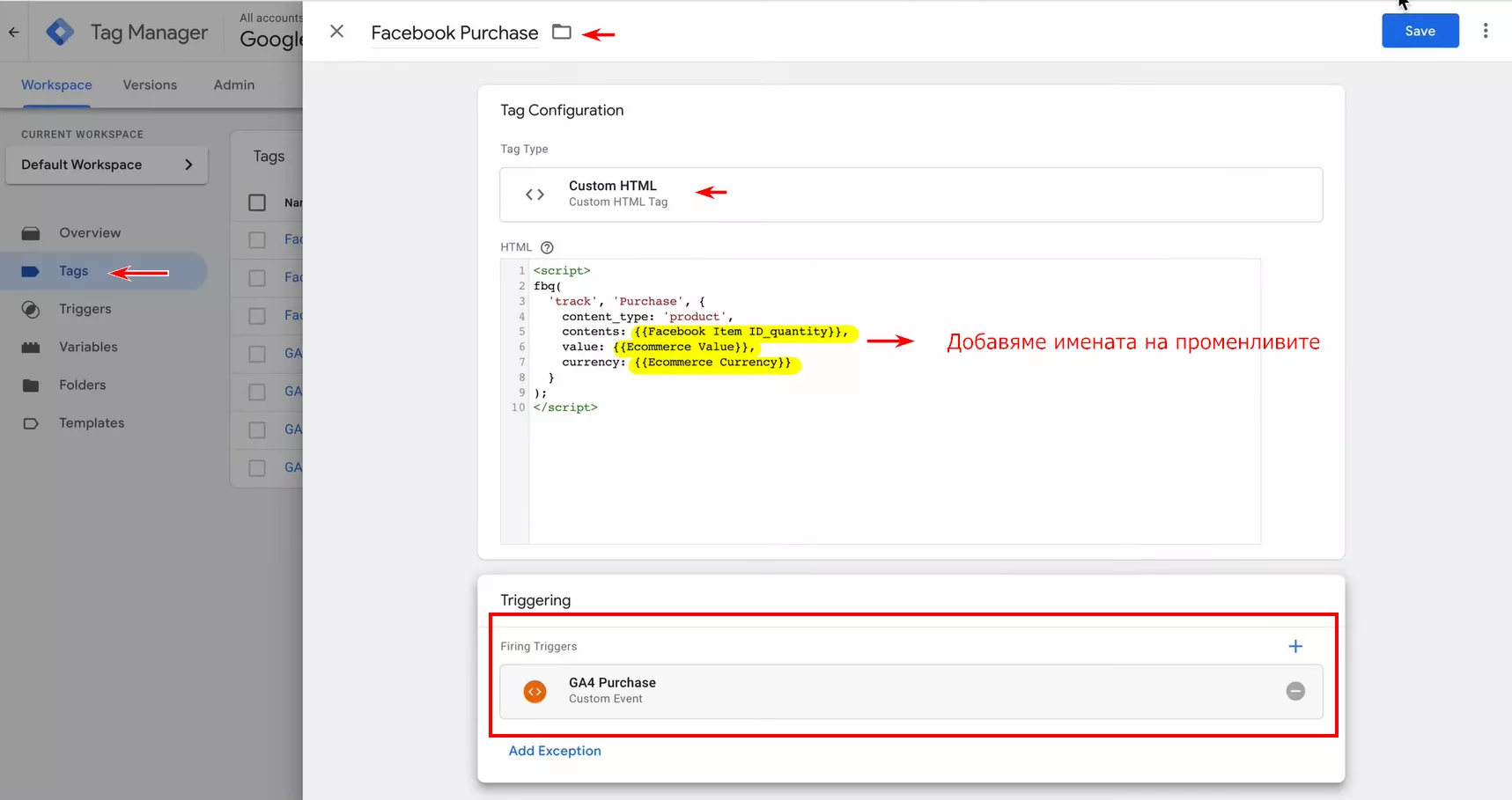
Втора стъпка: създаване на Tag с определена конфигурация
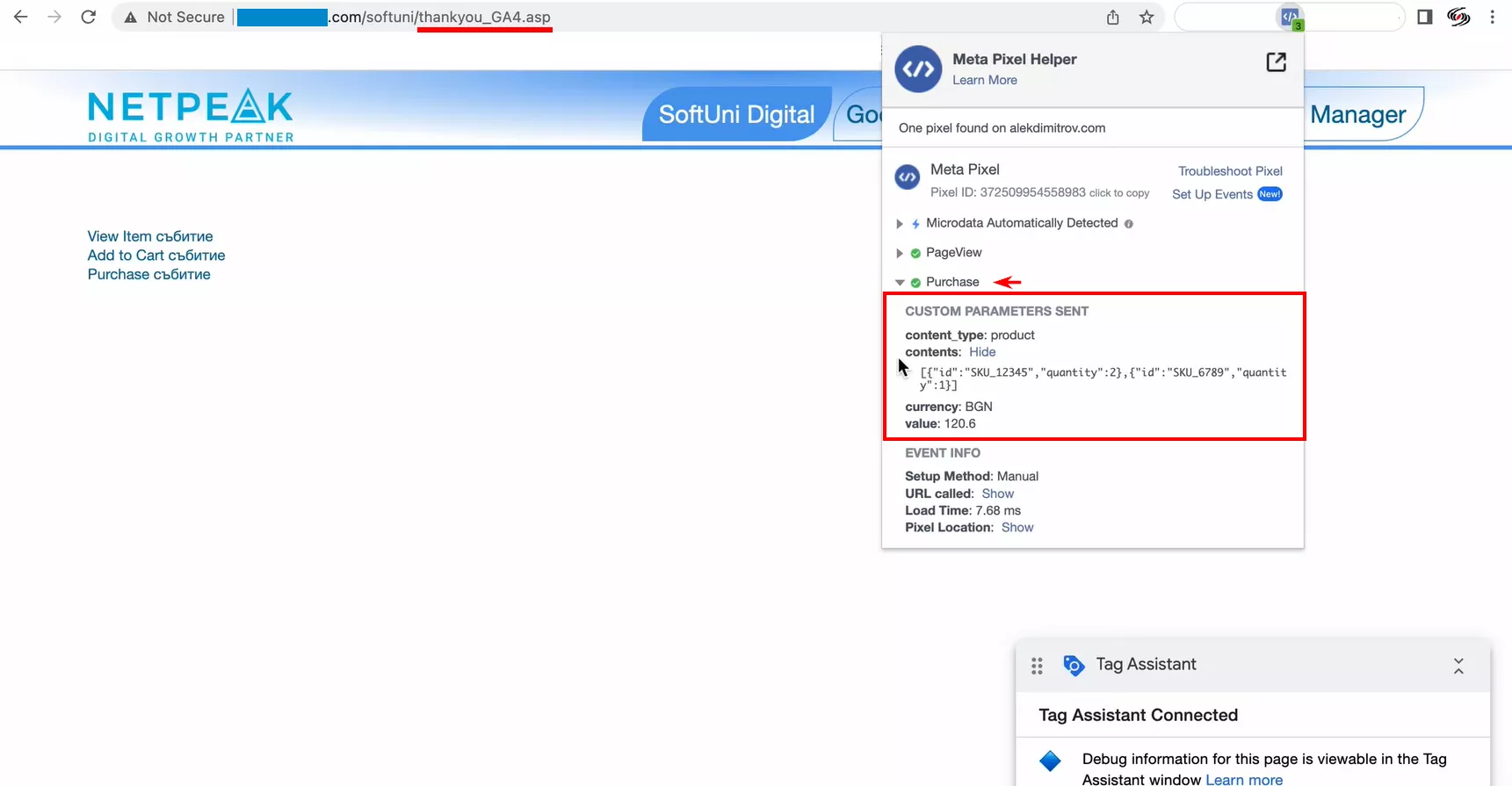
Трета стъпка: тестване на събитието “Purchase"
Влизаме в режим "Preview" на GTM. При посещение на страницата за поръчка проверяваме дали събитието се активира правилно. Например:
Заключение
Това е всичко, което е необходимо за свързването на Meta Pixel чрез Google Tag Manager с основните събития за електронна търговия - “ViewContent”, “AddToCart” и “Purchase”.
В първата част:
Във втората част: разбрахме как се отчитат основните събития “ViewContent”, “AddToCart” и “Purchase” в Meta за електронна търговия.
Създаването на електронна търговия за GA4 позволява на брандовете да извличат ценна вътрешна информация, която на следващ етап им помага за създаването на маркетингова стратегия. По този начин рекламодателите могат да насочат усилията си към най-продуктивните области и да увеличат продажбите.
Осигуряването на ефективно проследяване на потребителското поведение е от съществено значение за оптимизацията на маркетинговите стратегии. След като се снабдите с правилните инструменти и знанията за тяхната настройка, вие сте готови да извлечете максимална стойност от вашите усилия.
Тази статия обяснява как да свържете и настроите Meta Pixel чрез GTM и да използвате проследяването на събития, за да измервате резултатите от вашите рекламни кампании.