Какво е редирект?
Какво всъщност представлява редиректът или, казано по друг начин, пренасочването? Реално зад този процес се крие идеята за пренасочване на един URL адрес към друг URL адрес. Тук е моментът да добавим, че процесът по изграждането на редиректи е от изключителна важност, както от потребителска гледна точка, така и за търсачките и тeхните обхождащи роботи. Поради този факт е задължително всичко да се изготви по правилен и добре структуриран начин. Но нека първо да се запознаем с основните видове пренасочвания, които използваме в практиката си.
Какви видове редиректи съществуват?
Основните методи, които се използват, и са се наложили в практиката на SEO специалистите, са:
- 301 “Moved Permanently” - препоръчителен вариант за SEO оптимизация;
- 302 “Found”, “Moved Temporarily”;
- Meta Refresh.
Нека ги разгледаме поотделно и да видим какви са приликите и разликите помежду им.
301 “Moved Permanently” - Пренасочване за постоянно
Ще започнем с лидерa в методите за пренасочване на URL страници. Основното предимство на този редирект е, че при пренасочване на страница новата, към която ни препраща, наследява цялата тежест на пренасочената такава (ranking power).
302 “Moved Temporarily” - Временно преместване
Този вариант е подходящ, както се подразбира от името му, когато URL адресът ще бъде променен “временно”. Това е друг алтернативен вариант за редирект, но не бива да го използваме като универсален метод, а според предназначението му.
307 Moved temporarily
307 пренасочването е наследник на 302. Обхождащите роботи го разпознават и третират като 302. Изборът ни да го използваме изцяло зависи от ситуацията, в която сме, затова той трябва да бъде използван по предназначение. Желателно е, ако казусът не отговаря на идеята за временно преместване на URL адрес, да използваме отново 301 като решение на проблема.
Meta refresh
Мета опресняването може да се използва като вид пренасочване, което се извършва на ниво страница от страна на “клиента”, а не на ниво сървър, както е при останалите варианти, които предложихме. Той се използва основно посредством добавяне на допълнителни тагове в Head частта на HTML кода. Решихме да ги добавим като алтернативно решение, но не препоръчваме тяхното използване и, в частност, като SEO техника. Самият процес представлява опция за добавяне на таймер с отброяване на определен брой секунди, комбиниран с текст “Ако не бъдете пренасочени след пет секунди, щракнете тук”. Както споменахме, това не е техника, която се препоръчва, именно поради факта, че мета опресняването като SEO тактика се извършва доста бавно от потребителска гледна точка. Също така тежестта на връзката спрямо обхождащите роботи не се предава изцяло.
Пример:
<!DOCTYPE html/
<html/
<head/
<!-- HTML meta refresh URL redirection --/
<meta http-equiv="refresh"
content="0; url=http://www.mysite.com/new-page.html"/
</head/
<body/
<p/The page has moved to:
<a href="http://www.mysite.com/new-page.html"/this page</a/</p>
</body>
</html>
Кои са основните причини, поради които използваме пренасочванията?
- Когато сме решили да преместим стария си уебсайт към нов (миграция);
- Когато вече не предлагаме определени продукти или категория от продукти (онлайн магазини);
- Промяна на URL адреси с цел оптимална оптимизиция за търсачките (SEO);
- Корекция на URL адреси и тяхното скъсяване с идеята да ги направим по-кратки;
- Разширяване на имената на URL адресите с цел пояснение и допълване;
- Външни връзки към страницата, които вече не съществуват.
Как правилно да използваме методите за пренасочване и кои са най-добрите практики?
След като разбрахме какво всъщност представляват пренасочванията и какви видове съществуват, е време да разберем и как точно да подхождаме към тях от SEO гледна точка. В тази част от статията ще ви запознаем с основните сценарии за редиректи и нагледно ще ги разгледаме.
Започваме с основен пример, при който сте решили да пренасочите определена страница към друга, но тази промяна ще остане за постоянно. Както вече споменахме, тук идеалния подход ще бъде използването на 301 Redirect. С тази техника ние показваме освен на браузъра, но и на ботовете на търсачките, че страницата е преместена за постоянно. Идеята, която се крие зад термина “за постоянно”, е, че от страна на обхождащите роботи се получава информация за това, че не само страницата е променила местоположението си, но и че съдържанието или неговата актуализирана версия могат да бъдат намерени на новия URL адрес. След обхождането и използването на този метод роботите ще пренесат тежестта на всяка връзка от оригиналната страница към новия URL адрес.
След като разбрахме основното действие и значение на 301 Redirect, е задължително да добавим, че след преместването на един URL към друг на обхождащите роботи ще отнеме известно време, за да открият 301 и да го разпознаят, както и да прехвърлят изцяло тежестта към новата страница с класирането и “доверието” на нейния предшественик. Тук ще добавим и че, ако използваме метода за мета опресняване, за който споменахме малко по-рано, има възможност всичко това да не се осъществи изцяло и да не постигнем желания ефект. В разгледания от нас пример говорим за редирект на една страница към друга, но съществуват и малко по-“трудоемки” варианти, при които прехвърлянето на съдържание става по-сложно, когато искаме да прехвърлим цял сайт.
Това се налага поради няколко причини и част от тях са:
- цял уебсайт променя домейна си;
- съдържанието се премества от един домейн на друг.
Именно поради тази причина и с цел намаляване на злоупотребите спрямо търсачките, 301 между домейни понякога изисква повече време за правилното им синхронизиране.
Основни правила за 301 Redirect при миграция на сайт
След като засегнахме темата за миграция към нов домейн, ще добавим и няколко основополагащи правила при изпълнението на тази техника. По този начин ще подчертаем в детайл защо е важна правилната реализация на пренасочванията, независимо от причината, поради която сме решили да направим миграцията.
- Първата и основна стъпка е да обсъдим с SEO екипа намерението и плановете ни за бъдеща миграция, за да запазим възможно най-много трафик от досегащния ни домейн;
- Втората, но не по-важност, стъпка е да не прилагаме общо пренасочване на всички URL адреси на страници само към една страница, раздел или URL адрес на новия сайт;
- Правилно да приложим пренасочване с помощта на 301 Redirect, с идеята да запазим възможно най-много трафик;
- Основно правило е да използваме пренасочването на всеки стар или променен URL адрес на страница към новия съответстващ и релевантен URL;
- Тук добавяме и основна стъпка, с която определено ще улесним процеса, и това е, че трябва да запазим същата структура на директорията за по-оптимално пренасочване на връзки при промяна на домейна;
- Задължително е да запазим контрола върху стария домейн на сайта за поне 180 дни и подръжката на 301 пренасочвания за същия период;
- Последната точка от нашия списък е, че трябва да поддържаме както старите, така и новите сайтове през GSC - Google Search Console, и своевременно да контролираме и преглеждаме грешките при обхождане, за да сме сигурни, че 301 пренасочванията работят правилно.
Как да имплементираме пренасочвания и какви са различните варианти за реализация
Нека да започнем с това, че в днешно време всичко се автоматизира и съвременните CMS платформи предлагат решения или, така наречените плъгини (plugins), които улесняват процеса на работа с 301 и 302 пренасочвания. Други варианти, които определено помагат за лесната интеграция на пренасочванията, са и опциите при хостинг и CDN платформите. Те предлагат лесно управление на пренасочванията в администраторските си панели.
301 Redirect в .htaccess
Един от най-често срещаните начини за прилагане на пренасочване е чрез .htaccess файла, който се изпълнява на сървъра на Apache. Но нека първо да си изясним от къде и защо се използва този файл. Конфигурационният файл .htaccess e файлът, който ни позволява да оперираме и пренасочваме URL адресите директно на сървърно ниво. Съществуват основни директиви, с които е добре да сме запознати при бъдещата ни работа с редиректи.
Пренасочване на цял домейн към нов сайт:
Redirect 301 /oldpage/ http://www.mysite.com/newpage/Заменете примерния домейн с новата дестинация за пренасочване. Този 301 Redirect ще пренасочи всяка страница от вашия сайт към съответния URL адрес в целевия домейн.
За пренасочване на една страница:
Redirect 301 /oldpage/ http://www.example.com/newpage/
Може да използвате това пренасочване в различни домейни или за собствения си сайт.
Използване на Apache mod_rewrite
Друг актуален вариант за по-гъвкаво пренасочване е да използваме директива Apache mod_rewrite в .htaccess файла. Тук ще покажем пример на ситуация, в която бихте използвали за пренасочване поддомейн, който не е www, към поддомейн www.
RewriteEngine на
RewriteBase /
rewritecond %{http_host} ^domain.com [nc]
rewriterule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
Ще добавим и малко по-подробни инструкции и правила за пренасочване на htaccess 301, които ще са ни от първа необходимост при подобен казус. Както по-рано обяснихме, зад името на .htaccess се крие именно конфигурационен текстови файл, който контролира директорията и всички поддиректории, разположени на уеб сървъра на Apache. Най-често можем да се натъкнем на този файл в определени директории, ако използваме следните платформи - WordPress, Shopify, Craft или друг тип уеб софтуери за управление на съдържанието (CMS).
В допълнение ще добавим и определени характеристики, свързани с него:
- Този тип файл може да бъде конфигуриран за автоматично пренасочване на потребителите към друг индексиран файл или сайт, ограничаване или разрешаване на потребители въз основа на IP адреси и деактивиране на списъци с директории;
- Възможно е и никога да не се наложи да редактирате .htaccess файла, но ако го направите, трябва да се уверите, че файлът е с наименование “.htaccess”, задължително с точка отпред и без файлови разширения .txt или .htm.
PHP пренасочване
Тук ще даден пример за внедряване на пренасочване 301 с помощта на PHP:
<?php
header("Location: https://www.example.com/", true, 301);
exit();?>
JavaScript redirects
Интересен вариант е да реализираме пренасочване с помощта на JavаScript, но тук е и момента да добавим, че това не е препоръчително като метод, спрямо SEO целите ни в проекта. JavaScript, като език за програмиране, се изпълнява от страна на клиента, в случая от страна на браузъра, а не от страна на сървъра. Т.е. няма да имаме гаранция, че Google ще индексира правилно пренасочването. Освен това, когато използваме този език за програмиране няма да имаме възможност за деклариране на HTTP код на състоянието.
Със следния пример може да придобиете представа за това как да приложите пренасочване с JavaScript:
<script type="text/javascript">
function redirect1(){ window.location = "http://www.example.com/new-url/" } setTimeout('redirect1()', 5000);
</script>
Как да създадем редиректи в различните CMS системи
1. WordPress
Вече обсъдихме този вариант и главният герой в тази задача се крие в лицето на .htaccess файла. След като заговорим за такъв тип уеб платформи, второто, за което най-вероятно всички запознати се досещат, е и възможността да използваме plug-ins. Както при всички други необходими и действащи плъгини, за нормалното функциониране на всеки сайт, изграден на база тази система, щеше да е някак странно да не съществува плъгин и то за пренасочвания. Съществуват различни видове подобни плъгини и всеки може да си ги набави директно от директорията с плъгини на WordPress. Добавяме най-често използваните в практиката плъгини за Redirects: Redirection, 301 Redirects и Yoast. Първите два са напълно безплатни.
2. OpenCart
Всеки сайт може да достигне до момент, в който има няколко повредени връзки, остаряло съдържание или премахнати страници. В такива случаи ашата задача е тези връзки да бъдат пренасочени към работещи страници с подходящо съдържание. В тази част от статията ще отделим време да проверим дали това е възможно ако сме избрали OpenCart, за да изградим уебсайта си. Отново ще се насочим към основния файл, а именно конфигурационния файл, който е с базисно значение за всеки уеб сайт .htaccess.
Както и при WordPress, и тук съществуват два метода за създаване на пренасочвания - ръчен и чрез Еxtension.
Естествено, както при всички примери, които представихме досега, отново ръчния вариант е свързан с това да открием .htaccess файла, който всъщност идва при нас още с инсталацията на OpenCart. След като достъпим файла, ще се наложи да го коригираме, за да можем да го използваме правилно. Самата корекция се състои в това, че ще трябва да преименуваме .htaccess.txt на .htaccess. Самият файл се намира в директорията public_html. Тук ситуацията не е много по-различна от останалите CMS платформи, както и командите, които ще използваме, за да редактираме файла за създаване на пренасочвания.
Първият пример е за постоянно пренасочване на целия уебсайт. За да получим този ефект, ще се наложи да достъпим htaccess файла и да въведем на нов ред следната команда:
Redirect 301 / http://new-site.com
Естествено, след като запишем файлът и се опитаме да достъпим оригиналната версия на домейнът ни, браузърът ще ни пренасочи към домейна, който сме посочили в командата, а именно: http://new-site.com.
Добавяме и още няколко основни команди за извършване на пренасочване с помощта на .htaccess:
Redirect 302 / http://temporary-new-site.com
Както вече изяснихме, с тази команда извършваме временно пренасочване към нова страница.
Последната и често използвана команда, която ще ни бъде от полза, когато решим да пренасочим конкретна страница от онлайн магазинът ни, е:
Redirect /old_product http://store.com/new_productТук е важно да отбележим, че не трябва да въвеждаме целия URL адрес на страницата, която сме решили да пренасочим. Въвеждаме единствено частта след .com. С тази команда можем да бъдем спокойни, че след като потребителят достъпи стария адрес, автоматично ще бъде пренасочен към новата страница, която в случая може да бъде продукт от онлайн магазинът ви. След приключване на всички корекции е задължително да запаметим .htaccess файла и да го качим отново на сървъра.
С помощта на тези три команди ще имаме добра алтернатива да пренасочим всички повредени връзки и страници, водещи към 404, или така наречените “липсващи страници”. Те така или иначе не са добре дошли - нито за потребителите, нито за търсачките.
Следващата алтернатива пред всички собственици на сайтове, направени на OpenCart, се крие в Еxtensions. Благодарение на тях всичко, което се налага да извършим ръчно, се автоматизира и се изпълнява през контролния панел на разширението. Ще предложим решение на задачата с екстеншъна SEO Backpack.
В подменюто на разширението SEO Backpack Demo ще откриете раздел File Editor, от където автоматично ще можете да коригирате .htaccess файла. Тук отново може да се възползваме от командите, които добавихме малко по-рано, и да автоматизираме процеса на създаване на пренасочвания.
3. PrestaShop
Както при всички останали CMS платформи, и в PrestaShop съществуват няколко варианта да се справим със създаването на редиректи. Тук вариантите са: да се обърнем към добре познатия ни .htaccess файл или да достъпим допълнителната опция, която разработчиците на платформата са добавили за улеснение на потребителите в админ панела на системата:
- Влезте в административния панел на PrestaShop.
- Отидете в раздела "SEO и URL" в менюто "Настройки".
- В раздела "SEO и URL" ще намерите списък с всички налични пренасочвания.
- Щракнете върху бутона "Добавяне на ново пренасочване".
- Въведете стария URL, който искате да пренасочите. Например, ако старият URL е "old-page.html", въведете го в полето "Стар URL".
- Въведете новия URL, към който искате да пренасочите стария URL. Например, ако новият URL е "new-page.html", въведете го в полето "Нов URL".
- Изберете опцията "301 Moved Permanently" от падащото меню "Тип пренасочване".
- Щракнете върху бутона "Запис" или "Запази".
Сега, когато посетите стария URL, ще бъдете автоматично пренасочени към новия URL със статус на пренасочване 301 Moved Permanently. Това помага за запазването на SEO рейтинга на стария URL и пренасочва потребителите към актуализираният URL.
В допълнение отново може да се възползваме от модулите (add-ons), които платформата предоставя за реализация на пренасочвания. Естествено, някои от тях са с платена версия, с която имаме доста повече опции и свобода на действие. URL Redirects 301, 302, 303 and 404 - SEO е добър пример за това. Но нека се върнем отново на въпросния .htaccess файл и да добавим, че всички корекции, които се извършват от наша страна, винаги ще се заредят с приоритет преди зареждането на уебсайта ви.
4. Magento
Друг лидер за стартиране на уебсайт в електронната търговия, който с годините се наложи и набира все по-голяма популярност - това е CMS платформата на Magento. И тук неизменно ще имаме нужда от пренасочвания, с които да сме сигурни, че когато дадена страница бъде преместена за постоянно, посетителите на уебсайта и търсачките ще достъпват автоматично новата страница, която сме посочили.
Друг вариант е да се пренасочва към релевантни категории или към началната страница на сайта. 301 пренасочванията се обработват незабавно от сървъра на базата на не кой да е файл, а именно на .htaccess файлът. Тук ще споменем два основни метода за манипулация на този файл, така че да улесним максимално създаването на 301 Redirect.
Ако не осъществим правилно тези методи, ще получим страници със статус код 404 - “Страницата не е намерена”, което всъщност ще повлияе негативно на ситуацията, а ние не целим това. Друг важен момент е, че не е добра идея да използваме методи от едно пренасочване към друго такова - това важи за всички примери до момента. Този ефект отново ще повлияе негативно на обхождането на уебстраницата ни от страна на ботовете на търсачките.
I. Вградена опция за пренасочвания на Magento
Вътрешната система за управление на пренаписване на URL адреси в Magento е начин за автоматично управление на 301 Redirect. Тук ще посочим всички стъпки за ръчно създаване на пренасочване:
Стъпка 1. Достъпваме и отиваме от менюто до поле Catalog > URL Rewrite Management.
Стъпка 2. Избираме опция “Create URL Rewrite”.
Стъпка 3. От полето “Create URL Rewrite” избираме “Custom”.
Стъпка 4. Редактираме формата за информация и пренаписване на URL адресите. ID Path и Request Path са стария URL (включително .html), Target Path е новия URL адрес. В полето “Redirect” избираме опцията, която желаем в случая - Permanenт (301).
II. Вградена опция за пренасочвания на Magento 2
Стъпка 1. Влизаме в админ панела.
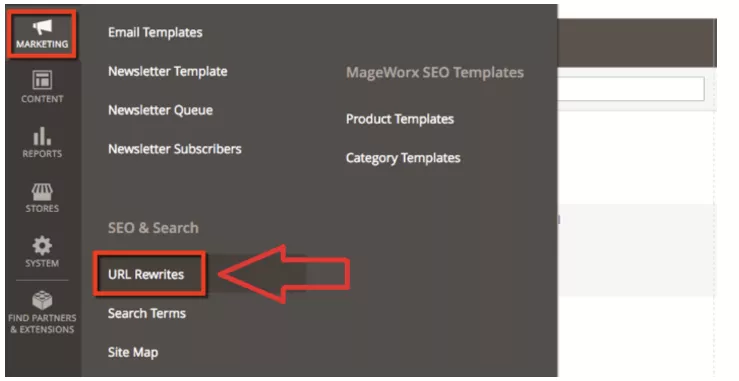
Стъпка 2. Достъпваме опция Marketing > SEO&Search > URL Rewrites.
Стъпка 3. Кликваме на бутона “Add URL Rewrite”.
Стъпка 4. Add the URL rewrite information.
4. Store.
4.1. Request Path - задаваме адреса на URL, който искаме да бъде пренасочен.
4.2. Target Path - тук задаваме новия URL адрес, към който ще се пренасочва.
4.3. Redirect Type - избираме опция Permanent (301).
4.5. Description - тук попълваме полето с причината, поради която сме решили да предприемаме пренасочване.
4.6. Запаметяваме от бутона Save.
Този вариант е удачен и бърз, факт. Но как да процедираме ако се налага да създадем десетки или стотици постоянни пренасочвания, в зависимост от капацитета и броя страници, които имаме в сайта. В такъв случай имаме решение и по-лесен вариант, за който разработчиците на Magento са се погрижили. Extensions са винаги от помощ на потребителите на платформата и тяхното развитие и усъвършенстване е непрестанен процес. Благодарение на тях максимално лесно и бързо ние осъществяваме и решаваме подобни казуси, с които да заменим ръчната работа и да спестим време.
Заключение
Като заключение на нашата статия, искаме да подчертаем, че е от изключителна важност да бъдем добре запознати с всички технологии, свързани с обработване и създаване на редиректи. Пренасочванията играят ключова роля за подобряване на потребителското изживяване на уебсайтовете и за доброто им представяне от SEO гледна точка. Правилната им реализация е основен фактор за постигане на добри клиентски резултати и част от ежедневната ни работа по оптимизацията на сайтове.