Както вече знаем, нашите сайтове се обхождат от ботове, които събират нужната информация. Ботовете събират всичката информация, която предоставяме, и я сравняват с конкурентните сайтове, за да преценят чие съдържание е по-полезно и достъпно за потребителя.
Какво е рендиране
Рендирането, или познато още като изобразяване, е процесът, през който ботовете изпълняват кода на нашата страница. Така те разбират как искаме да изглежда нашият сайт и преглеждат неговото съдържание. От това как търсещият агент възприема информацията, зависи нашето класиране в SERP-а.
Всяка страница има две основни състояния:
- Първоначален HTML - това е кодът на страницата, чрез който сървърът отговаря на дадената заявка. В него ще открием всички връзки към изображения, CSS и JavaScript кодовете, необходими за изобразяването на съдържанието ни;
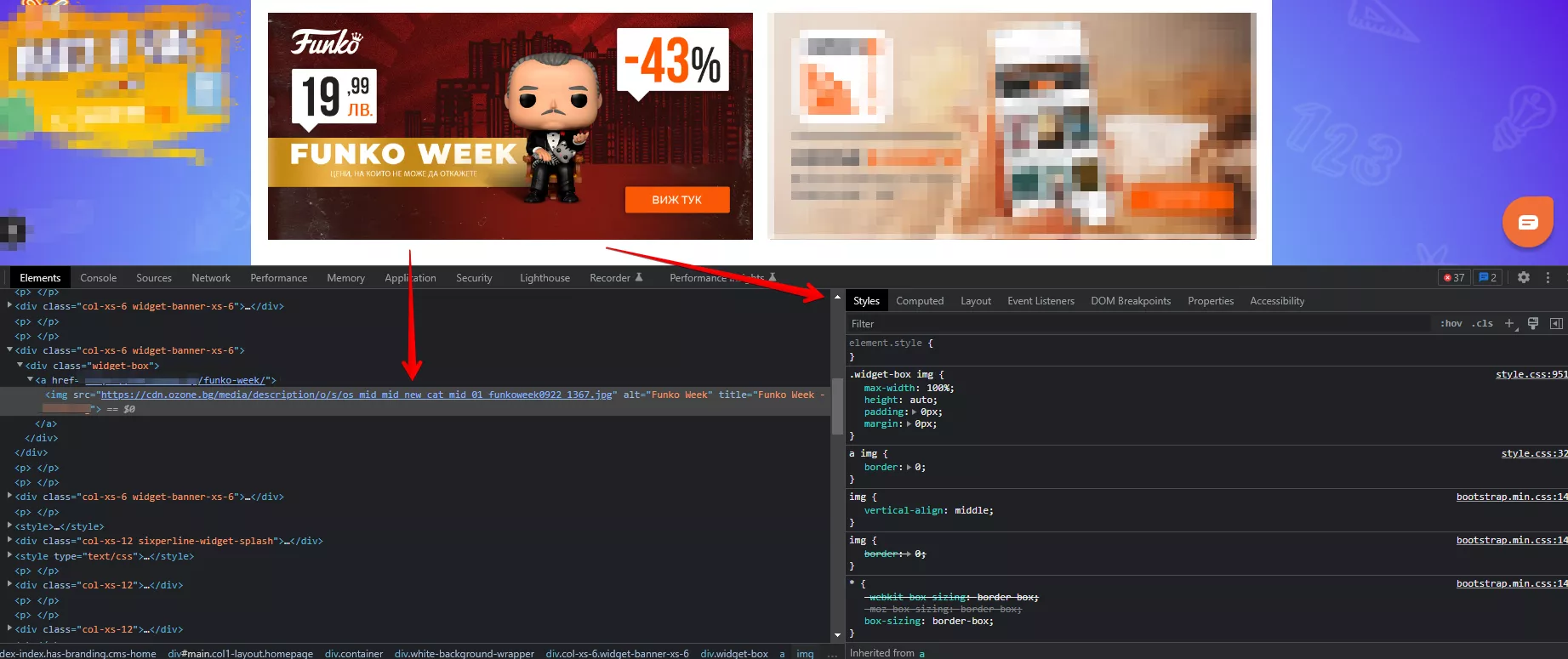
- Рендиран HTML - или по-често срещан като DOM - Document Object Model, е интерфейс, който служи за разработка на първоначалния HTML. В него се намира основният код на страницата, заедно с всички промени, добавени чрез JavaScript. Той представя всеки един обект от страницата като отделен възел, чрез което осигурява лесен достъп на разработчиците за модификации. Можете лесно да видите добавените промени, като изберете за инспектиране даден обект от сайта и разгледате стиловете.
Друга важна част от процеса на рендиране е CSSOM, който изпълнява същата функция като DOM, с разликата че в него се добавят всички модификации свързани със стила на сайта. В него се съхраняват всички CSS елементи необходими за правилното изобразяване.
Не на последно място е Render Tree. В тази дървовидна структура се обединяват DOM и CSSOM структурите, за да могат браузърите да я разчетат и визуализират. Отделните елементи се разделят на слоеве, като за всеки слой се изпълнява зададената последователност за визуализация.
Защо е необходимо рендирането на съдържанието
За да създадем страница, която да предлага максимално добро потребителско изживяване (UX), е важно да разбираме как браузърът и ботовете ще визуализират нашия код.
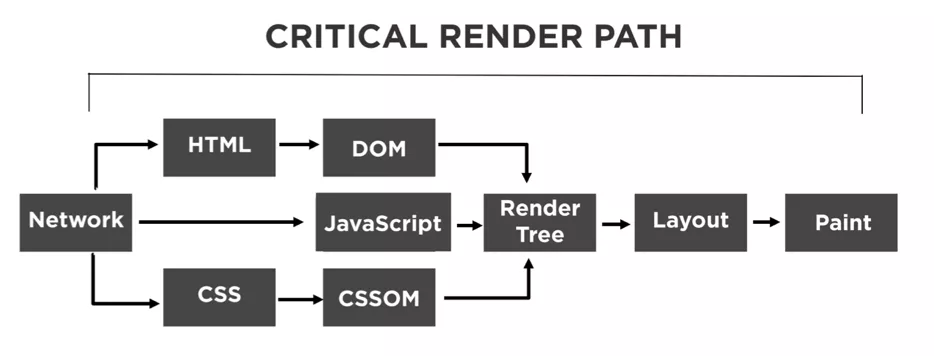
Тази последователност от действия е позната като Critical Rendering Path.
Layout е етапът, през който се формират отделните възли - колко пиксела да бъдат и къде трябва да се разположат.
Paint е моментът, в който тези възли се разпределят на слоеве, които ще бъдат визуализирани един по един в съответствие със стиловете им описани чрез CSS.
Когато потребител взаимодейства със страницата или тя бива променяна от скриптовете, съдържанието на структурите трябва да бъде променено.
За да се избегне повторното изобразяване, могат да се добавят следните техники:
- Repaint - този метод позволява на браузъра да променя цветовете на фона, линии и подобни части от елементите, за да подобри визуализацията им;
- Reflow - използва се когато структурата трябва да бъде променена, за да се изобразява съдържанието.
По време на индексиране на страницата търсещите агенти проверяват колко време е необходимо, за да се зареди цялото съдържание. Ако зареждането се случва бавно или визуализацията е зачетена като проблемна за потребителите, то това ще намали драстично позицията ви в SERP.
Съвет:
Можете лесно да проверите каква е скоростта на страницата ви, използвайки GTMetrix или PageSpeed Insights.
Защо е проблем ако Googlebot не вижда съдържанието ни
Потребителите могат да виждат съдържание, което ботовете не откриват, но в този случай то няма да бъде индексирано. Тук е моментът да отбележим, че ако имаме елементи в кода, които са с таг display: none, то тези както и дъщерните им елементи няма да бъдат в структурата и браузърът няма да ги визуализира.
Ако ботът не може да разчете кода на страницата или не разбере съдържанието ѝ, то тя няма да бъде видима в резултатите с търсения. Поради тази причина винаги описвайте правилно всеки елемент и използвайте нужните за тях тагове.
Възможно е да сте добавили и нови редове в кода, които да сте скрили от ботовете. Тези техники за прикриване на съдържание и предоставяне на различен контент за потребители и ботове са забранени и можете да бъдете наказани.
Препоръчителни методи за рендиране
Има много начини за рендиране на съдържанието, като тук ще наблегнем на основните и най-препоръчителни.
1. Server-side rendering - рендиране от страна на сървъра (SSR)
Изобразяването от страна на сървъра, или често срещано като SSR, представлява възможността на сървъра да изпраща като отговор напълно изобразена страница. По този начин се преобразува HTML файла и браузърът получава готовата визуализация за потребителя. Представеното съдържание е готово за обхождане от търсещите агенти още преди показването му пред клиента.
Едно от най-големите предимства на сървърното изобразяване е скоростта, която позволява по-бързо зареждане и следователно подобряване на UX. Друг плюс на този метод е, че уеб браузърите зареждат приоритетно страниците които отнемат най-малко време. Що се отнася до SEO, бъдете спокойни, защото търсачките могат да индексират съдържанието ви, тъй като то се появява преди зареждането на страницата. Разбира се, при SSR има доказана ефективност за зареждането на сайтове при по-слаба интернет връзка.
Няма пълно щастие и тук е моментът да обърнем внимание на рисковете при сървърното рендиране:
- Цялата тежест на рендиране се стоварва върху сървъра, което може да изисква повече ресурси. При изобразяване на по-сложни или обемни страници, може да има забавяне в зареждането;
- SSR не е по подразбиране на сайтовете с JavaScript и може да не е съвместим с код от трети страни.
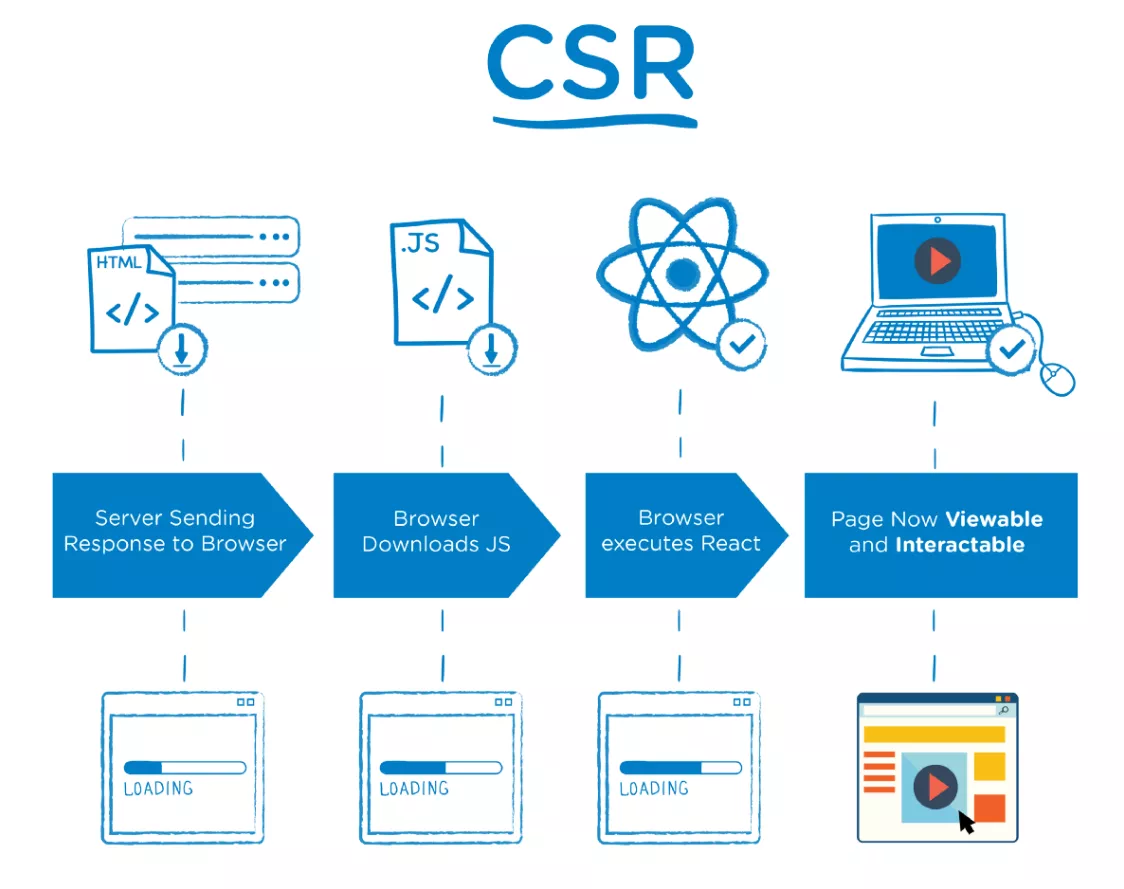
2. Client-Side rendering - рендиране от страна на клиента (CSR)
Тук задачата на сървъра е далеч по-лека. Когато се изпрати заявка към сървъра, той подава на браузъра HTML код на страницата, в който се състои JavaScript-а. На практика този HTML документ е празен и всичко необходимо за реализацията се намира в тага <script>. Работата на браузъра тук е да отвори документа и да изобрази всички елементи описани с програмния език. За целта тегли JS файла добавен чрез тага <div> и идентифициран като ‘app’ - апликация. Предимството на този метод е че при зареждане на друга страница от сайта, се обработва само информацията, която ще се промени, което води до много по-бързо зареждане.
За жалост, за да се извърши визуализацията, браузърът трябва да е изтеглил целия файл с JS и да го изпълни. Поради тази причина този вид рендиране може да доведе до по-бавно зареждане, което, от своя страна, ще намали видимостта ви в SERP-а, както и ще понижи значително UX.
3. Pre-rendering
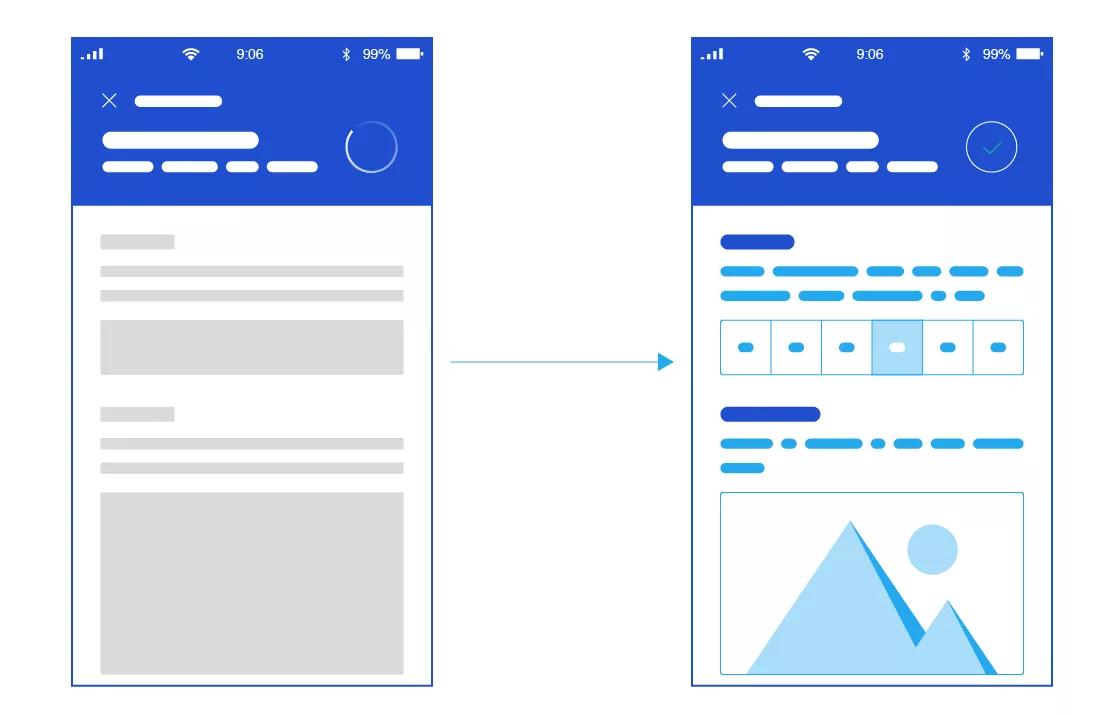
Чрез предварителното рендиране на страницата, се създава копие, което да се показва преди пълното зареждане на сайта. Този изглед съдържа нужната информация за ботовете, без да е необходимо рендиране. Междувременно това е едно изображение, което не е пълната версия на въпросната страница. Важното тук е да сме сигурни, че предоставяме актуална версия на търсещите машини.
Плюсът на този метод е незабавното предоставяне на съдържание за индексиране от ботове. Минусите, от друга страна, са липсата на интерактивност за потребителите, възможността за по-бавно зареждане, както и не изцяло показаното съдържание.
Други методи за рендиране на съдържание
1. Static rendering - статично генериране (SSG)
Целта на този метод е да подобри забавянето при Server-side рендирането. Това става с помощна на първоначално конфигуриран HTML файл на всички страници, до които може да достъпи потребителя. Тези статични файлове се изпращат веднага щом сървърът получи заявка за търсене. Документите могат да се намират на сървъра или на CDN. Тъй като тези HTML страници за отговор се генерират предварително, времето за обработка от сървъра и за зареждане е значително по-кратко.
2. Dynamic rendering - динамично рендиране
При различните търсачки има различни ограничения и функции на JavaScript, които те могат да изпълняват. За да се избегнат проблеми при обхождането от ботовете, сървърът открива търсещия агент и му представя изобразена версия на сайта без JS. Това позволява на всички агенти да обхождат съдържанието, представено от сървъра, а на потребителите - пълната версия, представена от страна на клиента. Така, когато има заявка от робот, то те я изпращат за рендиране и получават HTML файл със съдържанието на страницата. Въпреки по-краткото си съдържание, рендираните страници (тези само с HTML код) не са считани като средство за прикриване на съдържание от Googlebot.
3. Hybrid rendering - хибридно изобразяване
Това е комбинация от двата основни метода Server-side и Client-side рендиране, като тук основното съдържание се изобразява на сървъра и се изпраща като отговор при заявка от браузъра или търсачката. След като бъде изобразено към браузъра, се изпраща JavaScript, който да бъде изпълнен и потребителят да може да взаимодейства със страницата. Чрез този метод съдържанието и връзките са по-лесни за откриване от ботовете и в същото време - по-бързо достъпни за потребителите.
Тук главният проблем, който се среща, е, че рендирането се случва два пъти и може да доведе до забавяне при зареждане на страницата.
Софтуери за рендиране
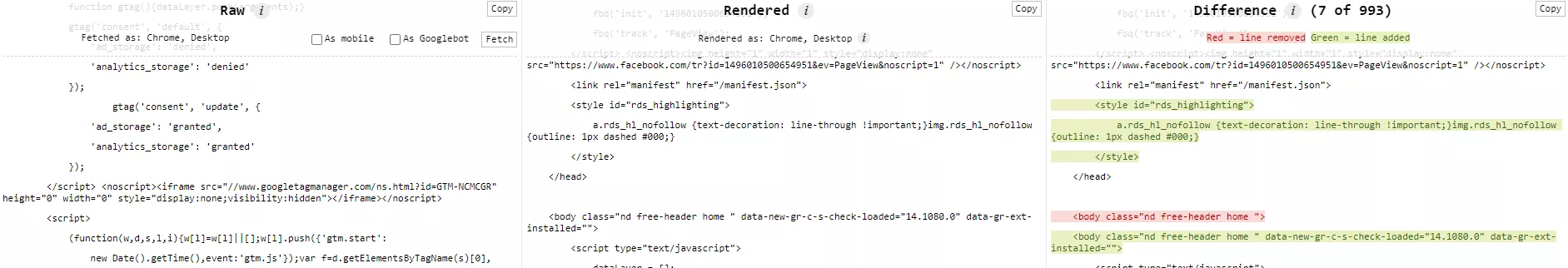
За да проверите рендирането на вашия сайт, можете да използвате различни софтуери и разширения като Fetch Render и View Rendered Source за Chrome. Друг вариант е да отворите кешираната страница на сайта чрез оператора за търсене “cache:”.
За да внедрите рендирането, също може да се доверите на разработчици и приложения:
- Prerender.io - служи за настройване на динамично рендира, като предлага безплатна версия за сайтове до 250 страници. Разбира се, винаги е необходимо да се направи проверка, за да е сигурно че всичко е коректно изпълнено.
- Puppeteer - представлява библиотека на Node, която предлага на Chrome нужните данни без графичните им подобрения. Чрез нея може да се използва лесно рендирането от страна на сървъра, както и динамично.
- Rendertron - е предназначен за всеки бот, който не може да изпълни или изобрази JavaScript. Той работи като отделен сървър и изобразява заявките с помощта на Headless Chrome, като проверява кога PWA е готово със зареждането и изпраща отговора към оригиналната заявка. Използва се за динамично рендиране на съдържание.
- Solid - това е още една библиотека, чрез която се създава потребителския интерфейс. Вместо употребата на виртуален DOM, тя създава шаблоните в реални възли. Така когато съдържанието се промени, само кодът от който зависи ще се изпълни отново. Разработката предлага и лесен достъп до DOM файловете, както и работа с Firefox, Safari, Edge и Chrome.
Обобщение
Изобразяването е процесът, през който търсещите агенти изпълняват кода на дадената страница. Така те изпращат към браузъра информацията която трябва да види потребителят. По-лесно казано - ботовете получават HTML версията на страницата, а потребителите визуализацията ѝ.
Рендирането на съдържанието е ключово за скоростта на зареждане. Колкото по-лесна е за разчитане информацията от кода, толкова по-бързо ботът ще мине през нея и тя ще бъде показана. Който и метод за изобразяване да изберем, трябва да имаме предвид че скоростта на зареждане и интерактивността с потребителите са ключови за позицията ни в SERP.
В случай че не приложим този метод, рискуваме нашето съдържание да не се показва в резултатите. Грешка при изписването на кода, некачествено съдържание или дори прикрито такова са част от причините, поради които страницата ни да не бъде класирана добре. Всеки път щом добавяте нови елементи, е желателно да се направи повторна индексация, в противен случай рискувате да бъдете наказани от Google.