При създаване на сайт или приложение, базирано на Ajax, се игнорира една от основните същности на интернет — наличие на уеб-страницата със собствен URL. Цялата информация на страницата се обновява със скрипт, без промяна на URL, тоест, търсачките нямат какво да добавят в индекса си, освен основната страница. Това е направо ад за SEO оптимизацията.
Същият проблем съществува и за едностраничните сайтове (Landing Page), създадени без Ajax.
Разбира се, възниква въпросът...
Защо изобщо да създаваме сайтове на Javascript и Ajax?
Проектите на Javascript и Ajax са по-лесни за разработка. Те осигуряват удобно и бързо взаимодействие с потребителите, благодарение на използването на асинхронни заявки. Кодовете в такива сайтове са значително по-малки, заради възможността многократно да се ползват компонентите. Като плюс мога да отбележа и бързото зареждане на страниците и липсата на чакане на връзка със сървъра.
Но пък с оптимизацията за търсачки тези сайтове имат голям проблем и, за да се поправи това, трябва да се запомнят няколко нови термина :)
Какво е това shebang/hashbang и каква е връзката му със SEO?
Shebang/hashbang е последователност от символи #! в URL, която позволява на търсачките да сканират и индексират сайтове и приложения, създадени изцяло с помощта на Ajax.
Същност на метода: за всяка Ajax-страница, която трябва да се индексира, на сървъра се създава HTML-версия.
По стъпки:
- При заявка към Ajax-страница трябва да се формира URL https://site.com/#!/hello-world. Включването на ! позволява на робота да разбере за наличието на html версия на страницата, а не само, че # се използва, за да покаже съдържание от по-долна част на страницата.. Пример за адрес с # може да видите на страницата
Как да настроим подобрената електронна търговия с помощта на Google Tag Manager? , където при клик върху съдържанието, адресът не се променя, но се добавя в края му # и те изпраща на желания абзац:
- Ботът на търсачката автоматично заменя #! на ?_escaped_fragment_= и, съответно, се обръща към страница https://site.com/?_escaped_fragment_=hello-world — именно тази страница трябва да е HTML копие на Ajax-страницата от сайта.
- Линковете към страници с ?_escaped_fragment_= трябва да се добавят в картата на сайта. Това ще ускори индексирането на страниците.
- За да съобщите на бота за HTML-версия на началната страница, в кода трябва да се включи мета таг <meta name="fragment" content="!">. Този метатаг трябва да се използва на всяка страница, за която искате да имате SnapShot. Препоръчително е на страниците, затворени от индексация, да не се слага този параметър.
- Линковете в резултатите от търсене ще водят към адресите с !#, които са по-бързи и user friendly.
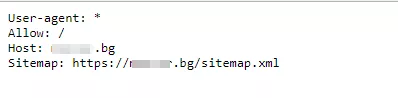
- Във файла robots.txt трябва да са отворени всички Javascript-файлове, а също така файловете, отговарящи за обработката на Ajax. Това е много важно за индексирането.
Например:
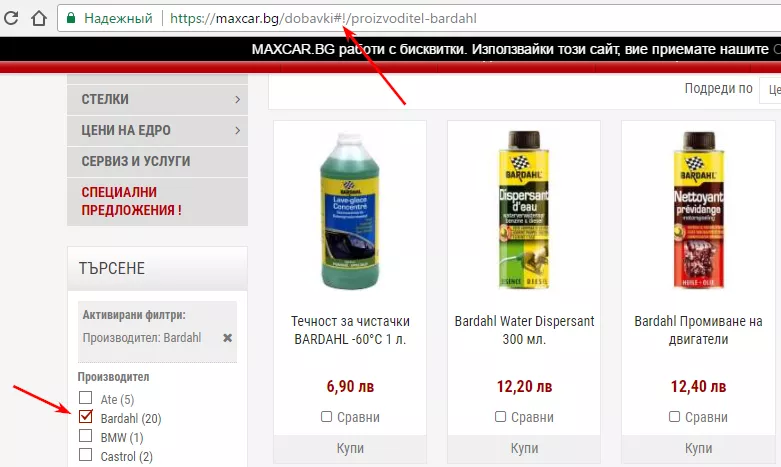
На сайта maxcar.bg с помощта на технологията hashbang са направени SEO филтририте в категориите на сайта. Например:
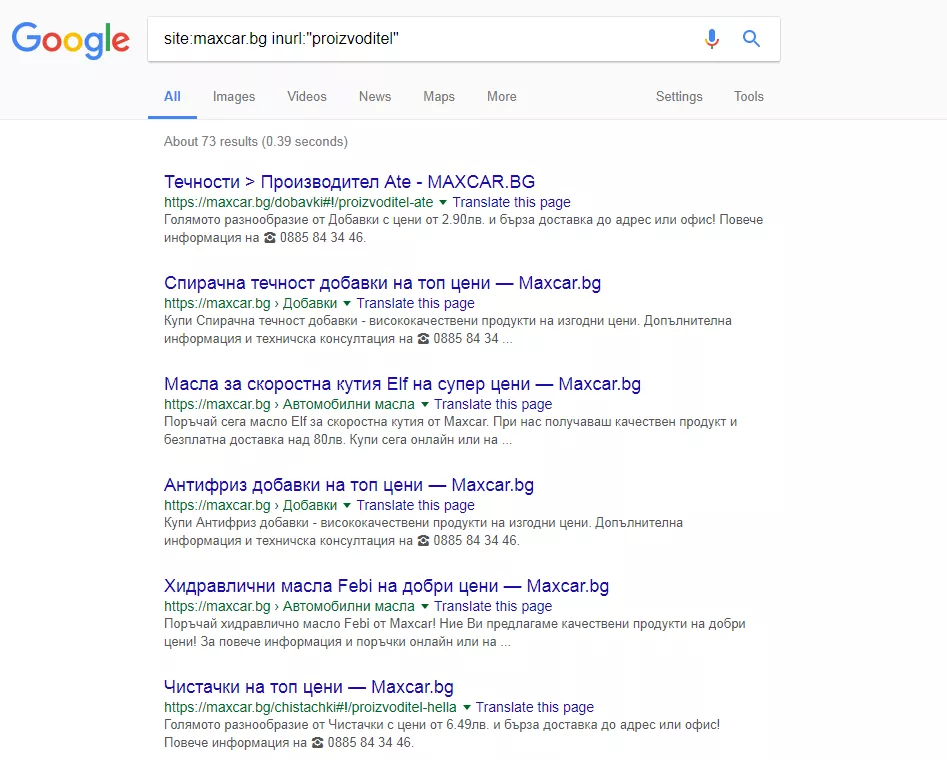
В резултат на това филтрите на сайта се индексират и без нужда от допълнителни страници/категории се класират в Google:
Как да ускорим индексирането с помощта на функция window.history.pushState() в HTML5
Това е Javascript-функция в HTML5 History API. Освен изпращането на други параметри, тя дава възможност да се промени URL и Title, който се показва в браузъра на потребителя. Важно е да се уточни, че заявка към сървъра за зареждане на нова страница не се извършва в този момент. Това влияе положително на скоростта на зареждане на страниците.
Този метод има своите недостатъци. Ако в браузъра е изключен Javascript, потребителят няма да може да види съдържанието на страниците. За търсачки могат да възникнат трудности при сканирането на сайт с използване на Javascript, особено ако при реализацията има допуснати грешки.
Ето какво пише в ръководството на Google:
Many webmasters have discovered the advantages of using AJAX to improve the user experience on their sites, creating dynamic pages that act as powerful web applications. But like Flash, AJAX can make a site difficult for search engines to index if the technology is not implemented carefully. There are two main search engine issues around AJAX: Making sure that search engine bots can see your content, and making sure they can see and follow your navigation.
While Googlebot is great at understanding the structure of HTML links, it can have difficulty finding its way around sites which use JavaScript for navigation. We're working on doing a better job of understanding JavaScript, but your best bet for creating a site that's crawlable by Google and other search engines is to provide HTML links to your content.
Това, което преди изглеждаше като https://site.com/#page1, при прилагане на функция push.State() ще се вижда като https://site.com/page1.
Функцията window.history.pushState() използва три параметъра: data, title, url. Внедряването на тази функция става по следния начин:
- Преди да пристъпите към внедряването на функцията, трябва да се убедите, че сайтът работи и с изключен Javascript в браузъра — съдържанието трябва да бъде видимо дори в такъв случай.
- Съдържанието, което се променя на страницата, трябва да се сложи на сървърно ниво. При преход чрез линковете трябва да се зарежда само съдържанието, което се променя, а не цялата HTML-страницата.
- Javascript-ът трябва да прихваща кликовете върху всяка вътрешна препратка и да променя параметрите на URL адресите.
- Отчитайки атрибутите на линка, върху който е кликнал потребителят (възможно, на href), Javascript / Ajax зарежда съответния контент на страницата.
- Ако се използват обичайните за търсачките препратки от вида <a target="_blank" href=”site.ru/page1”> и кликовете се обработват с помощта на тази функция, може значително да се подобри скоростта на зареждане без каквото и да било негативно влияния върху SEO.
Можете да видите как това е реализирано в сайта html5.gingerhost.com.
Какво да правим, ако сайтът е на Angular JS и React?
За да ускорите индексирането на сайтове на Angular JS и React, е препоръчително да се използва един от следните методи:
- Вместо постоянно да изпращате HTML-версия на страницата с помощта на ?_escaped_fragment_=, изпращате HTML-версия само при заявка от бот на търсачка. Списъкът с ботове на Google може да се види тук.
- Предавайте сайта на ботовете на търсачките без предварителен рендеринг. Използвайте функция HTML5 History API за обновяване на URL-адреса в браузъра без използване на #!, създайте файл sitemap.xml с всички канонични URL-адреси и го добавете в Google Search Console.
- Използвайте ?_escaped_fragment_= без използване на #!. За целта е необходимо да добавите в кода <meta name="fragment" content="!">, без да сменяте при това URL. Ботовете на търсачките при наличие на този мета таг ще търсят съответната HTML-версия на страницата на сървъра.
Вижте резултата.
Изводи
- Използвайте последователността от символи #! в URL за сайтове на Ajax и Javascript, за да подобрите индексирането.
- Използвайте Javascript-функция pushState() за Landing Page, сайтове на Ajax и Javascript.
- Внедрявайте методи за подобряване на индексиране на сайтове на AngularJS и React.