Работата на всеки един SEO специалист изисква употребата на инструменти, чрез които да извършва ежедневните дейности по своите проекти. Всички знаем колко обширни са възможностите на тези от тях, които са платени и мултифункционални, но наред с многото свои позитиви, те имат и някои недостатъци:
- Високата им цена - таксите за годишните им планове варират в широки граници, но при всички положения представляват разход, който оскъпява услугата ни.
- Поради сложността на функциите, които поддържат, стартирането им отнема една идея повече време, отколкото можем да си позволим за една бърза проверка на ниво страница. Това ги прави не дотолкова подходящи за извършването на кратки задачи (например проверка за наличие на каноникъл, мета директиви и т.н.).
Разбира се, винаги присъства и възможността за ръчна проверка на параметри от този тип чрез преглед на изходния код на страницата, но нека бъдем честни - кой има време за това?
А как би ви се сторила идеята за безплатни, бързи и ефективни инструменти, чрез които можете да изпълнявате кратки задачи и проверки на страниците на вашите проекти?
В тази статия ще ви разкажем какво представляват букмарклетите, как ги използваме в работата си и с какво те биха могли да ви помогнат за бързо и лесно изпълнение на някои от ежедневните ви задачи.
1. Какво представляват SEO bookmarklets
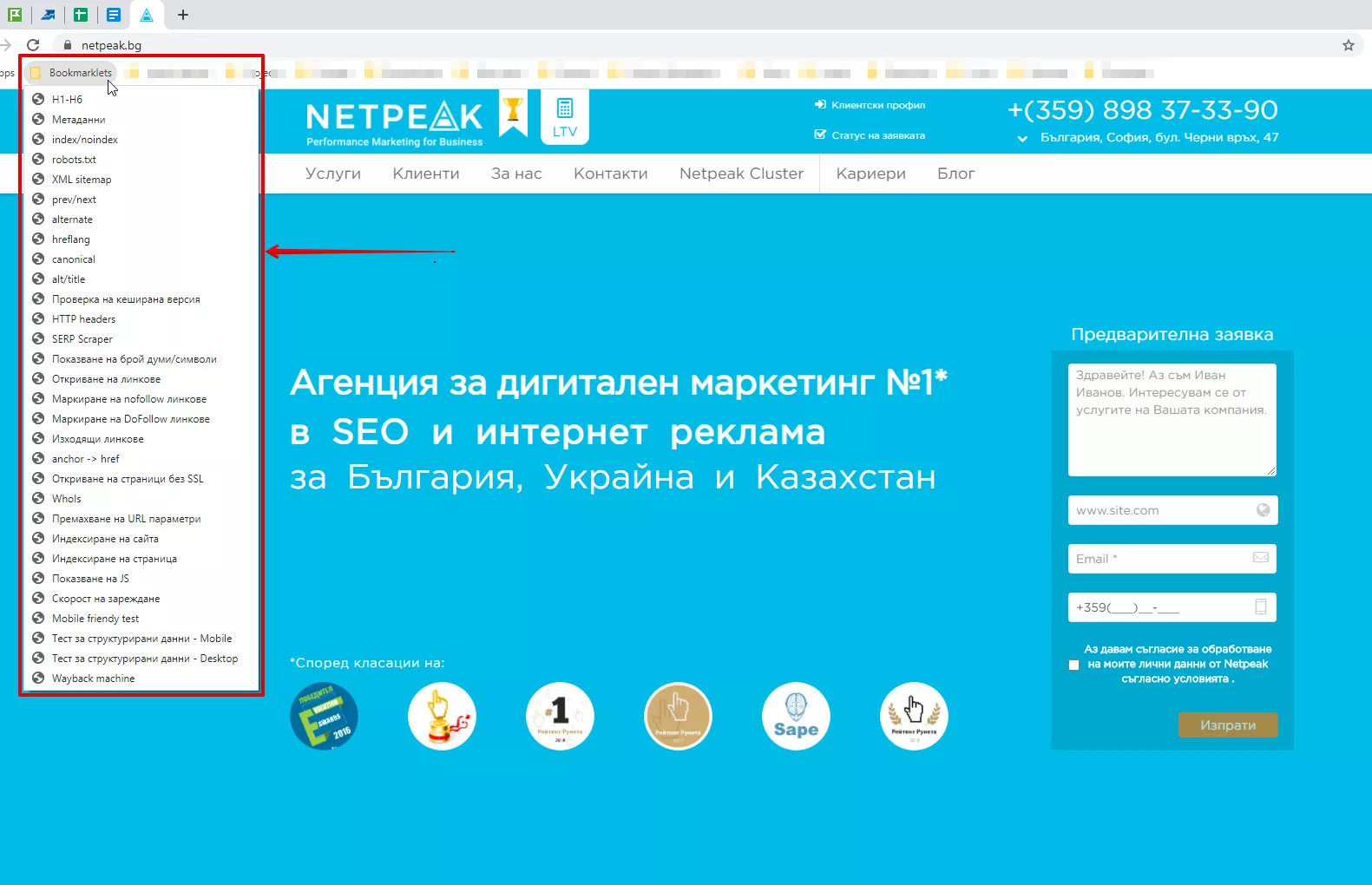
На пръв поглед те изглеждат точно като обикновените отметки (bookmarks), които запаметявате във вашия браузър с цел по-бърз достъп до дадена страница. Чрез тях обаче не запаметявате просто URL адрес, а JavaScript код, който изпълнява една или повече функции.
Когато кликнете на избрания от вас bookmarklet, той играе ролята на бутон, който задейства кода. Скриптът ще бъде приложен спрямо избраната от вас страница, за да изпълни функциите, които са заложени в него.
2. Кои са техните предимства
Може би ще се запитате защо да изберете този вариант пред широко разпространените браузърни разширения (extensions), чрез които можете да изпълнявате сходни по тип задачи? Отговаряме ви веднага - bookmarklet-ите имат предимства, които не са за пренебрегване:
- безплатни са;
- спестяват ви време - работят изключително бързо;
- лесни са за употреба - изпълнявате задачите си само с един клик;
- работят безпроблемно с повечето браузъри;
- в зависимост от типа си, те мога да изпълняват и доста сложни функции;
- работят по-леко и не натоварват системата ви.
Сигурни сме, че след всичко казано дотук, вече нямате търпение да разберете какви задачи можете да изпълнявате с тези безплатни SEO инструменти. Възможностите им са доста обширни и ще ви помогнат да извършвате дейности от различен тип - проверка на title и description, откриване на nofollow линкове, тестване на структурирани данни и какво ли още не.
3. Как да ги използвате
Употребата на SEO bookmarklets се състои от два лесни етапа: запаметяване в браузъра ви и последващо активиране, когато имате нужда от тях.
3.1. Запаметяване
За да ги запаметите, следвайте описаните по-долу стъпки:
- копирайте JavaScript кода на избрания от вас bookmarklet;
- отворете нов таб в браузъра си;
- кликнете на звездата за добавяне на нова отметка;
- изберете бутон “More”;
- в отворилия се прозорец за редакция на отметката:
- въведете името на отметката в поле “Name” ;
- поставете копирания JavaScript код в поле “URL”;
- изберете папката, в която искате да запаметите bookmarklet-a;
- натиснете бутона за запазване.
3.2. Активиране
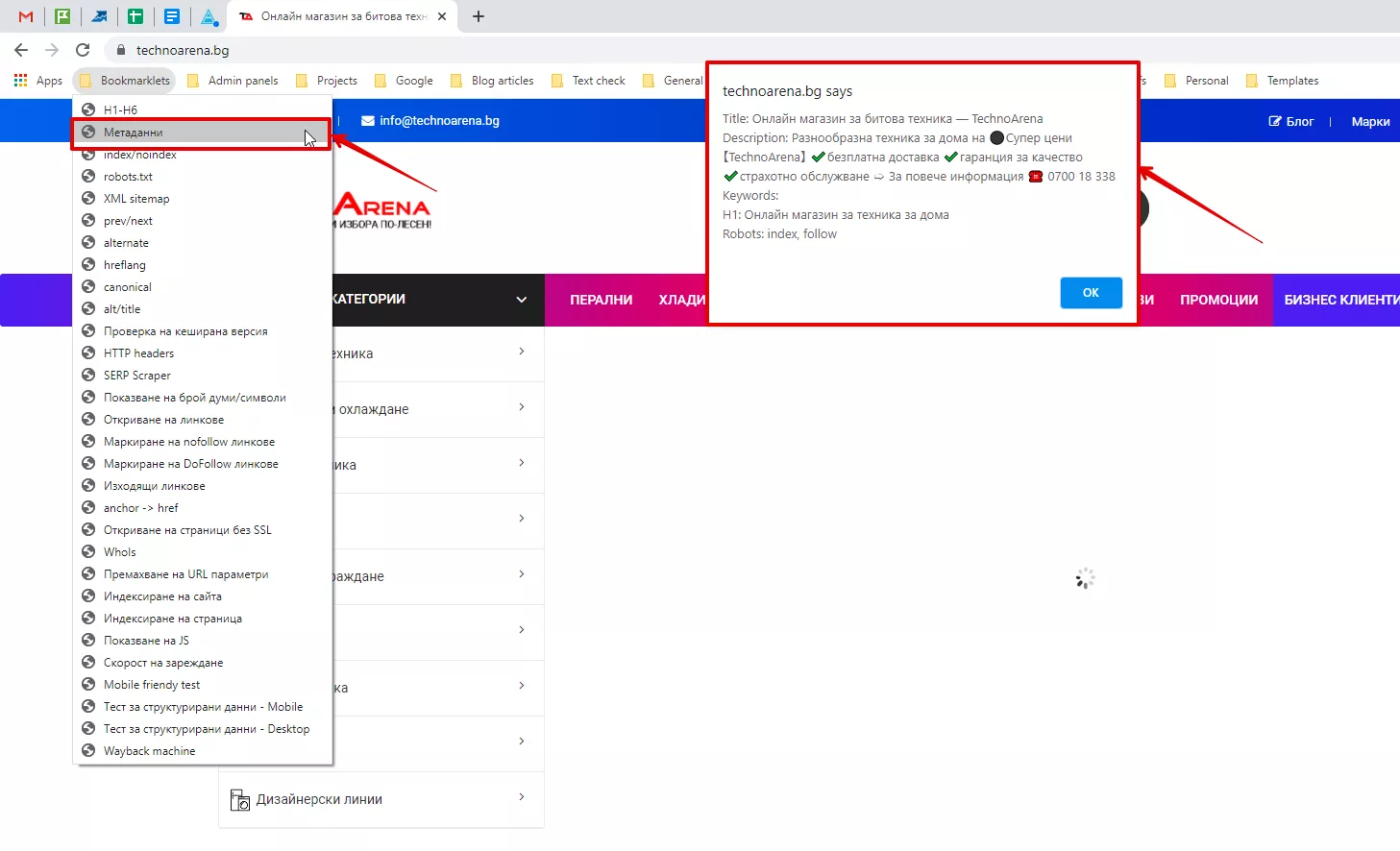
След като вече сте запаметили даден bookmarklet, вече можете да гo използвате - трябва просто да кликнете на него, докато сте на страницата, за която искате да го приложите.
Най-често като резултат ще получите pop-up прозорец, в който е извлечена търсената от вас информация. В други случаи резултатите от изпълнението на JavaScript кода се зареждат в нов таб на браузъра ви.
30 безплатни SEO инструмента за бърза и ефективна работа
Съществуват множество bookmarklet-и, чрез които можете да извършвате богат набор от задачи. Специално за вас съставихме списък с 30 от тях, които използваме често в работата по нашите проекти.
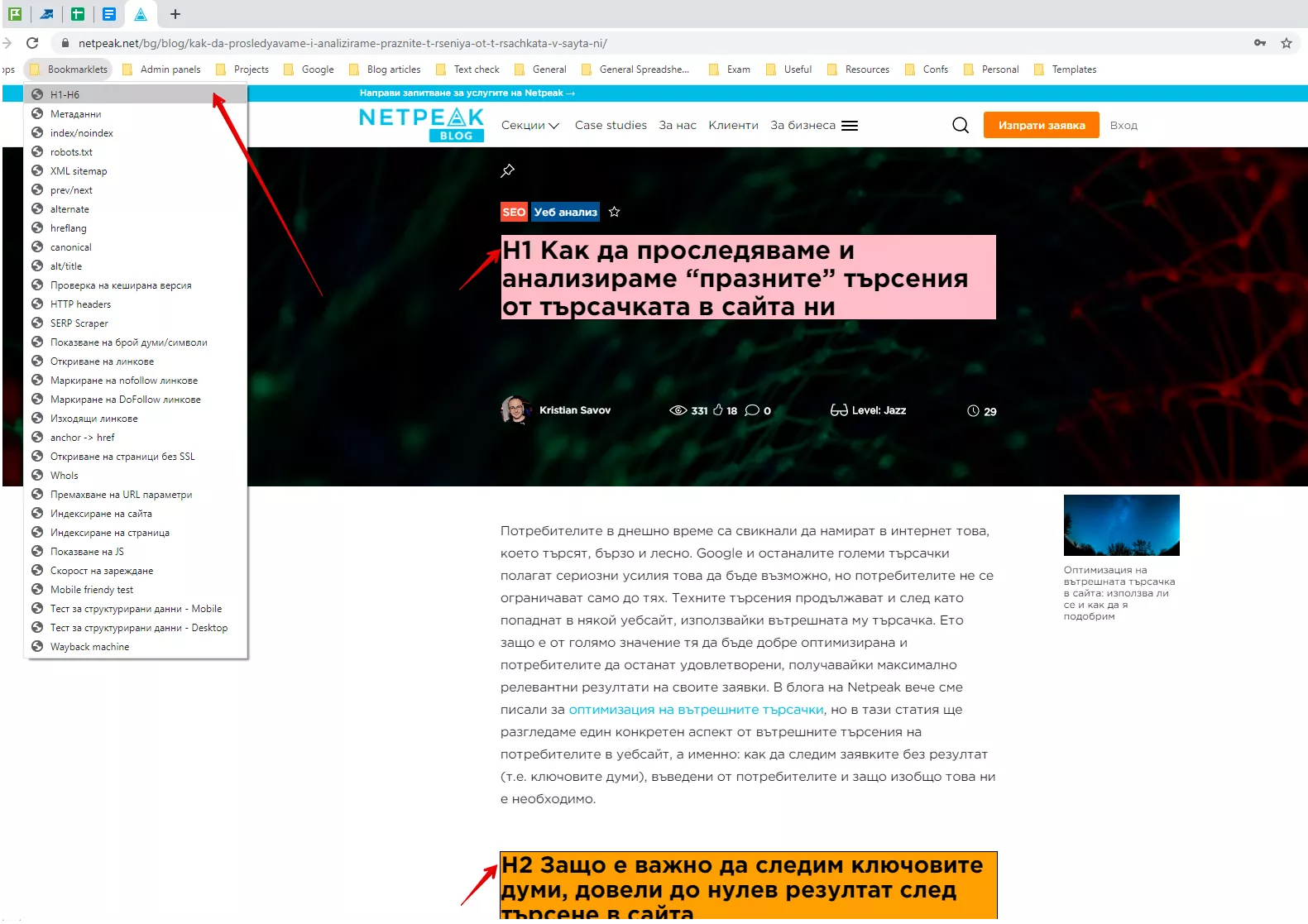
1. Маркиране на h1-h6 елементи
Доста често в работата ни се налага да проверим дали заглавията на дадена страница са коректно маркирани в HTML кода й - дали присъства повече от един <h1> елемент, дали тезисите в SEO текста са <h2> и т.н.
Този кратък скрипт ще маркира в различни цветове всички <h> елементи на страницата, върху която работите и ще ви покаже йерархичното им ниво.
JavaScript код:
javascript:void((function(){var a,b,c,d,e,f;f=new Array("pink","orange",
"yellow","aquamarine","lightskyblue","plum");for(a=1;a<=6;a++)
{b=document.getElementsByTagName("h"+a);for(c=0;c<b.length;c++){d=b[c];
e=d.style;e.backgroundColor=f[a-1];e.border="1px
solid black";e.color="black";d.innerHTML="H"+a+" "+d.innerHTML;}}})())2. Проверка на метаданни
Изключително удобен инструмент, чрез който незабавно ще получите информация за съдържанието на:
- h1;
- title;
- description;
- meta robots директивите.
JavaScript код:
javascript:void((function()%7B var a,b,c,d,e,f,i,j,k,r,header1%3B
c%3Dd%3D%27%27%3B a%3Ddocument.getElementsByTagName(%27meta%27)%3B
for(b%3D0%3Bb<a.length%3Bb%2B%2B) %7Be%3Da%5Bb%5D.name%3Bf%3Da%5Bb%5D.
content%3Bif(e.toLowerCase()%3D%3D%27keywords%27) c%3Df%3B if(e.
toLowerCase()%3D%3D%27description%27) d%3Df%3B if(e.toLowerCase()
%3D%3D%27robots%27) r%3Df%3B %7Di%3Ddocument.getElementsByTagName
(%27title%27)%3Bif(i %26%26 i.length>0) j%3Di%5B0%5D.innerHTML%3Bk%3Ddocument.
getElementsByTagName(%27h1%27)%3Bl%3D%27%27%3Bheader1%3D%27%27%3Bfor(i%3D0%3Bi
<k.length%3Bi%2B%2B) %7B header1%2B%3D%27H1: %27%2Bk%5Bi%5D.
innerHTML%2B%27%5Cr%5Cn%27%3B %7Dalert(%27Title:
%27%2Bj%2B%27%5Cr%5CnDescription:
%27%2Bd%2B%27%5Cr%5CnKeywords: %27%2Bc%2B%27%5Cr%5Cn%27%2Bheader1%2B%27Robots:
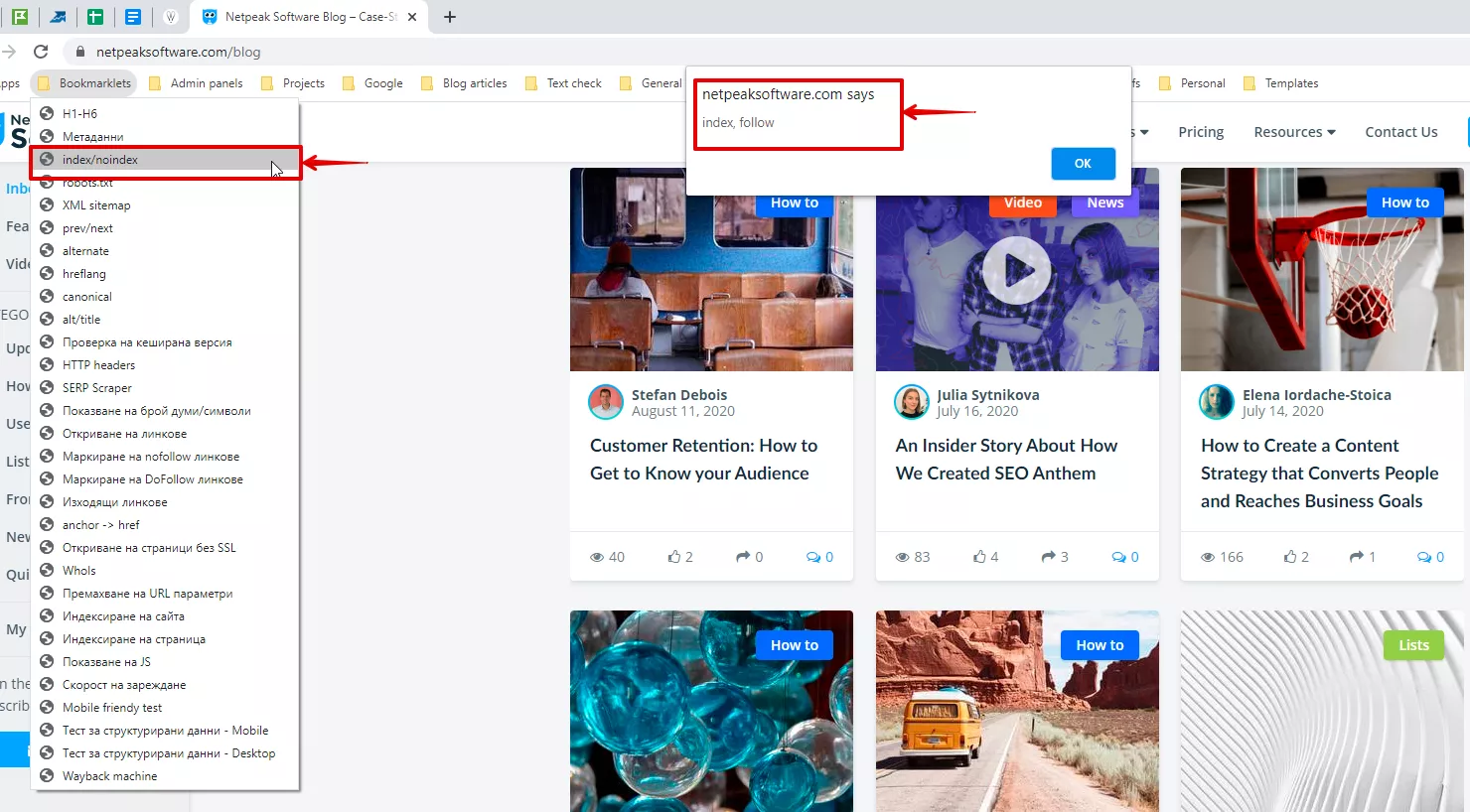
%27%2Br)%3B%7D)())3. Index/noindex директиви
Чрез тази отметка можете да направите бърза проверка за това дали страницата е отворена или затворена за индексация, както и дали са посочени follow/nofollow директиви.
JavaScript код:
javascript: (function () { var url = document.location; var
links = document.getElementsByTagName('meta'); var found =
'none'; for (var i = 0, l; l = links[i]; i++) { if (l.getAttribute('name') ==
'robots') { found = l.getAttribute('content'); break; } } alert(found); })();4. Отваряне на robots.txt
Позволява ви директно да отворите robots.txt файла на проекта, по който работите. Действието може да бъде активирано от всяка негова страница (т.е. не само от началната).
JavaScript код:
javascript:void(location.href='https://' + location.host + '/robots.txt')5. Отваряне на sitemap.xml
Дава ви бърз достъп до XML картата на проекта.
Тук обаче има една условност - ще бъде заредена XML картата, имаща стандартно очакваните локация и наименование за този тип файл.
Пример: https://netpeak.bg/sitemap.xml
Ако при проекта, по който работите, локацията и наименованието на файла са различни от стандартно очакваните (например имате няколко XML карти с адреси от типа https://www.example.bg/sitemap/ProductsCategories/sitemap_index.xml), то ще получите съобщение за грешка.
JavaScript код:
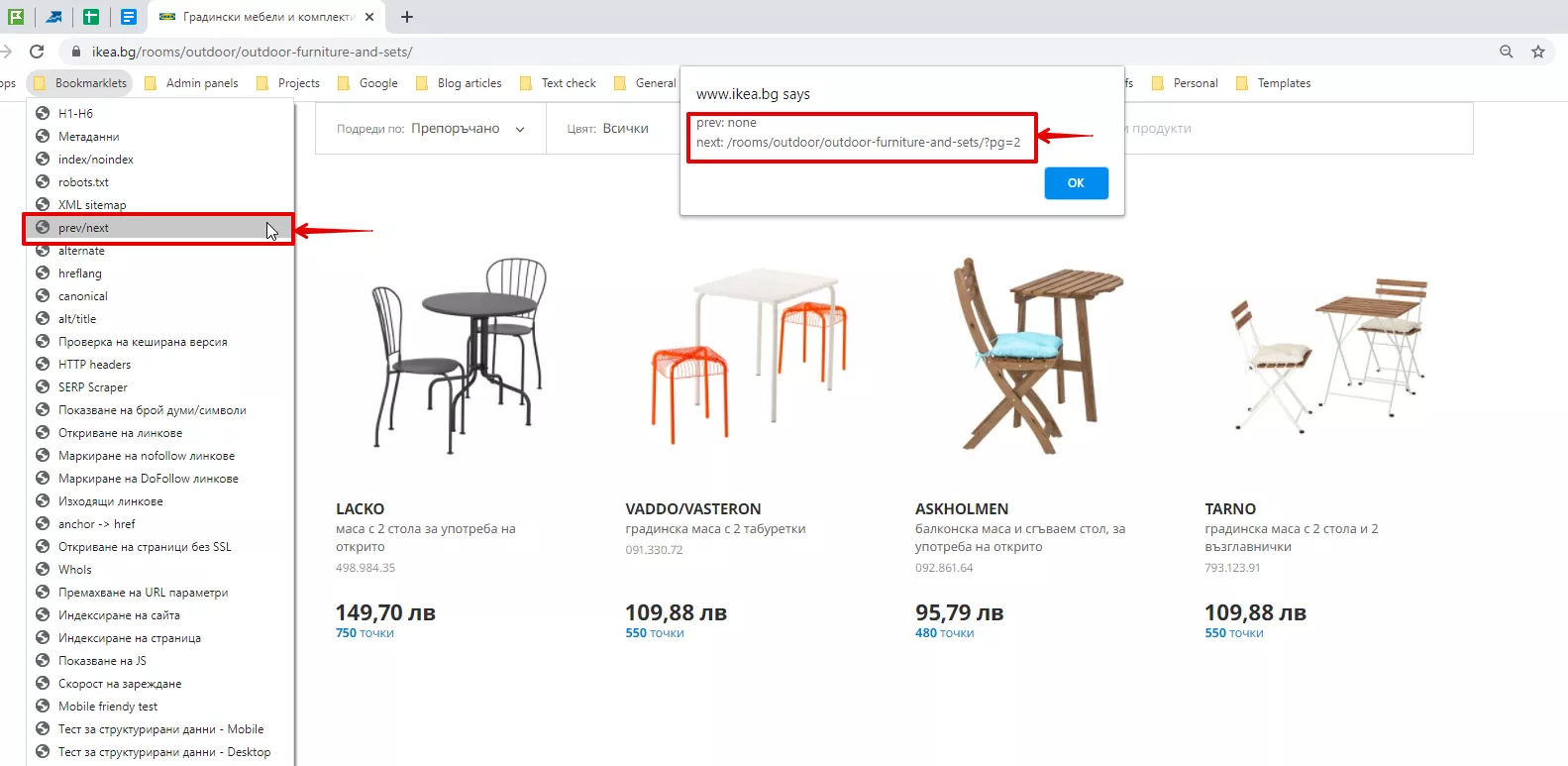
javascript:void(location.href%3D%27https://%27 %2B location.host %2B %27/sitemap.xml%27)6. Проверка на prev/next
Когато имаме за цел да проверим дали страницирането на проекта е описано коректно, често се налага да отворим изходния код на страницата и да потърсим как са зададени връзките на prev/next релациите. Този bookmarklet ще ви спести време, като ви покаже линковете (ако такива са посочени) само с един клик.
JavaScript код:
javascript: (function () %7B var url %3D document.location%3B var
links %3D document.getElementsByTagName(%27link%27)%3B var
fprev %3D %27none%27%3B var fnext %3D %27none%27%3B for (var
i %3D 0, l%3B l %3D links%5Bi%5D%3B i%2B%2B) %7B if
(l.getAttribute(%27rel%27) %3D%3D %27prev%27) %7B fprev %3D
l.getAttribute(%27href%27)%3B %7D if (l.getAttribute(%27rel%27)
%3D%3D %27next%27) %7B fnext %3D l.getAttribute(%27href%27)%3B %7D
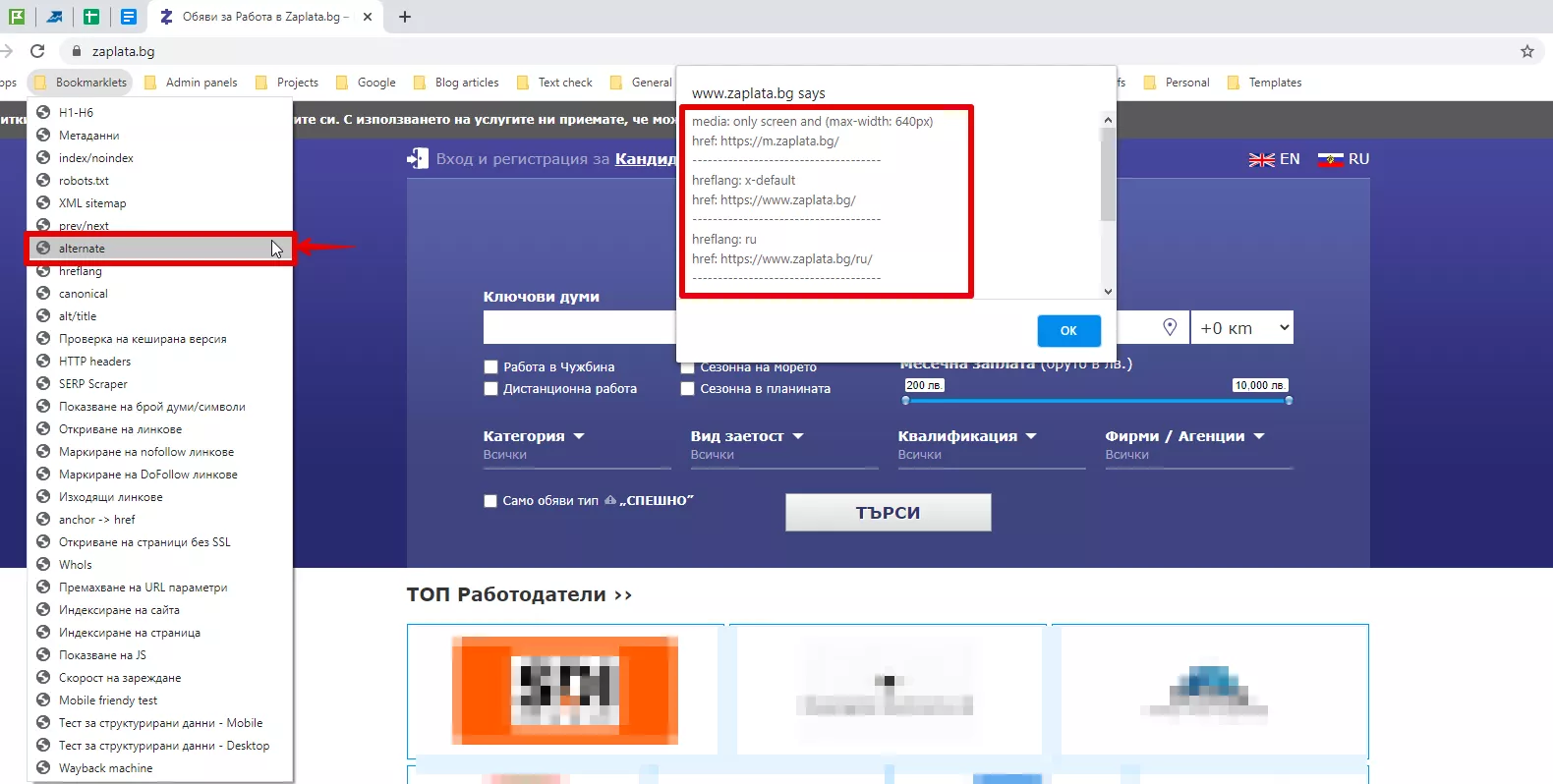
%7D alert(%27prev: %27%2Bfprev%2B%27%5Cr%5Cnnext: %27%2Bfnext)%3B %7D)()%3B7. Проверка на rel=”alternate”
При работа по проект, който е многоезичен и/или има отделна мобилна версия, често ни се налага да проверим дали алтернативните версии са коректно описани. Чрез тази отметка ще получите списък с всички връзки, посочени като стойност на href атрибута за релацията rel=”alternate”.
При езиковите версии ще получите допълнителна информация за стойността на hreflang атрибута, а при мобилните - детайли за резолюцията, при която се зареждат.
JavaScript код:
javascript: (function () %7B var links %3D
document.getElementsByTagName(%27link%27)%3B var s %3D %27%27%3B for
(var i %3D 0%3B i < links.length%3B i%2B%2B) %7B if
(links%5Bi%5D.getAttribute(%27rel%27) %3D%3D %27alternate%27) %7B
var href %3D links%5Bi%5D.getAttribute(%27href%27)%3B
var att %3D links%5Bi%5D.getAttribute(%27hreflang%27)%3B
var t %3D %27%27%3B if (att !%3D %27%27)
var t %3D %27hreflang%27%3B if (att %3D%3D null) %7B
att %3D links%5Bi%5D.getAttribute(%27media%27)%3Bt %3D %27media%27%3B
%7D if (att %3D%3D null) %7B
att %3D links%5Bi%5D.getAttribute(%27type%27)%3Bt %3D %27type%27%3B
%7D if (href !%3D null) %7B if (att !%3D null)
s %3D s %2B t %2B %27: %27%2B att %2B %27%5Cr%5Cnhref: %27
%2B href %2B %27%5Cr%5Cn-------------------------------------%5Cr%5Cn%27%3Belse
s %3D s %2B %27href: %27 %2B href %2B %27%5Cr%5Cn-------------------------------------
%5Cr%5Cn%27%3B
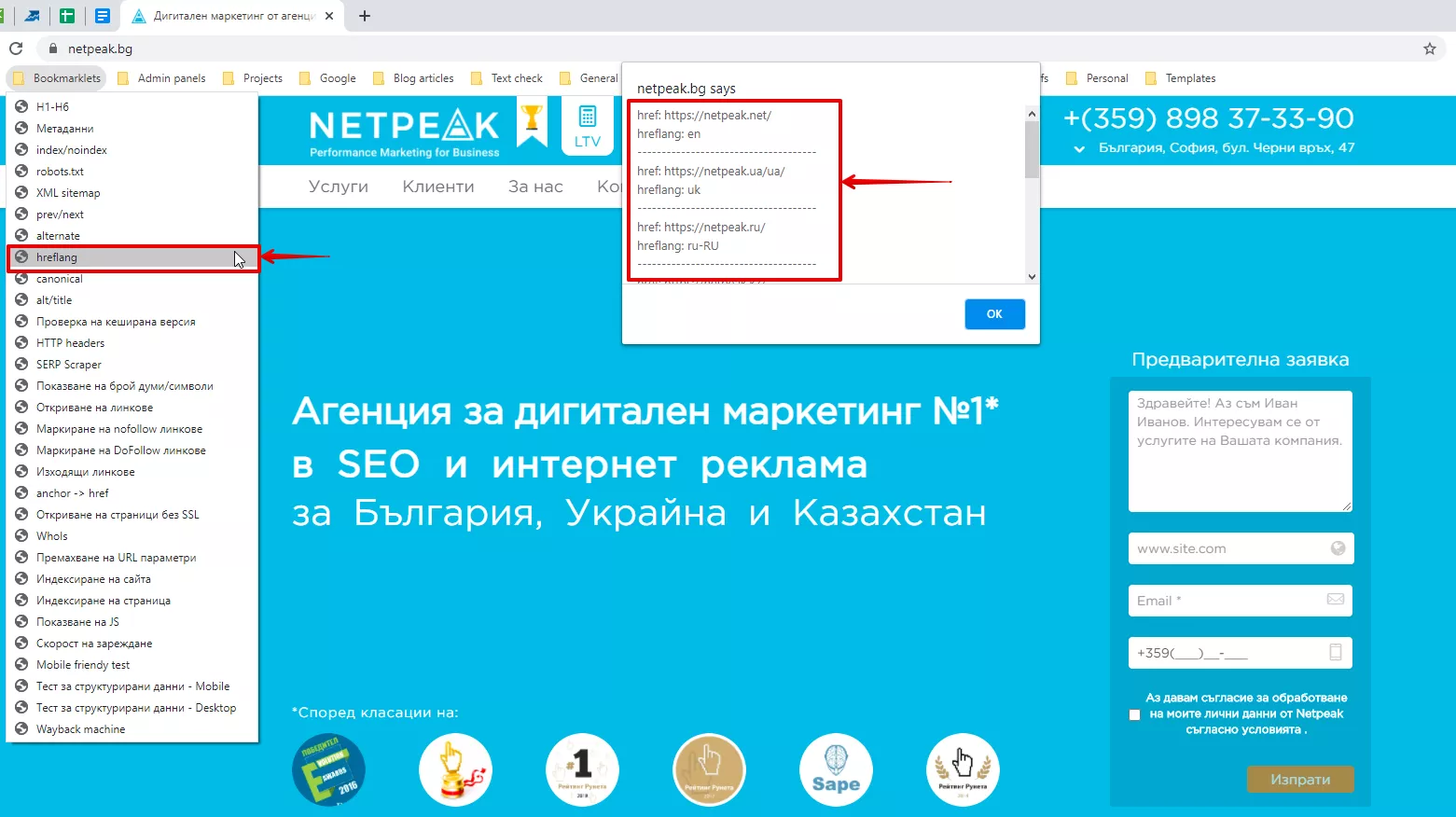
%7D %7D %7D if (s %3D%3D %27%27) s %3D %27none%27%3B alert(s)%3B%7D)()%3B8. Проверка на hreflang
Функцията на тази отметка до известна степен се припокрива с описаната по-горе за проверка на rel=”alternate”, но тук като резултат ще получите стойностите на атрибутите “href” и “hreflang”, засягащи многоезичността на сайта.
JavaScript код:
javascript: (function () { var links = document.getElementsByTagName('link');
var href = 'none'; var hreflang = 'none'; var s = ''; for
(var i = 0; i < links.length; i++) { if (links[i].getAttribute('rel') ==
'alternate') { href = links[i].getAttribute('href'); hreflang =
links[i].getAttribute('hreflang'); if (href !=null && hreflang
!= null) s = s+'href: '+href+'\r\n'+'hreflang: '+hreflang+'\r\
n-------------------------------------
\r\n'; } } if (s == '') s = 'Липсва информация :('; alert(s); } )();9. Проверка на rel=”canonical”
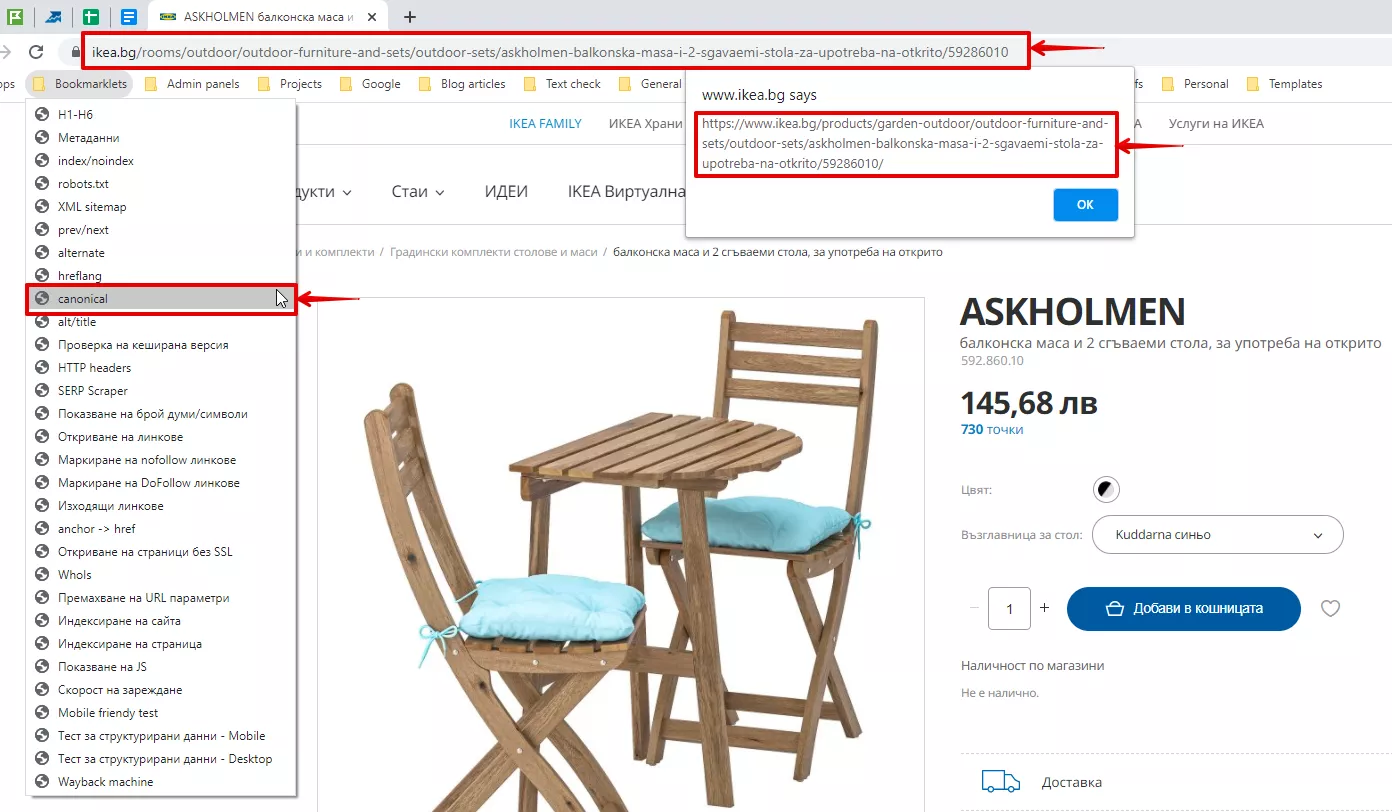
Нерядко се срещат проекти със сложно организирана структура и множество страници с дублирано съдържание, за които се налага да бъдат внедрени канонични връзки. Безплатният SEO инструмент за проверка на rel=”canonical” идва на помощ като ви показва настроената канонична връзка само с един клик.
Javascript код:
javascript: (function () { var url = document.location;
var links = document.getElementsByTagName('link');
var found = 'none'; for (var i = 0, l; l = links[i]; i++)
{ if (l.getAttribute('rel') ==
'canonical') { found = l.getAttribute('href'); break; } }
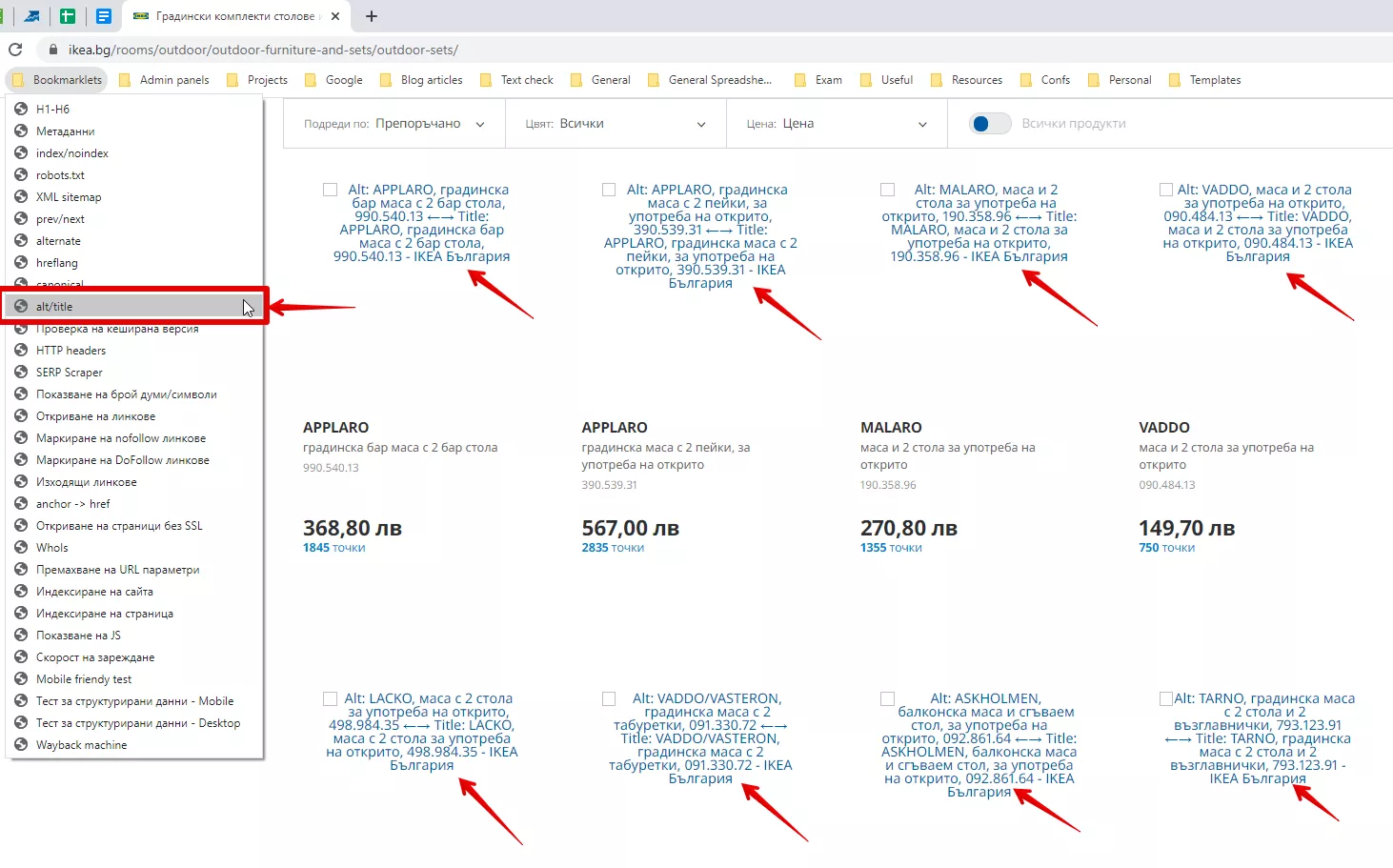
alert(found); })();10. Проверка на alt и title при изображения
Правилната имплементация на alt и title атрибутите при изображенията на вашия проект е от важно значение, а този bookmarklet ви помага да направите бърз преглед на начина, по който са описани.
Javascript код:
javascript:void(function() %7B var imgs %3D document.
getElementsByTagName(%27img%27)%3B var iAlt %3D %27%27%3B
var iTitle %3D %27%27%3B for (var i%3D0%3B i<imgs.length%3B
i%2B%2B) %7B imgs%5Bi%5D.setAttribute(%27width%27,
imgs%5Bi%5D.width)%3B imgs%5Bi%5D.setAttribute(%27height%27,
imgs%5Bi%5D.height)%3B imgs%5Bi%5D.removeAttribute(%27src%27)%3B
imgs%5Bi%5D.removeAttribute(%27srcset%27)%3B
imgs%5Bi%5D.removeAttribute(%27className%27)%3B if
(imgs%5Bi%5D.getAttribute(%27alt%27) !%3D null) iAlt %3D imgs%5Bi%5D.alt%3B
else iAlt %3D %27%27%3B if (iAlt %3D%3D %27%27) iAlt %3D
%27empty%27%3B if (imgs%5Bi%5D.getAttribute(%27title%27) !%3D null)
iTitle %3D imgs%5Bi%5D.title%3B else iTitle %3D %27%27%3B
if (iTitle %3D%3D %27%27) iTitle %3D %27empty%27%3B
imgs%5Bi%5D.alt %3D %27Alt: %27%2BiAlt%2B%27 ←→ Title:
%27%2BiTitle%3B %7D %7D)()11. Проверка на HTTP хедъри
Ако имате нужда от бърз преглед на HTTP хедърите на страницата, върху която работите, тази отметка ще ви помогне да извършите проверката за секунди чрез инструмента softgalinov.com.
Javascript код:
javascript:(function(){ window.open('https://soft.galinov.com/?link='+encodeURIComponent(location.href))})();12. Проверка на кеширана версия
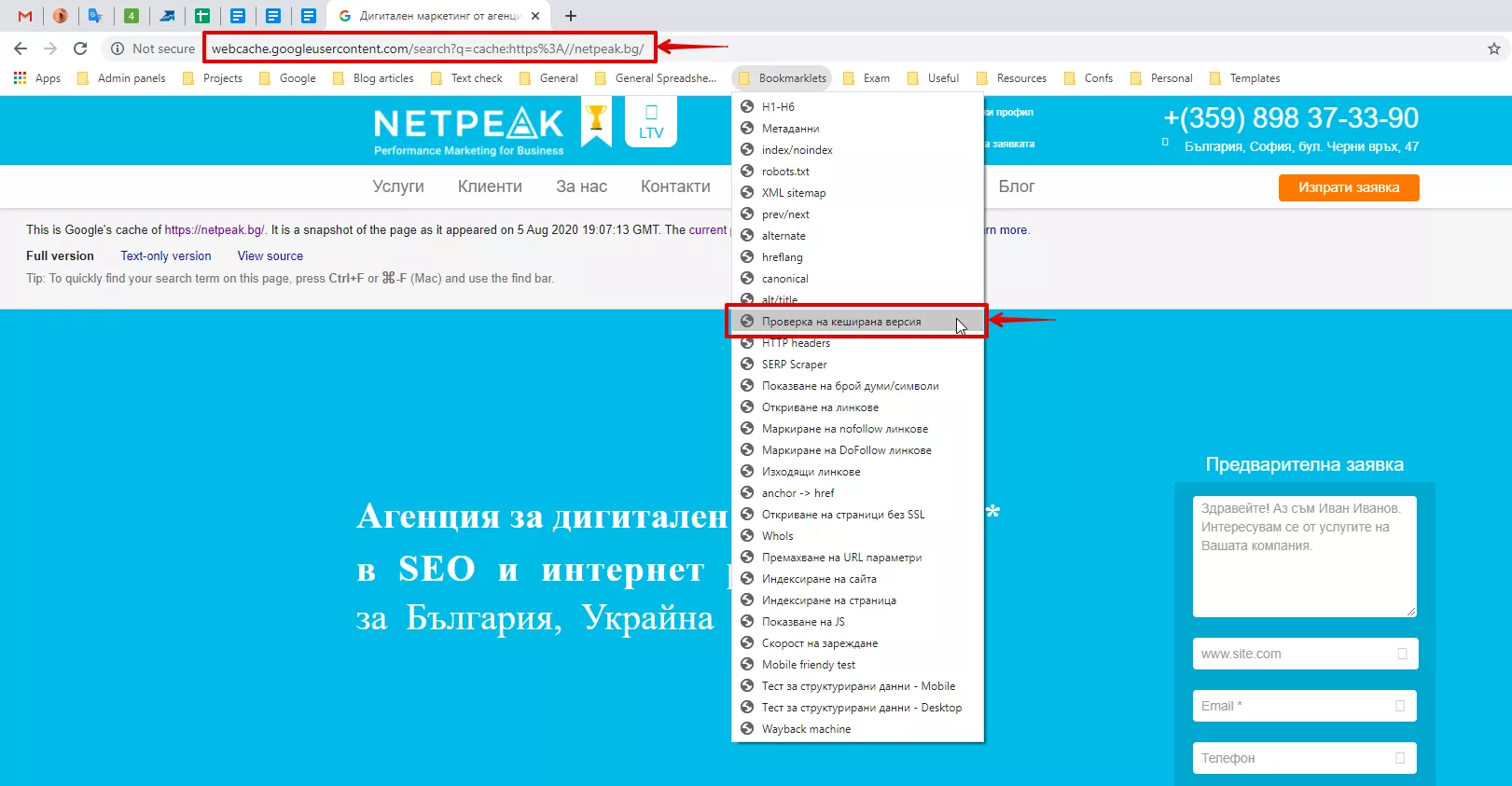
Когато имаме нужда да проверим кога за последно е индексирана дадена страница или искаме да разберем как я “вижда” Google, правим проверка на кешираната версия. Този bookmarklet ще ви отведе директно към нея само чрез един клик.
Javascript код:
javascript:void((function(){var a=location.href.replace(/^http%5C:%5C/%5C/(.*)$/,"$1");
location.href="https://www.google.com/search?q=cache:"+escape(a);})())13. Google SERP Scraper
Позволява ви да получите списък с всички класирани за конкретно търсене URL адреси, както и допълнителни детайли за тях. Проверката се извършва на ниво поредна страница с резултати. Информацията е налична и в CSV формат.
Javascript код:
javascript:(function()%7Bfunction getParameterByName(e%2Ct)%7Be%3De.
replace(%2F%5B%5C%5B%5D%2F%2C"%5C%5C%5B").replace(%2F%5B%5C%5D%5D%2F%2C"%5C%5C%5D")%3Bvar
n%3Dnew RegExp("%5B%5C%5C%3F%26%5D"%2Be%2B"%3D(%5B%5E%26%23%5D*)")%2Cr%3Dn.exec
(t%3D%3Dtrue%3Flocation.hash.replace("%23"%2C"%3F")%3Alocation.search)
%3Bif(r%3D%3Dnull%26%26t%3D%3Dfalse)%7Breturn getParameterByName(e%2Ctrue)
%7Delse%7Breturn r%3D%3Dnull%3F""%3AdecodeURIComponent(r%5B1%5D.replace(%2F%5C%2B%2Fg%2C"
"))%7D%7Dstr%3D"<style type%3D%27text%2Fcss%27>body%7Bcolor%3A%23000%3Bbackground-
color%3A%23fff%3Bmargin%3A0%3Bpadding%3A0%3Bfont-family%3Aarial%2Chelvetica%2Csans-
serif%3Bfont-size%3A82%25%7D*%7Bfont-weight%3A400%3Bcolor%3A%23000%7Dh3%2Ch4%2Ch5%2Ch6%7Bmargin%3A0
0 15px%3Bpadding%3A0%7D%23rt%7Bfont-size%3A12px%3Bwidth%3A500px%7Dtable%2Ctd%2Cth%2Ctr%7Bfont-
size%3A1em%3Boverflow%3Ahidden%3Btext-overflow%3Aellipsis%3Bword-wrap%3Abreak-
word%7Dtextarea%7Bwidth%3A100%25%7Dth%7Bbackground-color%3A%23eee%3Bcolor%3A%23000%3Bfont-
weight%3A700%7Dtd a%7Bwidth%3A446px%3Bdisplay%3Ablock%7D.id%7Bbackground%3A%23eee%3Bcolor
%3A%23000%3Btext-align%3Acenter%7D.g%7Bfont-family%3Aarial%2Csans-serif%3Bcolor%3A%
23000%3Bmargin%3A1em 0%3Bfont-size%3A122%25%7D.g h2%7Bfont-family%3Aarial%2Csans-serif%
3Bmargin%3A0%7D.r%7Bdisplay%3Ainline%3Bfont-weight%3A400%3Bmargin%3A10%7D.j%7Bwidth%3A34em%
7D.std%7Bfont-size%3A82%25%7D.a%7Bcolor%3Agreen%7D.fl%7Bcolor%3A%2377c%7D.bl%7Bdisplay%
3Ainline%7Da%7Bcolor%3A%2300c%7Da%3Avisited%7Bcolor%3A%23551a8b%7Da%3Aactive%7Bcolor%
3Ared%7D.twitter-share-button%7Bmargin-bottom%3A-5px%7Dp.b%7Bline-height%3A22px%3Btext
-align%3Acenter%7D<%2Fstyle>%5Cn"%3Banchors%3Ddocument.getElementsByTagName("a")%3Bvar
all%3D%5B%5D%3Bvar keyword%3DgetParameterByName("q"%2Cfalse)%3Bstr%2B%3D"<title>Google
SERP Scraper Bookmarklet<%2Ftitle>"%3Bstr%2B%3D"<div style%3D%27width%3A 900px%3B
margin%3A 0 auto%3B%27>"%3Bstr%2B%3D"<h1 style%3D%27margin%3A 1em 0em 0em 0em%3B
text-align%3A center%3B%27>Google SERP Scraper Bookmarklet<%2Fh1>"%3Bstr%2B%3D"<h2
style%3D%27text-align%3A center%3B%27>Keyword - "%2Bkeyword%2B"<%2Fh2>"%3Bstr%2B%3D"
<table width%3D%27100%25%27>"%3Bstr%2B%3D"<tr><th width%3D%275%25%27>Result<%2Fth>
<th width%3D%2750%25%27>Link<%2Fth><th width%3D%2745%25%27>Anchor Text<%2Fth><%2Ftr>
%5Cn"%3Bvar tweetText%3D%27<p class%3D"b">If you use and like this%2C please
<a href%3D"https%3A%2F%2Ftwitter.com%2Fshare" class%3D"twitter-share-button"
data-count%3D"none" data-lang%3D"en" data-url%3D"http%3A%2F%2Fcognitiveseo.com
%2Fblog%2F5714%2F69-amazing-seo-bookmarklets-to-supercharge-your-internet-marketing%2F"
data-text%3D"%2F*Google SERP Scraper*%2F Bookmarklet %2B 68 Other Uber Amazing
Bookmarklets">Tweet<%2Fa> about it and help us spread the word.<br %2F> Happy
SCRAPing and thanks for sharing!<br %2F> Coded by <a href%3D"http%3A%2F%2Fcognitiveseo.com%2F"
target%3D"_blank">cognitiveSEO<%2Fa>.<%2Fp>%27%3Bvar tweetScript%3D%27<script>!function
(d%2Cs%2Cid)%7Bvar js%2Cfjs%3Dd.getElementsByTagName(s)%5B0%5D%3Bif(!d.getElementById(id)
%7Bjs%3Dd.createElement(s)%3Bjs.id%3Did%3Bjs.src%3D"https%3A%2F%2Fplatform.twitter.com
%2Fwidgets.js"%3Bfjs.parentNode.insertBefore(js%2Cfjs)%3B%7D%7D(document%2C"script"%2C"
twitter-wjs")%3B<%2Fscript>%27%3Bvar k%3D0%3Bvar listing%3D""%3Bvar links%3D""%3Bvar
anchorTexts%3D""%3Bvar linksAnchors%3D""%3Bfor(i%3D0%3Bi<anchors.length%3Bi%2B%2B)%7Bvar
anchorText%3Danchors%5Bi%5D.textContent%3Bvar anchorLink%3Danchors%5Bi%5D.href%3Bvar
linkAnchor%3D""%3Bif(anchorLink.match(%2F%5E((%3F!google%5C.%7Ccache%7C%5C.yahoo%5C.%7
Cyoutube%5C.com%5C%2Fresults%7Cjavascript%3A%7B%7D%7Cjavascript%3Avoid%7Cjavascript%3A%
5C%3B%7Capi%5C.technorati%5C.com%7Cbotw%5C.org%5C%2Fsearch%7Cdel%5C.icio%5C.us%5C%2Furl
%5C%2Fcheck%7Cdigg%5C.com%5C%2Fsearch%7Csearch%5C.twitter%5C.com%5C%2Fsearch%7Csearch%5C.
yahoo%5C.com%5C%2Fsearch%7Csiteanalytics%5C.compete%5C.com%7Ctools%5C.seobook%5C.com%
5C%2Fgeneral%5C%2Fkeyword%5C%2Fsuggestions%7Cweb%5C.archive%5C.org%5C%2Fweb%5C%2F%7
Cwhois%5C.domaintools%5C.com%7Cwww%5C.alexa%5C.com%5C%2Fdata%5C%2Fdetails%5C%2Fmain%
7Cwww%5C.bloglines%5C.com%5C%2Fsearch%7Cwww%5C.majesticseo%5C.com%5C%2Fsearch%5C.php
%7Cwww%5C.semrush%5C.com%5C%2Finfo%5C%2F%7Cwww%5C.semrush%5C.com%5C%2Fsearch%5C.php
%7Cwww%5C.stumbleupon%5C.com%5C%2Furl%7Cwikipedia.org%5C%2Fwiki%5C%2FSpecial%3ASearch).
)*%24%2Fi)%26%26anchorLink!%3D""%26%26all.indexOf(anchorLink)%3D%3D-1%26%26anchorText
!%3D""%26%26anchors%5Bi%5D.className!%3D"gb_b")%7Ball.push(anchorLink)%3Blisting%2B%3
DanchorLink%2B"%5Cn"%3BanchorTexts%2B%3DanchorText%2B"%5Cn"%3BlinkAnchor%3DanchorLink.
replace("%2C"%2C"%252C")%2B"%2C%09"%2BanchorText.replace("%2C"%2C"")%3BlinksAnchors%2B%
3DlinkAnchor%2B"%5Cn"%3Bk%3Dk%2B1%3Bif(anchorText%3D%3D%3Dundefined)anchorText%3Danchors%
5Bi%5D.innerText%3Bstr%2B%3D"<tr>"%3Bstr%2B%3D"<td class%3D%27id%27>"%2Bk%2B"<%2Ftd>"%
3Bstr%2B%3D"<td><a href%3D"%2Banchors%5Bi%5D.href%2B" target%3D%27_blank%27>"%2Banchors%
5Bi%5D.href%2B"<%2Fa><%2Ftd>"%3Bstr%2B%3D"<td>"%2BanchorText%2B"<%2Ftd>"%3Bstr%2B%3D"<%
2Ftr>%5Cn"%7D%7Dstr%2B%3D"<%2Ftable><br%2F><br%2F><table width%3D%27100%25%27><tr><td
width%3D%2755%25%27><h2>Links<%2Fh2><textarea rows%3D10 style%3D%27width%3A97%25%27
readonly>"%3Bstr%2B%3Dlisting%3Bstr%2B%3D"<%2Ftextarea><%2Ftd><td width%3D%2745%25%27>
<h2>Anchors<%2Fh2><textarea rows%3D10 readonly>"%3Bstr%2B%3DanchorTexts%3Bstr%2B%3D"
<%2Ftextarea><%2Ftd><%2Ftr><%2Ftable><br%2F><br%2F><h2>All Data - CSV<%2Fh2><textarea
rows%3D10 readonly>"%3Bstr%2B%3D"Links%2C Anchors%5Cn"%3Bstr%2B%3DlinksAnchors%3Bstr%
2B%3D"<%2Ftextarea><br %2F> <br %2F>"%3Bstr%2B%3DtweetText%3Bstr%2B%3DtweetScript%3Bstr%
2B%3D"<br %2F><%2Fdiv> <br %2F>"%3Bwith(window.open())%7Bdocument.write(str)%3Bdocument.
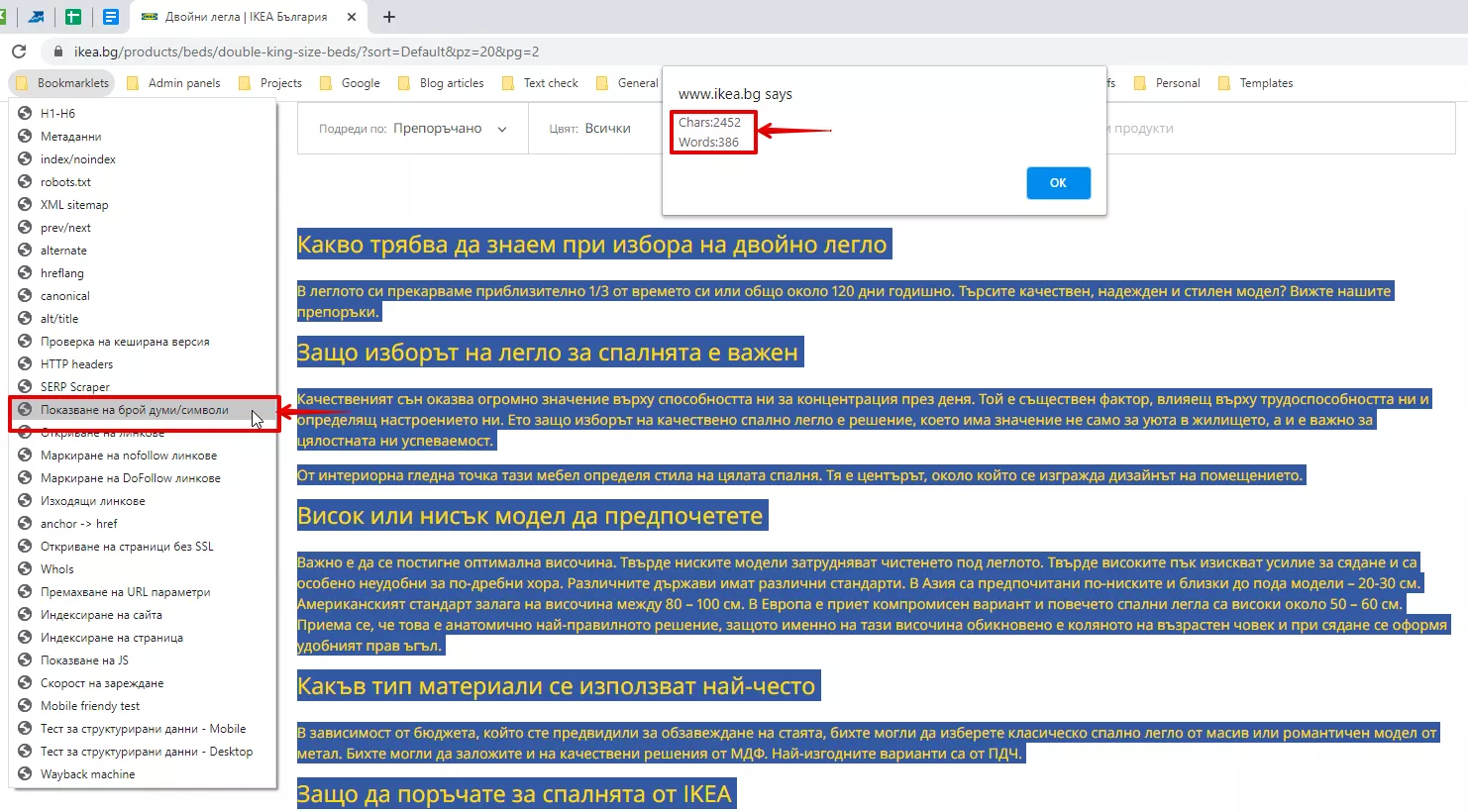
close()%7D%7D)()14. Проверка на брой думи и символи в текст
Дава информация за броя на символите и думите в маркиран от вас текст на страницата. Изключително полезен bookmarklet за процесите по проверка на SEO текстове.
Javascript код:
javascript:(function(){function f(d){var t;if(d.getSelection)t=d.
getSelection();else if(d.selection)t=d.selection.createRange();
if(t.text!=undefined)t=t.text;if(!t||t=='')
{var a=d.getElementsByTagName('textarea');for(var i=0;i<a.length;++i)
{if(a[i].selectionStart!=undefined&&a[i].selectionStart!=a[i].
selectionEnd){t=a[i].value.substring(a[i].selectionStart,a[i].s
electionEnd);break;}}} return t;};function g(d){var t;try{t=f(d);}
catch(e){};if(!t||t==''){var fs=d.getElementsByTagName('frame');for
(var i=0;i<fs.length;++i){t=g(fs[i].contentDocument);if(t&&t.toString()
!='')break;} if(!t||t.toString()==''){fs=d.getElementsByTagName('iframe');
for(var i=0;i<fs.length;++i){t=g(fs[i].contentDocument);if(t&&t.toString()
!='')break;}}}return t;};var t=g(document);if(!t||t=='')alert
('please select some text');else
alert('Chars:'+t.toString().length+'\nWords:'+t.toString().match
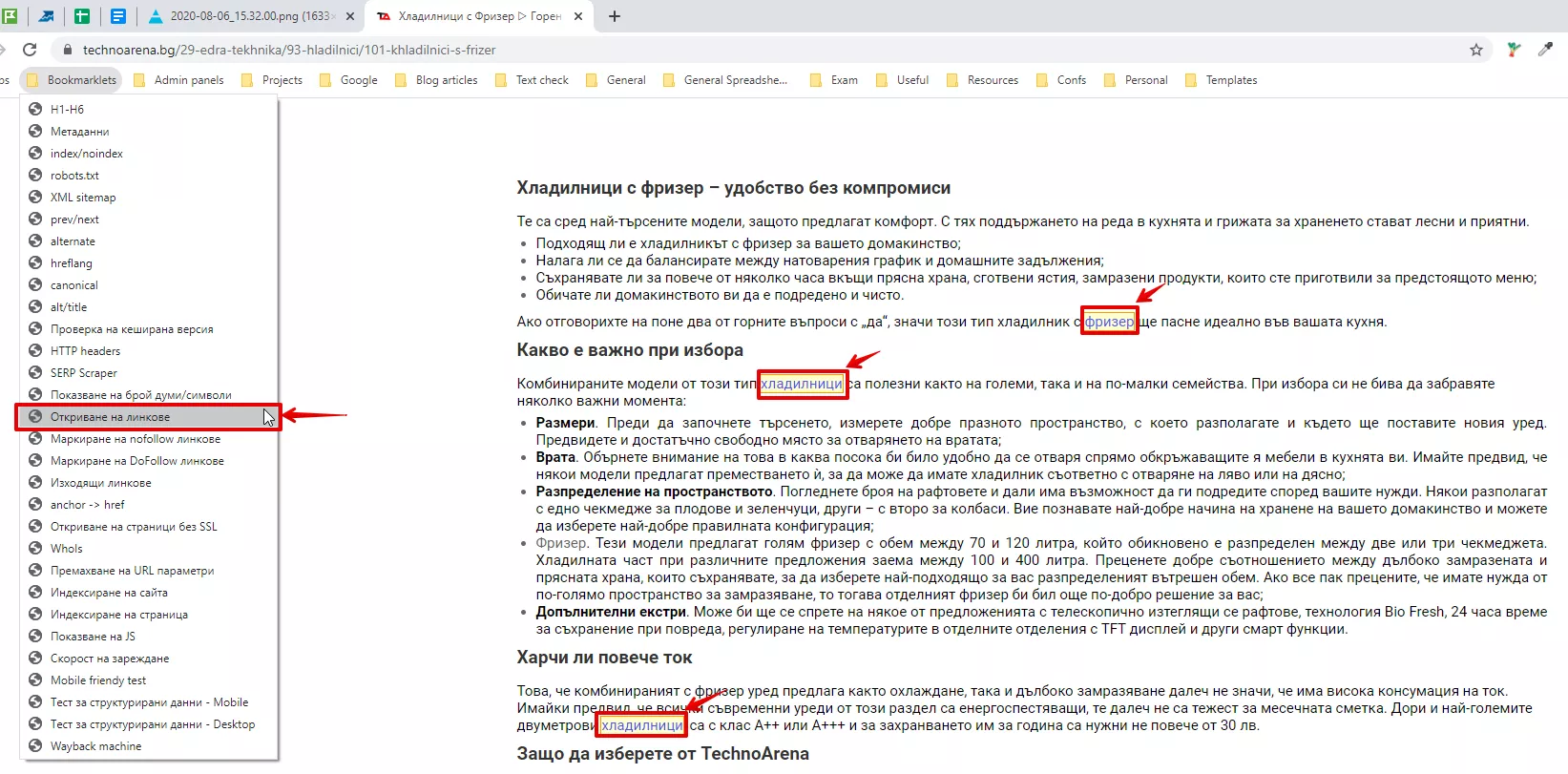
(/(\S+)/g).length);})()15. Маркиране на линкове
На всеки от нас се е случвало да търси линкове, за които не е спазено изискването да се открояват от останалия текст и реално се сливат с него. Тази отметка ще ви бъде верен помощник в такъв тип задачи и ще маркира с отличителен цвят всички линкове на страницата.
Разбира се, това е пример само за една от множеството ситуации, в които можете да я използвате.
Javascript код:
javascript: (function() { var style = "a { color:
#00e !important; background: #ffc !important;
outline: 1px solid #f90 !important; text-decoration:
none !important; }\n" + "a:visited { color: #55e
!important; background: #ffc !important; text-decoration:
none !important; }\n" + "a:hover { background: #ffa !important;
text-decoration: underline !important; }"; var styleId =
"__customStyleLinks"; function addStyle(win) { var doc =
win.document; var head = doc.getElementsByTagName("head");
if(!head.length) return; head = head[0]; var stlIt =
doc.getElementById(styleId); if(!stlIt) { var stl =
doc.createElement("style"); stl.type = "text/css"; stl.id =
styleId; stl.appendChild(doc.createTextNode(style));
head.appendChild(stl); } else head.removeChild(stlIt);
} function parseWin(win) { addStyle(win);
for(var i = 0, len = win.frames.length; i < len; i++)
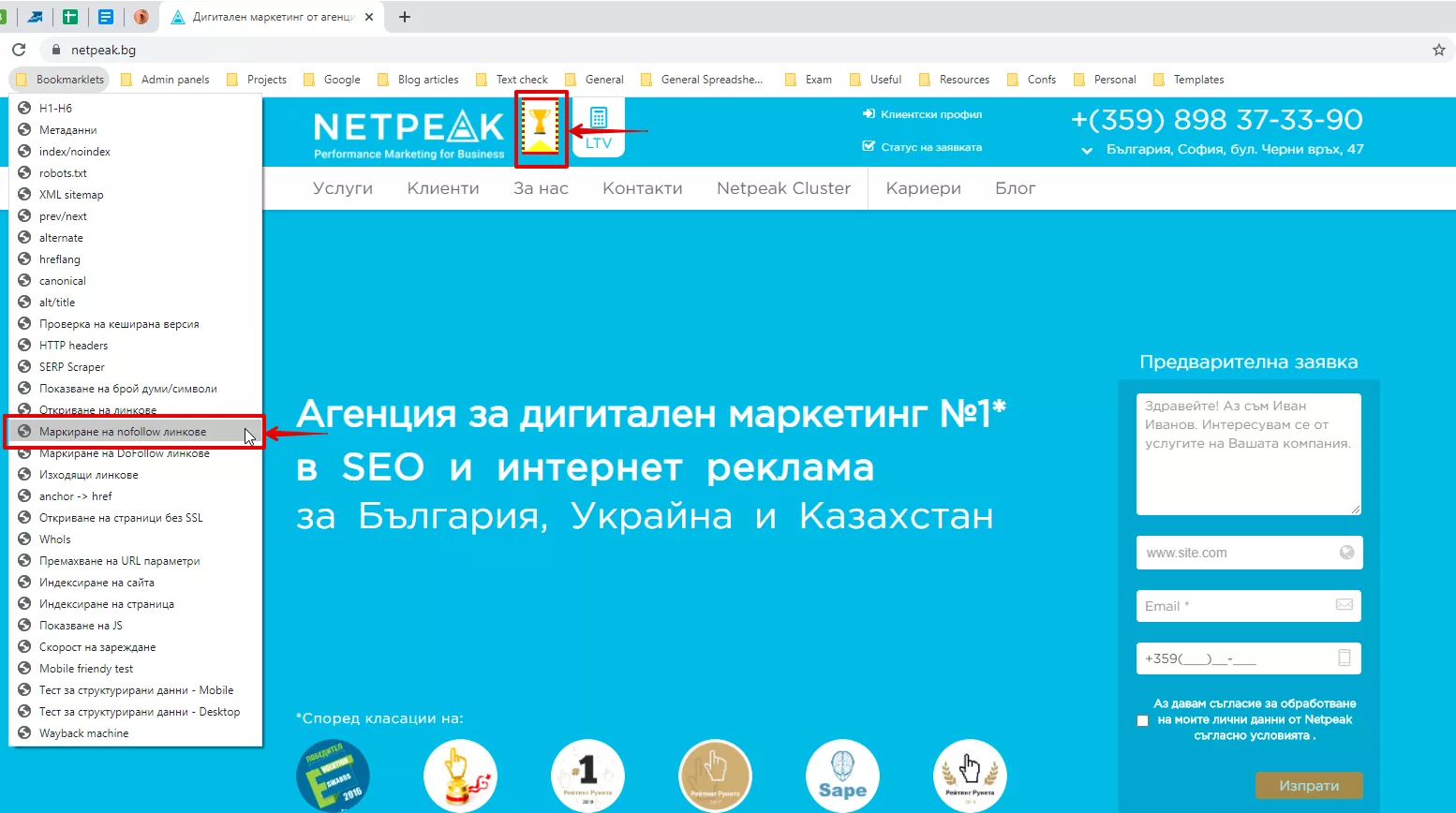
parseWin(win.frames[i]); } parseWin(window); })();16. Маркиране на nofollow линкове
Откроява линкове на страницата, за които има посочен атрибут rel=”nofollow”.
Javascript код:
javascript:var t=document.getElementsByTagName('a');
for(i=0;i<t.length;i++){if((t[i].rel.toLowerCase()=='nofollow')
| (t[i].rel.toLowerCase()=='external nofollow')){void(t[i].
style.color='red');void(t[i].style.background='yellow');
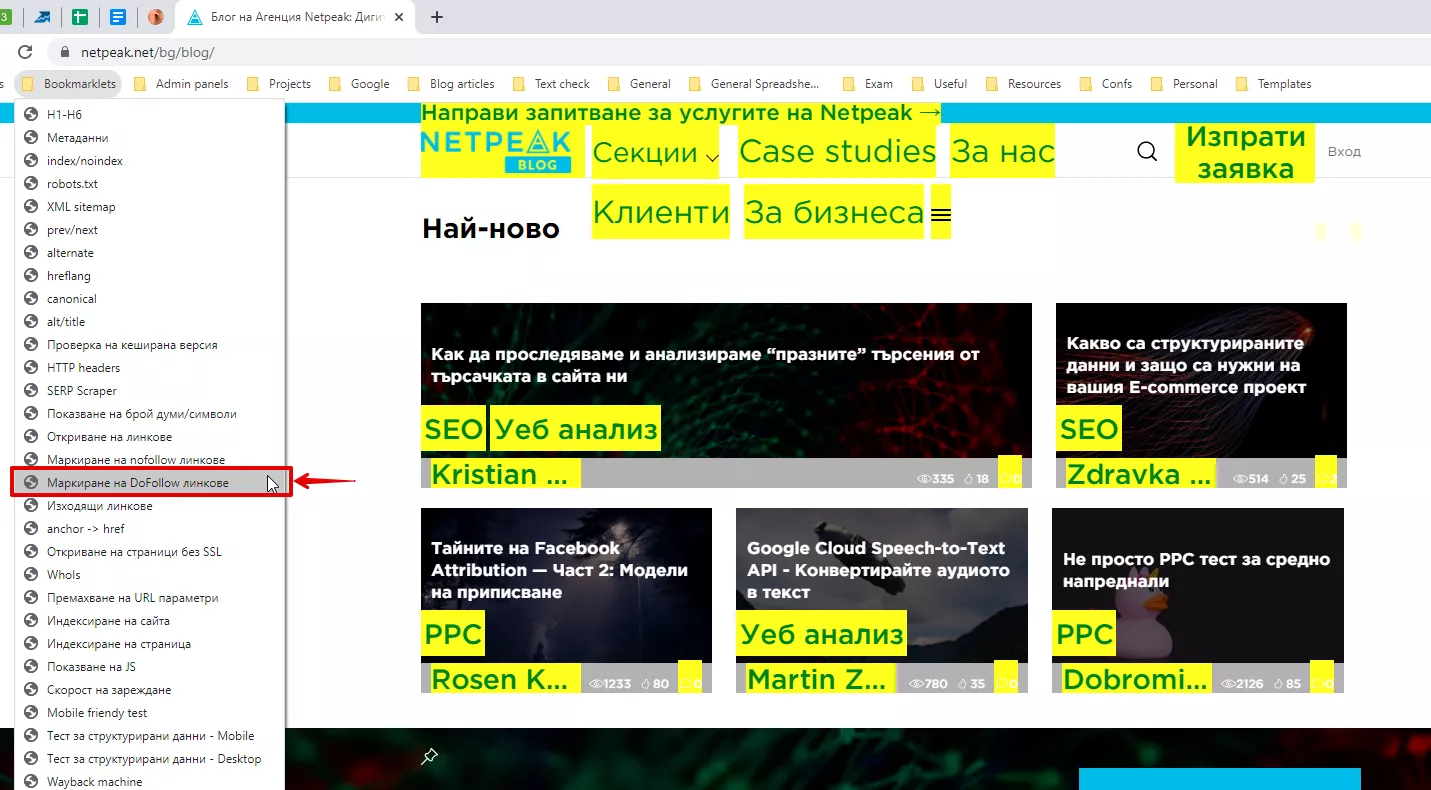
void(t[i].style.borderStyle='solid dotted');void(t[i].style.fontSize='2em');}}17. Маркиране на dofollow линкове
Откроява линкове на страницата, за които има посочен атрибут rel=”follow”, както и тези, за които няма посочена директива и по подразбиране са dofollow.
Javascript код:
javascript:var t=document.getElementsByTagName('a');
for(i=0;i<t.length;i++){if((t[i].rel.toLowerCase()!='nofollow')
| (t[i].rel.toLowerCase()!='external nofollow')){void(t[i].
style.color='green');void(t[i].style.background='yellow');
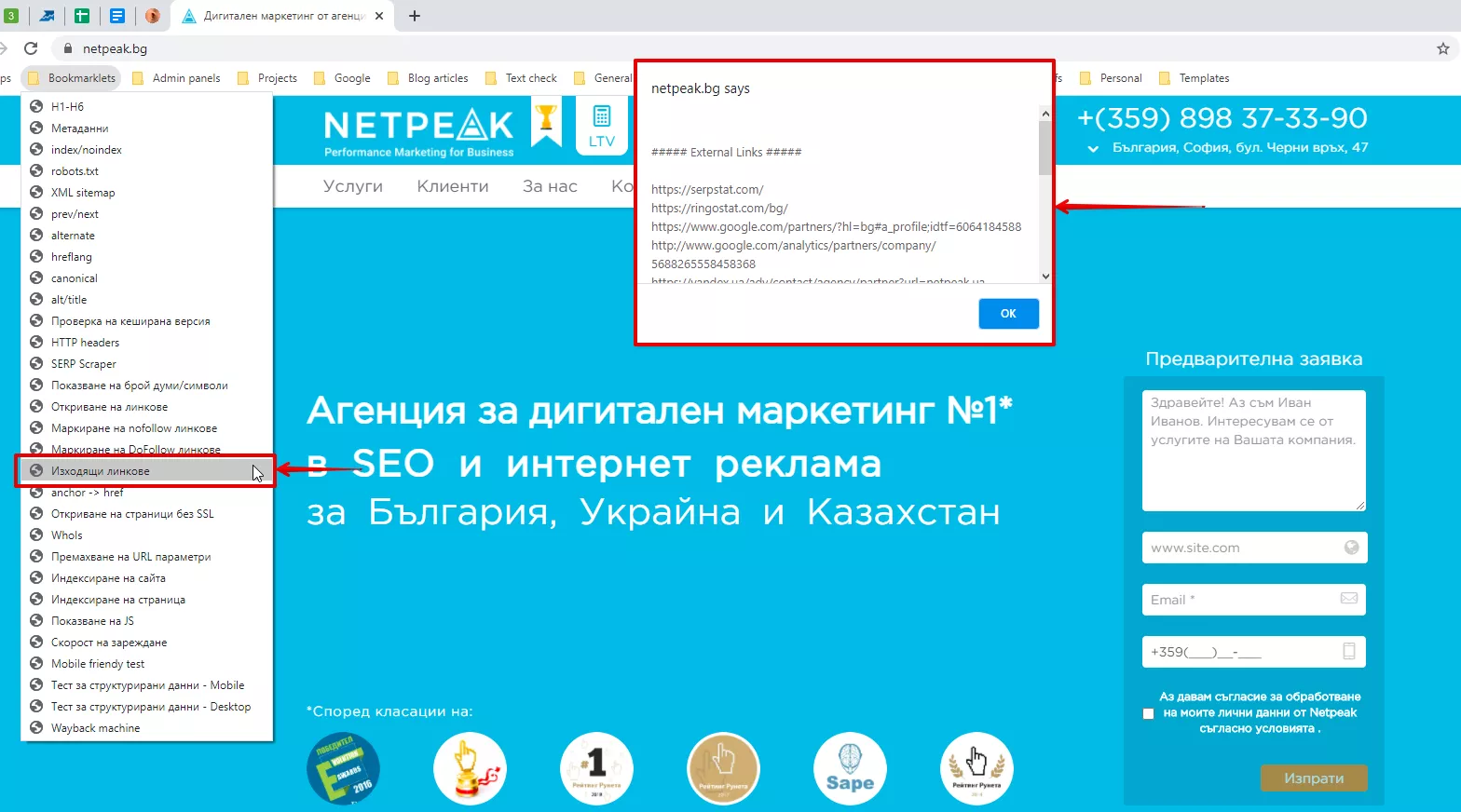
void(t[i].style.borderStyle='solid dotted');void(t[i].style.fontSize='2em');}}18. Списък с изходящи линкове
Генерира списък с всички изходящи линкове от страницата, върху която работите.
Javascript код:
javascript:(function(){var url = document.location;
var links = document.links;var output ='';var isExternal =
function(url) {var domain = function(url)
{return url.replace('https://','').replace('https://','').split('/')
[0];};return domain(location.href) !== domain(url);};output =
'\n\n##### External Links #####\n\n';for (i=0; i<links.length; i++)
{var link = new String(links[i]);if(links[i].hostname !=
window.location.hostname){var pat =
/^https?:\/\//i;if(pat.test(links[i])){output +=
links[i].href+'\n'}}} alert(output);})();19. Замяна на anchor с href
Този bookmarklet заменя анкорните текстове на линковете със стойностите на техните href атрибути. Така имате възможност бързо да проверите какво стои зад анкорите. Инструментът е много полезен, когато извършвате проверка за коректната имплементация на вътрешно налинкване, например.
Javascript код:
javascript:(function(){var i,c,x,h; for(i=0;x=document.
links[i];++i) { h=x.getAttribute("href"); x.title+=" " +
x.innerHTML; while(c=x.firstChild)x.removeChild(c);
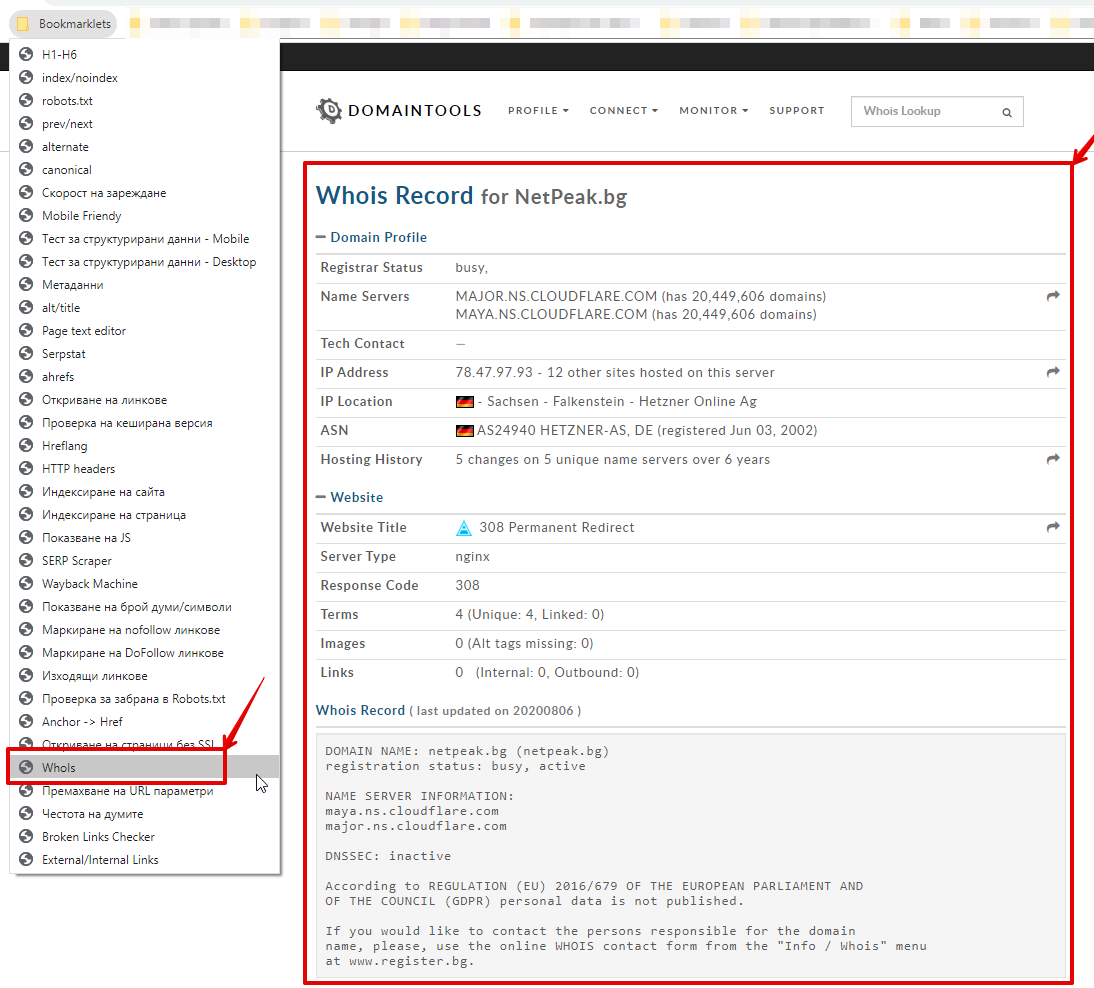
x.appendChild(document.createTextNode(h)); } })()20. Whois
Този bookmarklet ви насочва към проверка на домейна през https://whois.sc, откъдето получавате детайлна информация за профила му.
Javascript код:
javascript:(function()%7B window.open(%27https://whois.sc/%27 %2B escape(window.location))%3B %7D)()%3B21. Премахване на URL параметри
Помага ви да изчистите всички параметри от URL адреса на страницата. Този безплатен SEO инструмент ще ви бъде полезен в множество ситуации - например за случаите, в които правите преглед на сортирането на резултати по дадени критерии. Спестява ви последващото ръчното премахване на параметрите и намалява риска от това да изтриете част от основния URL адрес. След като приложите bookmarklet-а, натиснете F5, за да презаредите страницата.
Javascript код
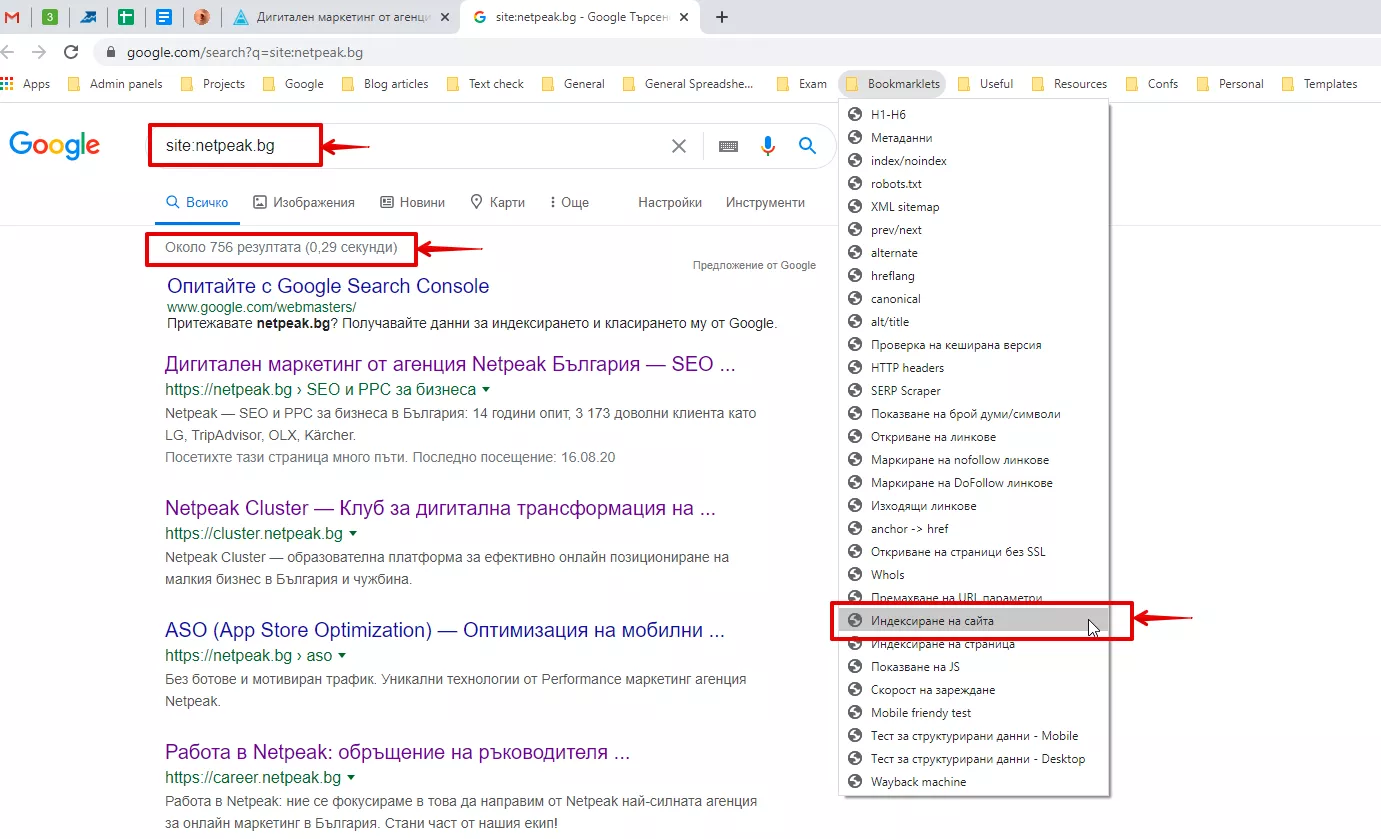
javascript:console.log('Original URL: '+window.location);window.history.replaceState('','',window.location.origin+window.location.pathname);22. Индексиране на сайта
Позволява ви директно да стартирате проверка на броя индексирани страници от сайта с оператор “site:”. Можете да приложите bookmarklet-а на която и да е страница от проекта - не е задължително да бъде началната.
Javascript код
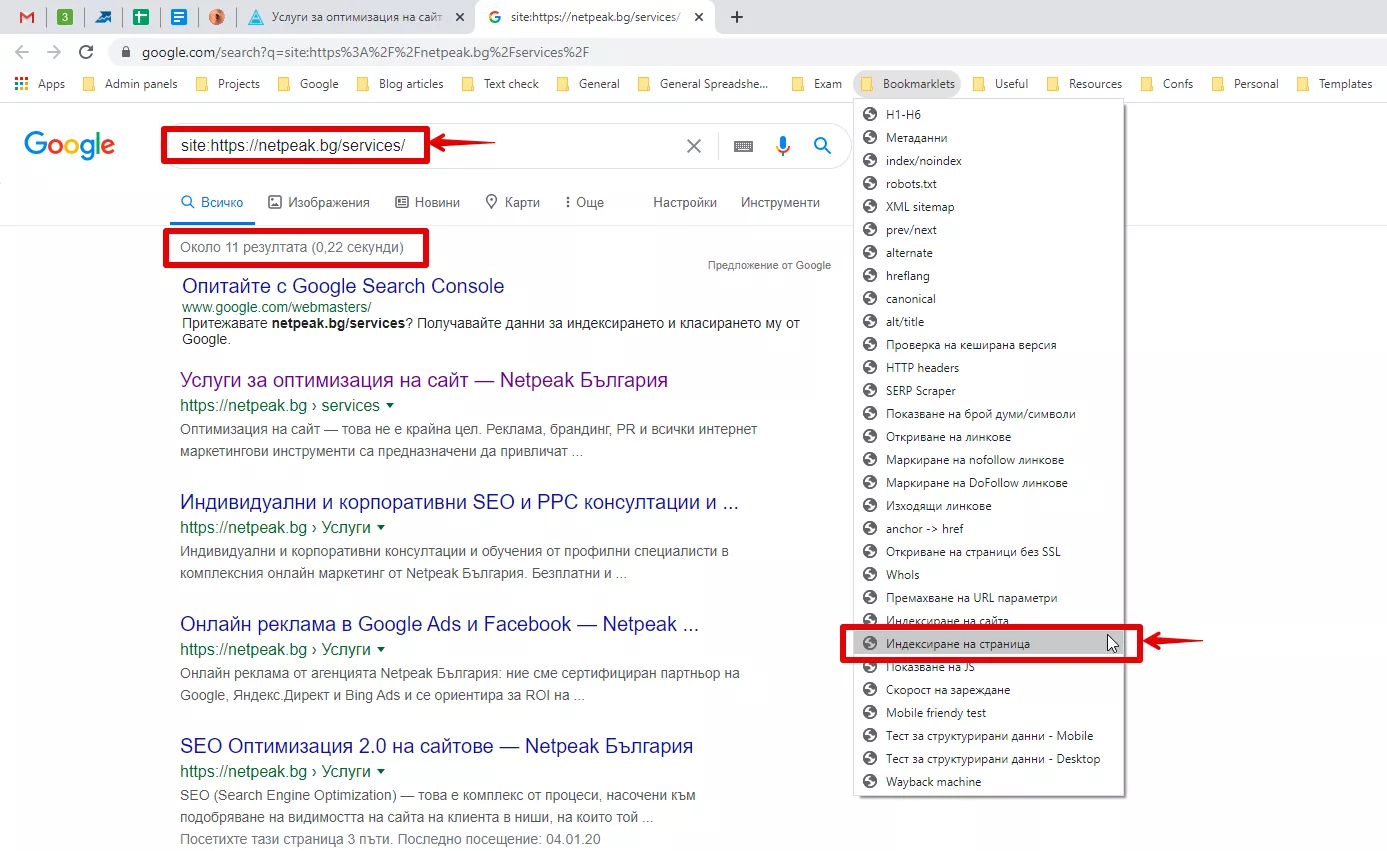
javascript:(function()%7b window.open('https://www.google.com/search?q=site%3A'+location.host)%7d)();23. Индексиране на страница
Подобно на отметката, описана по-горе, тази ще стартира проверка за индексацията на конкретна страница от сайта и на такива, чийто URL започва по същия начин.
Javascript код:
javascript:(function()%7b window.open('https://www.google.com/search?q=site%3A'+encodeURIComponent(location.href))%7d)();
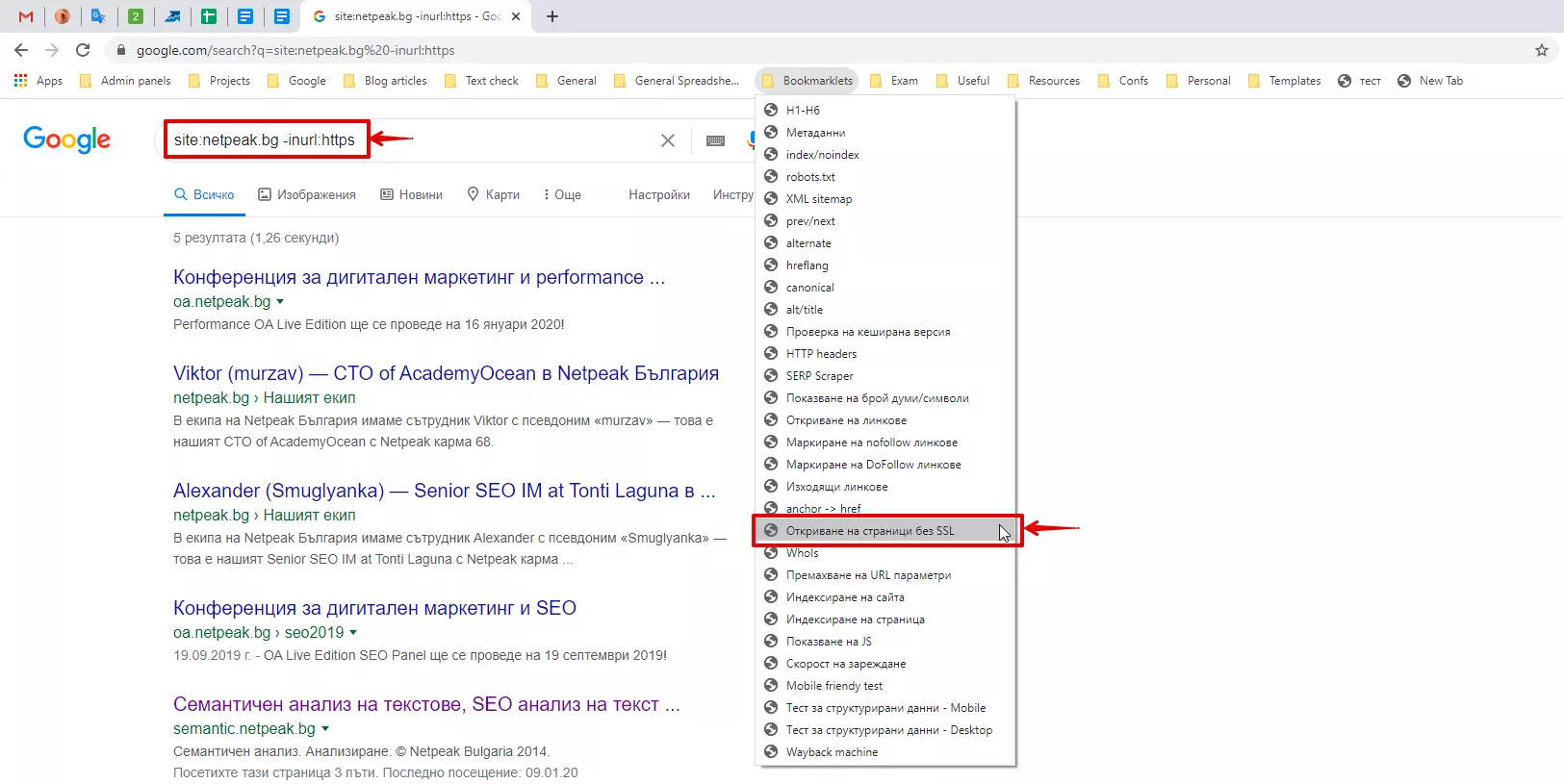
24. Проверка за страници без SSL
Показва ви дали в рамките на проекта се срещат страници без https протокол. Такъв тип проверка можете да стартирате от всяка страница на сайта (не само от началната). В отметката е вградено търсене от типа “site:example.com -inurl:https”.
Javascript код:
javascript:window.location.href='https://www.google.com/search?q=site%3A%27+window.location.hostname+%27 -inurl:https'25. Показване на JavaScript
Показва в нов таб целия Java Script код, използван за страницата.
Javascript код:
javascript:(function()%7bs=document.getElementsByTagName('SCRIPT');
tx='';sr=[];for(i=0;i<s.length;i++)%7bwith(s.item(i))%7bt=text;
if(t)%7btx+=t;%7delse%7bsr.push(src)%7d;%7d%7d;with(window.open())
%7bdocument.write('<textarea id="t"'+(sr.join("\n"))+"\n\n-----\n\n"
+tx+'</textarea<script src="https://jsbeautifier.org/beautify.js"
</script<scriptwith(document.getElementById("t"))%7bvalue=js_
beautify(value);with(style)%7bwidth="99%25";
height="99%25";borderStyle="none";%7d%7d;</script');
document.close();%7d%7d)();26. Скорост на зареждане
Позволява ви бърза проверка за скоростта на зареждане на дадена страница. В кода на отметката е заложено това да се направи през инструмента Google Page Speed Insights, но ако предпочитате някоя от неговите алтернативи, то просто заменете URL адреса, посочен в скрипта, с този на предпочитания от вас инструмент.
Javascript код:
javascript:(function()%7B window.open(%27https://developers.google.com/speed/pagespeed/insights/%3Fhl%3Dru%26url%3D%27%2BencodeURIComponent(location.href))%7D)()%3B
27. Тест за ползваемост на мобилни устройства
Чрез този bookmarklet можете да тествате дали дадена страница е mobile friendly в предназначения за това инструмент от Google.
Javascript код:
javascript:(function()%7B window.open(%27https://www.google.com/webmasters/tools/mobile-friendly/%3Furl%3D%27%2BencodeURIComponent(location.href))%7D)()%3B28. Тест за структурирани данни - Mobile
Това е един от вариантите, чрез които можете да проверите какви структурирани данни са имплементирани на страницата, по която работите, дали са налични проблеми с тях и да направите преглед на визуализацията им при мобилни устройства.
Javascript код:
javascript:void(window.open(%27https://search.google.com/test/rich-results?url=%27+window.location.href+%27&user_agent=1%27,%27_blank%27));29. Тест за структурирани данни - Desktop
Тази отметка е сходна с описаната по-горе, като единствената разлика е в това, че тестът се прави от позицията на Googlebot за настолни компютри.
Javascript код:
javascript:void(window.open(%27https://search.google.com/test/rich-results?url=%27+window.location.href+%27&user_agent=2%27,%27_blank%27)); 30. Преглед в Wayback Machine
Позволява ви бързо да прегледате какви промени са извършвани по сайта назад във времето чрез проверка на https://web.archive.org/.
Javascript код
javascript:(function(){ window.open('https://web.archive.org/web/*/'+location.host)})();4. Какво трябва да имате предвид при работата с bookmarklet-и
Когато използвате тези функционални отметки в работата по вашите проекти, имайте предвид, че:
- е важно да нямате pop-up blocker, приложен върху дадения сайт - наличието му ще забрани визуализацията на прозорците, които някои от bookmarket-тите ви връщат като резултат;
- многократното прилагане на един и същ bookmarklet върху конкретна страница (или последователното прилагане на няколко различни) би могло да доведе до некоректни резултати; за да предотвратите това, презареждайте страницата преди използването на всяка следваща отметка.
5. Заключение
Всеки добър SEO специалист се стреми да организира времето и ресурсите, с които разполага така, че да изпълни задачите си максимално ефикасно.
Повечето от нас имат достъп до платени мултифункционални инструменти, чрез които извършваме цялостен одит или комплексни задачи. Когато обаче трябва да направим кратка проверка по един или друг критерий, имаме нужда това да стане бързо, без да се налага да стартираме натоварващи системата ни приложения.
Тук на помощ идват bookmarklet-ите - безплатните SEO инструменти, които ще ви позволят да извършвате задачите си бързо, работят изключително леко и ще ви помогнат с един клик да извлечете информацията, която ви е необходима.