Site Search Tracking - проследяване на вътрешната търсачка с Google Analytics 4
SEO анализите до голяма степен се съсредоточават върху това какво търсят потребителите, отговарят ли нашите целеви страници на нуждите им и намират ли лесно това, което търсят в уебсайта ни. Като допълнителна функционалност сайтовете разполагат с вътрешна търсачка, която помага за намиране на желаната страница или продукт. Поведението на потребителите може да ни каже много за уебсайта ни и данни за вътрешното търсене могат да бъдат изключително полезни.
От една страна това може да ни даде идеи за създаване на съдържание за нови целеви страници, ако такива липсват, или добавяне на актуални продукти, към които имат интерес посетителите. От друга страна прекаленото използване на вътрешната търсачка може да е сигнал за недостатъчно интуитивна структура на сайта - хората трудно се ориентират между категориите и филтрите и прибягват до вътрешното търсене за oткриване на желаната информация.
В тази статия ще се съсредоточим върху вътрешната търсачка, която използват сайтовете, каква информация ни носи тя и как може да ни бъде полезна. Ще разгледаме подробно как да настроим проследяването на търсенето в сайта ни чрез Google Analytics 4.
Ако все още не сте създали GA4 собственост, е време това да се случи, тъй като според официалните данни Universal Analytics версията на GA ще спре да функционира след 1 юли 2023г. Разгледайте ръководството за
При настройване на проследяване на търсачката на първо място трябва да се уверим, че подобреното измерване/enhanced measurement е активирано в Google Analytics 4. За целта:
След като сме избрали GA4 собствеността, влизаме в Admin в долния ляв ъгъл:
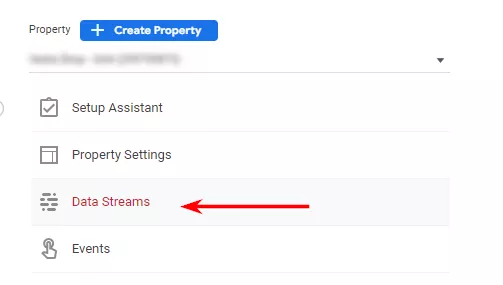
Избираме Data Streams:
И конкретния поток от данни, който сме настроили: 
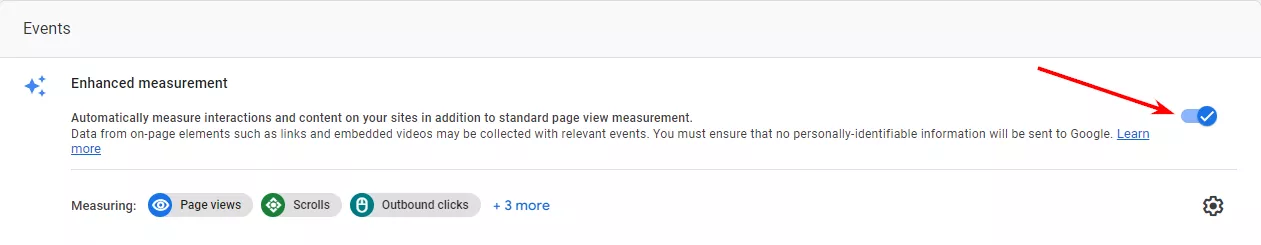
Уверяваме се, че подобреното измерване е активирано: 
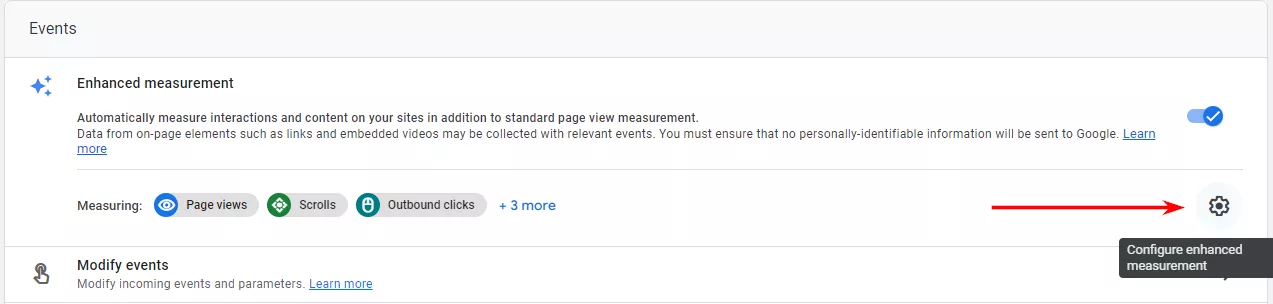
Можем да проверим какво включва чрез клик върху бутона с настройките:
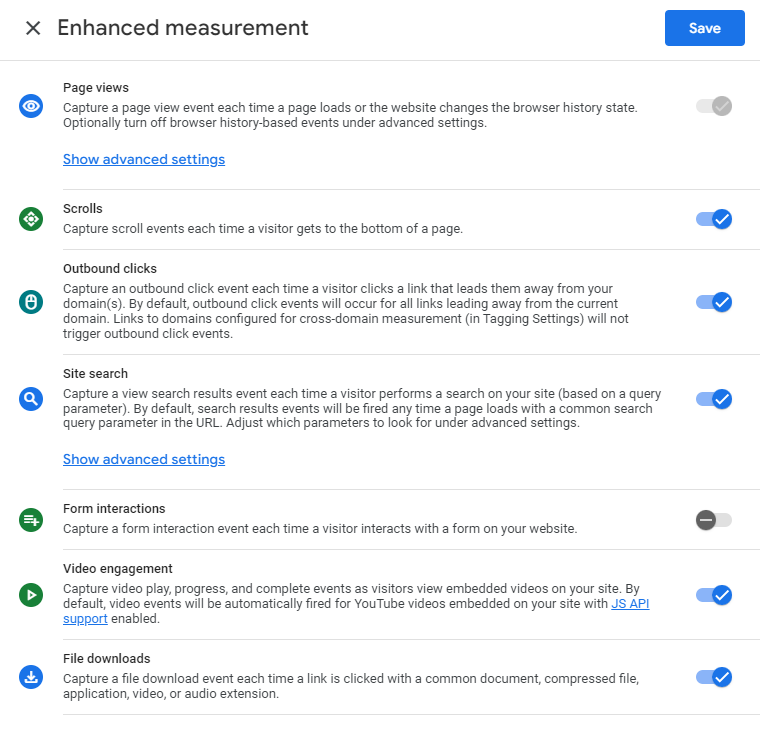
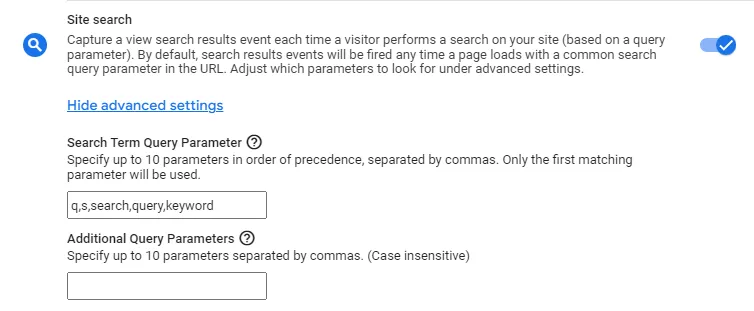
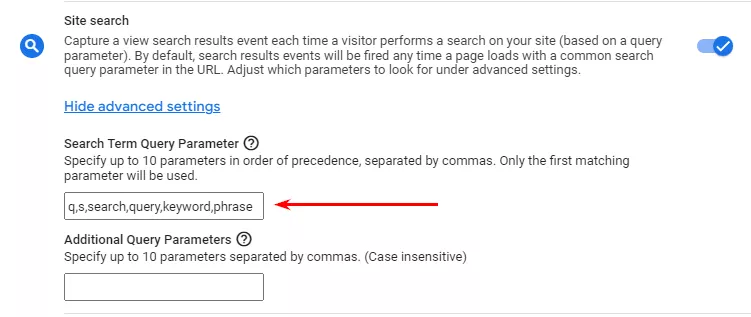
Това, което ни трябва в случая, е Site Search. При избиране на разширените настройки (Show advanced settings) можем да видим какви параметри (Search Term Query Parameters) разпознава GA4, без да са необходими допълнителни конфигурации:
Параметърът, който се зарежда при търсене в сайта, трябва да присъства в списъка с Query параметрите, за да бъде разпознат от Google Analytics.
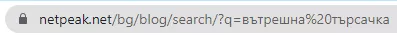
При извършена заявка за търсене в блога на Netpeak, например, се зарежда страница с желаните резултати, съдържаща в URL адреса си параметър за търсене:
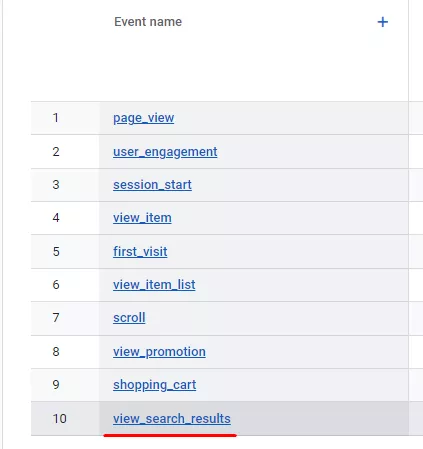
В този случай, това е параметърът след ? - “q”.Този параметър присъства в списъка и ще бъде разпознат от Google Analytics 4, съответно вече ще има събрани данни за извършени търсения в сайта. Тези данни са достъпни в секцията с отчети в събитието view_search_results.
Ако, обаче, уебсайтът ни зарежда параметър, който не присъства сред разпознатите по подразбиране: q, s, search, query, keyword, GA4 няма да има автоматично събрани данни за събитието view_search_result, то не присъства в отчетите и е необходимо сами да го добавим.
Нека разгледаме и такъв пример.
В следния случай при направена заявка се зарежда страница с параметър след ? “phrase”:
За да проследим търсенето в този уебсайт, е нужно да добавим или заменим параметъра в списъка:
След като запаметим направената промяна, е препоръчително да проверим дали търсенето в сайта идва като събитие в платформата.
Каквито и промени да имплементираме в GA, е важно да проверяваме дали нужните данни се събират и влизат в платформата по начина, по който очакваме това да се случва.
Това може да бъде проверено на момента чрез DebugView в Google Analytics 4, без да чакаме да минат часове или дори дни, за да се съберат данни в стандартните отчети. DebugView ни носи много повече информация от познатия от предходната версия на GA - Realtime Report.
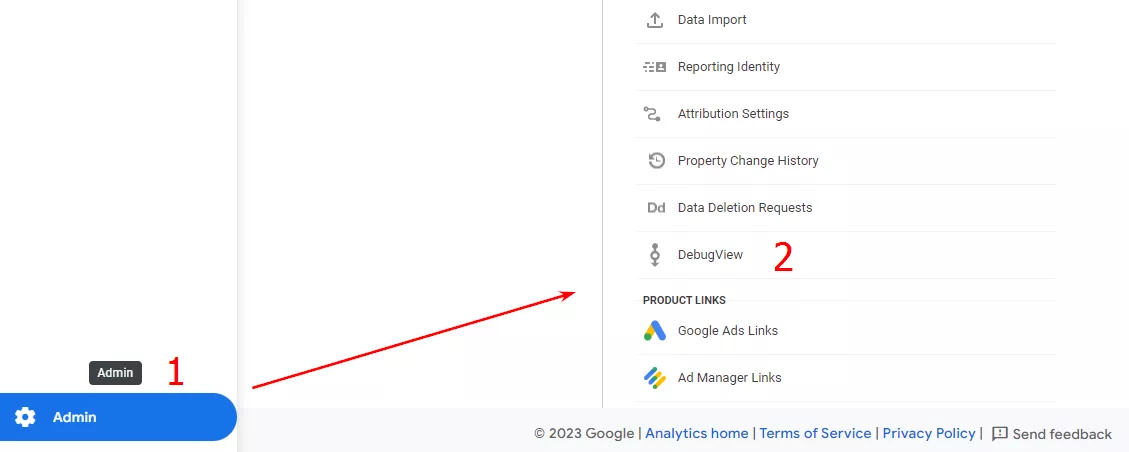
DebugView в GA4 можем да намерим в Admin > DebugView:
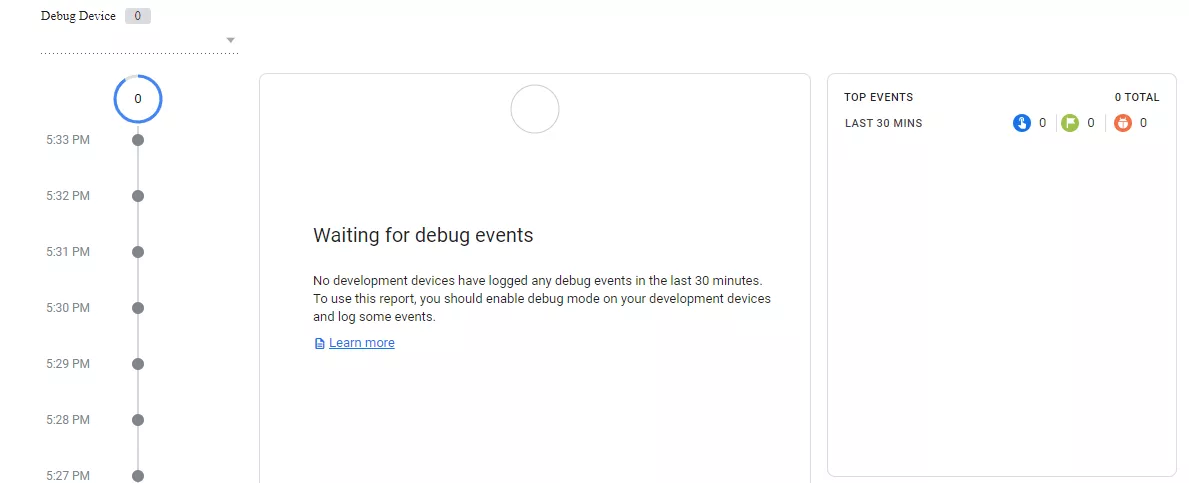
В повечето случаи Debug отчетът е празен при неговото отваряне:
За да започнем да виждаме данни, е нужно да изпратим събитие към Google Analytics, съдържащо “debug” параметър, който сигнализира, че тази информация трябва да бъде показана в DebugView отчета, или по-просто казано - да активираме DebugView по един от следните начини:
- Google Analytics Debugger разширението за Chrome:
Нужно е единствено инсталиране към браузъра (Chrome) и активиране чрез клик (“ON”).
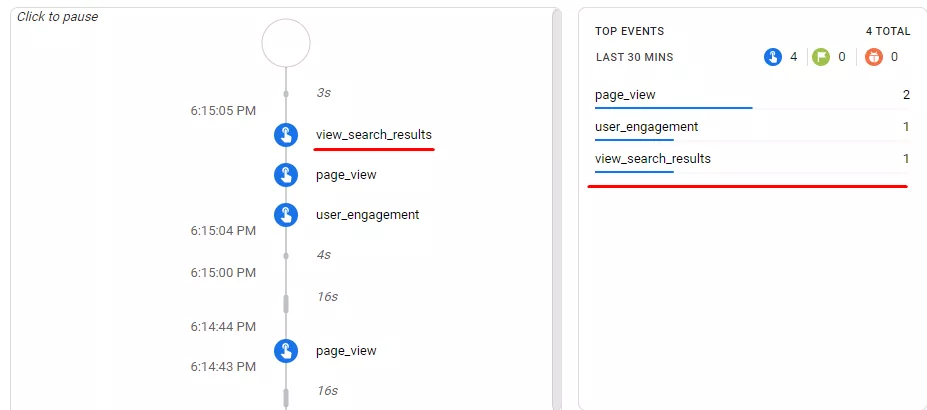
След това всяко взаимодействие със сайта ще влезе в Debug отчета. Проверяваме, като направим произволно търсене в търсачката на сайта, и изчакваме няколко секунди, за да се появи като събитие в Debug отчета ни:
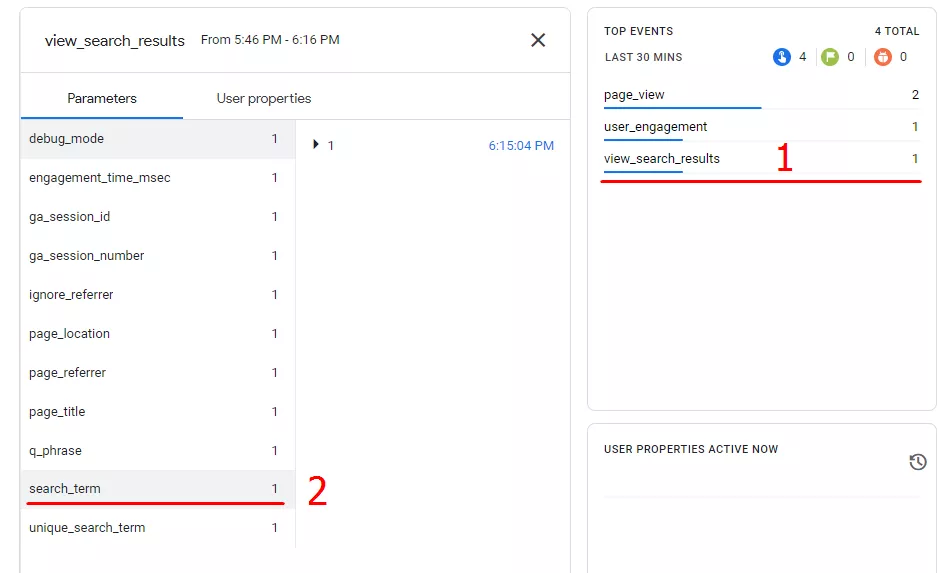
При клик върху view_search_results се отваря списък с различни параметри, сред които search_term - направената заявка или какво търсят потребителите.
- Друг начин за проверка е използването на Google Tag Manager:
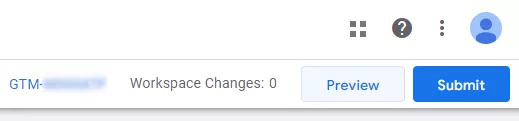
При активиране на Preview Mode в горния десен ъгъл в GTM и избиране на URL адреса на сайта, се отваря нов прозорец, съдържащ в себе си параметър: “gtm_debug=”
При извършено търсене в сайта събитието ще се изпрати към GA в Debug репорта.
GTM Preview Mode и GA DebugView са два различни инструмента и трябва да бъдат разграничени. Това, което прави Preview Mode на GTM, всъщност е добавяне именно на debug параметъра, който е нужен за изпращането на данни към DebugView в Analytics.
След като се уверим, че събитията влизат в платформата чрез изгледа за отстраняване на грешки, нека разгледаме къде можем да намерим тези данни.
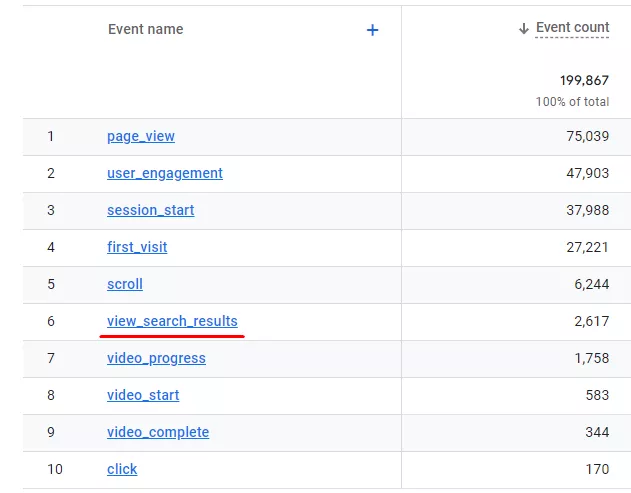
В секция Reports > Engagement > Events имаме списък със събитията, които проследяваме.
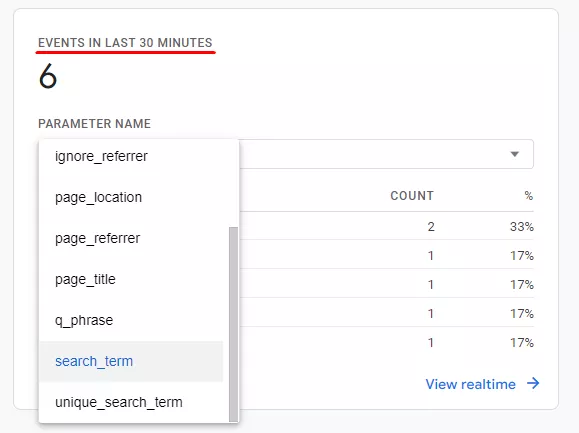
При избор на view_search_results виждаме данни за различни параметри на събитието. Тези данни обаче са налични само за последните 30 минути:
Ако искаме да събираме ключовите думи, които потребителите търсят в сайта ни, и да имаме достъп до тях за по-дълъг период от време, е нужно да преминем през още една допълнителна стъпка - регистриране на параметъра search_term като custom dimension
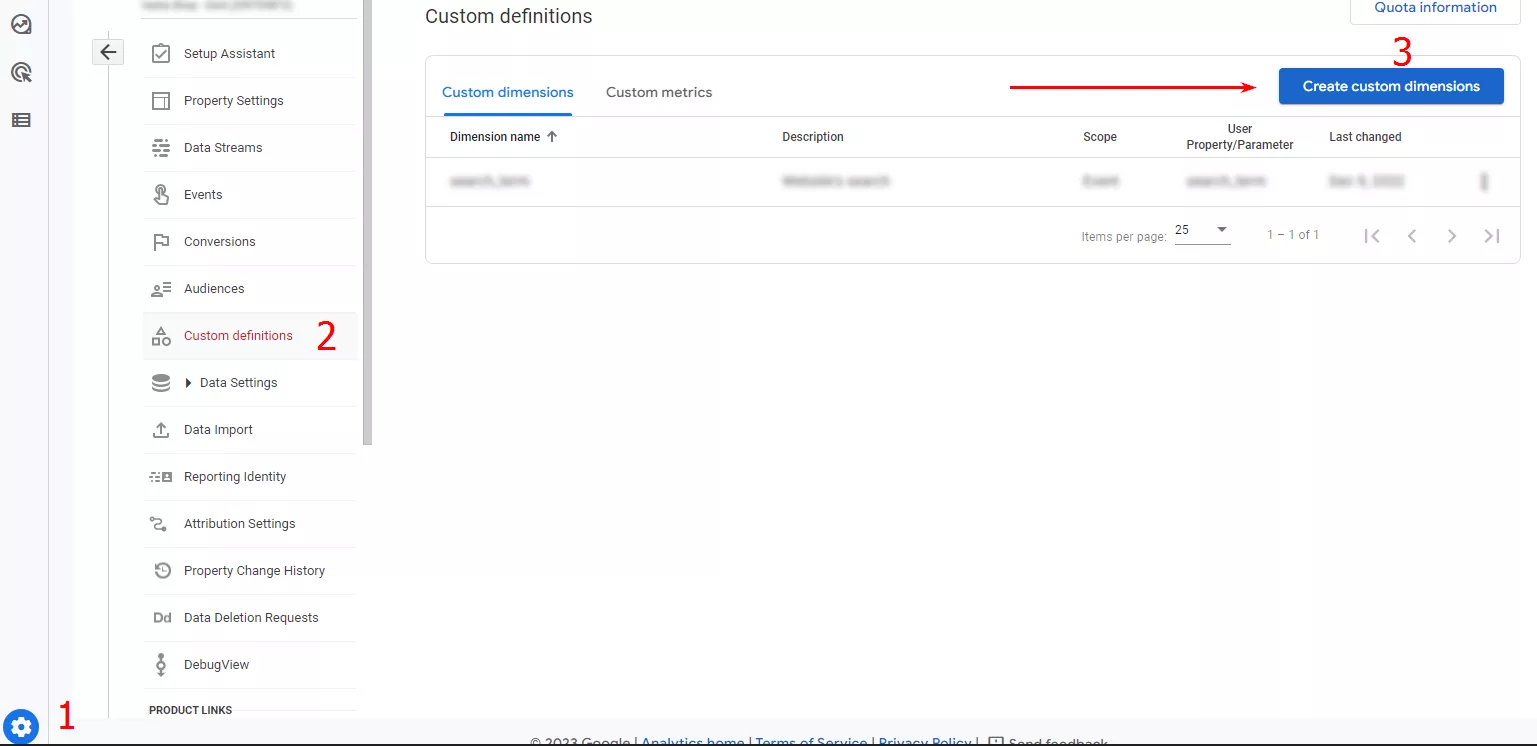
За да го направим, отиваме отново в Admin > Custom Definitions > Create Custom Dimension:
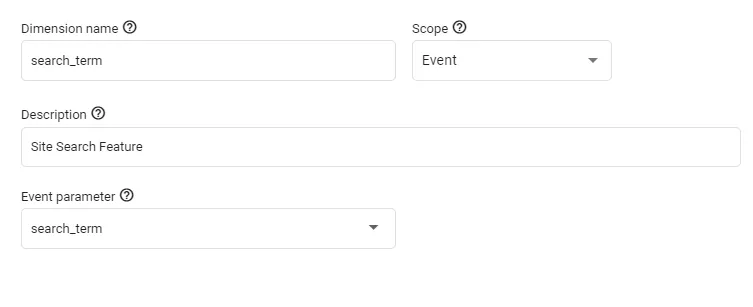
- За име на величината въвеждаме “search_term” или друго име, което ще бъде достатъчно интуитивно.
- За Scope вариантите са 2 (Докато в UA версията имаше опции за избор на Scope на ниво Session, User, Hit, Product, тук изборът се свежда до Event и User). В случая избираме Event, защото искаме да проследим всяко едно търсене в сайта.
- В полето Description (Optional) можем да въведем кратко описание, което да пояснява какво представлява величината или просто да оставим полето празно.
- В Event parameter въвеждаме, както е в нашия случай, името на параметъра, който проследяваме - search_term.
Имайте предвид, че след регистрирането на персонализираната величина е нужно да се изчака около 24 часа, за да започнем да виждаме информацията в Report секцията на Google Analytics 4. Освен това в отчета ще бъдат налични само нови данни - събрани след регистрирането на search_term величината като custom dimension.
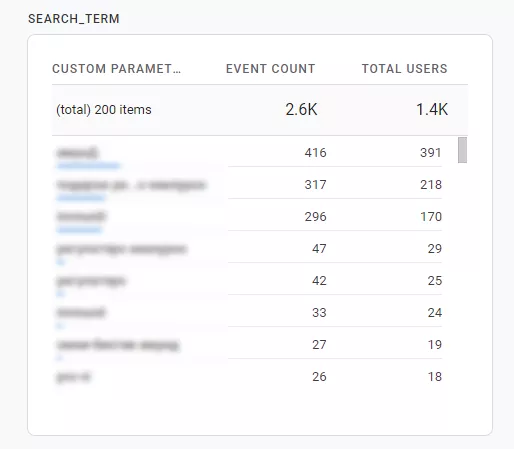
След направените промени започваме да събираме данни за заявките и броя на всяка от тях в Events секцията.
Ако искаме да се задълбочим повече в анализа на направените заявки, Explore секцията в Google Analytics 4 е добър вариант за създаване на персонализирани отчети. В Netpeak Journal вече сме споделяли с вас подробно как се създават
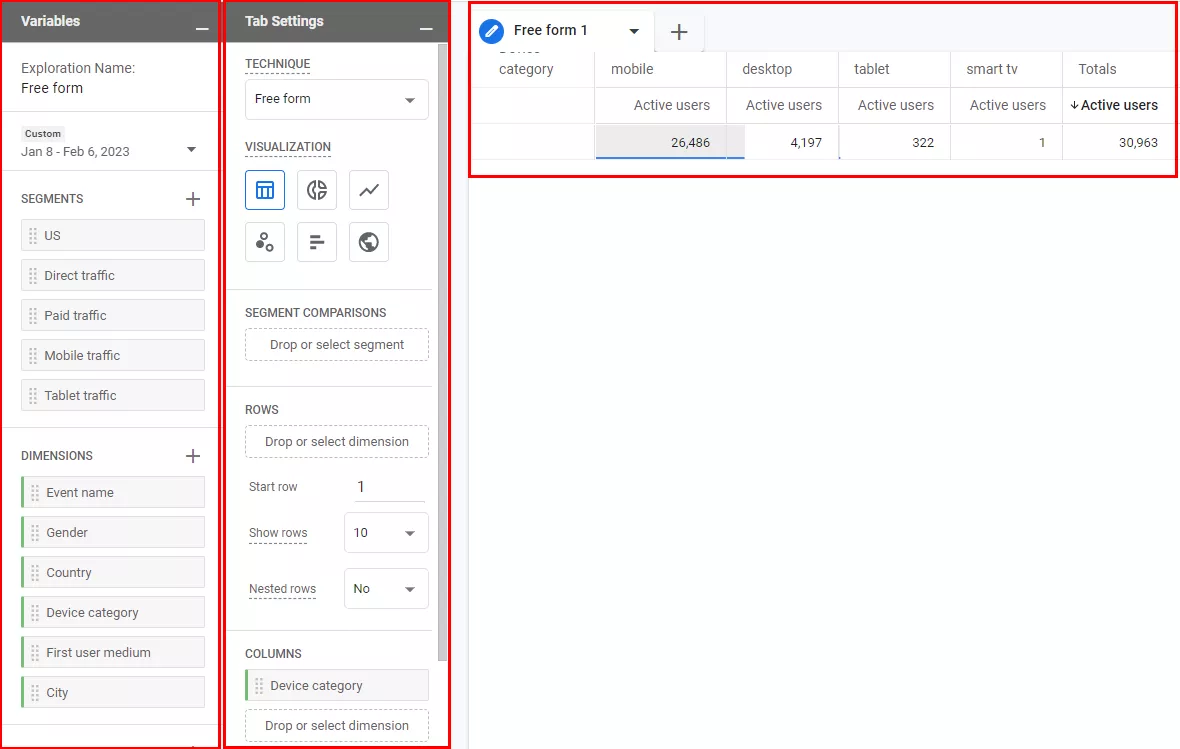
В Explore > Free Form можем с няколко стъпки да си създадем такъв, комбинирайки величините и метриките, от които се нуждаем за анализа си.
Налични са три колони:
- Variables - променливи;
- Tab Settings - настройки на отчета;
- Изходният отчет, който сами ще си сглобим.
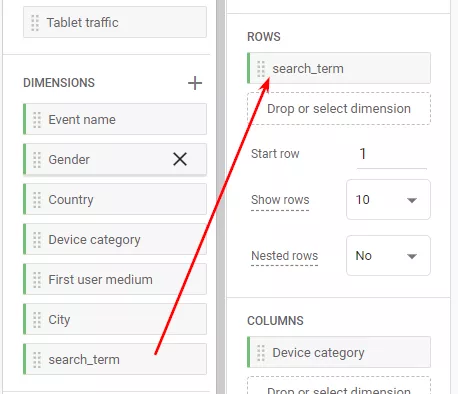
За да включим заявките от търсенето, добавяме Search term в Dimension полето.
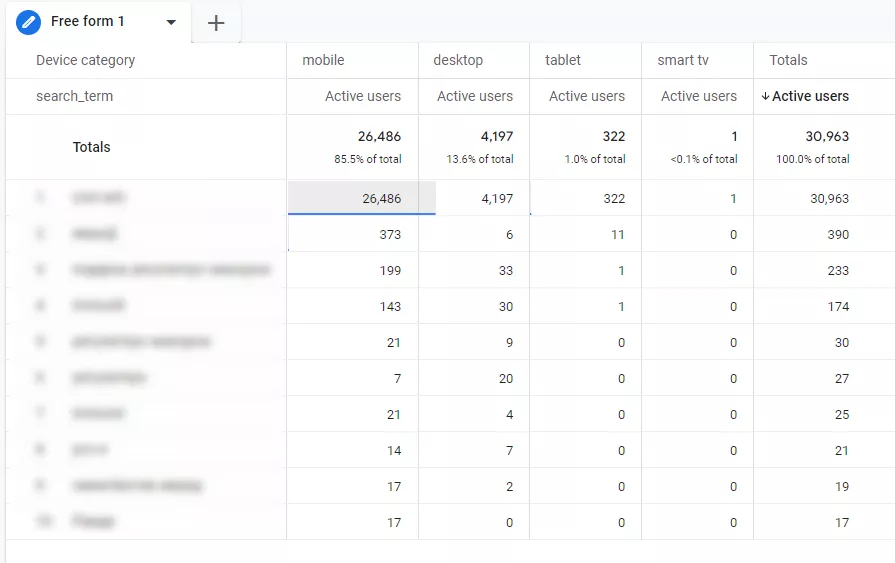
Така в отчета вдясно виждаме данни за заявките и, както е в случая, типа устройство, от което са направени.
В отчета могат да бъдат добавени най-различни величини и метрики, включително персонализирани (първо трябва да си ги създадем) за възможно най-подробен анализ на данните. Как ще ги използвате, зависи изцяло от Вас и Вашите нужди.
Заключение
Вътрешната търсачка носи информация за това какво търсят потребителите вътре в уебсайта ни, като е особено полезна за големи онлайн магазини. Проследените заявки (queries) можем да използваме за откриване на тенденции в търсенето, проследяване поведението на потребителите и оптимизиране на резултатите. Освен това събирането и анализа на тези данни може да ни даде идеи за ново и полезно за потребителите съдържание.
Препоръчани нови статии