Техники за проследяване на форми в Google Analytics 4 чрез Google Tag Manager
Съдържание
1. Техники за проследяване на форми в GA4 чрез GTM.
2. Стандартна HTML форма със задействане при изпращане.
3. Форма с препращане към thank-you страница след успешно попълване:
- уникална thank-you страница;
- споделена thank-you страница;
4. Форма с thank-you съобщение на текущата страница при успешно изпращане.
Въведение
Формите са едни от най-често срещаните елементи в един уебсайт. Те позволяват изпращането на данни (имена, телефон, имейл, адрес и др.) към сървъра за обработка, които потребителя предварително е въвел. Формите присъстват както в онлайн магазините (при регистрация на профили или при чекаут процеса), така и при сайтове за услуги, блогове и др. за изпращане на различни запитвания или заявки.
В тази статия ще разгледаме начини, по които можем да проследяваме успешното попълване на различни форми в Google Analytics 4, използвайки Google Tag Manager. Проследяването на този тип действие на потребителите може да бъде най-важната цел за някои сайтове (например сайтове за услуги). Нека да започваме!
1. Техники за проследяване на форми в Google Analytics 4 чрез GTM
Защо изобщо са ни необходими различни техники за проследяване на форми? Няма ли един универсален начин да правим това, така че да не си утежняваме живота? Най-вероятно щеше да има такъв универсален начин, ако всички форми в интернет бяха еднакви. Това обаче не е така.
При някои форми се зарежда нова “thank you” страница при успешно въведени и изпратени данни, а при други просто се визуализира “thank you” съобщение без презареждане на текущата страница. Тоест събитието, обозначаващо успешното попълване и изпращане на данните от формата, може да бъде различно при различните форми. Точно за това и трябва да подберем работещ начин за проследяване на това така важно събитие.
Преди да разгледаме различните техники за проследяване на форми, приемаме, че вече имаме имплементиран и работещ Google Analytics 4 на нашия сайт.
Също така е необходимо да създадем GA4 маркер в Google Tag Manager, който ще ни е необходим при настройката на останалите методи, които предстои да разгледаме:
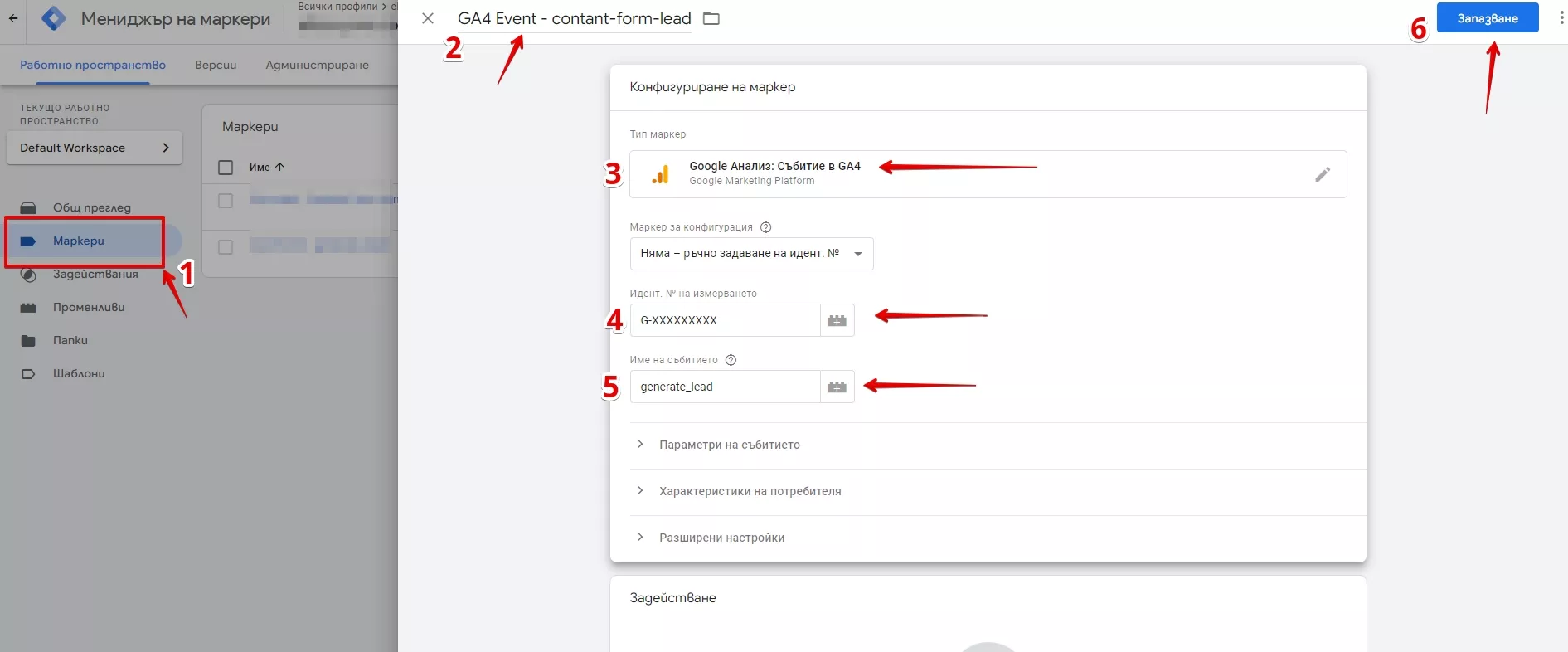
- Отиваме на “Маркери” и избираме “Създаване”.
- Добавяме име на маркера (например GA4 Event - contact-form-lead или както прецените).
- На “Тип маркер” избираме “Google Анализ: Събитие в GA4”.
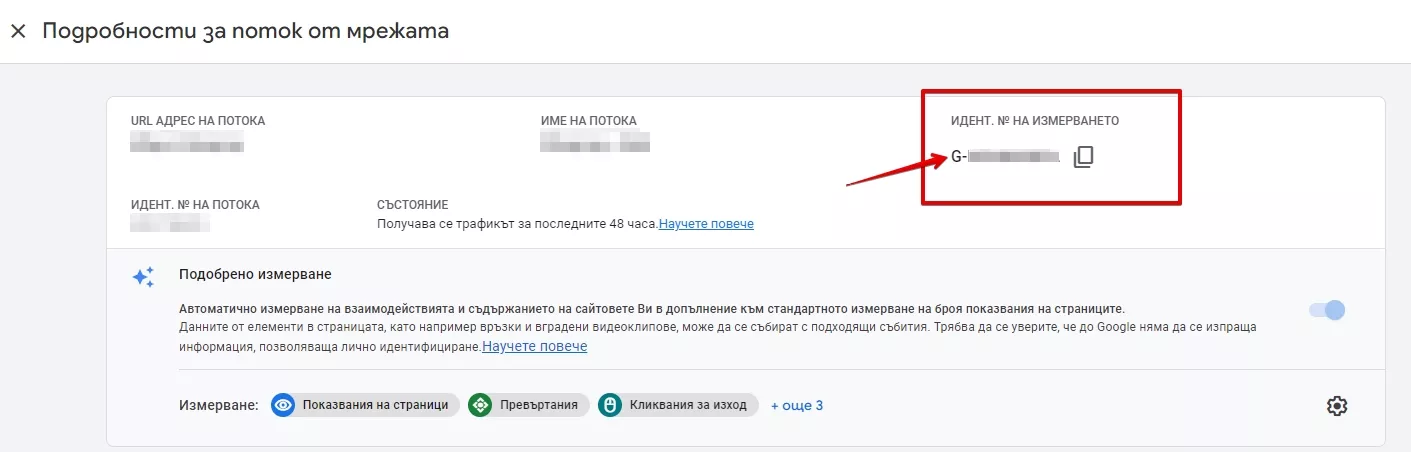
- На “Маркер за конфигурация” добавяме идент. № на измерването, който взимаме от GA4 > Администратор > Потоци от данни, избираме желания “поток”, където и се намира и идент. № на измерването. Ако имате готова настроена променлива в GTM, използвайте направо нея.
5. За “Име на събитието” използваме generate_lead понеже това са препоръките на Google, но ако желаете можете да използвате и име по ваш избор.
6. Избираме “Запазване”, като на този етап пропускаме да добавим “Задействане”.
Нека да разгледаме някои от начините за проследяване на успешно попълване на форма.
2. Стандартна HTML форма със задействане при изпращане
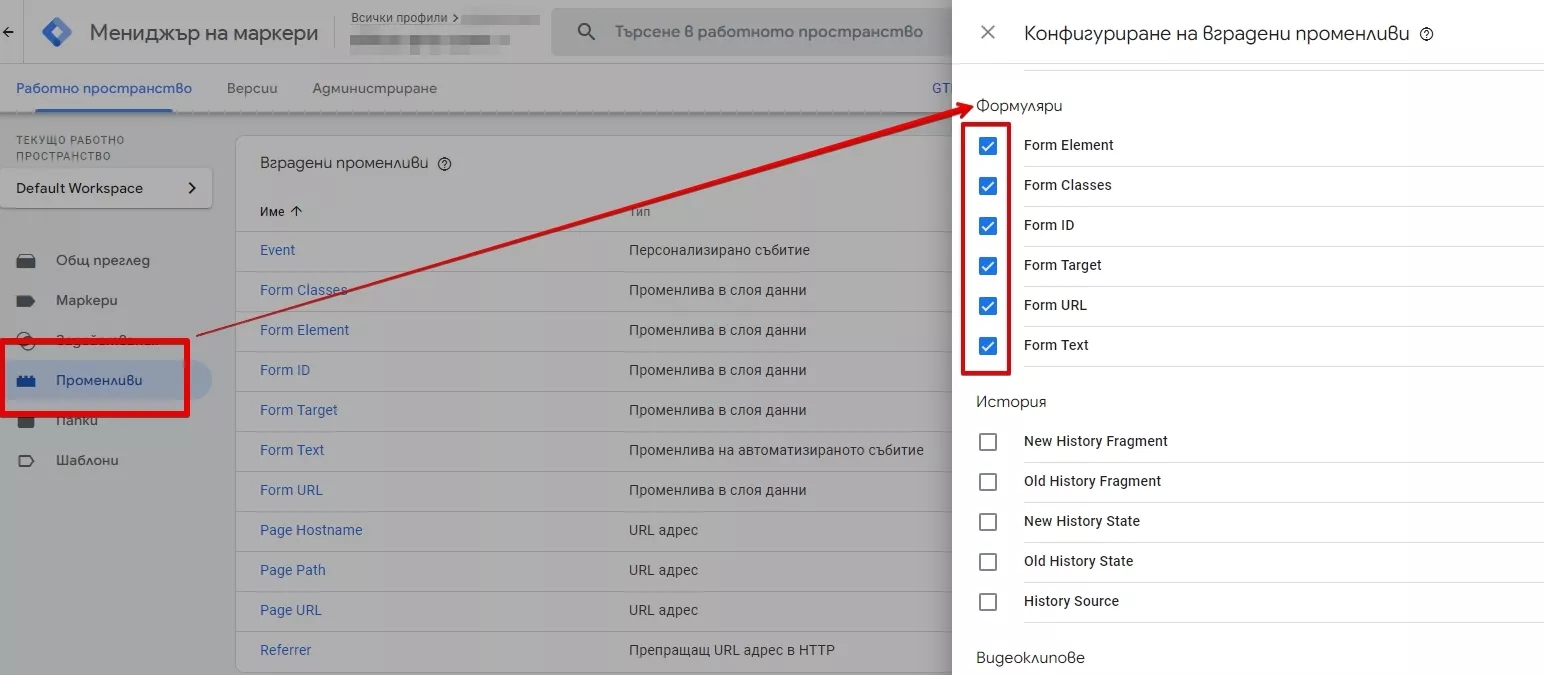
При този метод е необходимо да включим всички вградени променливи за форми в Google Tag Manager. Отиваме на “Променливи” и маркираме всички чекбоксове в секция “Формуляри”:
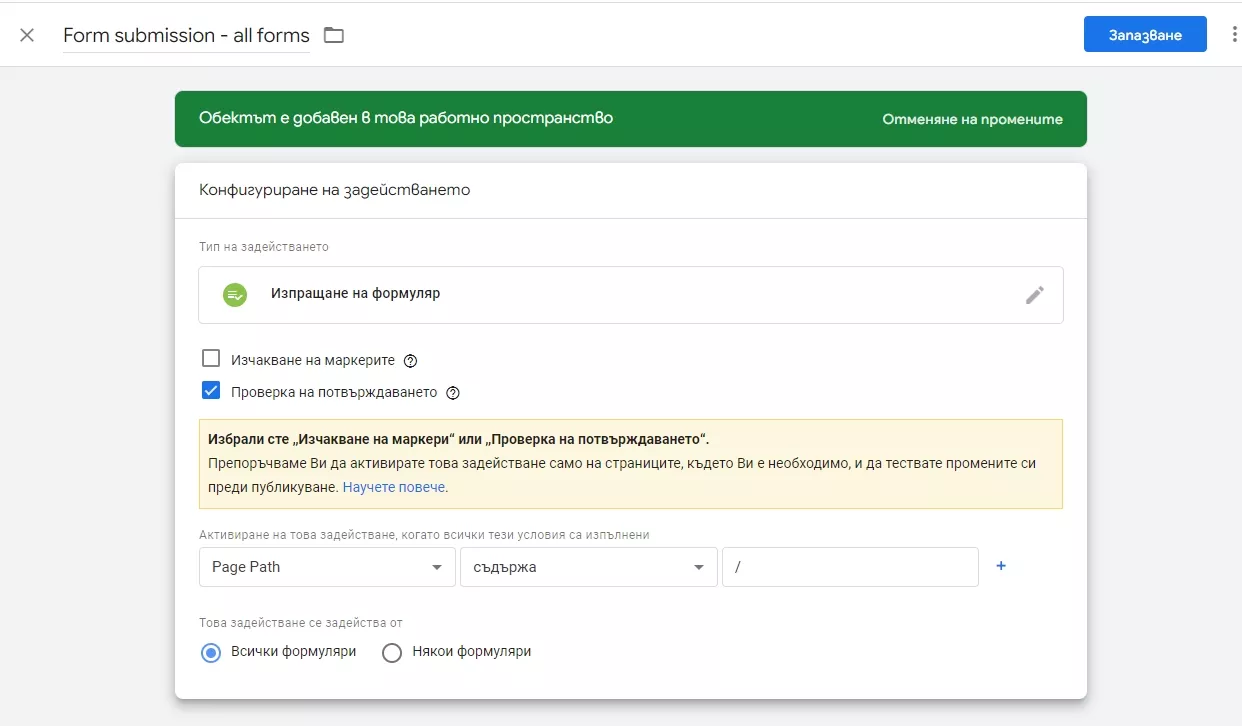
След това отиваме на “Задействания” > “Създаване” и настройваме следното “Задействане” (Trigger):
- Тип на задействането - “Изпращане на формуляр”;
- Проверка на потвърждаването - маркираме го. Ако не го маркираме, то “Задействането” ще се активира винаги, когато е налице събитие “Изпращане на формуляр” независимо как е попълнен формуляра (с непопълнени полета, грешки при въвеждане на данните и т.н). След като го маркираме ще се визуализира секция “Активиране на това задействане, когато всички тези условия са изпълнени” - там избираме “Page Path > съдържа > /”;
- Това задействане се задейства от - избираме “Всички формуляри”;
- Накрая кликваме “Запазване”.
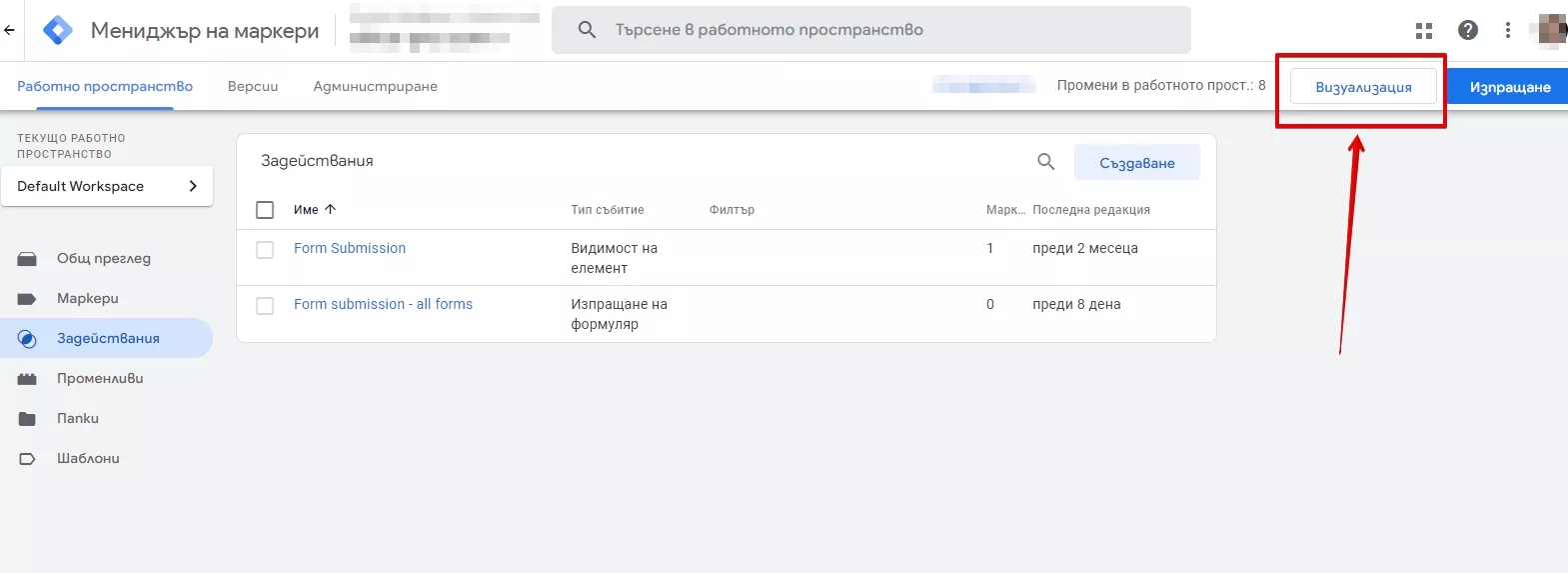
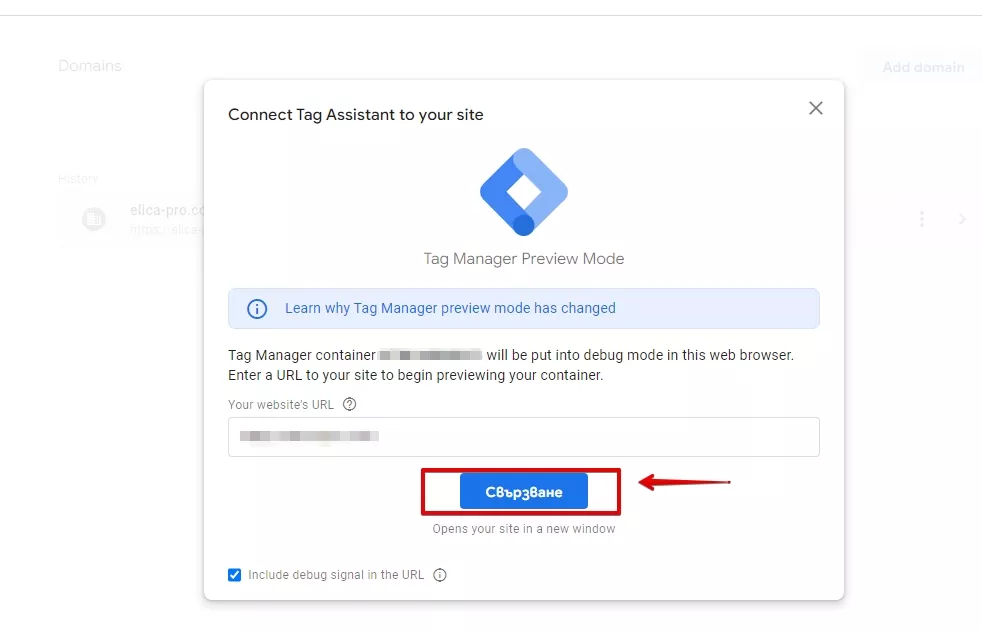
Нашето задействане е готово и можем да преминем към проверка дали този метод е подходящ за нашия тип форма на сайта. Избираме “Визуализация” > “Свързване”.
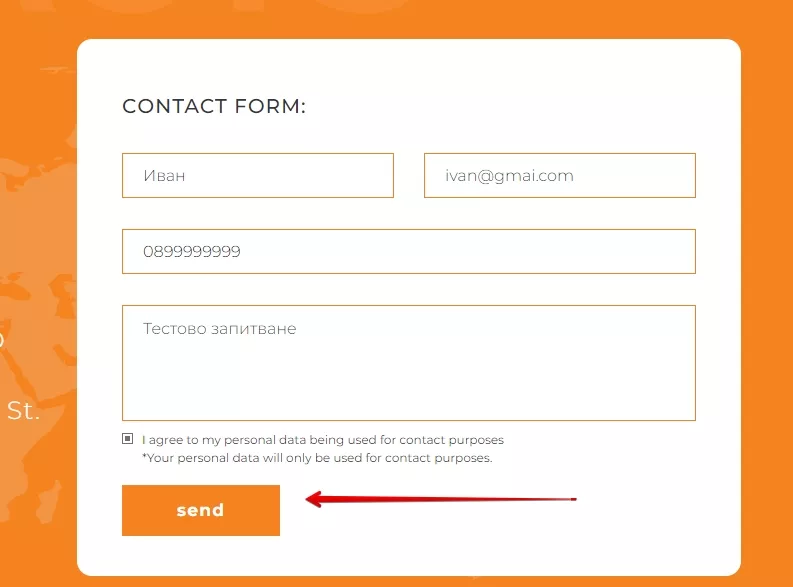
След като ни се визуализира нов прозорец с нашия сайт (влезли сме в Debug Mode), следва да отидем на страницата, на която се намира формата, която искаме да проследим, и да я попълним. Не оставяме празни полета и въвеждаме информацията коректно:
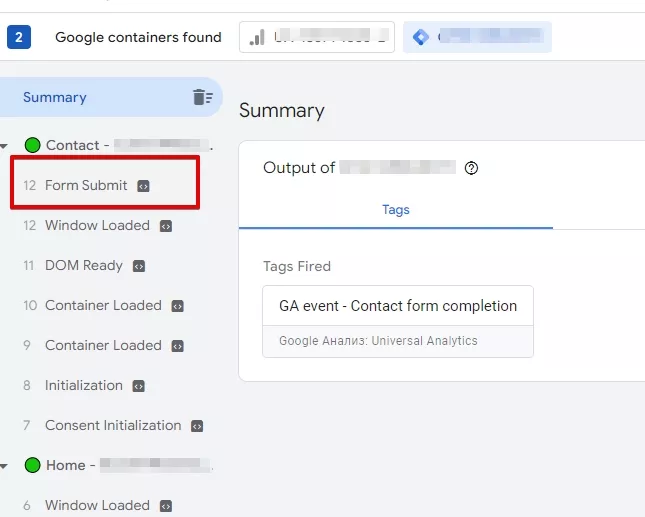
Следва да проверим дали имаме активирано събитие след изпращането на формуляра:
В случая виждаме, че такова събитие има, което е добър знак, и означава, че нашия таг за проследяване е сработил. Сега обаче трябва да направим и втори тест, в който ще попълним формата некоректно, като оставим едно от полетата празно, за да видим дали отново ще се активира “Form Submit” събитието.
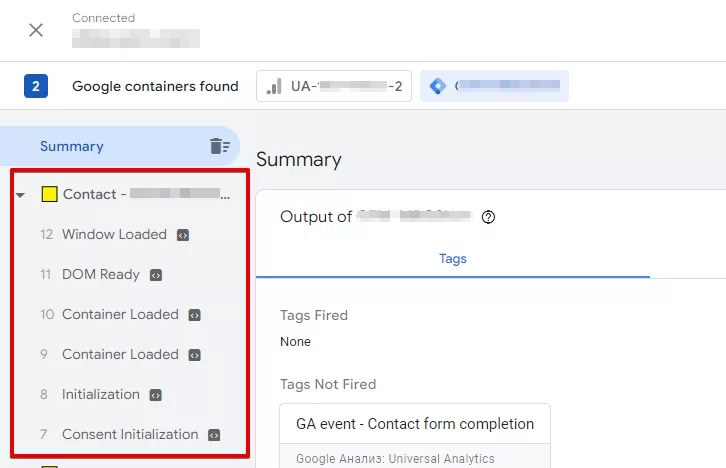
След втори опит и изпращане на формуляра без попълнен имейл виждаме, че този път “Form Submit” липсва:
Това означава, че първият тип техника за проследяване на форма работи за нас и нашия тип форма и можем да я използваме.
В случай че имаме повече от една форма на сайта и искаме да проследяваме всяка поотделно, е нужно да направим отделно “Задействане” за всяка една от тях.
Настройката на “Задействане” за конкретна форма не се различава много от предишното “Задействане”, което настроихме, като единствената разлика е, че трябва да добавим уникален идентификатор за конкретната форма - това може да бъде например уникален class или id, като за всяка форма това е индивидуално и ще трябва да се направи проверка, за да се реши какво да се използва за конкретния случай. Как?
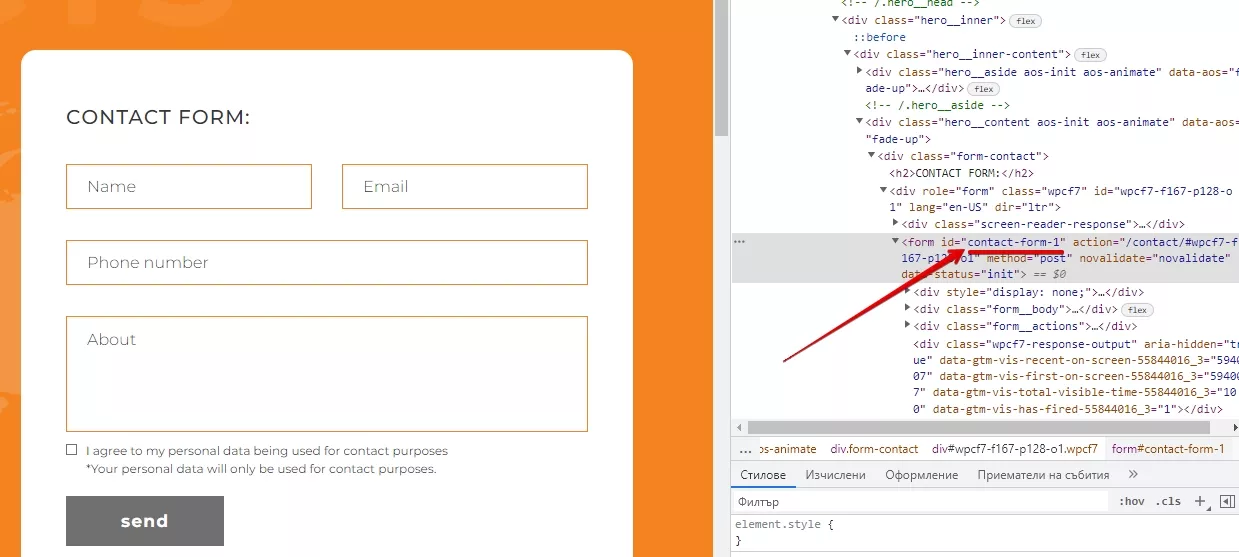
Един от начините да видим в изходния код какъв уникален идентификатор има нашата форма е:
В случая виждаме, че нашата форма има уникално id “contact-form-1”, което можем да използваме за проследяване конкретно на тази форма.
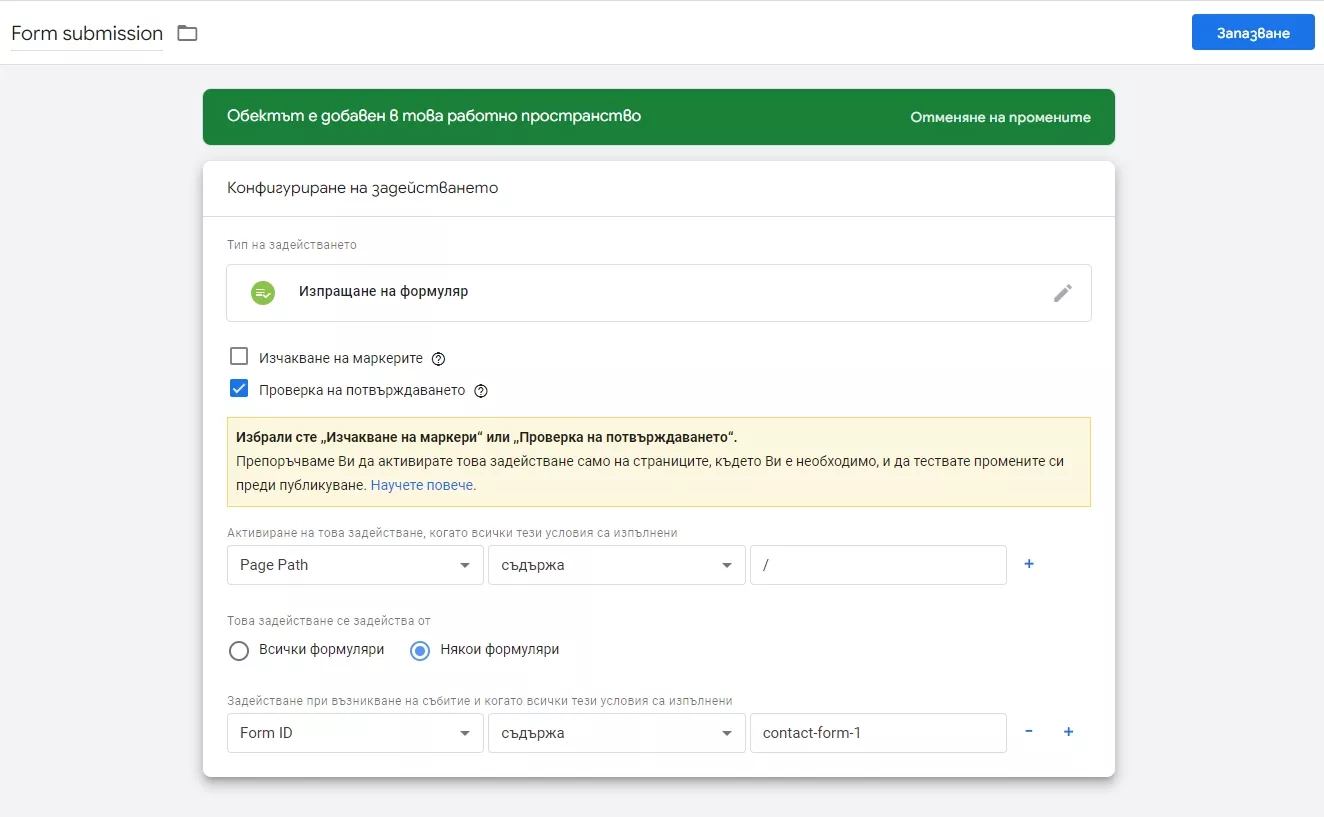
Настройваме всичко описано до момента в точка 2., като разликата ще бъде в “Задействането”, което трябва да има следните настройки:
- Тип на задействането - “Изпращане на формуляр”;
- Проверка на потвърждаването - маркираме го. След като го маркираме ще се визуализира секция “Активиране на това задействане, когато всички тези условия са изпълнени” - там избираме “Page Path > съдържа > /”;
- Това задействане се задейства от - избираме “Някои формуляри”, след което избираме Form ID > съдържа > contact-form-1 (тази настройка е конкретно за примерната форма, с която работим, но за да работи за вас е нужно да проверите какво е уникалното ID на вашата форма, за да използвате него. Ако вашата форма няма уникално ID, а class, то вместо Form ID използвайте Form Classes, като добавите class-ът на вашата форма.)
- Накрая избираме “Запазване”.
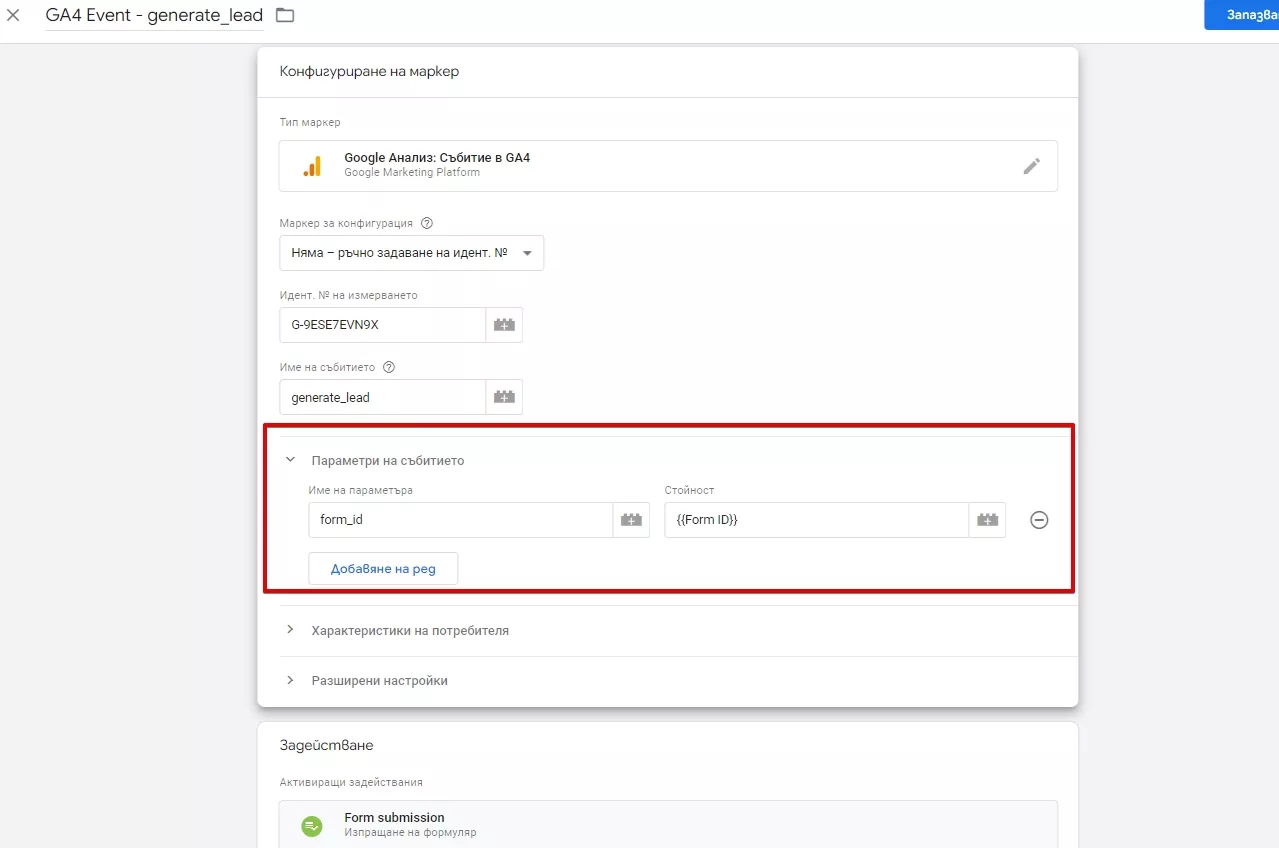
Необходимо е и да добавим допълнителен параметър към тага “GA4 Event - contact-form-lead”, който настроихме по-рано, чрез който ще можем да разграничим отделните форми в сайта. Задайте име на параметъра по ваш избор и изберете съответната стойност, в зависимост от това дали използвате “Form ID” или “Form Classes”.
Можем да запазим промените и да тестваме. Попълваме само формата с уникално id “contact-form-1” и проверяваме в Debug mode на GTM дали тагът ни е сработил. Ако да, значи настройката ни е била успешна.
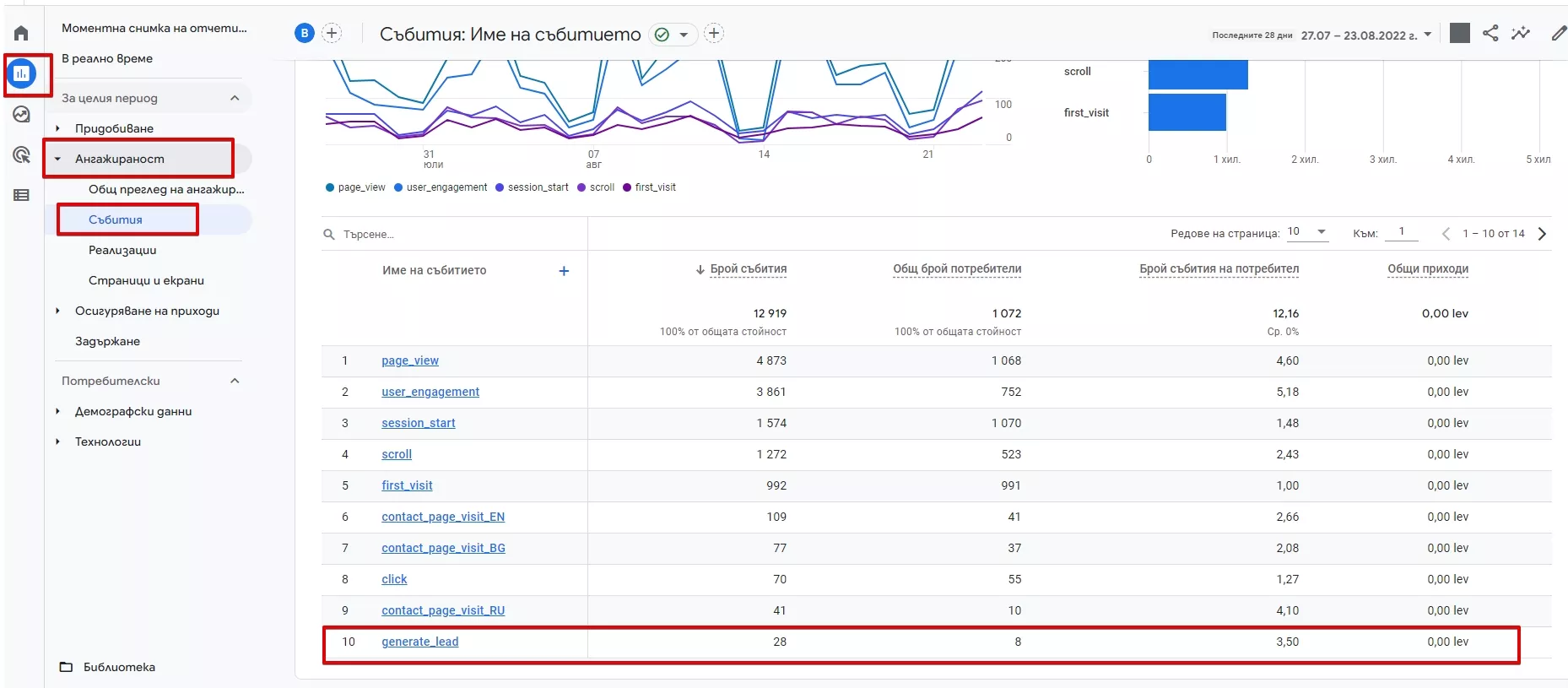
Отчетът със събитията за успешно попълнените форми можете да следите в Отчети > Ангажираност > Събития.
3. Форма с препращане към thank-you страница след успешно попълване
Друг тип форми, които често можем да срещнем, са такива, при които след успешно попълване и изпращане на формата се зарежда thank-you страница. На нея най-често се визуализира съобщение към потребителя, че успешно е попълнил и изпратил формата.
В този случай най-честите варианти са:
- препращане към уникална thank-you страница, която се зарежда само за конкретна форма;
- препращане към обща thank-you страница, която се зарежда след успешно попълване за всички форми.
Ще разгледаме тези два варианта.
3.1. Форма с препращане към уникална thank-you страница
За да използваме този метод обаче, трябва да се уверим, че URL адресът на нашата thank-you страница се зарежда само след успешно попълнена форма, уникален е (тоест зарежда се само след успешно попълване на една конкретна форма) и не може да се достъпи от друго място в сайта.
Трябва да се има предвид, че ако thank-you страницата се зарежда при некоректно/непълно попълнена форма, то данните от това събитие в GA4 няма да са коректни и вероятно ще трябва да изберем друг начин за проследяване.
Ако thank-you страницата се зарежда само при успешно попълнена форма, то този метод би свършил работа. Нека да настроим едно такова проследяване:
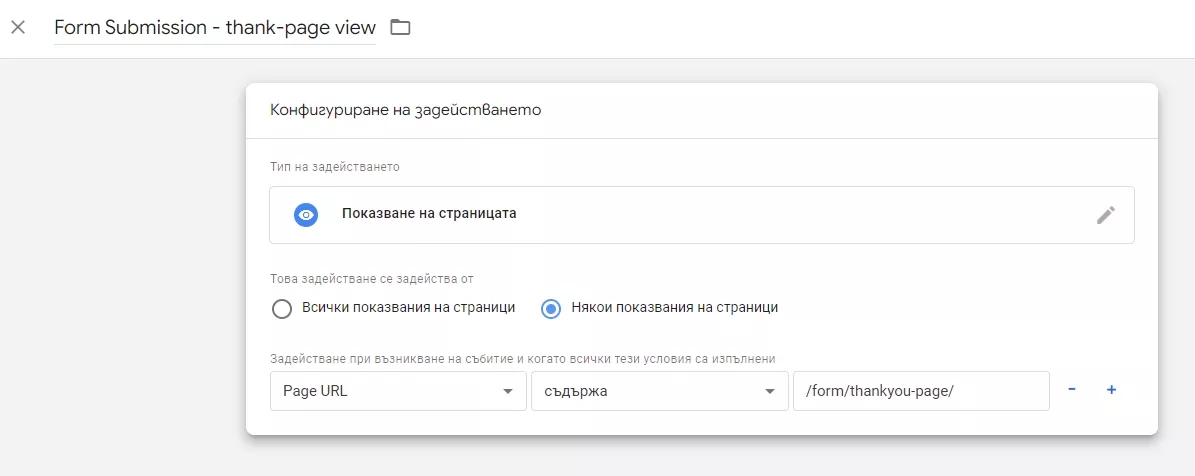
- създаваме ново Задействане като избираме “тип на задействане” да бъде “Показване на страница”;
- избираме “Някои показвания на страници”;
- като условие настройваме “Page URL” > съдържа > {URL адрес на thank-you страницата без домейна}. За целите на примера ще приемем, че адресът на thank-you страницата ни е https://site.bg/form/thankyou-page/.
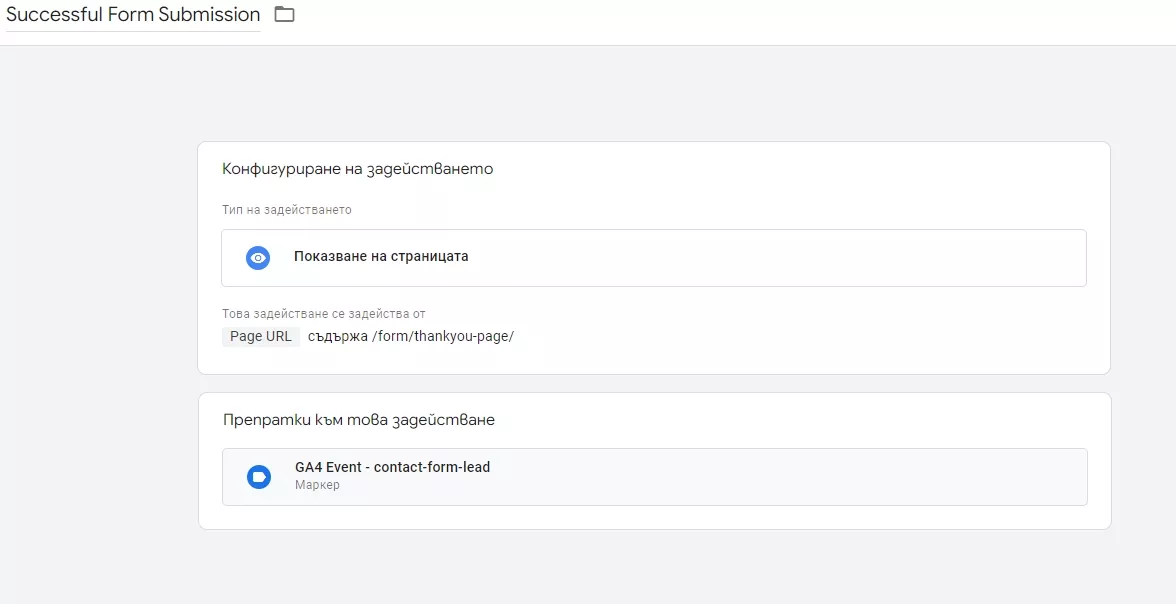
- прикрепяме маркера “GA4 Event - contact-form-lead”, който създадохме от точка 1;
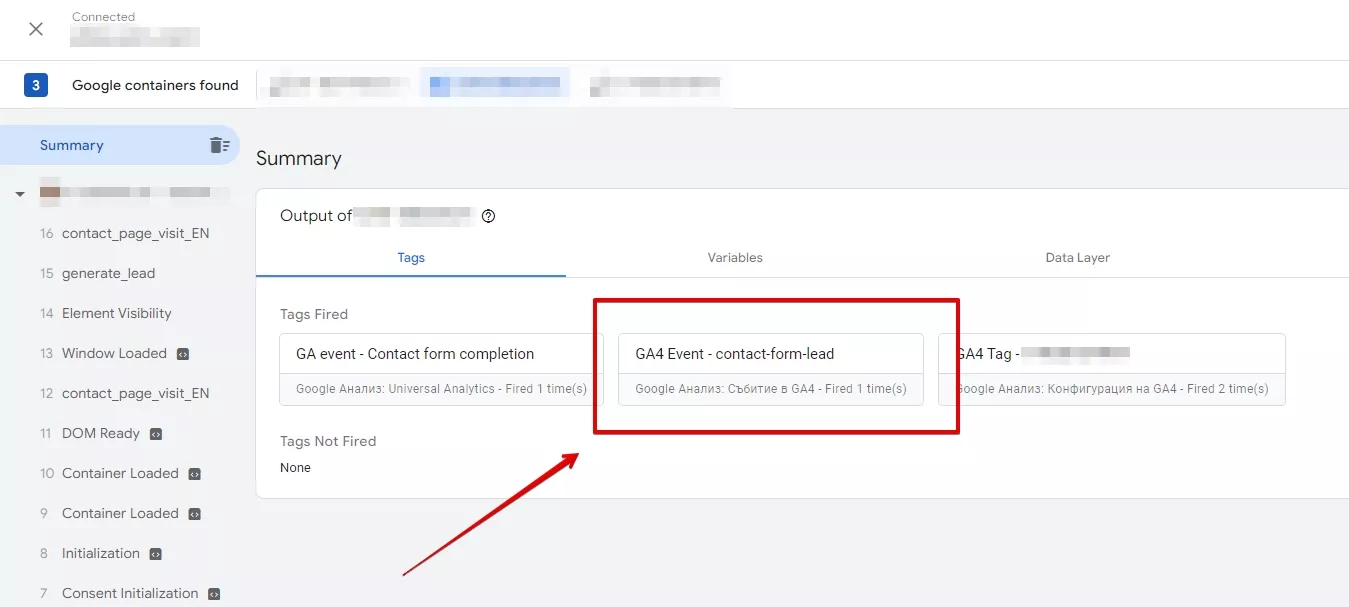
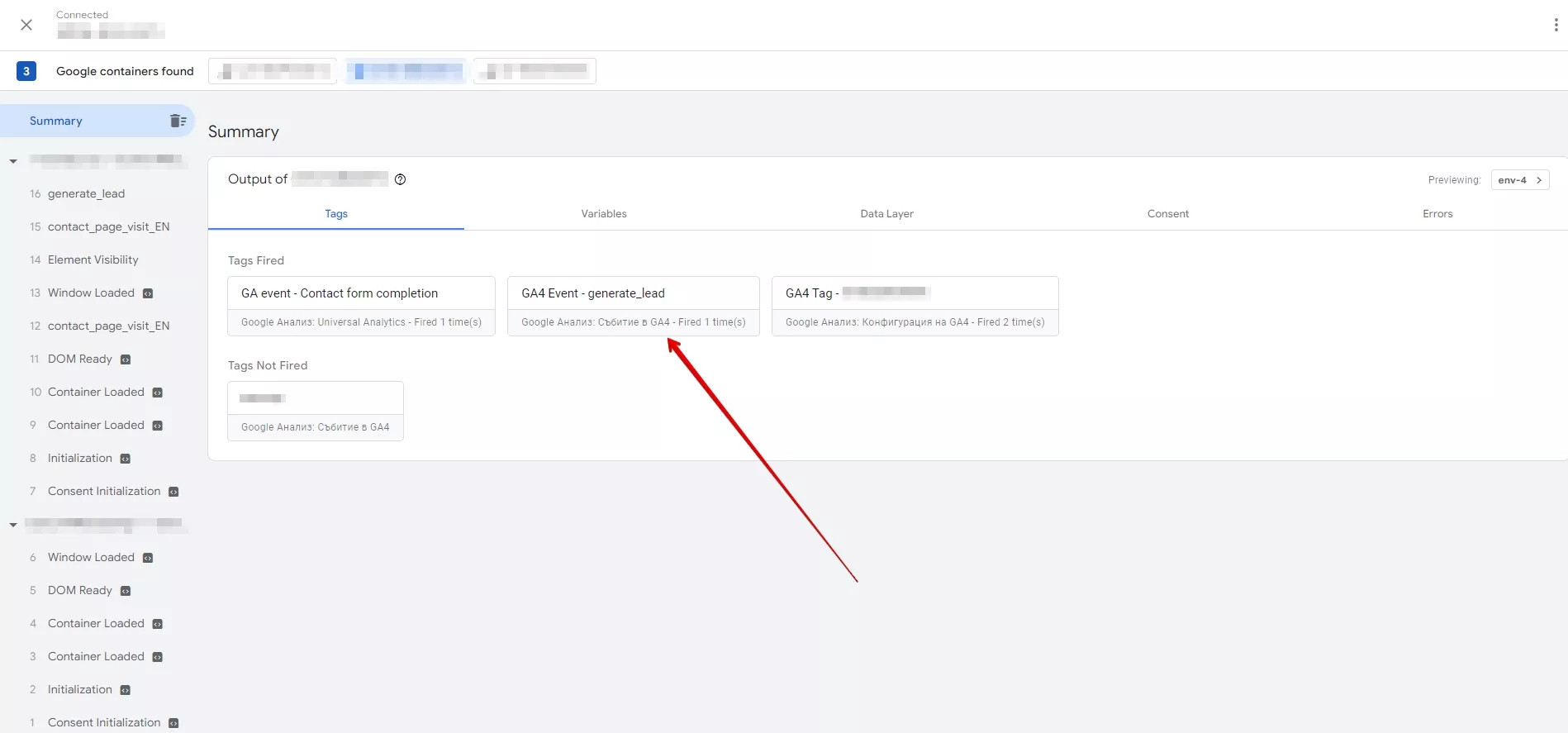
- запазваме и можем да тестваме в Debug Mode на GTM, като попълним коректно формата и видим дали при зареждане на thank-you страницата имаме успешно задействан таг:
В случая виждаме, че работи и можем успешно да проследяваме нашата форма чрез този метод.
Този тип форми могат да се проследяват и без необходимост от GTM, чрез настройка на Събитие директно в GA4. Google Analytics 4 автоматично записва преглеждането на страници като събития, чрез което може да се настрои отделно събитие, при което имаме преглед на страница с конкретен адрес (а именно адресът на нашата thank-you страница). Разбира се трябва да се уверим, че имаме инсталиран GA4 код на thank-you страницата ни.
Да видим как става настройката:
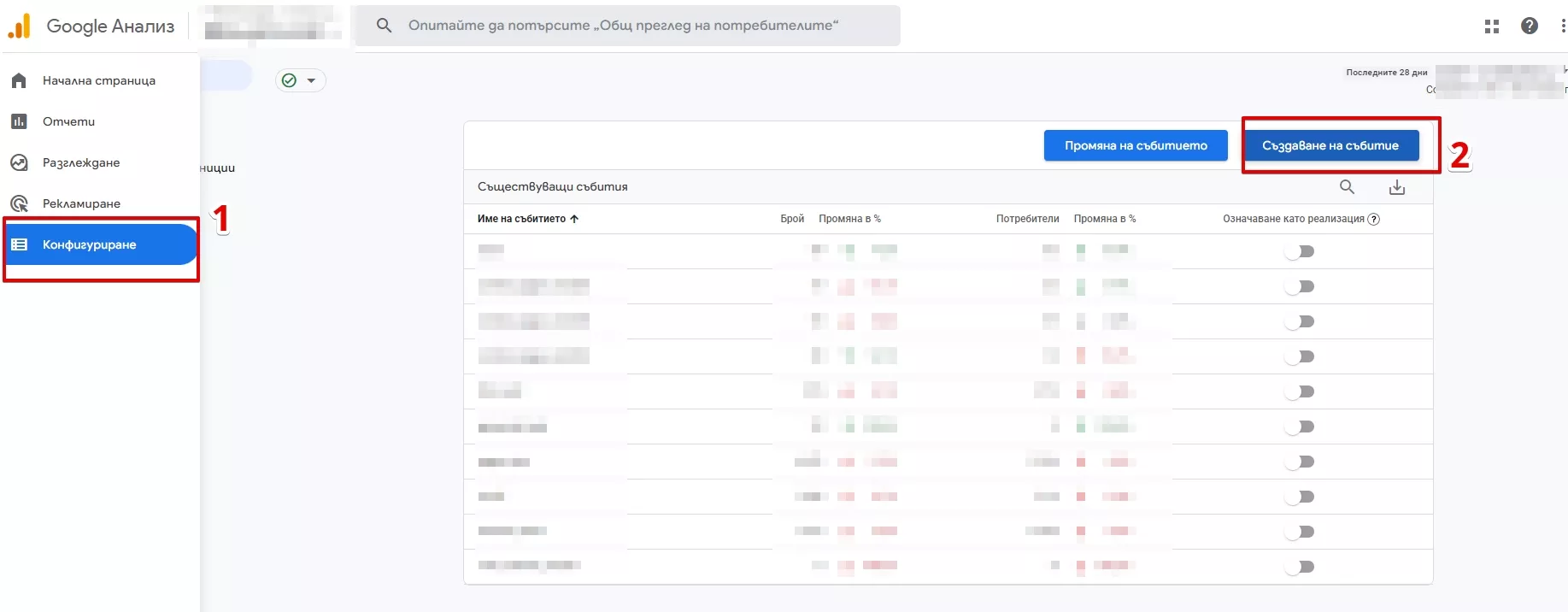
- от главното меню на GA4 избираме Конфигуриране > Създаване на събитие;
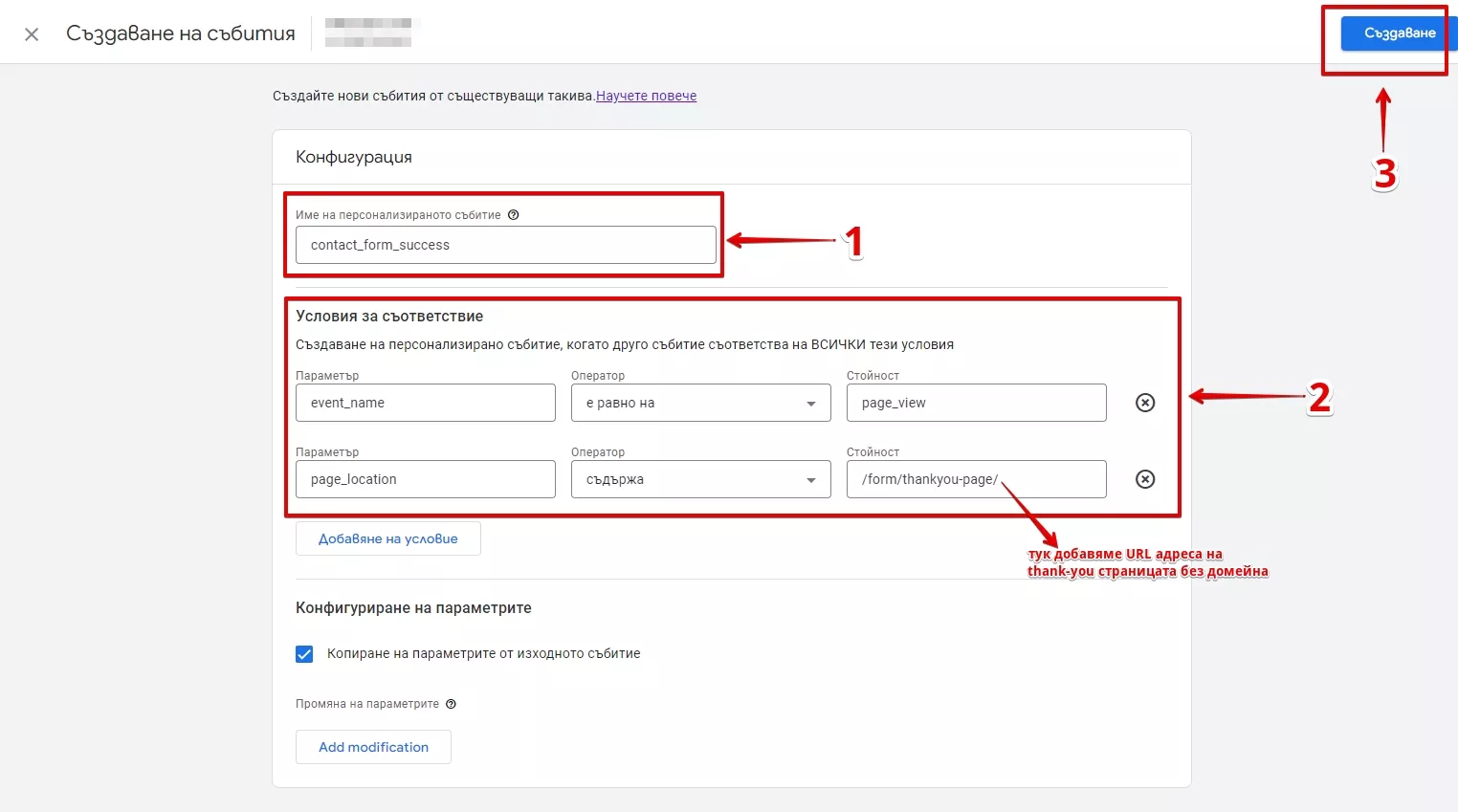
- избираме име на нашето персонализирано събитие, например “contact-form-success”;
- на “Условие за съответствие” избираме тези две условия:
- event_name > е равно > page_view;
- page_location > съдържа > {URL адрес на thank-you страницата без домейна}.
Това означава, че искаме да проследим възникнало събитие “page_view”, но конкретно при страница с URL-a на нашата thank-you страница
- избираме “Създаване”.
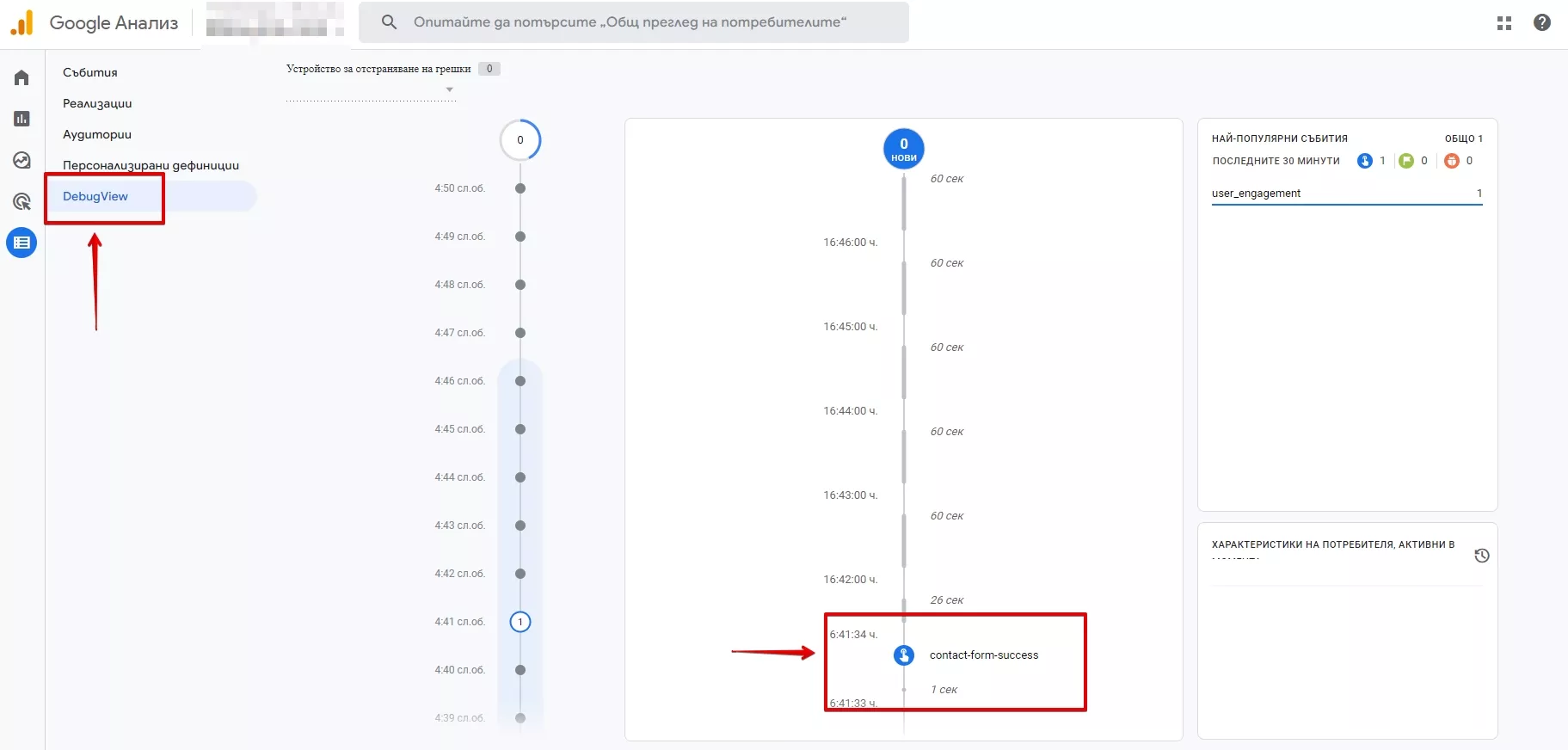
Ако сме настроили всичко както трябва, новото събитие трябва да се визуализира в “DebugView”, където можем да направим проверка, като успешно попълним желаната от нас форма и заредим thank-you страницата. За тази цел обаче е необходимо да имаме инсталиран екстеншъна Google Analytics Debugger. Той трябва да е пуснат, когато правим тестове, за да се визуализират данните в DebugView.
3.2. Форма с препращане към обща thank-you страница
Друг случай от практиката са форми, които при успешно попълване препращат към обща thank-you страница. Приемаме, че имаме множество форми на сайта, които се намират на различни URL адреси. В тази ситуация ще имаме необходимост да видим от успешното попълване на която форма потребителят е попаднал на thank-you страницата.
За радост няма нужда да правим по-различни настройки от тези в точка 3.1. Към настроеното събитие за успешно изпратена форма GA4 автоматично проследява и препращащата страница чрез page_referrer параметър, и така ще можем да видим адреса на формата, от която е дошло събитието. Това е най-лесният и бърз начин.
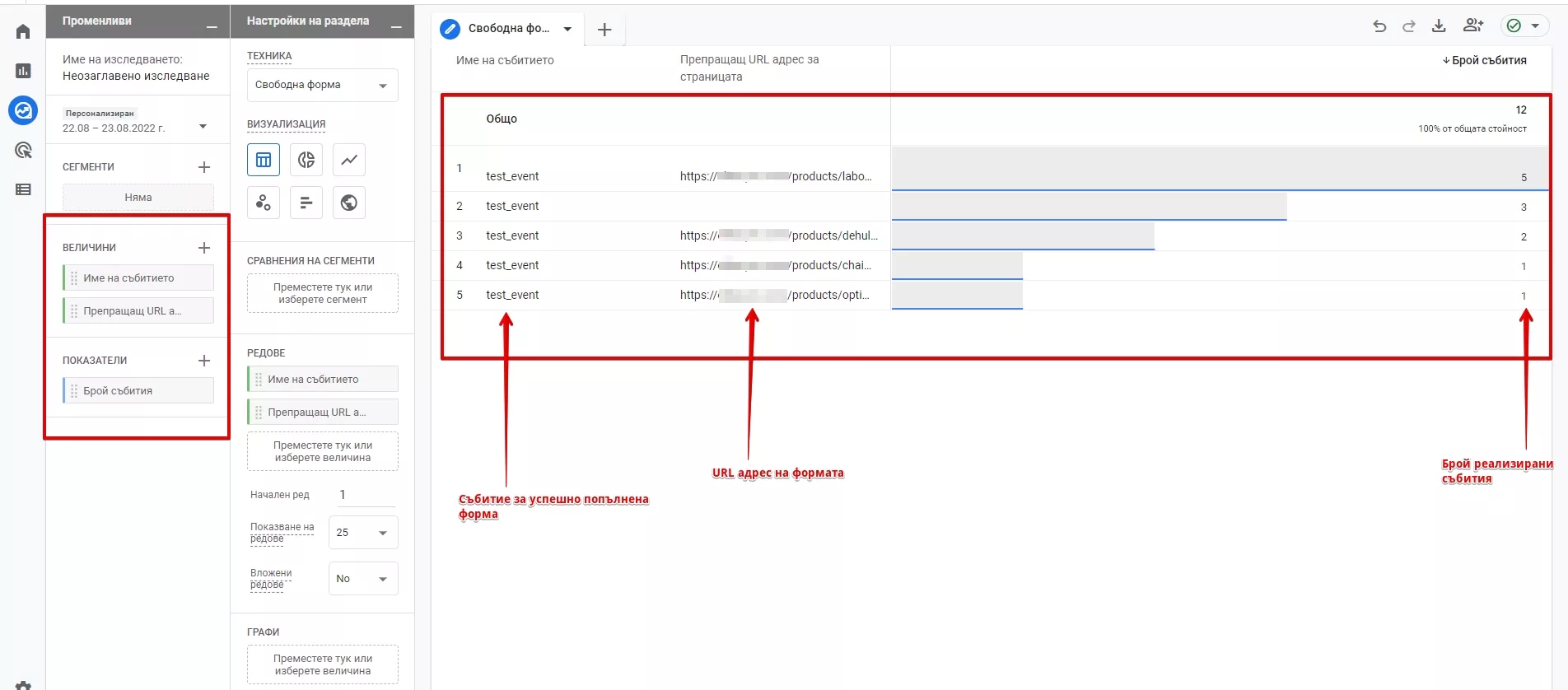
Подобен отчет може да се извади по следния начин - отиваме на “Разглеждане” и създаваме нов отчет.
Необходими променливи:
- Величини - “Име на събитието” и “Препращащ URL за страницата”;
- Показатели - “Брой събития”.
Настройки на раздела:
- Техника - “Свободна форма”;
- Редове - “Име на събитието” и “Препращащ URL за страницата”;
- Стойности - “Брой събития”;
- Филтри - “Име на събитието” - тук филтрираме само името на събитието за успешно попълнена форма.
4. Форма с thank-you съобщение на текущата страница при успешно изпращане
Друг много чест случай е форма, при която се зарежда thank-you съобщение на текущата страница при успешно попълване и изпращане на формата.

Тук нямаме препращане към друга страница, а в някои случаи може и да няма презареждане на текущата страница, като се използва асинхронно зареждане чрез AJAX или др. технология.
Добрата новина е, че подобни форми също могат да се проследяват. Нека да видим как.
Първо е необходимо да достъпим формата, която ще тракваме и да направим тестово изпращане, за да се визуализира thank-you съобщението. С Inspect element върху него проверяваме за уникално id или class на елемента:
В случая с дадения пример имаме class “wpcf7-response-output”, но може да имаме и уникално id.
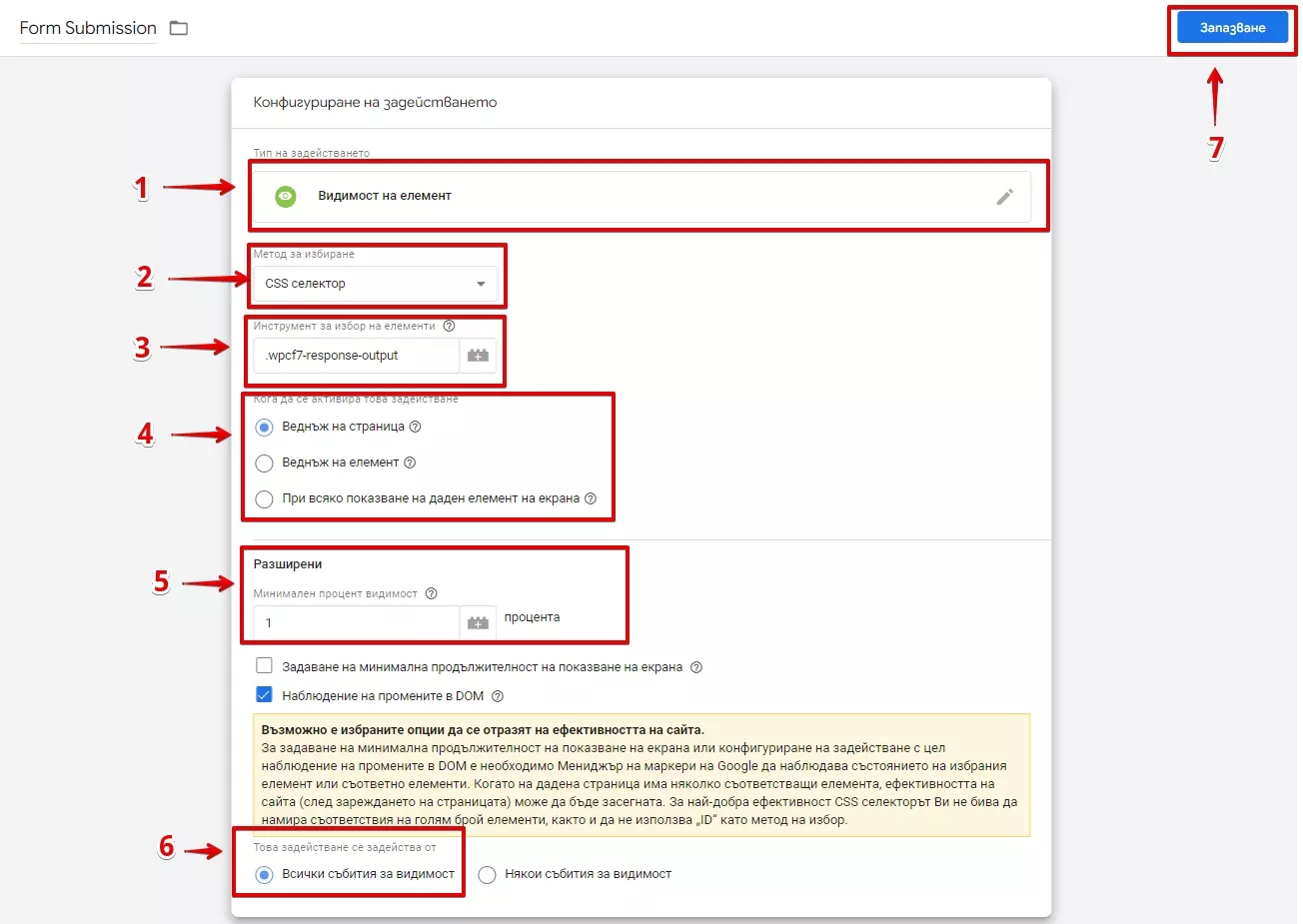
Отиваме в Google Tag Manager и настройваме следното “Задействане”:
- Тип на задействането - “Видимост на елемент”;
- Метод за избиране - CSS селектор (както казахме, ако елементът има уникално id, може да се използва и то, като в този случай ще изберем Идент. №);
- Кога да се активира това задействане - Веднъж на страница;
- Минимален процент видимост - 1;
- Това задействане се задейства от - Всички събития за видимост.
Прикрепяме към това “Задействане” и GA4 Event тага от точка 1 и сме готови за тест.
Достъпваме режим “Визуализация” на GTM и правим тестово попълване на формата през него.
Ако тага ни се е активирал, значи всичко е коректно.
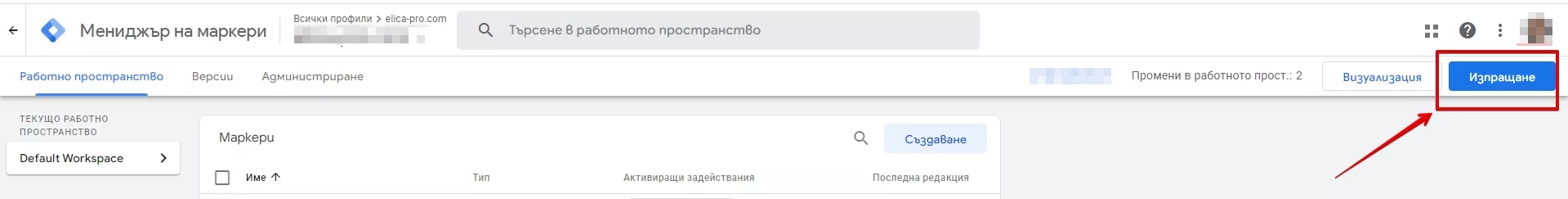
Можем да публикуваме промените:
5. Заключение
Формите присъстват като елементи в много голяма част от сайтовете в мрежата, а за целите на някои сайтове са фундаментално важни и са обвързани с най-важните действия, които потребителите биха извършили. Точно заради това е от изключителна важност да ги проследяваме и да изваждаме полезни инсайти от данните, чрез които можем непрекъснато да подобряваме потребителското преживяване на сайта.