Съдържанието е цар за SEO, но също така е важно да не забравяме за неговата структура. С подходящо разделяне на страниците във вашия сайт можете да направите съдържанието по-удобно за потребителя. За това обаче е необходимо да изпълните определени условия и препоръки за странициране, за да си гарантирате, че роботът на Google може да намери цялото съдържание във вашия сайт. Чрез оптимизирано странициране може да подобрите потребителското изживяване (UX).
Какви са видовете странициране? Как да разберете кой вид е най-подходящ за вас? Какви са предимствата и недостатъците на всеки вид? Отговорите на всички тези въпроси и още полезна информация ще откриете по-долу.
Видовете странициране в уебсайта
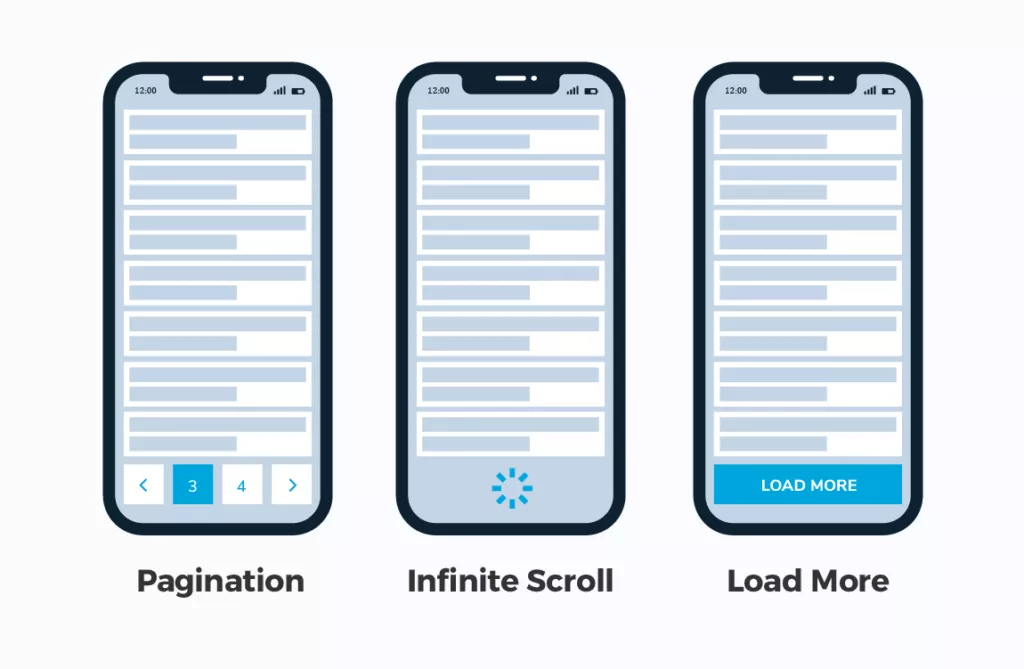
За да покажете голямо количество съдържание, можете да избирате между различните възможности:
- Пагинация: където потребителят може да използва връзки като "следваща", "предишна", както и поредните номера на страниците, за да се придвижва удобно между желаните страници в даден момент.
- Зареди още: бутон, върху който потребителят може да щракне, за да разшири първоначален набор от показани резултати.
- Безкрайно превъртане (Infinite scroll): където потребителят може да превърти до края на страницата, за да зареди повече съдържание.
В тази статия ще бъде сравнен всеки един от тези методи.
1. Пагинация
Пагинацията ви помага да придадете структура и йерархия на съдържанието на вашия уебсайт, което може да бъде изключително полезно за вашето SEO. Най-просто казано пагинацията в даден уебсайт е процесът, при който няколко страници със свързана информация са групирани.
Това е начин за класифициране на вашата информация, така че потребителите да могат да я намерят бързо и по организиран начин. Разбира се, трябва да я приложите правилно и да вземете определени правила предвид, защото в противен случай можете да срещнете проблеми с индексирането и обхождането от ботовете на търсачките.
Най-често срещаният пример за пагинация са страниците с продукти в категориите на онлайн магазините за електронна търговия. Уебсайтовете с много продукти в една и съща категория често използват пагинация, за да ги показват на няколко страници. Колкото повече продукти качвате, толкова повече страници ще имате.
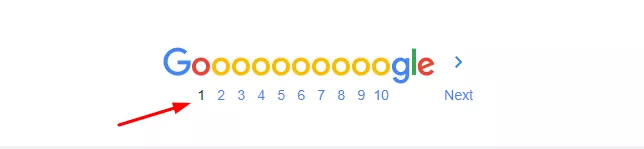
Самият Google използва пагинация в резултатите от търсенето в мрежата.
Предимствата на пагинацията:
- Пагинацията позволява лесна навигация и търсене. В сайт за електронна търговия, например, можете лесно да намерите продукт, който преди това сте разгледали на конкретна страница, като щракнете обратно към нея.
- Пагинацията е идеална за уебсайтове, които дават приоритет на полезността, тъй като всеки набор от резултати има своя собствена страница и URL, които са лесни за запомняне и споделяне с номера на страници. Понякога някои набори от данни трябва да спазват определен ред, в който елементите могат да бъдат подредени, а пагинацията позволява това.
- Този метод е чудесен за уебсайтове, които не са проектирани да предизвикват пристрастяване. Сайтовете на социалните медии са тези, които предизвикват пристрастяване, защото е трудно да спрете да превъртате върху тях. Но традиционната пагинация принуждава потребителите да щракват върху бутони и да навигират през страниците, което е по-малко пристрастяващо.
Недостатъци при използването на пагинация:
- Това все пак си остава стара технология. Пагинацията съществува от зората на интернет. Всички остарели уебсайтове имат пагинация и този метод вече не е интуитивен.
- Много потребители всъщност не гледат отвъд първата страница. Знаем за статистика на Google за втора страница… Щракването върху числата 1, 2 и “Следваща страница” може да бъде неприятно, което възпира хората да гледат повече резултати.
- Пагинацията не е толкова удобна за мобилни устройства. На мобилно устройство потребителите биха предпочели бутон за зареждане на повече или безкрайно превъртане поради вертикално ориентирания екран на мобилния телефон.
- Всеки нов резултат е на нова страница, което води до ненужно време за зареждане.
Кога да използвате пагинация?
Ако създавате блог или уебсайт за електронна търговия за мрежата, използвайте пагинация. Въпреки това, ако създавате мобилен уебсайт или приложение, по-добре помислите за внедряване на бутон за зареждане на повече.
2. Бутон “Зареди още”
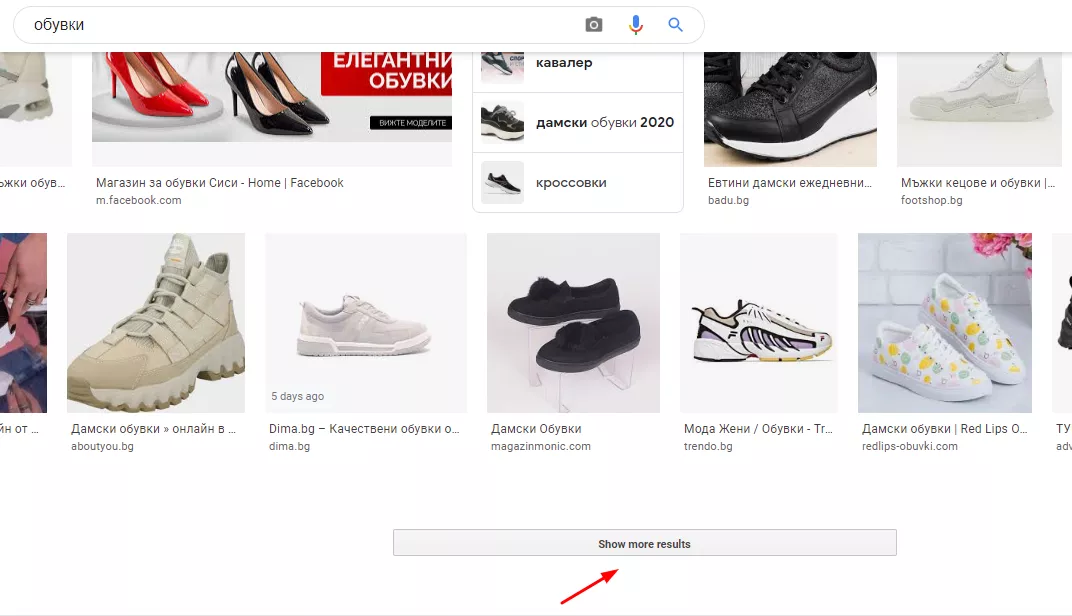
На мобилни устройства, вместо да използват пагинация, Google и Google Images използват бутон за зареждане на повече за показване на резултати от търсенето и изображения.
Предимствата на бутон “Зареди още”:
- Бутоните за зареждане на повече съдържание изглеждат страхотно на мобилни устройства и за разлика от пагинацията механизмът за зареждане на повече съдържание добавя повече резултати към съществуващите, без да замества предходните резултати;
- За да намери резултат, потребителят трябва само да продължи да щраква върху бутона, без да се налага да помни на коя страница е бил елементът;
- “Зареди повече” ви позволява лесно да измервате интереса и ангажираността на потребителите според броя на кликванията му;
- Този метод може да се използва, за да помогне на потребителите да достигнат до долния колонтитул на уебсайта по-бързо, което означава, че уебсайтът ви може да събере повече импресии.
Недостатъците на бутон “Зареди още”:
- Може да е трудно да се търси, тъй като потребителите няма да запомнят позицията на конкретен резултат. За да намерят нещо, те най-вече ще трябва да продължат да щракват за още зареждане.
- С повече зареждане потенциалните импресии могат да бъдат загубени, защото каквото и съдържание да криете под бутона за зареждане повече, е по-малко вероятно да бъде видяно в сравнение с настройката за Infinite scroll.
Кога да използвате бутон “Зареди още”?
Ако създавате списък с визуални елементи на мобилни устройства, които нямат безкрайно превъртане, използвайте метода за зареждане повече. Или като цяло, ако желаете зареждането на повече съдържание да бъде по-интуитивно, отколкото пагинация.
Имайте предвид, че в много приложения (включително социалните медии) потребителите обновяват своите емисии чрез плъзгане нагоре и по-специално в Instagram, като щракнат върху “Нови публикации”. Но това са други форми на зареждане с повече механизми, от които просто можете да се вдъхновите.
Освен това трябва да помислите за използването на “Зареди още”, ако имате много съдържание, но имате за цел потребителите да достигнат до футъра. Там обикновено се намира важна информация като телефон и адрес.
3. Infinite scroll (Безкрайно превъртане)
Infinite scroll е техника за странициране, която позволява непрекъснато зареждане на съдържание, докато потребителят превърта надолу по страницата. Можете да избегнете използването на пагинация с този метод, но трябва да разберете кой метод е подходящ за вашите цели.
Пример, с който несъмнено сте запознати, са социалните мрежи като Facebook, Twitter или Linkedin, където можете да превъртите надолу, за да видите минали публикации.
Предимствата на Infinite scroll:
- На мобилни устройства превъртането надолу често е по-лесно, отколкото да щракнете върху малък бутон „Напред“ с палеца си.
- Посетителите ще консумират повече от вашата информация, тъй като непрекъснатото показване на съдържание ги кара да останат по-дълго на страницата. Infinite scroll е идеален за посетители, които не търсят конкретно съдържание, но искат да се вдъхновят с идея или да разгледат вашите продукти или услуги. Освен това потребителите са все по-свикнали да превъртат и истината е, че им харесва.
- Превъртането е безпроблемно и винаги можете да заредите повече съдържание, когато потребителят достигне близо до края на желаната точка, така че дори да не осъзнае как и кога се е заредило новото съдържание (доста хитро).
- Също така е добра опция при хронологично и динамично поднесено съдържание. При пагинацията вашето съдържание трябва да бъде в определен ред. С използването на Infinite scroll ще имате гъвкавост при решаването как да поднесете съдържание и в какъв ред, което е идеално за сайтове и приложения тип медии.
Недостатъците на Infinite scroll:
- GoogleBot има ограничено време за обхождане на страница. Всичко, което се зареди, след като ботът направи моментната снимка, губи възможността да бъде индексирано в Google. Често страниците с голямо количество съдържание в крайна сметка увеличават скоростта си на зареждане. Сами се досещате колко вредно би било това за SEO.
*Google препоръчва страниците да не съдържат повече от 100 връзки, независимо дали са вътрешни или външни.
- Започвате да превъртате и да откривате съдържание/продукти, които може да ви интересуват. След като стигнете до края на страницата, решавате да ги проверите отново, но къде са те? Ако сте превъртали твърде дълго, вероятно ще имате проблеми с намирането им. В този случай използването на пагинация може да бъде по-лесно за намиране на информацията.
- Долният колонтитул (футъра) съдържа полезна информация, до която посетителите често искат да имат бърз достъп. Това е и мястото, където обикновено се поставят бутоните на социалните мрежи. Infinite scroll прави трудно достигането до края на страницата, като пречи на потребителите да видят информацията там.
Кога да използвате Infinite scroll?
Ако създавате мобилно приложение или приложение за социални медии. Или пък просто искате потребителите непрекъснато да превъртат през тонове съдържание (т.е. блогове) и да прекарват дълго време на сайта ви. В тези случаи е най-удачно да използвате този тип странициране.
Разгледахме на дълго и широко опциите за странициране и сега остана да разгледаме често за какво да внимавате при използването му.
Какво трябва да имате предвид, когато използвате странициране?
1. Ниво на вложеност
Като се има предвид, че потребителите обичат бързо да достигат до информацията, която ги интересува с няколко кликвания, Google препоръчва да се поддържа малък брой нива на вложеност на уебсайтовете. Не използвайте повече страници, отколкото е необходимо, и винаги съхранявайте най-актуалната или вълнуваща информация най-отгоре или на първите страници.
2. Кратко съдържание
Когато има малко съдържание на страница, Google може да сметне, че то не предоставя достатъчно стойност. Следователно може да не го индексира. Например, това може да се случи в магазини за електронна търговия, където последната страница от категория има само един продукт. Когато е възможно, включете правилното количество съдържание във вашите страници.
3. Дублирано съдържание
В много случаи страниците с пагинация могат да имат еднакви метаданни, тъй като принадлежат към една и съща категория. Използвайте собствен rel=canonical за всяка страница, за да избегнете проблеми с дублираното съдържание. Също така имплементирайте универсална формула, която да генерира различни метаданни за всяка страница.
4. Все още ли си заслужава да използвате rel=prev/next?
Google въведе rel=prev и rel=next през 2011 г., за да разреши проблемите с дублираното съдържание. Инженерите на търсачката предложиха да се използват тези атрибути при странициране, за да се обозначи за търсачките поредица от страници, свързани заедно със съдържание.
През 2019 г. Google обяви, че вече не използва rel=prev/next, за да разбере как група от страници са свързани помежду си. GoogleBot вече е достатъчно умен, за да го открие сам, без да има нужда от допълнителни атрибути.
В случай че вече сте го внедрили, няма нужда да губите ресурс за премахването му, тъй като не е вреден за SEO. Освен това, все още има други търсачки, които го използват.
Ще споделя с вас интересен вътрешен кейс, направен в Netpeak във връзка с rel=prev/next, който важи в случай че имате имплементиран такъв атрибут.
Да приемем, че се намираме на страница 3 в произволен сайт. Правилният код на атрибута ще изглежда по следния начин:
<link rel="prev" href="URL адрес на страница от странициране 2" />
<link rel="next" href="URL адрес на страница от странициране 4" />
Направихме експеримент, като премахнахме URL адресите на страница 2 и страница 4. Google спря да вижда и следователно обхожда тези страници. Наличието на тези връзки е задължително.
*Без правилно настроени връзки към всяка страница, rel=prev/next спира да работи.
Изводи
- За да определите дали да използвате пагинация, бутон “Зареди още” или Infinite scroll, разберете нуждите на вашия уебсайт и как вашите потребители биха искали да консумират информацията, която предлагате.
- Внимавайте с броя на страниците и недостатъчното съдържание, което може да създаде на търсачките впечатлението за сайт с ниско качество;
- Добавете rel=canonical и формула за метаданни, за да избегнете проблеми с дублираното съдържание.
- Използвайте robots.txt , за да предотвратите достъпа на GoogleBot до страници, които не искате да бъдат индексирани.
- Не губете време за внедряване на rel=prev/next.
Уведомете ни в коментарите по-долу, ако имате въпроси относно страницирането. Ще се радваме да разберем вашите препоръки или мисли по тази тема.