WebP, JPEG XR, JPEG 2000 - Следващото поколение формати
В своята работа винаги сме се старали да оптимизираме скоростта и функционалността на всеки един елемент в даден сайт независимо на каква тематика е той.
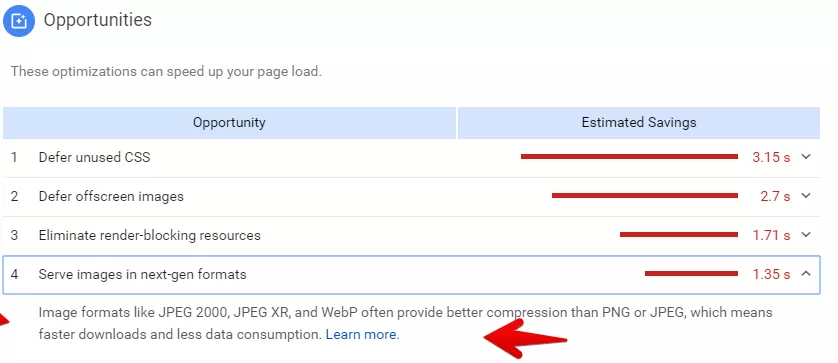
Наскоро от Google обновиха инструмента си за проверка на скоростта на зареждане. Направиха ни впечатление нови функционалности и препоръки, които не присъстваха в предишния.
JPEG 2000, JPEG XR и WebP са формати за изображения, които имат доста по-добри характеристики и компресия в сравнение с JPEG и PNG. Това означава, че благодарение на тези формати изображенията ще се зареждат по-бързо и ще консумират по-малко данни.
И все пак нека да минем индивидуално през всеки един формат, защото, както винаги, всеки един от тях има своите предимства и недостатъци.
1. JPEG 2000 - по добрата алтернатива на JPEG
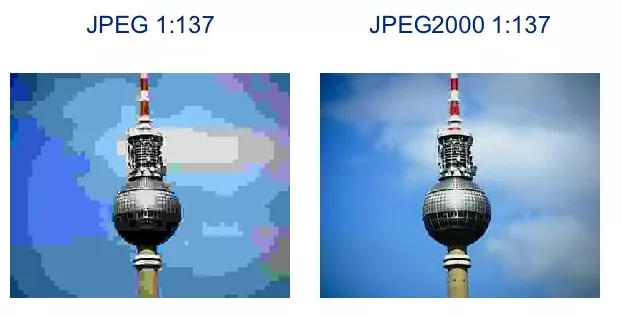
JPEG 2000 (JP2) е стандарт за компресиране на изображения и кодираща система. Интересен факт е, че е създаден още през 2000 г. с намерение да замести JPEG.
Към 2018 г. има малко цифрови фотоапарати, които да кодират снимките в такъв формат, а много приложения за визуализиране и редактиране на снимки все още не го поддържат.
1.1. Особености
Ще споделим кратка част от особеностите на JPEG 2000. Трябва да се има предвид също така, че JPEG 2000 е предназначен за създаване на изображения с различни характеристики (двустепенни, сиви, цветни, многокомпонентни), както и за замяна на JPEG.
- Превъзходно съотношение при компресия - JPEG 2000 има значително предимство пред някои режими на JPEG;
- Репрезентация под множество резолюции - това представлява следната пирамида тук. Това означава, че JPEG 2000 разполага изображението в пространството в процеса на компресиране много по-добре;
- Точност на резолюцията и прогресивно предаване по пиксели - това е много интересен факт и означава, че всъщност потребителят може да види по-нискокачествена версия на изображението, докато не изтегли всички данни от източника. Няма да изпадаме в много тежки обяснения, но за тези, които се интересуват могат да прочетат научна статия тук.
- Гъвкав файлов формат - форматите на файловете JP2 и JPX позволяват обработка на информация за цветно пространство, метаданни и интерактивност;
- Поддръжка на висок динамичен диапазон - поддържа всякаква дълбочина на битовете, както 16 така и 32-битови пикселни изображения и във всяко цветно пространство.
1.2. Ограничения
Колкото и хубаво да звучи до тук, в крайна сметка трябва да споменем и недостатъците на този формат. Има известни затруднения, които пречат на употребата и на поддръжката му.
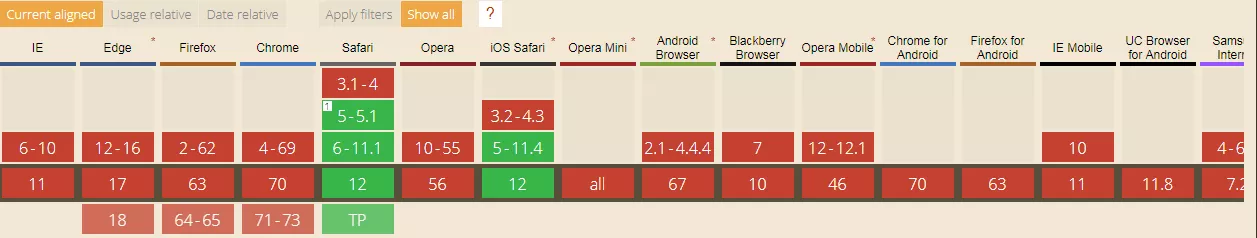
- Все още не се поддържа от всички браузъри - допълнителна информация тук.
- Форматът му не е обратно съвместим;
- Кодирането на JPEG 2000 отнема (в зависимост от машината) доста ресурс за обработка;
- Не е адаптивен към съдържанието в сравнение с JPEG
1.3. Заключение
Много обяснения, хвалби и факти, но може ли да бъде използван JPEG 2000 на вашите сайтове и то безопасно? По-скоро отговора ни засега е отрицателен.
Това по-скоро е широко разпространен формат в медицинския свят и мултимедийното пространство. При интерес все пак можете да свалите следната програма тук или да използвате някой онлайн конвертор тук. А вие използвали ли сте го или бихте ли го използвали за в бъдеще? Споделете ни своя коментар.
2. JPEG XR - Стандарт от Microsoft
JPEG XR от своя страна е формат на изображение, който предлага известни подобрения в сравнение с JPEG. Ще споделим и тях, но преди това има два много интересни факта относно този формат.
- това е патентована технология от Microsoft под името HD Photo;
- все още няма камери, които да заснемат снимки във формат JPEG XR (.JXR).
Като цяло поддържа компресия без загуби и е предпочитан формат за изображения за XML Paper.
2.1. Възможности
Това е формат на изображение, който предлага няколко основни подобрения в сравнение с JPEG като:
- По-добро компресиране - поддържа по-високи съотношения на компресия в сравнение с JPEG;
- Без загуба след компресия - този формат също така поддържа компресия без загуба;
- По-голяма точност на цветовете - JPEG XR включва вътрешно преобразуване в цветовото пространство и поддържа множество схеми за цветното представяне и дълбочината.
2.2. Ограничения
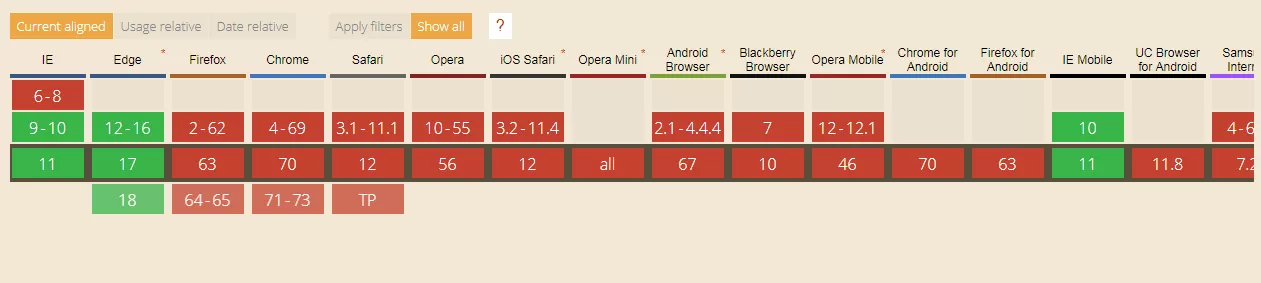
Отново трябва да поясним, че този формат не се поддържа от много браузъри, въпреки всичките си предимства.
И все пак единственият браузър, който има пълна поддръжка е невероятният продукт на Microsoft - Internet Explorer.
Не знаем какво ще е развитието на JPEG-XR. Дали той може да се използва безопасно? Разбира се, ако обичате да преглеждате сайтовете си през IE. По-скоро това е една много голяма пропусната възможност на Microsoft, но знае ли се...
До този момент не можем да видим Chrome или Mozilla да поддържат този формат. Но именно затова WebP изглежда може би най-удобният и безопасен вариант за вашите сайтове. Нека да поговорим и за ...
3. WebP - Нов формат на изображенията
На 3-то място, но не и по важност. WebP е съвременен формат на изображението, което осигурява отлична компресия без загуба на изображения в мрежата. Благодарение на този формат могат да се създават изображения, които запазват качеството си и правят мрежата по-бърза.
По статистика на Google и техни анализи, WebP без загуба на изображението е с 26% по-малък в сравнение с PNG.
3.1. Как работи
Няма да изпадаме в сложни технически обяснения на какъв принцип работи. Накратко ще обясним, че WebP може да разделя размера на файла на вашето изображение до 3, без видима загуба на качество.
Техники за компресия на WebP в детайли могат да бъдат открити тук
Google предлага използването му за анимирани изображения като алтернатива на GIF формат. Те отчитат 64% намаление на размера на файла за изображения, преобразувани от анимирани GIF-чета на WebP и 19% намаление без загуба на качеството.
3.2. Поддръжка
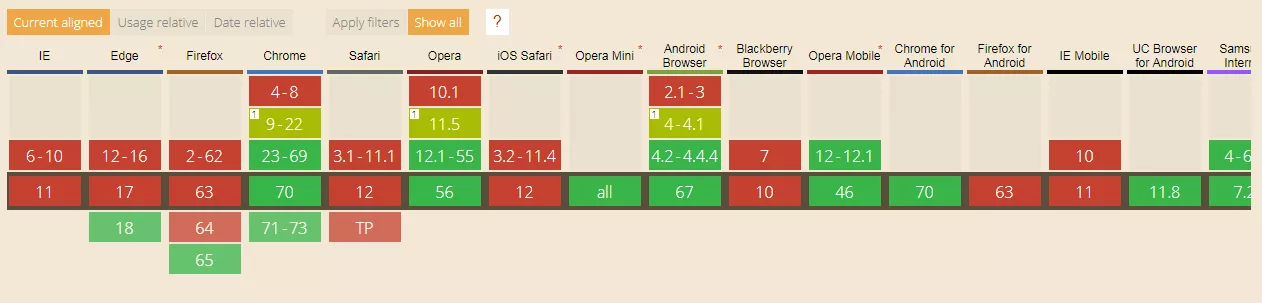
За разлика от останалите формати WebP се поддържа в Google Chrome, Opera, както и в много други браузъри. Поддържа се и в много разнообразни инструменти за редактиране на изображения.
Пълният изходен код е достъпен на следната страница тук.
3.3. WebP за браузъри, които не го поддържат
Все още има голяма част от по-старите версии на браузърите, които не поддържат WebP. Разбира се, и за това има решение. Допълнителна информация може да бъде открита тук.
Изтегля се javascript файла и се поставя в директорията на сайта. Добавя се следния код на сайта в частта:
<script>(function(){var WebP=new Image();WebP.onload=WebP.onerror=function()
{if(WebP.height!=2){var sc=document.createElement('script');
sc.type='text/javascript';sc.async=true;var s=document.getElementsByTagName
('script')[0];sc.src='js/webpjs-0.0.2.min.js';s.parentNode.insertBefore(sc,s);}};
WebP.src='data:image/webp;
base64,UklGRjoAAABXRUJQVlA4IC4AAACyAgCdASoCAAIALmk0mk0iIiIiIgBoSygABc6WWgAA/
veff/0PP8bA//LwYAAA';})();</script>И този код се зарежда, когато браузъра не поддържа WebP.
Разбира се, кода трябва да се промени в зависимост от сайта, но пълната му функционалност е обяснена на самия сайт.
3.4. WebP Converter
Конвертирайте спокойно PNG и JPEG изображенията си в WebP, като изтеглите инструменти за преобразуване за Linux, Windows или Mac OS X.
Разбира се, съществуват и приставки за Photoshop тук
Допълнителна информация за WebP може да бъде открита тук.
Надяваме се съвсем скоро да внедрим WebP изцяло в български проект и дадем повече статистика. Като интересен факт може да споменем, че според статистика WebP все още се използва от по-малко от 0,1% от всички уеб сайтове. Допълнителна информация тук.
Чуждестранни сайтове, които използват WebP:
- Ebay
- https://www.sindonews.com/
- https://www.sonos.com/en/home
Като заключение може да кажем, че WebP е формат, който е най-напреднал и най-безопасен от всички останали. Как ще се развият нещата при JPEG XR или JPEG 2000 е въпрос на време, а защо да не се появи и нещо ново на хоризонта?
Надяваме се да сме били полезни с информацията. Ако имате повече информация или сте се сблъсквали с проблеми при работата с WebP ще се радваме да споделите коментар.
Повече информация за уеб администратори тук.
Техники за компресия на WebP в детайли тук.
Source кода на WebP тук.