Ефектът на AMP след обявяването на Mobile First Index
Преди повече от 2 години и половина на 7 октомври 2015 година, Google обяви стартирането на проект за ускорено зареждането на страници за мобилни устройства. Действието бе ясен отговор на вълната за Accelerated Content от страна на Facebook с Instant Articles. И двете решения идваха в момент, когато мобилният интернет за Smart устройства бе силно лимитиран и нуждата от решение се покачваше. Но днес вече сме 2018 година. Преди по-малко от месец, на 26 март, Google обяви започване на преход към Mobile First Index алгоритъма си, а мобилният интернет е 4G и сме пред прага за 5G ултра скорост в началото на 2019 година. Дали с развитието на технологиите силата на AMP и Instant Articles е все още толкова голяма?
Каквo представлява Google AMP?
Accelarated Mobile Pages от Google е интернет протокол с отворен код за уеб дизайнери и програмисти. Подкрепя се от гиганти като Bing, Baidu, Pinterest и т.н. Създадено е партньорство също така с Wordpress, Twitter и LinkedIn. Целта на проекта е повишаване на бързината за зареждане на сайтовете при мобилни устройства.
Сайтовете, които имплементират AMP технологията, са способни да подобрят скоростта си на зареждане в пъти и по този начин да повлияят положително върху цялостния по-добър User Experience при мобилни устройства. Функционирането на технологията позволява рендериране на информацията от страна на браузъра на потребителите почти мигновено. По този начин се цели уеб страниците да са с богато съдържание като видео и графики, които да работят заедно с умни рекламни формати и да се зареждат бързо на всякакви мобилни устройства, независимо от модела телефон / таблет и неговите характеристики.
Как работи Google AMP?
Причините зад бързината на AMP версията на сайта са много и се дължат на технологиите на Accelerated Mobile Pages. Технологията работи с олекотена версия на HTML и Javascript кода на сайта. Олекотеността идва от наличието на лимитираност за показване на само нужно съдържание за потребителя. Това позволява зареждането на около 10 пъти по-малко данни, отколкото на традиционен уебсайт.
Например опростената версия на HTML кода за Accelerated Mobile Page е AMP HTML. Повечето от AMP таговете съвпадат с традиционните, но има и такива като “amp-img” и “amp-ad”, които са заменени с оптимизирани за по-бързо зареждане.
Една от най-важните характеристики в технологията е изпълнението на всички AMP Javascript файлове асинхронно. При синхронното зареждане ресурсите се зареждат един след друг, което причинява забавяне, особено ако има ресурс, който отнема повече време за зареждане. AMP Javascript кодът се зарежда асинхронно, което позволява изтеглянето на ресурсите едновременно и в пъти по-бързо. Също така, тук се елиминира възможността един ресурс да забави зареждането на други, което да доведе до цялостно по-бавно зареждане на страницата от сайта.
Друга важна черта за бързината е статичното оразмеряване на ресурсите преди тяхното сваляне от клиентска страна. Това позволява всички формати (като изображения, реклами и IFRAME рамки) да бъдат предефинирани на етап сваляне на ресурсите от сървър, което дава възможността на AMP да дефинира Layout пространството на сайта предварително, без никакво изчакване за сваляне на ресурсите. Точно тази възможност дава силата на Accelerated Mobile Pages да изтегля всички ресурси на сайта само с един HTTP Request. Това значително повишава бързината на сайта в пъти спрямо обикновеното зареждане на сайтовете, където са нужни различни HTTP Request за различните ресурси.
Знаейки първоначално Layout рамката на страницата преди изтеглянето на ресурсите, AMP може да въведе приоритизираното изтегляне и зареждане на файлове, в зависимост от нуждата за визуализация. Например картинки и рекламни формати, които са видими едва при скрол на страницата, се рендерират на втори етап, като на първи са файловете с приоритет за визуализация.
На последно място, но не и по важност, е имплементацията на ново Preconnected API. То подсигурява изпълнението на тежки HTTP заявки за почти мигновено изпълнение, без забавяне след тяхното подаване към сървъра. Имплементацията на това API позволява страниците да се пререндерират дори преди подаването на сигнал от потребителя, че иска да навигира до тези страници. Така при натискането на бутон за отиване към такъв тип страница, която вече е пререндерирана, се появява така наречения Instant Loading и мигновеното отваряне на страницата.
Какво представлява Mobile First Index?
Mobile First Index е алгоритъм, който определя класирането на уебсайтовете в SERP. Идеята зад него е, че Google ще възприема мобилната версия на сайта като основна за сайта. Това може да бъде забелязано, когато се следи трафика от ботовете на Google и е наличен специфичен ръст в посещаемостта от Smartphone Googlebot. Други индикатори за активирането на Mobile First Index за нашия сайт — кешираните версии на страниците да бъдат в мобилната им версия. Това са само малка част от сигналите, по които може да се забележи налагането на Mobile First Index постепенно в дадени ниши, защото алгоритъмът няма да бъде наложен цялостно за всичко в Google Search.
Mobile First Index е ъпдейт, който няма да изключи десктоп версията на сайта от индекса. Дори при липса на мобилна версия на сайта, десктоп версията отново може да бъде включена в SERP. Проблемът тук идва, че при липсата на мобилна версия на сайта, потребителското преживяване ще бъде засегнато и влошено. А лошите поведенчески фактори ще засегнат негативно класирането и на десктоп версията на сайта. Същото може да бъде приложено и в обратна посока, като сайтовете със силно потребителско преживяване на мобилно устройство ще трупат позитиви и потенциален ръст в класирането, дори и при десктоп.
Къде е хармонията между двете?
- Accelerated Mobile Pages страниците на сайта са третирани като мобилно съдържание. Точно това третиране е индикатор за Mobile First Index алгоритъма на Google, че съдържанието от AMP страниците е с мобилна насоченост, разбира се, ако освен AMP са реализирани и други важни препоръки за мобилната версия на сайта.
- Въпреки че AMP проектът е Open Source, той е започнат и налаган на пазара от Google. Това е още една причина да се вярва, че и дълбоко в алгоритмите на търсещата машина на Google, този тип AMP съдържание е подкрепяно и толерирано по-добре.
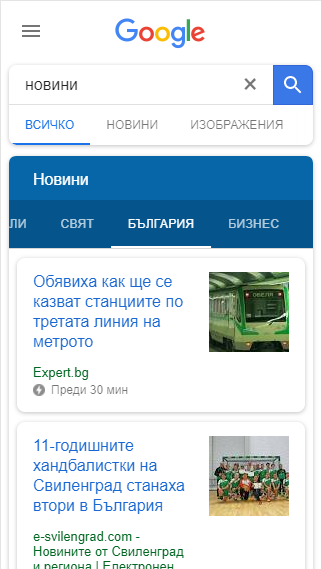
- След Mobile First Index обновлението можем да разгледаме нововъведенията, които Google прави в своя SERP и в специалност за потребителите от мобилни устройства. Едно от тях е въвеждането на Carousel секция единствено за AMP резултати, която в голяма част от случаите е над всички останали органични резултати от SERP и обира високия CTR показател.
Изображението е примерна визуализация на резултатите при търсене в Google за “новини”, като се вижда толерирането на страниците с AMP версия на сайта. За да ги разграничим, може да се ориентираме по иконката на Accelerated Mobile Pages, която се добавя за AMP резултатите. Тя може да бъде забелязана на изображението непосредствено пред “Преди 30 минути” (времето от публикуването на първия резултат) под формата на светкавица.
- Освен споменатите начини за толериране на AMP резултатите от Google е интересно да се отбележи и техническите фактори, които помагат от SEO гледна точка. Accelerated Mobile Pages намалява времето за отговор от сървъра “Dwell Time” и цялостното време за зареждане на страниците, като имаме предвид, че скоростта на зареждане е важен технически показател от SEO гледна точка.
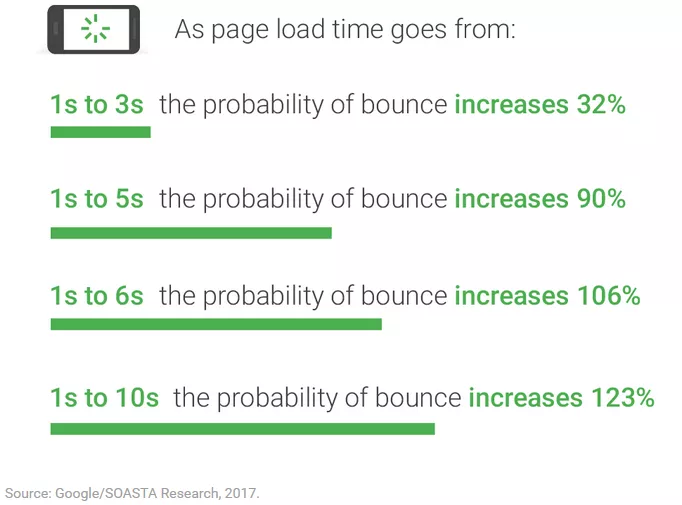
- Accelerated Mobile Pages намалява Bounce Rate показателите на сайта. Причината идва от това, че времето за зареждането на страниците е почти мигновено, а страниците, които отнемат значително време за зареждане, са често напускани от потребителите, дори преди пълното им зареждане. Това увеличава Bounce Rate показателите на сайта и съответно чрез поведенчески фактори влияе на органичното класиране на сайта. Google алармира за средно около 40% по-висок Bounce Rate при зареждане на страници над 3 секунди.
- Може да бъде отчетен и като положителен, и като негативен факт. AMP версията на сайта се взима предвид и се показва в резултатите на Google единствено при правилна имплементация на Accelerated Mobile Pages за сайта и липсата на всякакви грешки. Така наличието на малка грешка ще коства непоказването на сайта в SERP. От друга страна това е плюс, защото за всички установени грешки на сайта може да бъдете информирани в Google Search Console и да оптимизирате техническата част на страниците на сайта за AMP.
Специфичното при имплементацията на уеб анализ за Accelerated Mobile Pages е това, че става посредством AMP-Analytics, което ще ви позволи на база реална информация да вземете решение кое е оптимално за вашия онлайн бизнес.
Изводи
Средата и