Greetings!
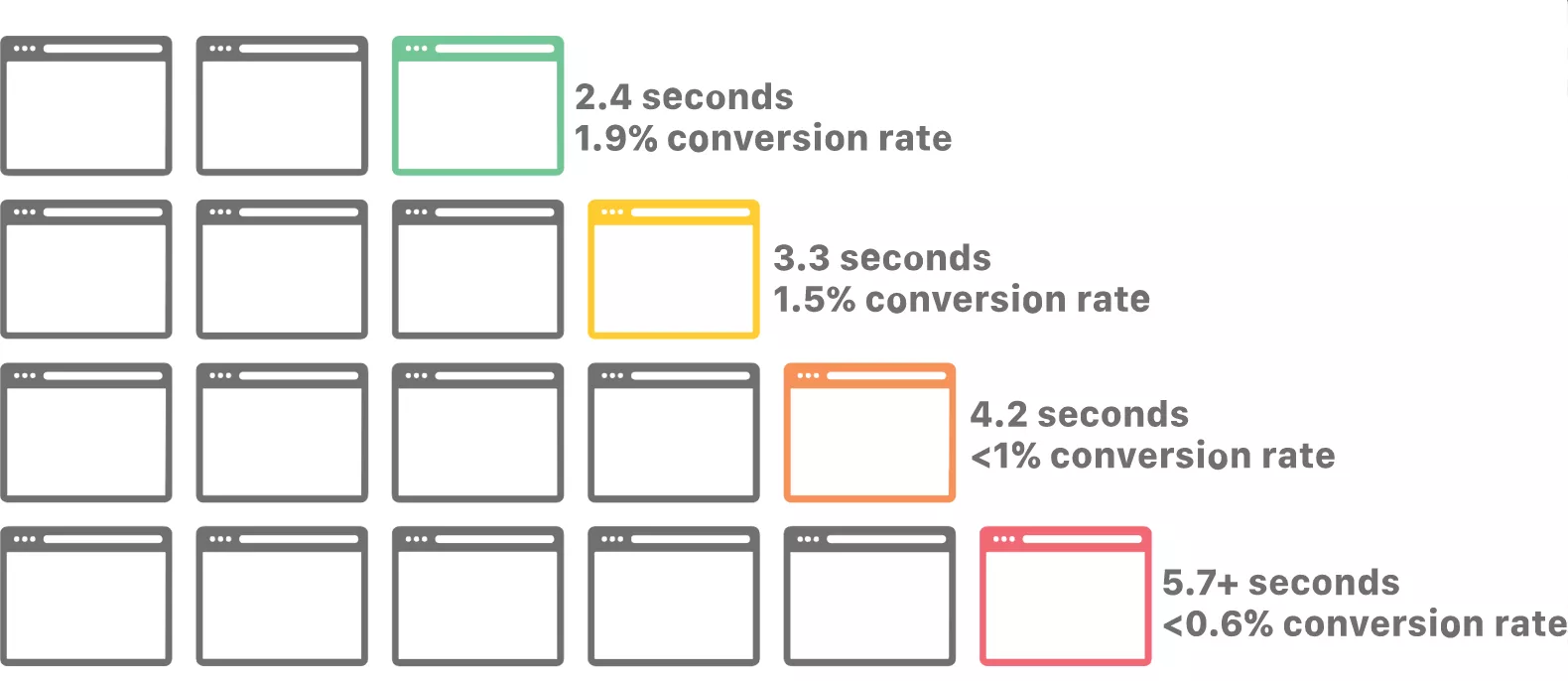
My name is Alexander Prus, I'm the Head of the Frontend Department at Wezom. And today I would like to bring attention to an important topic which is site load speed, and performance. These are not just technical aspects that we, as developers, need to consider. These are factors that directly affect Google ranking and user experience. For example, if your page load speed score is below 50 out of 100, it significantly reduces your chances of getting into the top 10 search results (you can check the page load speed of your competitors right now and see for yourself). Therefore, our job as developers is not just to give the client a comfortable, functional, and attractive website, but also to take into account all the requirements of Google, which, as we already know, can be quite fickle.
Plus, discuss what the main actions we at Wezom do during the development process to achieve maximum performance in the PageSpeed service. So, without further ado, let's get to the topic!
What is Google PageSpeed Insights and how does Google use it?
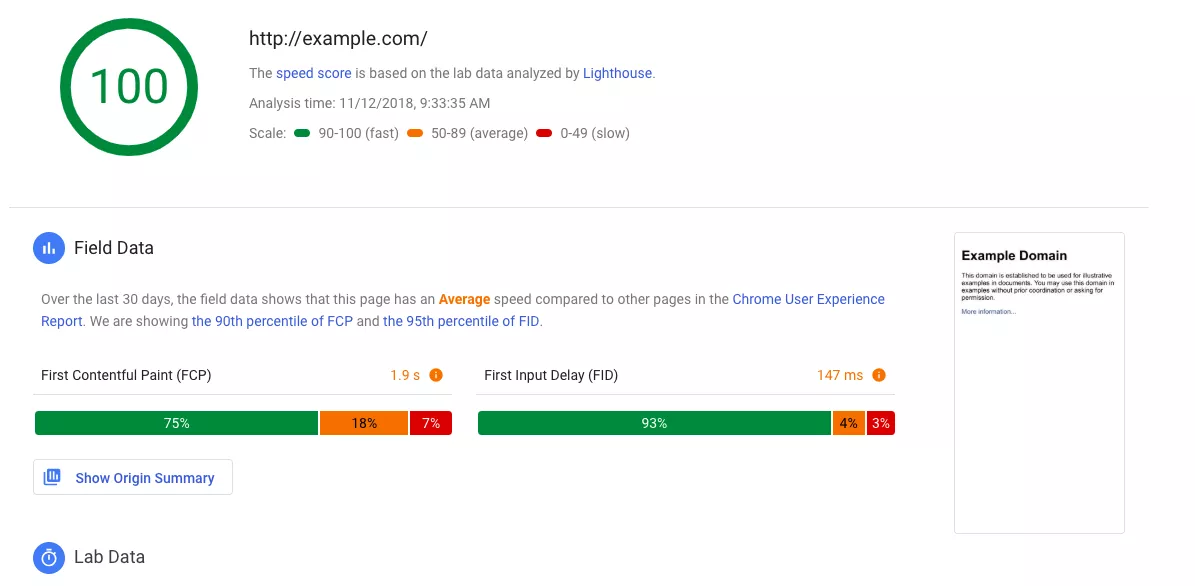
Google PageSpeed Insights is a free Google tool that analyzes web page load speeds on desktop and mobile devices and provides optimization recommendations. PageSpeed tells you if your site is performing at an optimal speed and what mistakes need to be fixed to improve performance.
For Google, website load speed is an important search engine ranking factor. That's why the closer your site's score is to 100, the more you are ahead of your competitors in this indicator. But keep in mind that 100 points do not guarantee you first place in the search.
With Google PageSpeed Insights you can check not only your site but also the sites of your competitors!
Should you aim for a 100/100 score on Google PageSpeed Insights?
I will answer this question in one word – balance.
To strive for 100 points is necessary, but not through cutting down time and sacrificing the functionality or visual appeal of the site.
There are several reasons for this:
- First, achieving this "hundred" is very resource-intensive. It requires a lot of effort and technical activities on the site, which are not always feasible.
- Secondly, sometimes to achieve this high score it would be necessary to sacrifice some of the functions of the site and its elements, which affects the convenience and functionality.
- Thirdly, as I said above, 100 points do not guarantee you the first position in search results.
It is important to understand that the site's load speed in milliseconds is not equal to its optimization by PageSpeed criteria. It is important that the figures are not in the red zone. Otherwise, this indicates not only that the site does not meet the requirements of PageSpeed service, but that it has serious problems with the loading speed and performance in general.
In addition, it is very important to pass the Core Web Vitals Assessment. It is influenced by 3 indicators – LCP, FID, and CLS. More on them further.
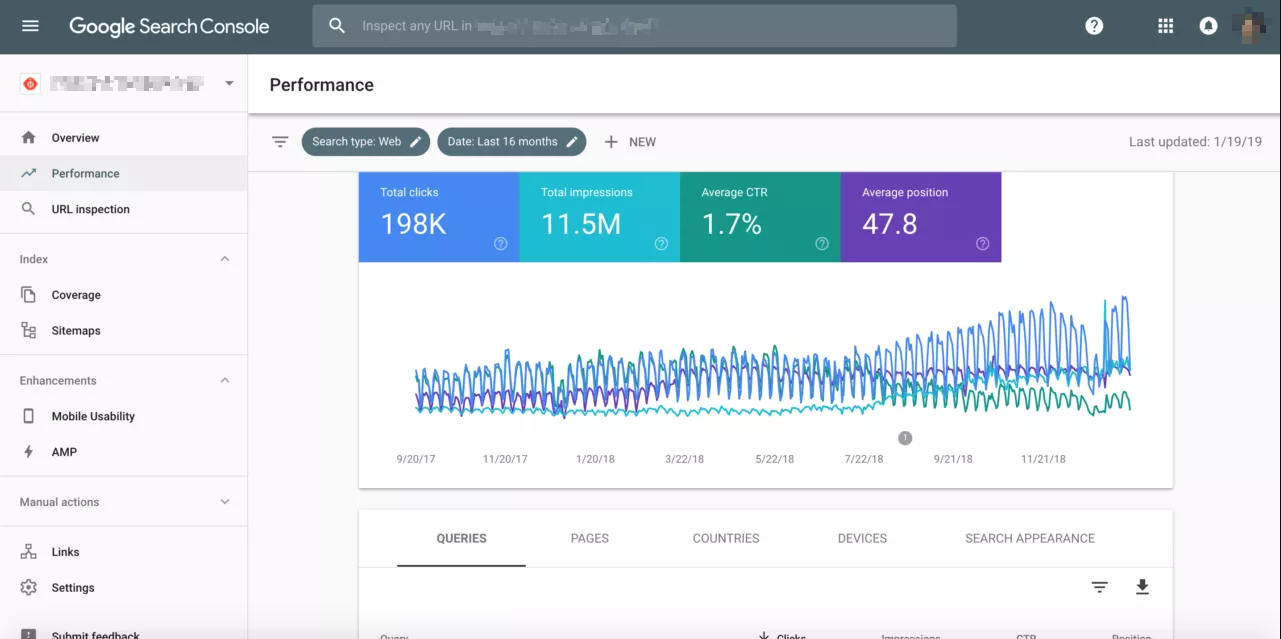
Where to start: Google Search Console and Website Speed Test
Google Search Console is a service for monitoring and managing your site's presence in Google search results. It also provides you with performance reports, including data on Core Web Vitals – key website speed metrics. You can use Google Search Console to find out which pages on your site are having problems with LCP, FID, or CLS, and get recommendations on how to fix them.
Using Google Search Console is not difficult but there are a few steps to follow:
- Register with Google Search Console and add your site.
- Confirm ownership of your site using one of the available methods (e.g., uploading an HTML code or adding a meta tag).
- Go to the Performance page and select the Core Web Vitals tab.
- View LCP, FID, and CLS status reports for mobile and desktop devices.
- Click on any of the metrics to see a list of pages with problems and recommendations for fixing them.
- Go to the speed test page and enter your site URL.
- Wait for the analysis and check the speed estimates for mobile and desktop devices.
- View a list of problems that are slowing down your site and suggested ways to fix them.
- You won't need to reconfigure GSC in the future, and you'll always have access to key metrics of your site to evaluate and optimize it.
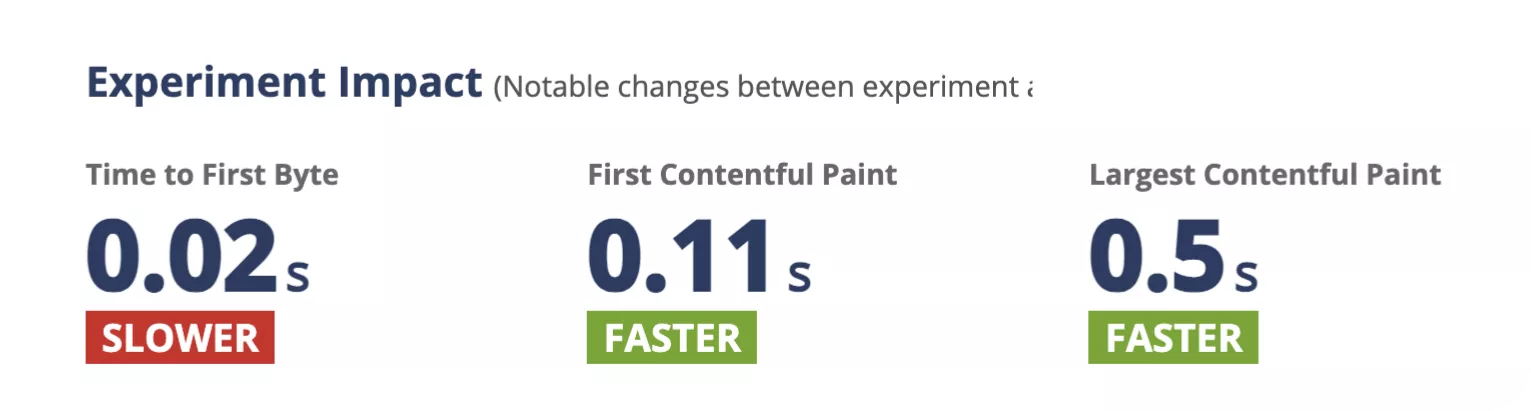
WebPageTest speed test service
This is a more "surgical" service that will allow you to look at each of your optimization problems in more detail.
WebPageTest is an open-source service for analyzing page load speed. You can use it online or install it on your own server. WebPageTest allows you to choose a location, browser, and connection speed to test your site to get more objective results.
In addition, WebPageTest can detect the causes of slow site loading and indicate what you need to optimize to speed it up. Use this tool, it really is one of the best of its kind! And it gives you access to 13 months of saved tests, very useful for benchmarking and trend analysis.
By the way, PageSpeed also recently stored the status of the test so you can compare the dynamics of the indicators later on.
What are Core Web Vitals and how to improve them?
Core Web Vitals is a set of metrics that evaluates the quality of user experience on a page based on a number of criteria, including load speed, responsiveness to user actions, and layout stability.
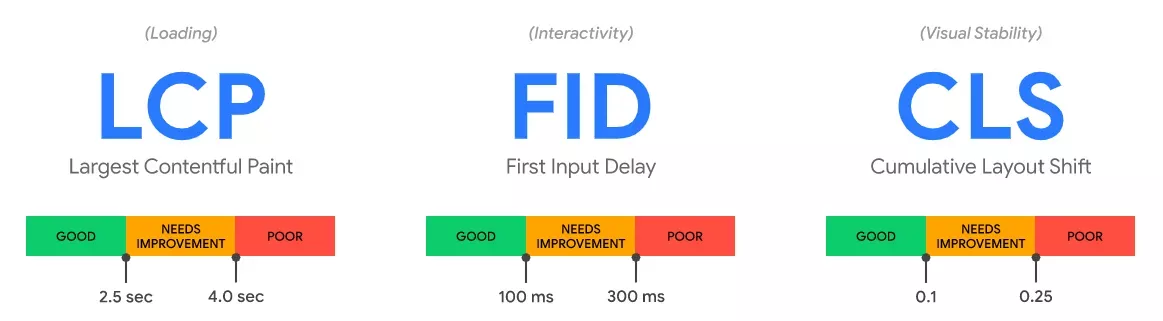
Core Web Vitals consists of three core components – LCP, FID, and CLS. Let me explain these core components in more detail!
Largest Contentful Paint (LCP)
This is a metric that measures the loading time of the main content on the page. It is believed that for a good user experience, content should load within no more than 2.5 seconds from the start of page loading.
How to improve LCP:
- Reduce the time to the first byte (TTFB is the time it takes the server to send the first byte of the response to a user request). Use page caching, good DNS hosting, and CDNs to do this.
- Speed up the rendering time of the first element on the page (FCP). Optimize CSS and JavaScript by delaying or asynchronously loading uncritical elements.
- Reduce page size by compressing and optimizing images using more modern formats (such as WebP), and applying lazy loading for line-of-sight elements. For elements above the line of sight, however, lazy loading should be turned off.
The reason is that these elements are critically important for the user's perception of the page, and their deferred loading can worsen the LCP indicator, which reflects the time from the start of the page loading to the moment when the largest content element on the page becomes visible. This is because the browser has to wait until these elements are needed before it starts loading them, which can lead to a delay in displaying important content.
First Input Delay (FID)
This is a metric that measures the delay between the user's first interaction with the page (click, keystroke, etc.) and the time the browser processes that input. FID should be no more than 100 milliseconds, which is necessary for a good user experience. Incidentally, starting in March 2024, FID will be replaced by Interaction to Next Paint (INP) as part of Core Web Vitals. I recommend reading more information on this in the Google Search Center.
How to improve FID:
- Optimize JavaScript – Minify and compress JS files, defer or asynchronously load non-critical scripts, break large scripts into several smaller pieces.
- Defer JavaScript to user interaction, so that the browser first "concentrates" on rendering the page and handling critical events.
- Move the JavaScript down in the code structure so that the browser loads and parses the HTML and CSS before it starts executing the JavaScript. You can move the script tags to the end of the body tag or use the defer attribute.
- Use Google Tag manager to manage third-party scripts and tags more efficiently.
Cumulative Layout Shift (CLS)
This is a metric that measures the stability of a page's layout as its elements are loaded. For a good user experience, the CLS should not exceed 0.1. That is, the layout should be as stable as possible.
How to improve CLS:
- Specify the size of images and videos so that the browser initially reserves space for them on the page and later there were no layout shifts during loading. To do this you can specify width and height attributes for the img and video tags, or use the CSS width and height properties – whatever you prefer.
- Specify the dimensions for ad units and embedded content. The reason is the same as in the previous point. You can specify width and height attributes for iframe or object tags, or use the CSS width and height properties.
- Avoid inserting dynamic content above existing content so that the browser doesn't rearrange the page layout when new elements appear. You can do this by inserting the dynamic content below the line of sight or by using the transform or position: absolute CSS properties.
Other ways to improve performance
Of course, there are other ways to increase the performance of your site, speed up its loading, and get it into the green PageSpeed zone. Some of them may not be that significant, but they can still give your site some valuable points when checked. And that's why I owe it to you to tell you more about them.
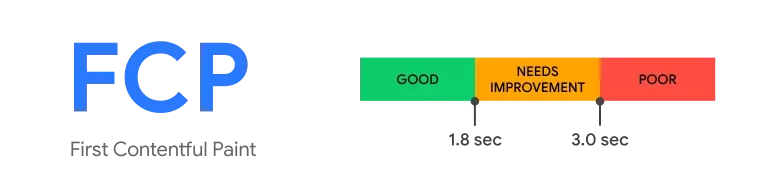
Reducing the time it takes for a user to see some content on a web page (FCP)
The time it takes the browser to render the first element on a page is an important metric because it gives the user confirmation that the page is loading and gives them some visual feedback. To improve FCP, you need to make it so that the browser can get and process the HTML, CSS, and JavaScript needed to render the page faster.
As I said above, you need to reduce the time to the first byte (TTFB), which depends directly on the speed of the server, DNS and CDN. You can also optimize CSS and JavaScript by deferring or asynchronously loading non-critical resources that can block rendering. In addition, you can compress and optimize images and use lazy loading.
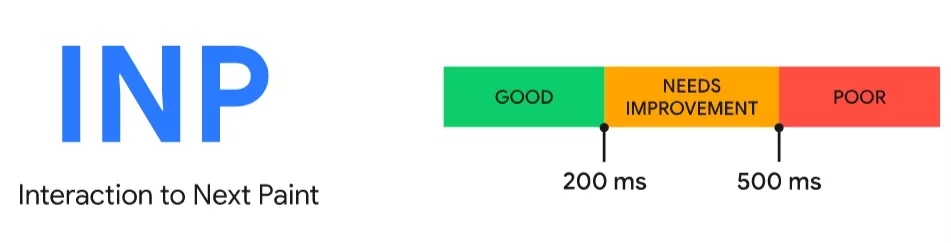
Improving page response rate (INP)
INP is an important metric that shows how quickly a user gets a page's response to their actions. To improve INP, you need to make it so that the browser can execute the JavaScript code on the page faster and not block the main thread. To do this, JavaScript can be optimized using minification, compression, delayed or asynchronous loading, and partitioning.
To further optimize response speed, you can use Web Workers to move work to background threads, use the post-task API to prioritize tasks, optimize animations and transitions (you can apply CSS transform and opacity properties that do not cause page re-drawing, use Request Animation Frame to synchronize animations with screen refresh rate, use Web Animations API to create productive animations). I also recommend avoiding blocking modal windows, which appear on top of the main content and block access to the page, thus worsening INP.
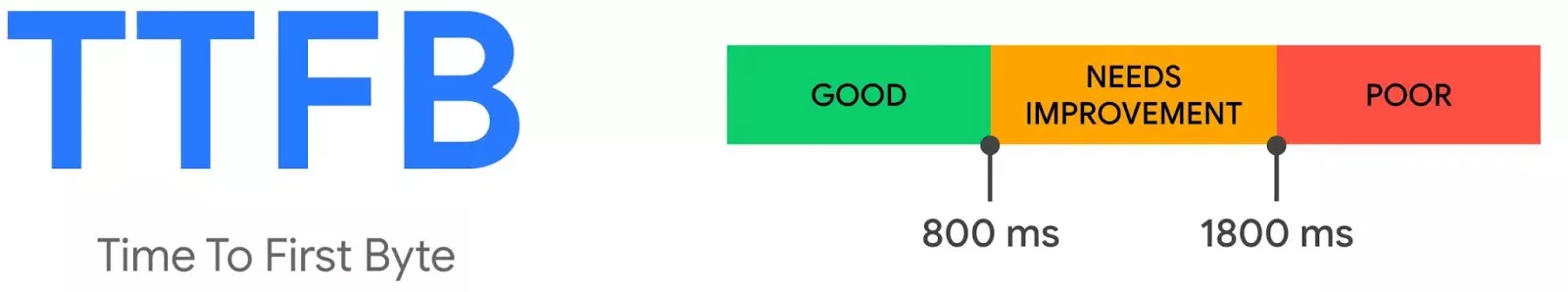
Reducing server response time (TTFB)
Going back to the TTFB score, there are a few more tips. The first thing to do is to improve the performance of your server if possible. It depends on a number of characteristics such as processor speed, amount of RAM, disk type, and others. I recommend upgrading the software, using SSDs instead of HDDs, and adjusting the server settings for optimal performance.
It is also very useful to reduce the load on the server. This can be done in several ways. For example, load balancing between several servers, activation of server-side page caching, or CDNs to reduce the number of requests to the server. And, of course, positive response time affects reducing the distance between the user and the server. If you cannot reduce it, I suggest, again, using CDN for the distribution of content to nodes closest to the user's network, and go to a good DNS-hosting with fast domain name resolution.
Summary
So, let's consolidate the most important thing – 100 points in Google PageSpeed Insights are not a requirement for a site to reach the top of search results, you need to focus your efforts on 3 Core Web Vitals – LCP, FID, and CLS. And do not serve as a guarantee of reaching the top. Nevertheless, the figure of 90-100 points can still significantly improve your web resource's position.
To achieve such indicators, you need to optimize the Core Web Vitals metrics: LCP, FID, CLS, FCP, and INP.
To do this, you can:
- Improve your hosting and server
- Use CDN and caching
- Optimize images and videos
- Optimize CSS and JavaScript
- Avoid blocking modal windows
- Optimize animations and transitions
- I hope this information was helpful
In conclusion, I want to say that there is no limit to perfection, however only focusing on a single parameter of your site while ignoring or sacrificing others is incorrect. Keep a balance, optimize what you can and, of course, follow the updates of Google, so you can adapt to them in time.
Thank you for your time.
The opinion of the authors of the guest post may not coincide with the position of the editors and experts of Netpeak agency.
Related Articles
Display Advertising Effectiveness Analysis: A Comprehensive Approach to Measuring Its Impact
In this article, I will explain why you shouldn’t underestimate display advertising and how to analyze its impact using Google Analytics 4
Generative Engine Optimization: What Businesses Get From Ranking in SearchGPT
Companies that master SearchGPT SEO and generative engine optimization will capture high-intent traffic from users seeking direct, authoritative answers
From Generic to Iconic: 100 Statistics on Amazon Marketing for Fashion Brands
While traditional fashion retailers were still figuring out e-commerce, one company quietly revolutionized how U.S. consumers shop for everything from workout gear to wedding dresses