SPA SEO – How to create SEO-Friendly Single Page App Website
Over the last years, Netpeak Agency specialists have been working with a great number of sites that use AJAX technologies, as well as sites that are written in JavaScript frameworks. Without additional optimization, they are not ready for promotion in the search engines. Therefore, I will describe in detail what SPA sites are, how they work, and how to make SEO-Friendly SPA.
This article will be useful for SEO specialists and site owners who want to switch to Single Page Application, but do not dare, because SPA can "quarrel" with the search engines. Understanding and implementing SEO website technical requirements is crucial for ensuring the visibility and effectiveness of your SPA in search engine results.
What is SPA (Single-Page Application)?
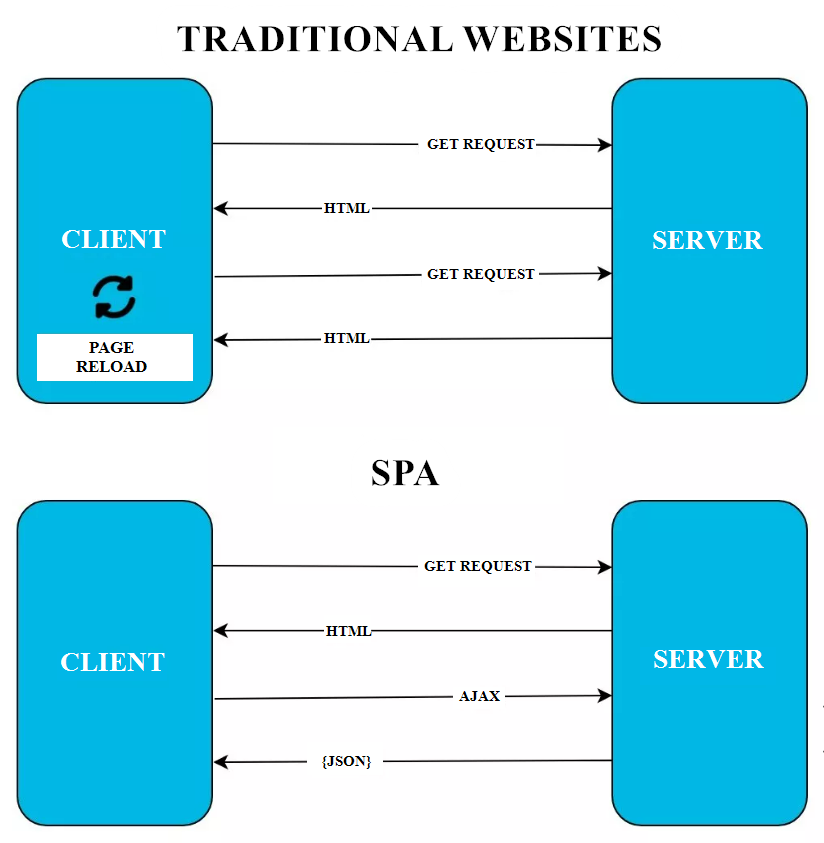
SPA (Single-Page Application) is a single-page JavaScript application that runs and operates in the browser. Unlike a "traditional" site, the architecture of SPA sites is designed in such a way that page rendering is performed entirely on the client-side, not on the server-side.
A JavaScript application is launched in the user's browser, and all the necessary page content is dynamically loaded using AJAX. Navigation through the site occurs without reloading pages. Due to this architecture, SPA sites work faster than "traditional" sites.
Let's see in more detail how content is loaded and rendered on SPA-sites:
- The user requests HTML content from the site.
- A JavaScript application receives the response.
- The application determines on which page the user is and what content he needs to display.
- With the help of AJAX the user gets the required content: CSS, JS, HTML, and text content.
- The JavaScript-application processes the received data and displays it in the browser.
- When browsing the site, the whole page is not refreshed, but only the necessary content.
Pros of SPA-sites:
- high speed of operation;
- rapid development;
- The creation of versions for different platforms based on ready-made code (desktop and mobile applications).
Mobile optimization is no longer optional—most searches happen on smartphones. To make sure your website performs effectively on mobile devices, explore Mobile SEO Services that help you maximize your organic reach.
Cons of SPA-sites:
- JavaScript is not processed by most search engines;
- SPA-sites do not work without JS enabled in the browser;
- they cannot be analyzed for errors by popular programs and tools (e.g. Netpeak Spider).
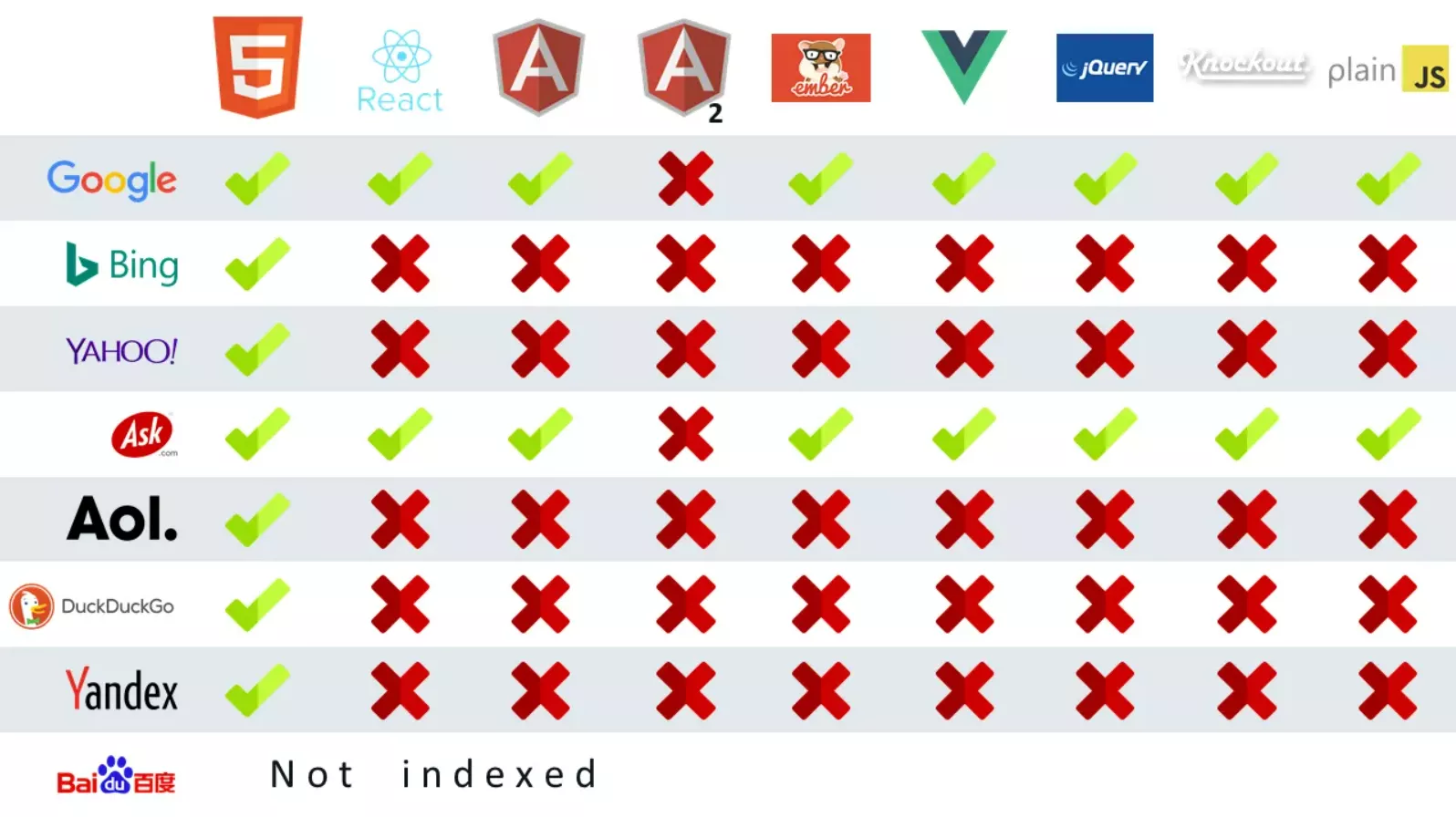
Popular JavaScript frameworks:
Which search engines can index SPA sites?
Nowadays, only the Google search robot knows how to render the content of SPA sites, as it uses Chrome 41-based tools for rendering. ASK.com uses Google output. Other search engines require content in HTML code.
How to optimize SPA?
Google robot can index Single Page Application if the site structure complies with certain rules. For Google, it is necessary to use only the correct URL format.
You can not block indexing of JS and CSS files for Google search robots. By restricting their indexing, Google will not be able to index the contents of SPA sites.
There are two ways to "force" search robots to index AJAX pages:
- Use "? _escaped_fragment_=".
- Return the HTML copy to the robot by identifying it by user-agent.
Using "? _escaped_fragment_="
This method involves generating HTML copies of pages (snapshots) by a separate URL using the "?_escaped_fragment_" parameter.
Using URLs with "#!"
If AJAX pages are formed with "#" (hash), then you need to replace it with "#!" (hashbang). For example, from https://example.com/#url to https://example.com/#!url. Google will scan the content at the main URL.
Examples of addresses with "#!" and HTML copies of pages:
- https://example.com/home#!page → https://example.com/home?_escaped_fragment_=page;
- https://example.com/index/#!main → https://example.com/index/?_escaped_fragment_=main;
- https://example.com/#!home/index → https://example.com/?_escaped_fragment_=home/index.
Use of "traditional" URLs
If the site uses "traditional" URLs (https://example.com/url), you must include a meta tag on all pages:
<meta name="fragment" content="!">Google will scan the content at the main URL.
For popular frameworks, there are ready-made solutions that replace "#!" with "traditional" URLs, such as HTML5 mode for Angular.
(!) Meta-tag should not be placed in HTML-copies of the document: in this case the page will not be indexed.
(!) On pages of HTML-copies canonical should either be absent or lead to itself.
For example, on the page https://example.com/home?_escaped_fragment_= the following canonical should be added:
<link rel="canonical" href="https://example.com/home?_escaped_fragment_=" />Return HTML copies of the page at the main URL
This method is suitable for SPAs with "traditional" URLs. It means that when a search robot requests a page through the main URL, it gets an HTML copy of the page instead of a dynamic version. You can identify the search robot by User-Agent.
HTML-copies rendering
In order to allow search engines to index the content, it is necessary to implement the creation of HTML-copies of pages.
HTML-copies are rendered versions of SPA-site pages. For example, the content of the source code of the SPA-site page looks like this:
<html lang="ru"><head> <title>Single Page Application</title>
<meta name="fragment" content="!"></head><body>
<script type="text/javascript"
src="/assets/js/app.min.js?554997697"></script></body></html>And here is the rendered HTML copy of this page:
<html lang="ru"><head> <title>TITLE of the page</title>
<meta name="keywords" content="keywords">
<meta name="description" content="Description of the page">
<meta name="viewport"
content="width=device-width,maximum-scale=1,initial-scale=1,user-scalable=0,shrink-to-fit=no">
<link rel="canonical" href="https://site.com/">
<link href="/favicon.ico" type="image/x-icon" rel="shortcut icon">
<meta name="robots" content="index, follow">
<link rel="stylesheet" type="text/css"
media="screen" href="/style.css"></head><body>
<div>PAGE CONTENT</div></body></html>To create HTML copies of pages, you can:
- Use rendering on your own servers.
- Use outsourced rendering.
- Use isomorphic JavaScript.
There are many off-the-shelf solutions for HTML copy rendering, so if you use a popular framework (such as Angular), it should only take a few developer hours to implement HTML copy pages.
Rendering on your own servers
It is suitable for large projects. You can use the following tools to render HTML copies on your servers:
Outsourced rendering
Suitable for small projects. For HTML rendering on outsourced servers, you can use these tools:
Isomorphic JavaScript
Isomorphic JavaScript allows page rendering both on the server and in the user's browser. Thus, when the page is first loaded, the user gets a normal HTML page and a JavaScript application. Further site navigation for the user will be dynamic, while search engines will get the HTML version of the page every time.
This approach to site development allows to solve two problems at once: the site receives all the benefits of SPA-site and the ability to be promoted in the search engines without additional implementations.
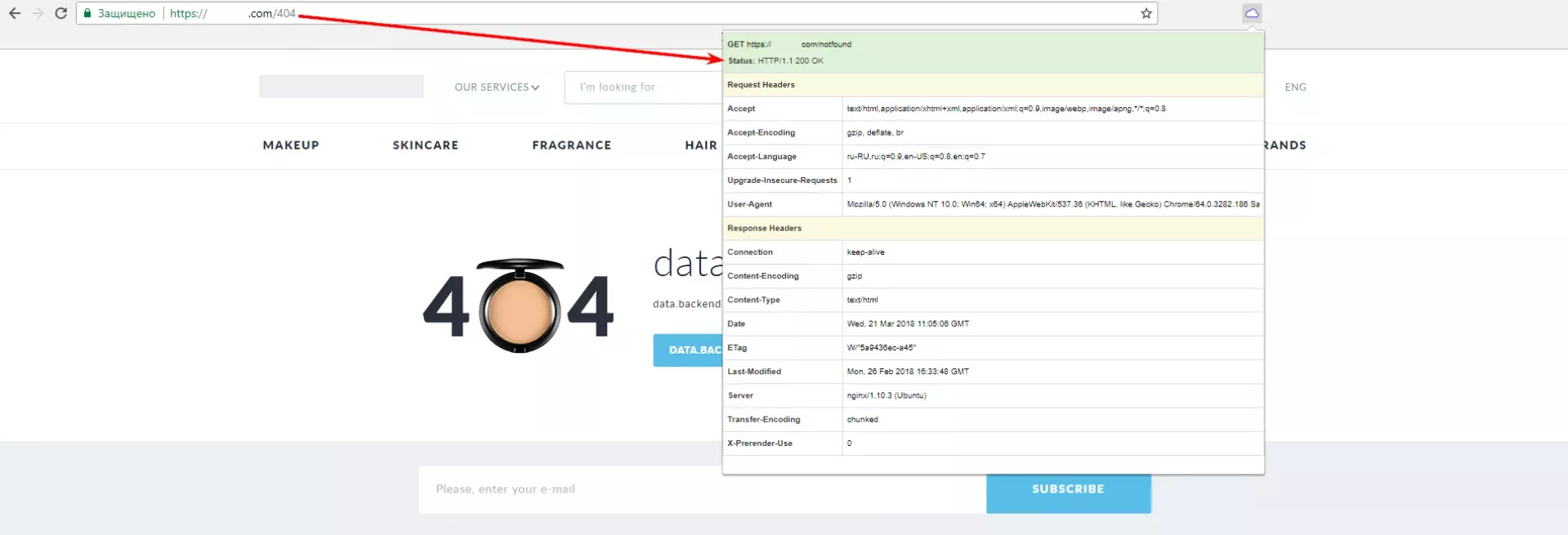
404 pages processing
Page rendering on SPA-sites occurs on the client-side, so without any additional modifications, the response code of the non-existent page will be 200 OK.
Optimized Single-Page Application must correctly process non-existent pages and give 404 error as a page header.
Setting up Google Analytics
The standard Universal Analytics code is executed when every new page is loaded, while SPAs load content dynamically by "simulating" switching between pages. For Google Analytics to process page transitions correctly, you need to make sure that the Universal Analytics counter is activated each time the site's URL changes.
You can set up Google Analytics for SPA sites using Tag Manager and the "History" trigger, or - by passing the data manually.
Using Tag Manager and "History" Trigger
Using HTML5 History API on SPA sites allows you to set up the correct work of Google Analytics counter in GTM with the help of "History" trigger. Every time you update the history (URL, Title change), the Google Analytics tag will be reactivated.
Manually transmitting data
Each time you change the URL in your browser bar, you need to pass information about it to Google Analytics.
To update the counter, you need to use the command "set" and specify the new value of the variable "page":
ga('set', 'page', '/new-page.html');Now all future requests will be bound to the new URL. To send pageview information, you need to use the "send" command and specify the "pageview" value immediately after the counter is updated:
ga('send', 'pageview');For more information, see the Google Analytics help for single page application measurement.
Properly configuring Google Analytics for SPAs is often part of a broader approach to SEO at the website development stage, ensuring that technical SEO and analytics are aligned from the ground up.
Conclusions
SPAs are the present and the future, so do not be afraid to take on such projects. Single Page Application can be "friendly" with search engines. To make SEO-Friendly SPA, I recommend:
- Use "traditional" URLs.
- Use isomorphic applications or rendering of HTML copies.
- Configure the correct response to the "404 Not Found" header.
- Configure Google Analytics to work correctly.
To fully align your SPA with both technical and content-driven SEO needs, consider our SAAS SEO Services. This ensures your SPA is optimized not only for performance and interactivity but also for visibility in a competitive SaaS environment.
FAQ
Are single-page applications SEO-friendly?
Yes, single-page applications can be SEO-friendly. However, developers need to be experienced and skilled enough to structure and build a SPA with SEO. The correct rendering type for the app needs to be chosen, and additional tools should be used to treat metadata and URLs correctly.
How does Google crawl single-page applications?
Google uses some techniques to crawl single-page applications. These include using the web server logs to identify links to resources, following links from other pages on the same site, and crawling linked pages on other sites. Google may also use AJAX crawling to index content that is dynamically loaded via JavaScript.
Are single-page applications the future?
It's hard to say definitively whether single-page applications are the future. However, SPAs have become increasingly popular in recent years due to their many advantages. For one, they tend to be much faster and more responsive than traditional web applications because they don't have to reload the page every time a user takes an action. This can make for a much more user-friendly experience. Additionally, single-page applications can be easier to develop and deploy since there's only one page to worry about.
Is JavaScript bad for SEO?
JavaScript is not bad for SEO. In fact, it can be quite helpful for SEO because it can help you create a more dynamic and interactive website. However, there are a few things to keep in mind when using JavaScript on your website. First, you should make sure that your website's content is still accessible to search engines. Second, you should use JavaScript sparingly and only use it when it will improve the user experience.
Keep in mind that optimizing a Single Page Application is not a one-time task. To consistently improve visibility and adapt to search engine updates, consider Ongoing Monthly SEO Services from Netpeak.
Related Articles
Display Advertising Effectiveness Analysis: A Comprehensive Approach to Measuring Its Impact
In this article, I will explain why you shouldn’t underestimate display advertising and how to analyze its impact using Google Analytics 4
Generative Engine Optimization: What Businesses Get From Ranking in SearchGPT
Companies that master SearchGPT SEO and generative engine optimization will capture high-intent traffic from users seeking direct, authoritative answers
From Generic to Iconic: 100 Statistics on Amazon Marketing for Fashion Brands
While traditional fashion retailers were still figuring out e-commerce, one company quietly revolutionized how U.S. consumers shop for everything from workout gear to wedding dresses