A/B тестове и SEO: Защо и как да ги правим
В днешно време сме изправени пред голяма конкуренция, пазара се развива непрекъснато, както и потребителските очаквания. Трябва да “разчупим” обстановката и да успеем да се потопим в маркетинга, хипотезите и статистически изследвания за “по-добрата формула” на успеха. Всъщност това е добре, защото всичко около нас постоянно се развива, съответно и ние като SEO специалисти трябва да изучаваме спецификите на онлайн бизнеса, както и потребителското поведение.
Какво представляват A/B тестовете?
А/B тестовете представляват нещо като експеримент, чрез който искаме да докажем различни хипотези. Разбира се, говорим за експерименти ориентирани към дигиталната сфера, а не за хипотези от ранга на произхода на живота или за равенството на масата и енергията във физиката (за любознателните допълнителна информация тук).
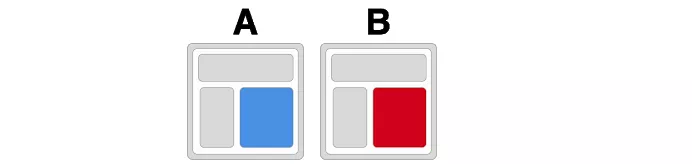
Съществуват два варианта - A и B. Целта ни е да сравним двете версии на една променлива. Това означава, че показваме двата варианта на подобни посетители едновременно. Целта е да намерим най-добрият процент на реализация чрез различни статистически хипотези.
В крайна сметка всички уеб сайтове имат някаква определена цел т.е. причина за съществуването си.
- Уеб сайтовете за електронна търговия искат потребителите да купуват продукти;
- SaaS уеб приложенията искат посетителите да се регистрират за пробен период и евентуално да се превръщат в платени посетители;
- Новинарските и медийните уеб сайтове искат читателите им да кликнат върху реклами или да се запишат за платени абонаменти.
Принципи на тестовете
Има няколко основни принципа, които се постарахме да обобщим.
- Един от основните принципи на този тип тестове е визуализиране на различни опции на определена целева страница на определен тип посетители. Ако страница “А” е оригинала, то страница “B” е тестовата версия, която се различава по поне един параметър. Потребителят, на който се показва страница “B” няма да види страница “A”, ако не посети сайта от друго устройство. Когато броят на импресиите достигне предварително зададената стойност (например 15 000 импресии), то получените проценти на реализация на двата варианта се сравняват и се преценява кой е по-ефективен.
- При тези тестове е задължително да съществува хипотеза - предположение, което да тестваме. Тестването без хипотеза само поради любопитство е чиста загуба на време, тъй като дори и да се получи положителен резултат, не може да се направи качествена оценка на целевата аудитория.
- Препоръчително е да се тества само една хипотеза в даден момент. В противен случай ще е трудно да се определи какъв вид промяна на страницата засяга резултатите.
Какво можем да тестваме?
Почти всичко в уеб сайта, което по един или друг начин влияе върху поведението на посетителите. Например:
- подзаглавия;
- текст на абзаца;
- отзиви;
- текст за приканване към действие;
- call-to-action Бутони;
- снимки;
- цена;
- визуализация на продукти;
- клипове.
и много други...
Разширените тестове могат да включват структури за ценообразуване, промоции за продажби, безплатни пробни периоди, навигация и UX опит, безплатна или платена доставка и т.н.
Подготовка за тестове
Преди да започнете теста, трябва да определите основния параметър за проследяване. Например:
- цели;
- текстове;
- продължителност на сесията;
- изгледи на страници.
Препоръчително е да изчислим текущата тенденция (сезонност). Не е препоръчително да правим тестове през пиковия и ниския сезон, тъй като това може значително да изкриви тестовете.
Последният подготвителен етап е определянето на размера на извадката. Това ще ви позволи да изчислите точно броя на потребителите, които трябва да посетят сайта, за да определите разликата в основния измерен индикатор. Може да използвате например специален калкулатор като A/B Testing Statistically Significant Calculator
Как да провеждаме A/B тестове в Google Analytics
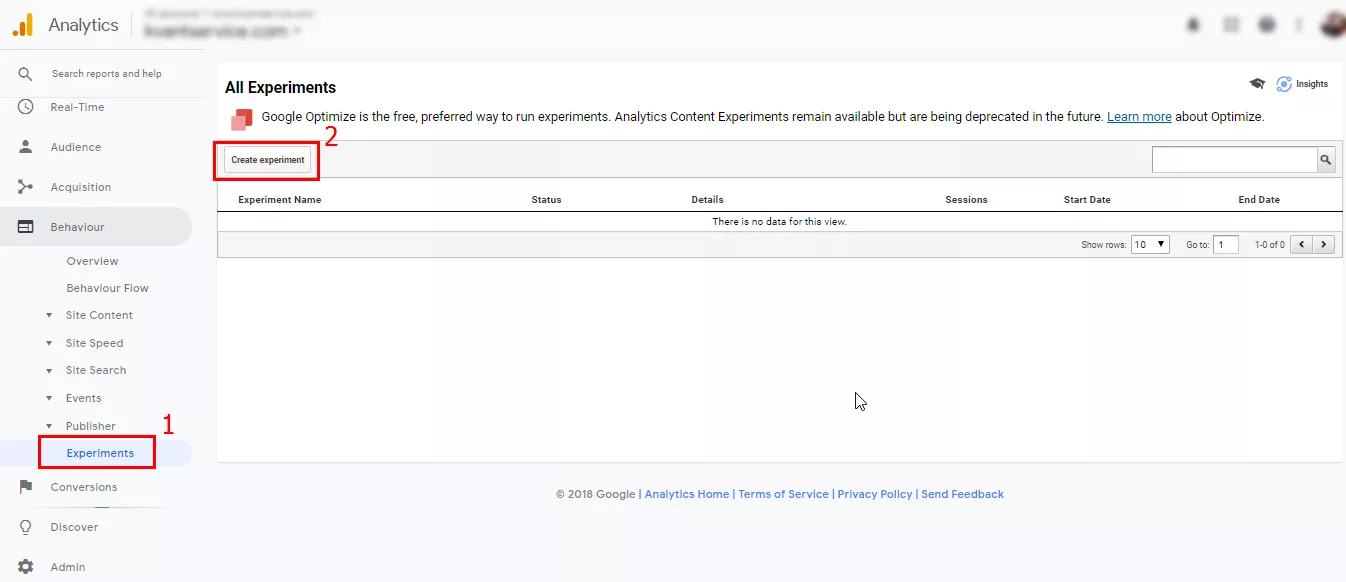
1. Отидете в Google Analytics, преминете към “Behaviour” и оттам на “Experiments” - “Create Experiments”
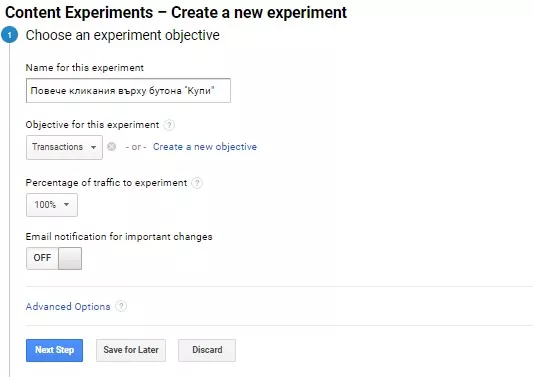
2. Посочете име на експеримента, целта, процент на трафика, участващ в експеримента.
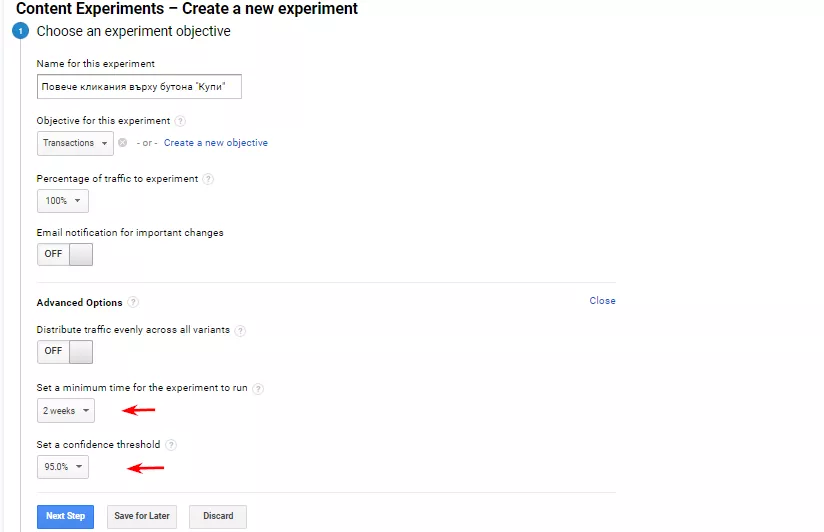
3. За да изключите равномерното разпределение на трафика между всички опции, посочете две седмици в полето “минимално време” и праг на доверие 95%. За повечето тестове тези стойности са напълно достатъчни.
4. Посочете източника и тестовата страница
Как да обосновем хипотезите?
Да предположим, че има няколко кликвания върху бутона за поръчка или потребителите не се придвижват към завършване на поръчката. Хипотезата в първия случай може да звучи така “Ако поставите бутона на друго място, конверсията ще се увеличи” или “Ако промените цвета на бутона “Купи” това може да доведе до повече продажби”.
Факт е, че въпросът не е във формулирането на хипотезите, а как да се намери проблемът или идеята, които ще станат основа на хипотезата.
Ще споделим няколко препоръки, които ще са ви от полза:
- Анализ на ключови показатели. Намерете страници с кратка продължителност на сесиите, голям процент на неуспехи, малко транзакции и т.н;
- Потребителски проучвания и въпроси;
- Анализ на конкурентите.
Какво трябва да гледаме по време на анализа? В крайна сметка това е тест и всичко е възможно. Няма смисъл да се отделя време за промяна на текста, който никой не чете или нещо подобно. Може да направите други тестове, които биха ви донесли много повече положителни показатели като:
- CTA бутони (текст, оформление, място в страницата);
- Наименования и описание на стоките;
- Форми (вид, брой полета);
- Изображения, видео;
- Оформление и дизайн на страницата;
- Цена на стоките.
Как да провеждаме A/B тестове с Google Optimize
Какво е Google Optimize?
Google Optimize е платформа за тестване и експериментиране на уеб сайтове. Това ще ни позволи по-бързо и лесно тестване на дизайна на страниците и промените в съдържанието.

Препоръчително е да изтеглите и инсталирате разширението за Chrome Google Optimize тук.
В безплатната версия имате лимит от 5 експеримента.
Има много причини, поради които да използвате Google Optimize като:
- Безплатно е. Освен, ако не сте на друго ниво за Optimize 360.
- Интеграция с Google Analytics, така че можете да създавате A/B тестове въз основа на доказателства от работата на сайта Ви, а не просто догадки;
- Бързо и лесно настройване;
- Резултатите бързо се забелязват;
- A/B тестовете могат да бъдат прости като промяна на цвета на бутона или нещо по-сложно като географски или поведенчески различия;
- Настройката може да бъде напълно персонализирана. Ако работите с интерфейс за визуално редактиране, можете да използвате WYSIWYG на Optimize. Или, ако предпочитате да създавате варианти за подобен тип тестове, то има опция да направите това с редактиране на HTML, CSS и JavaScript.
- Възможности за тестване на мобилни версии;
- Optimize 360 има много много по-голяма възможност за персонализация и за много повече данни и сегментация на база на клиента.
Как да настроите и използвате Google Optimize за вашия сайт
Разбира се, трябва да имате акаунт в Analytics и да го свържете с Google Optimize.
Стъпка №1: Настройте профила си
Влезте в https://marketingplatform.google.com/about/optimize/ и се регистрирайте.
Стъпка №2: Свържете се с Analytics
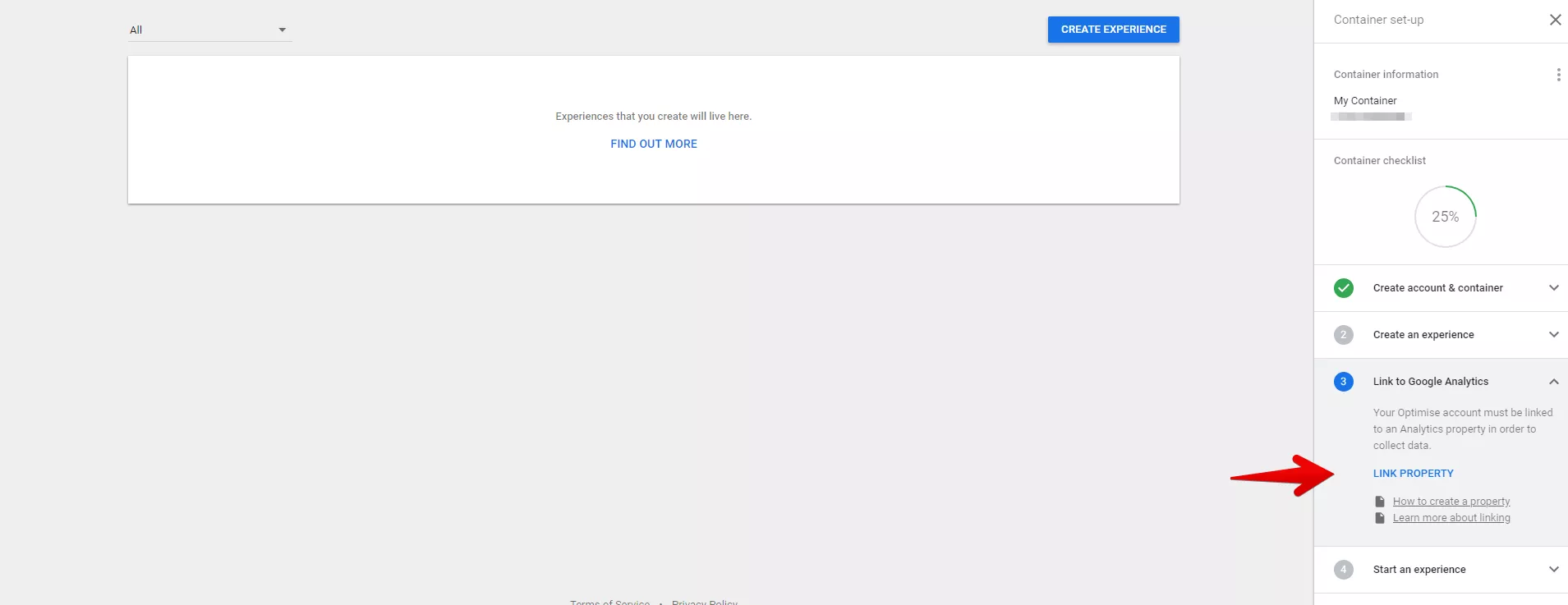
Следващата страница ще ви даде възможност да започнете нов експеримент (или тест), първо ще трябва да свържете своята “собственост“ така, че да можете да се възползвате от Analytics-To-Optimize.
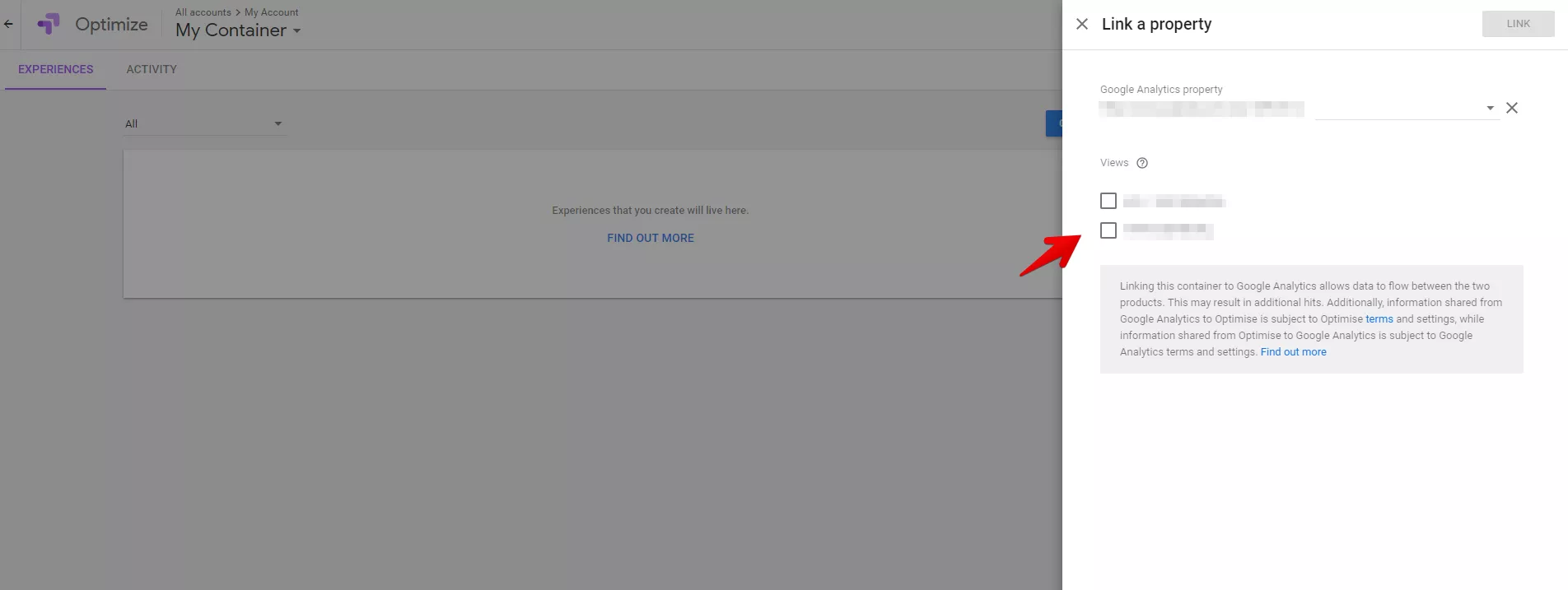
Кликнете върху Link Property:
Ако сте влезли с правилния профил в Google, трябва да видите собствеността на уеб сайта ви в Analytics. Контейнерът изисква избор на поне един изглед в Analytics. Избирането на няколко View-та позволява на контейнера достъп до всички избрани изгледи, но в крайна сметка само един може да бъде свързан за всеки опит.
Стъпка №3: Свържете вашия уеб сайт
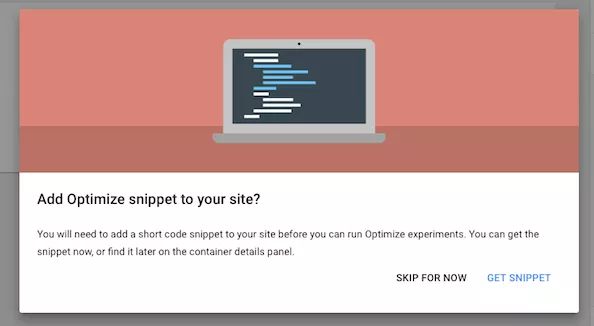
Ще видите един изскачащ прозорец, в който се иска да добавите оптимизиращия фрагмент към уеб сайта си. Можете да прескочите тази стъпка за момента, но няма да можете да провеждате тестове, докато Optimize няма пряк достъп. Така че, продължете и кликнете върху “Get Snippet”.
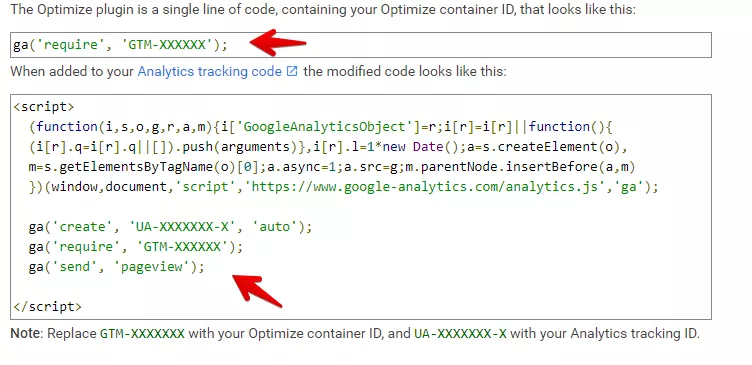
Ще получите два кода: Optimize плъгин фрагмента и актуализирания проследяващ код на Google Analytics. Ще изглежда горе-долу така:
Трябва да използвате само едното или другото. Ако желаете да използвате проследяващия код в Analytics, можете да го замените изцяло с новия. Допълнителна информация можете да откриете тук.
Стъпка №4: Добавете фрагмента за скриване на страници
Google предлага на потребителите да добавят фрагмент за скриване на страници към вашия код, точно преди проследяващия код на Analytics. Ще изглежда така:
<!-- Page hiding snippet (recommended) --><style>.async-hide
{ opacity: 0 !important} </style>(function(a,s,y,n,c,h,i,d,e)
{s.className+=' '+y;h.start=1*new Date;h.end=i=function()
{s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();
h.end=null},c);h.timeout=c;})
(window,document.documentElement,'async-hide',
'dataLayer',4000,{'GTM-XXXXXX':true});Пример с HTML код:
<HTML><HEAD><!-- Page-hiding snippet (recommended)
--><style>.async-hide { opacity: 0 !important}
</style><script>(function(a,s,y,n,c,h,i,d,e){s.className+='
'+y;h.start=1*new Date;h.end=i=function(){s.className=
s.className.replace(RegExp(' ?'+y),'')};(a[n]=a[n]||[]).
hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=
c;})(window,document.documentElement,'async-hide','dataLayer'
,4000,{'GTM-XXXXXX':true});</script><!-- Modified Analytics
tracking code with Optimize plugin --> <script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=
i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=
1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })
(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto'); ga('require', 'GTM-XXXXXX');
ga('send', 'pageview'); </script>Този код гарантира, че няма да има проблеми със страницата като забавяне на зареждането на съдържанието, когато тестовите варианти се показват на вашите посетители.
Стъпка №5: Добавете разширението за Chrome
Ако желаете да използвате интерфейса за визуално редактиране на Google Optimize, е препоръчително да инсталирате това разширение за Chrome.
Като съвет ще добавим даже да използвате Chrome по време на целия процес.
Стъпка №6: Настройка на експеримент
След като сте извършили и настроили всичко в Analytics и Optimize е време за първия ни A/B тест.
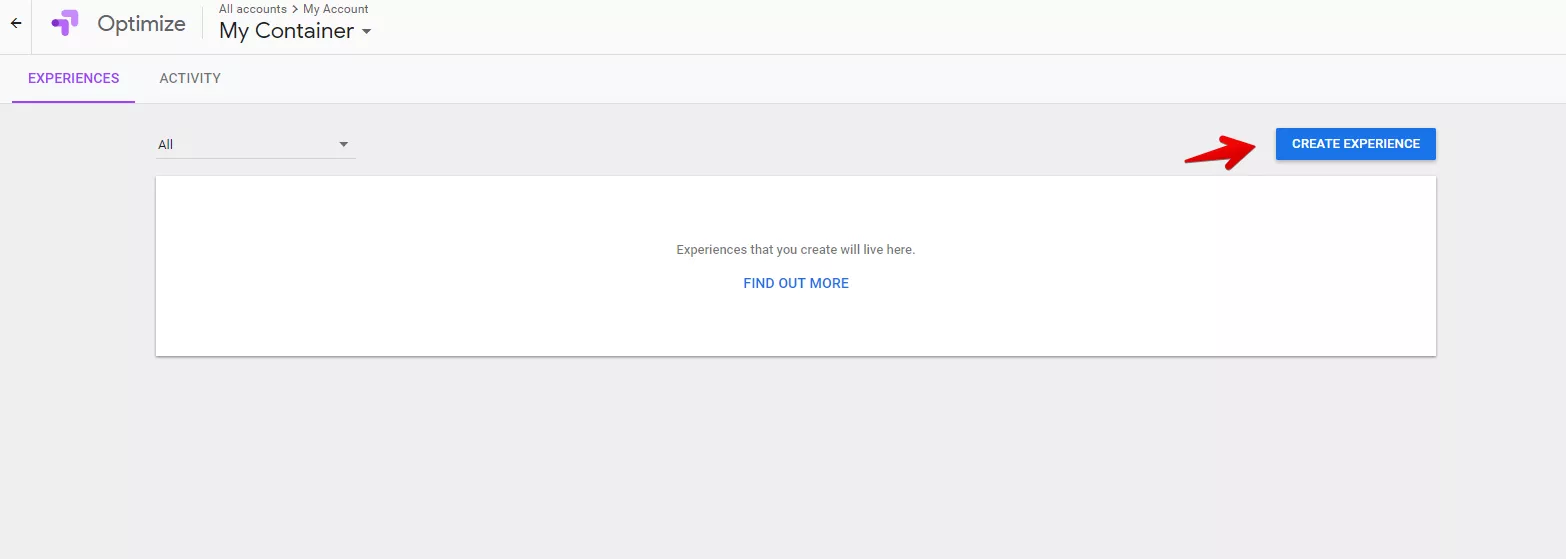
Кликнете върху “Create Experiment”
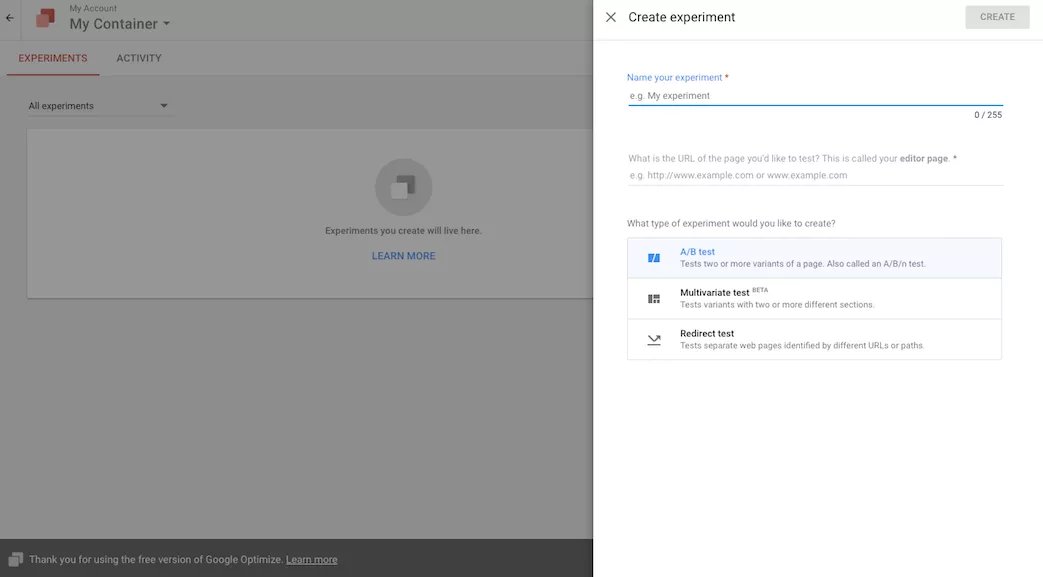
След това трябва да въведете подробностите за експеримента си. Кликнете върху “Create”, когато сте готови.
Тук е хубаво да вметнем, че трябва да изберем задължително някои от вариантите за експериментиране. Но ще обясним за тях малко по-надолу.
В нашия случай ще изберем A/B тест.
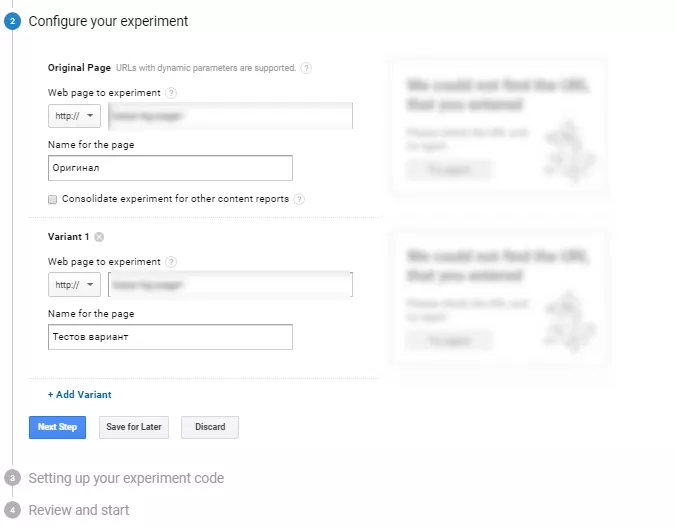
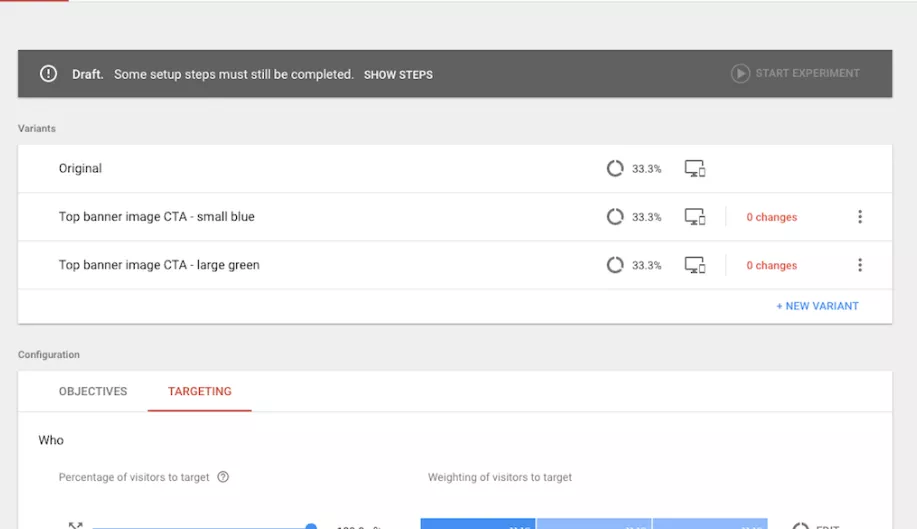
В следващия прозорец трябва да настроите всички подробности за теста.
Google изисква всички подробности да бъдат изяснени, преди да започнете теста. Това включва:
- имена на вариантите. Трябва да има един оригинал (който да не се променя) и след това поне един вариант с друга променлива на същия елемент. Забележка: това може да се различава в зависимост от вида на теста, който сте избрали;
- във всеки един вариант ще трябва да изберете процента от посетителите, на които искате да покажете различния вариант;
- въведете основна цел за експеримента си. Ако вече имате създадени цели в Analytics, можете да изберете една от тях или да изберете като продължителност на сесията, bounce rate и т.н.;
- под “Targeting” можете да промените размера и процента на посетителите, на които искате да покажете теста;
- ако желаете конкретно действие, за да задействате A/B теста, можете да го настроите като под полето “When” определите ново правило. Дори ако няма специални действия, най-малкото трябва да определите URL адреса.
След като запишете всички подробности за теста си, кликнете върху бутона “Save”
Стъпка №7: Персонализиране на вариантите
След като запазите теста си, можете да влезнете и да персонализирате вашите варианти. Просто кликнете върху който и да е вариант, и ще бъдете отведени до визуалния редактор на вашия сайт.
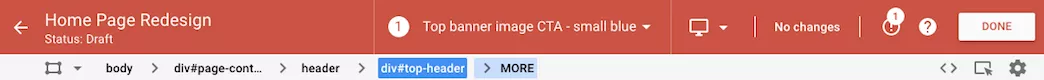
В този визуален режим има горна лента, която се показва на вашия сайт, която ви показва в кой тест сте, кой вариант работите и от кое устройство разглеждате тези промени.
Има лента, която ще ви уведомява кой елемент редактирате в този вариант, и можете да го направите направо в редактора или в CSS.
В редактора след клик върху някой елемент ще ни се появи прозорец за редактиране на елементи. След като приключите, кликнете просто върху бутона “Save”.
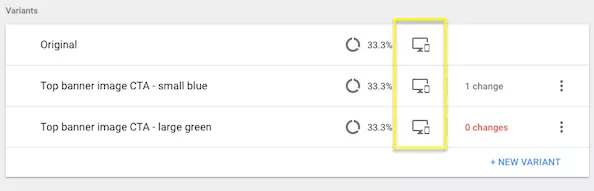
Стъпка №8: Прегледайте варианта
Преди да стартирате експеримента си, разгледайте всеки вариант още веднъж, за да сте сигурни, че всичко е наред.
Когато се намирате в страницата с вариантите, просто кликнете върху иконата, посочена на изображението, и изберете устройството, на което искате да видите промените: десктоп, таблет или мобилни устройства.
Стъпка №9: Стартирайте експеримента си
След като вече всичко е “изчислено” и готово стартирайте теста си. Извадете експеримента си от режима “Draft ” и го стартирайте. Отворете сивата лента за предварителен преглед в горната част на страницата на експеримента и кликнете върху “Start Experiment”
Типове експерименти в Optimize
Има няколко вида експеримента, които ни се предлагат и отговарят на нужните на бизнеса. Това са:
1. A/B test - понякога наричан и A/B/n тест е експеримент използващ два или повече варианта на една и съща уеб страница. Вариант А е оригинал. Вариант B може да съдържа n на брои елементи, които са модифицирани от оригинала.
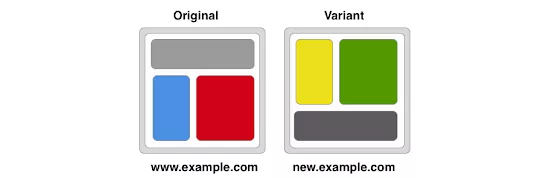
2.Redirect Test - или така наречените тестове за пренасочване. Това е тип тест за A/B, който ще ви позволи да тествате отделни уеб страници. Тестовете за пренасочване са полезни, когато искате да тествате две много различни целеви страници или пълен редизайн на страницата.
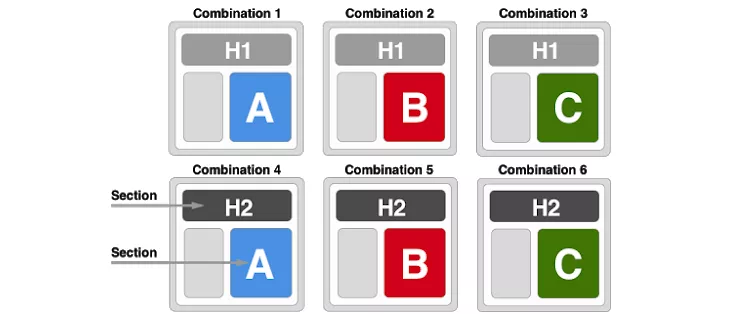
3.Multivariate test - многовариантни тестове. Тук можем да тестваме варианти на два или повече елемента едновременно, за да видим коя комбинация създава най-добрия резултат. MVT идентифицира най-ефективния вариант на всеки елемент, както и анализира взаимодействията между тези елементи. Мултивариантните тестове са полезни за оптимизиране на няколко аспекта на целевата страница.
Заключение
Както казахме в началото на статията е необходимо да се експериментира на основата на някакви хипотези. Ако все пак искате просто да се забавлявате с “A/B” тестове, то това е чиста загуба на време. Също така трябва внимателно да се подхожда към подобен тип тестове, защото една сгрешена конфигурация на теста може да доведе до лоши отзиви и съответно влошаване на показателите.
Като препоръки може да кажем, че е важно да:
- Определите каноничен URL адрес с тестове за пренасочване. Каноничните URL адреси са подходящи само за тестовете за пренасочване. Ако решите да експериментирате с няколко версии на дадена страница, е препоръчително да определите каноничен адрес за вашите варианти. Това гарантира, че вашите варианти на страница за пренасочване няма да окажат влияние върху класирането на оригиналната ви страница.
- Използвайте 302 пренасочвания, а не 301 - Използвайте 302 пренасочване (временно), а не 301. Това указва на търсачките, че това пренасочване е временно и ще трае само докато провеждате експеримента си, и че те трябва да запазят първоначалния URL адрес в своя индекс.
- Не се прикрива съдържание - A/B тестовете сменят съдържанието на страницата чрез JavaScript, затова някои потребителите виждат различно съдържание (като варианти), а ботовете виждат само оригиналната страница;
- Не се създава дублирано съдържание - Google санкционира, ако копирате съдържание от друг сайт и го поставите директно във вашия сайт. Но в случая това не трябва да ви притеснява, защото ако просто използвате каноничен адрес към вашата основна страница това няма да е проблем;
Бъдете спокойни да използвате Google Optimize, без да се притеснявате за неговото влияние върху класирането на търсачките.
Най-добри практики за тестване на уеб сайтове с Google Optimize можете да прочетете допълнително тук.
А какво е вашето мнение? Правили ли сте подобни експерименти? Споделете долу в коментарите и задайте въпросите си.