Core Web Vitals - какво представляват и защо са важни?
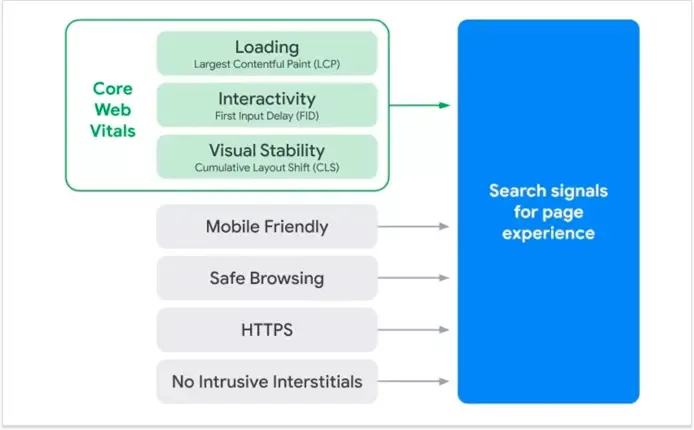
Търсачката на Google се старае да предоставя на потребителите възможно най-качественото и отговарящо на техните нужди съдържание. Page Experience, или “изживяването на страницата”, представлява група от важни качествени сигнали, които алгоритмите вземат предвид при класирането. Това е един вид обратна връзка от опита и възприятието на потребителите към Google, който ползва тези сигнали, за да оцени сайтовете. Те включват:
1. “Mobile-friendliness” - наличие на мобилна версия на уебсайта, достъпна и лесна за използване на мобилно устройство. Подробна информация относно различните варианти за създаване на мобилна версия може да разгледате в
2. Наличие на SSL сертификат - “https” протоколът за защита на потребители, който криптира данните в комуникацията между браузър и посетител на сайта;
3. Избягване на натрапчиви, изскачащи съобщения и диалогови прозорци - това са елементи на страницата, които възпрепятстват изгледа на съдържанието, обикновено съобщения за промоции и реклами. Повече насоки може да откриете тук;
4. Безопасно сърфиране - Google вече идентифицира опасни уебсайтове в мрежата и информира потребителите;
5. Core Web Vitals - метрики за следене на качествени сигнали, фокусирани върху 3 различни аспектa от потребителското изживяване (UX).
В тази статия ще обърнем внимание на Core Web Vitals - какво представляват и как да ги подобрим. Преди да навлезем в подробности, е важно да отбележим, че посочените препоръки на Google се следват според индивидуалните възможности на всеки сайт. Някои платформи не позволяват пълно оптимизиране. Не е напълно ясно каква тежест имат CWV, но е хубаво да ги имаме предвид и да се стремим към цялостно подобряване на скоростта (доколкото е възможно).
Какво всъщност представляват Core Web Vitals?
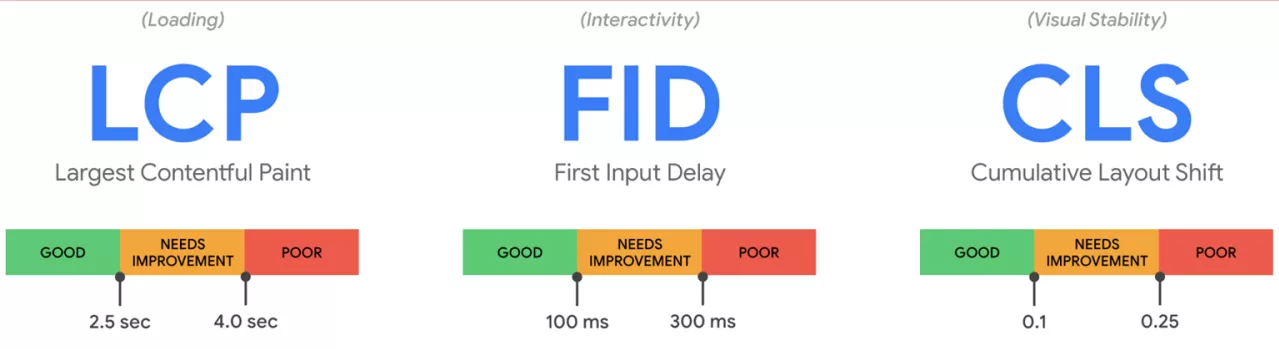
Това са Page Speed фактори, които измерват 3 различни сигнала на потребителското поведение на страниците с цел предоставяне на качествени услуги:
- Зареждане (Loading) - Largest Contentful Paint;
- Интерактивност (Interactivity) - First Input Delay;
- Визуална стабилност (Visual Stability) - Cumulative Layout Shift.
Ще разгледаме всяка една от трите метрики и как могат да се оптимизират, за да се подобри зареждането и цялостното представяне на уебсайта.
LCP - Largest Contentful Paint
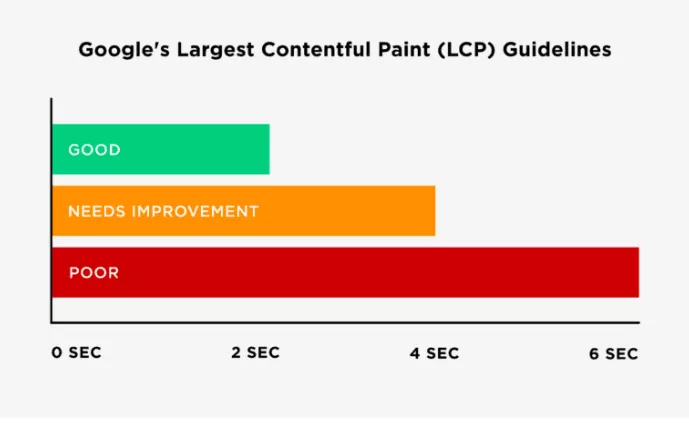
Измерва Loading performance или времето за зареждане на съдържанието, и по-конкретно на най-големите елементи от страницата. Това могат да бъдат, например, големи изображения, динамични банери или видеа. Зареждането е препоръчително да e в рамките на около 2.5 секунди или по-малко.
А можете ли да се върнете назад във времето към “зората на интернета” и да си спомните колко време сте чакали за зареждането на една страница?

Днес с развитието на технологиите и динамичното ежедневие, в което живеем, сме свикнали това да се случва за секунди.
Какви могат да са причините за влошено зареждане?
Има редица фактори, които влияят върху LCP, и могат да са причина за прекалено дълго зареждане:
- слаба свързаност със сървъра;
- блокирано или некоректно рендиране на CSS или JS файлове;
- бавно зареждане на външни ресурси;
- рендиране от страна на клиент също може да забави зареждането.
Няколко неща, върху които можем да работим, за да подобрим LCP показателя
- оптимизация на сървъра;
- използване на CDN (Contentful delivery network) - локални групи от сървъри, които работят заедно за постигането на бърза доставка на съдържание;
- премахване на блокирането на JS и CSS елементи;
- използване на кеширане;
- настройване на “мързеливо зареждане” (lazy loading) - при него изображенията се зареждат на по-късен етап и само ако потребителят скролира надолу в страницата. По този начин може да се постигне значително по-бързо зареждане на елементите.
Нека преминем към следващия важен показател.
FID - First Input Delay
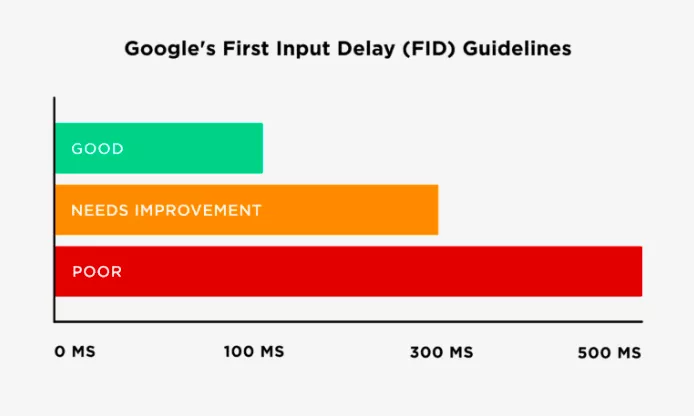
Измерва интерактивността - времето за отговор на сървъра след първия клик на страницата. За да предоставим добър UX, е препоръчително страниците да имат FID от 100 милисекунди или по-малко.
Тук Google се интересува от времето, което е нужно, за да може потребителят да си взаимодейства със страницата. Това са различните действия, които се извършват на нея, като избиране на опция от меню, клик върху линк от навигацията на сайта, въвеждане на имейл адрес.
С други думи...
FID мери колко време е нужно до възможността за извършването на действие на страницата.
При съдържание, включващо само и единствено текст, интерактивността не би била важна и няма причина да има забавяне в зареждането. Там единствените възможни действия, извършвани от посетителите, са скролиране надолу и нагоре по страницата и приближаване.
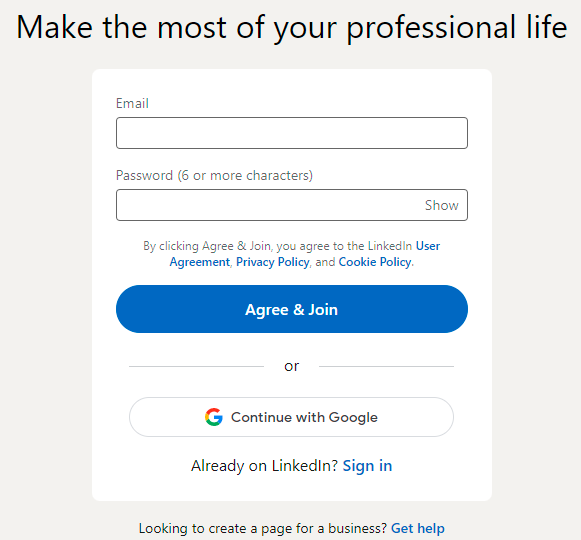
При страници тип вход, регистрация или такива, в които потребителите трябва да избират от списък с опции, FID е от огромно значение.
Ето тук не е важно само колко бързо се зарежда основното съдържание, а и колко бързо потребителят може да започне да въвежда данните си за регистрация - да взаимодейства със страницата.
Причината за влошен FID показател е една и това са прекалено тежките JS елементи - вътрешни и външни.

Как можем да оптимизираме FID?
- като прекратим прекалено дългите операции и изчистим ненужните JS елементи;
- използването на CDN тук също се отразява положително;
- използване на Web Worker - външен източник, който може да задейства JS кодовете като “бекграунд” на сайта и по този начин активирането им не се смята за влошено зареждането на страницата.
И стигаме до третия показател от Core Web Vitals...
CLS - Cumulative Layout Shift
Измерва визуалната стабилност на зареждане или статичността на страницата спрямо конкретни промени. Ако имаме елементи, които се разместват дори минимално при зареждане и при клик върху тях, имаме висок CLS и това е лошо както за Google, така и за посетителите.
Ето нагледно как изглежда разместването на елементи:

И още:

Както виждате, в някои случаи може да се стигне и до неприятни грешки.
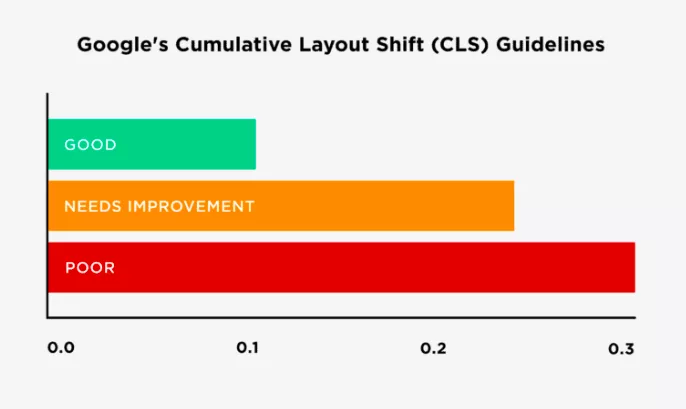
За добър според Google се смята CLS от 0.1 или по-малко. Колкото по-малко елементите се движат хаотично при зареждане, толкова по-добър ще бъде CLS показателят.
Причините за влошен CLS могат да са следните:
- реклами и изображения без зададени конкретни размери;
- съдържание, което се генерира динамично от външен източник извън сайта ни;
- действия, изискващи по-дълго време за отговор.
Как да подобрим CLS показателят?
- като зададем широчина и височина на изображенията, видеата и iframes;
- трябва да имаме предназначено статично място за реклами - Ad slots;
- използване на Inline HTML Snippet;
- използване на Fold loading API.
Можем да обобщим препоръките: LCP около 2.5 секунди, FID от1 00 милисекунди и CLS от 0.1 е препоръчително да се достигат на 75% от всички посещения.
От юли 2022 се твърди, че страници, които не влизат в индекса на Google, не влияят върху CWV и Page Experience. Според обновения Google Help Document страниците трябва да са публично откриваеми, за да бъдат включени в CrUX dataset (Chrome UX Report) чрез познатите методи за индексация. Не се вземат предвид страници, които са със:
- HTTP сатус код, различен от 200 OK (включително след редирект);
- HTTP X-Robots-Tag: noindex;
- <meta name="robots" content="noindex">.
Разбира се, в практиката са задължителни първо тестове и следене на резултатите, преди да се доверим сляпо на такъв тип официални твърдения. Затова е важно да обърнем внимание на начините, по които можем да следим представянето на сайта си, що се отнася до Core Web Vitals.
Нека разгледаме няколко инструмента, които са изключително полезни в отчитането на CWV и идентифицирането на проблеми със зареждането:
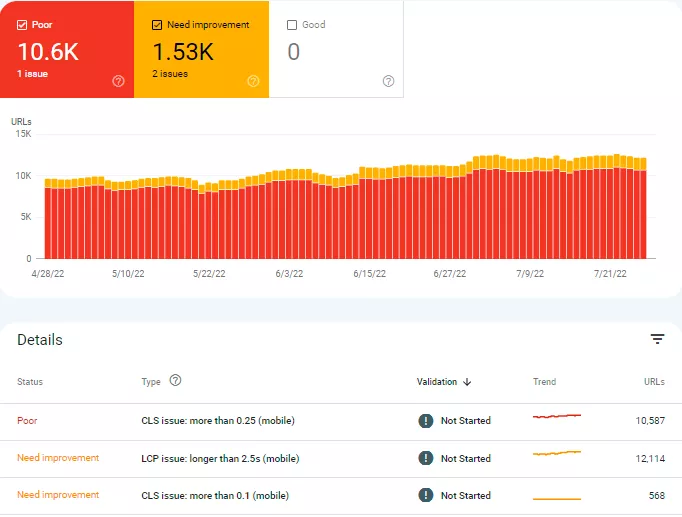
1. Google Search Console и Core Web Vitals репорт
В него има 2 секции за десктоп и мобилни страници. В тях поотделно можем да видим колко на брой страници имат слабо представяне на някой от показателите, колко имат добро представяне и колко се нуждаят от подобрение. Има информация и относно конкретния проблем, върху който има нужда да се работи:
Важно е да споменем, че периодът за събиране на данни е 28 дни, което означава, че информацията в репорта е за предходните 28 дни и направените промени ще се отразят в него след същия период от време. Проверява се запазения кеш на страниците, защото анализиране в реално време би коствало много време и ресурси.
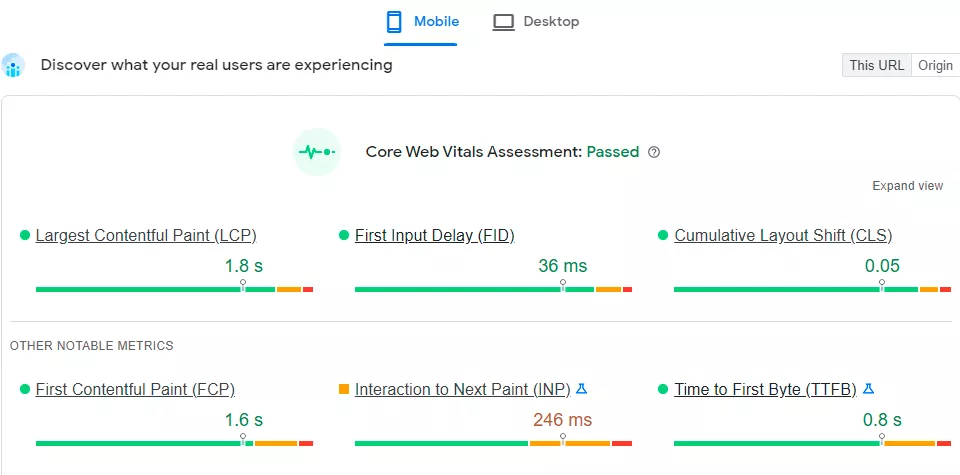
2. Page Speed Insights
- Good: 90 - 100 точки;
- Needs improvement: 50 - 89 точки;
- Poor: 1 - 49 точки.
В него също има отделни Mobile и Desktop репорти. Мерки и допълнителни второстепенни Web Vital метрики - First Contentful Paint, Interaction to Next Paint и Time to First Byte. Периодът за събиране на данни също е 28 дни.
Може да се види важна и подробна информация относно представянето на различните страници и препоръки за това как да бъдат подобрени различните метрики.
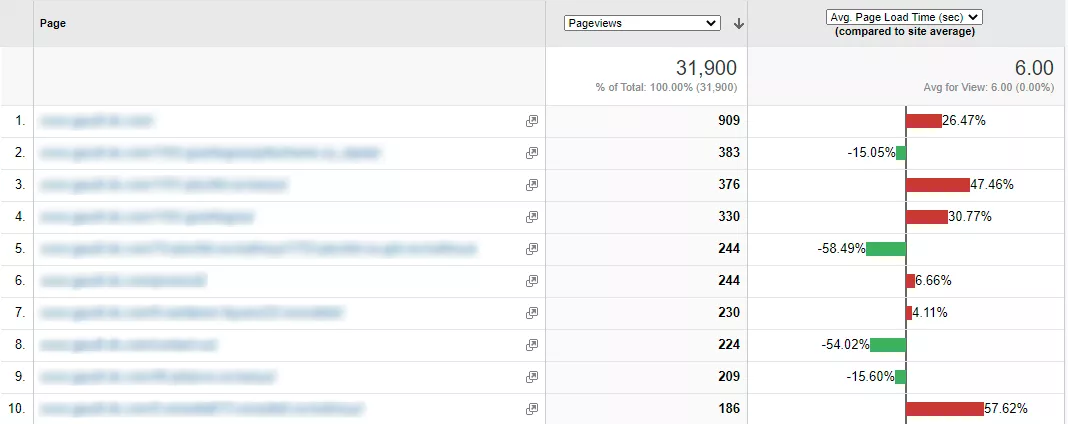
3. Google Analytics
Репортът в GA, който ни дава информация относно зареждането, се намира в Behaviour > Site Speed > Page Timing, където имаме достъпна информация за зареждането на страниците.
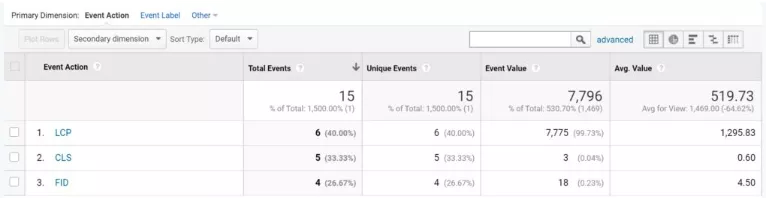
С помощта на GTM има възможност да се вкарат и Core Web Vitals. Google Tag Manager често идва на помощ, когато имаме нужда от по-специфични “custom” репорти. Чрез настройка в контейнера, няколко вариации, тагове и тригери можем много лесно да следим Web Vitals метриките като събития в Google Analytics.
Тези репорти в GA ни показват ограничена информация, що се отнася до Web Vitals, но там данните са най-актуални в сравнение с другите инструменти, където се обновяват значителни по-рядко. За качествен анализ и следене на показателите е препоръчително да се проверява в комбинация с друг инструмент, който показва конкретния проблем и страниците, където се среща.
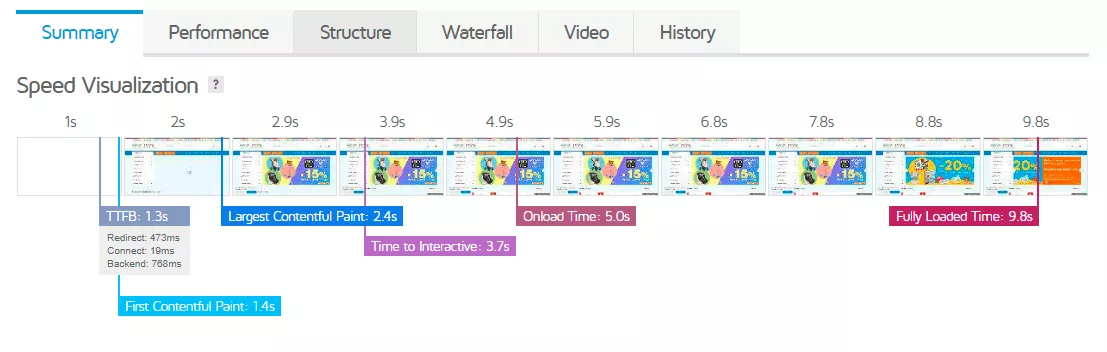
4. GTmetrix от Lighthouse
GTmetrix също ни дава ценна информация относно зареждането. Полезен и добър инструмент за анализ е и в него можем да видим данни, които не се предоставят от други инструменти.
Изводи
Зареждането на сайта и на отделните страници е от изключително значение за UX и от SEO гледна точка. Core Web Vitals са показатели, които ни позволяват да измерваме различните аспекти от зареждането и да коригираме поведенческите фактори.
Нека не забравяме обаче, че те са само част от многобройните (около 200) фактора за класиране на Google. Важно е да се стремим към добро зареждане, но много често в практиката можем да срещнем сайтове, които според препоръките на Google имат много слабо представяне откъм зареждане, а в същото време държат челни позиции. Подобряването на CWV няма да ни изстреля на първо място в органичните резултати като с магическа пръчка, ако нямаме качествено, релевантно и полезно съдържание. Както е казал Бил Гейтс през не толкова далечната 1996г. - “Content is King”.