Добавяне на микроформати с помощта на Tag Manager
Микроформатите, известни още като структурирани данни, семантично маркиране или просто structured data, представляват своеобразен стандартизиран език под формата на допълнителен код, чрез който се описват данни за уеб страници. С тяхна помощ търсещите ботове могат бързо да открият нужната им информация и да разберат каква е тематиката на страницата, която обхождат.
Първо е важно да отбележим, че от Google не препоръчват да се прилагат микроформати чрез Google Tag Manager.
Google разпознава по-добре информация, която е директно видима в кода на страницата, и импортирането на тагове чрез Google Tag Manager може да бъде по-трудно четимо за ботовоте.
НО! Невинаги в нашата работа имаме достъп до админ панела на сайта, а съответно и до кода. За това е добре да разполагаме с алтернативен вариант за имплементация на микроформати. Защото те са една много важна част от оптимизацията на всеки сайт.
Друг плюс на този метод е това, че той е много лесен и сигурен. Работата директно с код в самия сайт винаги крие своите рискове. Никога не знаеш какво може да се обърка и е възможно да си създадеш часове работа само с една скоба повече. За наша радост, работата с Google Tag Manager е лесна ако следвате стъпките описани по-долу.

Google Tag Manager: с какво може да ви е от полза
Google Tag Manager е система на Google, която ви позволява да управлявате JavaScript и HTML таговете на вашия сайт без участието на програмист и без рисковете от счупването на сайта, по който работите.
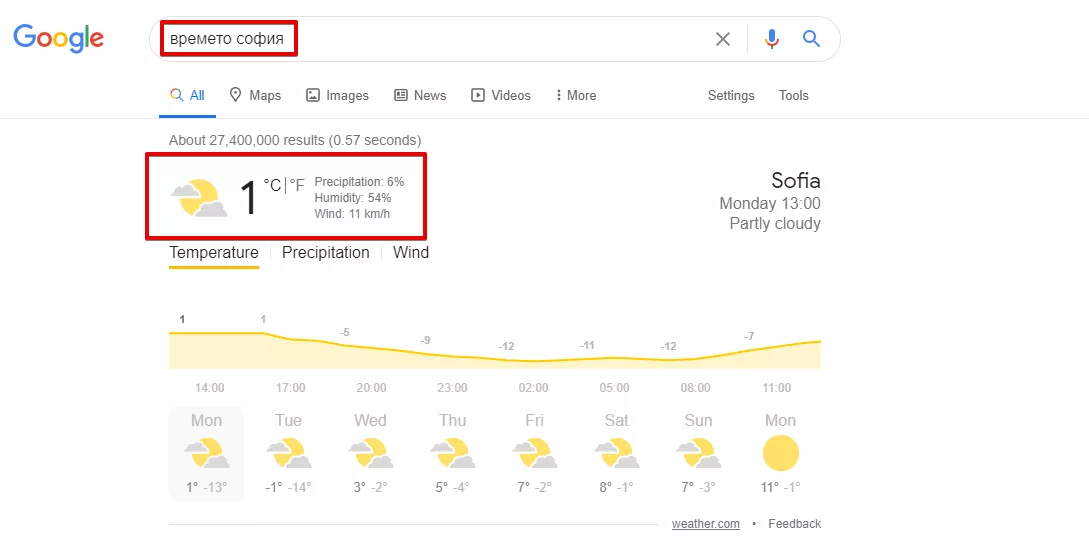
Както със сигурност сте забелязали, Google има различни начини за генериране на резултати от търсения. Когато въвеждате термин за търсене, целта на търсачката е да ви предостави най-подходящата за вас информация. Това често означава, че ще видите отговора на вашата заявка директно в блока за бързи отговори.
Този тип представяне на информация се нарича снипет или подробни резултати. В някой държави микроформатите спомагат за по-пълни и обогатени снипети (Rich Snippets) и резултати от търсения (Rich Results), но в България все още не са налични абсолютно всички варианти на подробното показване на резултати:
Както вероятно знаете, има много и различни начини за маркиране на данни в уебсайт. От Google не дават никаква гаранция, че имплементацията на структурирани данни ще ви гарантира rich results. Напротив, всичко опира до конкретна ситуация, заявка, конкуренция и множество фактори, които Google взема предвид при подреждане на резултати, но в по-честия случай, паяците на търсачките са добри в разпознаването и показването на обогатени фрагменти, а и Google се стреми да даде на потребителите си възможно най-пълна информация за тяхното текущо търсене.
JSON-LD [Javascript Object Notation for Linked Objects] е подразклонение на формата за данни на JavaScript Object Notation (JSON) и е специален с това, че чрез него можете да навързвате данни между различни обекти. Чрез него можете лесно да добавяте, променяте и премахвате информация.
От Google неведнъж са споменавали, че JSON-LD е предпочитаният от търсачката формат за структурирани данни. И използването му става все по-важно, тъй като Google Assistant става все по-популярен с модернизациите в ежедневието ни.
JSON-LD + Google Tag Manager = приятели завинаги
Можете динамично да добавяте JSON-LD данни към страници с помощта на Google Tag Manager. Единственото условие е кодът да се изпълнява заедно със зареждането на първата страница от сайта. Това означава, че не можете да разширявате динамично структурираните данни на сайта след като прозорецът се зареди, тоест след като събитието gtm.load е записано в dataLayer.
Това може да се случи ако настройвате таговете в GTM да се изпълняват за всички страници от вашия сайт. Ако имате страници, за които не желаете да се реализира микроформат, трябва да настроите стоп тригер за тях.

По-долу са дадени някои примери за персонализирани HTML тагове за структурирани данни. Уверете се, че маркерите са задействани за Всички страници, преди да ги приложите.
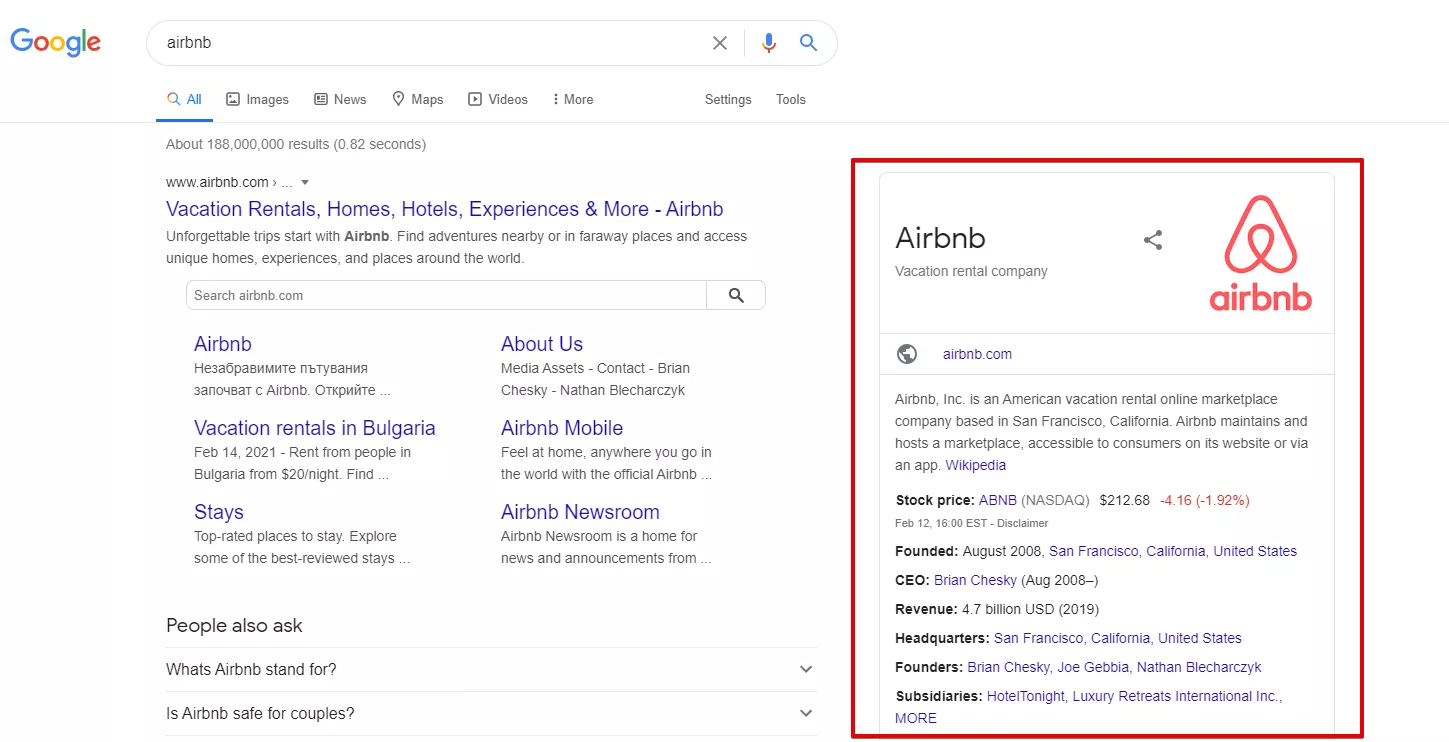
Маркирайте информация за бизнеса си, за да бъде той включен в Google Knowledge Graph.
Официално препоръчаният речник за микроформати от Google е Schema.org. Той се използва за маркиране на структурирани данни.
Някои от препоръчителните микроформати, които могат да помогнат на вашия бизнес да влезе в Knowledge Graph:
- Logo;
- Product;
- BreadCrumbs;
- Contacts.
Добавете микроформат Logo
Добър пример за бизнес от Google Knowledge Graph и как това се изобразява в търсачката:
За да се реализира семантично маркиране на логото [Logo] на компанията във всички страници на сайта с помощта на JSON-LD, използвайте схемата Organization от библиотеката Schema.org.
<script>(function(){var data = { "@context": "https://schema.org",
"@type": "Organization", "url": "http://www.example.com",
"logo": "http://www.example.com/images/logo.png"}var script =
document.createElement(‘script’);script.type =
“application/ld+json”;script.innerHTML = JSON.stringify(data);
document.getElementsByTagName(‘head’)[0].appendChild(script);})
(document);</script>Предупреждение:
Ако сайтът Ви нарушава едно или повече от указанията на Google, тогава той е възможно да предприеме действия и да наложи наказания. След като отстраните проблема, можете да изпратите сайта си за преразглеждане и наказанието да бъде премахнато.
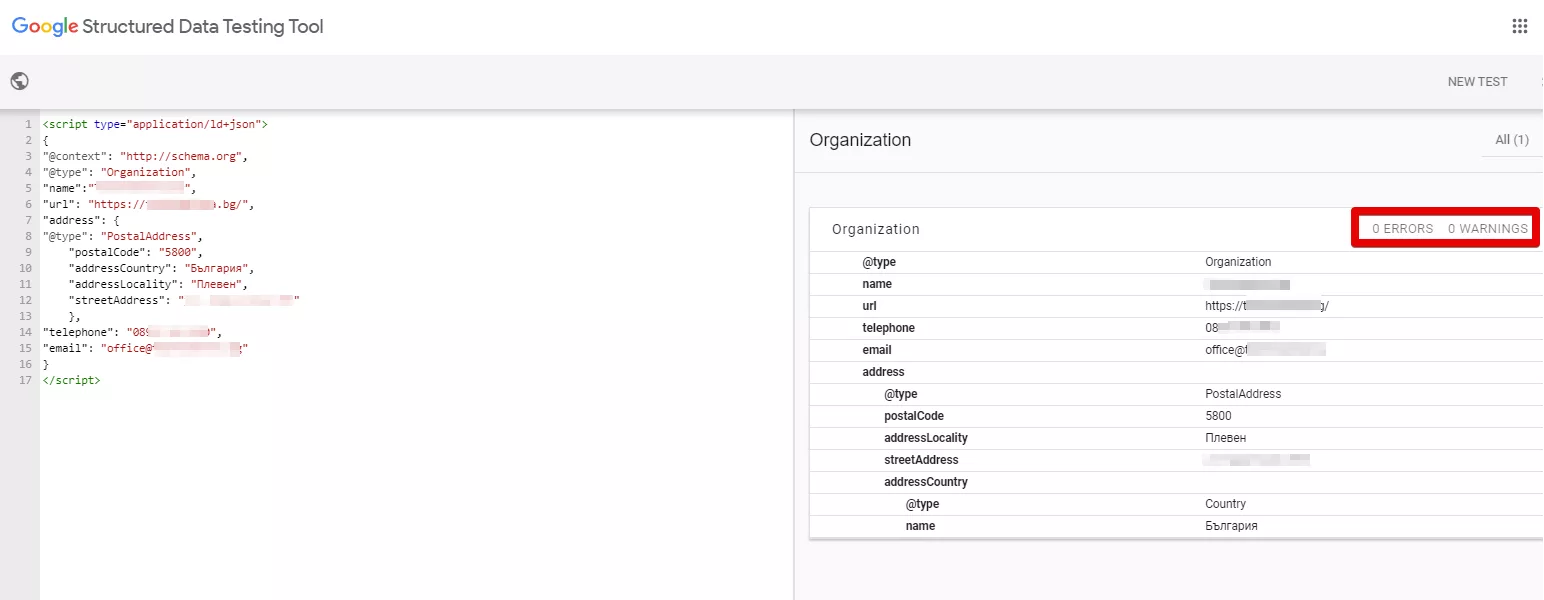
От Google заявяват, че ще има промени в инструмента за проверка на структурирани данни и той ще бъде преместен към Schema.org до април 2021 г. Основната цел на инструмента ще бъде да провери съответствието на синтаксиса и микроформата със стандартите на Schema.org.
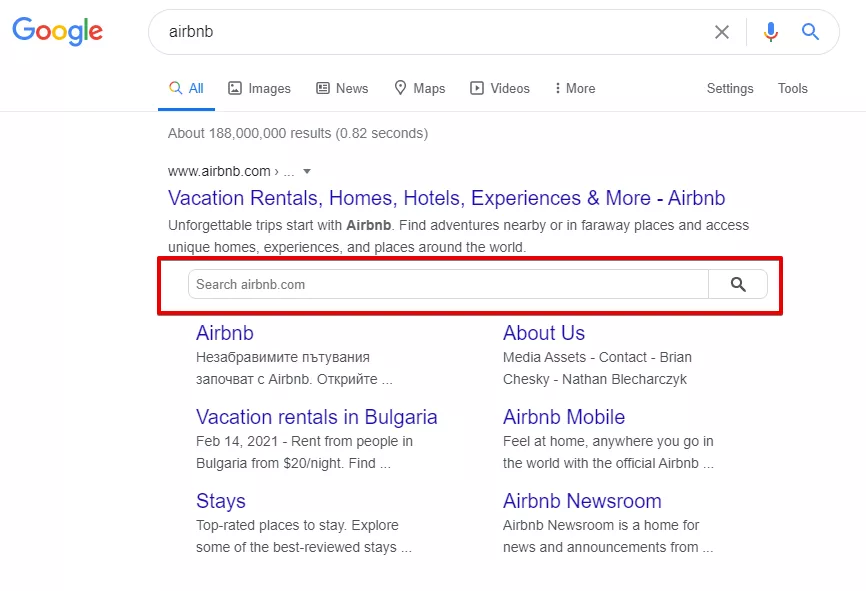
Активирайте полето за търсене на своя сайт
Това определно е една от най-интересните “добавки” в SERP.
За някои сайтове можете да забележите поле за търсене в сайта, директно в резултатите от вашата заявка в Google.
Ако е с правилно добавен микроформат, тази опция е свързана с търсачката на сайта и спестява на потребителя няколко допълнителни клика.
Google предоставя тази опция на някои големи сайтове с много brand search и без те да са добавили подходящ микроформат, но тя действа по различен начин. Търсенето се извършва в самия SERP, подобно на оператор за търсене “site:”, а не в сайта. Ако на такъв сайт се добави микроформат за Search Bar, то това ще се промени и търсенето в полето, ще се извършва в самия сайт.
Важно е да подчертаем, че този микроформат не Ви гарантира Search Bar.
Както вече знаем, Google сам преценява за кой сайт да предостави тази допълнителна “екстра”. Като за някои сайтове, тя е налична дори и без микроформат, но действа по различен начин.
За тази цел ви е нужен html код, който да изглежда по следния начин:
<script type = "application / ld + json"> {
"@context": "https://schema.org", "@type": "WebSite",
"url": "https://www.example.com/", "potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q= {search_term_string}",
"query-input": "required name = search_term_string"
} } </script>URL и Search Query са предоставени тук. Те се управляват от системата за вътрешно търсене в сайта на автора.
Така, ако някой въведе заявка за търсене в бързи връзки в SERP, той ще бъде пренасочен към страницата с резултати от търсенето на сайта за тази заявка.
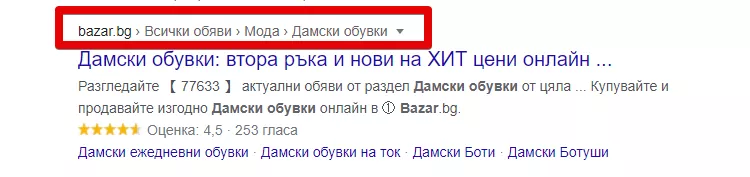
Добавете микроформат за хлебни трохички на своя сайт
Структурираните данни “BreadcrumbList” помагат на Google да се запознае с точното съдържание на Хлебните трохички на конкретна уеб страница. В резултат на което в снипета в страницата с резултати може да се появи навигационна линия, която помага на потребителя да се ориентира по-добре в структурата на сайта и да премине от търсачката на нужната страница:
С помощта на JSON-LD, схема BreadcrumbList и библиотека Schema.org се реализира семантично маркиране на хлебни трохички по следния начин:
<script type="application/ld+json"> { "@context": "https://schema.org",
"@type": "BreadcrumbList", "itemListElement": [{
"@type": "ListItem", "position": 1, "name": "Furniture",
"item": "https://example.com/furniture" },{ "@type": "ListItem",
"position": 2, "name": "Chairs",
"item": "https://example.com/furniture/chairs" },{
"@type": "ListItem", "position": 3,
"name": "Office chairs" }] }
</script>Където:
- “name” - име на страницата;
- “item” - URL адрес на страницата;
- “position” - позиция на страницата от хлебните трохички (ако сайтът ви разполага с повече от 3 нива на вложеност, добавете още позиции в кода)
Хлебните трохички е добре да изглеждат по този начин:
Главна страница > Категория > Подкатегория > Име на страницата
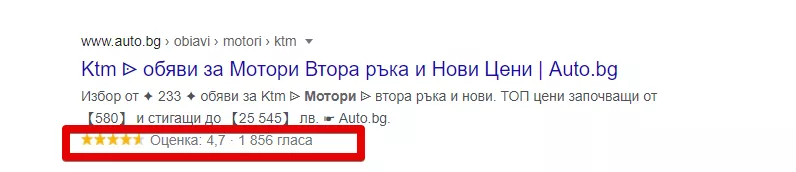
Добавете микроформат за рейтинг и отзиви на своя сайт
Google има опция за добавяне на възможност за гласуване със звездички тип рейтинг на различни страници. По този начин, с помощта на микроформат ще се обогатят резултатите при търсене за страниците, а това би било предпоставка за по-висок CTR:
<script>(function(){var data = { "@context": "http://schema.org/", "@type": "CreativeWorkSeries", "url":"[URL на дадената страница]", "name": "Име", "aggregateRating": { "@type": "AggregateRating", "ratingValue": "[обща стойност на оценката]", "bestRating": "[най-висока оценка]", "worstRating": "[най-ниска оценка]", "ratingCount": "[брой оценки]" }}var script = document.createElement(‘script’);script.type = “application/ld+json”;script.innerHTML = JSON.stringify(data);document.getElementsByTagName(‘head’)[0].appendChild(script);})(document);</script>Практически съвети за добавяне на структурирани данни чрез Tag Manager
За да имплементирате структурирани данни чрез Tag Manager, следвайте следните стъпки (описани в Google Developer Guide):
- Конфигурирайте Google Tag Manager на вашия сайт.
- Добавете нов HTML таг към контейнера.
- Вмъкнете избрания код за структурирани данни в тага.
- Инсталирайте контейнера.
- За да добавите таг на вашия сайт, добавете контейнера в интерфейса на Google Tag Manager.
- Тествайте резултата!
Нека го направим на практика:
Стъпка 1:
Създайте своя код за микро маркиране (примери са дадени по-горе, а можете да използвате и библиотеката Schema.org) и го тествайте в инструментите за проверка на Google.
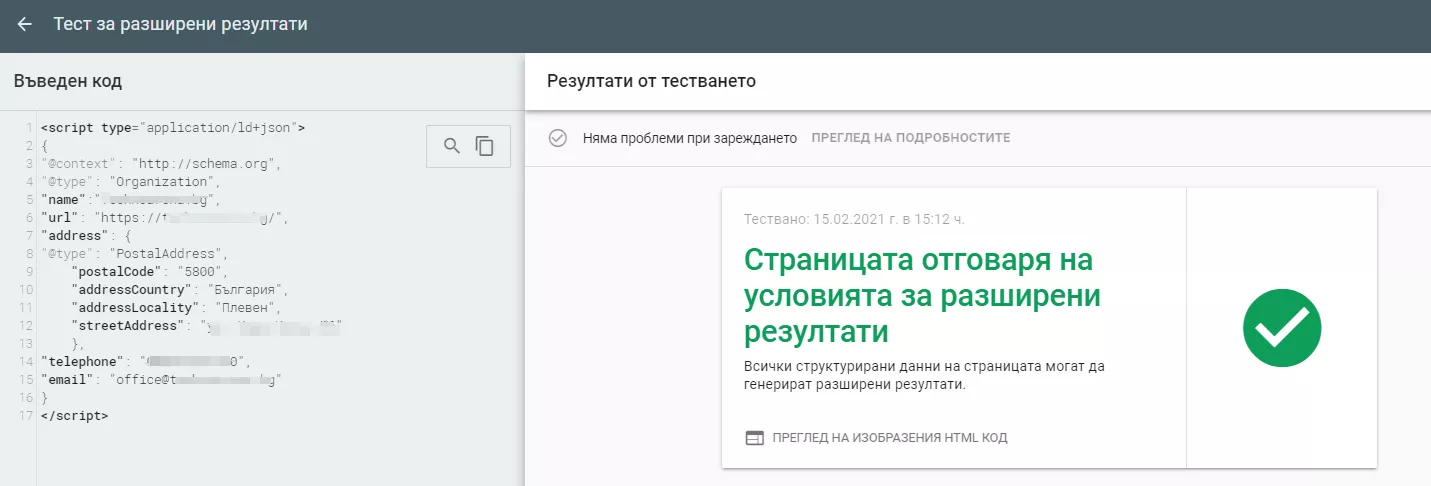
1. Тест за разширени резултати.
2. Тест за структурирани данни.
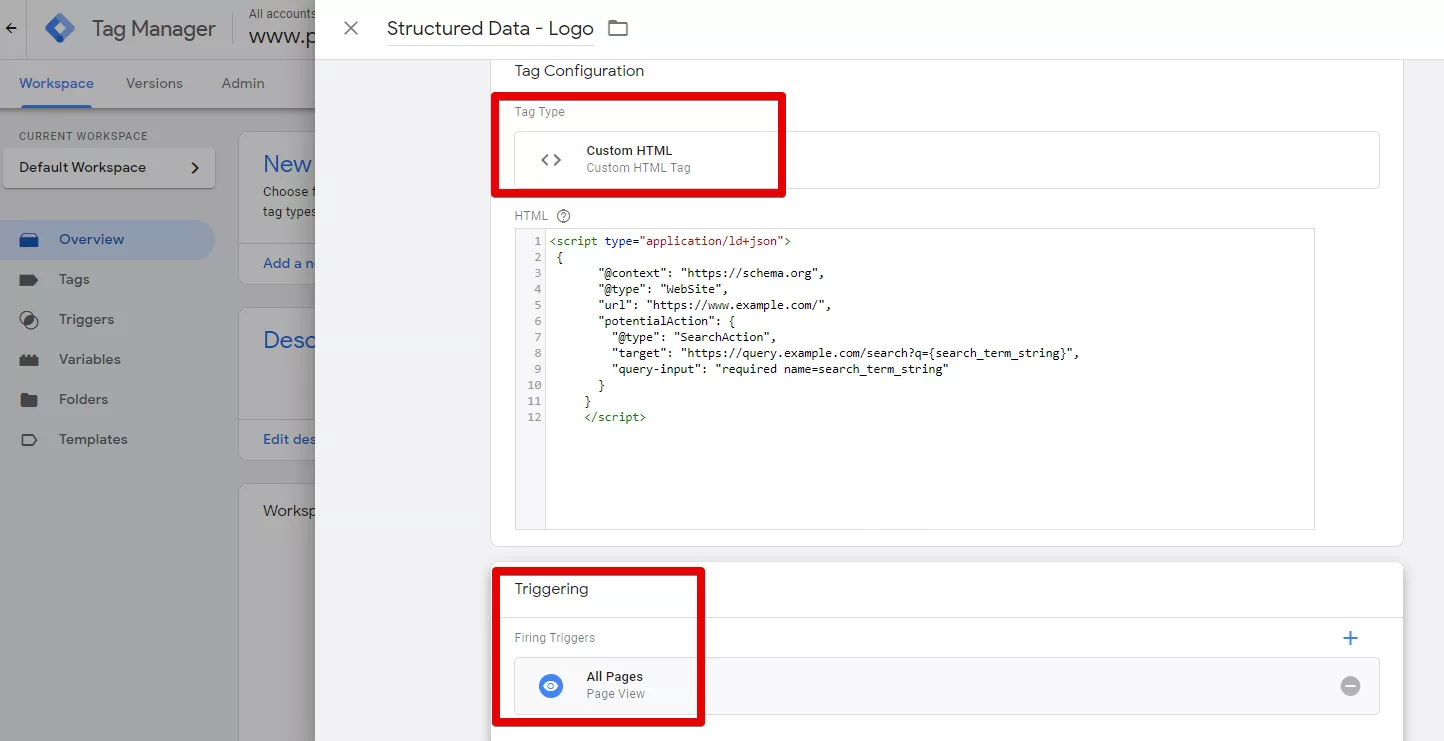
Стъпка 2:
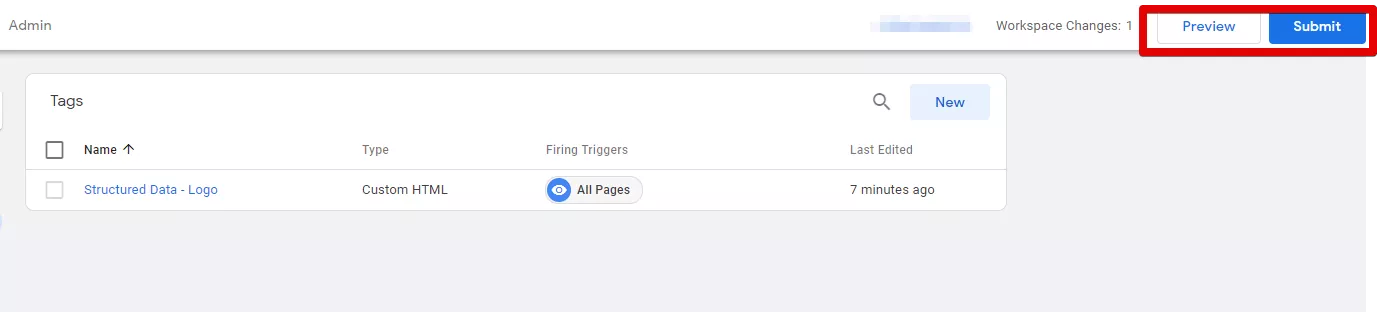
Създайте нов таг в Google Tag Manager.
Стъпка 2.1:
Изберете типа на маркера - Custom HTML code.
Стъпка 2.2:
Поставете кода от стъпка 1 в прозореца и от падащото меню изберете тригър опцията > Всички страници
Стъпка 3. Запазете и направете повторна проверка.
Не забравяйте, че JSON-LD ви позволява да комбинирате различни видове структурирани данни в един персонализиран HTML таг. Това е добра практика, за да се намали броят на таговете в контейнера.
Имайте предвид, че тъй като това е GTM, можете да използвате свои собствени променливи, за да направите вмъкванията на структурирани данни по-динамични. Също така, ако сте дефинирали dataLayer в шаблона на вашата страница и той има информация, която би била полезна при микроформатите, можете да изтеглите тези данни като използвате променливите dataLayer в рамките на структурираното маркиране на данни.
Това означава, че имате възможност да създавате наистина гъвкави откъм информация структурирани данни, като използвате естествената функционалност на GTM кода. Той също така дава възможност да се инжектират анотации на съдържание с JavaScript, вместо да се прилагат директно към шаблона на страницата с помощта на CMS. Готиното е, че можете да имплементирате обект на всички страници, не само на главната.