Какво е заглавие (Heading)?
Заглавията (Headings) са едни от най-важните елементи на страниците на всеки уебсайт. Те задават визуална и смислова структура на съдържанието на страницата и помагат на потребителите лесно и бързо да се ориентират каква е темата на страницата, както и дали искат да прочетат текстовото й съдържание.
В HTML съществуват типове заглавия от H1 до H6 и се задават по следния начин:
<h1>Това е заглавие 1</h1>
<h2>Това е заглавие 2</h2>
<h3>Това е заглавие 3</h3>
<h4>Това е заглавие 4</h4>
<h5>Това е заглавие 5</h5>
<h6>Това е заглавие 6</h6>
Като най-важното заглавие за всяка страница, H1 определя централната тема на страницата. H1 заглавието може да бъде:
- заглавие на статия, ако имаме блог или медиен сайт;
- име на категорията на категорийна страница в онлайн магазин;
- име на продукта на продуктова страница в онлайн магазин.
Останалите заглавия H2-H6 се използват йерархично за различните тезиси и подтеми в текста на страницата. Например:
H1: Зеленото е най-хубавият цвят
H2: Защо зеленото е най-хубавият цвят
H3: Естетичен е
H3: Релаксиращ е
H2: Откъде да си купя зелени дрехи
H3: Онлайн магазини
H3: Локално
H2: Заключение
Как да проверим дали един елемент от страницата е H1-H6 заглавие
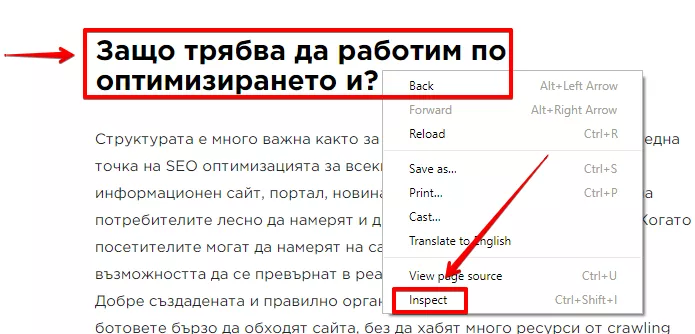
За да проверим дали един елемент е правилно форматиран като заглавие, трябва да проверим кода на страницата. Най-лесният начин за това е да изберем елемента с десен бутон на мишката и от контекстното меню да изберем опцията “Inspect” (в Chrome) или “Inspect Element” (във Firefox).
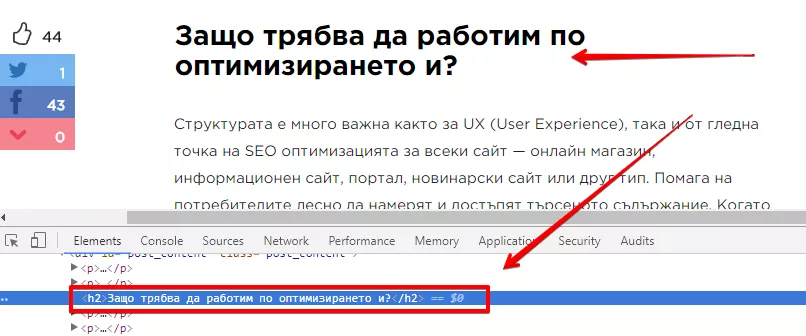
Отдолу ще ни се отвори конзола, в която може да видим HTML кода на избрания елемент и обкръжаващите го елементи.
Тук могат да се видят таговете <h2></h2> около разглеждания от нас елемент и така можем да се уверим, че избраният елемент е форматиран като заглавие H2.
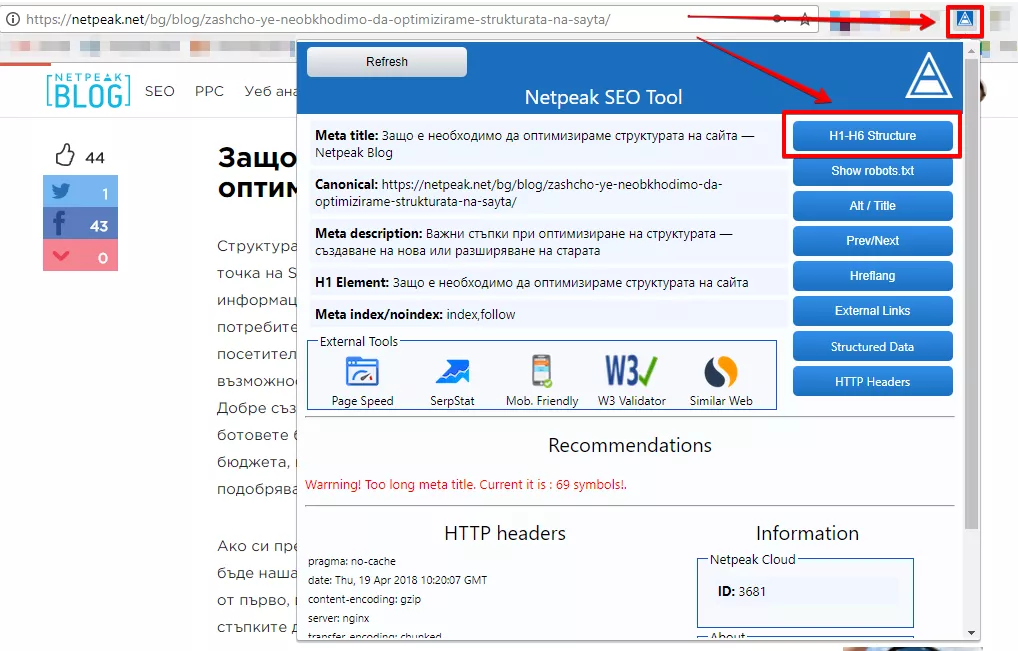
Друг начин да проверим дали определени елементи от страницата са H1-H6 заглавия е чрез
Така разширението отбелязва всички елементи на страницата, които са H-заглавия:
Как се използват заглавия H1-H6
Заглавието H1 се използва само по веднъж на всяка страница. Тъй като то обозначава заглавието на статията или основната тема на страницата, от там следва, че тя трябва да е само една.
Следващо в йерархията е заглавието H2. То може да бъде използвано многократно в рамките на един текст, за да обозначи подтеми на темата в H1. След него се намира H3 и така нататък. Важно е поредността на заглавията да следва логическа последователност. Например:
- след H1 трябва да имаме H2, не може директно да прескочим на H3;
- след H2 не може да прескочим на H4 и т.н;
- може след H3 да имаме пак H2, тъй като смислово сме приключили темата на предното H2 заглавие (в чиято йерархия е имало и H3) и продължаваме към следващата тема.
В практиката най-често се използват заглавията H1, H2 и H3.
Заглавия и SEO
Освен ползи за потребителите, заглавията H1-H6 носят ползи и за оптимизацията за търсачки на страниците. Както заглавията помагат на потребителите да се ориентират за структурата на текста и да разберат по-точно за какво се отнася, така те помагат и на търсачките да разберат за какво се отнася текста.
Допълнително преимущество е, че използването на ключови думи в заглавията H1-H6 подобрява шансовете за класиране на страницата по тези думи. С това не трябва да се прекалява, тъй като прекомерно голям брой ключови думи в заглавията може да има отрицателен ефект върху класирането на страницата в търсачките и потребителското преживяване (UX).
Интересен феномен, който понякога се наблюдава в SERP-а, е че в зависимост от потребителското търсене, търсачките могат автоматично да покажат някое от заглавията H1-H6 вместо Title в резултатите от търсенето. Това е особено вероятно, когато търсената от потребителите фраза е използвана в някое от заглавията. Затова и не е препоръчително като H-заглавия да се форматират елементи от дизайна, които не са част от основното текстово съдържание на страницата.
Как се пишат добри заглавия H1-H6: няколко съвета
- Добрите заглавия H1-H6 трябва точно и ясно да описват темата на секцията от текста, която предхождат. Те помагат на страницата да стане по-четима и задържат вниманието на потребителя за по-дълго време.
- Препоръчително е заглавията да не са прекалено дълги, както и да не представляват цял параграф с текст.
- Желателно е заглавието да не бъде линк, за да не отвлича фокуса на потребителя към друга страница.
- Добра практика е заглавията да се използват за обозначаване на началото на нова секция в текста и да не се използват там, където би било по-уместно да се използват просто тагове <strong> или <em>.
- От гледна точка на съдържание на ключови думи, препоръчително е в заглавията H1-H6 да се използват високочестотни и средночестотни ключови думи. Кои са най-подходящите високочестотни и средночестотни ключови думи за Вашата сфера може да установите след
семантичен анализ на потребителските търсения за дадената тематика. - Желателно е да се избягва H1 заглавието на страницата да се дублира изцяло с Title атрибута на страницата. В H1 може да се използва различна ключова дума от тази, използвана в Title, за да подобрят шансовете за класиране на страницата и по сродни фрази на основната ключова дума.
Заглавия и дизайн
От гледна точка на дизайна на страницата, колкото по-нагоре в йерархията е едно заглавие, толкова по-голямо ще бъде показано от браузърите. Това му помага да се обособи от останалия текст и да привлече вниманието на потребителя.
Препоръчително е да се избягва употребата на заглавия H1-H6 за други елементи от дизайна, различни от основната част от страницата с текстово съдържание. За да са визуално обособени останалите елементи (в header, footer, sidebar), се препоръчва употребата на стилове вместо използването на тези заглавия.
Заглавия и оптимизация за Featured snippets
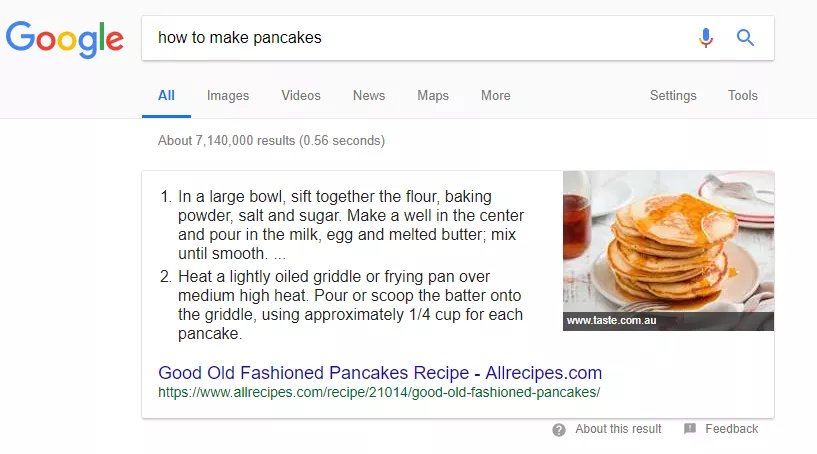
Featured snippet* е специален панел, който се показва на страницата с резултати от търсене в Google преди всички органични резултати, т.е на нулева позиция. Най-често Featured snippet се появява при търсения от информационен тип, формулирани като въпрос.
*Към момента тази функционалност все още не е налична за търсения на български език.
Практиката показва, че по-голям шанс една страница да бъде избрана за отговор на потребителско търсене във featured snippet има, ако тя е форматирана подобаващо - с номерирани и неномерирани списъци, таблици, както и със заглавия H1-H6. За да увеличите шанса вашата страница да се покаже във featured snippet, е добра практика търсената от потребителя фраза да е в H-заглавие.
Пример:
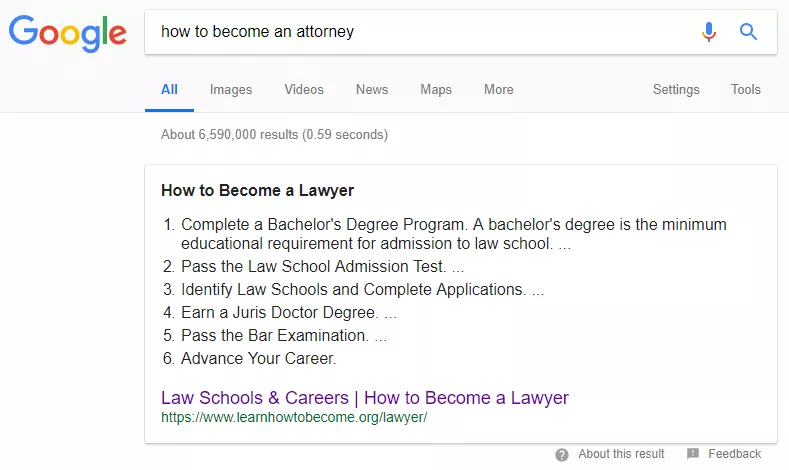
При търсене за “how to become an attorney”, получаваме featured snippet в резултатите. Извадката от страницата, от която е взета информацията за featured snippet, съдържа заглавие, което съдържа синоним на търсената фраза.
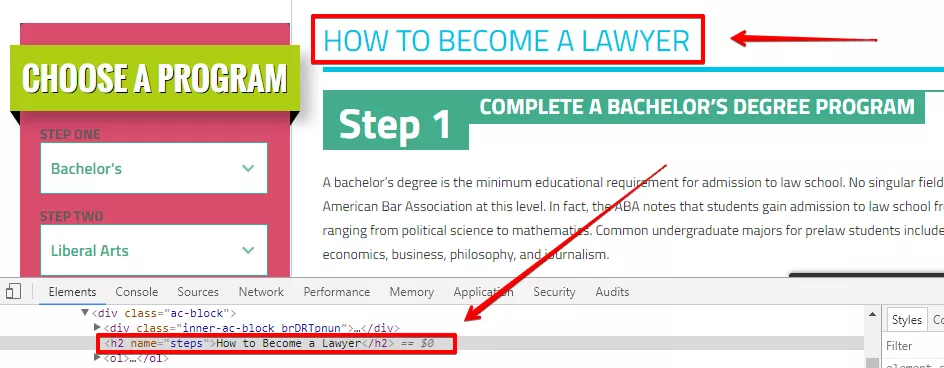
Като отворим страницата, може да видим, че това заглавие е всъщност H2 заглавие:
Заключение
Правилно използваните заглавия H1-H6:
- формират структурата на текстовото съдържание на страницата;
- улесняват потребителите и търсачките в разбирането на съдържанието на страницата и навигирането й;
- подобрят шансовете за класиране на страницата по целеви ключови думи;
- подобрят шансовете за попадане на ваша страница във featured snippet.