Как да направим самостоятелно продуктов фийд и да спестим разходи за програмиране
Всеки от нас в агенция Netpeak, имал честта да работи по PPC проект, се е сблъсквал с момента на направата на фийд за динамичен ремаркетинг в Google Adwords или динамичен ретаргетинг във Фейсбук (т.нар. DPA - Dynamic Product Ads).
Да, има и проекти, по които подобен вид реклами не са необходими, но това е отделна тема. Този фийд ни трябва само в случаите на e-commerce проект.
Защо пиша тази статия
Понякога изготвянето на продуктов фийд на сайта може да струва доста скъпо и именно поради тази причина решихме да отделим време и да покажем как може да си го направите самостоятелно и да си спестите няколкостотин лева за програмиране.
Какво ни е необходимо, за да започнем
- Софтуер тип Spider, например: Netpeak Spider, Screaming Frog, Webbee и други;
- Основни познания по Microsoft Excel или Google Spreadsheets;
- Познания по HTML и .css;
- Подробно запознаване с терминологията и работата с Extraction Филтрите (полезен линк 1 и полезен линк 2);
- Всеки продуктов URL адрес да бъде уникален;
- Подробно запознаване с микроформатите, които се използват за продукти - виж тук.
Два начина за изготяване на продуктов фийд
Ще опиша подробно два варианта за направа на фийд.
- При наличие на микроформати;
- При липса на микроформати.
Фийд за динамичен ремаркетинг в Google Adwords
Започваме с изискванията, които са най-важни за Google:
1. Емисията може да бъде създадена като .csv, .tsv, .xls или .xlsx файл (препоръчително е да използвате формат .csv) и най-добре е да използвате кодиране UTF-8.
2. Редовете представляват продукти или услуги.
3. Колоните представляват атрибутите на всеки посочен от Вас елемент (като например уникални идентификационни номера, цени и описания). Те трябва да съответстват на буквите и интервалите на спецификацията им. Важно е да включите идентификационните номера в емисията си, защото те се използват от маркера за ремаркетинг, с цел свързване на хората от списъците Ви с продуктите, които те разглеждат.
4. За продуктите или услугите, които се предлагат в различни пазари, създайте емисия за всеки език и валута.
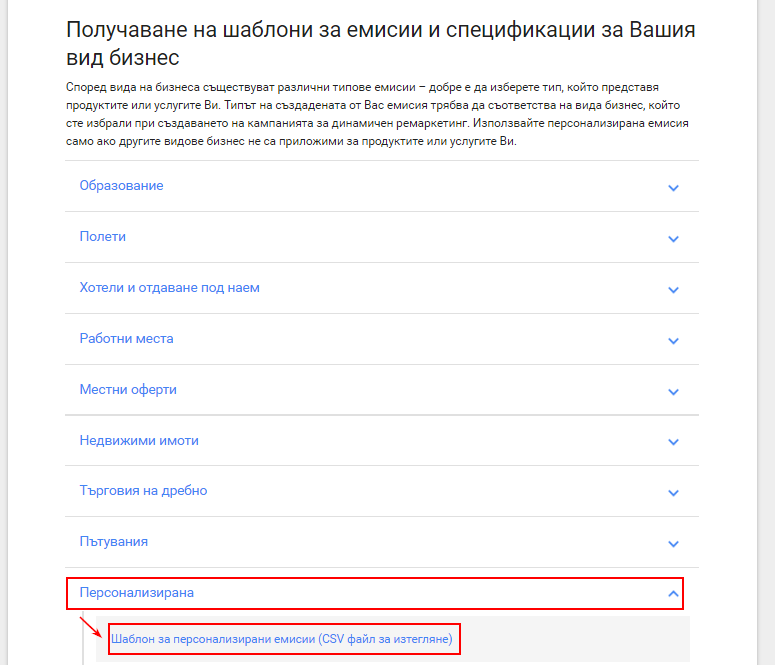
5. За получаване на шаблон за емисия изберете спецификация за вид бизнес “Персонализирана”.
Повече в справката на Google.
6. Задължителните полета (атрибути) са:
- ID - уникални идентификатор на продукта;
- Item title - името на продукта; - Final URL - препратка към страницата на продукта. Всички връзки на URL адресите и от двете колони е необходимо да връщат статус 200 ОК, в противен случай да ги няма във продуктовия фийд;
- Image URL - препратка към изображението на продукта;
- Item Category - категорията на продукта, изписана на кирилица;
- Price - цена на продукта;
- Sale price - цена с намаление (ако цената на продукта няма намаление, стойността на атрибут Sale price трябва да бъде от атрибут Price).
Повече информация за атрибутите ще откриете тук.
Как да се справим, когато имаме описани микроформати
За демонстрация ще използвам Screaming Frog SEO Spider.
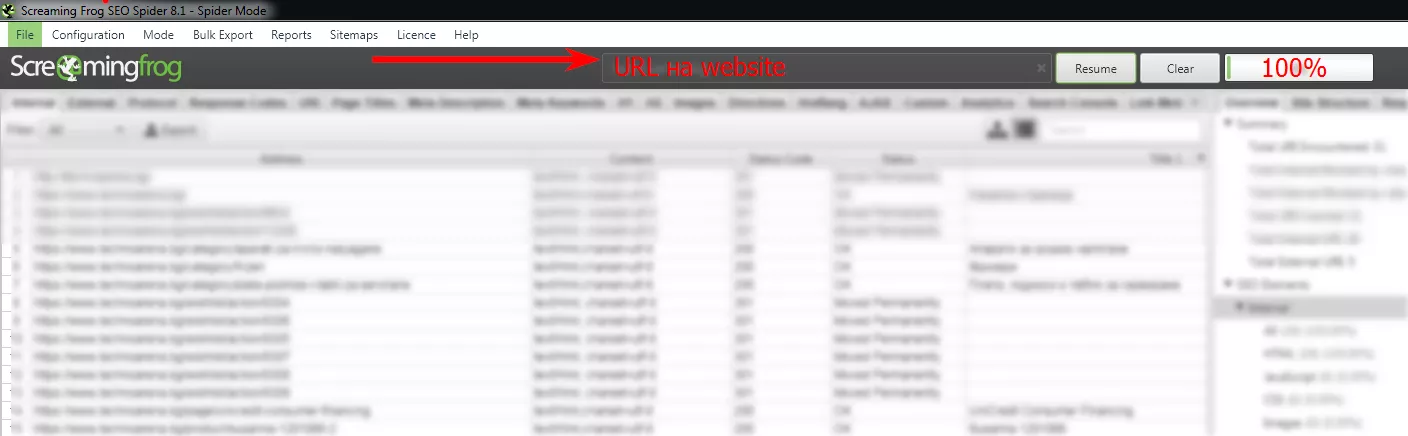
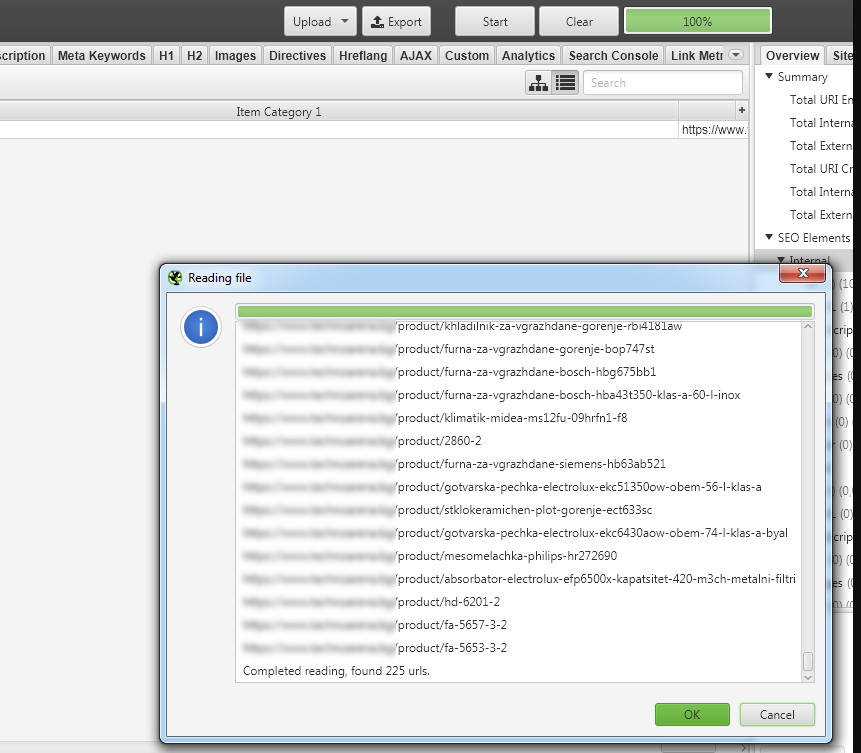
- Сканирайте сайта 100%

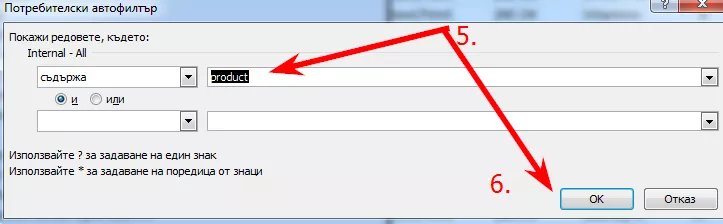
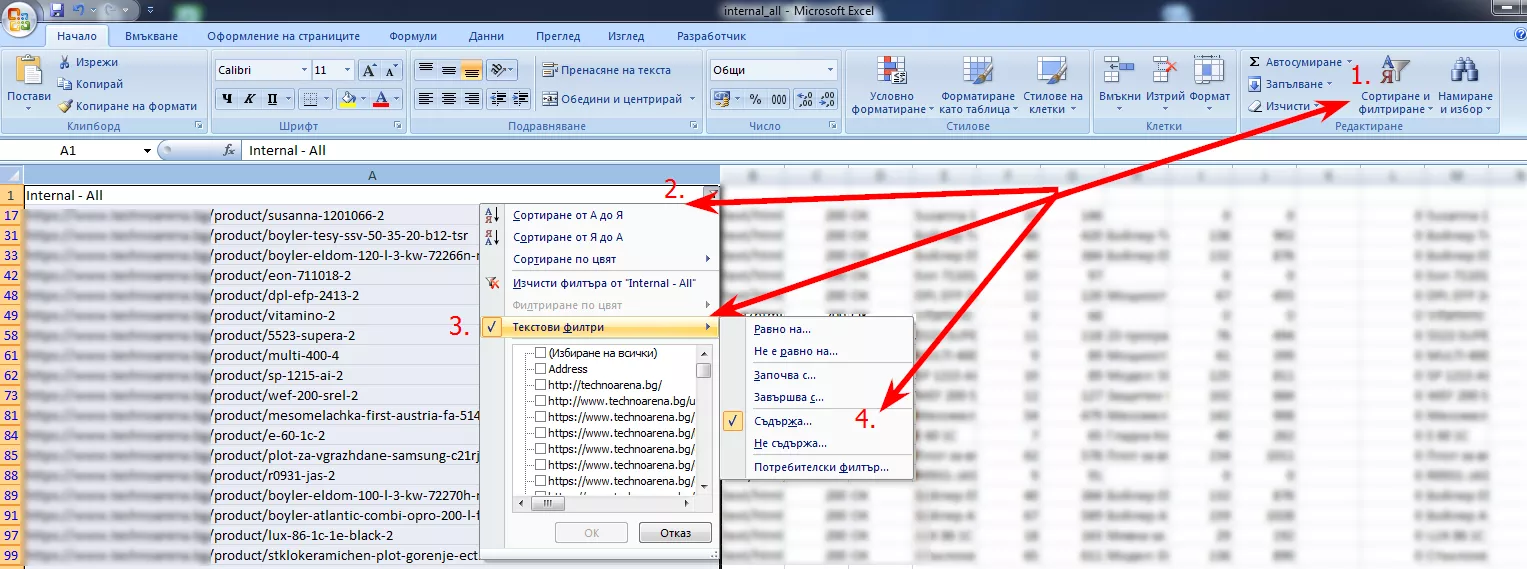
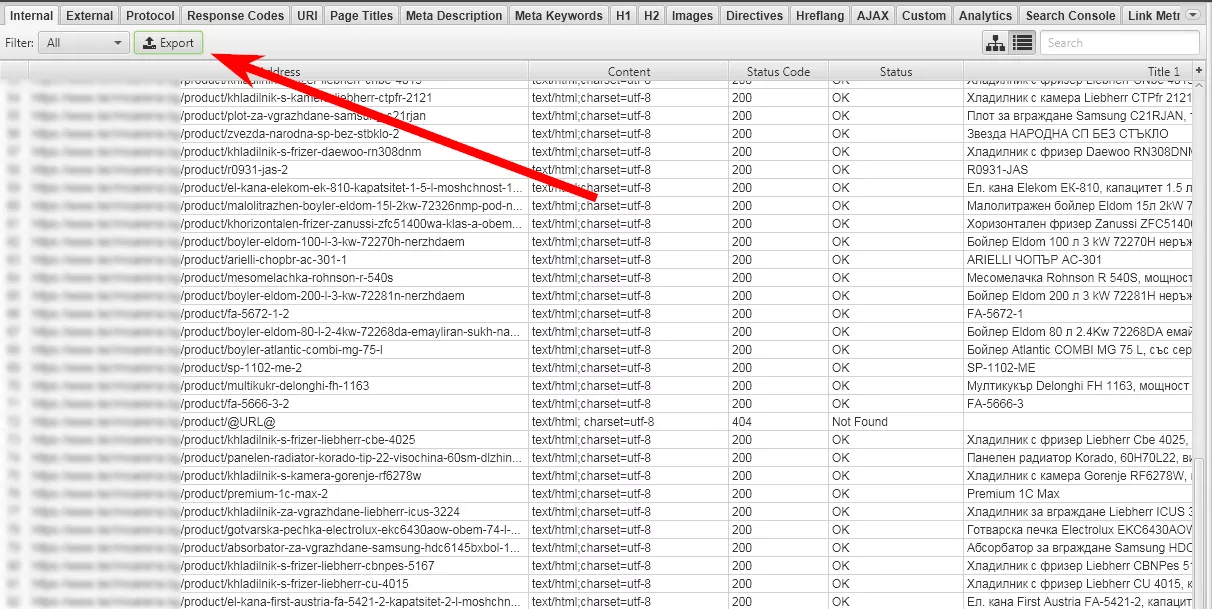
- Сортирайте всички URL адреси, които съдържат вашия уникален отличителен “белег” на продуктовите страници. В моя пример това е /product/.*
За целта аз използвам Microsoft Excel.
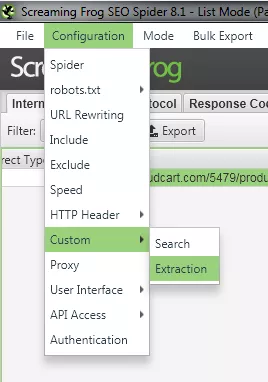
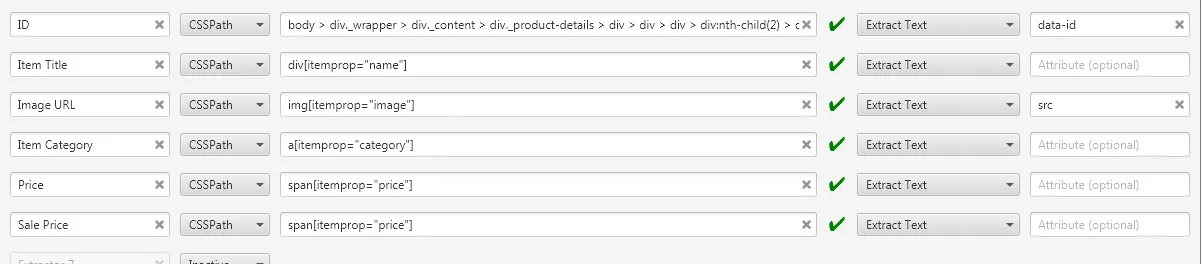
- Настройка на екстрактори.
Това е най-трудната част и ще ви отнеме време, докато схванете логиката на екстракторите, но накрая ще сте доволни от постигнатото.
В конкретния пример ще покажа стъпка по стъпка и екстрактор по екстрактор. Ако вече сте се запознали със статиите за extraction, които добавих по-нагоре, няма да имате проблеми.
A ето сега конкретните колони:
3.1. ID
Познавайки добре своя онлайн магазин, знаете поне едно ID на конкретен продукт.
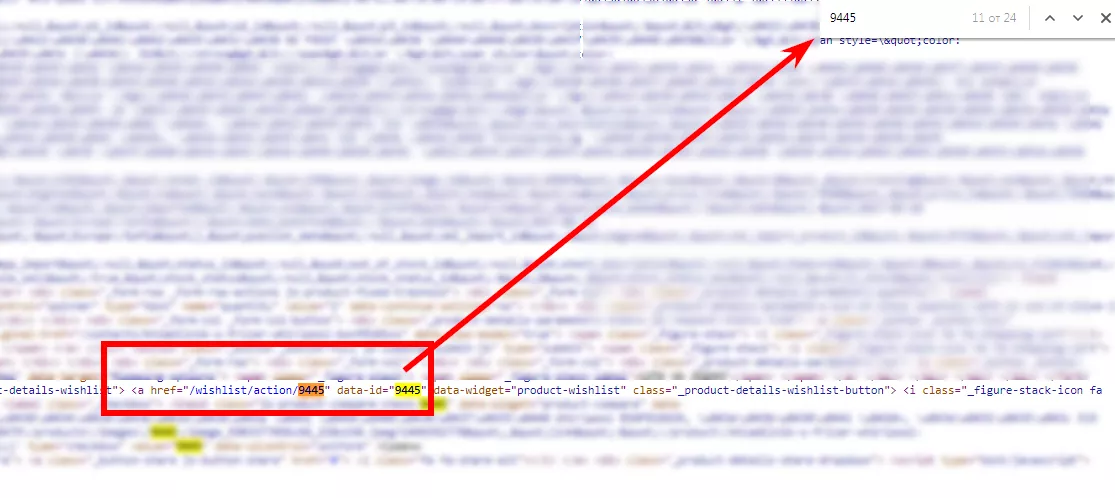
Влезте в продукта и потърсете в source кода въпросното ID.
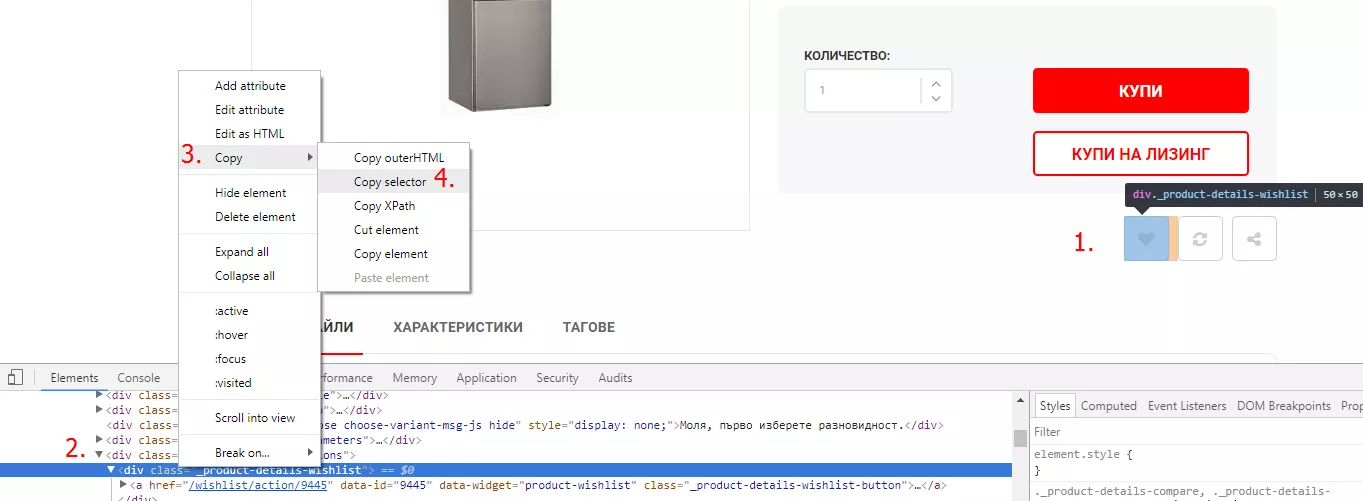
В конкретния пример виждам, че в бутона “Добави в Любими” има моето ID.
Заради това натискам дясно копче върху бутона и копирам .css селектора.
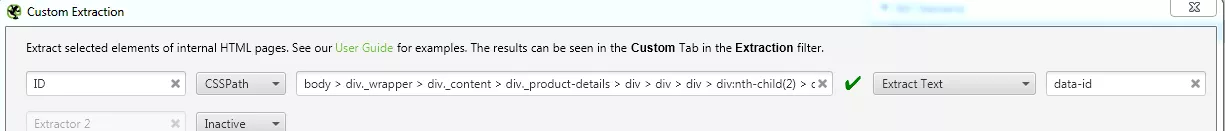
Поставяме информацията в custom extraction:

3.2. Item Title:
Намираме в микроформата div елемента, който описва заглавието. В нашия случай това е: div[itemprop="name"]
Вписваме го в Spider.
3.3. Final URL: всъщност ние го имаме вече, защото сме сканирали сайта.
3.4. Image URL:
Отново намирате в описаната картинка:
Добавяте: img[itemprop="image"], както и “src” в атрибутите, защото ни трябва само линкът към картинката.
3.5. Item Category:
Отново намираме как е описана категорията.
И добавяме в софтуера.
3.6. Price и Sale Price:
Отново намираме в структурираните данни как са описани:
И добавяме в паяка:
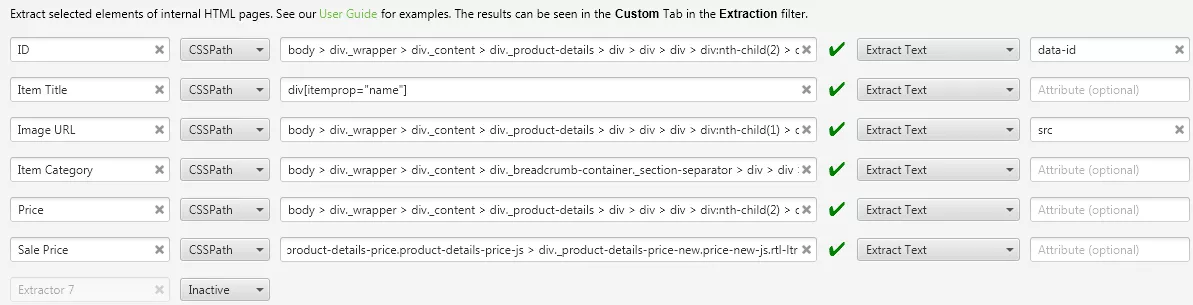
Вече имаме готов вид на екстракторите:
- Добавете списъка, който сортирахте след сканирането на сайта.

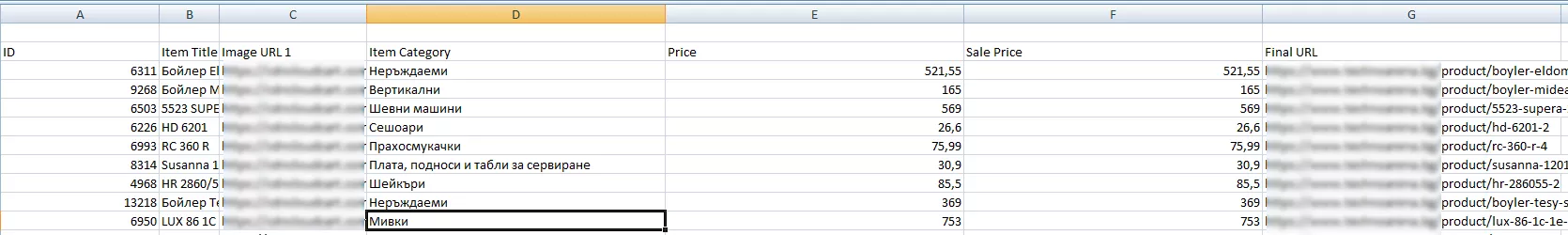
- Сканирайте списъка и направете експорт.

- Оставете само необходимите колони.

- Запазате и качете файла в Google Adwords за одобрение.
Как да се справим, ако нямаме описани микроформати
- Повторете стъпки 1 и 2 от горната точка.
- Настройка на Екстрактори:
2.1. ID:
Отново по същият начин, както в т. 3.1. малко по-нагоре.
2.2. Item Title
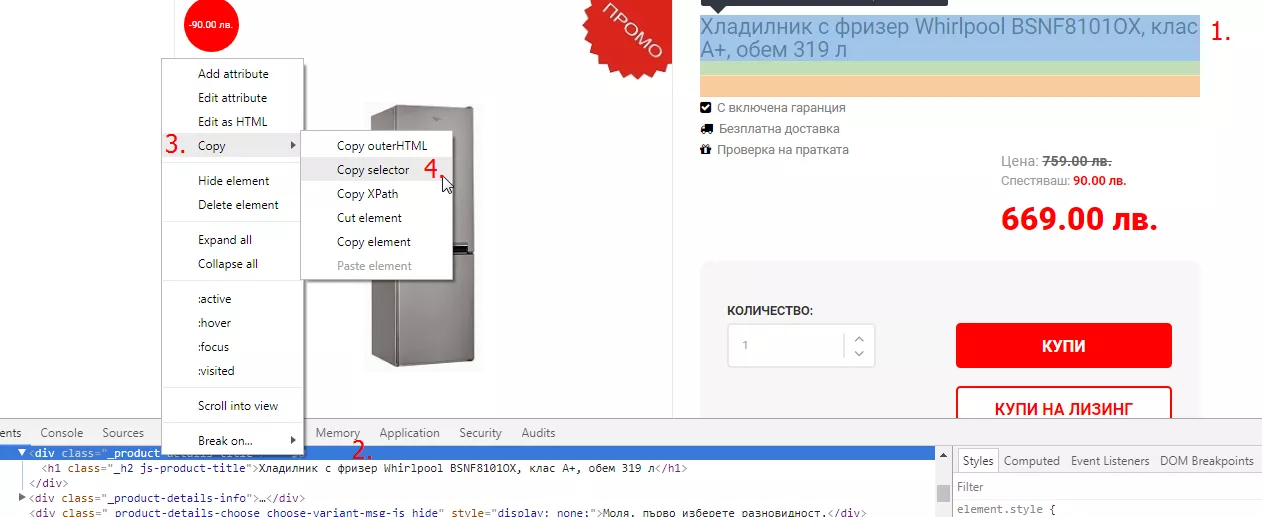
По същия начин копираме .css селектора, след като сме натиснали с десен бутон върху него.
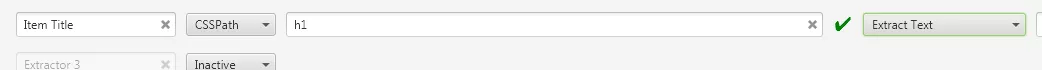
Отново вмъкваме в extractor-a, но този път се вижда, че нямаме повече h1 елементи, така че може да напишем само h1 в полето.
2.3.Item Category
Това е поле, което не се показва никъде, но Google Adwords го изисква.
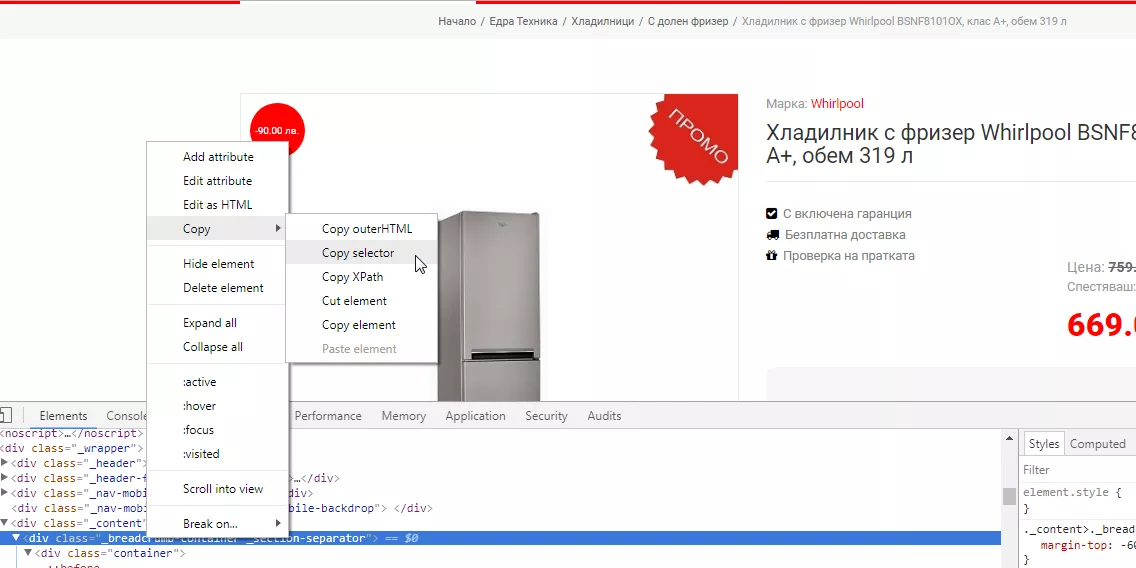
Ще използваме хлебните трохички в моя пример, защото другаде нямаме описани категориите.
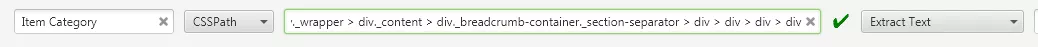
Добавяме в spider-a:
2.4. Item URL:
Имаме го след сканирането на сайта.
2.5. Image URL:
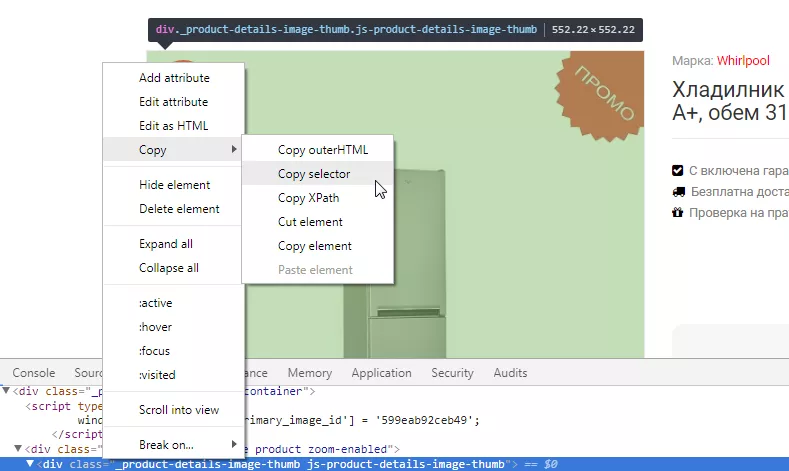
Инспектираме снимката и копираме нейния .css селектор:
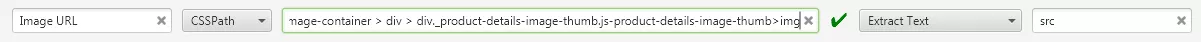
Добавяме го в екстрактора, но е важнода се посочи, че ни трябва “img” и нейния “src” атрибут. Това става, като просто добавим към селектора >img и към атрибута srcbody > div._wrapper > div._content > div._product-details > div > div > div > div:nth-child(1) > div > div._product-details-pictures > div._product-details- image-container > div > div._product-details- image-thumb.js-product-details-image-thumb>img
2.6. Price:
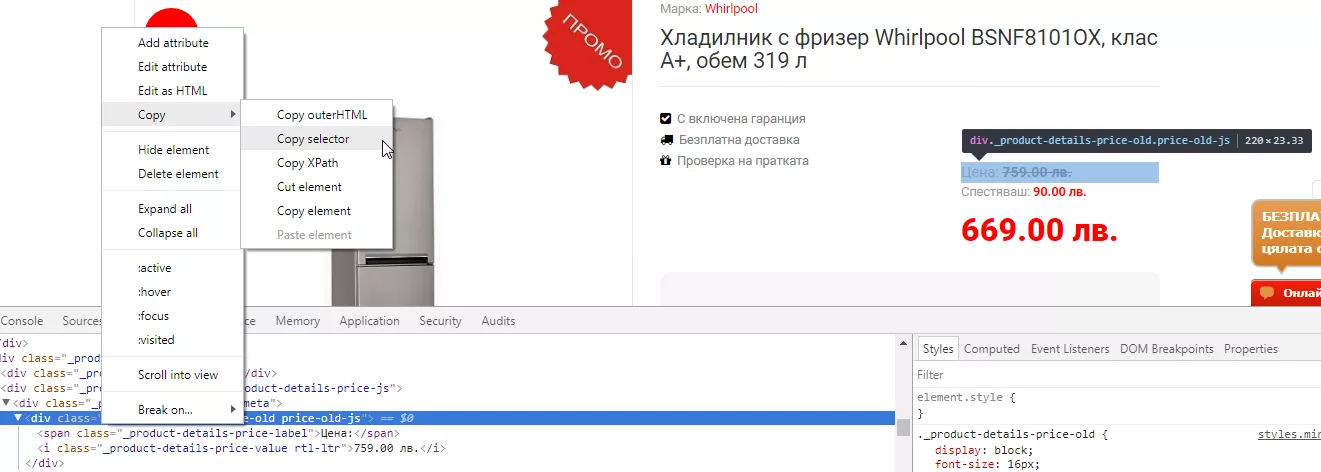
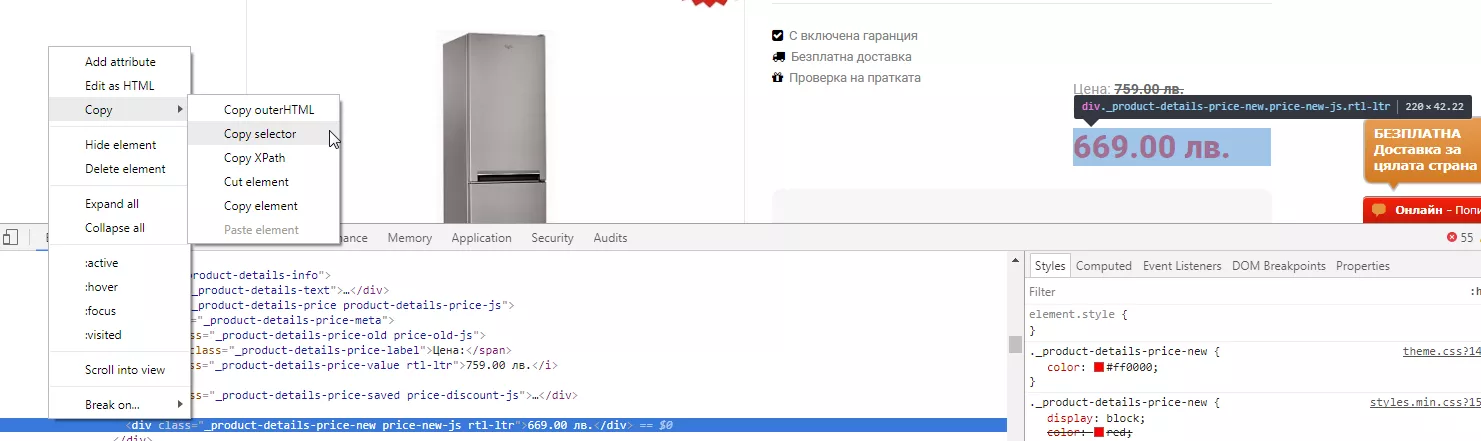
Инспектираме цената (обикновената, а не намалената) и копираме .css селектора.
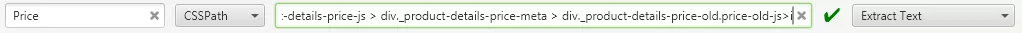
Добавяме в екстрактора:
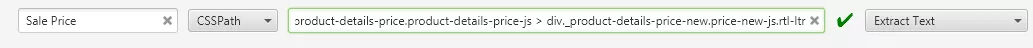
2.7. Sale Price:
Инспектираме намалената цена и копираме селектора:
Добавяме в Screaming Frog:
Вече имаме готов Custom Extraction:
- Повтаряме стъпки 4, 5, 6 и 7 от варианта с микроформати и зареждаме в Google Adwords.
Фийд за динамичен ретаргетинг във Facebook (DPA)
Не всеки се наема да прави такъв вид реклама, но повярвайте, това е един от най-ефективните инструменти.
Изисквания на Facebook за фийд за Dynamic Product Ads
Продуктов каталог е списък от артикули, които да бъдат включени в рекламните кампании. Продуктов фийд е списък от артикули, който се обновява периодично, за да поддържа каталога актуален.
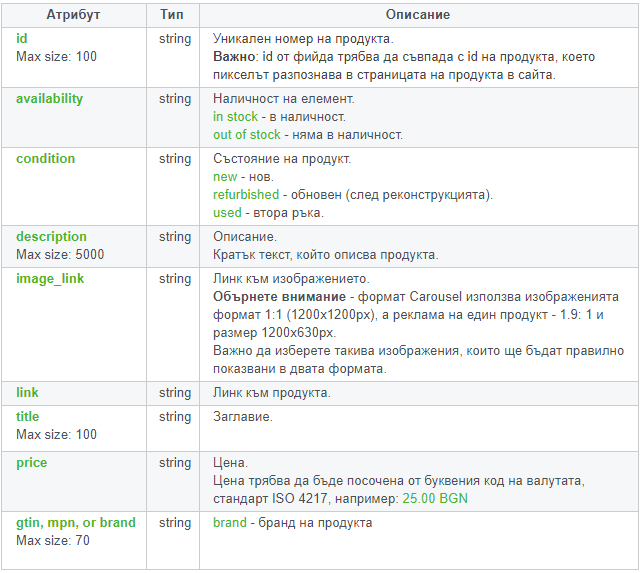
Във фийда следните полета са задължителни:
id –уникален номер на продукта. Важно: id от фийда трябва да съвпада с id на продукта, което пикселът разпознава в страницата на продукта в сайта.
наличност (availability) – стойността трябва да е попълнена на английски език (in stock, out of stock)
състояние (condition) – стойността трябва да е попълнена на английски език. (new, refurbished, used)
описание (description) – максимум 5000 знака.
линк към изображението (image_link)
линк към продукта (link)
заглавие (title)
цена (price)
марка (brand)
Фийд за DPA въз основа на микроформати за продукти
Тук има една много сериозна специфичност. Няма да успеете да направите фийда, ако нямате описани микроформати за наличност или функционалост на сайта за наличност на продукти.
Както вече прочетохте, изисква се колона “availability”. Ако все пак нямате описани такива структурирани данни или функционалност, то може ръчно да си добавите In Stock или Out of stock. Но това е изцяло на Ваш риск, защото няма да е приятно някой потребител да си поръча нещо, а Вие да го нямате в наличност, нали?
И нека преминем към същинската част.>
Вече видяхте какви колони са ни необходими в таблиците и може би разбрахте, че почти всичко се препокрива с фийда за динамичен ремаркетинг в Google Adwords.
Просто ще трябва да преименувате следните колони:
- Item Title ⇒ title;
- Image URL ⇒ image_link;
- Price ⇒ price;
- Final URL ⇒ link;
- ID ⇒ id.
А сега ще покажа за останалите:
- наличност (availability);
- марка (brand);
- описание (description);
- състояние (condition).
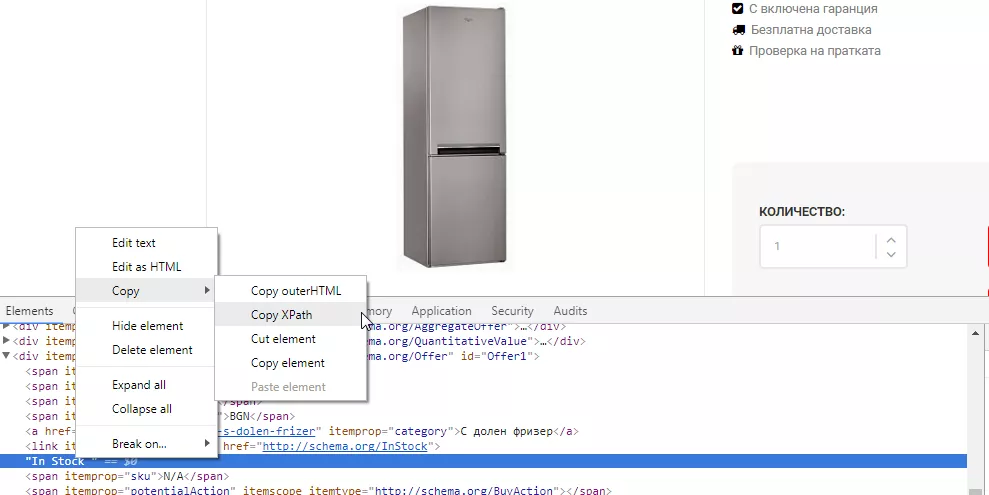
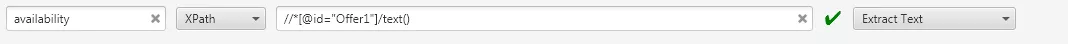
Наличност (availability):
Търсите как е описан микроформатът за наличност и копирате този път XPath, защото CSSPath не поддържа “link” атрибут.
И поставяте //*[@id="Offer1"]/text() в екстрактора:
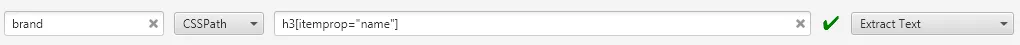
Марка (brand):
Намираме в структурираните данни как е описана марката на продукта.
Добавяте в инструмента за сканиране:
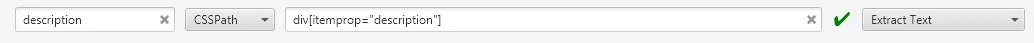
Описание (description):
Намирате описанието в структурираните данни:
Добавяте в Screaming Frog:
Състояние (condition):
Може би най-трудната част от всички.
Голяма рядкост е някой да описва състояние на продуктите в микроформати или да използва специален “class” за тях. Заради това вашата задача ще се усложни много, ако имате продукти, които са различни от състояние “new”.
Както по-нагоре казах - състоянията могат да бъдат: нови, обновени или употребявани.
Ако вашият магазин предлага само нови стоки - ЧЕСТИТО! Само попълнете new навсякъде в колона condition.
Ако имате втора употреба стоки, то намирате как е описан употребяваният или обновеният продукт и го добавяте в софтуера за екстракшън.
Готово! Вече имате всички необходими настройки, за да сканирате адресите и да получите готовата таблица за фийда.
DPA Фийд без наличието на микроформати
Вече знаете как да си направите колоните в таблицата за title, image_link, price, link и id.
Сега ще ви покажа, ако нямате структурирани данни за продукти, как да се справите.
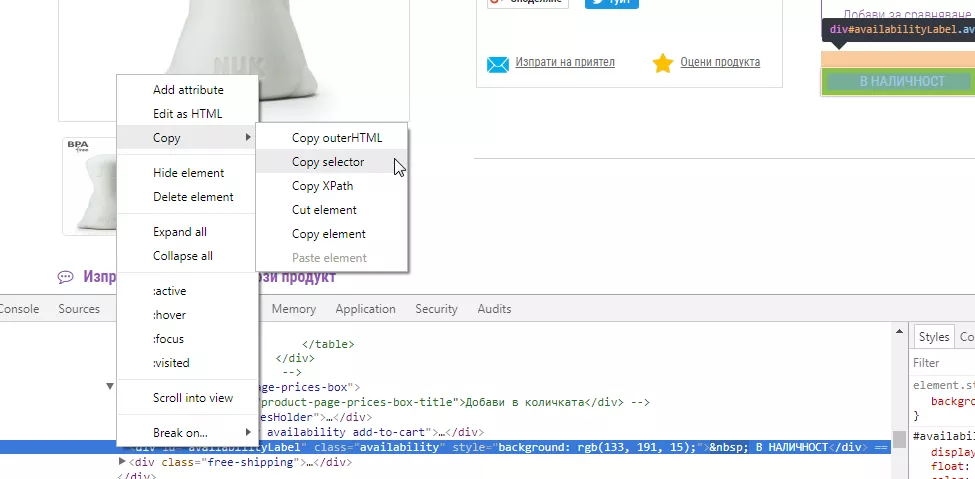
Наличност (availability):
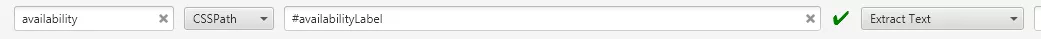
Ако имате описана някъде наличността, то инспектирайте елемента и копирайте CSS селектора:
Поставете го в extraction:
Важно: След сканиране заменете получения текст с “In Stock” или “Out of Stock”.
Марка (brand):
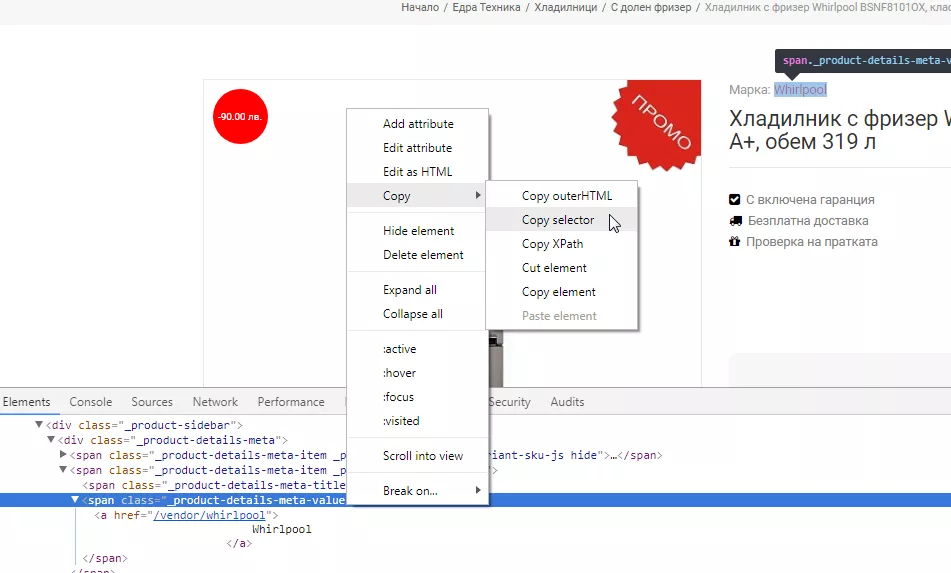
Намирате къде е описана марката в продуктовата страница и копирате селектора:
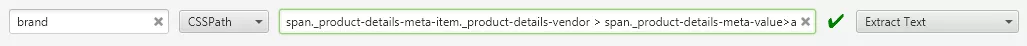
Добавяте в Screaming Frog, като не забравяте, че ще ни трябва още един път навътре >a или поне в конкретния случай е така.
body > div._wrapper > div._content > div._product-details >
div > div > div > div:nth-child(2) > div > div._product-details-meta >
span._product-details-meta-item._product-details-vendor >
span._product-details-meta-value>аОписание (description):
Има много варианти да извлечете тази информация от съдържанието на сайта, но най-важното е дали ви трябва и дали ще използвате това описание в рекламите.
Ако няма да използвате този текст в рекламите си, напишете текст за всички полета, който да е еднакъв. Например: Препоръчан продукт от www.site.com!
Ако обаче използвате тези текстове за вашите реклами, то най-добре първо да огледате кода за наличие на “short description”, защото той ще ви свърши най-добра работа.
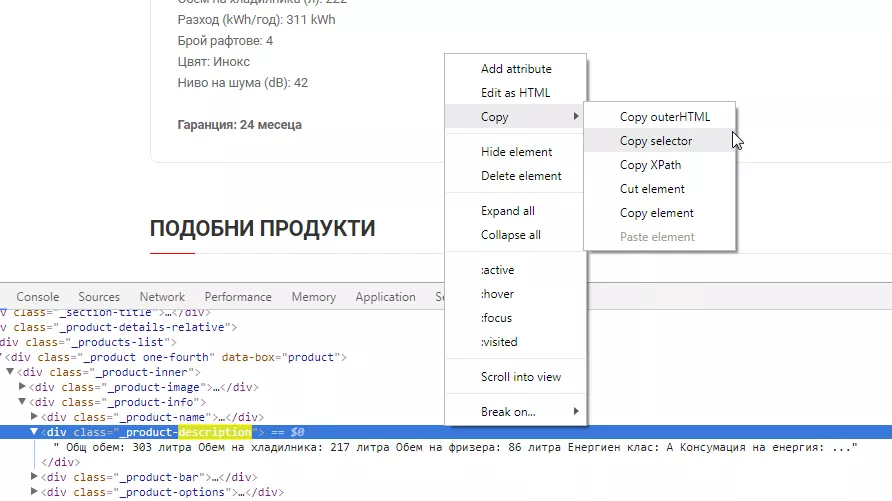
Ако нямате кратко описание, копирайте css селектора на някое от другите описания - meta или long description.
В примера ще използвам short description.
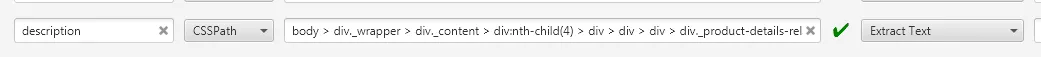
Добавяме в програмата:
Състояние (condition):
Отново важи правилото, че ако нямате различни от нови продукти, просто отгоре до долу сложете “new”.
В примера ще покажа как да извлечете от съдържанието на сайта състоянието на продуктите.
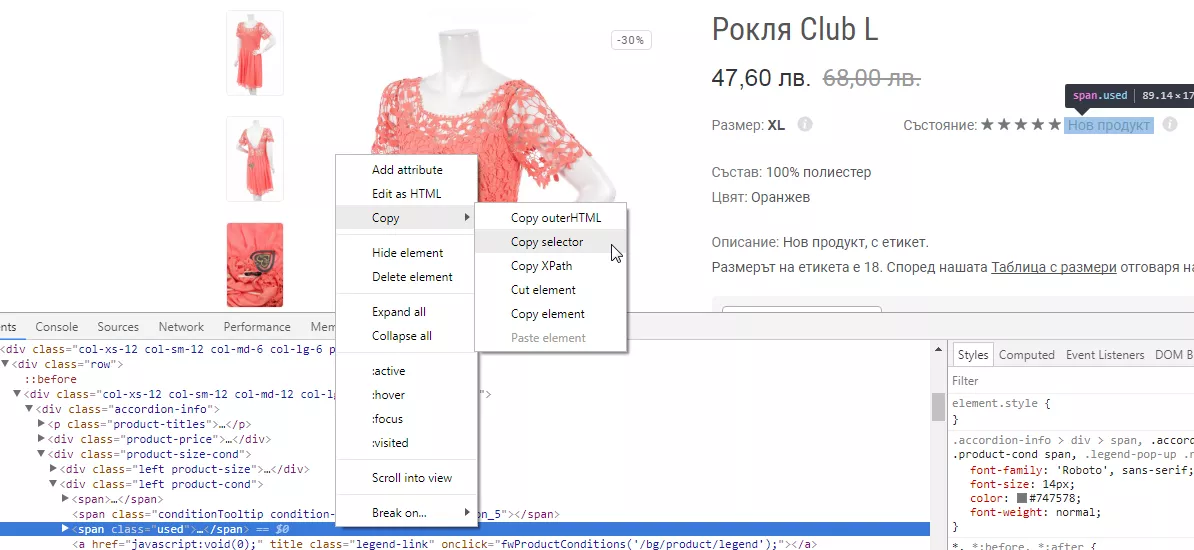
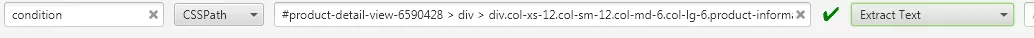
Намирате къде е описано, че продуктът не е нов, и копирате CSS селектора:
Добавяте в екстрактора на програмата:
Готово! Всичко е нагласено!
Сканирайте повторно филтрираните адреси, направете експорт и изтрийте ненужните колони.
Качете в продуктовия каталог на Facebook и печелете!
Време, статистика и полезни цифри
Колко време отнема първият път, когато правите настройка:
- за цялостно сканиране на сайта - между 2 и 20 часа. Всичко зависи от издръжливостта на сървъра и големината на сайта, който сканираме.
- за обучение по екстрактори - 2-3 часа;
- за настройка на софтуера - 2 часа;
- за сканиране само на необходимите адреси - 1 час.
Колко време отнема ъпдейта:
Ако вече сте си запазили необходимите настройки за екстракторите, ще трябват просто няколко часа сканиране на сайта.
Колко време отне написването на тази статия:
За написването на тази статия бяха необходими 9 часа плътно пред монитора.
Резултати
Важно е да спомена тук, че рекламата работи от половин месец, но резултатите вече са налице. По-конкретни и повече цифри ще имаме в следващата статия, която ще представлява case study по проекта.
Facebook Динамичен Ретаркетинг (DPA):
Сесии: 2165
Транзакции (другите реализации не са от най-голямо значение при e-commerce проект): 5
Стойност на транзакциите: 1268,78 лева.
Conversion Rate: 0.23%
Възвръщаемост на разходите за реклама (ROAS): 1326%
Google Adwords Динамичен Ремаркетинг:
Сесии: 2383
Транзакции: 7
Стойност на транзакциите: 2092,95 лева.
Conversion Rate: 0.29%
Възвръщаемост на разходите за реклама (ROAS): 1246%
Заключение
Създаването на фийдове без помощта на програмисти си е времеемка задача, дори само за да се прочете упътването, но ще ви спести доста пари в някои случаи.
Предимствата на ръчния фийд:
- спестява пари;
- спестява чакане и проверки към програмистите;
- научава се една чисто нова материя, която ще е от полза занапред.
Недостатъци:
- трябва да притежавате лиценз за софтуер тип “Spider”;
- не може да се прави автоматично;
- възможен срив на сайта по време на сканирането;
- няма да може да добавите просто линк и медията сама да си сваля фийдовете.
Изработката на ръчен фийд е само временно решение. В момента, в който се разрасне базата от продукти, ще прибегнете услугите на вашите разработчици.
Перфектният вариант е направа на cron задача, която всяка нощ да прави ъпдейт на всички цени, картинки, описания, заглавия и т.н.