Тъй като популярността на визуалното съдържание продължава да расте, оптимизирането на изображения оказва все по-голямо влияние върху начина, по който търсачките класират уебсайтовете при показване в резултатите от търсенето.
В тази статия ще разгледаме какво представлява оптимизацията на изображенията, защо е необходима и какви инструменти могат да ви помогнат с това.
Защо трябва да оптимизирате изображенията?
Изображенията дават на посетителите по-ясна представа за естеството на бизнеса и неговите продукти и услуги, което ги прави един от най-важните елементи от съдържанието на уебсайта. Те, също така, влияят върху класирането в Google, тъй като се показват на главните страници и в резултатите от Google Изображения.
Собствениците на сайтове обикновено полагат усилия, за да гарантират, че техническите и текстовите елементи на сайта са оптимизирани. По същия начин изображенията също трябва да имат приоритет.
Оптимизацията на изображения включва различни стъпки за подготовка на визуалното съдържание за по-ефективното му интегриране в уебсайтa.
Този процес има няколко етапа, включително намаляване на размера на файла, прилагане на забавено зареждане и използване на атрибути alt и title.
Оптимизираните изображения ще:
- Увеличат скоростта на зареждане на уебсайта и подобрят потребителското изживяване.
- Подобрят класирането на вашия сайт в резултатите от търсенето и насочат допълнителен трафик от Google Изображения.
- Спестят място на сървъра и намалят разходите за хостинг.
Основни изисквания към изображенията
Важно е да разберете различните файлови формати и техните характеристики, както и размера на изображенията в даден уебсайт. Неспазването на тези изисквания може да доведе до намаляване на класирането в търсачките и лошо потребителско изживяване.
Формат
Ето най-често срещаните формати и къде се използват най-добре:
| Формат | Характеристики | Използване |
| JPEG | Файл с минимална загуба на качество, идеален за снимки и сложни изображения с богата цветова палитра. | Снимки и детайлни изображения. |
| PNG | Без загуба на качество, поддържа прозрачност и високо качество. Големи размери на файлове. | Графики, лога и изображения с прозрачен фон. |
| GIF | Има загуба на качество и ограничена цветова палитра, но поддържа анимация. | Кратки анимации, иконки и бутони. |
| SVG | Векторен файл, мащабируем без загуба на качество и поддържан от векторни програми. | Иконки, лога и изображения с текст. |
| WebP | Модерен формат за изображения, разработен от Google за бързо зареждане на уеб страници и висока ефективност при компресиране. | Висококачествени изображения, снимки, графики и изображения на мобилни устройства. |
Качество
Изображенията трябва да са с високо качество, така че потребителите да могат да ги разглеждат удобно. Ако снимките или рисунките са замъглени, търсачките може да придадат по-малка тежест на вашия сайт в класирането. Изображенията също трябва да са подходящи за това, за което пишете на страницата. Например, ако говорите за велосипеди, не включвайте снимки на самолети.
Размер на изображението
Размерът на изображенията оказва значително влияние върху скоростта, с която се зареждат уеб страниците. Големите изображения могат да забавят сайта и да влошат потребителското изживяване. Освен това тежките изображения заемат повече място на сървъра и могат да доведат до ограничения на дисковото пространство.
Как да оптимизирате изображения
Не е достатъчно просто да намалите размера на изображението, тъй като има и други аспекти, които трябва да вземете предвид. Въпреки че размерът на изображението може да накара страниците да се зареждат по-бързо, има и други фактори, които влияят върху SEO. Само комплексният подход ще помогне на вашия уебсайт да се класира по-високо в резултатите от търсенето и да привлече повече посетители.
Име на файл с изображение (URL)
Препоръчвам да обърнете внимание на името на файла на изображението, което също е част от URL адреса му. Използвайте думи, свързани с темата или контекста на изображението, и ги дръжте кратки и описателни, за да предадете точно съдържанието на снимката. Също така е важно да избягвате специални знаци и да използвате латинската транслитерация. Например „chokolate-cake.jpeg“ е много по-добре от „photo_1234.jpeg“.
Важно! Ако вашият сайт е стар и вече е класиран от Google Images, по-добре е да не променяте URL адресите на изображенията.
Атрибут Alt
Това е алтернативен текст, който описва изображението и неговата цел. Атрибутът играе важна роля в подпомагането на Google и други търсачки да разберат съдържанието и контекста на изображенията, особено след като не могат да ги интерпретират визуално. Добре написаният Alt-атрибут улеснява търсачките да класират изображенията и увеличава вероятността те да се появят в резултатите от търсенето на потребителите.
Как да напишете правилно Alt-текст:
- Текстът трябва ясно да предава същността на изображението и да представлява прост списък от ключови думи.
- Алтернативният текст трябва да е кратък, но информативен – да съдържа пет или шест думи.
- Добавете една или две ключови думи, които описват изображението, и избягвайте прекомерния спам.
- Използвайте интервали между думите, за да улесните четенето на текста.
Следвайки тези правила, вие не само ще направите уебсайта си по-достъпен за посетителите, но и ще увеличите позицията му в резултатите от търсенето.
Нека създадем шаблон за Alt-атрибут, използвайки онлайн магазин за детски играчки като пример:
- Alt-темплейт: [H1] – littletoys.com
- Пример: Hot Wheels Action Autotrack – littletoys.com
В шаблона [H1] е заглавието на страницата.
Ако имаме няколко картинки на страницата, шаблонът ще изглежда така:
- Alt-template: [H1] – image [N] – littletoys.com
- Example: Hot Wheels Action Track – image 3 – littletoys.com
Тук [N] е поредният номер на изображението в страницата.
Атрибут за заглавие
Атрибутът title в HTML се използва за създаване на подсказки за изображения и други елементи на страницата. Те предоставят на читателите допълнителна информация и им помагат да разберат по-добре съдържанието на дадено изображение. Когато потребител задържи курсора на мишката над изображение, което има атрибут за заглавие, се появява текстова подсказка.
Когато създавате текст за атрибута title, препоръчително е да следвате съветите, подобни на тези за alt:
- Поддържайте текста кратък и информативен. Оптималната дължина е до 250 знака.
- Използвайте по естествен начин кратки ключови думи (1-2 думи), за да избегнете спам.
- Текстът трябва да предоставя контекст и да обяснява подробности от изображението, които може да не са очевидни веднага.
Нека създадем атрибут за заглавие, използвайки нашия измислен онлайн магазин за детски играчки като пример:
- Заглавие на шаблона: [H1]
- Пример: Конструктор LEGO Super Heroes.
В шаблона [H1] е заглавието на страницата.
Ако продуктовата страница има няколко изображения, заглавието ще изглежда по следния начин:
- Шаблон за заглавие: [H1] – Image [N]
- Пример: Конструктор LEGO Super Heroes – Image 2
Тук [N] е поредният номер на изображението в страницата.
Мързеливо зареждане
Мързеливото зареждане, т. нар. “lazy loading” или “deferred loading”, е техника, при която изображенията се зареждат само докато се показват на екрана. Това означава, че изображението се зарежда, докато читателят превърта надолу по страницата.
Предимства:
- Предотвратявайки зареждането на всички изображения едновременно, методът подобрява скоростта на зареждане на страницата.
- Мързеливото зареждане позволява на потребителите да взаимодействат със страницата по-бързо, подобрявайки потребителското изживяване.
- Намалява обема на предаваните данни, което води до икономия на мрежови ресурси.
Прилагането на отложено зареждане е полезно за повечето страници, особено тези с много изображения.
CDN
CDN (Content Delivery Network) е мрежа от сървъри, разположени по целия свят. Използва се за предоставяне на съдържанието на вашия уебсайт на потребителите, като им позволява да изтеглят файлове от CDN сървъра, който е най-близо до тяхното географско местоположение. Например, ако сте базирани в Лондон, процесът ще бъде много по-бърз, ако изтеглите съдържание от сървър в Обединеното кралство, а не от САЩ.
Предимства от използването на CDN:
- По-малко използване на ресурси на главния сървър на вашия сайт, което може да намали разходите за хостинг.
- Справяте се лесно с периоди на висока активност и пикове на трафика, без да жертвате скоростта на доставка на изображението.
- Защита срещу DDoS атаки и други заплахи.
- Позволява да анализирате и проследявате ефективността на изображенията и ангажираността на потребителите.
Уникалност
Винаги трябва да се опитвате да използвате оригинални, а не стокови изображения. Ако вашият сайт има същите снимки и графики като повечето от вашите конкуренти, той няма да се откроява. Трябва също така да използвате изображения, които са възможно най-подходящи за темата, която обсъждате, и вашата ниша.
Например, ако вашият блог е за пътуване до Съединените щати, избягвайте често използваните снимки на Статуята на свободата.
Също така е разумно да защитите изображенията, като добавите надпис за авторски права или воден знак. За снимки, които са лично ваши, сложете името на автора и датата на първото публикуване. Това ще ви помогне да избегнете потенциални съдебни дела, които обикновено се отразяват негативно на репутацията на вашия сайт и понижават класирането му в търсачките.
Обърнете внимание, че в някои държави може да се наложи да регистрирате отделно авторско право за снимки.
Например Раздел 411 от Закона за авторското право в Съединените щати.
Предимствата от използването на стокови снимки са очевидни: става бързо и лесно. От друга страна, има и недостатъци:
- Трябва да платите за лиценза.
- Упоменаването на авторските права е задължително и често включва връзка към платформата за стокови снимки, която може да не искате да споменавате.
- Съществува риск от нарушаване на авторските права.
- Снимката не е оригинална, защото може да бъде използвана от милиони хора по света.
Използването на стокови снимки може да бъде удобно, но за маркетингови цели е по-добре да имате уникални снимки, които олицетворяват вашия бранд и го правят разпознаваем.
Полезни инструменти за оптимизиране на изображения
Има много налични услуги, които да ви помогнат бързо да оптимизирате изображенията за своя уебсайт. Нека да разгледаме най-популярните инструменти.
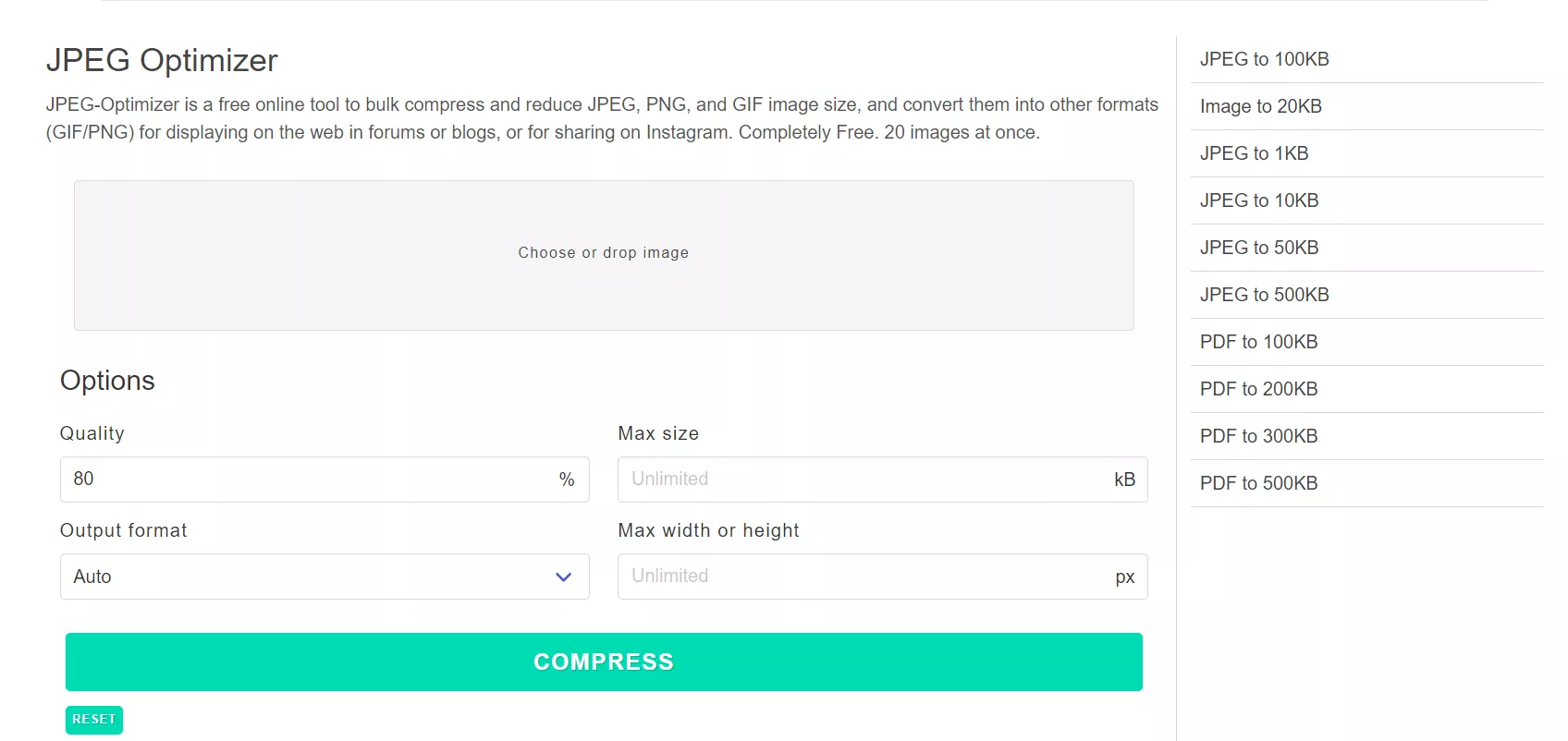
JPEG Optimizer
Това е добра опция, ако трябва да компресирате JPEG файл. Не поддържа PNG или GIF файлове. JPEG Optimizer ви позволява да компресирате изображения до 99%. Може също да зададете максималния размер на изображението (4 MB по подразбиране) и да го преоразмерите.
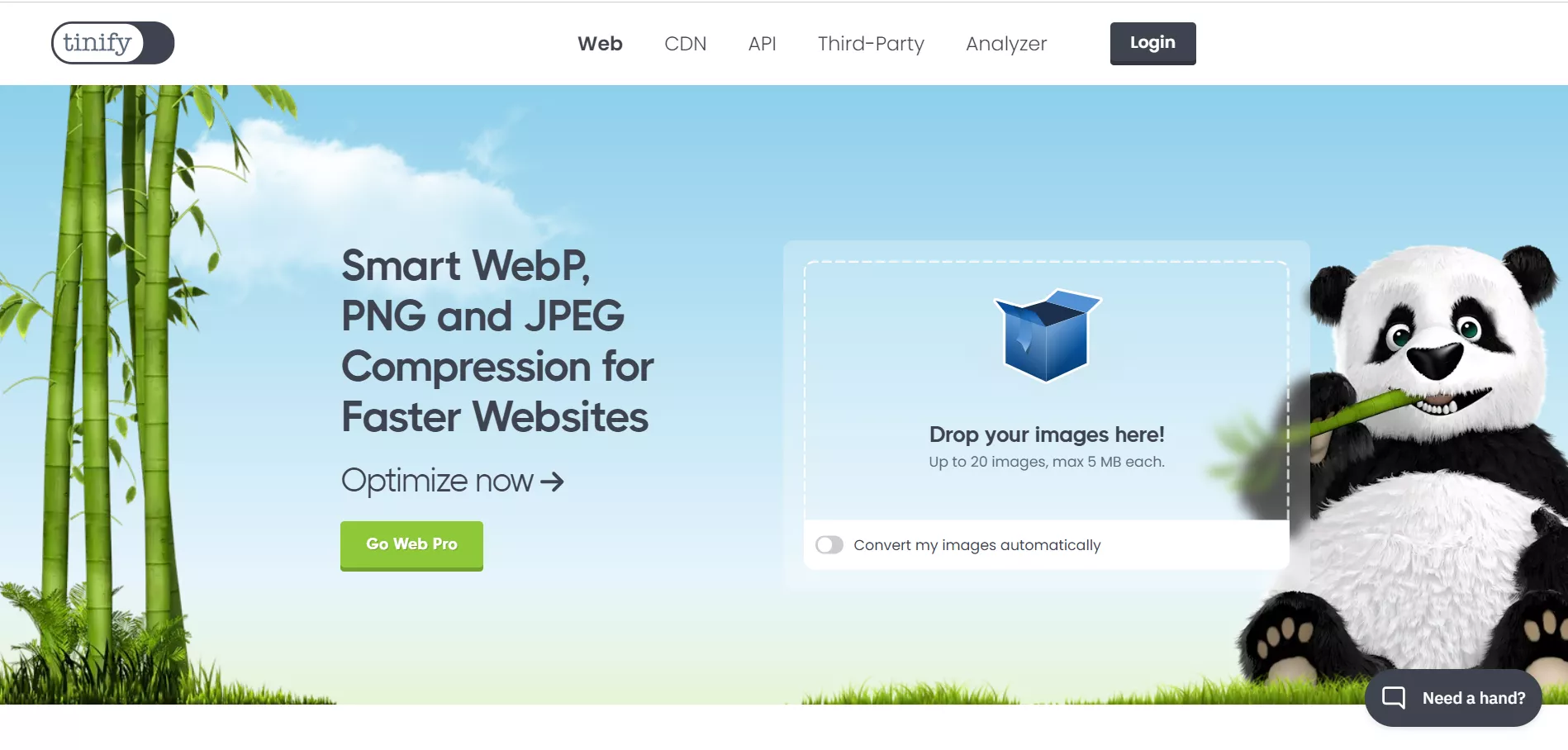
Tiny PNG
Tiny PNG компресира изображения във формат JPEG и PNG и ви позволява да качвате до 20 изображения наведнъж. Всеки файл може да бъде с размер до 5 MB. Веднъж компресирано, можете да изтеглите изображението на своя компютър или да го запишете в Dropbox. Освен това Tiny PNG улеснява живота на потребителите на WordPress с безплатен плъгин.
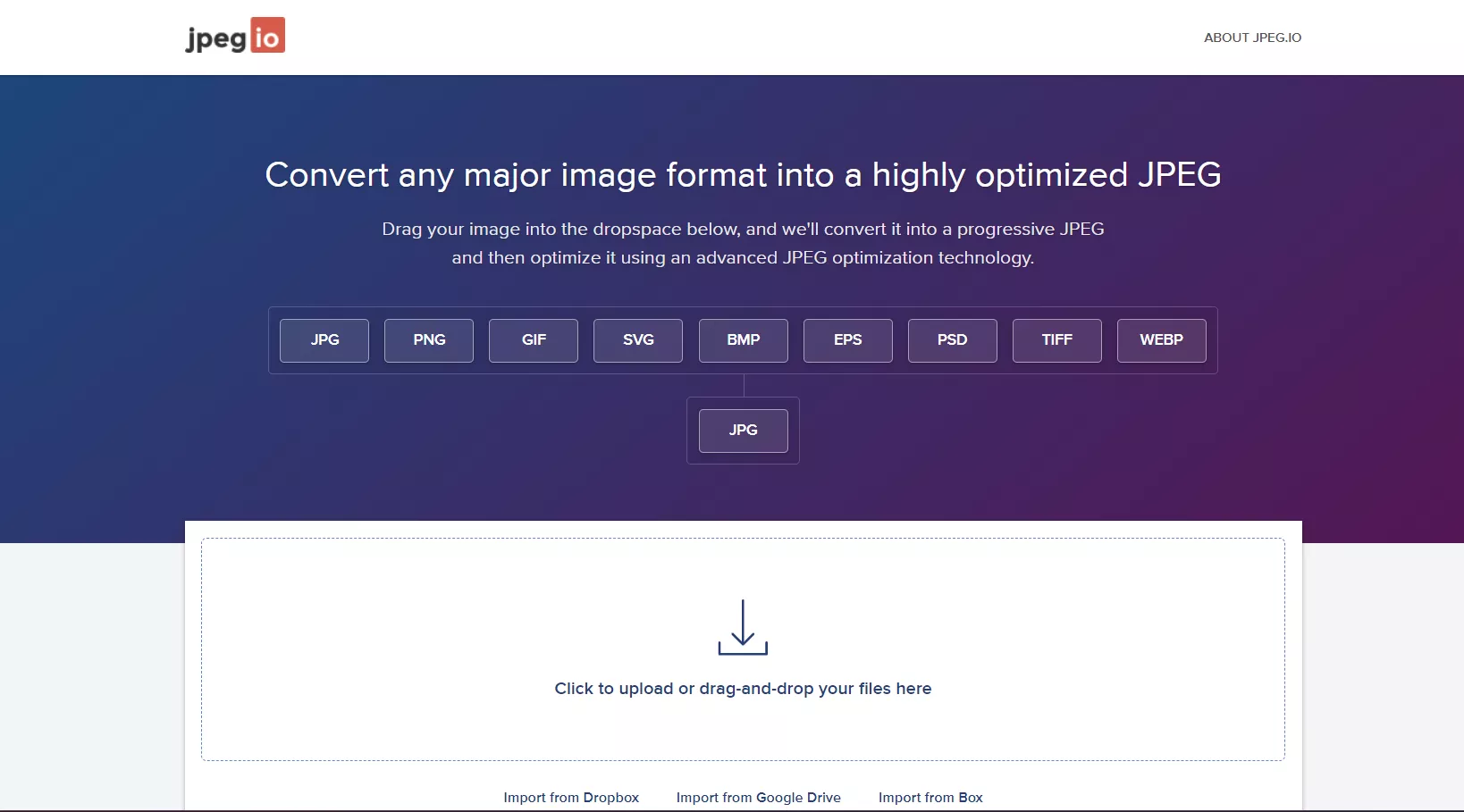
JPEG.io
Този инструмент конвертира изображения от всякакъв формат в JPEG. В сравнение с други инструменти той обработва повече типове изображения. За да го използвате, трябва да му подадете PNG, GIF, SVG или дори PSD файлове в сайта. Инструментът преобразува изображението в JPEG файл, компресира го и го изпраща обратно. JPEG.io също ви позволява да извличате изображения от Google Drive или Dropbox и да изпращате оптимизирани JPEG файлове в ZIP архив.
Compressor.io
Compressor.io може да намали размерите на изображенията с до 90%. Той компресира JPEG и PNG изображения и други типове файлове без да губи пиксели. Основното е, че размерът трябва да бъде до 10 MB.
Къде да намерите уникални изображения
Уникалните изображения могат да помогнат на вашия уебсайт да се открои от конкуренцията и да привлече вниманието на посетителите.
Въпреки че не е лесно да намерите уникални изображения, можете да използвате инструменти за изкуствен интелект като Dreamstudio и DeepAI, за да създадете свои собствени 100% уникални изображения. Ако решите да закупите стокови изображения, препоръчваме ви да купувате от надеждни сайтове като UnSplash, Pixabay и Pexels.
Unsplash
Една от най-големите колекции от стокови снимки онлайн с над пет милиона изображения, налични за изтегляне. Това го прави един от най-достъпните източници за снимки.
Интерфейсът на Unsplash също е много лесен за използване: просто въведете ключови думи в лентата за търсене в горната част на страницата и прегледайте резултатите, за да намерите идеалното изображение за вашия проект. Ако не сте сигурни какво търсите, прегледайте категориите на началната страница за вдъхновение.
Pixabay
Този сайт съдържа повече от 4,1 милиона снимки, илюстрации и видеоклипове, които може да използвате безплатно. Щракнете върху раздела “Изображения” до лентата за търсене, за да търсите по тип или да използвате опциите за детайлно търсене.
Pixabay ви позволява да търсите по фотограф, ориентация, размер и дори цвят. Сайтът също така има раздел „Избор на редактора“, където можете да видите най-добрите изображения, избрани от екипа на Pixabay.
Pexels
Pexels предлага богат избор от безплатни снимки и видеоклипове и е лесен за използване. Можете да търсите по популярни колекции и по цвят. Има и допълнителни плъгини и можете да редактирате снимки директно в Adobe Photoshop, Adobe XD, Figma или Sketch.
Burst
Burst е инструмент на Shopify, чрез който да изберете и импрементирате снимки директно в сайта си. Предлага хиляди безплатни изображения, включително широка гама от снимки, свързани с бизнеса: търговия на дребно, електронна търговия, пари, продукти и т.н. На сайта има 28 категории, а някои от тях имат подкатегории, за да направят намирането на изображения, от които се нуждаете, по-лесно.
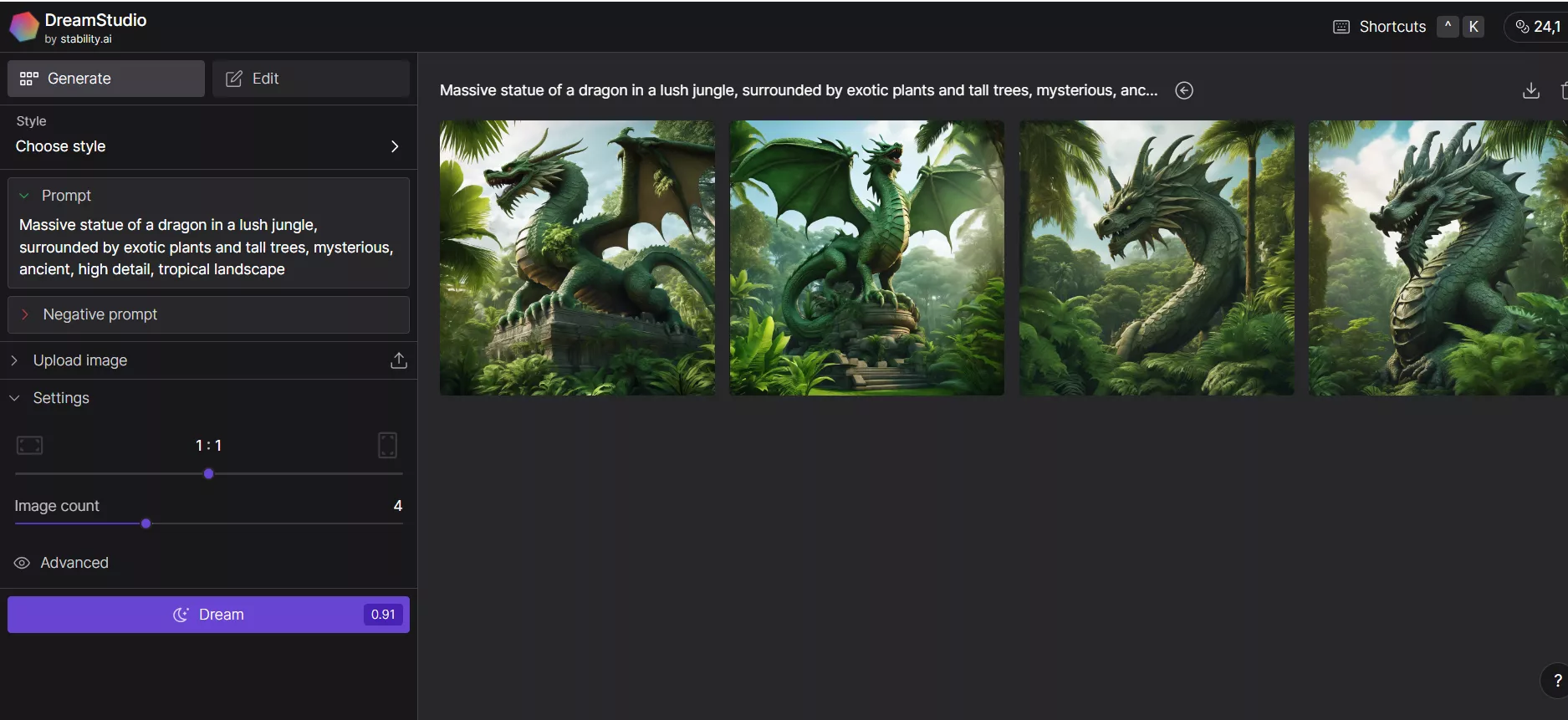
DreamStudio
DreamStudio AI е платформа с изкуствен интелект, която ви позволява да създавате уникални изображения с помощта на кратки текстови инструкции.
Можете да избирате от различни стилове като аниме или фотография, както и да качвате изображения. В разширените настройки можете да промените размера на изображението и броя на стъпките за генериране. За да започнете да генерирате изображение, трябва да се регистрирате. След като генерирането приключи, снимката може да бъде прегледана, редактирана и изтеглена.
Прочетете повече за
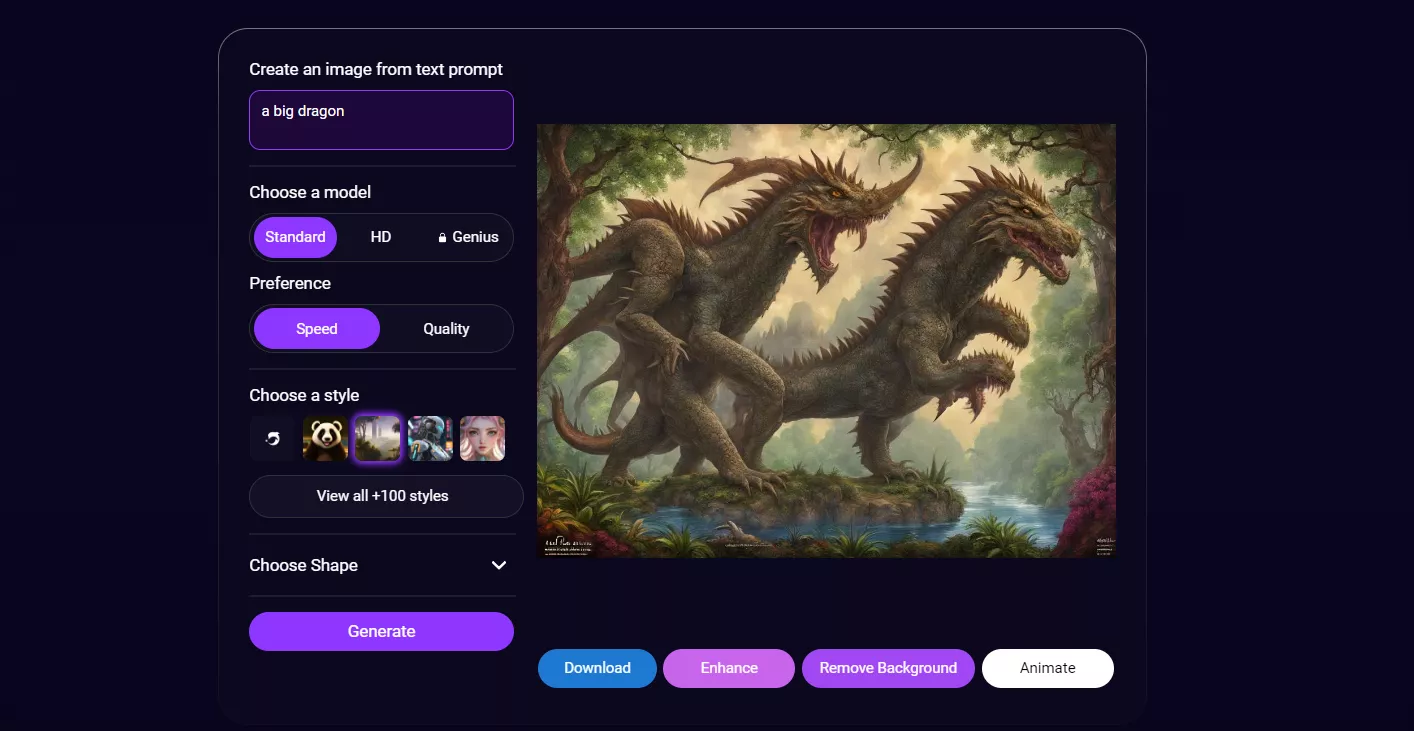
DeepAI
DeepAI ви позволява да създавате уникални изображения с помощта на изкуствен интелект, като просто въведете текстови промпт. Потребителите могат да въведат всяка идея, сцена, обект или герой и да изберат артистичен стил.
Този AI модел е обучен на милиони изображения и текстови промптове, за да разбира асоциации. Качеството и точността на изображенията ще продължат да се подобряват, тъй като системата се учи от нарастващия брой промптове от потребители.
За ваше удобство платформата включва и AI редактор на изображения, AI chatbots и AI търсачка.
Изводи
Оптимизацията на изображенията включва няколко фактора и ако искате да изведете уебсайта си на върха в резултатите от търсенето, тя е абсолютно задължителна.
Тъй като търсачките вземат предвид качеството на изображенията, когато класират уебсайт, оптимизирането на изображения ще увеличи видимостта на даден ресурс в резултатите от търсенето. Не само това - по-добрите изображения също ще подобрят потребителското изживяване и ще увеличат скоростта на зареждане на страницата.
Основните параметри за изображенията са избор на формат, качество и размер.
Цялостният подход е важен при оптимизиране на изображения в уебсайт. Това включва ясни имена на файлове, завършен алт таг и атрибути за заглавие, прилагане на забавено зареждане на изображения и използване на CDN и уникални изображения.
Ако решите да използвате стокови изображения, препоръчваме ви да работите с тези сайтове:
- Unplash
- Pixabay
- Pexels
- Burst
Ако търсите наистина уникални изображения, които не съществуват в нито един стоков архив, те могат да бъдат създадени с помощта на инструменти за изкуствен интелект като Dreamstudio или DeepAI.