Как да проследяваме Accelerated Mobile Pages (AMP) чрез Google Analytics
Google лансира Accelerated Mobile Pages (AMP) в новинарския блок за мобилно търсене за първи път през февруари 2016 г. Още тогава този нов AMP HTML стана основна тема на дебати и, разбира се, темата не остана необсъдена с представителя на Google - Джон Мюлер. Естествено, основният въпрос беше - “Дали AMP ще бъде следващият Ranking фактор?”.
Тогава Джон Мюлер отговори, че към този момент използването на AMP е само положителен сигнал при класиране на мобилни устройства. Глобалната цел на проекта AMP за Google е повишение на производителността при използване на мобилен интернет. По всичко личи обаче, че това е функция, която търпи и ще търпи развитие в бъдеще. Затова, ако все още не сте започнали да работите с AMP HTML, тогава тази статия е вашият знак да започнете.
Какво е Accelerated Mobile Pages (AMP)?
AMP е проект на Google и Twitter, стартиран през октомври 2015 г. Основно средство за реализация е AMP HTML - формат за увеличаване на скоростта на зареждане на страници на мобилни телефони и всякакви мобилни устройства с по-бавна интернет връзка. Накратко, Accelerated Mobile Pages (AMP) е платформа, която се използва за създаване на уеб страници за статично съдържание, което да се изобразява по-бързо при използване на мобилен интернет.
AMP съдържа елемента <amp-analytics>, който позволява измерване на потребителските взаимодействия. За радост, AMP има вградена поддръжка за Google Analytics. Всъщност AMP HTML е съкратен HTML със специален набор от тагове и JS библиотека. AMP страниците се записват в кеша на Google и при бавна връзка се зареждат на устройството на потребителя директно от кеша. По този начин Google действа като огромна CDN мрежа за страниците на вашия сайт. Елементите на AMP се зареждат последователно на страницата, което също увеличава скоростта на зареждане за крайния потребител. Интересното е, че банерните реклами от AdSense и други рекламни мрежи се кешират заедно със страницата и се показват на посетителя.
Автори от блога на Moz нарекоха AMP „diet HTML“, тъй като всичко „ненужно“ трябва да бъде премахнато на Accelerated Mobile Pages. Ето защо, алтернатива на стандартните опции за инсталиране на проследяване на анализи се предлага за AMP страници.
Настройка на Google Analytics за AMP
Необходимо е коректно настройване на Google Analytics (GA) за проследяване на различията между основната версия на сайта и AMP версията. Чрез тези настройки ще се събират коректни статистики в GA, които биха дали аналитични данни за последващи действия.
Вариант 1: Настройка с analytics.js
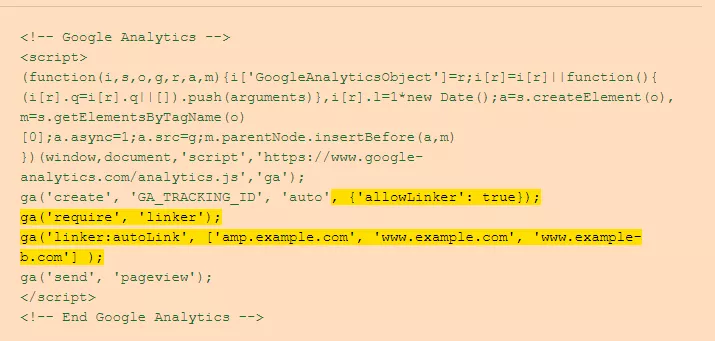
За всички страници, които не са AMP, може да се използва стандартен Analytics.js , който да разчита AMP Linker параметри.
Опционално, ако AMP страниците в сайта се хостват на различен домейн/поддомейн от страниците в сайта, трябва да се добави допълнителен код:
- примерен снипет:

- повече относно тази точка - в Стъпка 2, опция 3 от документацията в Google.
Вариант 2: Настройка с Global Site Tag (gtag.js)
Трябва да се имплементира стандартния Global Site Tag за AMP на всички AMP страници в сайта.
Инсталирането на Global Site Tag позволява да инсталирате Google Analytics, Google Ads и други на AMP страници.
Внедряването на AMP на gtag.js използва amp-analytics framework, за да ви даде възможност да работите с аналитика за вашия AMP уебсайт. Данните могат да се изпращат от AMP страници към Google Ads, DoubleClick и Google Analytics от една и съща имплементация на gtag.js.
Инсталация
- За да конфигурирате gtag.js на AMP страница, първата стъпка е да се уверите, че компонентът amp-analytics е включен в маркера <head> на вашата страница:
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
2. След това инсталирайте Global Site Tag. Добавете кода на Global Site Tag към вашата AMP страница като JSON компонент в маркерите <body> на страниците. Заменете <TARGET_ID> със съответния Google Ads Conversion ID, DoubleClick Advertiser ID или Google Analytics ID:
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<TARGET_ID>",
"config" : {
"<TARGET_ID>": { "groups": "default" }
}
}
}
</script>
Важно: при избор на вариант за имплементация с Global Site Tag е необходимо да преминем от analytics.js тагване към gtag.js на основната версия на сайтa.
Този метод е препоръчителен, тъй като е по-нов, докато analytics.js може да спре да се поддържа в бъдеще.
Вариант 3: Настройка с Google Tag Manager
За да инсталирате Tag Manager за AMP:
- Създайте AMP контейнер в Tag Manager.
- Добавете кода на Tag Manager към вашите AMP страници.
- Конфигурирайте тагове във вашия Tag Manager контейнер и ги публикувайте.
- След като Tag Manager е инсталиран на вашите AMP страници, можете да внедрите всеки поддържан таг от интерфейса на Tag Manager.
Създайте AMP контейнер
Tag Manager включва AMP контейнер. Създайте нов AMP контейнер за вашия проект:
- На екрана Accounts щракнете върху More actions (more-vert) за акаунта, който искате да използвате.
- Изберете Create container.
- Именувайте контейнера. Използвайте описателно име, напр. „example.com – новини – AMP“.
- За “Where to use container” изберете AMP.
- Изберете Create.
Вашият контейнер е готов. Следващата стъпка е да инсталирате кода на Tag Manager на вашите AMP страници.
Добавете кода на Tag Manager
След като създадете новия си AMP контейнер, ще се появи екранът за инсталиране на Google Tag Manager. Tag Manager предоставя два кодови сегмента. Копирайте сегментите от кода, за да се показват на вашите AMP страници.
Забележка: за да получите достъп до инсталационния код по-късно, щракнете върху container ID на контейнера в горната част на страницата за преглед на работното пространство или щракнете върху Admin и след това Install Google Tag Manager.
Първият кодов сегмент добавя компонента amp-analytics към вашата AMP страница. Този код се поставя в края на секцията <head> на вашата страница и трябва да се показва само веднъж на страницата.
В <head> частта на всички AMP страници е нужно да се добави следният код:
<!-- AMP Analytics --><script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<meta name="amp-google-client-id-api" content="googleanalytics">Важно: добавете този код към страницата си само ако той все още не съществува и се уверете, че се появява само веднъж на страница.
Вторият кодов сегмент конфигурира amp-analytics да използва Tag Manager. Поставете този код непосредствено след отварящия елемент <body>. Заменете GTM-XXXXXX с Tag Manager's container ID или копирайте и поставете целия сегмент от кода от потребителския интерфейс на Tag Manager.
<!-- Google Tag Manager -->
<amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXX" data-credentials="include"></amp-analytics>
или
<amp-analytics config="https://www.googletagmanager.com/amp.json?id= GTM_CONTAINER_ID>m.url=SOURCE_URL" data-credentials="include"></amp-analytics>Конфигурирайте контейнера си и публикувайте
Когато на страниците ви има правилно инсталиран код на контейнера, те ще могат да задействат маркерите, внедрени от Tag Manager. Следващата стъпка е да създадете конфигурации на тагове и да публикувате контейнера.
За да създадете нов таг:
- Кликнете върху Tags > New.
- Кликнете върху Tag Configuration и изберете типа на тага от списъка с поддържани AMP тагове.
- Конфигурирайте тага с информацията, която е нужна.
- Кликнете върху Triggering и добавете едно или повече event conditions, които ще задействат тага.
- Именувайте Trigger и щракнете върху Save.
Повторете тези стъпки за всякакви допълнителни конфигурации на тагове. Когато настройката на контейнера ви е готова, публикувайте контейнера си, за да влязат в сила промените, които сте направили.
Page variables
Tag Manager може да улавя AMP variables и да ги използва в тагове и trigger configurations. Например страница, която продава обувки, може да има променливи, които описват свойствата на конкретна обувка. Тези стойности могат да се използват за създаване на variables в Tag Manager:
<amp-analytics config="https://www.googletagmanager.com/amp.json?id=Tag Manager-XXXXXX;Tag Manager.url=SOURCE_URL" data-credentials="include">
<script type="application/json ">
{
"vars" : {
"type": "shoes",
"color": "red"
}
}
</script>
</amp-analytics>
За да създадете user-defined variable в Tag Manager, която хваща променлива за цвят от кода по-горе:
- Щракнете върху Variables.
- Под User-Defined Variables щракнете върху New.
- Щракнете върху Variable Configuration и изберете AMP Variable.
- В полето AMP Variable Name въведете името на полето (напр. "цвят".).
- Дайте на променливата описателно име (напр. "AMP променлива - цвят".).
- Щракнете върху Save.
Добавяне на изключение в Google Analytics
В настройките на Google Analytics трябва да се добави изключение при генериране и събиране на данни за домейна cdn.ampproject.org от Admin → Property → Tracking Info → Referral Exclusion List.
Тестване и отстраняване на грешки в AMP Linker
След като инсталирате Google Tag Manager маркерите и всички останали неща са реализирани по заданието, трябва да се тества реализацията и да се отстранят евентуални грешки, за да сме сигурни, че всичко работи коректно. Тестването трябва да се извърши спрямо данните от насоките от Google.
Какво още е нужно да знаете за AMP
Възможно е да се използват множество amp-analytics tags на една AMP страница за различни инструменти за аналитика. Авторите на проекта Accelerated Mobile Pages обаче казват, че колкото по-семпла е една AMP страница, толкова по-добре за потребителите.
Не е оптимално да се използват тагове, които не са необходими. Механизмът за кеширане на страници от Гугъл има вградена система за проверка на състоянието на страниците. Задължително проверете дали вашите AMP страници не са имплементирани с грешки. В противен случай те няма да бъдат кеширани от Google и няма да бъдат показани на потребителите.
Заключение
Функционалността на AMP HTML е съществено лимитирана. AMP се препоръчва за проекти с голям обем текстово съдържание или информационни страници. Ако не сте сигурни дали AMP е подходящ за вашия сайт - проверете достъпни разширения за amp компоненти. Добре познати CMS-и като Wordpress предлагат плъгини, които сами създават AMP страници. Използвате ли AMP за своя проект? Споделете ни в коментар под статията или поста.



