Какво са структурираните данни и защо са нужни на вашия E-commerce проект
Целта на всеки E-commerce проект е да спечели вниманието и доверието на потребителите, а това от своя страна да доведе до по-висок трафик и продажби. Факторите, които биха допринесли за по-доброто му класиране в SERP са комплексни и неминуемо са резултат от целенасочените усилия на SEO специалистите, отговорни за него.
Някои от тези фактори са директни, а други влияят косвено. В тази статия ще ви разкажем за ролята на структурираните данни (наричани още микроформати, семантично маркиране, structured data), как да ги имплементирате и как те биха ви помогнали да спечелите вниманието както на потенциални онлайн клиенти, така и на Google.
Какво представляват структурираните данни и какво е Schema.org
Преди да се впуснем в същинската част, нека започнем с някои основни понятия, които са ви нужни, за да разберете основната концепция на използването на структурираните данни.
Те представляват допълнителен код, който се имплементира на дадена страница, за да опише нейното съдържание. За да бъде възможно това, е нужно да използвате речник и синтаксис за структурирани данни.
Schema.org е стандартизираният речник, чрез който можете да добавите структурирани данни във вашия HTML код. Той възниква през 2011г. като резултат от съвместната работа на най-използваните търсачки в света - Google, Bing и Yahoo!. Неговата цел е да осигури на търсещите машини информация, чрез която те да разберат по-добре съдържанието на уеб страниците и да предоставят на потребителите по-добри резултати при търсене.
Речникът Schema е съвместим и може да се използва с различни видове синтаксис, като официалното становище на Google е, че препоръчват употребата на един от тях - JSON-LD.
Как да използвате синтаксиса JSON-LD
Не се плашете от сложното му наименование - Javascript Object Notation for Linked Objects (JSON-LD) всъщност е най-лесният начин, чрез който можете да имплементирате структурирани данни на сайта си. Препоръчително е кодът му да се добави чрез <script> таг, разположен в <head> частта на страницата ви, но се допуска и поставянето му в <body>.
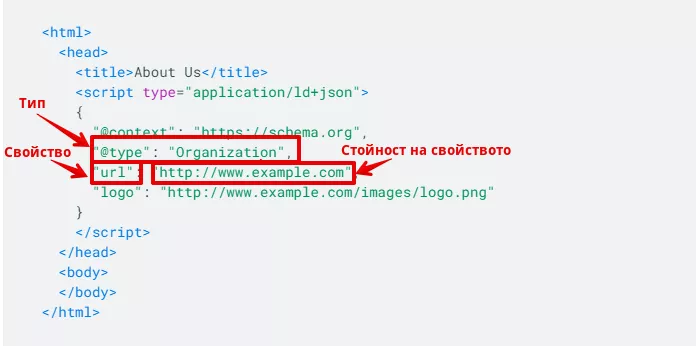
JSON-LD кодът се състои от два основни компонента:
- Тип на микроформата (@type) - чрез него се дефинира типът на елемента, който ще бъде описан. Списък с всички типове, използвани в Schema.org, можете да видите тук.
- Комбинации от свойства и стойности за тях.
За всеки тип има конкретни свойства, които са задължителни и такива, които са препоръчителни. Ако ви липсва задължително свойство, то вашата страница няма да може да се визуализира с rich result. Липсата на препоръчително свойство не отнема шанса ви за подобен тип резултат, но лишава потребителите от повече детайли, от които те най-вероятно се интересуват.
Препоръчан от Google и предпочитан от разработчиците, JSON-LD има няколко основни предимства пред другите видове синтаксис, съвместими с речника Schema.org:
- по-гъвкав е - лесно се добавя, променя и премахва;
- имплементацията му става чрез обособен <script> таг, без да се налага добавяне на код в отделните HTML елементи.
Какви са ползите от употребата на структурираните данни
Заслужава ли си да отделите време и ресурс, за да имплементирате структурирани данни в страниците на вашия E-commerce проект? Отговорът на този въпрос е категорично ДА! За тези от вас, които са скептични, ето ги и аргументите ни:
1. Структурираните данни показват на търсещите машини какво означава вашето съдържание и помагат то да бъде представено по-добре за потребителите. Те подават сигнали за релевантност на търсачките и играят важна роля в семантичното търсене.
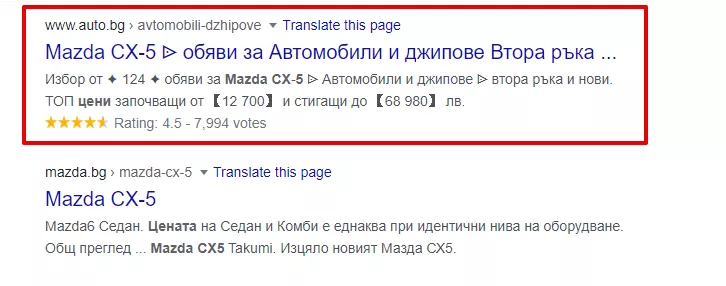
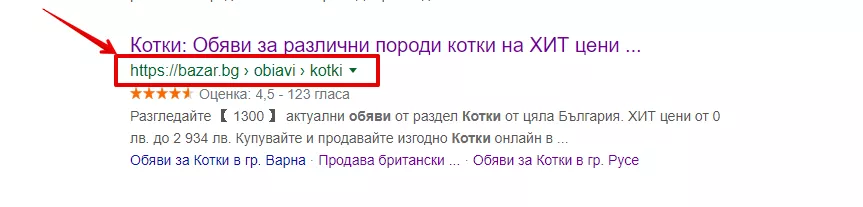
2. Наличието им създава предпоставка страницата ви да се визуализира с rich result в SERP. Какво означава това? Ето един нагледен пример с два резултата от търсене в Google, като при единия от тях са имплементирани структурирани данни за рейтинг:
Със сигурност всички сме попадали на резултати, които изглеждат много по-атрактивно и чийто снипет дава по-богата информация за нашата заявка от останалите. Това осигурява по-добър визуален UX и създава предпоставки за...
3. По-висок CTR. Знаем - тук вече ви спечелихме! Практиката и множество проведени тестове доказват, че показателят Click-through rate е по-висок при резултатите, които се визуализират с rich snippet в SERP. Така вие ще се откроите сред останалите и ще изпъкнете пред конкурентите си.
Какви микроформати трябва да имплементирате за вашия E-commerce проект
След като вече разяснихме основните понятия, свързани със структурираните данни, дойде и моментът да ви разкажем за тези от тях, които са от полза за вашия E-commerce проект. Schema.org дава доста широк спектър от възможности, а ние ще ви представим най-популярните сред тях.
1. Logo
1.1. Предназначение
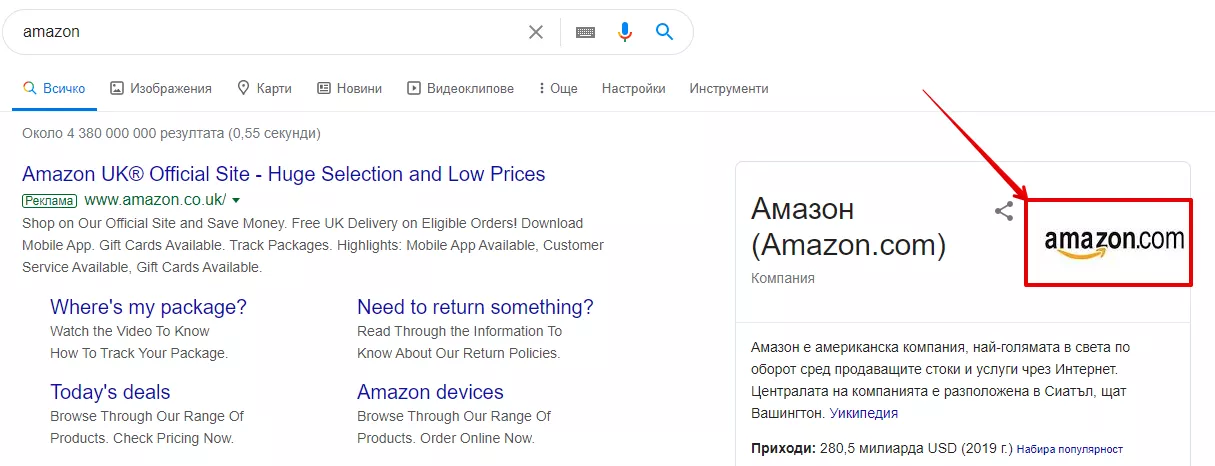
Чрез този тип структурирани данни вие посочвате на Google какво изображение да използва за лого на вашата организация, когато присъствате в резултати от търсенето или в Knowledge Graph панела.
1.2. Примерен JSON-LD код за Logo
За да опишете вашето лого е нужно да включите следните елементи:
- речник на микроформата - “https://schema.org”.
- тип на данните - “Organization”.
- адрес на вашия сайт - “https://www.yoursite.bg”.
- URL-адрес на изображението - “https://www.yoursite.bg/images/logo.png”.
<html> <head> <title>За нас</title>
<script type="application/ld+json"> {
"@context": "https://schema.org", "@type": "Organization",
"url": "https://www.yoursite.bg",
"logo": "https://www.yoursite.bg/images/logo.png" }
</script> </head> <body> </body></html>1.3. Къде да имплементирате
Този код следва да се имплементира на всички страници от вашия проект.
2. Product
2.1. Предназначение
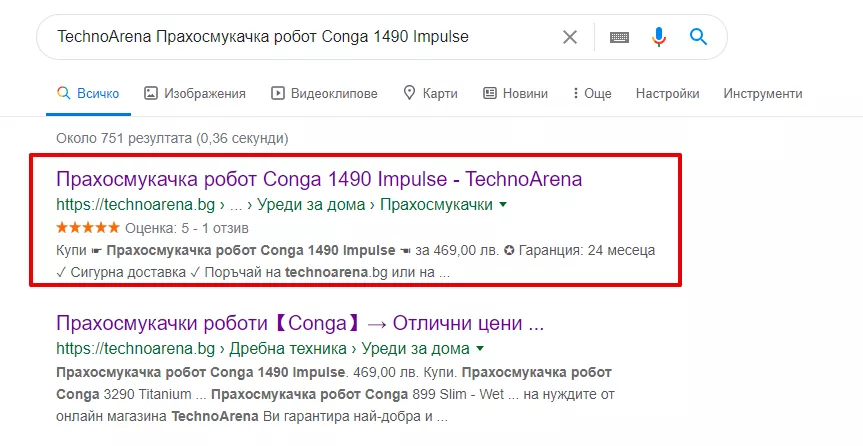
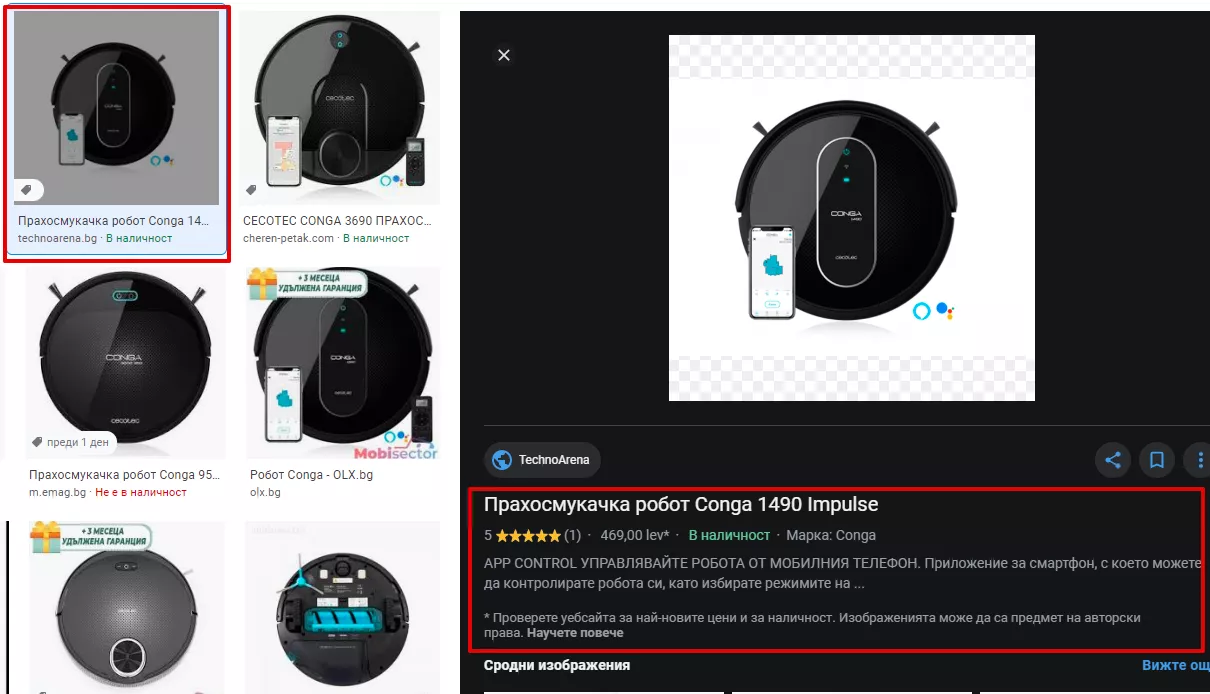
Чрез описването на структурирани данни за предлаган от вас продукт, той може да се визуализира с детайлна информация в резултатите от търсене, включително и тези в Google Images. Тази визуализация е много атрактивна за потребителите и доказано повишава CTR.
2.2. Специфики
Микроформатите за продукт имат комплексна структура и са чудесен пример за възможностите, които ни предлага Schema.org за вложеност на елементите - тук се включват разнообразни атрибути, които обогатяват информацията за продукта и правят резултата при търсене по-забележим за потребителите.
Задължителните свойства тук са:
- “name” - името на продукта;
- един от следните атрибути:
- “review” - описва рейтинг, даден от потребителите на продуктовата страница;
- “aggregateRating” - описва осреднен рейтинг, даден от множество потребители по определена скала (най-често от 1 до 5);
- “offers” - описва информация за търговското предложение - цена, парична единица, наличност и т.н.
Който и от тях да включите, останалите два добиват препоръчителен, а не задължителен характер. Сами по себе си те също имат своите задължителни и препоръчителни атрибути, повече информация за които можете да откриете в официалната документация на Schema.org.
Сред останалите препоръчителни са brand, description, SKU, image и т.н.
2.3. Примерен JSON-LD код за Product
<html> <head> <title>Телевизор LG 40LF630V</title>
<script type="application/ld+json"> {
"@context": "https://schema.org/",
"@type": "Product", "name": "Телевизор LG 40LF630V",
"image": [
"https://yoursite.com/photos/1x1/photo.jpg",
"https://yoursite.com/photos/4x3/photo.jpg",
"https://yoursite.com/photos/16x9/photo.jpg" ],
"description": "LED SMART TV, WEBOS 2.0, 40.0",
"sku": "644646", "brand": { "@type": "Brand",
"name": "LG" }, "review": { "@type": "Review",
"reviewRating": { "@type": "Rating", "ratingValue": "5",
"bestRating": "5" }, "author": { "@type": "Person",
"name": "Михаил Костов" } }, "aggregateRating": {
"@type": "AggregateRating", "ratingValue": "4.6", "reviewCount": "96"
}, "offers": { "@type": "Offer",
"url": "https://yoursite.com/product/LG 40LF630V",
"priceCurrency": "BGN", "price": "1259",
"priceValidUntil": "2020-10-10", "availability": "https://schema.org/InStock",
"seller": { "@type": "Organization", "name": "Your business" }
} } </script> </head> <body> </body></html>2.4. Къде да имплементирате
Кодът трябва да се имплементира за всички продуктови страници на вашия проект.
3. BreadCrumb
3.1. Предназначение
Наличието на хлебни трохички във вашия E-commerce проект определено е win-win ситуация - то носи ползи както за потребителите и Google, така и респективно - за вас. Позитивите от тях стават дори повече, когато са описани с микроформати - по този начин съдържанието се категоризира в контекста на потребителското търсене.
Важно е да опишете тези елементи от хлебните трохички, които ще дадат реална представа на потребителя за стъпките, които водят до търсената от него страница. Избягвайте да описвате огледално структурата на сайта си и да включвате елементи, които няма да допринесат за ориентацията на потребителя. Имайте предвид, че за последния елемент не трябва да се посочва URL адрес.
3.2. Специфики
Тук задължително трябва да посочите следните типове и свойства:
- BreadcrumbList - дефинира типа на структурираните данни;
- itemListElement - дефинира списъка с елементи на хлебните трохички;
- item - описва конкретен елемент;
- name - дефинира името, с което ще се визуализира конкретният елемент;
- position - посочва позицията на елемента в йерархията.
3.3. Примерен JSON-LD код за BreadcrumbList
<html> <head> <title>Телевизори LG</title>
<script type="application/ld+json"> {
"@context": "https://schema.org", "@type":
"BreadcrumbList", "itemListElement": [{
"@type": "ListItem", "position": 1,
"name": "Техника", "item": "https://yoursite.bg/tehnika"
},{ "@type": "ListItem", "position": 2,
"name": "Телевизори", "item":
"https://yoursite.bg/tehnika/televizori" },{
"@type": "ListItem",
"position": 3, "name": "LG" }] }
</script> </head> <body> </body></html>3.4. Къде да имплементирате
Кодът трябва да се имплементира за всички страници от проекта, с изключение на началната.
4. Данни за контакт с вашия бизнес
4.1. Предназначение
Schema.org предлага различни варианти, чрез който да улесните търсещите машини в намирането на основни данни за контакт с вашия бизнес. Ще ви представим един от тях, който е лесен за имплементация и съдържа базови елементи като име на бизнеса, адрес, уебсайт, email и телефон, вложени като свойства в схемата "Organization".
4.2. Примерен JSON-LD код
<html><head><title>Е-commerce проект</title><script
type="application/ld+json">{"@context": "http://schema.org",
"@type": "Organization","name":"Yourbusiness.bg","url":
"https://yourbusiness.bg/","address": {"@type": "PostalAddress",
"postalCode": "9010", "addressCountry": "България",
"addressLocality": "Варна", "streetAddress": "ул. Данаил Попов 6" },
"telephone": "0878 146 140","email": "office@yourbusiness.bg"}</script>
</head><body></body></html>4.3. Къде да имплементирате
Кодът трябва да се имплементира за всички страници от проекта.
Безплатни генератори на структурирани данни с JSON-LD
Ако ръчното разписване не е удобен вариант за вас по една или друга причина, то имате възможност да се възползвате от безплатни генератори за структурирани данни.
Ето и списък с най-популярните от тях:
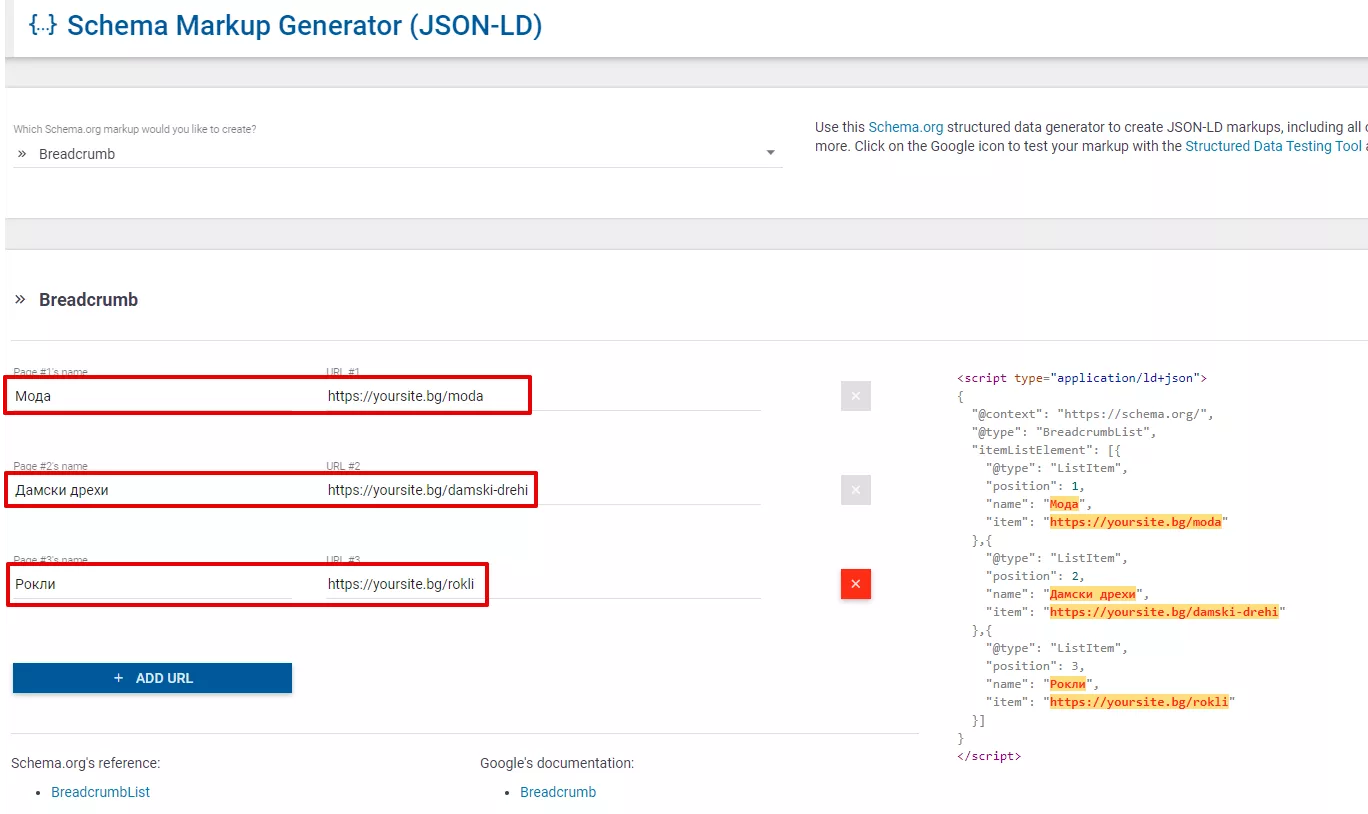
Те работят на сходен принцип - избирате типа на структурираните данни, които искате да вложите и въвеждате по интуитивен начин стойностите, отнасящи се до вашия проект. По-долу сме показали пример за изгледа при Schema Markup Generator (JSON-LD):
Тестване преди имплементация
След като вече сте готови с разписването на JSON-LD скрипта за вашите микроформати, е задължително да го тествате преди имплементация. За целта са налични множество безплатни инструменти.
До неотдавна един от най-предпочитаните беше инструментът за тестване на структурирани данни от Google, но малко по-рано този месец те обявиха, че поддръжката му ще бъде спряна, а неговото място ще заеме инструментът Rich Results Test.
Инструментите от този тип ви позволяват да тествате както HTML код, така и URL адрес.
Какво препоръчват от Google
Подробно разяснение за препоръките на Google относно имплементацията на структурирани данни можете да видите тук. Споделяме ви някои от най-важните:
- добавяйте структурирани данни за конкретната страница, за която се отнасят;
- ако поради някаква причина имате страници с дублирано съдържание, при които е настроен canonical, имплементирайте структурирани данни за всяка от тях (а не само за каноничната);
- не блокирайте достъпа на роботите на търсачките до страниците с микроформати;
- бъдете максимално конкретни, когато избирате @type;
- използвайте микроформати само за съдържание, което присъства на дадената страница, видимо е за потребителите и не е подвеждащо;
- включете всички задължителни свойства (properties) за даден @type, посочени в спецификацията на конкретния микроформат, който ще използвате;
- колкото повече от препоръчителните свойства включите, толкова по-информативен резултат ще получат потребителите;
- ако имплементираните микроформати и съдържанието на страницата са подвеждащи или се възприемат от Google като спам, то ще получите ръчно наказание.
Коректната имплементация на структурираните данни гарантира ли ни rich result в SERP
Този въпрос е един от най-често задаваните. От Google отговарят ясно, точно и категорично - не.
Структурираните данни просто описват съдържанието на вашата страница. Когато търсещите машини го открият, преценяват дали то е достатъчно добро, за да бъде показано. Google взема предвид променливи като авторитет на сайта, локация и много други фактори.
Заключение
В ерата на семантично търсене и все по-дълбокото навлизане на технологиите, използващи изкуствен интелект, имплементацията на структурирани данни за вашия E-commerce проект (а и за проекти от всякакъв друг тип) е от важно значение, за да могат търсещите машини да разберат по-добре вашето съдържание.
Наред с това, получаването на rich result ще открои страниците ви в SERP и ще ви помогне да изпъкнете пред конкурентите си. По-високият CTR неминуемо ще допринесе за повече трафик и продажби, към които се стремите.
Изберете внимателно типовете структурирани данни, които са приложими за вашия проект, спазвайте основните препоръки при описването им и винаги тествайте преди имплементация. Следвайки тези стъпки, резултатите няма да закъснеят.