Mobile-first дизайн в имейл кампаниите: защо е важен и как да го приложим ефективно
Случвало ли ви се е да отворите имейл от телефона си и всичко в него да ви се струва “счупено” или не на място? Това обикновено се получава, когато при създаване на имейл кампания не са правени тестове за визуализация на мобилно устройство. В този сценарий и да е бил създаден най-хубавия имейл дизайн на света, ако той не е бил оптимизиран за по-малък екран, това няма да има никакво значение.
В дигиталния свят, в който живеем, дали една кампания е ефективна не зависи само от съдържанието, което сте включили в нея, но и от това в какъв вид тя е достигнала до мобилните устройства.
Телефоните са неизменна част от ежедневието на потребителите, затова и mobile-first дизайнът вече не е само опция - той е задължителен компонент, ако искате да постигнете добри резултати. Нека заедно разгледаме как и защо да използвате този подход.
Какво представлява Mobile-First дизайнът?
Mobile-first дизайнът е подход, чрез който имейлите се създават първоначално за мобилни устройства, а след това се адаптират за по-големи екрани. Това не е същото като responsive design, който динамично се променя според размера на екрана. Вместо това, mobile-first гарантира, че преживяването за мобилните потребители е оптимизирано от самото начало. Това означава, че всяка част от съдържанието - от текста до изображенията и бутоните, се оптимизира, осигурявайки по-добро потребителско изживяване.
Комбинацията от mobile-first и responsive design е златната среда за успешни имейл маркетинг кампании.
Защо този подход е толкова важен?
- Данни от статия на Bluecore показват, че 67% of поколението Z и 59% от поколението Y (millenials) използват телефоните си, за да четат имейли. Затова е и от критично значение имейлите да бъдат лесни за четене и оптимизирани за смартфони и таблети. Това прави малкия екран ваш основен приоритет при създаване на имейл маркетинг кампании;
- Ангажираност: мобилно адаптираните имейли водят до по-високи нива на ангажираност (engagement rate), включително по-високи проценти на отваряне (open rate) и клик (click rate).
Какви са основните ползи от Mobile-First подхода?
- По-голяма достъпност: когато имейлът е структуриран за мобилно устройство, той става и лесно достъпен за по-широката аудитория, без значение дали се отваря на най-новия смартфон или по-стар модел.
- Подобрено потребителско изживяване (UX): mobile-first дизайнът създава усещане за лекота и удобство. Читателите не се борят с прекалено малки шрифтове или трудни за натискане бутони.
- Повече ангажираност и конверсии: имейлите, които са визуално привлекателни и функционални на мобилни устройства, водят до повече кликвания, а това означава повече продажби и по-добър ROI (възвръщаемост на инвестицията).
8 практики за ефективен Mobile-First дизайн
1. Оптимизиране на Subject line
Темата на имейла е първото, което потребителят вижда - особено на мобилни устройства, където пространството е ограничено до 30-35 символа.
Ето и няколко съвета за по-ефективни заглавия:
- персонализирайте заглавията - използвайте името или интересите на получателя;
- избягвайте фрази, които звучат твърде рекламно или банално - например „Специална оферта“, “Нова колекция, налична сега” и др.;
- изразете емоции с емоджита, но не прекалявайте;
- създайте усещане за спешност: „Само днес: 50% отстъпка“.
2. Изчистен дизайн с ясно структурирано съдържание
Имейлите, които са претрупани с текст и изображения, често отблъскват потребителите - фокусирайте се върху яснота.
Ето към какво да се придържате:
- кратък текст - ясни и конкретни послания;
- стандартни шрифтове - поне 20 pt за заглавия и 14 pt за основен текст;
- ограничени цветове - използвайте един основен и един-два второстепенни цвята, съобразени с бранда ви;
- достатъчно празно пространство между елементите, за да улесните навигацията.
Използвайте дизайн с една колона
Дизайнът в една колона е най-удобен за навигация на малки екрани. Той поставя акцент върху съдържанието, като подрежда информацията в ясна йерархия.
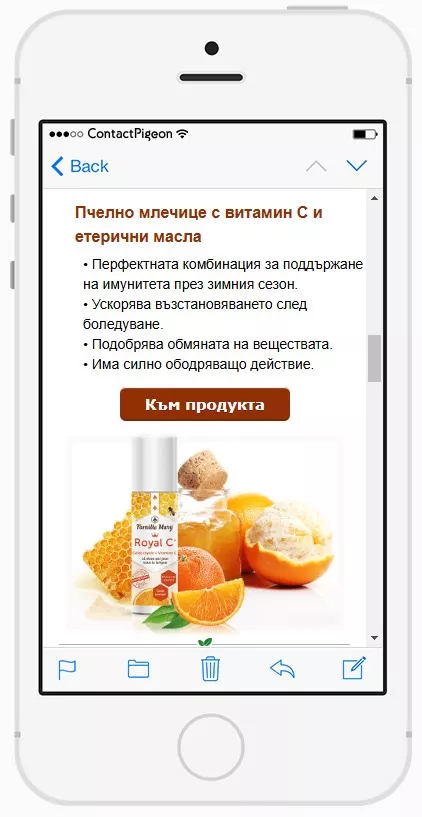
Пример на телефон:
Визуализация на десктоп:
Разгледайте целия бюлетин тук.
3. Оптимизирани изображения
Използвайте леки изображения с високо качество, които се зареждат бързо и изглеждат добре на различни устройства. Големите и зле форматирани изображения могат да забавят зареждането на имейла, което ще отблъсне потребителите.
Основни правила:
- използвайте изображения с резолюция 72 DPI;
- запазвайте файловете в RGB формат;
- компресирайте изображенията, за да намалите времето за зареждане.
4. Големи бутони за действие (CTA)
Бутоните с призив за действие са съществен елемент за мобилните имейли. Направете ги:
- големи и контрастни - минимален размер 44px x 44px;
- стратегически разположени - поставяйте разделителна линия/divider в ключови зони на имейла;
- достъпни - използвайте HTML код вместо изображения, за да осигурите функционалност на бутона при всякакви условия.
Разгледайте целия бюлетин тук.
5. Използвайте бяло пространство
Както споменахме малко по-горе, трябва да има достатъчно празно пространство между елементите. Не пренасищайте дизайна с текст и графики. Бялото пространство позволява на читателя да се фокусира върху ключовите елементи и прави съдържанието по-лесно за сканиране.
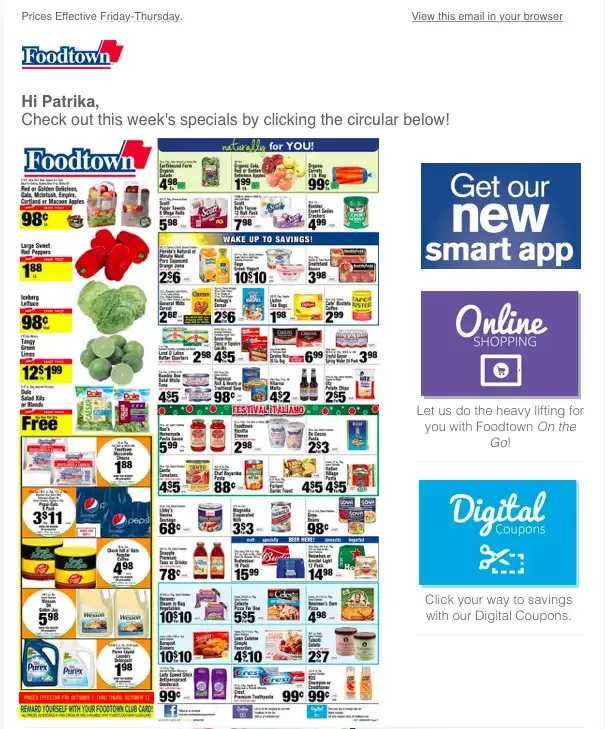
Лош пример:
Разгледайте още примери тук.
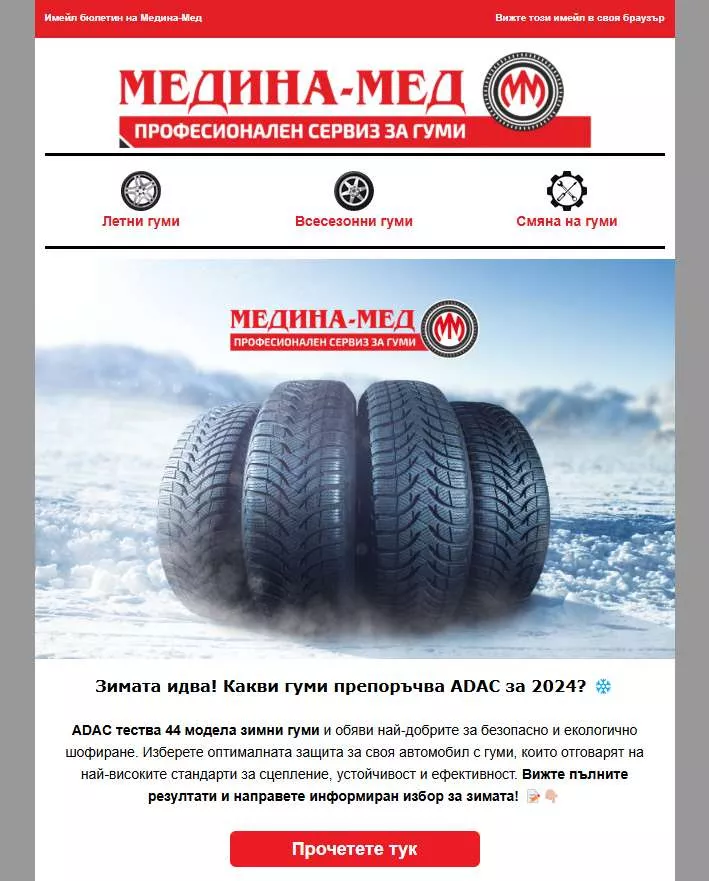
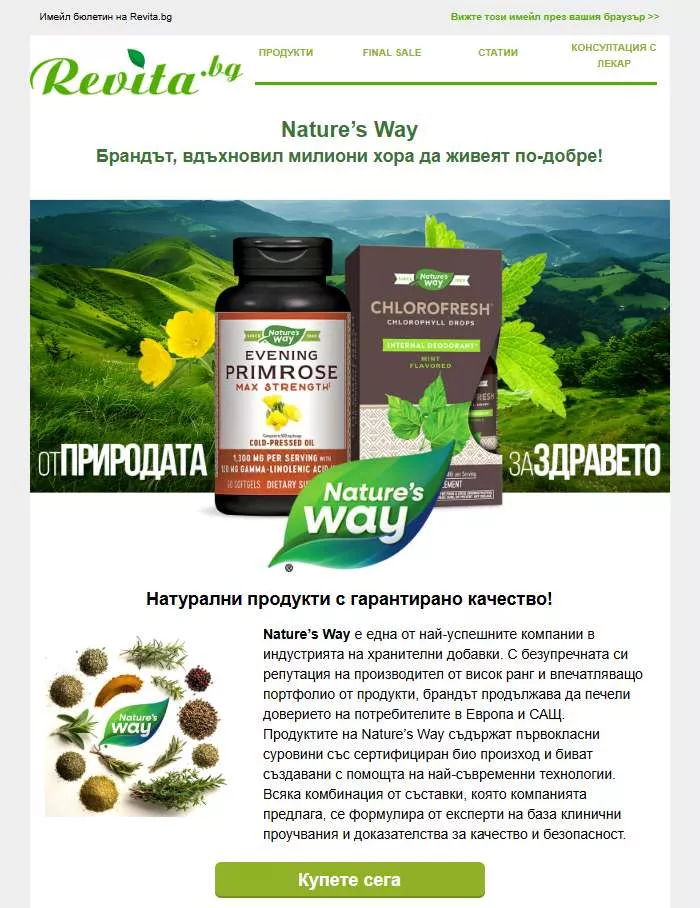
Добър пример:
Разгледайте целия бюлетин тук.
6. Интерактивни елементи
Добавянето на анимации или динамични елементи като GIF файлове или видеа може да направи имейла ви по-интересен, но бъдете внимателни с размера на файловете, за да избегнете бавно зареждане.
Разгледайте целия бюлетин тук.
7. Минимизирайте скролването
Потребителите често отделят средно около 10-15 секунди, за да преценят дали да взаимодействат с даден имейл. Затова:
- поставете най-важното съдържание в началото;
- използвайте „F-Shaped Pattern“ за подреждане на текста и визуалните елементи;
- поддържайте текста кратък - идеалната дължина е между 50 и 125 думи.
8. Тестове и анализ
Проверявайте визуализацията на имейлите си с инструменти като Litmus, Email on Acid или дори просто чрез изпращане на тестови имейли до различни устройства.
Тенденции в Mobile-First имейл дизайна
Тъмният режим (Dark mode)
Все повече потребители използват тъмния режим на своите устройства. Затова е важно да създавате имейли, които изглеждат добре както на светъл, така и на тъмен фон. Това може да включва използването на прозрачен фон или контрастни цветове.
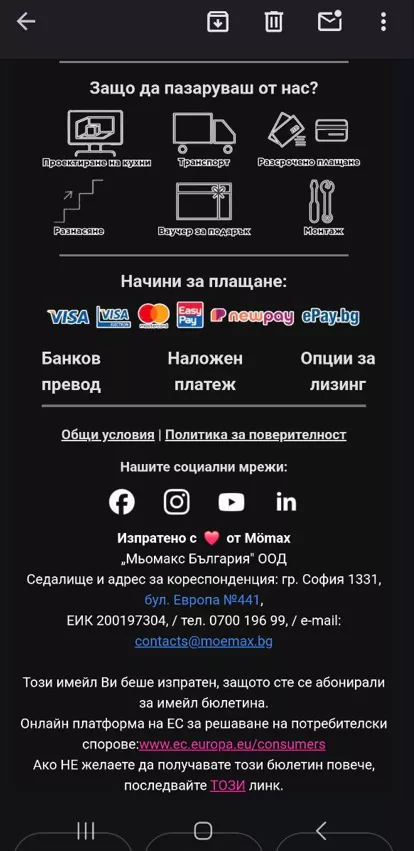
Пример за оптимизирана footer лента за dark mode:
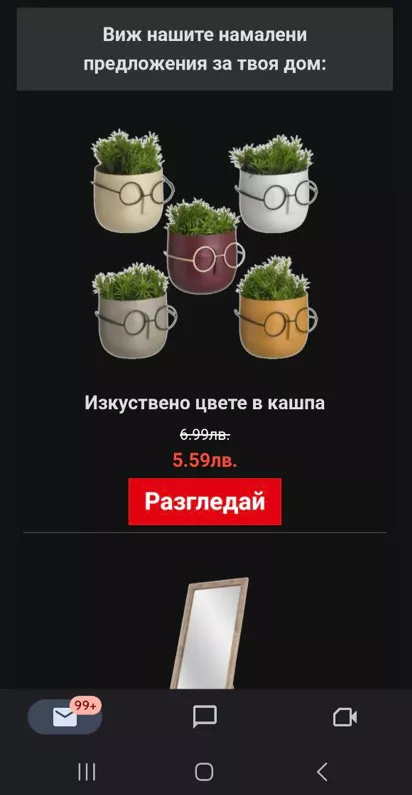
Пример за оптимизирани ръчно качени продукти за dark mode:
Повече информация по темата може да прочетете тук:
Гласови команди и AI
С развитието на гласовите асистенти като Siri и Google Assistant имейлите могат да бъдат оптимизирани за четене чрез глас. Това включва използването на подходящи метаданни, които правят съдържанието по-четливо за алгоритмите. Прочетете повече за
Локализация и персонализация
Динамичните имейли, които адаптират съдържанието според местоположението и предпочитанията на потребителя, продължават да бъдат ефективни. Например, показвайте различни оферти на база време или сезон.
Как да създадете успешен Mobile-First имейл?
- Започнете с ясна цел: какво искате да постигнете с този имейл? Определете основното послание и го направете ясно за потребителя.
- Дизайн за сканиране: мобилните потребители често „сканират“ съдържанието, вместо да го четат изцяло. Използвайте заглавия, акценти и кратки параграфи, за да улесните този процес.
- CTA бутони, които се забелязват: позиционирайте бутоните за действие така, че да са лесни за достъп с палец. Освен това, използвайте фрази като „Купи сега“ или „Разгледай повече“, за да подтикнете към действие.
Защо mobile-first имейлите са важни?
Според Litmus половината от всички имейли се отварят на мобилни устройства. Въпреки това, проучване на SuperOffice показва, че една от всеки пет кампании не е оптимизирана за мобилни устройства.
Последствията?
- 70% от потребителите изтриват имейли с лош дизайн за по-малко от три секунди;
- кампаниите, оптимизирани за мобилни устройства, отбелязват по-високи нива на ангажираност и конверсии.
Заключение
Mobile-first дизайнът не е просто елемент, който е „добре да имате”, а задължителна стратегия за ефективен имейл маркетинг. Mobile-first дизайнът е не само начин да задържите вниманието на аудиторията си, но и способ да увеличите взаимодействията и продажбите.
Следвайки гореспоменатите практики ще подобрите изживяването на своите потребители, ще увеличите ангажираността и ще постигнете по-добри резултати. Затова започнете днес - оптимизирайте, тествайте и се уверете, че вашите имейли работят еднакво добре на всички устройства. Клиентите ще го оценят, а резултатите ще го докажат!
Време е да поставите мобилните устройства на първо място - защото там се намира вашата аудитория! 🚀