Всяка година потребителите на мобилни устройства се увеличават многократно и трафикът от тях вече догонва този от десктоп. Именно заради това специалистите и собствениците на бизнес са насочили особено внимание над оптимизацията.
1. Методи за създаване на сайтове за мобилно устройство
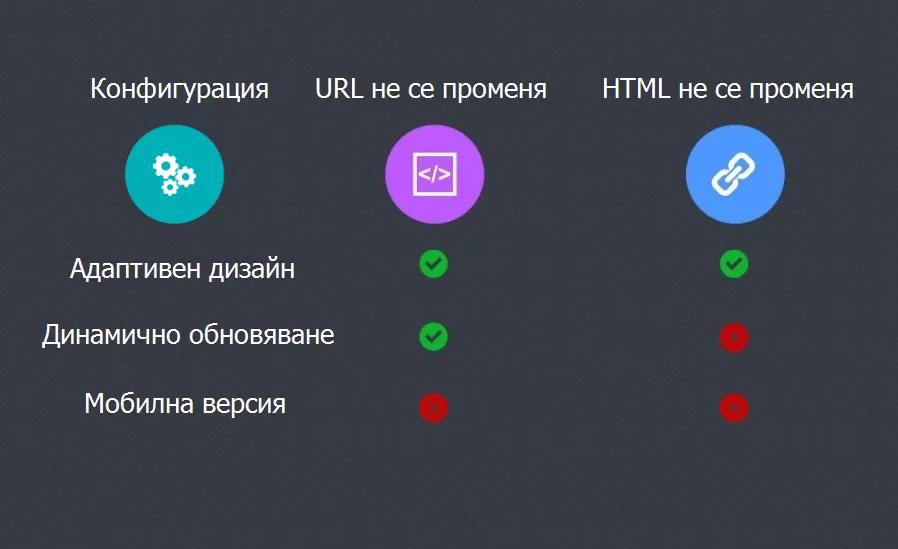
Ще разгледаме трите основни начина:
- Адаптивен дизайн
- Динамично обновяване на страниците
- Отделни URL адреси - мобилна версия
Google не придава предпочитания към определен вид, стига всички ресурси да са достъпни и той да може правилно да интерпретира конфигурацията на сайта за мобилни устройства.
Нека прегледаме трите варианта подробно.
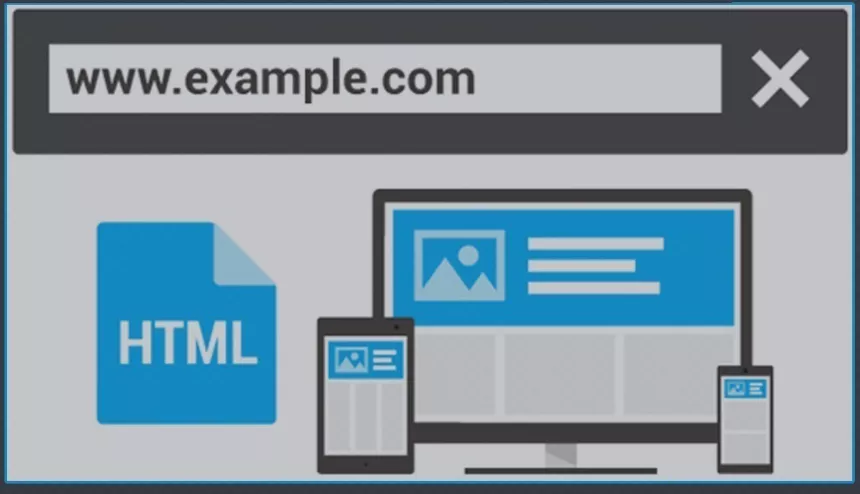
1.1. Адаптивен дизайн
Адаптивният дизайн е конфигурация, при която сървъра изпраща еднакъв html код на всяко устройство, като размера на елементите се променя с помощта на CSS.
За да се подаде информация на браузъра за адаптивния дизайн, е необходимо на всяка страница да се добави мета таг:
meta name="viewport" content="width=device-width, initial-scale=1.0"
Google препоръчва този вариант поради няколко причини:
- Потребителите по-лесно могат да споделят сайта ви, тъй като се използва единен URL;
- Алгоритмите на търсачката по-лесно индексират параметрите на страницата и не им се налага да създават няколко варианта на едно и също съдържание;
- Създаването на респонсив версия отнема по-малко време, отколкото създаването на еднакво съдържание във различни варианти;
- Намалява вероятността за допускане на типичните грешки за мобилни сайтове;
- Не е необходимо да се правят редиректи, което намалява времето за зареждане на страницата. Освен това при преминаването от един агент към друг често се появяват грешки, които няма как да се харесат на потребителите.
- Оптимизация на crawling бюджета.
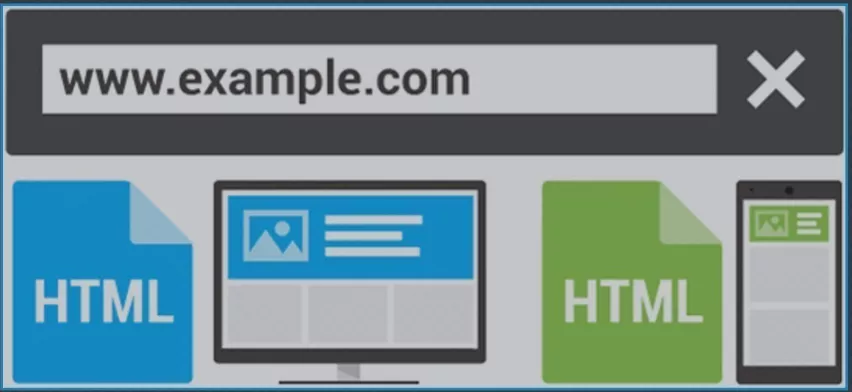
1.2. Динамично показване
При този вариант сървърът изпраща в отговор определен URL с два различни варианта на кода HTML и CSS. При избор на нужния вариант, системата се ориентира по агента, който се използва. Освен това, не винаги е очевидно, но мобилните устройства могат да получат друг код (мобилното съдържание може да бъде скрито). Затова се препоръчва сървъра да предлага на системата да сканира и с помощта на робота за смартфони. За да се направи това е необходимо да се използва заглавието Vary.
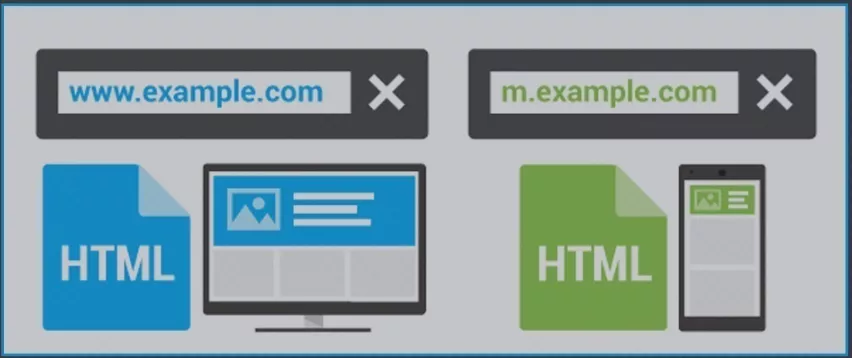
1.3. Мобилна версия
При тази конфигурация съдържанието за компютри се намира на един адрес, а аналогичното съдържание, което е форматирано за мобилни устройства се намира на друг адрес.
2. Препоръки за оптимизация
2.1. Не блокирайте Javascript, CSS и графичните файлове
- Уверете се, че Google може да сканира Javascript, CSS и графичните файлове на сайта ви. За целта можете да използвате функцията на Google Search Console - “Прегледай като Googlebot”;
- Проверете файла robots.txt в Google Search Console;
- Проверете мобилния си сайт с помощта на специалния тест, за да знаете до колко той е удобен за потребители;
- Ако имате мобилна версия на сайта, проверете страниците, за да се уверите, че преадресацията се изпълнява без грешки.
2.2. Избягвайте съдържание, което не може да се произведе
- За по-голямо удобство на сайта, използвайте анимации HTML5;
- При качване на видео използвайте такъв формат, който ще се поддържа на всякакви устройства;
- Добавете разшифровка на видеото. В този случай, вашия сайт ще е удобен за тези, които използват спомагателни технологии за преглед или за браузъри, които не поддържат този формат.
2.3. Грешни редиректи
- Използвайте Google Search Console за намиране на грешни адреси и отстраняването на проблема;
- Настройте сървъра така, че при използване на телефон да пренасочва към мобилните страници на сайта;
- Ако на страницата няма мобилна версия, не използвайте редиректи. По-добре е потребителя да види обикновената версия на сайта. Така ще избегнете грешки.
2.4. Използвайте грешките 404
Някои сайтове се визуализират нормално на десктоп, но на мобилно устройство се появява грешка. Ако страница от сайта няма еквивалент за мобилно устройство или връща отговор 404, тогава оставете потребителите да виждат обикновената версия, а не ги изпращайте на мобилната. Ако вие показвате динамичен контент, убедете се, че определянето на агента е настроено правилно.
2.5. Бавно зареждане на страниците
- Тествайте сайта с Google PageSpeed Insights или GTMetrix, за да разберете кои елементи забавят зареждането
- Постарайте се да изпълните всички препоръки от там
2.6. Използвайте Rel=Alternate Media
Този атрибут позволява да включите в картата на сайта мобилните и десктопните адреси. Използвайте го на десктопните страници, за да укажете мобилната версия (но не го включвайте на мобилната версия).
2.7. Използвайте Vary: User-Agent
Ако пренасочването на сайта се базира на вида устройство или просто се показва друго съдържание (динамично съдържание), винаги използвайте HTTP заглавие на сървъра Vary: User-Agent
2.8. Използвайте Rel=Canonical
Използвайте десктопните значения както за десктоп, така и за мобилната версия. Това ще обедини индексацията и сигналите за класиране (например външните линкове) и ще предотврати проблема с възможното дублиращо съдържание.
2.9. Използвайте Rel=next/prev
Ако сайта съдържа странициране, трябва да добавите rel=next и rel=prev. Не забравяйте, че ако количеството на “продуктите” на една страница е различно за мобилната и десктопната версия, вие не можете да използвате rel=alternate за клъстеризации на съответните страници, тъй като съдържанието не съвпада.
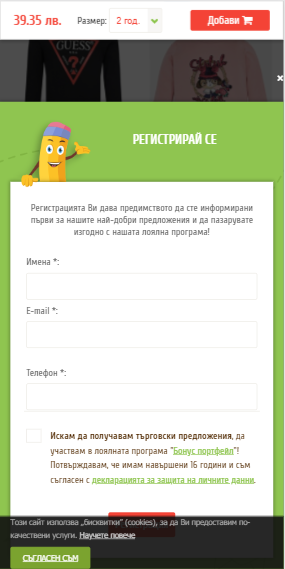
2.10. Не използвайте Pop-up прозорци
Потребителите може да имат трудности със затварянето на подобен pop-up, а това може да увеличи bounce rate на страницата, вместо обратното. Затова е препоръчително тези прозорци да бъдат премахнати за мобилни устройства.
2.11. Оптимизирайте мета данните
Помнете, че работите с по-малък екран и по-малко пространство, когато потребителя използва мобилно устройство. Когато създавате мета данни, бъдете лаконични, доколкото това е възможно (без това да се отрази на качеството).
2.12. Използвайте Schema.org
Както казахме, пространството е ограничено, именно заради това разширените снипети се забелязват още повече, отколкото на компютърната версия.
2.13. Карта на сайта за мобилна версия
При мобилна версия е важно да създадете XML карта с адресите от нея. Добавете картата в Google Search Console за по-бърза индексация.
3. Дизайн
Оставихме тази част за последна, но тя в никакъв случай не е такава по важност. Дизайна за мобилните устройства е от изключително значение, за да може сайтът да конвертира.
Ето и няколко момента, на които трябва да обърнете специално внимание:
3.1. Тествайте вашите сайтове
Тествайте сайта си постоянно: дали заради по-ниската резолюция не се чупи дизайна на сайта и дали всичко се визуализира коректно.
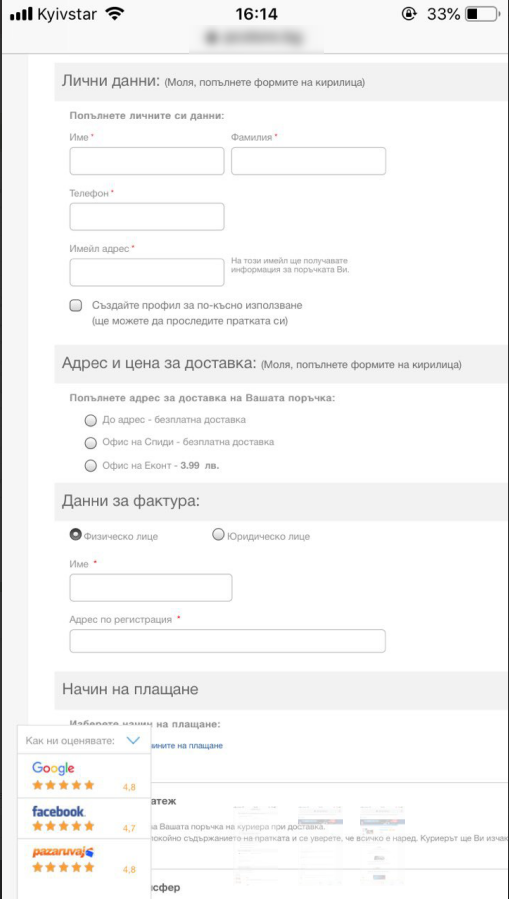
3.2. Оптимизиране на формите
Не трябва да забравяме, че на много хора им е неудобно да пишат през мобилно устройство, затова силно ви препоръчваме да съкратите максимално формите за попълване през мобилно устройство. Изисквайте само най-необходимата информация.
3.3. Бърза поръчка
Не забравяйте за бързата поръчка ако имате ecommerce сайт. Както вече казахме, потребителите не обичат да пишат през мобилно устройство - улеснете ги максимално.
3.4. Юзабилити проверка
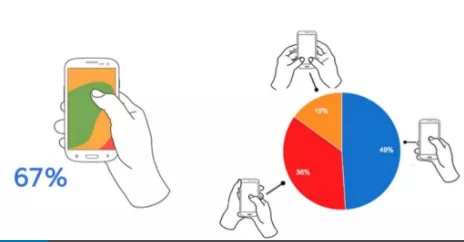
Направено е проучване за това как потребителите държат телефоните си, при което е установено, че почти 70% ги използват с една ръка, следователно те не достигат до всички точки на устройството си. Използвайте този инструмент, за да проверите дали вашите най-важни елементи влизат в тази част на екрана, която е удобна за потребителя.
Не забравяйте за “дебелите пръсти&rdquo:
3.5. Анализирайте
За да анализирате мобилната си версия има много инструменти. Не забравяйте Google Data studio, където можете да създадете персонализиран анализ за вашия сайт през мобилно устройство. Само така ще разберете какво правят потребителите на мобилни устройства. Като подарък - един готов темплейт, който може да използвате за вашия сайт.
4. В заключение
Мобилните устройства са навсякъде с нас и адаптацията на сайта към тях е задължителна. Изберете най-удобния за вас вариант и работете. Не забравяйте за основните моменти при оптимизацията:
- Оптимизирайте технически мобилната версия на сайта си;
- Анализирайте поведението на потребителите от мобилни устройства;
- Не забравяйте за дизайна - направете сайта си удобен за потребителите, за да повишите конверсиите.