Да се запознаем с DataLayer
DataLayer е една от ключовите концепции в света на Google Tag Manager. Той гарантира максимална гъвкавост, преносимост и лекота на имплементация. Запомнете - GTM работи най-добре, когато e в синхрон с data layer (иначе казано, неработещ data layer = осакатен GTM).
Как работи Google Tag Manager Data Layer?
Преди да продължим, нека отбележим: в тази статия ще използваме Data Layer и “слой с данни”, които са едно и също нещо.
Технически казано, Google Tag Manager Data Layer е масив на JavaScript, който временно съхранява необходимата ви информация, и след това Google Tag Manager използва тези данни, като tag/triggers/variables (впоследствие тези данни, могат да бъдат прехвърлени към други инструменти, като Google Analytics).
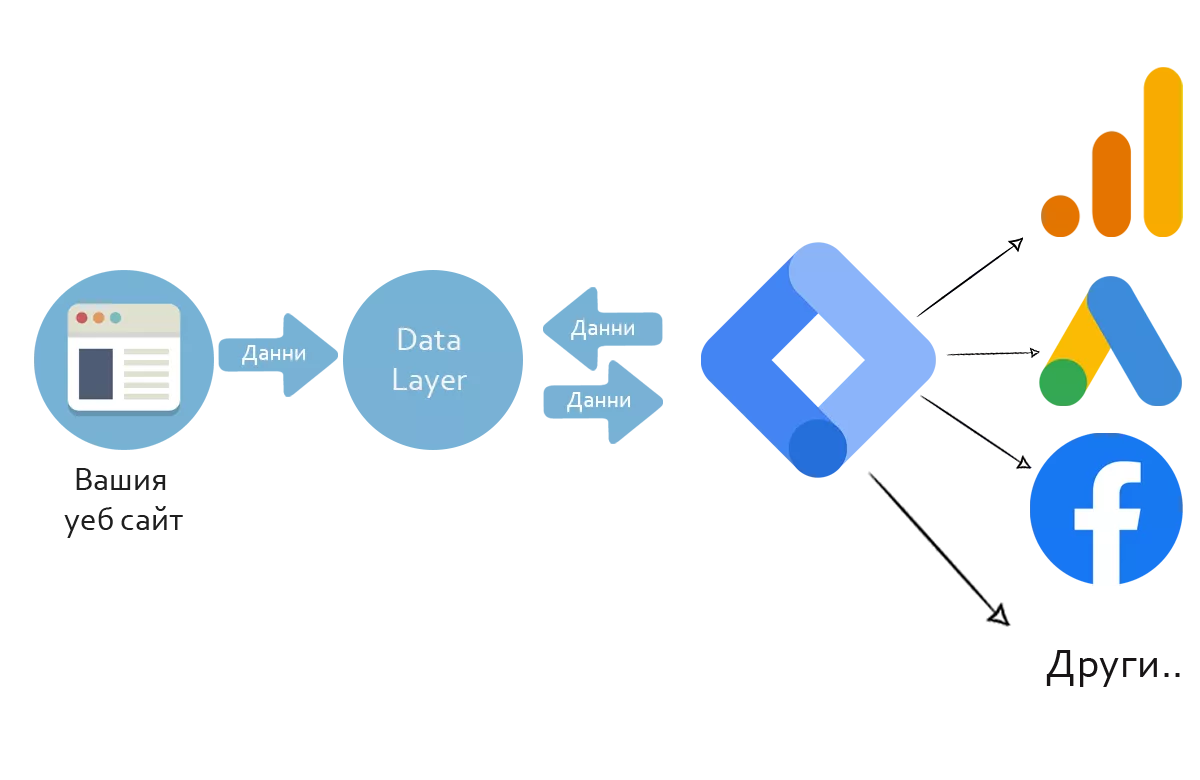
Най-просто казано Data Layer е като виртуален слой на вашия уебсайт, който съдържа най-различни данни и GTM ги използва.
Разбрахте ли? Ето защо се нарича Data Layer! Обикновените потребители няма как да го видят, защото не е нещо, което се визуализира в сайта. Но ако знаете как, е доста лесно да видите какво има в този слой.
Представете си, че Data Layer е просто една кутия. Тази кутия съдържа обикновени топчета за тенис на маса - всяко топче съдържа някаква информация, например user ID, информация за клик върху елемент от сайта, номер на поръчка, категория на страницата и т.н. От своя страна Google Tag Manager разчита на това, което е в тази кутия. Ако информация за клик върху елемент бъде добавена в тази кутия, GTM може да я използва като условие за спусък (trigger). Или може да вземе Form ID (на току-що изпратения формуляр) и да го изпрати до Google Analytics.
Всеки/всичко може да постави тези "топчета с данни" в Data Layer-а. Може да е някой плъгин, персонализиран код, създаден от вашия програмист, дори самият Google Tag Manager може да изпрати информация към слоя с данни.
Така че ако искате, например, да проследите покупките на вашия сайт, едно от възможните решения може да бъде да помолите програмиста да изпрати информацията за поръчката към слоя данни, след като тази поръчка бъде завършена успешно.
Информацията, която програмистът може да изпрати към Data Layer (и не само), е следната:
- transaction ID;
- transaction total;
- transaction revenue;
- transaction taxes;
- purchased products, тяхното количество, код на продукта и т.н.
Пълно ръководство за настройка на подобрена електронна търговия с помощта на GTM може да откриете в следната статия в Netpeak Journal
Ето как работи GTM и Data Layer накратко
В повечето случаи Data Layer не е широко известен сред програмистите. Слоят с данни не е нещо стандартно, с което всеки сайт разполага. Обикновено той се свързва с инструменти за управление на Tag-ове като Google Tag Manager. Следователно, ако решите да кажете на програмиста "Добави информация за продукта към Data Layer-а" има голям шанс програмиста да няма представа за какво точно говорите.
Ето защо според нас
съвременните специалисти по дигитален маркетинг, било то SEO, PPC специалисти или просто анализатори, трябва да разбират какво е Data Layer и как работи той.
Това обезателно ще направи комуникацията между Вас и програмистите по-лесна.
В следващите редове на тази статия ще разгледаме по-отблизо слоя данни в Google Tag Manager и как да го конфигурираме ако се нуждаем от него.
Имплементиране на Data Layer
Ако не планирате да използвате по-персонализирани данни във вашия Tag Manager (например user ID, product ID, т.н.) не е необходимо да правите нищо допълнително. След като поставите JavaScript кода нa GTM контейнера в изходния код на уебсайта ви и потребител влезе в сайта, слоя данни се стартира автоматично от фрагмента на Google Tag Manager.
Ето и пример за фрагмент на контейнера на GTM
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
</head>Всъщност това е само половината от кода. Съществува и част, която не е script. Но тъй като основната ни тема днес е Data Layer, нека се съсредоточим върху <script> частта.
Гореспоменатият GTM контейнер ще създаде слой данни на страницата. Можете дори да видите dataLayer, споменат в кода. Ако слоят данни вече съществува на страницата, този фрагмент на контейнера ще се адаптира към него и ще продължи да използва съществуващия слой.
Data Layer declaration vs dataLayer.push
Сега нека поговорим за поставянето на данни в Data Layer. По подразбиране, когато създадем слоя с данни, той е просто празна кутия. Цялата магия започва, когато някой или нещо започне да поставя там полезни данни, които по-късно може да се използват в Google Tag Manager.
Съществуват два начина, по които да добавите данни към Data Layer
1. Чрез добавяне на dataLayer фрагмент над контейнера на GTM. Това се нарича „Data Layer declaration“.
2. Чрез изпращане на данни чрез dataLayer.push метод.
Ще попитате, каква е разликата?
Data Layer declaration
Първият метод е много ограничен и може да работи само ако добавите парчето код НАД контейнера на Google Tag Manager. Реално ние не препоръчваме да бъде използван, но в името на науката нека да погледнем.
Да кажем, че искате да изпратите категорията на страницата като персонализирана величина (dimension) към Google Analytics. Това е Data Layer кодът, който трябва да бъде добавен над контейнера на GTM.
<script>
dataLayer = [{
'pageCategory': 'google-tag-manager-tips' //this value should be replaced with some actual page category
}];
</script>
<!-- Google Tag Manager -->
...
<!-- End Google Tag Manager -->Ако не се чувствате уверени в това да пипате по кода на уеб сайта, трябва да накарате програмиста да го направи (в повечето случаи няма да представлява проблем за него).
Така че, когато страницата се зареди, Data Layer кодът ще създаде слой данни, който ще съдържа всички данни от pageCategory. След което кодът на контейнера на Google Tag Manager се зарежда и чак тогава можете да използвате данните от pageCategory в Analytics например. Това може да се направи с помощта на Data Layer променлива (Variable). Друг пример - данни за продажби или за самия продукт.
Да речем, че искате да внедрите Google Analytics Ecommerce Tracking. В този случай вашите програмисти трябва да добвят кода на dataLayer над контейнера на Google Tag Manager със следните параметри: transaction ID, transactionTotal и т.н. След като тази информация бъде добавена към слоя данни, Google Tag Manager може да я извлече и да я прехвърли към Google Analytics.
Има няколко причини, поради които винаги съветвамe да не използвате този метод
1. Ако фрагментът dataLayer = [] бъде добавен под контейнера на Google Tag Manager, тогава цялото проследяване и изпращане на данни ще спре да работи. Това се случва твърде често.
2. Понякога начинаещите в Google Tag Manager бъркат кога кой метод да използват. По-лесно е да запомните, че трябва да използвате само един метод (ще разберете кой в следващите редове).
Като цяло специалистите в GTM не препоръчват използването на метода Data Layer declaration (dataLayer = [];). Затова наистина е странно, че Data Layer declaration все още се споменава в официалната документация на Google Tag Manager.
dataLayer.push
Вторият метод (dataLayer.push) е друг начин, по който можете да добавите данни към Data Layer. Ето няколко примера:
Пример 1: имате форма за абонамент към email бюлетин (която не може да бъде проследена с обичайните методи за проследяване). Ще трябва да помолите програмиста да изпрати събитие към Data Layer, след като нов абонат въведе своя имейл адрес във вашия сайт. Кодът на това събитие (event) трябва да изглежда така:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'new_subscriber'
});Ако имате желание и нужда, може да поискате от програмиста да изпраща допълнителна информация, например от кой точно формуляр е изпратен абонаментът (например може да имате формуляр от Pop-up прозорец, формуляр в горната част на сайта или във футъра).
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': 'footer',
'event': 'new_subscriber'
});Пример 2: когато потребител добави продукт в количката си, може да за се задейства Data Layer събитие, съдържащо подробна информация за продукта.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'addToCart',
'products': [{
'id': '5959',
'name': 'Blue T-shirt',
'brand': 'Netpeak',
'quantity': 1
}]
});Защо този метод е по-добър от първия? Защото може да се постави навсякъде в кода (над и под контейнера на Google Tag Manager) и няма да наруши проследяването на събития в GTM. Това е възможно благодарение на следния ред код:
window.dataLayer = window.dataLayer || []; Също така с този метод можете да изпращате събития към Data Layer, които по-късно могат да бъдат използвани като trigger (спусък). Например ако някой потребител изпрати формуляр, програмистът може да активира следния код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'formSubmission'
});Какви са предимствата на Data Layer?
Казано по-просто, слоят данни може да направи данните ви по-надеждни и да повиши функционалността и усилията за оптимизация на сайта ви. Това е изолиран слой на вашия уебсайт, фокусиран единствено върху събирането на данни. С негова помощ екипите, които работят върху сайта, могат лесно да създават стратегии за развитие и анализ на сайта, базирани върху подробни данни.
Заключение
Google Tag Manager Data Layer е основна част от Google Tag Manager. Без Data Layer проследяването на събития просто няма да работи.
Ако смятате, че всичко това е твърде сложно за разбиране, не сте сами. Съвсем нормално е да сте объркани в началото. Предлагаме ви да започнете с няколкото събития и след това постепенно да увеличавате броя им. По този начин ще ставате все по-добри с времето! Успех! =)