Стъпка по стъпка: как да следим кликове върху връзки с Google Tag Manager
Следенето на кликове предоставя важна информация за поведението на потребителите. Google Tag Manager ни позволява да събираме данни за кликове на всеки елемент на нашия сайт, а резултатите сe представят под формата на отчети в Google Analytics 4.
Единият вид клик, който можем да проследим, е клик върху линк на сайта.
В тази статия ще разберете как, като за пример ще проследим кликове от главното меню.
Стъпка 1: активиране на Built-In Variables
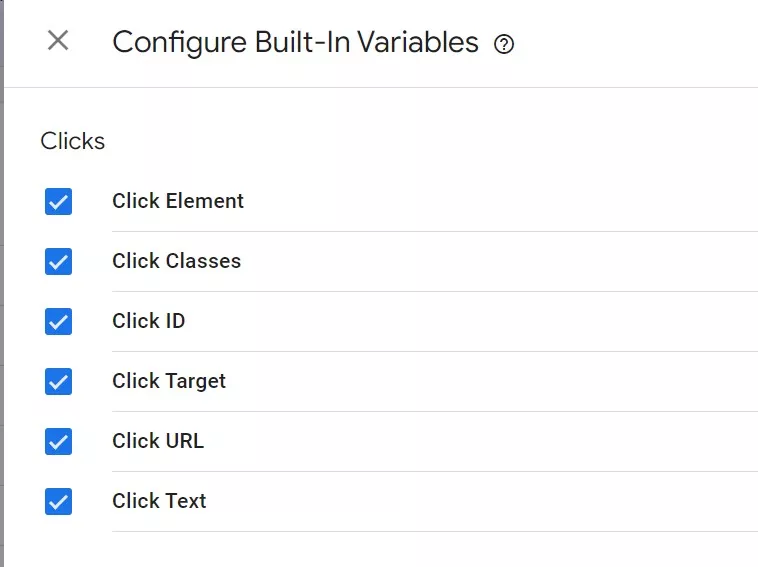
Първо проверете дали са активирани Built-In Variables (вградените променливи) за кликове.
Влезте във Variables (Променливи) и кликнете на Configure (Конфигурация). А оттам активирайте променливите в секция Clicks (Кликвания).
Стъпка 2: идентифициране на обща променлива
Кликнете върху Preview (визуализация) в горния десен ъгъл.
A оттам следвайте стъпките:
- въведете URL адреса на сайта, за който искате да проследите кликовете;
- кликнете върху Connect (Свързване) и сайтът ще се отвори в нов прозорец;
- кликнете на няколко линка от главното меню и се върнете в Preview прозореца. Вляво трябва да видите задействаните Link Click тагове;
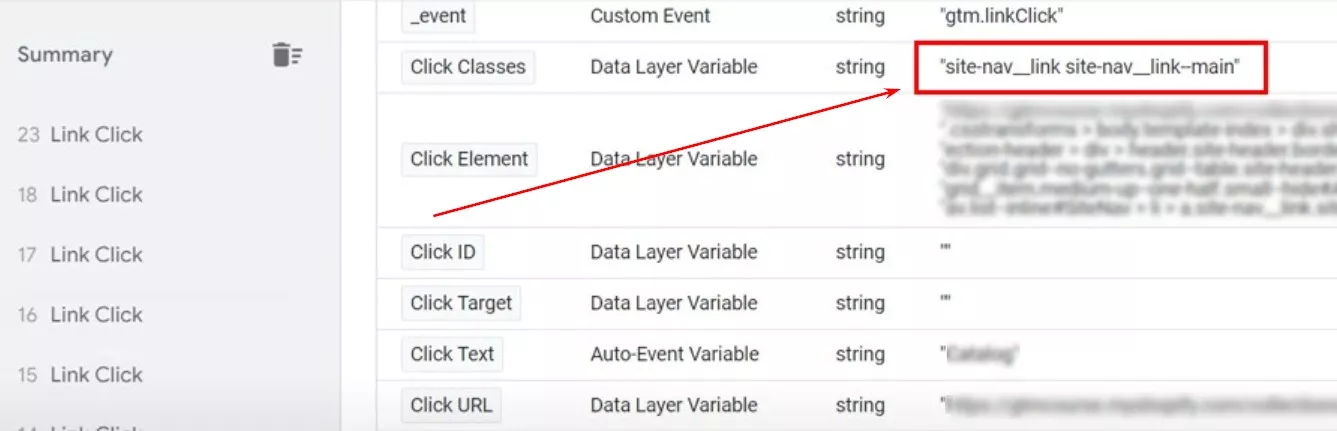
- разгледайте променливите - някои от тях може да имат стойности, други е възможно да нямат. Намерете променлива, която има една и съща стойност при клик на различните линкове от менюто.
Ако във вашия случай няма такава променлива, ще се наложи да използвате CSS Selectors, което ще опишем по-долу в статията.
В нашия пример обаче имаме подходяща променлива - Click Classes.
Вече знаем, че ако променливата Click Classes съдържа “site-nav__link-main”, значи е направен клик върху линк от главното меню и можем да използваме това в Trigger-a.
Стъпка 3: създаване на Tag
Сега е време да създадем Tag (Маркер)
Как да направим това?
- влезте в Tags (Маркери) и след това кликнете на New (Нов) > Tag configuration > Google Analytics > Google Analytics: GA4 Event;
- въведете и Measurement ID, както и Event Name - може да използвате menu_link_click;
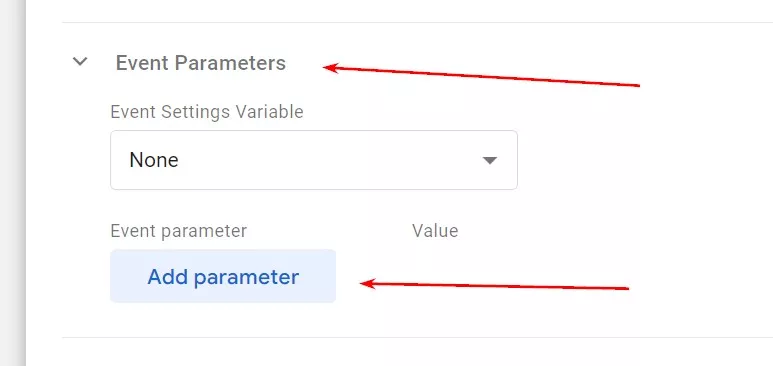
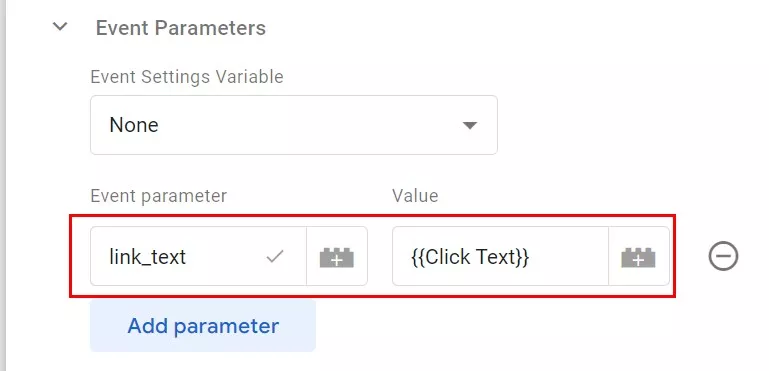
- за да получим пълни данни от събитието, ще настроим допълнителни параметри към Tag-а, чрез които да получим информация за текста на връзката. Влезте в Event Parameters > Add parameter.
- след това въведете Event parameter - link_text и Value (Стойност) - Click Text.
Ако желаете, можете да настроите още параметри.
- Въведете име на Tag-а, например “GA event - menu_link_click”, и запазете.
Стъпка 4: създаване на Trigger
Трябва да настроим и Trigger, който да задейства Tag-а.
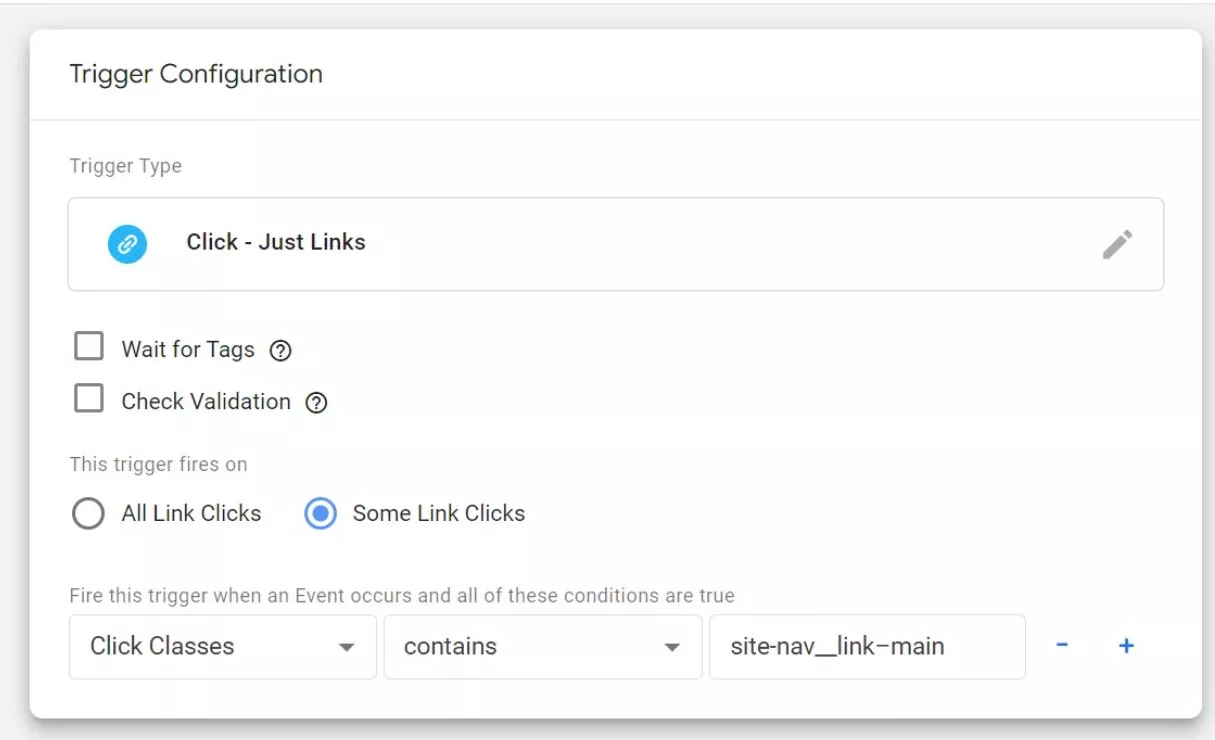
Отидете на Triggers > New (Нов) > Trigger Configuration (Конфигурация) > Just Links. Маркирайте Some Link Clicks и добавете условие Click Classes contains site-nav__link–main.
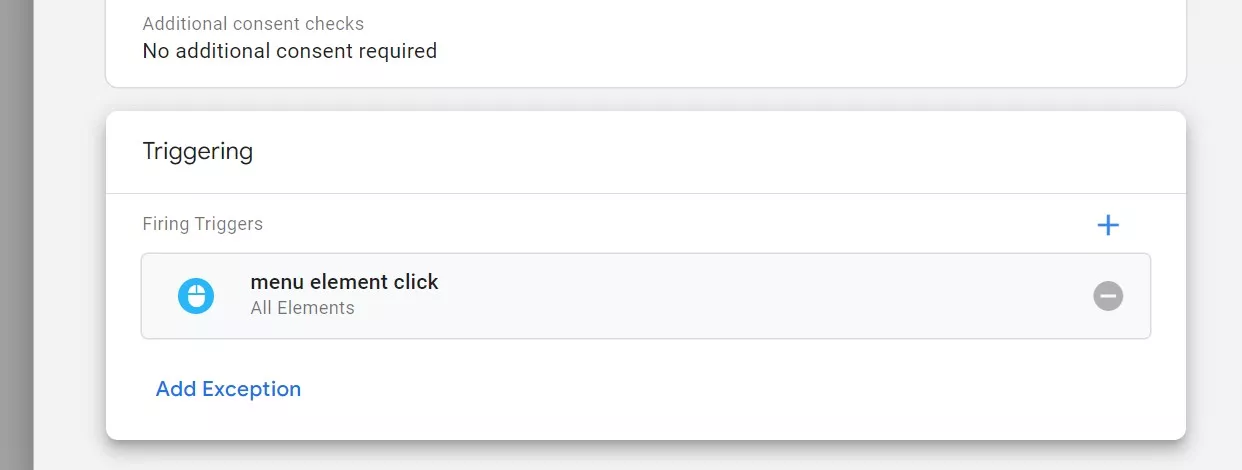
Именувайте Trigger-а, например "Menu element click", и запазете. Върнете се в Tag-a, който създадохте в предната стъпка, и добавете Trigger към него (кликнете в полето Triggering) и след това от списъка изберете създадения Trigger - menu element click.
Стъпка 5: проверка
Нека проверим дали сме настроили всичко правилно.
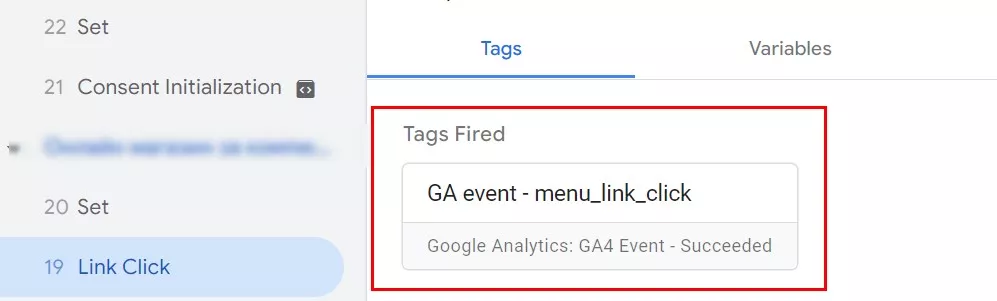
Влезте отново в Preview, въведете сайта и кликнете върху линк от менюто. Върнете се в Preview прозореца и вижте дали се е задействал Tag-ът.
Използване на CSS Selectors при проследяването на линк кликове
В случай че в Стъпка 2 не успявате да откриете променлива с една и съща стойност при всички кликове върху менюто, ще трябва да използвате CSS Selectors.
Те могат да бъдат използвани за дефиниране на специфични условия, при които Trigger-ите да се активират. Това е особено полезно, когато стандартните опции не предоставят достатъчно точност. Например, ако искате да следите кликове само на определени елементи, които са част от конкретен клас или ID, може да настроите CSS Selector, който точно съответства на тези атрибути.
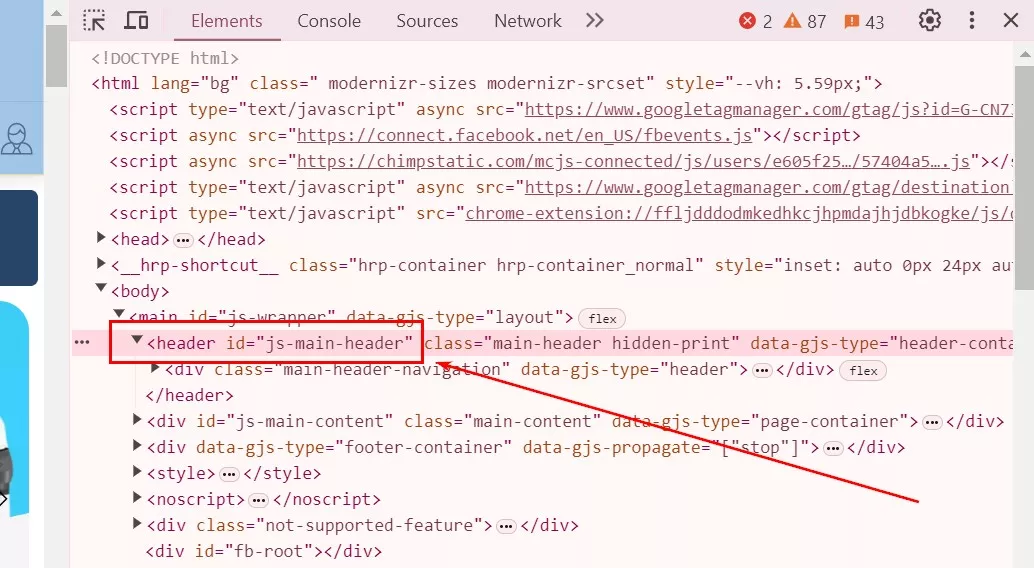
Нека да видим как става. Влизаме отново в сайта и отваряме изходния код с клик на десен бутон > Inspect. Тук откриваме дефинирано ID на хедъра, което можем да използваме в Trigger-а, за да проследим кликове върху линкове в хедъра и върху останалите му елементи.
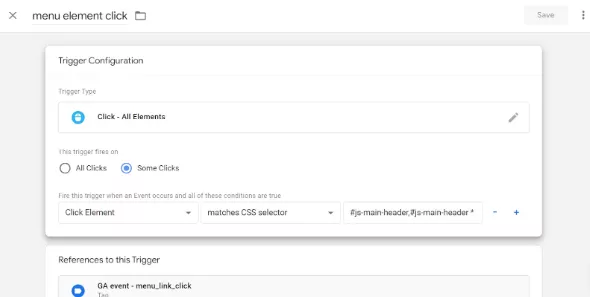
В този случай, когато създаваме Trigger-а, той трябва да е от тип All Elements, а не Just Links, както беше в предишния случай. Той ще изглежда по следния начин:
Елементите са:
- #js-main-header CSS Selector - означава, че се интересуваме от кликове на всички елементи, които имат js-main-header ID;
- запетаята означава „ИЛИ“;
- #js-main-header * CSS Selector - означава, че се интересуваме от кликове на всички останали елементи и на такива, които имат js-main-header ID.
Това, разбира се, е индивидуално за всеки сайт, така че е много вероятно във вашия случай да се нуждаете от различен CSS Selector. За да можете да използвате този метод, ще се наложи да разгледате допълнителни източници на тема CSS Selectors и техния синтаксис.
Заключение
Проследяването на линк кликове предлага ценна информация за това как потребителите взаимодействат с вашия сайт. Използването на Google Tag Manager за тази цел има няколко лесни стъпки, които включват активиране на вградени променливи, анализ на променливите при клик върху линк в Preview mode, създаване на Tag и на необходимия вид Trigger, който да задейства Tag-а.
В зависимост от конкретния случай ще се наложи използването на основни техники или такива за напреднали. Една от най-важните стъпки остава проверката.
Винаги тествайте и се уверете, че всичко е настроено правилно. Успех!
Прочетете повече за Google Analytics
 |
 |
|---|---|
| Неразпределен трафик в Google Analytics 4: какво представлява и как да го избегнете? |
Как да следим получените връзки в GA4 и да премахнем некачествените |