Web достъпност - съдържание за хората с увреждания
Както всички знаем, SEO специалистите се занимават с оптимизирането на сайтове и тяхната достъпност. Последните ъпдейти на Google поставиха потребителите в центъра на всички изисквания за класирането на уеб сайтове и тяхното съдържание. Мислейки първо за посетителите и техните нужди, уеб достъпността придоби ново значение.
Какво е уеб достъпност
Най-просто казано това е лесното и безпроблемно достъпване до даден уебсайт или избрано съдържание. В разширения вариант на термина - уеб достъпността ни гарантира, че сайтовете ще бъдат достъпни за всички, съдържанието ще е разбираемо и ориентацията в интернет пространството ще бъде безпроблемна.
W3C или World Wide Web Consortium създадоха "Инициативата за уеб достъпност", наричана още WAI. Целта им е да се обърне внимание на хората с увреждания, като онлайн информацията се направи достъпна за тях. Това включва хората със слухови, зрителни, когнитивни, неврологични и физически неразположения, а също и екологични и икономически ограничения.
Въпреки че застъпниците на хората с увреждания говорят от години по тази тема, COVID-19 пандемията засили значението на онлайн достъпността. По време на пандемията голяма част от хората се обърнаха към дигиталния свят – било то за обучение, забавление или работа. Разбира се, това е малко по-труден процес за хората с физически увреждания.
Силата на мрежата е в нейната универсалност. Достъпът за всеки, независимо от увреждането, е съществен аспект” - Тим Бърнърс-Лий, W3C Директор
Едни от най-често срещаните увреждания са зрителните. В този случай потребителите използват специални екранни четци, чрез които се информират за съдържанието на дадена страница. За да може четецът да “прочете” елементите, всички те трябва да са оптимизирани. Тук голямо значение има SEO оптимизацията на онлайн съдържанието. По този начин не само повлияваме на представянето на сайтове, но и помагаме информацията да достига до всеки, който се нуждае от нея.
Като специалисти в областта на SEO оптимизирането на определени части от страниците е наша отговорност, която досега се прилагаше само с цел по-добро класиране при резултатите в SERP. С дигитализацията на населението това вече играе важна роля за предоставянето на информация, която може да бъде достъпна за всички, включително хората с увреждания, за които използването на интернет може да е трудно, но и необходимо.
Как можем да подобрим достъпността на своя сайт
Процесите на оптимизация ще повлияят на потребителското изживяване, класирането на сайта и най-вече ще предложат нужната стойност.
За да се справите в тази насока, сме ви приготвили няколко елемента, на които да наблегнете. Важно е да отбележим, че всички те са съобразени с WCAG.
Метаданни
Сигурни сме, че няма човек, който да се занимава с оптимизaцията на сайтове и да не знае колко важни са мета таговете за класирането на дадена страница. Тук е моментът да споменем, че освен че служат за по-добро класиране, метаданните казват на потребителя къде ще отиде, ако кликне върху тях. За да бъдат в полза на хората с увреждания, тези елементи трябва да бъдат достатъчно ясни и разбираеми. Ето и списък, към който да се придържаме при оптимизацията им:
- ключовите думи са в началото на заглавието;
- брандът да е в края;
- без дублиране с други страници;
- трябва да посочват ясно съдържанието, което ще се достъпи.
Alt текст
Както вече знаем, alt текстът помага на сайта да се покаже в резултатите от търсенето на изображения. Затова в описанията често се съдържат ключовите думи за целевата страница. Не по-малко значим е фактът, че когато има проблем със зареждането на изображенията, в страницата излизат зададените им текстове (alt тагове).
За хората със зрителни увреждания тези изображения нямат стойност, ако alt текстът им не е описан правилно. За тази цел се препоръчва всички изображения да са с ясни описания, които се поставят в елемента alt.
За да стане по-ясно, ще дадем следните примери:
Както виждате, тук липсват атрибутите alt и title за изображението. В този случай, когато потребител със зрителен проблем достъпи страницата, той няма да разбере какво изображение има. Екранният четец ще може да каже само че има изображение.
*Ако се занимавате с електронна търговия, е задължително алтернативния текст на изображенията да бъде по-описателен и да дава ясна представа за продукта. В много държави това е вкарано със закон и води до съдебни наказания.
Оптимизирането на видео формати не остава на заден план
Нужно е всеки подобен елемент да бъде ясно описан, посочвайки целта и съдържанието. От W3C съветват да се добавят транскрипция или субтитри за всяко видео, за да може хората със зрителни или слухови увреждания да могат да достъпят съдържанието му. Ето някои неща, на които да обърнете внимание:
- при изготвянето на субтитри включете в тях всички важни звуци (шум, аплодисменти, смях, удар и т.н.);
- старайте се да предавате всичко дословно - в това число: "хм", "ъм", "мм" и тем подобни;
- не слагайте повече от 2 реда текст на екрана и не скривайте важни части от картината;
- спазвайте правописните и пунктуационни правила;
- субтитрите трябва да са в контраст с картината;
- ако има нужда, добавете визуални описания в транскрипцията;
- избягвайте видео съдържание, което ще се възпроизвежда автоматично.
H1-H6 елементи
Правилното използване на H1-H6 таговете няма само да подобри структурата на сайта, но и ще позволи на хората, употребяващи екранни четци, лесно да преминават през съдържанието. При ясно определена структура, чрез използването на заглавните елементи даваме последователност и създаваме концепцията на дадено съдържание.
Ето и няколко съвета за правилната употреба на H1-H6:
- На всяка страница да има само по един H1 елемент, който да е в горната част на страницата;
- Заглавията трябва да дават достатъчно информация за съдържанието;
- Всички заглавки трябва да са последователни - не може да има H1 и след него H4, стремете се винаги да използвате следващата поред;
- Съдържат ключови думи и фрази.
Anchor текст
Вътрешните връзки в сайта и съдържанието са още един елемент, на който трябва да се обърне внимание. Те не само придават тежест на целевата страницата, но се използват от потребителите за лесното преминаване от едната към другата страница. За да бъдат от полза на всички онлайн посетители, те трябва да са отличими от останалия текст. За целта е нужно да бъдат в различен цвят и по възможност да бъдат подчертани. Друг важен момент е, че анкорът трябва да оказва къде ще отиде потребителят. Пример за правилно формиран анкор текст:
Важно е да не забравяте следните точки:
- всеки анкор текст да се различава от останалите;
- на една страница да няма подобни анкори, които да водят към различни адреси;
- по възможност избягвайте поставянето на връзки с текст “Прочетете повече”, “Вижте тук” и подобни;
- ако връзката води към друг сайт, е желателно това да бъде споменато.
Други оптимизации, които можем да направим според W3C
1. Описвайте подробно полетата за попълване при регистрация, абонамент, контактна форма. Съобщенията за грешки също трябва да са лесни за разбиране. Ясните обяснения ще помогнат на хората с обучителни трудности.
2. Използвайте таблици и списъци, поставяйте нужното разстояние между редовете и абзаците, и съобразете четимостта на шрифта, който използвате.
3. В HTML кода използвайте тага <button> при наличието на бутон, вместо <div>. Така, когато екранният четец мине през кода, ще може да обяви на потребителя, че има бутон и какво е съответното действие, което се изисква от него.
Обобщение
За да направим онлайн съдържанието достъпно за всички, трябва да предприемем нужните оптимизации. За тази цел работата на SEO специалистите има голямо значение, тъй като от тях зависи доколко една страница ще е подходяща за хората с увреждания. Освен приноса към адаптацията на тази част от потребителите, промените ще повлияят на класирането сред резултатите както и ще повишат потребителското изживяване. Малките промени в метаданните, изображенията и съдържанието ще направят нужното, за да бъде нашият сайт еднакво достъпен и значим за всеки потребител.
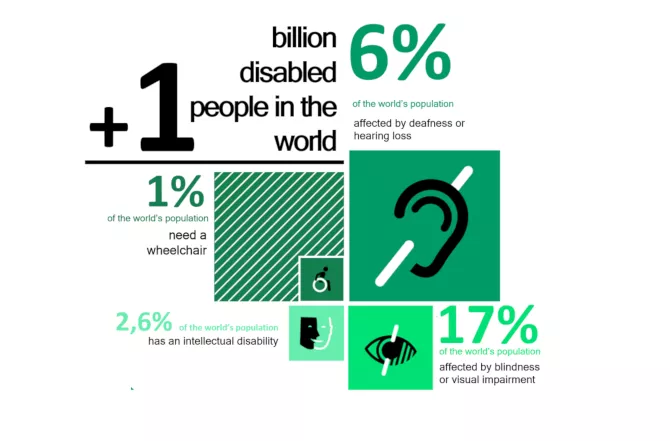
Статистиката от 2021 година сочи, че все повече хора се нуждаят от тези промени, за да се улесни ежедневието им.