Защо имате нужда от Mockup за популяризиране на мобилното приложение в App Store и Google Play
Най-добрият начин да покажете продукт не е като го поставите в празно пространство. Продуктите обикновено се показват по-добре в среда, която дава контекст за тяхното използване. По-скоро демонстрирайте продукта, като покажете как работи по отношение на целевата аудитория. Уеб дизайнерите имат специален инструмент за тази цел: mockup (макет).
В тази статия ще ви разкажем подробно какво е mockup и как да го използвате в контекста на популяризирането на мобилни приложения.
Какво е mockup и за какво се използва?
Mockup е статичното представяне на даден продукт.
Целта му е да покаже на потребителите и заинтересованите страни как ще изглежда даден продукт и как може да се използва.
Мокъпите се предлагат в много разновидности и графичните и уеб дизайнерите ги използват за широк спектър от задачи. Те често се поставят на визитни картички, чаши, тениски, списания, билбордове, лаптопи, таблети и смартфони.
Нека да обсъдим мокъпите за последните две устройства в контекста на разработването на графики за ASO (App Store Optimization).
В статията „
Защо да използвате mockup-и:
- позволява ви да се откроите сред вашите конкуренти;
- ясно показва как ще изглежда приложението, когато се използва;
- дава повече възможности за креативно представяне на продукта.
Ето защо е важно както за дизайнерите, така и за специалистите по ASO да разбират от създаването на mockup-и.
Видове mockup-и и кой да изберете
Първата стъпка към създаването на мокъп е идентифицирането на операционната система - iOS или Android.
Това е така, защото изборът на устройство ще зависи от магазина за приложения, за който се разработва графиката.
Ако това е Apple App Store, трябва да използвате iPhone или iPad. Ако е Google Play, изберете Samsung или други смартфони с Android. Ако даден продукт е предназначен за други видове устройства (таблети или смарт часовници), трябва да адаптирате графиките към целевия пазар.
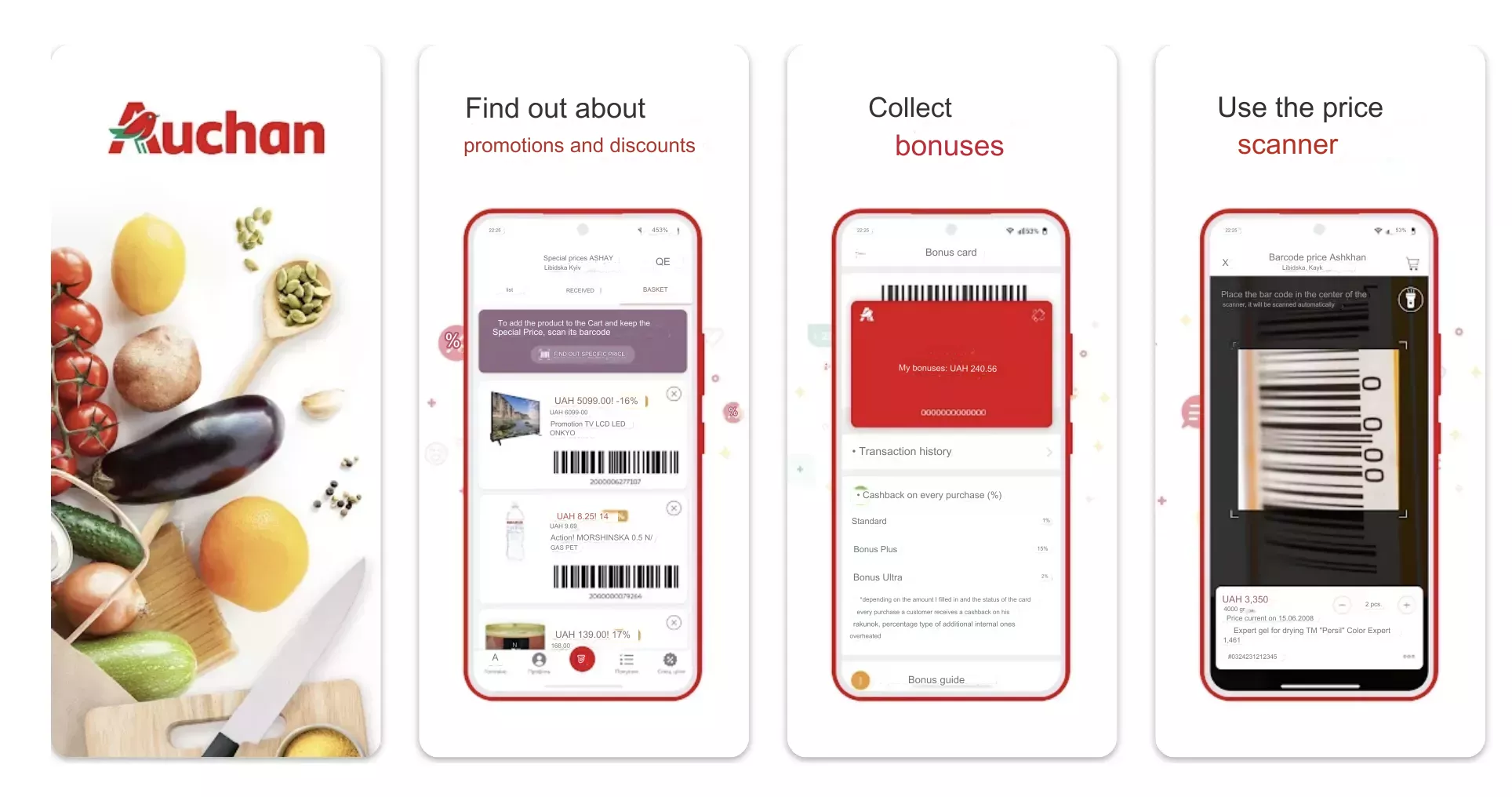
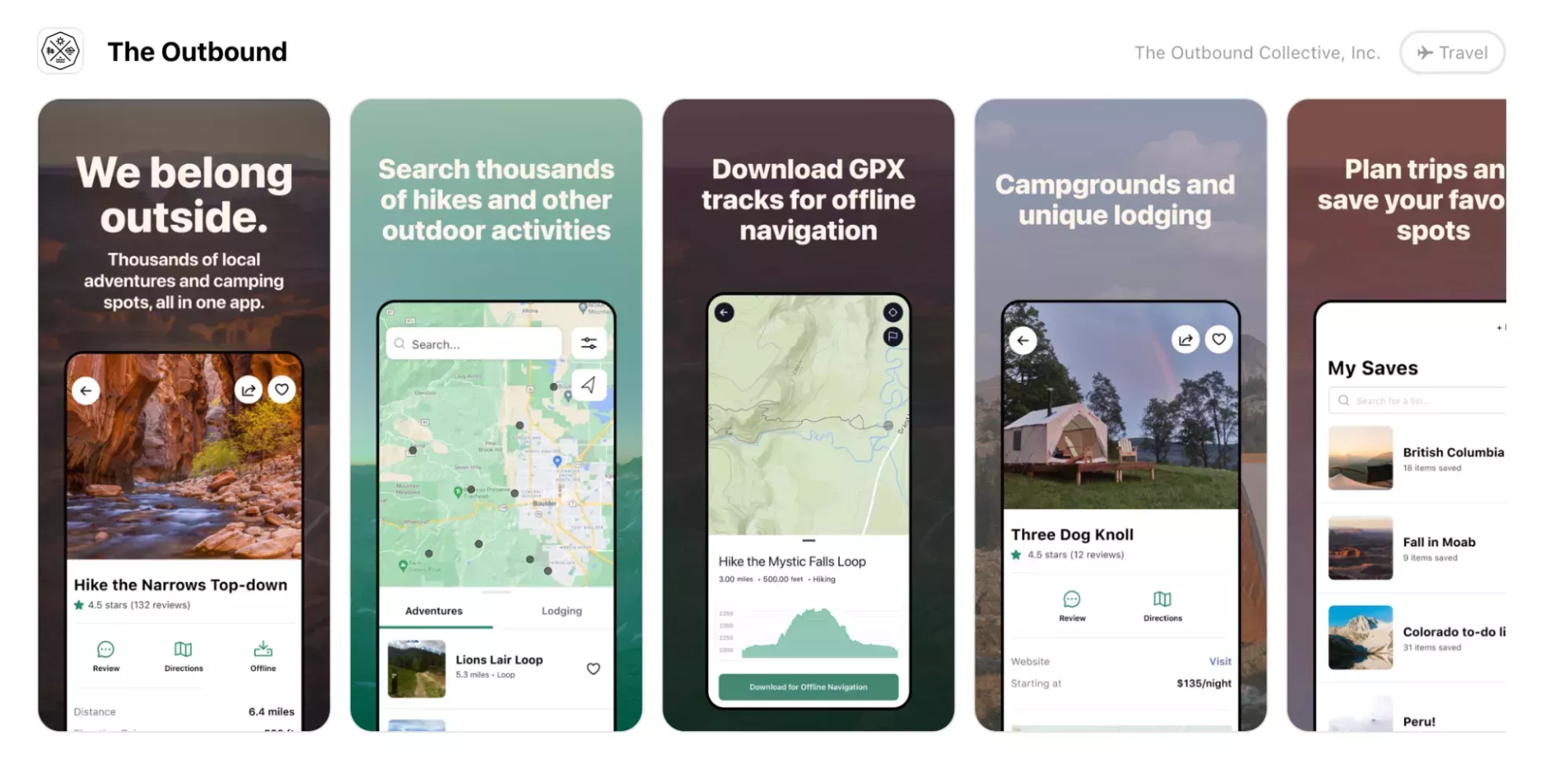
Ето пример за графикa, която е адаптирана за различни пазари:
Трябва да се вземат предвид следните аспекти, когато се поставя екранна снимка в mockup-а:
- Устройствата с Android и iOS имат различни интерфейси. Имат различни икони в горния край на камерата (час, шрифт, иконки на батерията, интернет, тип камера). iOS устройствата позволяват на потребителите да скролират отдолу, за да превключват между приложенията.
- Mockup-ът трябва да се направи с помощта на най-новите модели на устройството. Ако популяризирате приложение през 2024 г. с iPhone 15, ще бъде неуместно да използвате екранни снимки от него на iPhone 8, например.
Mockup-ите също могат да бъдат класифицирани по стилистични принципи. Нека да разгледаме някои от възможностите с визуални примери.
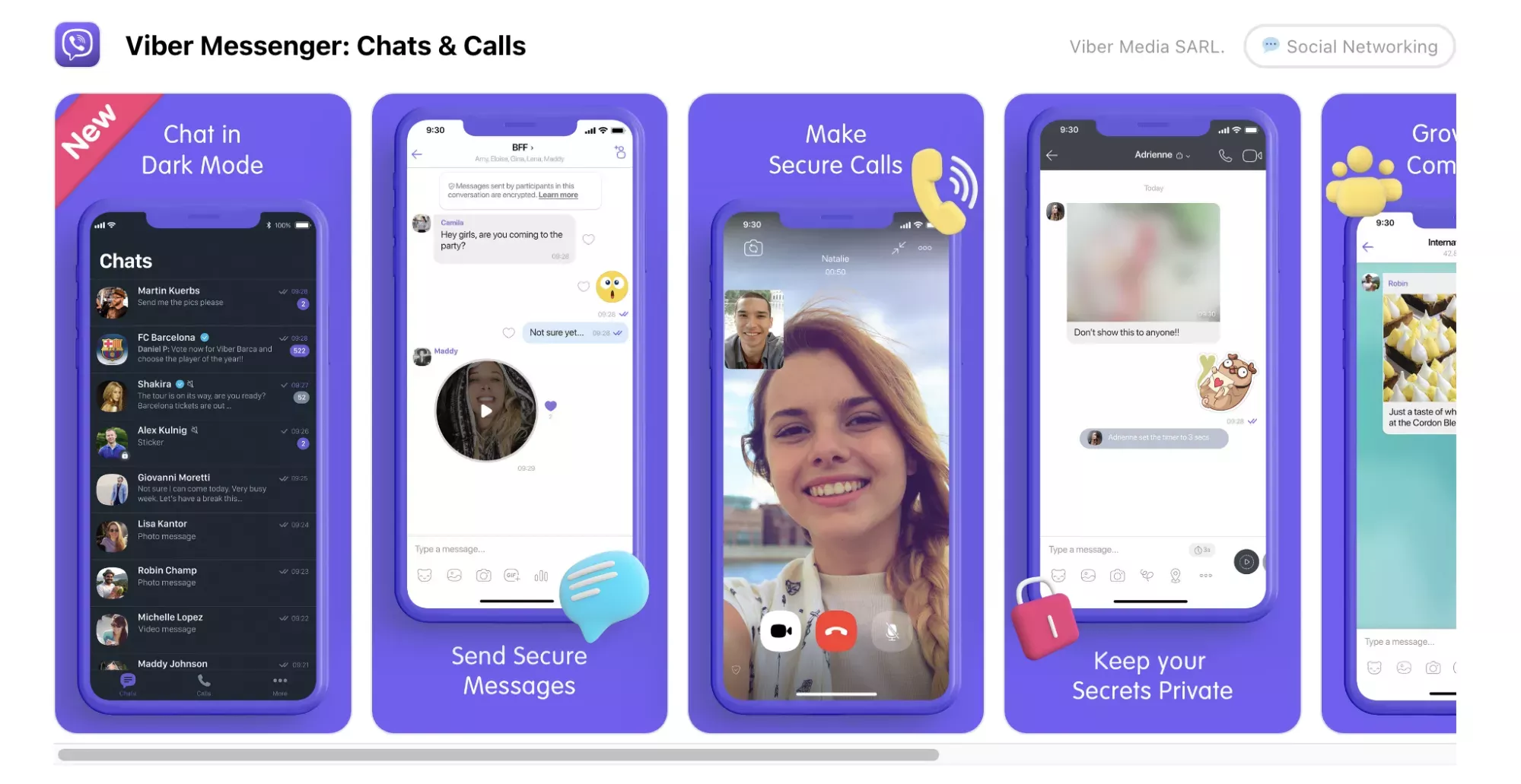
Реалистичен 3D mockup
При този тип mockup-и устройството се визуализира максимално близо до реалния му вид. По този начин може да илюстрирате как ще изглежда приложението на смартфон и да получите комплексен облик на приложението.
Реалистичните макети изглежда са най-предпочитания избор.
Имайте предвид, че тези видове дизайн могат да натежат на представянето на приложението, ако екранните снимки имат тъмен или шарен фон, или ако потребителският интерфейс на приложението е претоварен с информация.
Друг недостатък на реалистичните 3D мокъпи е, че не е лесно да се променят поради комплексен дизайн. Например, промяната на цвета, след като мокъпа е готов, ще бъде по-трудна.
Реалистичните мокъпи често включват екранна снимка на ръка, която държи смартфон с отворено приложение на екрана. Това е хиперреалистична техника, но такива визуализации не винаги използват реални снимки. Тези екранни снимки могат да бъдат създадени с помощта на stock изображения и начинът на прилагането им ще бъде същият като на обикновен прототип на екран на телефон.
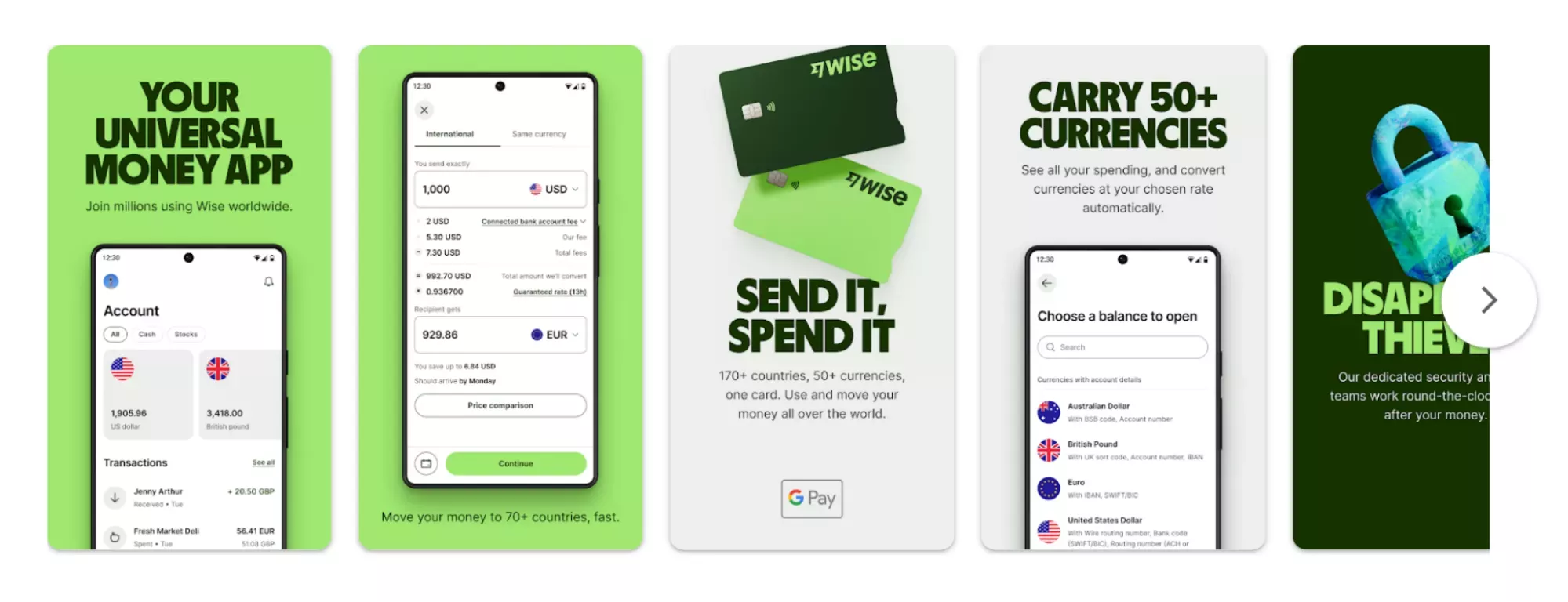
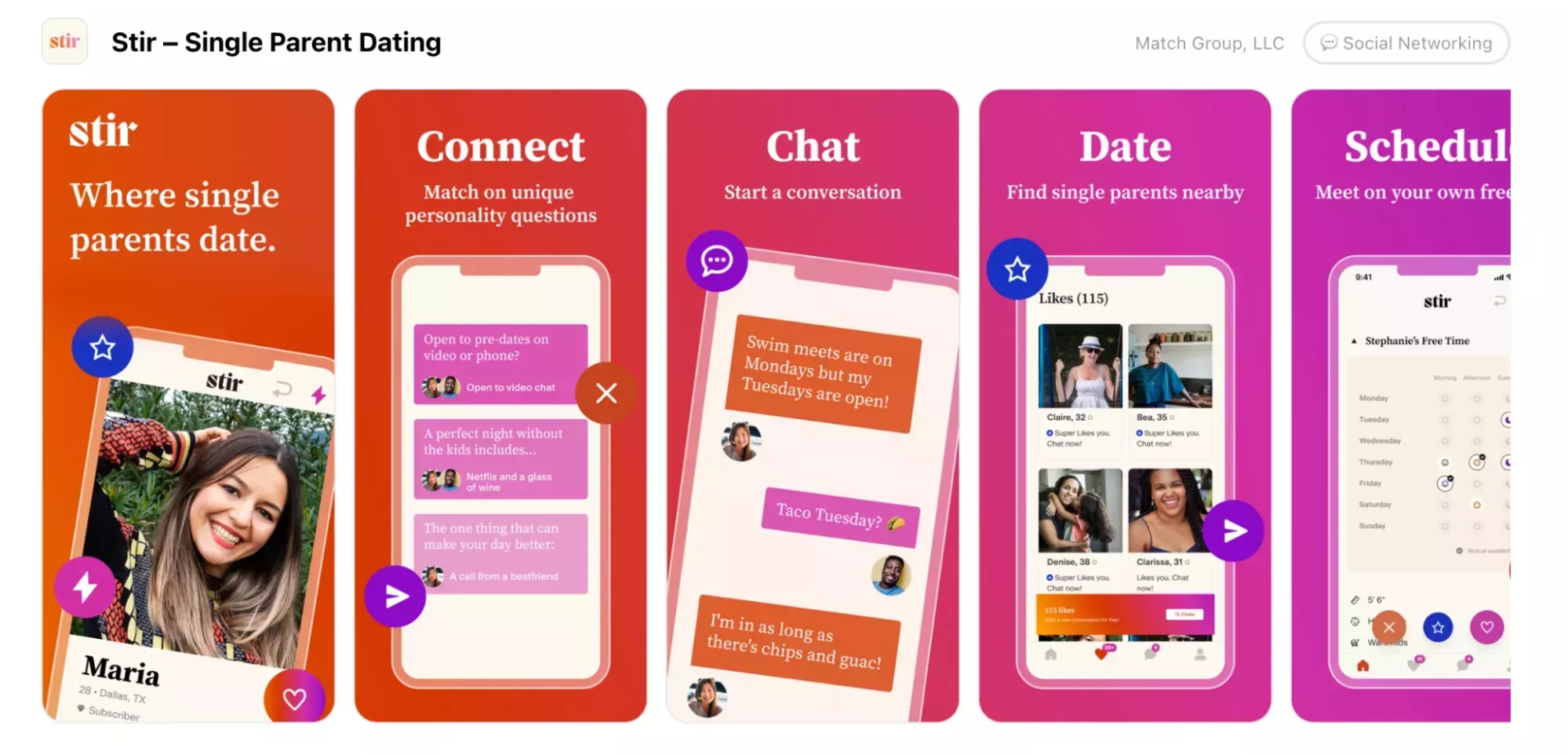
Схематичен 3D mockup
Този мокъп включва обемен прототип на истинското устройство. За разлика от първия вид той е по-креативен и само схематично представя смартфона.
Схематичният 3D макет е по-подходящ за ярки и игриви дизайни.
Например, може да се използват месинджър, онлайн магазини, платформи за игри и други мобилни продукти с подходящ бранд стил.
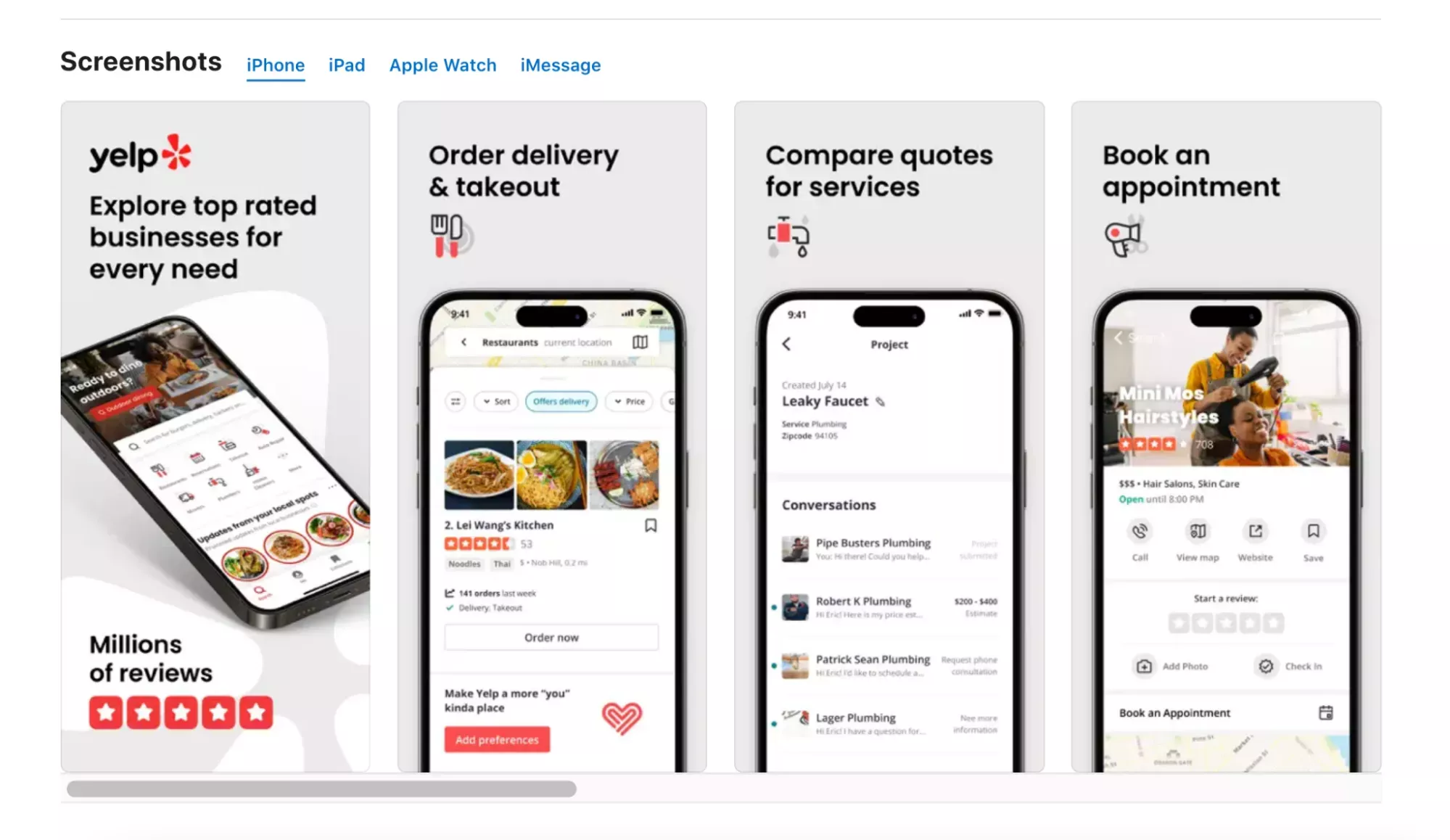
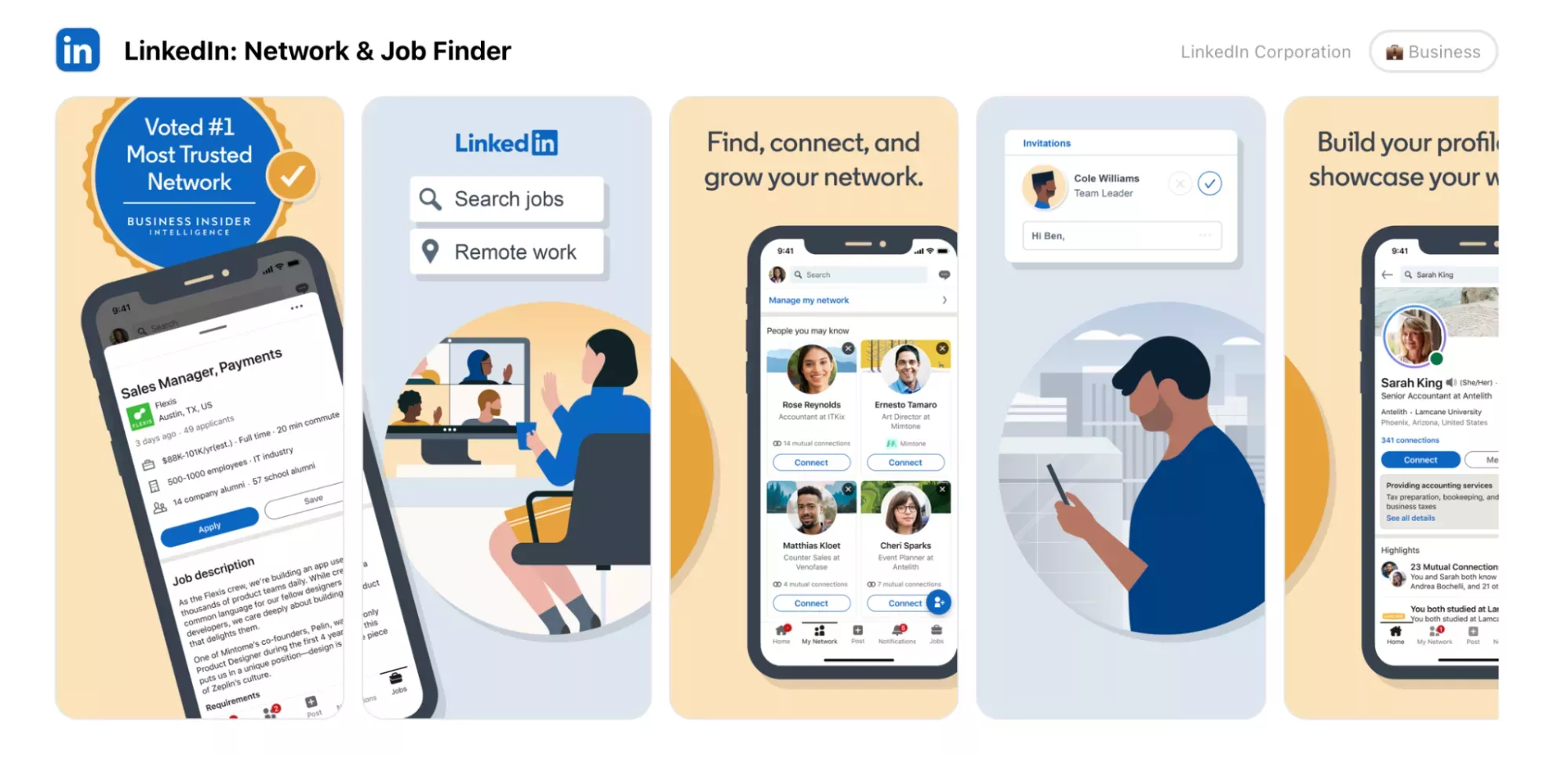
2D/плосък mockup
2D mockup-ът е необемно графично представяне на устройството. В зависимост от вашата креативност и спецификата на приложението, 2D макетите могат да бъдат представени по какъвто начин желаете.
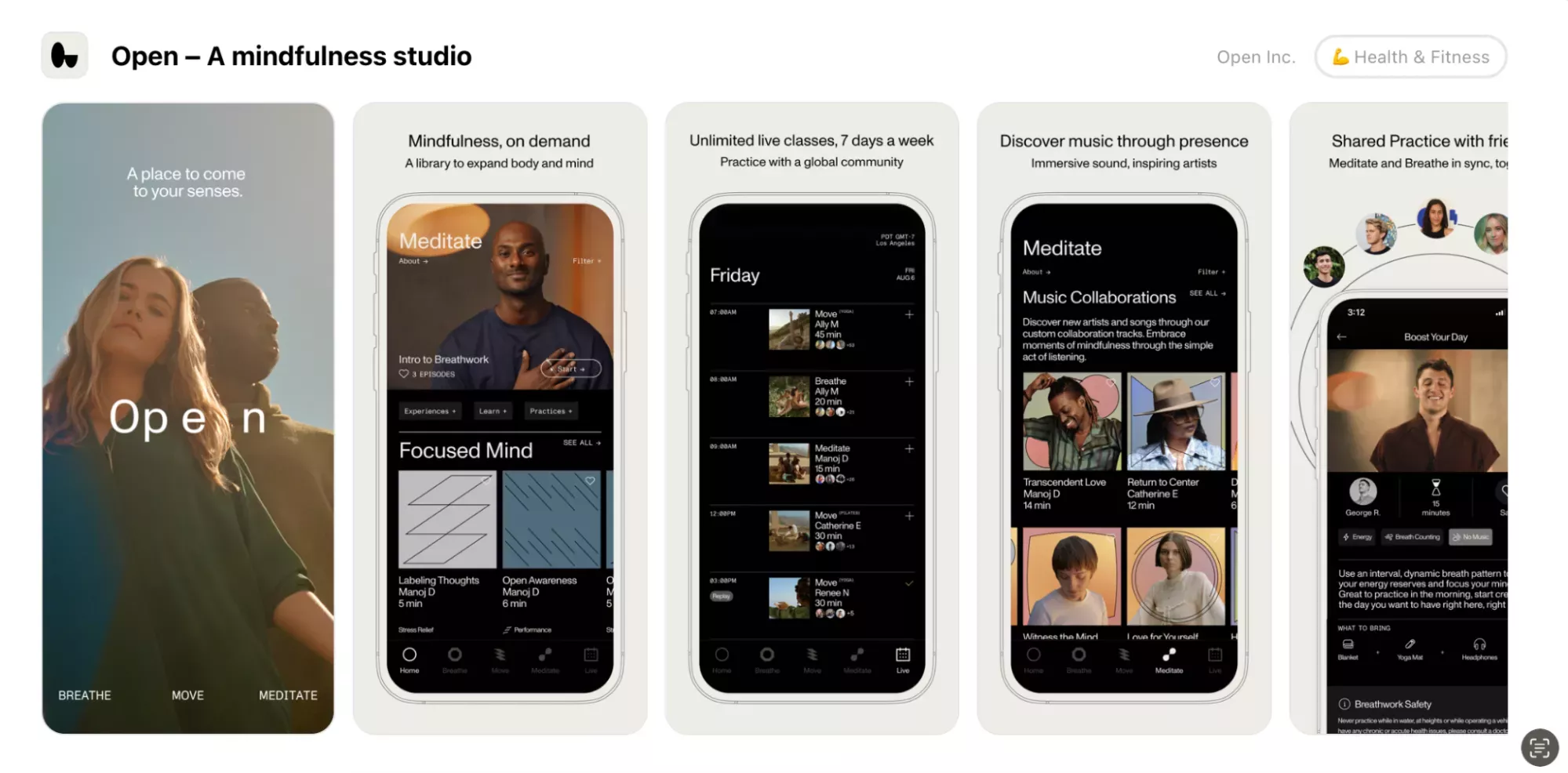
Mockup рамка
Визуално това е най-различният вариант от реалното устройство.
Mockup рамката често се използва за стилизиране на екранни снимки и е лесна за използване.
Можете лесно да го нарисувате сами и да го адаптирате към стила и цветовата гама на приложението, за да направите съдържанието си визуално привлекателно. Минимализмът на този макет ще запази фокуса върху съдържанието на екранните снимки.
Как да използвате mockup-и
Дизайнерите често използват Photoshop или Figma, за да разработят графики за своите клиенти.
Photoshop
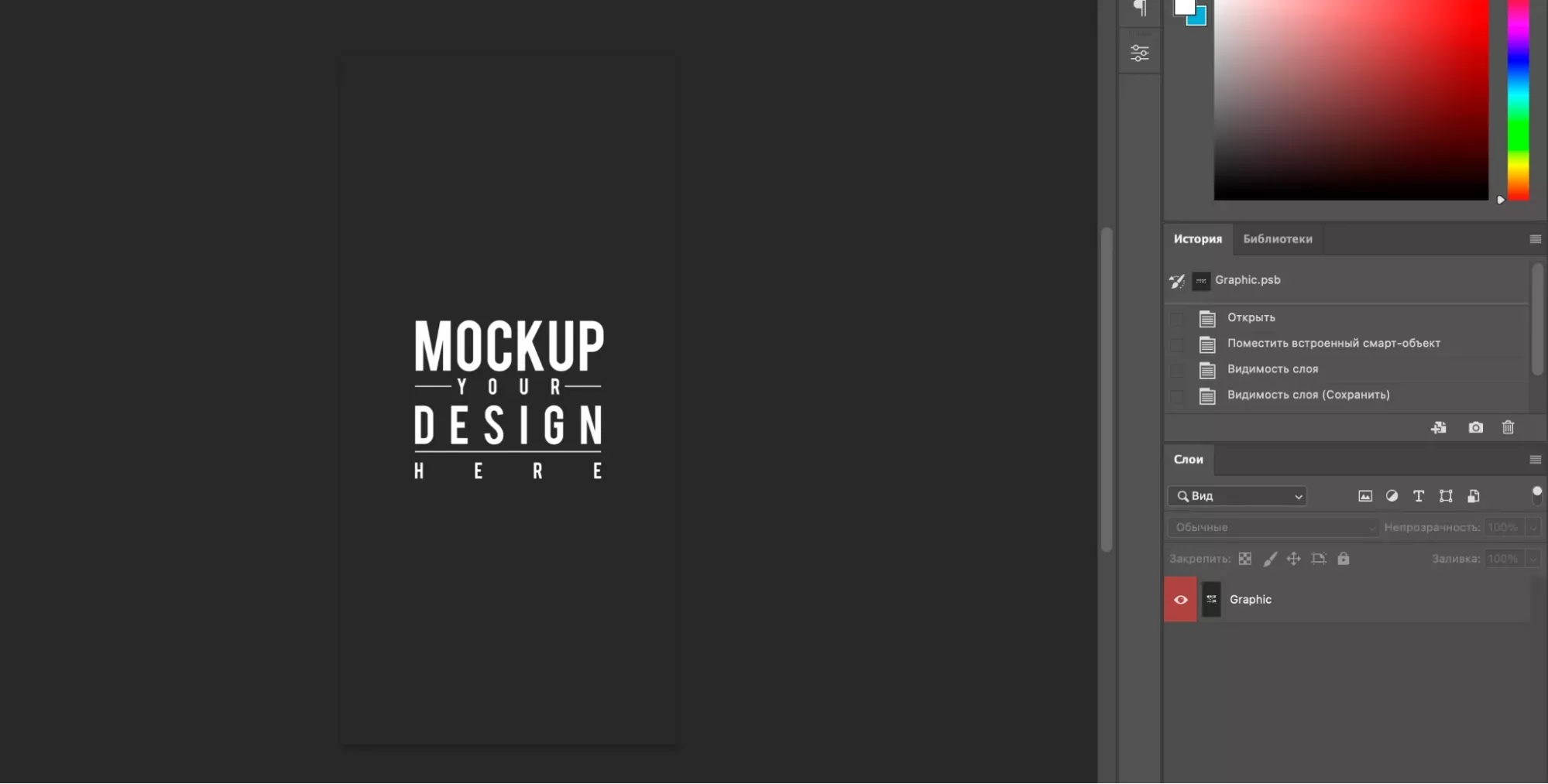
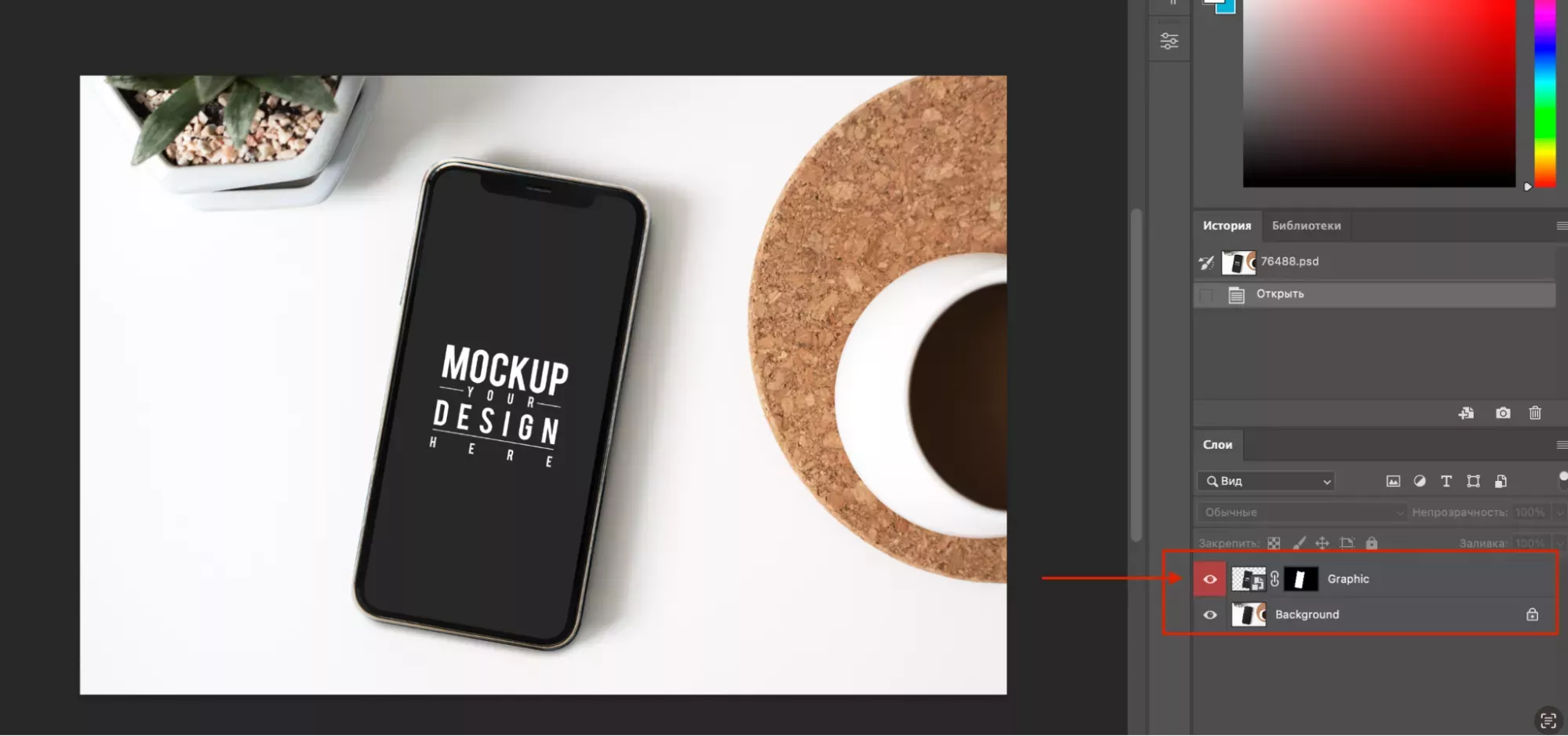
Нека започнем с обсъждане на механизма на работа във Photoshop, използвайки PSD формат. В такива файлове има няколко слоя и един от тези слоеве съответства на екрана на устройството. Това е smart object с насложени ефекти на светлина, сянка и ъгъл на въртене.
По същество изглежда така:
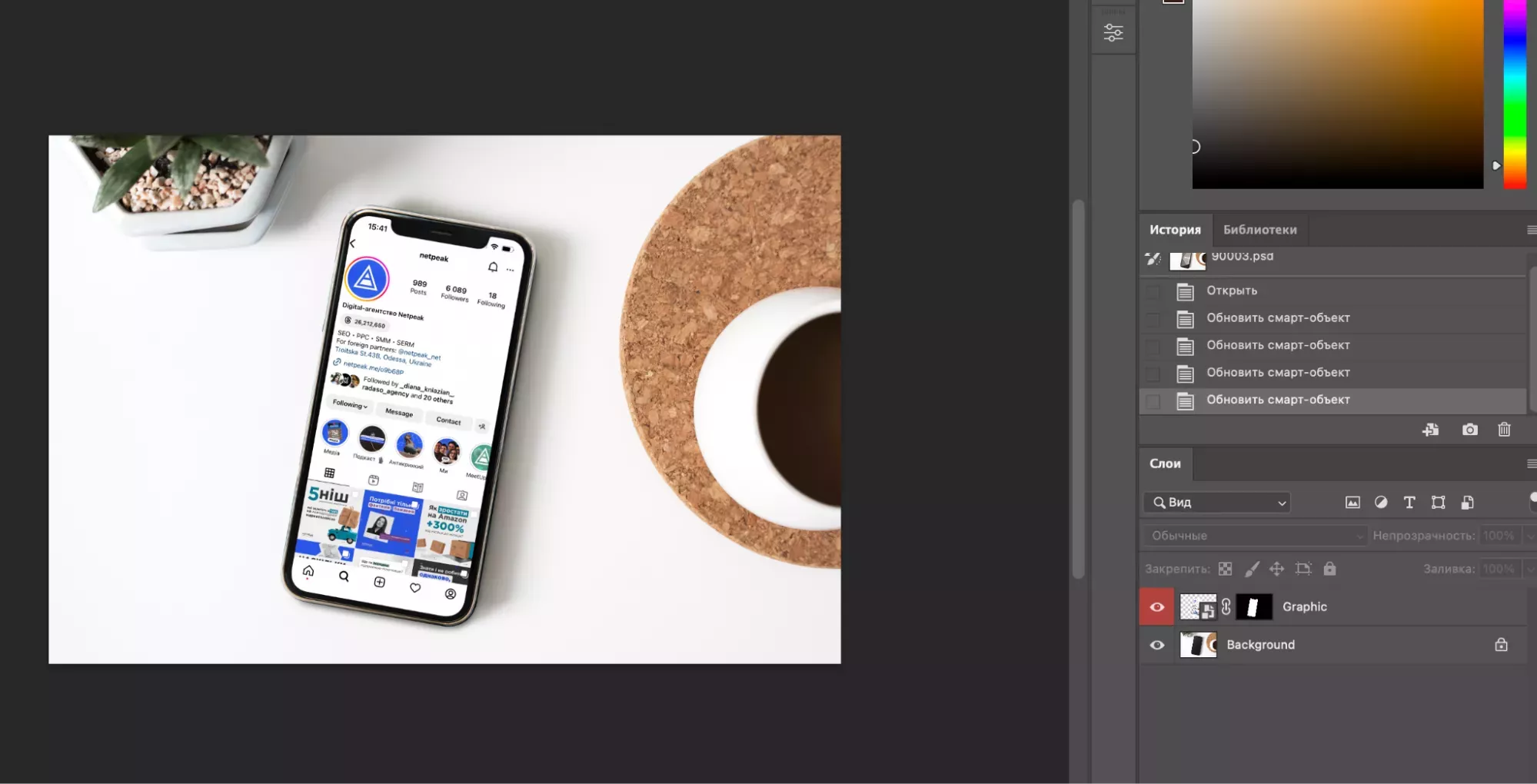
Кликнете двукратно върху слоя с обекта, за да редактирате. Това е мястото, където се добавя дизайнът:
Създава се mockup с желаното изображение:
Figma
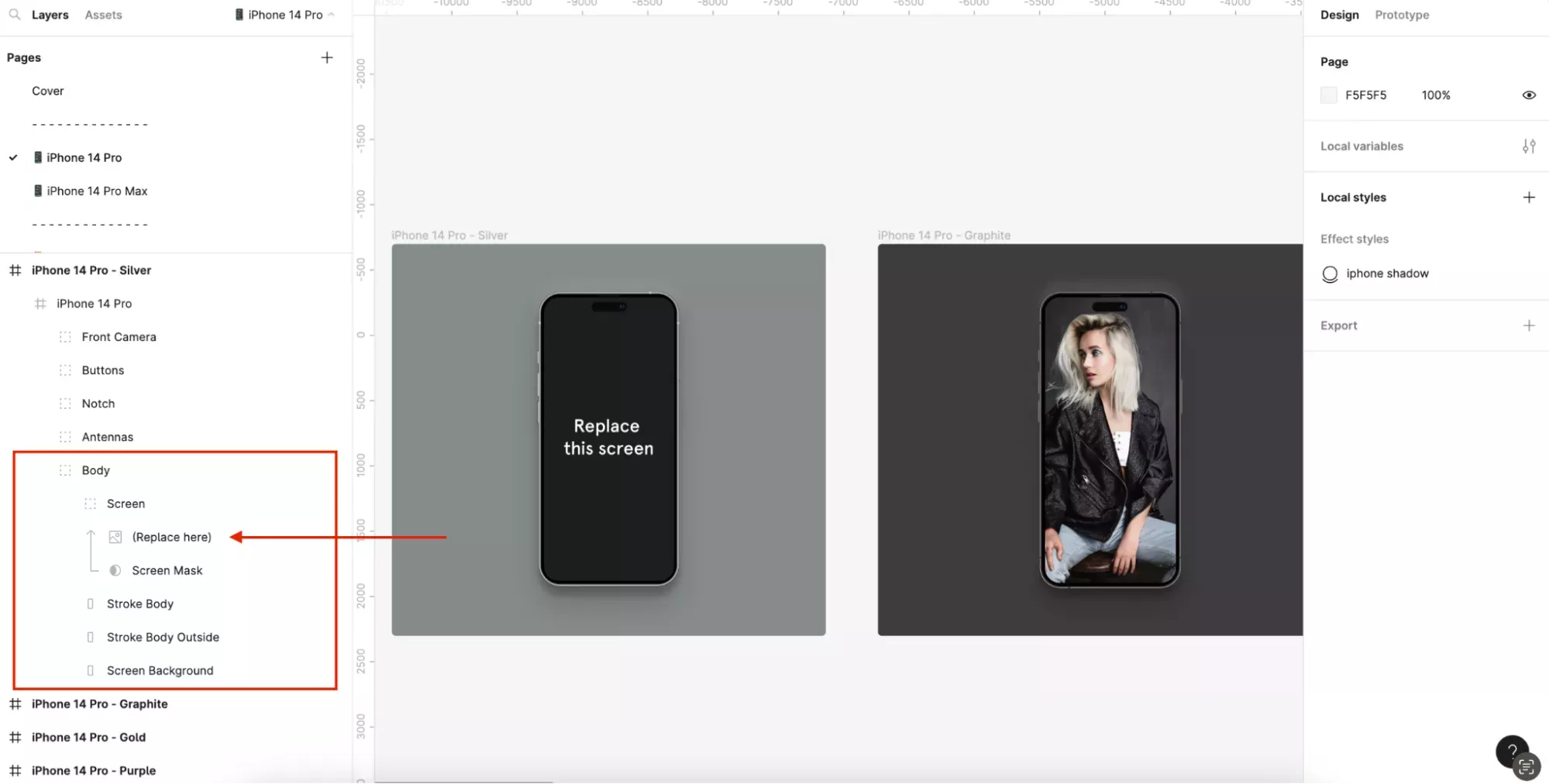
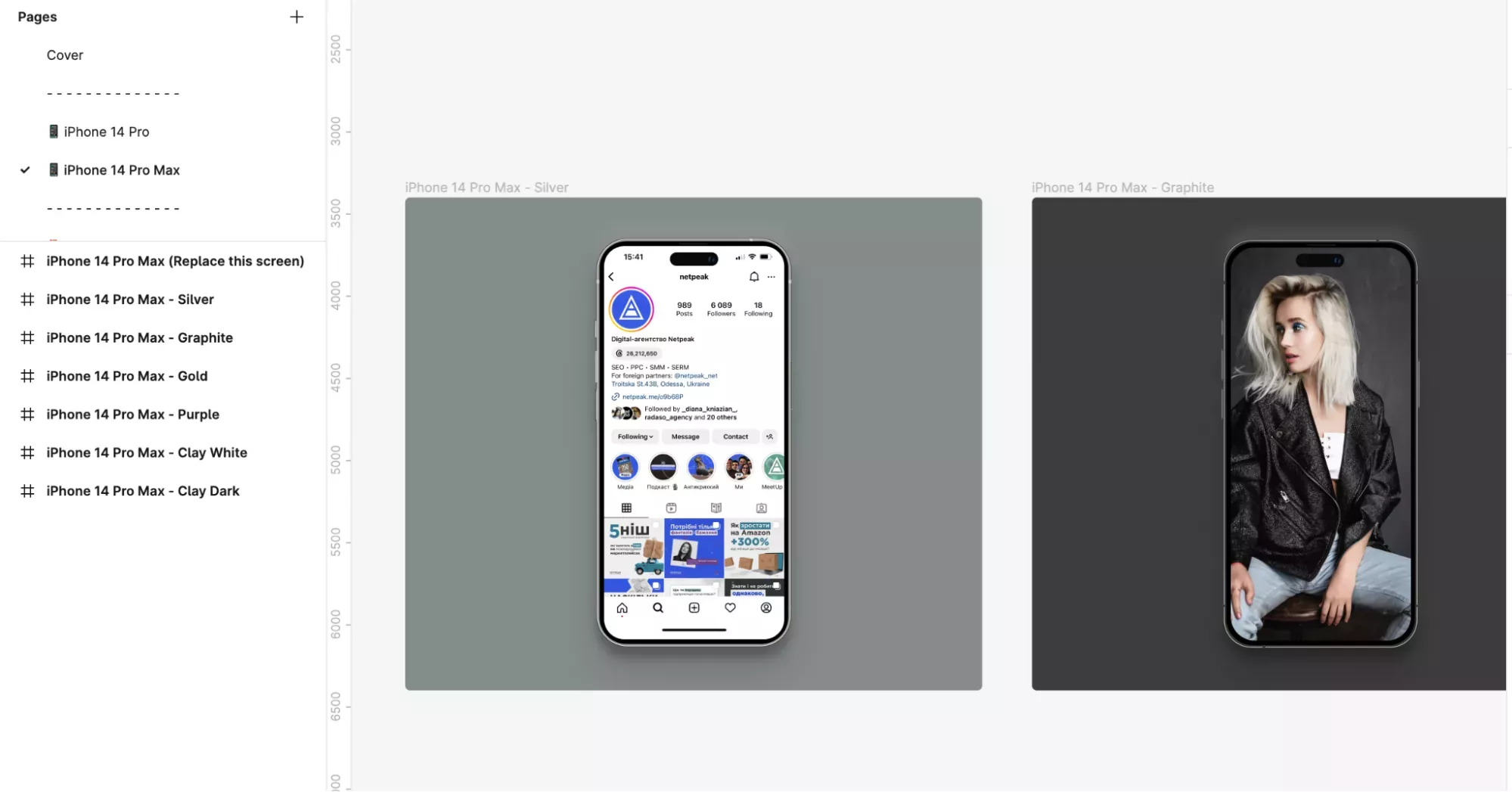
Във Figma mockup-ите могат да бъдат намерени в самото приложение и те имат подобни опции за редактиране. Ще работите с layer mask, която ви позволява да вградите изображение в mockup-a:
Изображението се заменя и вие получавате желаната визуализация:
Използвайки този метод, можете да попълните mockup-a със съдържание. След това всичко, което трябва да направите, е да го поставите върху екранната снимка и да завършите дизайна:
Kъде да намерите mockup
Материал за Photoshop може да бъде намерен в сайтове като Freepik или Mockup-design.
Ако проектирате дизайна във Figma, трябва да разгледате Figma Community, където ще намерите широка гама от модели, стилове и цветове.
Извод
Визуалното представяне на приложение в App Store и Google Play е от решаващо значение за неговия успех, а mockup-ът е неразделна част от това. Позволява ви да демонстрирате как ще изглежда приложението, когато се използва. Той също представя приложението по креативен начин, което го прави чудесен метод да се откроите от конкуренцията.
Когато става въпрос за дизайн на mockup, има няколко опции, от които да избирате. Например, има много различни видове прототипи на устройства. Това ви позволява да създавате уникални графики и да ги персонализирате, за да отговарят на интерфейса и нишата на продукта.