Search engines pay attention to behavioral factors, including the activity of websites on social networks. The Open Graph protocol uses the power of social networks in search engine optimization to the fullest, increasing the click-through rate of links to your site that users share in their profiles. This has a significant impact on the visibility and attractiveness of your website on the web.
The Open Graph protocol was created by Facebook. Why use it? To make the previews of web pages in social networks viewable. And in a global sense – to implement the idea of the semantic web. That is to standardize all the information in the World Wide Web to make it suitable for automatic processing.
Why implement Open Graph
Now Open Graph is supported by most popular social networks and messengers:
The protocol also helps the "Recommended Content Blocks" feature of AdSense work better.
Let's take a closer look at what happens if you don't implement Open Graph on your site.
Facebook doesn't understand what elements to load in the preview, so it takes any picture from the page (it can even take an ad banner). In addition, it fully loads the header.
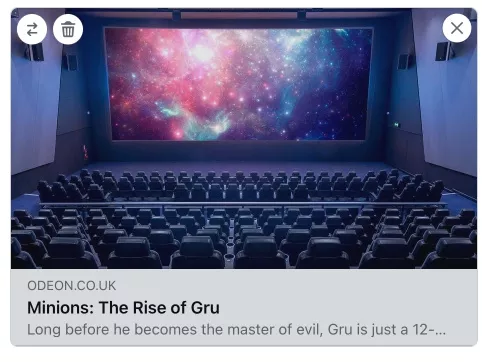
Several examples of pages with markup:
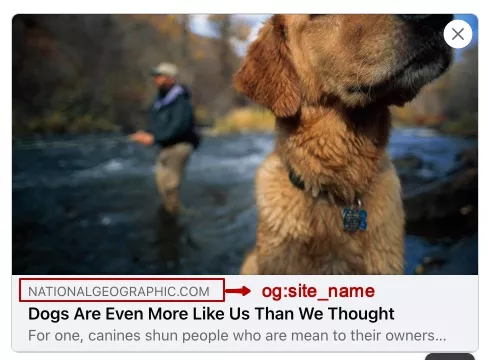
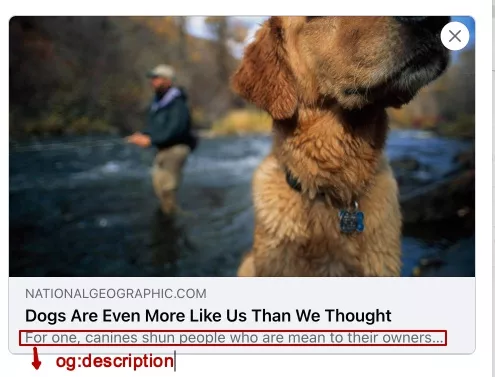
The preview looks more attractive and clickable because the markup includes the image, title and description we've selected.
Important: The title and description, if desired, can be different from the title and description of the web page.
Open Graph allows you to generate the desired snippet for the page preview in social networks.
Dive into our glossary for key SEO definitions to boost your expertise!
Basic Open Graph Protocol Tags
The markup provides many properties (tags). The main ones are:
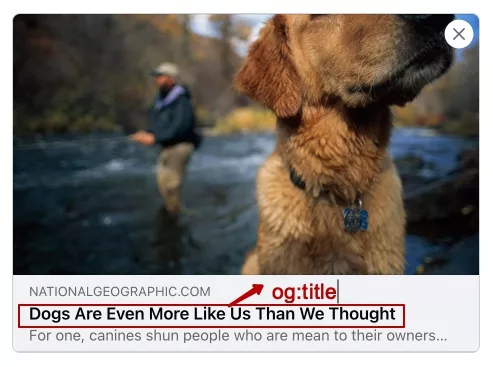
1. og:title – title, which characterizes the page and is displayed externally.
2. og:type – type of the main content of the page.
For example:
video: <meta property='og:type' content="video.movie" />;
music: <meta property='og:type' content="music.song" />;
article: <meta property='og:type' content="article" />.
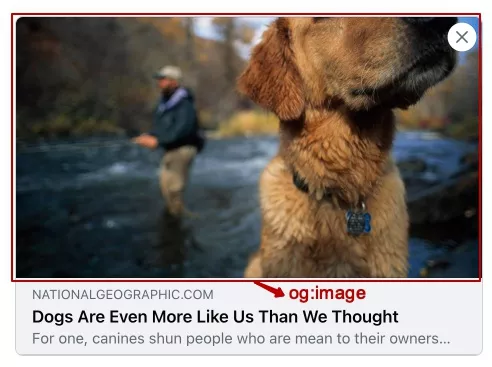
3. og:image – The URL of the image that will be displayed in the preview.
The og:url is the canonical URL of the web page. It is used as an object identifier (web page). For example:
<meta property="og:url" content="https://www.site.ru/example/" />Example code if you use only basic properties:
<html prefix="og: https://ogp.me/ns#"><head><meta property="og:title"
content="Example title" /><meta property="og:type" content="article"
/><meta property="og:url" content="https://www.site.com/example"
/><meta property="og:image"
content="https://site.com/images/example.jpg" />...</head>...</html>Consider not basic, but important and useful tags for promotion:
1. og:site_name – specifies the name of the site, which is displayed in the preview.
2. og:description – page description (the element is not always loaded. Sometimes, for example, Facebook may not show the description in the preview.)
Additional optional tags
1. og:locale – specifies language and region in "language_REGION" format. For example:
<meta property="og:locale" content="fr_FR" />If this property is not specified, the default language and region is "en_US".
The language code should be set to ISO 639-1 and the country code to ISO 3166-1.
2. og:audio – specifies the URL of the audio file.
3. og:video – specifies the URL of the video file. For example:
<meta property="og:video" content="https://site.com/video/example.mp4" />How to use advanced tag properties
Tags can contain advanced properties. For example, og:image has these:
- og:image:secure_url – specifies the URL of the image, which works on HTTPS;
- og:image:width – The number of pixels in width;
- og:image:height – the number of pixels in height;
- og:image:type – specifies the MIME type of the image (a list of existing MIME types).
In the code it looks like this:
<meta property="og:image" content="https://site.com/example.jpg"
/><meta property="og:image:secure_url" content="https://site.com/example.jpg"
/><meta property="og:image:type" content="image/jpeg"
/><meta property="og:image:width"
content="500" /><meta property="og:image:height" content="400" />If you want to set the resolution for several images at once, you can use an array. An additional property is assigned to the first parent tag at the top.
For example, you have three images with different resolutions image1, image2, image3. The code would look like this:
<meta property="og:image" content="https://site.com/image1.jpg"
/><meta property="og:image:width" content="800"
/><meta property="og:image:height" content="600"
/><meta property="og:image" content="
https://site.com/image3.jpg" /><meta property="og:image"
content="https://site.com/image2.jpg"
/><meta property="og:image:height" content="500" />That is, image1 has a size of 800x600, image2 500 pixels high, and the width is not specified, image3 has no size specified.
The markup allows you to insure yourself by specifying, for example, an alternative image. If the first URL is not available, the second image will be loaded into the preview. The order (priority) is from top to bottom.
For example:
<meta property="og:image" content="https://site.com/example.jpg"
/><meta property="og:image" content="https://site.com/example1.jpg" />If the picture https://site.com/example.jpg is not available, the next one https://site.com/example1.jpg will be loaded.
How to implement Open Graph
There are several ways to implement Open Graph protocol on the site.
The first and easiest is to use plugins for CMS (if the site is made on a CMS for which there are plugins of this kind). For example, for WordPress and for Joomla!
The second option is more complicated – to introduce the protocol directly in the code of the pages.
First you need to indicate that the page uses the protocol Open Graph. To do it you have to specify in the opening <html> tag the prefix attribute with the value my_namespace: https://example.com/ns#.
It looks like this: <html xmlns:og="https://ogp.me/ns#">.
The tags themselves should be placed between the opening <head> and closing </head>, i.e. inside the <head> element.
The method is suitable for sites that do not use a CMS or use, but do not have a suitable plugin.
How to test the Open Graph protocol?
After adding Open Graph tags to a website, you need to make sure they are set up correctly.
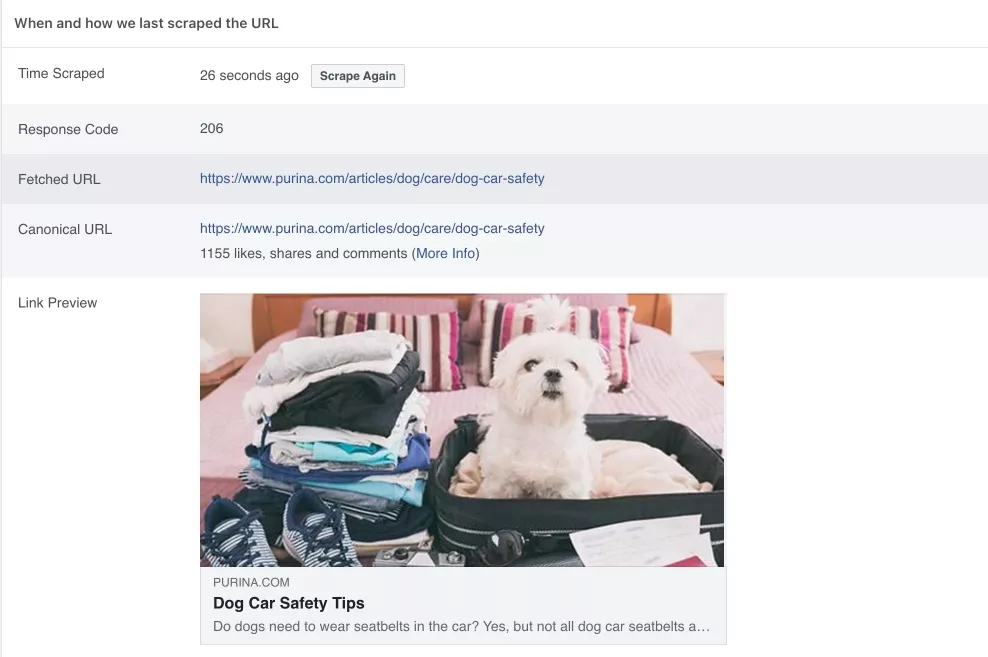
To check the correctness of the markup implementation, you can use a special tool from Facebook. Facebook Sharing Debugger will collect data from your site to show how your content will look on social media.
If something looks wrong and you update the tags, use the "Scrape Again" button to get fresh data. If you don't see changes after scanning, use Batch Invalidator to clear the cache and try again.
Other social networks also provide tools to help debug our tags.
- Twitter: https://cards-dev.twitter.com/validator
- Pinterest: https://developers.pinterest.com/tools/url-debugger/
Make sure your content looks right across all networks.
Read more in our blog:
- 11 stages of SEO promotion
- Google Penalties: How to Identify, Avoid, and Recover from Them for SEO Success
- What Is the EEAT Algorithm and How It Affects Search Results
Best practices for Open Graph
When working with Open Graph tags, you should use these tips:
- Make sure you specify all mandatory Open Graph properties, and ideally, the recommended ones as well.
- You should not make og:title more than 60 characters.
- The og:description should not exceed 60-65 characters.
- For og:image, use quality images of at least 1,200x630pixels. The file size should not be larger than 8 MB.
- Before you publish Open Graph markup for a page, always test it through the Open Graph debugger to see that all data is populated. Adjust it until you get the correct result.
- Use the og:image:width and og:image:height tags on your website so that Facebook and other social networks will load the image correctly.
Conclusions
Open Graph is a previewing tool that most social networks and messengers support. With the help of Open Graph you can:
- Promote your site on social networks by creating correct page previews.
- Attract traffic from social networks with clickable previews.
- Generate thoughtful rather than random previews.
- Build up behavioral factors and popularity among social media users who will repost, like and comment on beautiful previews.
There are several ways to implement Open Graph on your site:
- The first and easiest is to use plugins for CMS (if the site is made on a CMS for which these kinds of plugins exist).
- The second option is more complicated – to implement the protocol directly in the code of pages.
FAQ
Does Open Graph affect SEO?
The implementation of the Open Graph protocol on the site does not directly affect SEO, but it improves the display of links in social networks. This is also important.
Does Google use Open Graph?
Google does not use Open Graph in search results.
Does LinkedIn use Open Graph?
Yes, LinkedIn supports the Open Graph protocol for link preview.
This article was first published on 02.08.2022. It is still one of the most popular on our blog, so we decided to remind you about it.
Related Articles
How to Set Up Consent Mode in GA4 on Your Website with Google Tag Manager
Let's explore how to properly integrate consent mode in GA4, configure it for effective data collection, and at the same time comply with GDPR and other legal regulations
Display Advertising Effectiveness Analysis: A Comprehensive Approach to Measuring Its Impact
In this article, I will explain why you shouldn’t underestimate display advertising and how to analyze its impact using Google Analytics 4
Generative Engine Optimization: What Businesses Get From Ranking in SearchGPT
Companies that master SearchGPT SEO and generative engine optimization will capture high-intent traffic from users seeking direct, authoritative answers