Поисковые системы обращают внимание на поведенческие факторы, в частности, активность сайтов в социальных сетях. Протокол Open Graph использует возможности соцсетей при поисковой оптимизации в полную силу, повышая кликабельность ссылок на сайт, которыми делятся пользователи в своих профилях. Это существенно влияет на видимость и привлекательность вашего ресурса в сети.
Протокол Open Graph был разработан специалистами Facebook для улучшения визуальной привлекательности превью веб-страниц в социальных сетях. Благодаря ему ссылки на сайт выглядят привлекательнее, и это увеличивает количество кликов на них.
Однако, роль Open Graph выходит за рамки простой визуальной оптимизации. В глобальном смысле, протокол способствует воплощению идеи семантической паутины, предполагающей стандартизацию информации в Интернете для автоматической обработки. Это делает данные более структурированными и доступными для поисковых систем, что в конечном итоге повышает эффективность поисковой оптимизации и обеспечивает лучший пользовательский опыт.
Зачем внедрять Open Graph
Сейчас Open Graph поддерживают большинство популярных соцсетей и мессенджеров:
Протокол также помогает качественнее работать функции «Блоки рекомендуемого контента» в AdSense.
Что произойдет, если не внедрить Open Graph на своем сайте? Facebook не понимает, какие элементы подгружать в просмотр, поэтому берет любую картинку со страницы (может взять даже рекламный баннер). К тому же не полностью загружает заголовок.
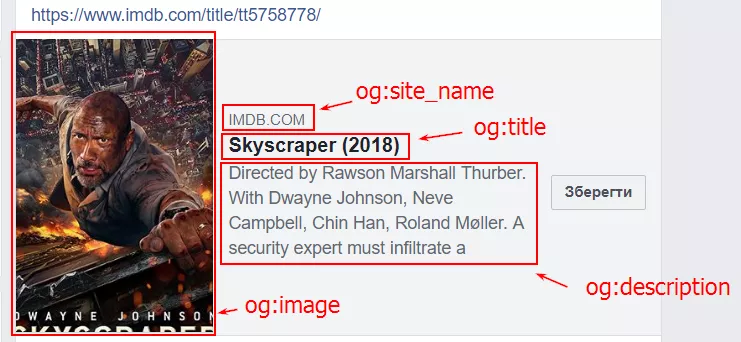
А вот несколько примеров страниц с разметкой:
Предпросмотр выглядит привлекательнее и кликабельнее потому, что в разметке указаны выбранные нами изображение, заголовок и описание.
Важно: заголовок и описание, по желанию, могут отличаться от title и description веб-страницы.
Open Graph позволяет собственноручно сформировать желаемый сниппет для превью страницы в соцсетях.
Основные теги протокола Open Graph
Разметкой предусмотрено много свойств (тегов). Основные:
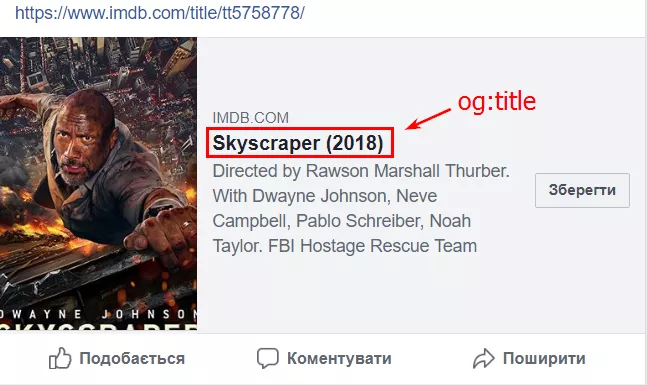
- og:title — заголовок, который характеризует страницу и отображается внешне.
- og:type — тип основного содержимого страницы. Например:
- видео: <meta property='og:type' content="video.movie" />;
- музыка: <meta property='og:type' content="music.song" />;
- статья: <meta property='og:type' content="article" />.
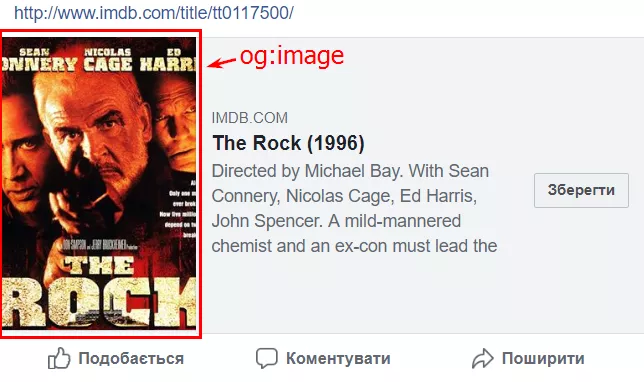
- og:image — URL изображения, которое отобразится в предпоказе.
og:url — канонический URL веб-страницы. Он используется как идентификатор объекта (веб-страницы). Например:
<meta property="og:url" content="https://www.site.ru/example/" />
Пример кода, если задействовать только основные свойства:
<html prefix="og: https://ogp.me/ns#"><head><meta property="og:title"
content="Example title" /><meta property="og:type" content="article"
/><meta property="og:url" content="https://www.site.com/example"
/><meta property="og:image"
content="https://site.com/images/example.jpg" />...</head>...</html>Рассмотрим не основные, но важные и полезные теги при продвижении:
- og:site_name — задает имя сайта, которое отображается в предпоказе.
- og:description — описание страницы (элемент подгружается не всегда. Иногда, к примеру, Facebook может не показывать описание в превью).
Вот все теги, которые влияют на внешний вид предпросмотра:
Дополнительные необязательные теги
- og:locale — задает язык и регион в формате «язык_РЕГИОН». Например:
<meta property="og:locale" content="fr_FR" />
Если свойство не задано, по умолчанию язык и регион «en_US».
Код языка нужно указывать по ISO 639-1, а страны по ISO 3166-1.
- og:audio – указывает URL аудиофайла;
- og:video – указывает URL видеофайла.
Например:
<meta property="og:video" content="https://site.com/video/example.mp3" />
Как использовать дополнительные свойства тегов
Теги могут содержать дополнительные свойства. Например, у og:image такие:
- og:image:secure_url — задает URL картинки, который работает на HTTPS;
- og:image:width — число пикселей в ширину;
- og:image:height — число пикселей в высоту;
- og:image:type — задает MIME тип изображения (список существующих MIME-типов).
В коде это выглядит так:
<meta property="og:image" content="https://site.com/example.jpg"
/><meta property="og:image:secure_url" content="https://site.com/example.jpg"
/><meta property="og:image:type" content="image/jpeg"
/><meta property="og:image:width"
content="500" /><meta property="og:image:height" content="400" />Если необходимо задать разрешение сразу для нескольких изображений, можно использовать массив. Дополнительное свойство присваивается первому родительскому тегу сверху.
Например, есть три картинки с разным разрешением image1, image2, image3. Код будет выглядеть следующим образом:
<meta property="og:image" content="https://site.com/image1.jpg"
/><meta property="og:image:width" content="800"
/><meta property="og:image:height" content="600"
/><meta property="og:image" content="
https://site.com/image3.jpg" /><meta property="og:image"
content="https://site.com/image2.jpg"
/><meta property="og:image:height" content="500" />То есть, у image1 размер 800х600, у image2 500 пикселей в высоту, а ширина не указана,
у image3 размеры не указаны,
Разметка позволяет подстраховаться, указав, например, альтернативную картинку. Если первый URL будет недоступен, то в предпросмотр подгрузится вторая картинка. Очередь (приоритет) — сверху вниз.
Например:
<meta property="og:image" content="https://site.com/example.jpg"
/><meta property="og:image" content="https://site.com/example1.jpg" />Если картинка https://site.com/example.jpg недоступна, подгрузится следующая https://site.com/example1.jpg.
Как внедрять Open Graph
Существуют несколько способов внедрения протокола Open Graph на сайте.
Первый и легкий — использовать плагины для CMS (если сайт сделан на CMS, для которой существуют такого рода плагины). Например, для WordPress и Для Joomla!.
Второй вариант посложнее — внедрить протокол напрямую в код страниц.
Сначала нужно обозначить, что страница использует протокол Open Graph. Для этого в открывающем теге <html> указать атрибут prefix со значением my_namespace: https://example.com/ns#
Выглядит это так: <html xmlns:og="https://ogp.me/ns#">
Сами же свойства (теги) нужно располагать между открывающим <head> и закрывающим </head>, то есть внутри элемента <head>.
Способ подойдет сайтам, которые не используют CMS или же используют, но нет подходящего плагина.
Чтобы проверить правильность внедрения разметки можно воспользоваться специальным инструментом от Facebook.
Читайте также в материалах блога:
- 11 этапов SEO-продвижения сайта
- Как написать SEO-статью, чтобы попасть в топ-10 выдачи
- Что такое алгоритм EEAT, и Как он влияет на поисковую выдачу
Выводы
Open Graph — инструмент для формирования превью, который поддерживают большинство социальных сетей и мессенджеров. С помощью Open Graph можно:
- Рекламировать свой сайт в социальных сетях, создавая корректные превью страниц.
- Привлекать трафик из соцсетей кликабельными превью.
- Формировать не случайный, а продуманный предпоказ страницы.
- Наращивать поведенческие факторы и популярность среди пользователей соцсетей, которые будут репостить, лайкать и комментировать красивые превью.
Существуют несколько способов внедрения протокола Open Graph на сайте:
- Первый и легкий — использовать плагины для CMS (если сайт сделан на CMS, для которой существуют такого рода плагины).
- Второй вариант посложнее — внедрить протокол напрямую в код страниц.
{tilda_form_wildcard_22493159}
Эта статья была впервые опубликована 31.07.2018. Она до сих пор остается одной из самых популярных в нашем блоге, поэтому мы решили вам о ней напомнить.
Свежее
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей
С нуля до +15 394% скачиваний в США: кейс Mindsnap в App Store
С фокусом на локализованные ключи, новый визуал и системные обновления метаданных
Что такое TrueView (YouTube) и как его применять
Форматы видеорекламы YouTube TrueView. Разница между In-Stream Skip Ads и In-Stream NonSkip Ads.