The first stage of website promotion is its internal optimization, the most important part of which is considered to be working with the code. Therefore, every SEO specialist should know the basic tags and attributes of HTML code and be able to optimize them.
Not everyone understands what to focus on in the first place, and how to correctly use this or that element. In this post, we'll tell you about the tags and attributes that are important to remember for the beginner SEO specialist.
Table of contents:
- SEO basics tags and Attributes as a Component of HTML Code.
1.1. Semantic layout HTML. - What is the title tag.
- Why basics meta tags are needed for SEO.
3.1. Meta description.
3.2. Robots meta.
3.3. Meta charset.
3.4. Meta viewport.
3.5. Meta keywords. - When to use link tags.
4.1. Attribute canonical.
4.2. Attribute alternate. - SEO basics HTML optimizing site content.
- How do I make HTML SEO friendly?
6.1. Tags div, span, table.
6.2. Headings H1 — H6.
6.3. Paragraph Tag.
6.4. Listing.
6.5. Accent Tags.
6.6. Links.
6.7. img Tag.
6.8. script Tag. - Schema markup.
7.1. Types of Schema Markups.
7.2. Formats of Schema Markups.
7.3. How to Generate Your Own Schema for Your Site. - Conclusions.
SEO basics tags and Attributes as a Component of HTML Code
Tags and attributes form the basis of HTML — the HyperText Markup Language. A sequence of tags and their attributes defines the structure of a document. By interpreting the markup language, the browser "understands" what the page is about and how its content (text, pictures, videos) should be displayed.
Tags define the framework of the page, attributes extend or modify the actions of the tags. They are described inside the opening tag as a collection of "name="value"". For example: <meta name="description">.
There are two types of tags: paired and single. Paired (or container) tags consist of a pair — an opening and closing tag <...>...</...>. Single tags consist of only one opening tag. For example, the <img> tag.
The standard structure of an HTML document contains these elements:
<!DOCTYPE html>
<html>
<head>
<title>Name of document</title>
</head>
<body>
<h1>Page Title</h1>
<p>Content displayed on the page</p>
</body>
</html>- <!DOCTYPE> specifies the type of the current document. In our case it is HTML;
- The <html> tag marks the borders of the document, it contains the obligatory tags <head> and <body>;
- The <head> tag is a container that contains information for browsers and search engines. The content of the <head> tag is not directly displayed on the web page, except for the <title> tag, which sets the title of the browser tab;
- The <body> tag defines the visible part of the document, which is displayed in the browser window. This information includes text, images, scripts, and other information.
Semantic layout HTML
Semantic HTML refers to the syntax that makes HTML more understandable by better defining different sections and the layout of web pages. It makes web pages more informative to browsers and search engines, allowing them to better interpret content, which has a positive effect on SEO. For example, you should use the body tag that contains all content of the page, not div id=”body” or something else.
Requirements for semantic layout of pages on the site are prescribed in the HTML standards. For each semantic element, the specification describes its role.
First, let's look at a set of tags that are placed in a block <head>. They are most important for a specialist in search engine optimization.
What is the <title> tag
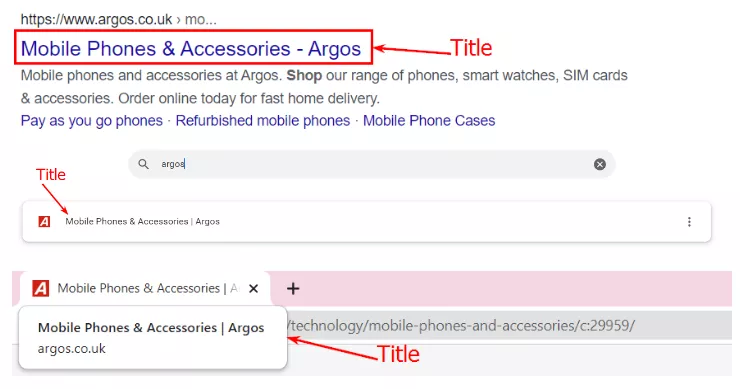
The <title> tag is one of the most important tags in search engine promotion and is responsible for the title of the document. The text in this tag is the title of the snippet in search engine results, browser windows and bookmarked links. It is important to note that instead of the tag <title> in the snippet can be displayed: the title h1, fragments of text from the page or additionally added site brand. <title> helps users and search engine crawlers understand what the page is about. It affects the document's ranking in search engine results.
Code Example:
<title>The title tag — what is it for and how to use it correctly?</title>Where the user can see your <title>:
Why basics meta tags are needed for SEO
In addition to the tag <title>, <head> contains tags like <meta>, which are designed for browsers and search engines. Correct use of meta tags allows you to increase the attractiveness of snippets, manage the indexing of pages. It also allows you to correctly display pages to users. Next, consider meta tags: description, robots, charset, viewport and keywords.
Meta description
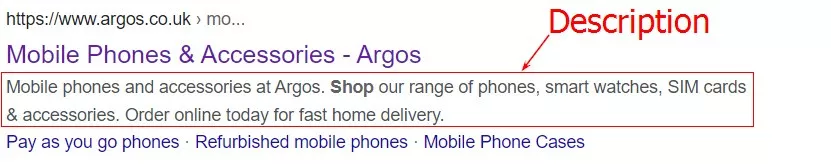
The description meta tag is a brief description of the page content. The information in this tag does not directly affect the page ranking. However, most search engines use the contents of the description meta tag to form a snippet. A catchy description that also responds to the user's query will help attract people to your site.
A snippet is a piece of text that represents a site in search engine results. In December 2017, Google expanded the length of snippets from 160 to 320 characters with spaces. For Cyrillic, you should be guided by a length of 280 characters. This value was obtained by the guys from Serpstat after studying 1 million snippets.
Example code:
<meta name="description" content="The description meta tag
is an informative and thoughtful description
We will tell you how to make it attractive to the user
and attract visitors to your site." />Robots meta
Meta robots tag is used to specify rules for indexing specific pages of the site and allowing for robots to follow hyperlinks from these pages.
Example code:
<meta name="robots" content="index, follow">The value of the "name" attribute indicates that the directive is valid for all robots. You can also close access to only one of them. To do this in the attribute "name" specify the desired robot, for example, the main Google robot — "googlebot".
The main values of the content attribute:
- index — the page is available for indexing;
- noindex — prohibits adding the page to the index;
- follow — links on the page are available for indexing and open to transfer link weights;
- nofollow — signals to the robot that it is forbidden to click on links and transfer link weights;
- noarchive — allows you to not show a link to the cached version of the page in search results;
- nosnippet — allows you to not show a text snippet or video in search results;
- all — instructions similar to "index, follow", opposite setting: "none".
The presence of the robots meta tag in the code of the site is optional. If there is no meta robots tag, the page is open for indexing and links are allowed.
Meta charset
The meta tag with the "charset" attribute indicates the encoding type of the document. It is used for the correct display of page text by browser. The Windows operating system uses the character set attribute "utf-8", this set covers almost all symbols and characters in the world. This meta tag should be placed at the beginning of the <head> block before elements that contain text, including the <title> tag.
Example:
<meta charset="UTF-8">Many browsers have learned to recognize the encoding of the document automatically, but it is still recommended to write a short string to avoid possible problems with the output of information on the page.
Meta viewport
The "viewport" meta tag tells the browser how to handle page size, scaling it to fit the width of the screen of the device that is transitioning from. Meta viewport — one of the points of implementing adaptive design, when all devices use the same code with adjustments for screen size. To display site content correctly on any device, the following code fragment should be placed on all pages:
<meta name="viewport" content="width=device-width, initial-scale=1.0">If this element is missing, mobile browsers try to optimize content on their own by adjusting content to fit the size of the screen. Because of this the content of the page may look disproportionate, and visitors will have to perform extra actions to read product descriptions, see pictures or videos. Search engines consider such a site not adapted for mobile devices and will lower it in search results.
Meta keywords
Properly compiled meta tag keywords should contain 5-7 keywords describing the main content of the page. A long time ago It used to have a strong influence on the ranking for the keywords specified in it, but has lost importance due to the actions of unscrupulous webmasters and the constant development of search engines. Nevertheless, all is not lost for the meta tag keywords.
Example:
<meta name="keywords" content="HTML, tag, attribute, search engine optimization, SEO">When to use link tags
The <head> block also contains <link> tags, which link this document to other web pages. Consider the attributes of the "link" tag: "canonical", "alternate".
Attribute canonical
The "rel="canonical" attribute is used to resolve issues with duplicate content: when a site has pages that are close or identical in content at different urls. The canonical attribute tells search engines which of the duplicate pages to index and show in search results, while giving it link weight and other characteristics of duplicates. To specify which page is canonical, you need to place a "link" tag with the "canonical" attribute in the code of the duplicate page, where you write the address of the canonical page in the "href" attribute.
Example:
<link rel="canonical" href="URL" />The peculiarity of canonical is that all duplicate pages remain available to users. Therefore, canonicalization is recommended for pages that are needed on the site, but for certain reasons are duplicates.
Attribute alternate
The "rel="alternate" attribute is used to specify alternate versions of pages on the site, such as indicating different language versions or mobile versions of the site. With its help search engines determine which version of the page to show a particular user in the search results.
Indicating to robots on the presence of multiple language versions is possible by placing a fragment of code on all pages of the site:
<link rel="alternate" hreflang="xx-YY" href="URL" />- instead of "xx" specify the language code (in the format ISO 639-1), if needed, «YY» — region (ISO 3166-1 Alpha 2);
- URL — the absolute url of the alternate page.
Remember that information about all existing versions must be contained in the code of each of them, that is, in the code of each page must contain its own attribute "rel="alternate" hreflang="xx-YY"", as well as links to all other versions.
Inform search engines about the mobile version of the site can be, using the attribute "media". As a rule, the version for computers is placed in the domain www.example.com, and the version of the site for mobile devices — in the domain m.example.com.
So on the normal page https://www.example.com/page-1 you need to add the code:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/page-1">On the mobile page, https://m.example.com/page-1, you should specify "canonical" for the PC version:
<link rel="canonical" href="https://www.example.com/page-1">SEO basics HTML optimizing site content
How do I make HTML SEO friendly?
Visible to the user content is placed between the tags <body>...</body>. Pay attention to its SEO HTML optimization to make the code SEO friendly. Content with a clear structure, markup is easier to perceive not only by search robots, but also by users, which improves behavioral factors.
Tags <div>, <span>, <table>
Tags <div>...</div> are used to create a page framework. <div> — is a block element designed to control the content of certain parts of the document, whether text, image, link, or other. The peculiarity of block tags is that they start on a new line and occupy all the available width of the area in which they are placed.
The <div> lets you style specific page objects. Similarly, the <span>...</span> tags allow you to set styles for a specific piece of information on a page. The difference from <div> is that <span> is an inline element, so it should be used for pieces of content that are laid out horizontally, while <div> displays elements one after the other vertically.
There are two ways to assign styles to a fragment of a document:
- use external style sheets connected via the <link> tag:
<link rel="stylesheet" href="style.css">The desired text fragment is associated with a particular style through the attributes "class" or "id".
- use the "style" attribute, which is applied directly in the HTML code with the CSS rules, for example:
<h1 style="color: red">Header in red</h1>You should only set styles with this attribute in single cases.
Mass addition of the "style" attribute to the tags will only unnecessarily increase the size of the code and the speed of its loading.
The <table> element serves to create tables and is a container for elements that define table contents.
The above listed tags are not directly related to search optimization, but errors in the markup of the content can affect the code validity, i.e. code structure compliance with the standards. Incorrect html semantic layout will distort the display of the page in the browser and can lead to misinterpretation of its content by search engines. And this is already a serious problem for SEO-specialists.
Headings H1 — H6
There are many tags for the design of the text content of the site. The most important of them — header tags "H1-H6", and especially "H1" – the most important heading. Along with <title>, the value of this tag informs users and search robots about the content of a particular page of the site, in addition the title h1 can get in the snippet. Also, title tags often contain the main thesis of the text, a quick glance at them, the user knows whether he will read the whole text or not.
Example code:
<h1>HTML tags and attributes in SEO: what a beginner optimizer should know</h1>Introducing headings, it is important to follow their hierarchy: the heading "H1" should be followed by "H2", then "H3" and so on.
Check h1 tags on website with Netpeak Spider.
Paragraph Tag
Use the <p>...</p> tags to divide your text into paragraphs. Be very careful with the first paragraph, which is sometimes displayed in the snippet of the page in search engine results. It should motivate the user to read the whole text and contain keywords.
Listing
Search engines look favorably on bulleted and numbered lists in page content. They help present information in a concise and structured way.
Tags are used to form lists:
- <ul>...</ul> — to create a bulleted list;
- <ol>...</ol> — frame numbered lists;
- <li>...</li> — define list elements in bulleted and numbered lists.
Example:
<ul><li>bulleted list item</li></ul> <ol><li>numbered list item</li></ol>Accent Tags
The most important thoughts in the text can be highlighted with <strong>...</strong> and <em>...</em> tags, which display the text contained in them in bold and italic, respectively.
A similar visual effect can be achieved with the <b>...</b> (bold) and <i>...</i> (italic) tags.
The <i> and <b> tags are physical markup tags and simply set the style of the text, while the <em> and <strong> tags are logical markup tags and emphasize the importance of the text they mark up.
In any case, a lot of use of these tags, and especially to allocate them every second keyword is not recommended — such text would be uncomfortable to read users, and search engines will perceive it as spam.
Links
The <a> tag is used to create links. More details: in the "href" attribute, specify the address of the page to which the transition occurs. Between the <a>...</a> tags, we prescribe a clickable part of the text, when clicked, a transition to another page will be performed. According to the recommendations of search engines, the link text should be different from the rest of the page should content and be visible to the user.
Example:
<a target="_blank" href="URL">Link Text</a>Undesirable links may be detected on the site page when the webmaster cannot vouch for the quality of the documents to which the link leads (for example, it is placed in the user's comment). Such links can be closed with the "rel="nofollow" attribute, which will indicate to robots that this particular link should not be followed and the page should not be given any weight.
Example:
<a target="_blank" href="URL" rel="nofollow">Link Text</a>The "target="_blank" attribute opens the link in a new window, which allows you to leave the user on the original page and improve behavioral factors.
Example:
<a target="_blank" href="URL" target="_blank">Link Text</a><img> Tag
The <img> tag adds an image to an HTML document. The required attribute "src="URL"" defines the name and location of the image file. If necessary, the image can be linked to another file. To do this, place the <img> tag inside the <a> container.
In terms of SEO, the "alt" and "title" attributes of images are mandatory.
The "title" attribute is a hint to the user: when he puts the cursor on the image and sees a description of what's in the picture. For search engines, it's more of an auxiliary tag, but it's still worth adding a keyword.
The "alt" attribute — is an alternative text description of the image that will be displayed to the user if the image cannot be uploaded. Also, the content of the "alt" tag helps picture search engines to index images from your site. The text of this tag is taken into account in picture search, so you should add keywords to it.
Example:
<img class="aligncenter lazy" src="URL" alt="Alternative picture text" title="Picture description" />Inspect your website with image alt tag checker.
You should also specify the "width" or "height" attribute for images. It is better to specify one or the other, the browser will automatically adjust the second parameter, so that the proportions are not distorted.
It is recommended that you set the actual size of the images. If you want to put a small picture on the page, just reduce its actual size in any graphics editor. This will reduce its weight, which will give a plus to the loading speed.
Example:
<img class="aligncenter lazy" src="URL" width="350px" />
<script> Tag
The <script>...</script> tag is used to include scripts in an HTML document.
There are two ways to add code to the page:
- connect the external code file by placing the path to the script file in the <script> tag with the src attribute:
<script type='text/javascript' src="/js/script.js"></script>- place the code itself directly in the <script> tag.
The preferred approach is to put the scripts in an external include file. This method allows you to use the same common functions on many web pages and makes them load faster, because the external file is cached by the browser when it first loads, and the browser subsequently fetches it from its cache.
The "defer" and "async" attributes of the <script> tag will also help speed up the loading of pages. The browser loads and displays web pages gradually, i.e. it simultaneously reads and displays already processed HTML code. Having detected a script, the browser first loads and executes it, and only then continues to process the rest of the page.
This problem can be solved by using the "async" or "defer" attributes. They allow you to load scripts asynchronously: the browser doesn't wait for the script to load and work, it continues to process the HTML code.
"defer", unlike "async", keeps the relative order in which the scripts are loaded on the page, so the scripts will be loaded in the order they are placed in the code. In addition, they will only start loading after the HTML is fully loaded.
"Async" should be used for scripts on which other page elements do not depend, for example, for connecting analytics codes. Defer — elements for which instant loading is not required.
Example:
<script type='text/javascript' src="/js/script.js" async></script>There is also the <noscript> tag, the text contained in it will be displayed to the user when his browser does not support scripts or their support is disabled manually.
In conclusion, we should note that we cannot say that this or that element of HTML code is more important than others. Each tag and attribute has its own function, and the incorrect use any of them can lead to unfortunate consequences. The main thing is to understand when, how and why to implement them. And make content primarily for people, not for search engine crawlers.
Schema markup
Schema.org is a semantic dictionary project launched by Google, Bing and Yahoo to enable webmasters to mark up their pages with a special data syntax to help search engines understand content on pages more accurately and efficiently.
Markup is an effective data structuring tool that allows you to highlight key information on a page and deliver it to search engines. In particular, Schema markup allows you to display company contacts, logos, links to social networks, prices, product availability and ratings, FAQs, and more in search results:
Types of Schema Markups
A complete list of elements that can be defined by schema markup can be found here.
In most cases, the following Schema markups are used:
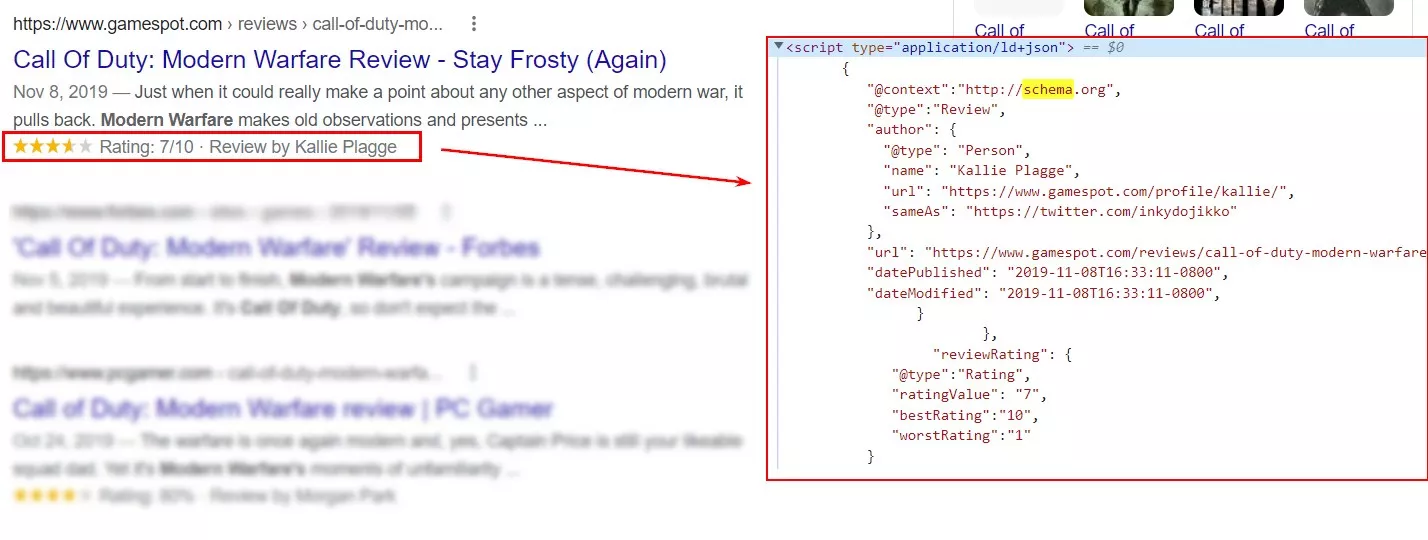
For example, using a markup scheme for a product allows you to display the following data in an rich snippet — cost, product availability, price, rating and brief technical specifications:
This data allows to attract additional attention of the user, which increases the chances of switching to the site.
Unlike the other metadata listed here, Schema structured data is code that must be implemented by the developer. Most often it looks like a series of JSON-LD instructions that look like this:
Formats of Schema Markups
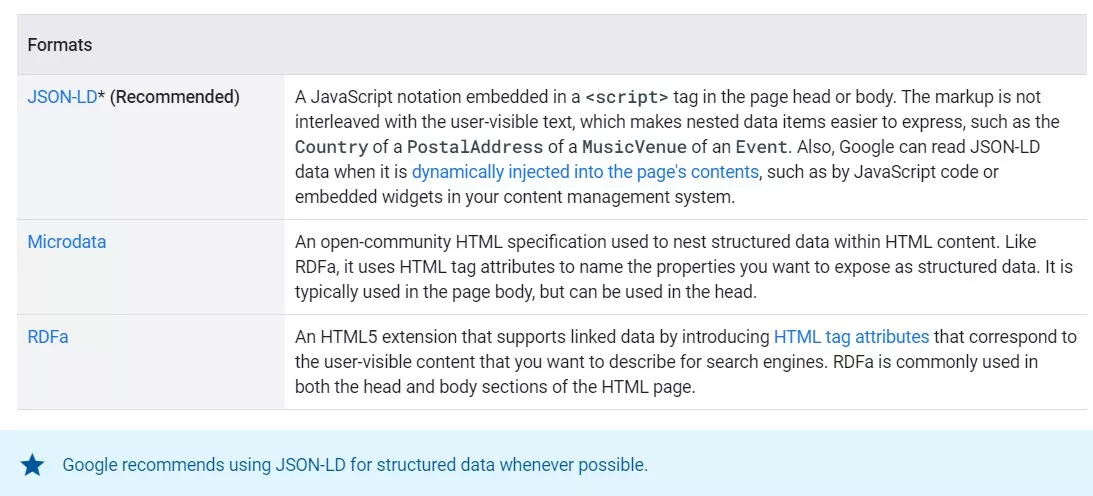
There are several formats for structuring data. For a better understanding of the differences, here is an example of Person's markup for each of the formats:
- Without markup
<p>George Bush, the 41st President of the United States</p><script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "George Bush",
"jobTitle": "41st President of the United States"
}
</script><div itemscope itemtype="https://schema.org/Person">
<span itemprop="name">George Bush</span>, the
<span itemprop="disambiguatingDescription">41st President of the United States</span>
</div><div vocab="http://schema.org/" typeof="Person">
<span property="name">George Bush</span>, the
<span property="jobTitle">41st President of the United States</span>
</div>Google recommends using JSON-LD data structuring format whenever possible:
How to Generate Your Own Schema for Your Site
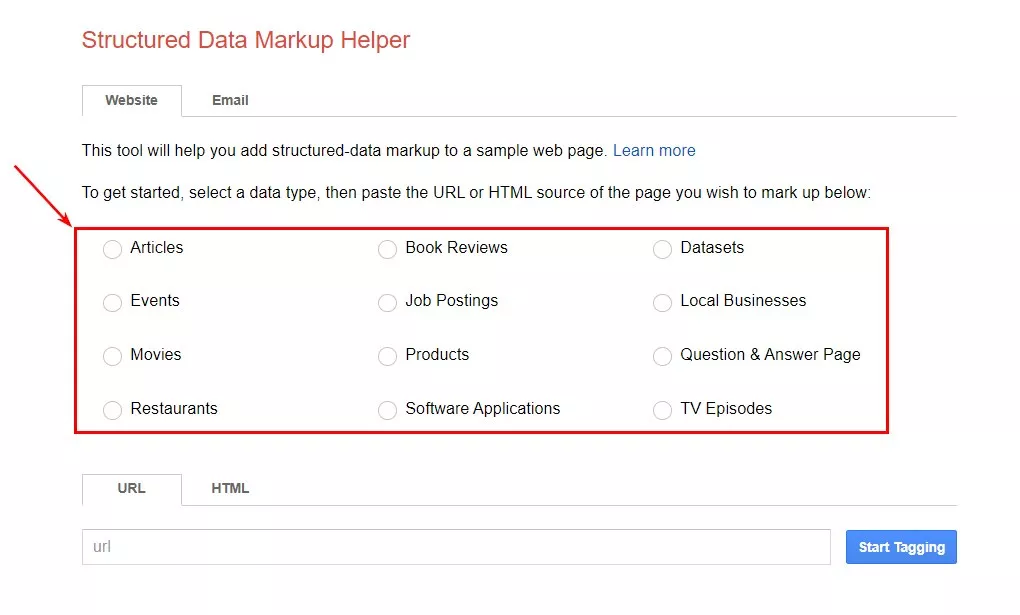
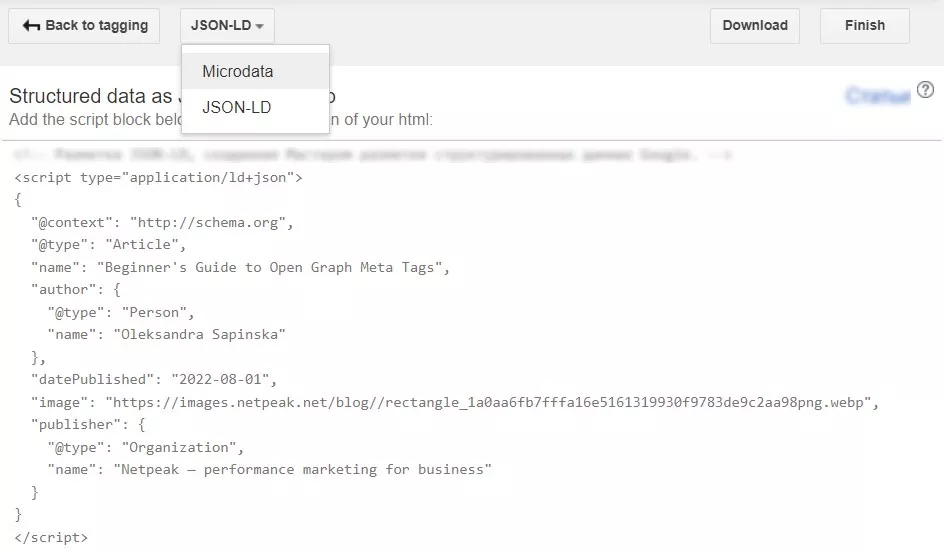
You can write structured data manually following the instructions on schema.org. But, there are several tools, such as the Google Structured Data Markup Helper, that make it easy to create and implement JSON-LD or microdata on your pages.
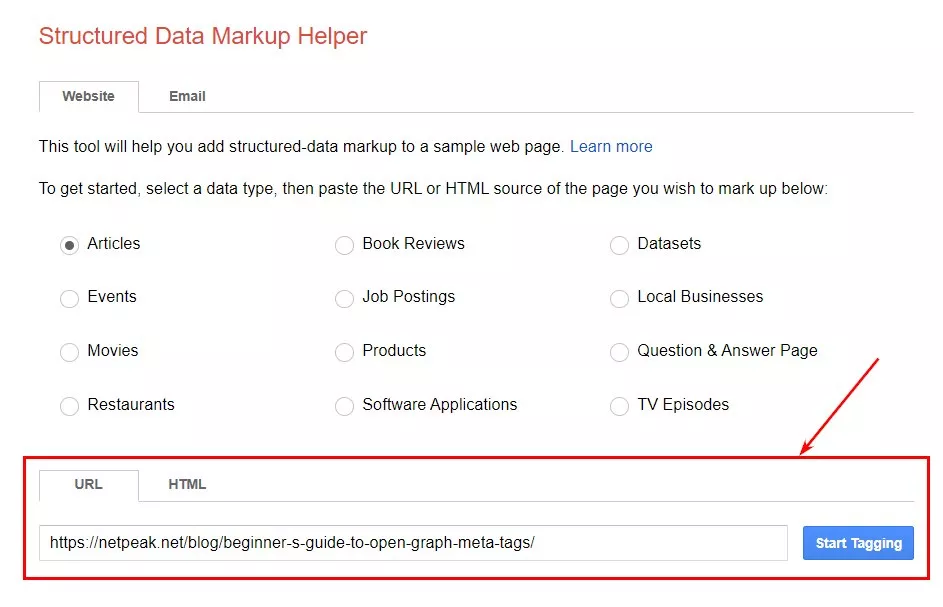
To implement schema markup using, for example, the Google Structured Data Markup Helper, you will need to:
1. Select the type of markup you want.
2. Choose a page or enter the html code of the page where you want to implement the schema markup.
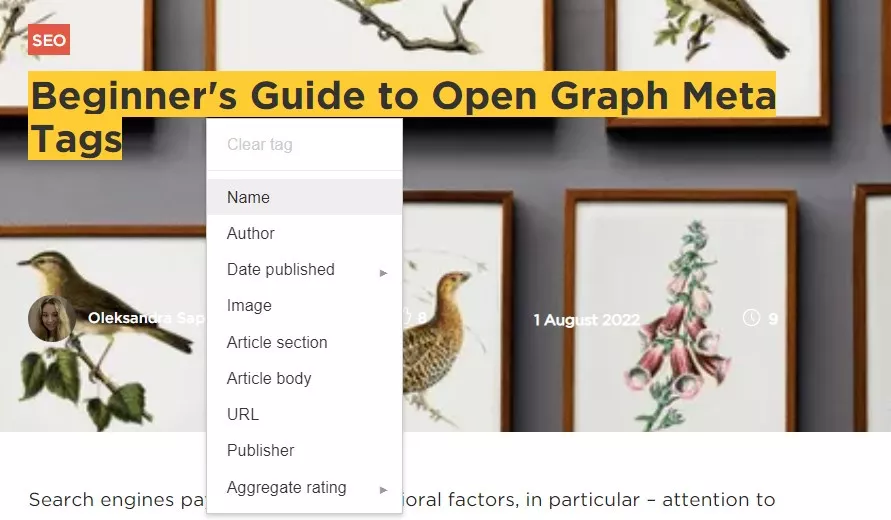
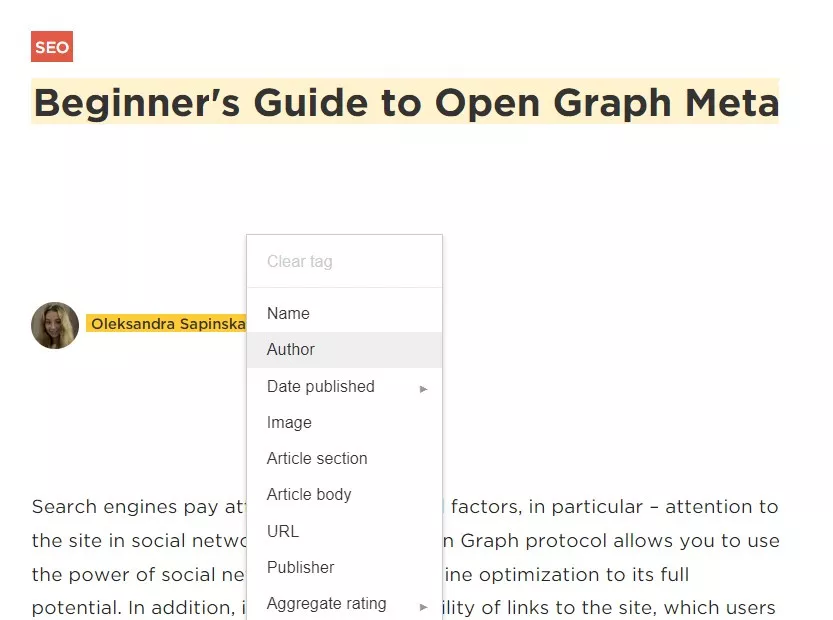
3. Fill in the data fields.
4. Obtain the correct code in the required format to be placed on the site.
Conclusions
- Tags and attributes are the basics of HTML. SEO optimizing a website is unthinkable without a basic knowledge of the hypertext markup language.
- The main front of SEO-specialist work is associated with the optimization of tags from the <head> block of HTML-document, because there is information for browsers and search engines. The <head> container contains the <title> tag, meta tags and <link> tags. They contain information about the document that helps search engines understand what the page is about and how it should be interpreted.
- No less important is optimizing the tags and attributes located in <body>, because it is the information from this block that users see on the page. The content should be structured and the code should be valid, which is the key to displaying the site correctly in any browser.
- You can't say that this or that element of HTML code is more important than others. Each tag and attribute performs its function and improper use of any of them can lead to dire consequences. The main thing is to understand how and why you should use them. And make content primarily for people, not for search engine crawlers.
- Schema markup allows you to give the search engine more information about the content on the web page and improve the attractiveness of the snippet in the search results through additional elements.
FAQ
What are the most important tags for SEO?
All HTML tags are important for SEO, because each tag allows the search engine to better understand what is presented on the page. But most important for SEO is the correct use of the following HTML tags:
- <title> tag;
- <meta description> tag;
- <H1> - <H6> title tags;
- <meta robots> tag;
- <a> tag;
- <canonical> tag.
Do HTML tags affect SEO?
Yes, HTML tags have a serious impact on SEO. Search engines better understand the content and purpose of a page because of the tags, you can greatly improve search engine visibility by adding SEO tags to HTML.
What is a semantic HTML layout?
Semantic HTML layout is a set of syntax rules that makes HTML more understandable by better defining different sections and blocks of web pages. Following the rules for semantic layout helps search engines and browsers better understand and interpret web page content.
What is schema markup and why is it important?
Schema markup is code, also called a semantic dictionary, that you can add to your site's HTML. This microdata helps search engines better understand your content so that they can produce more detailed and informative search results. In addition, proper use of microdata will increase the attractiveness of the snippet in search engine results, making it more likely that a user will click through to your site.
Related Articles
How to Set Up Consent Mode in GA4 on Your Website with Google Tag Manager
Let's explore how to properly integrate consent mode in GA4, configure it for effective data collection, and at the same time comply with GDPR and other legal regulations
Display Advertising Effectiveness Analysis: A Comprehensive Approach to Measuring Its Impact
In this article, I will explain why you shouldn’t underestimate display advertising and how to analyze its impact using Google Analytics 4
Generative Engine Optimization: What Businesses Get From Ranking in SearchGPT
Companies that master SearchGPT SEO and generative engine optimization will capture high-intent traffic from users seeking direct, authoritative answers